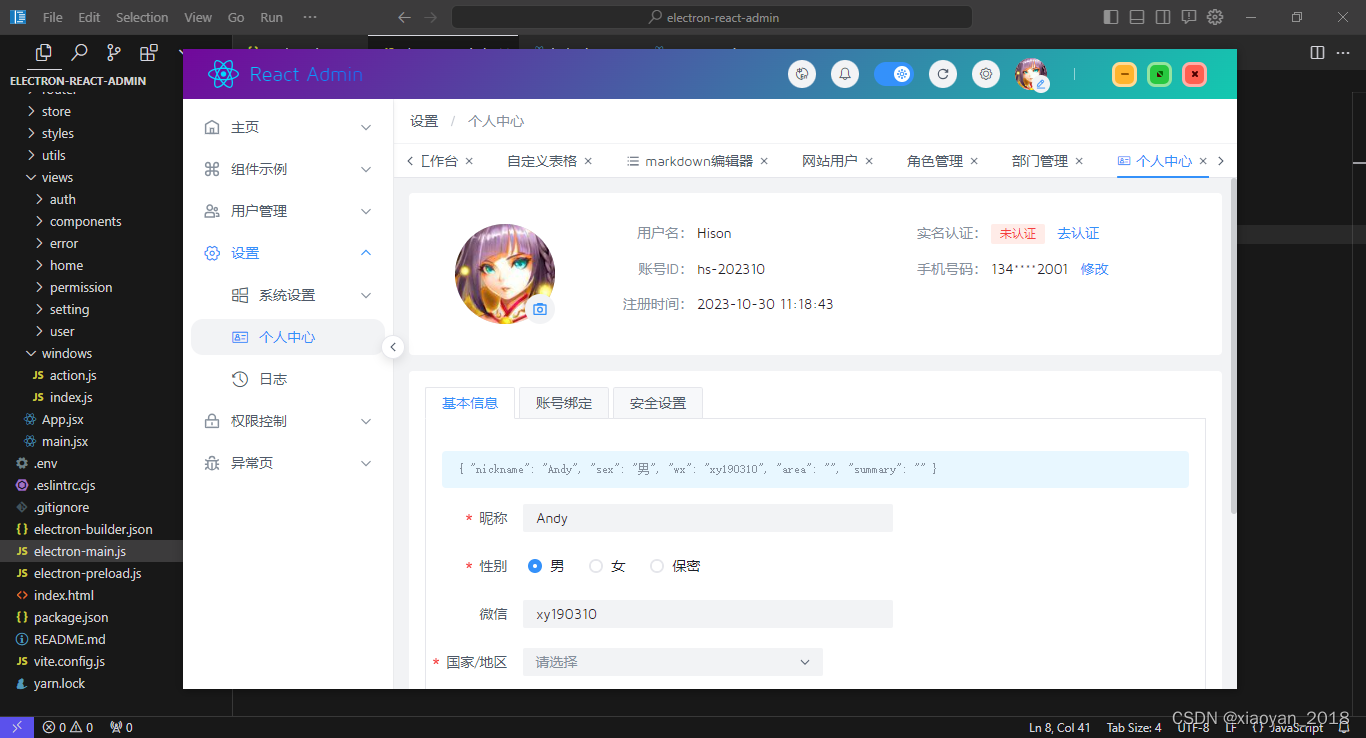
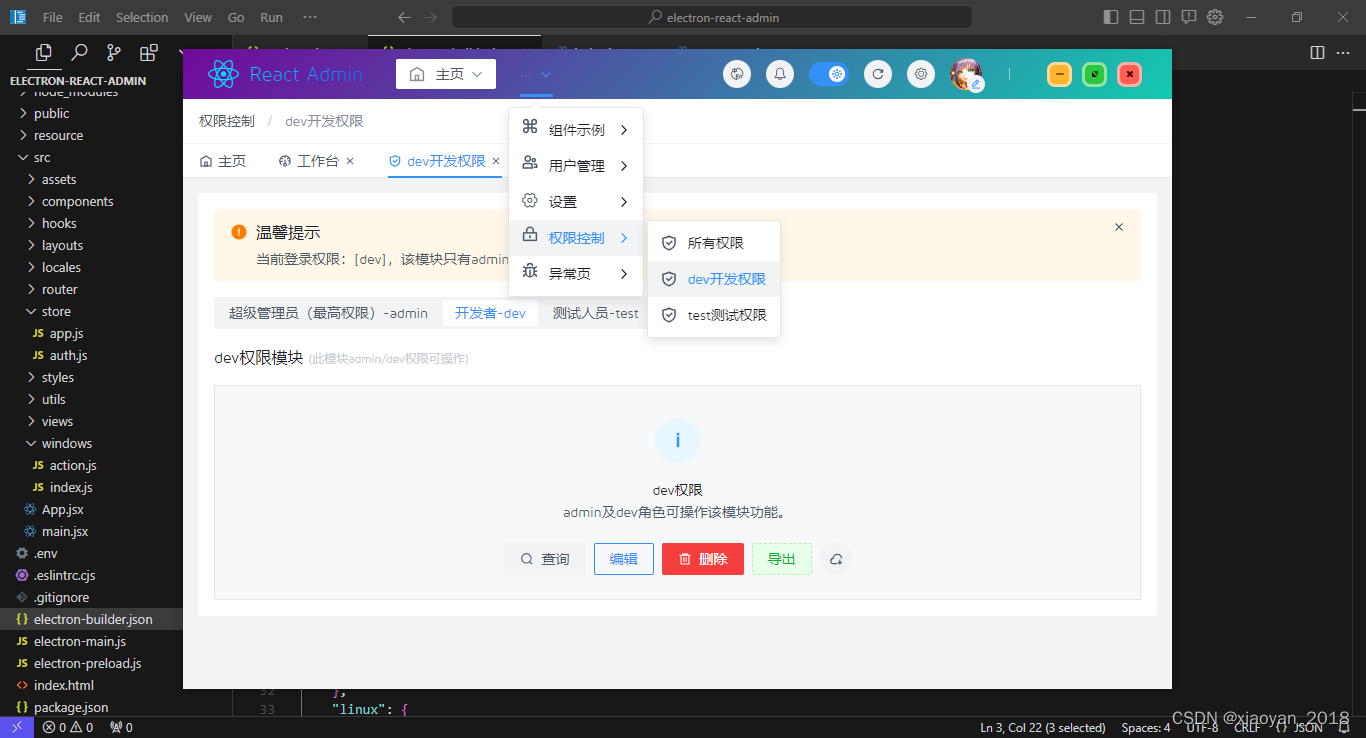
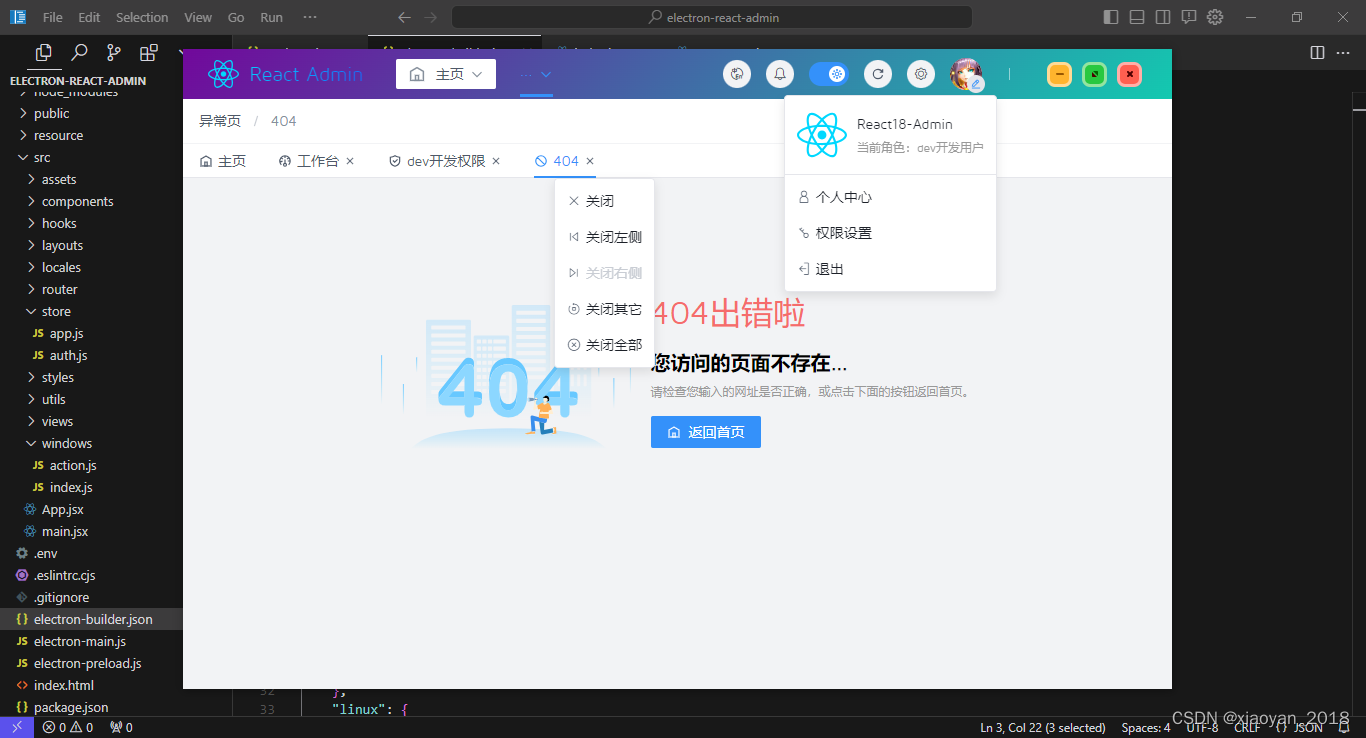
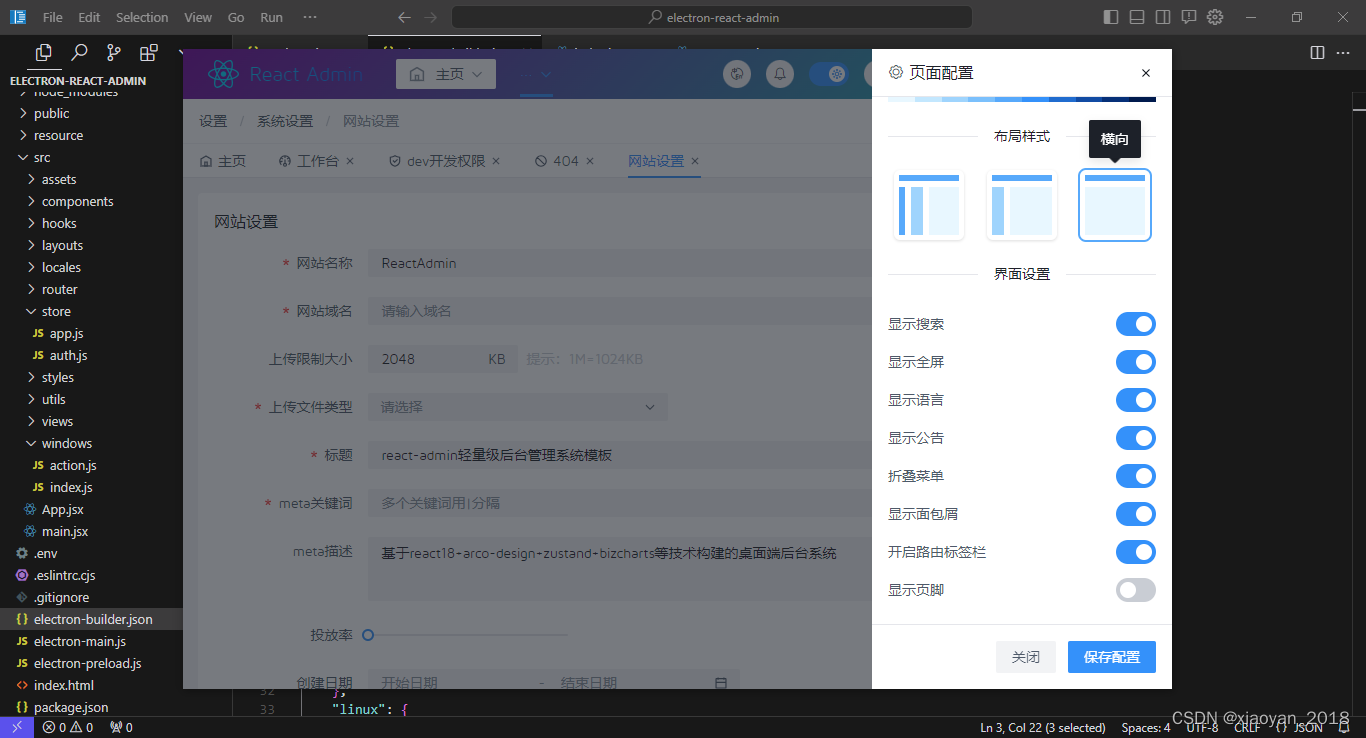
基于Electron27+React18+ArcoDesign客户端后台管理EXE
基于electron27.x+react18搭建电脑端exe后台管理系统模板
electron-react-admin 基于electron27整合vite.js+react18搭建桌面端后台管理程序解决方案。

前几天有分享electron27+react18创建跨平台应用实践,大家感兴趣可以去看看。
https://blog.csdn.net/yanxinyun1990/article/details/134047329


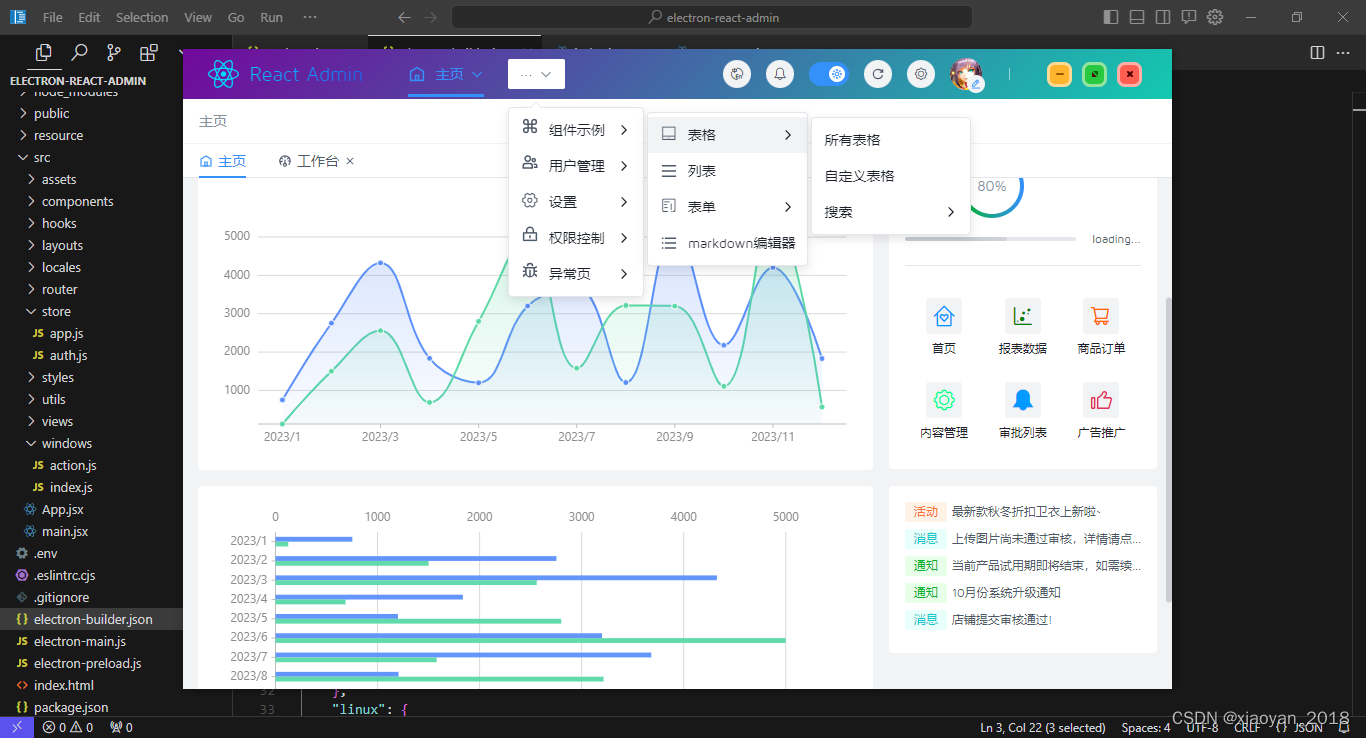
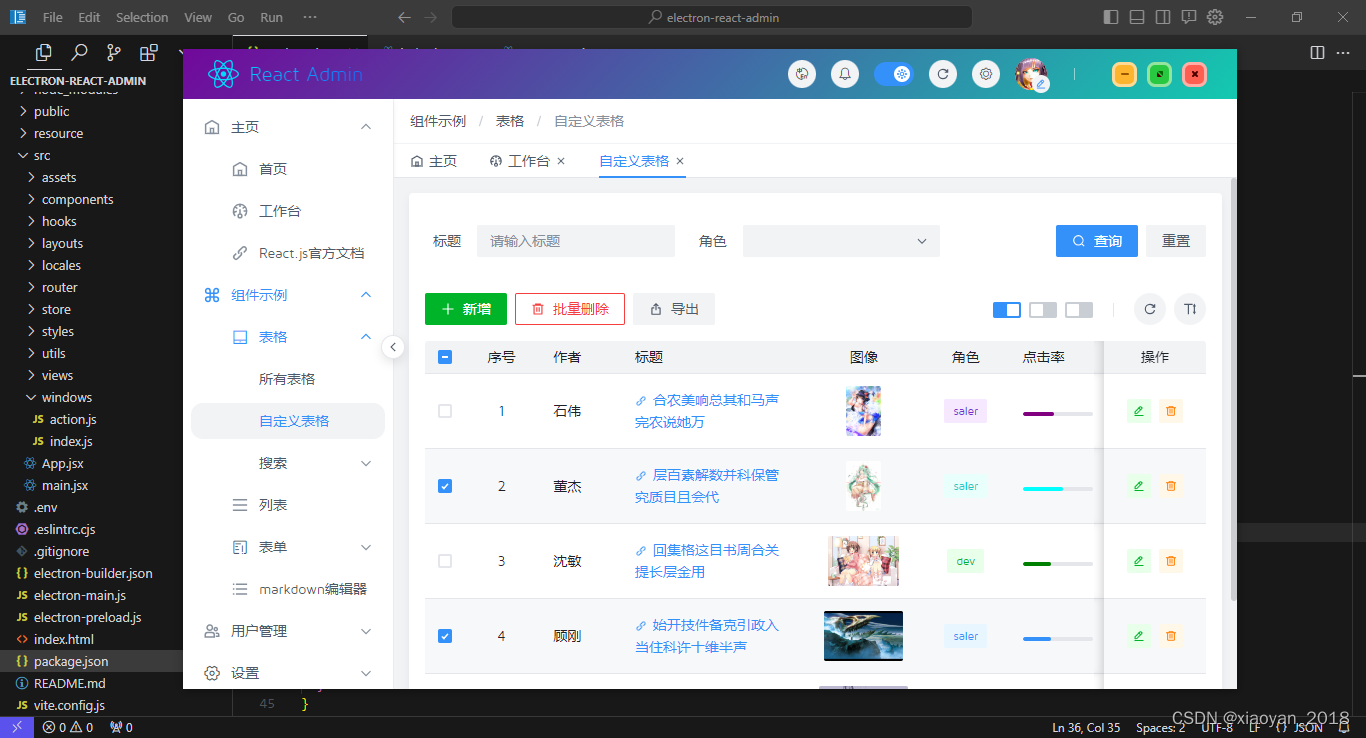
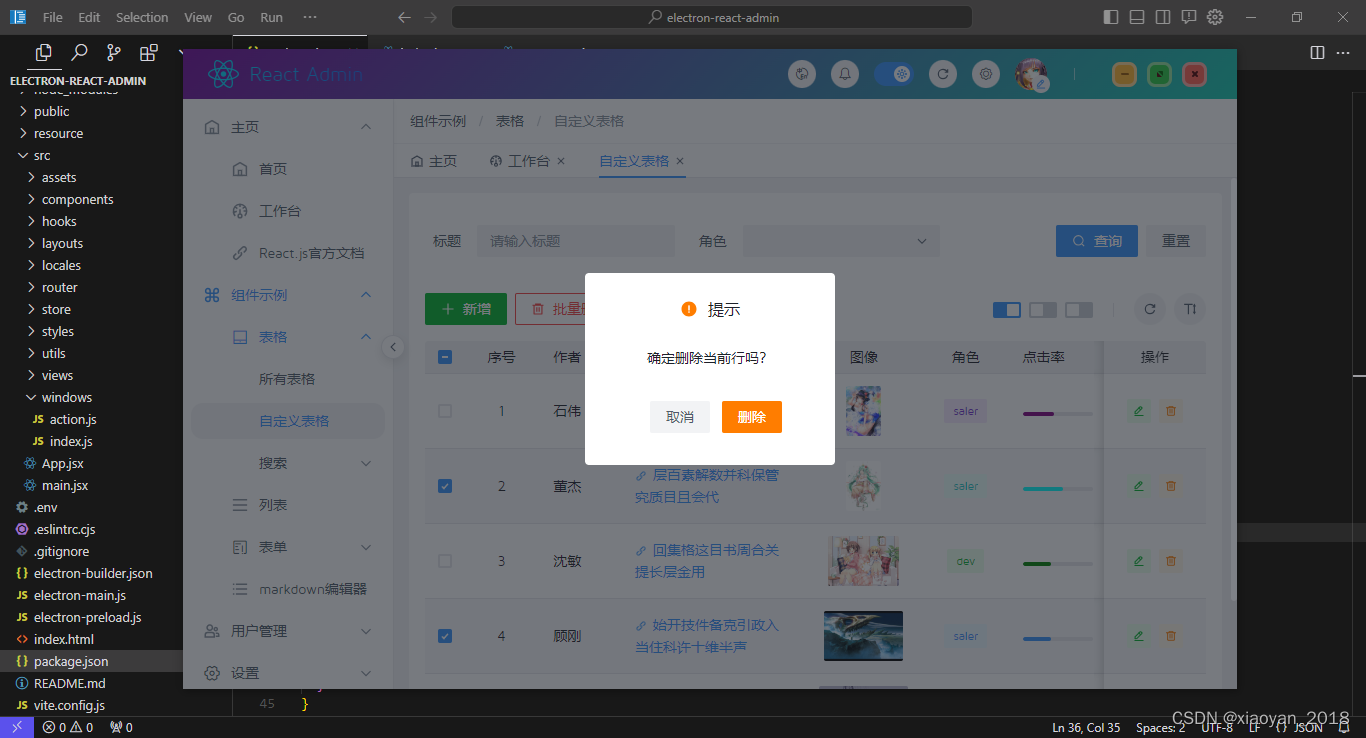
Electron-ReactAdmin支持暗黑/白昼两种主题。

技术栈
- 编辑器:vscode
- 使用技术:electron27+vite^4.4.5+react18+zustand+react-router
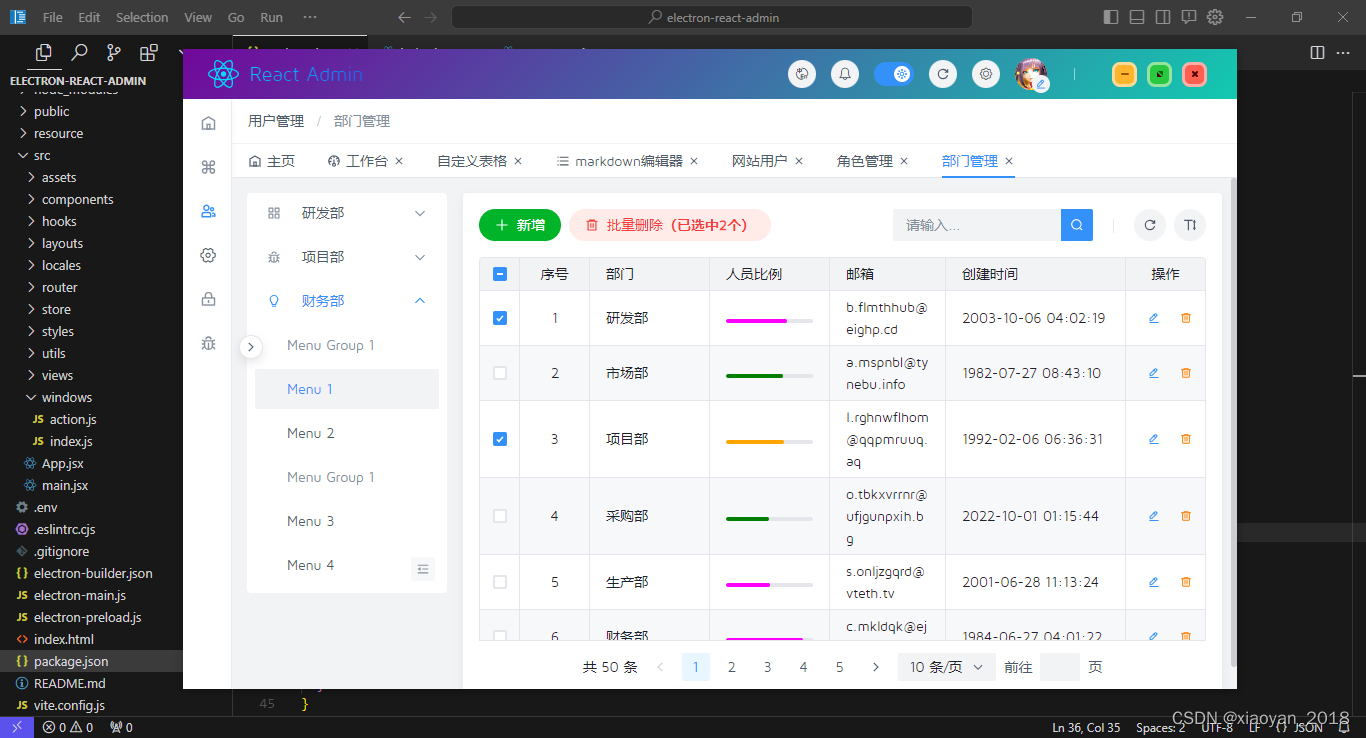
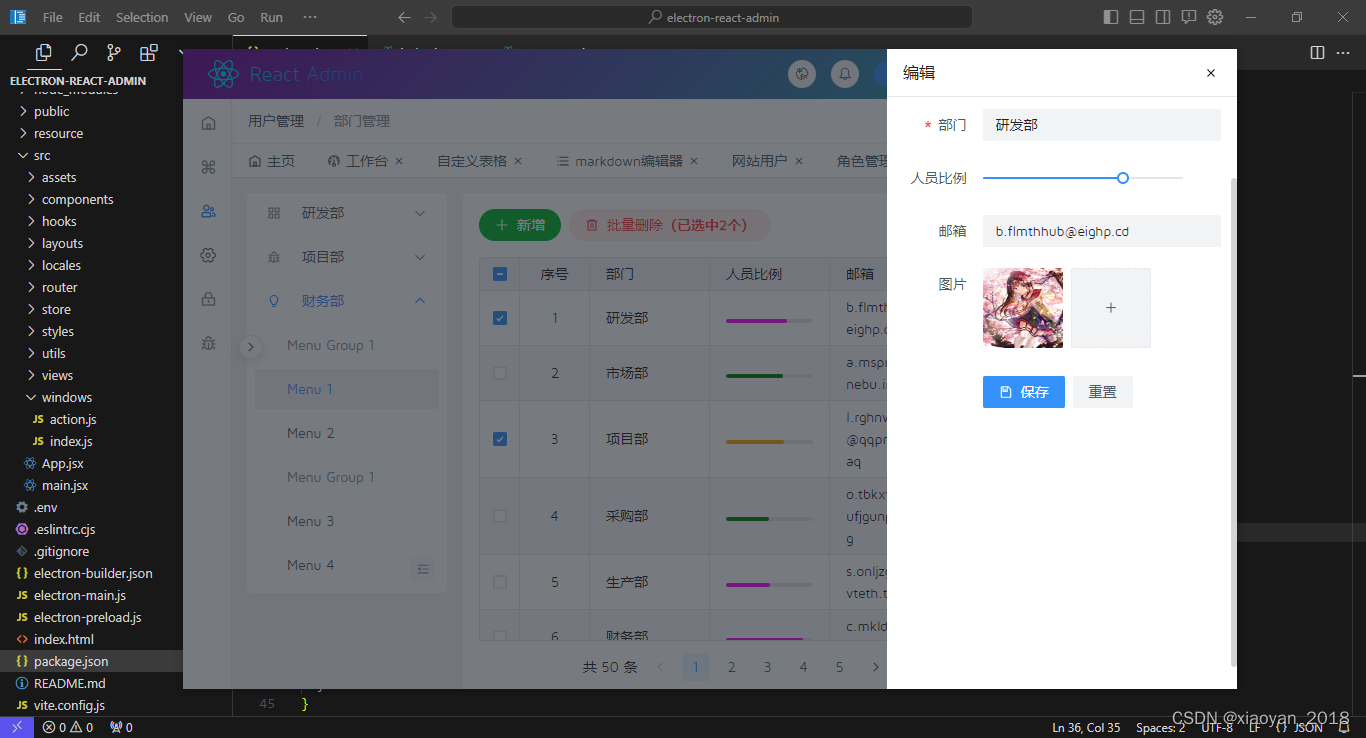
- UI组件库:arco-design (字节react轻量级UI组件库)
- 样式管理:sass^1.69.5
- 图表组件:bizcharts^4.1.23
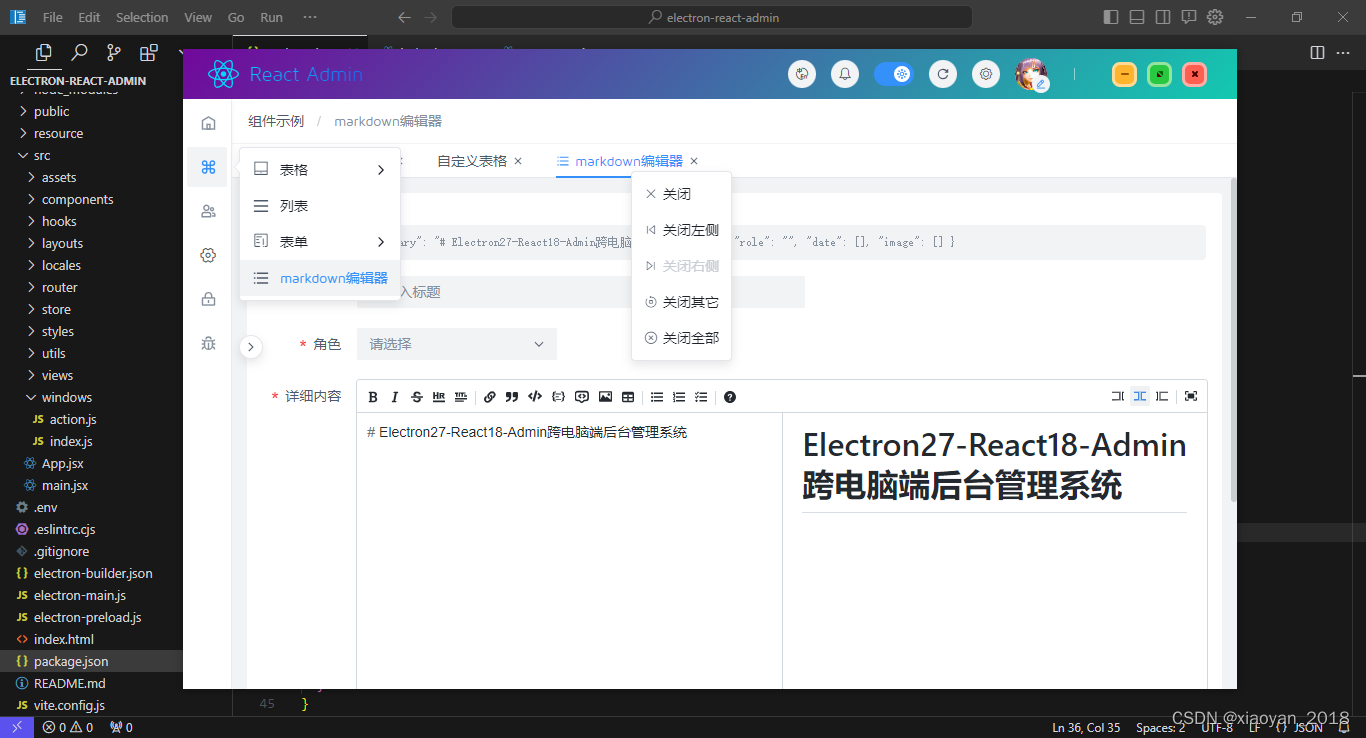
- markdown编辑器:@uiw/react-md-editor
- 本地存储:zustand^4.4.4
- 打包管理:electron-builder

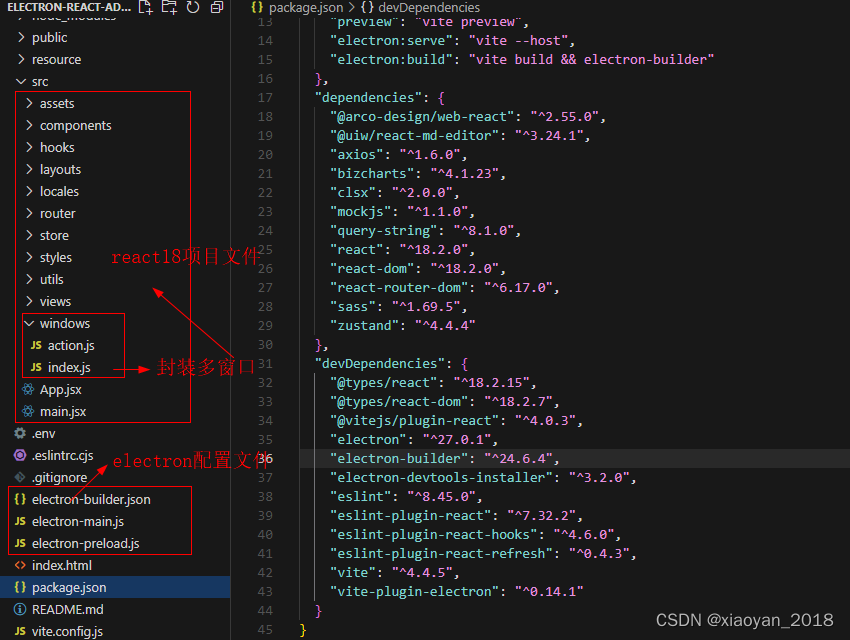
项目结构










主进程入口
/*** Electron主进程入口* @author Hs*/const { app, BrowserWindow } = require('electron')const Windows = require('./src/windows')// 忽略安全警告
// ectron Security Warning (Insecure Content-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'const createWindow = () => {let win = new Windows()win.createWin({ isMainWin: true })
}app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})
预加载脚本
const { contextBridge, ipcRenderer } = require('electron')contextBridge.exposeInMainWorld('electronAPI', {// 通过 channel 向主进程发送异步消息。主进程使用 ipcMain.on() 监听 channelsend: (channel, data) => {ipcRenderer.send(channel, data)},// 通过 channel 向主进程发送消息,并异步等待结果。主进程应该使用 ipcMain.handle() 监听 channelinvoke: (channel, data) => {return new Promise(resolve => ipcRenderer.invoke(channel, data).then(res => resolve(res)).catch(e => console.log(e)))},// 监听 channel 事件receive: (channel, func) => {console.log("preload-receive called. args: ")ipcRenderer.on(channel, (event, ...args) => func(event, ...args))},// 一次性监听事件once: (channel, func) => {ipcRenderer.once(channel, (event, ...args) => func(event, ...args))}
})

渲染进程入口main.jsx
/*** 入口文件* @author Hs
*/import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import '@arco-design/web-react/dist/css/arco.css'
import './styles/common.scss'import { launchWin } from '@/windows/action'launchWin().then(config => {// 设置全局存储窗口配置window.config = configReactDOM.createRoot(document.getElementById('root')).render(<App />)
})
国际化多语言+主题配置

import { useEffect, useMemo } from 'react'
import { HashRouter } from 'react-router-dom'
// 通过 ConfigProvider 组件实现国际化
import { ConfigProvider } from '@arco-design/web-react'
// 引入语言包
import enUS from '@arco-design/web-react/es/locale/en-US'
import zhCN from '@arco-design/web-react/es/locale/zh-CN'
import zhTW from '@arco-design/web-react/es/locale/zh-TW'import { AuthRouter } from '@/hooks/useRoutes'
import { appStore } from '@/store/app'// 引入路由配置
import Router from './router'function App() {const { lang, config: { mode, theme }, setMode, setTheme } = appStore()const locale = useMemo(() => {switch(lang) {case 'en':return enUScase 'zh-CN':return zhCNcase 'zh-TW':return zhTWdefault:return zhCN}}, [lang])useEffect(() => {setMode(mode)setTheme(theme)}, [])return (<ConfigProvider locale={locale}><HashRouter><AuthRouter><Router /></AuthRouter></HashRouter></ConfigProvider>)
}export default App
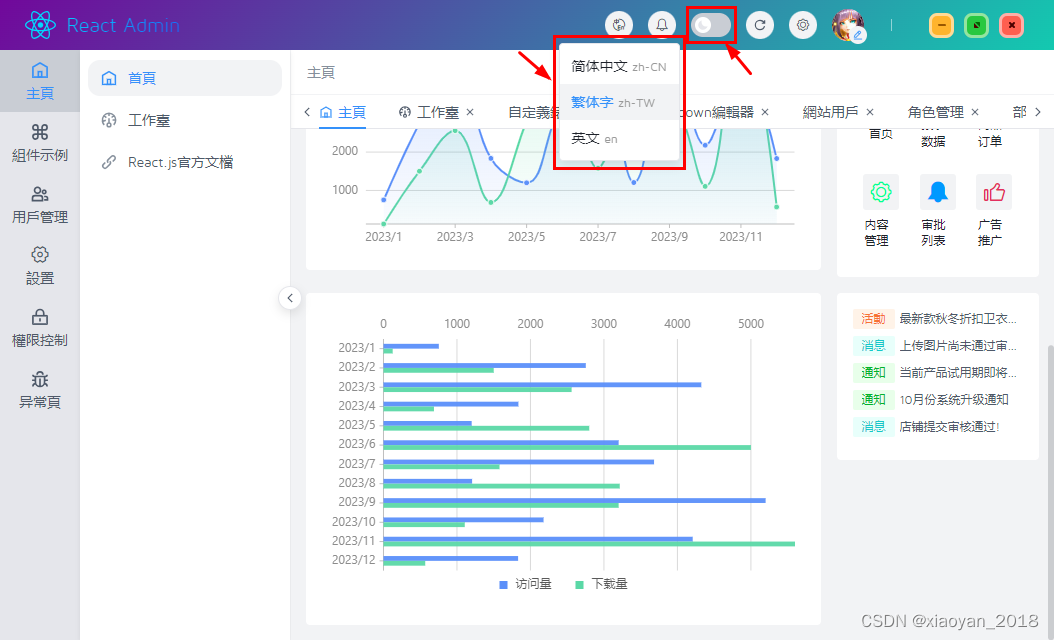
lang.jsx语言配置
import { Dropdown, Menu, Button } from '@arco-design/web-react'
import Icon from '@components/Icon'
import { appStore } from '@/store/app'export default function Lang() {const { lang, setLang } = appStore()const handleLang = val => {setLang(val)}return (<Dropdownposition="bottom"droplist={<Menu className="radmin__dropdownLang" defaultSelectedKeys={[lang]} onClickMenuItem={handleLang}><Menu.Item key='zh-CN'>简体中文 <span>zh-CN</span></Menu.Item><Menu.Item key="zh-TW">繁体字 <span>zh-TW</span></Menu.Item><Menu.Item key="en">英文 <span>en</span></Menu.Item></Menu>}><Buttonshape="circle"size="small"icon={<Icon name="ve-icon-lang" />}/></Dropdown>)
}
zustand状态管理配置
/*** react状态管理库Zustand4,中间件persist本地持久化存储* create by Hs Q:282310962
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
import { generate, getRgbStr } from '@arco-design/color'export const appStore = create(persist((set, get) => ({// 语言(中文zh-CN 英文en 繁体字zh-TW)lang: 'zh-CN',// 角色类型 roles: ['admin'] / roles: ['admin', 'dev'] / roles: ['dev', test']roles: ["dev"],// 配置信息config: {// 布局(分栏columns 纵向vertical 横向transverse)layout: 'columns',// 模式(亮色light - 暗黑dark)mode: 'light',// 主题色theme: '#3491FA',// 是否折叠菜单collapsed: false,// 开启面包屑导航breadcrumb: true,// 开启标签栏tabsview: true,tabRoutes: [],// 显示搜索showSearch: true,// 显示全屏showFullscreen: true,// 显示语言showLang: true,// 显示公告showNotice: true,// 显示底部showFooter: false},// 更新配置updateConfig: (key, value) => set({config: { ...get().config, [key]: value }}),// 设置角色setRoles: (roles) => set({roles}),// 设置多语言setLang: (lang) => set({lang}),// 设置主题模式setMode: (mode) => {if(mode == 'dark') {// 设置为暗黑主题document.body.setAttribute('arco-theme', 'dark')}else {// 恢复亮色主题document.body.removeAttribute('arco-theme')}get().updateConfig('mode', mode)},// 设置主题样式setTheme: (theme) => {const colors = generate(theme, { list: true })colors.map((item, index) => {const rgbStr = getRgbStr(item)document.body.style.setProperty(`--arcoblue-${index + 1}`, rgbStr)})get().updateConfig('theme', theme)}}),{name: 'appState'})
)

import { appStore } from '@/store/app'// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'export const locales = {'en': enUS,'zh-CN': zhCN,'zh-TW': zhTW
}export default (locale) => {const appState = appStore()const lang = appState.lang || 'zh-CN'return (locale || locales)[lang] || {}
}
以上就是electron27+react18开发跨端后台管理系统的一些分享,希望对大家有一些帮助!
https://blog.csdn.net/yanxinyun1990/article/details/127562518
https://blog.csdn.net/yanxinyun1990/article/details/120387832

相关文章:

基于Electron27+React18+ArcoDesign客户端后台管理EXE
基于electron27.xreact18搭建电脑端exe后台管理系统模板 electron-react-admin 基于electron27整合vite.jsreact18搭建桌面端后台管理程序解决方案。 前几天有分享electron27react18创建跨平台应用实践,大家感兴趣可以去看看。 https://blog.csdn.net/yanxinyun1990…...

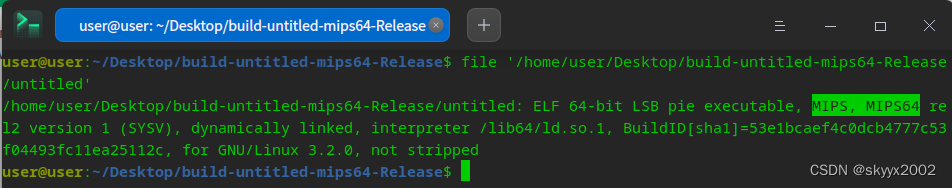
QT5交叉编译保姆级教程(arm64、mips64)
什么是交叉编译? 简单说,就是在当前系统平台上,开发编译运行于其它平台的程序。 比如本文硬件环境是x86平台,但是编译出来的程序是在arm64架构、mips64等架构上运行 本文使用的操作系统:统信UOS家庭版22.0 一、安装…...

python计算图片的RGB值,可以作为颜色的判断条件
python计算图片的RGB值,可以作为颜色的判断条件 import colorsys import PIL.Image as Imagedef get_dominant_color(image):max_score 0.0001dominant_color Nonefor count,(r,g,b) in image.getcolors(image.size[0]*image.size[1]):# 转为HSV标准saturation c…...

oracle 日期
日期加减 Oracle中日期进行加减可以使用多种方式,以下介绍三种 一种是针对天的操作,适用于对日,时,分,秒的操作, 一种是对月的操作,适用于月,年的操作, 一种是使用INTER…...

JVM堆内存解析
一、JVM堆内存介绍 Java大多数对象都是存放在堆中,堆内存是完全自动化管理,根据垃圾回收机制不同,Java堆有不同的结构,下面是我们一台生产环境服务器JVM堆内存空间分配情况,JVM只设置了-Xms2048M -Xmx2048M。 1、JVM堆…...

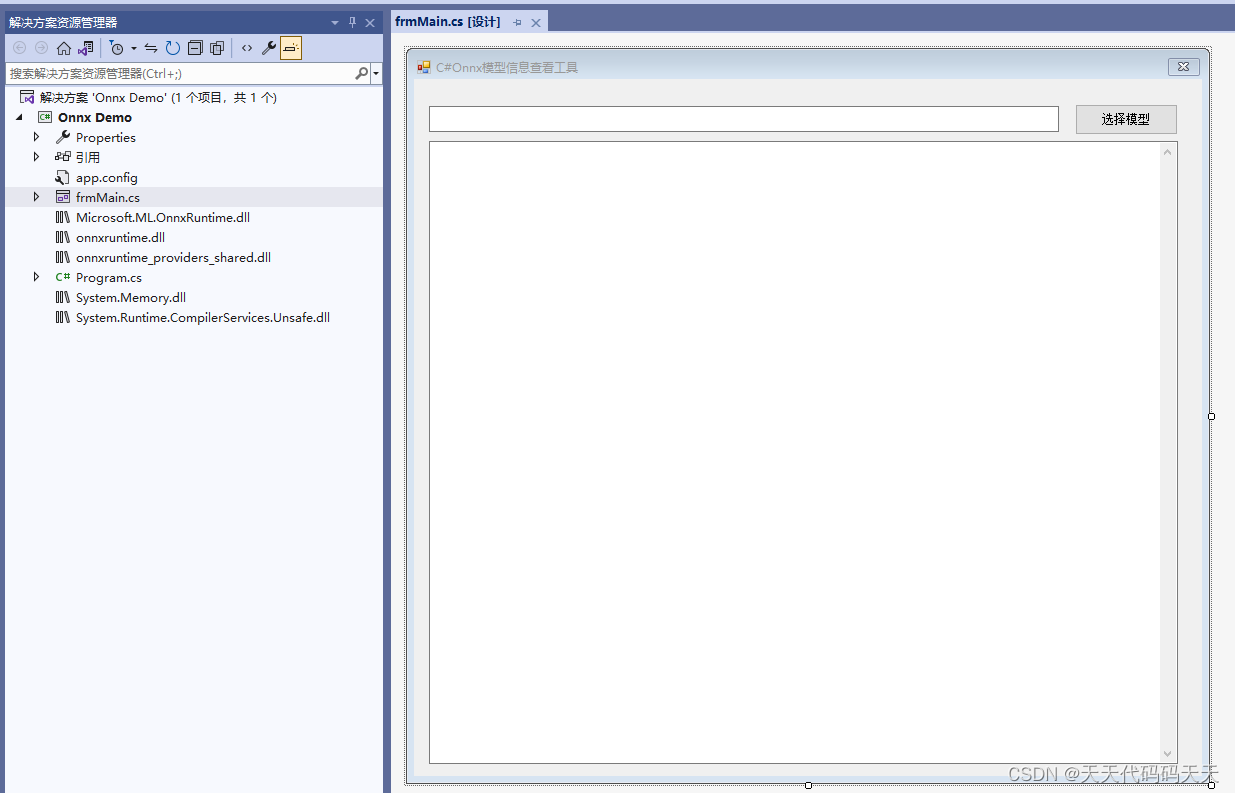
C#Onnx模型信息查看工具
效果 Netron效果 项目 代码 using Microsoft.ML.OnnxRuntime; using System; using System.Collections.Generic; using System.Text; using System.Windows.Forms;namespace Onnx_Demo {public partial class frmMain : Form{public frmMain(){InitializeComponent();}string…...

RK3588 ubuntu系统安装opencv
废话不多说直接上步骤: 先切换至root用户 sudo su 输入密码先更新一下本地软件 apt update apt upgrade 安装相关环境 apt install build-essential cmake git pkg-config libgtk-3-dev \ libavcodec-dev libavformat-dev libswscale-dev libv4l-dev libxvidcore-…...

常用的vue UI组件库
背景:Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下…...

防范欺诈GPT
去年,ChatGPT的发布让全世界都感到惊讶和震惊。 突然间出现了一个平台,它比之前的任何其他技术都更深入地了解互联网。人工智能可以被训练成像阿姆一样说唱,以世界著名诗人的风格写作,并精确地翻译内容,以至于它似乎能…...

【Java】多线程案例(单例模式,阻塞队列,定时器,线程池)
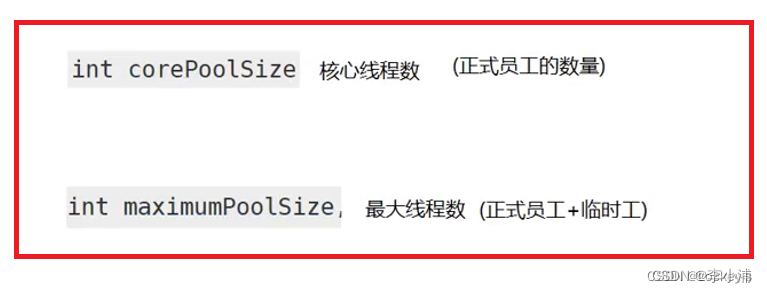
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: 文章目录 实现安全版本的单例模式饿汉模式类和对象的概念类对象类的静态成员与实例成员 懒汉模式如何保证…...

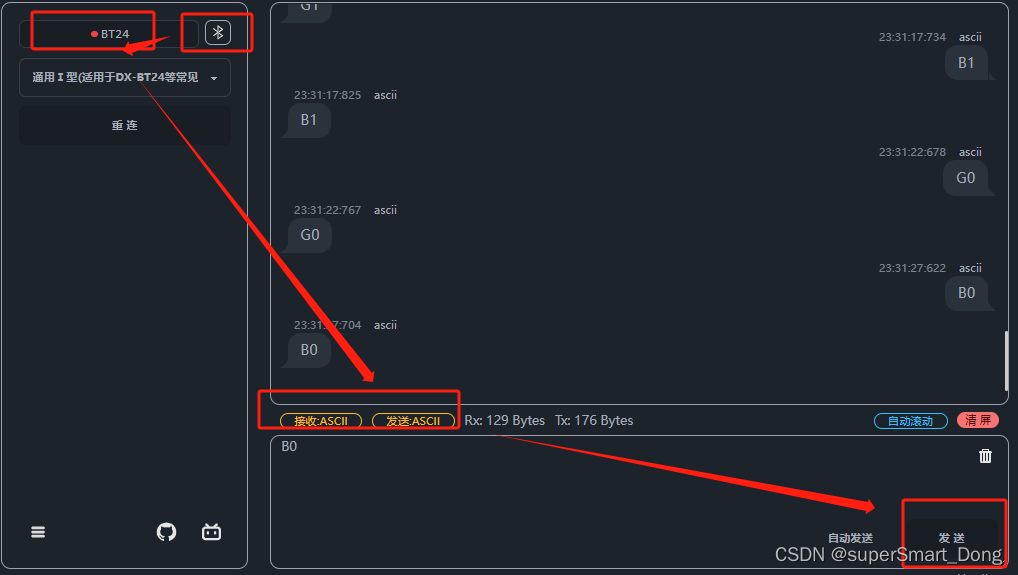
STM32:使用蓝牙模块
一、蓝牙概要 蓝牙是一种常见的无线通信协议,通常用于短距离通信。蓝牙分为经典蓝牙和低功耗蓝牙(BLE)。经典蓝牙通常用于需要持续传输数据的设备,比如蓝牙耳机等。低功耗蓝牙通常用于只需要间歇性传输数据的设备,比如运动手环。 蓝牙…...

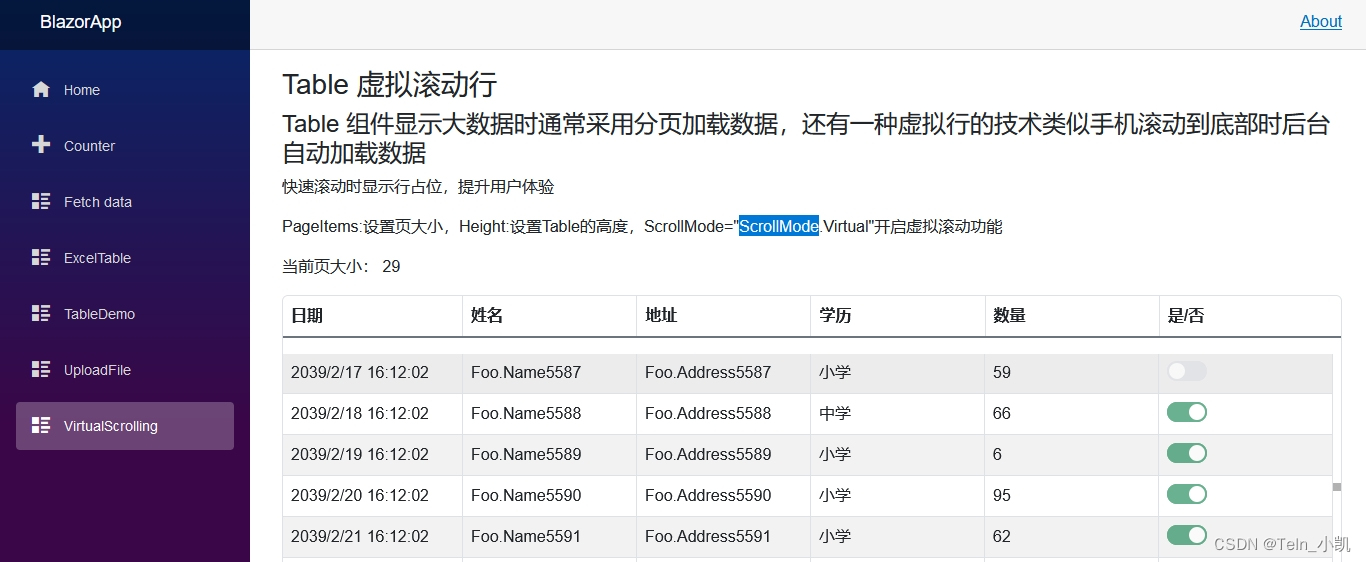
Blazor 虚拟滚动/瀑布流加载Table数据
page "/virtualScrolling" using BlazorApp.Data<h3>Table 虚拟滚动行</h3> <h4>Table 组件显示大数据时通常采用分页加载数据,还有一种虚拟行的技术类似手机滚动到底部时后台自动加载数据</h4><p>快速滚动时显示行占位&am…...

数字化浪潮下,AI数字人融入多元化应用场景
随着AI数字人技术的发展,各个行业都在不断挖掘数字人更多的潜力,VR全景中的AI数字人功能逐渐成为了一种新颖的用户交互方式。AI数字人将企业的文化、品牌价值、商业服务等充分结合为一体,为企业提供了全新的机会,从客户互动到营销…...

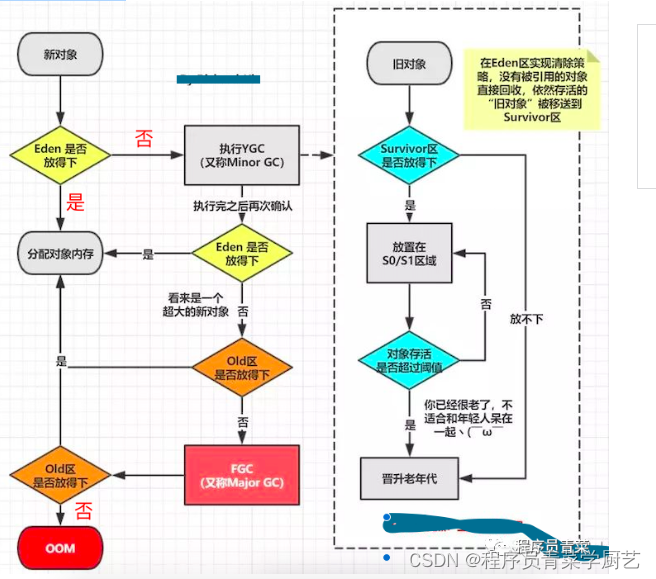
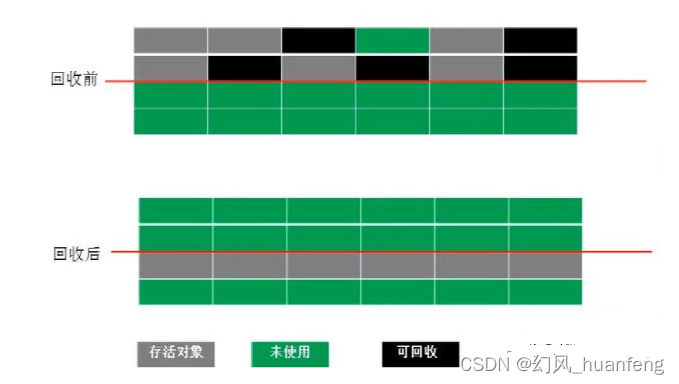
JVM虚拟机:JVM的垃圾回收清除算法(GC)有哪些
垃圾回收清除算法 引用计数法 标记清除 拷贝算法 标记压缩 引用计数法 有一个引用指向对象,那么引用计数就加1,少一个引用指向,那么引用计数就减1,这种方法了解一下就好,JVM机会不会使用这种方法,因为它在每次对象赋值的时候都要维护引用计数器,且计数器本身也有一定的…...

我应该删除低质量页面以提高Google排名吗?
为什么考虑删除低质量页面? 上个月,根据Google的搜索团队John Mueller和Gary Illyes在 “Search Off the Record”播客中的讨论,质量是影响搜索的几乎每一个方面的关键因素。 虽然高质量的内容不能保证高排名,但它可以影响Googl…...

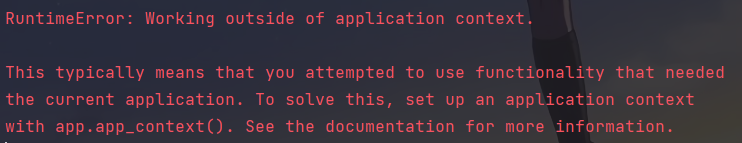
【实战Flask API项目指南】之六 数据库集成 SQLAlchemy
实战Flask API项目指南之 数据库集成 本系列文章将带你深入探索实战Flask API项目指南,通过跟随小菜的学习之旅,你将逐步掌握 Flask 在实际项目中的应用。让我们一起踏上这个精彩的学习之旅吧! 前言 在上一篇文章中,我们实现了…...

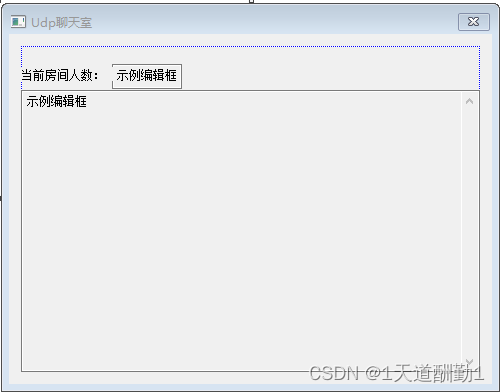
MFC网络通信-Udp服务端
目录 1、UI的布局 2、代码的实现: (1)、自定义的子类CServerSocket (2)、重写OnReceive事件 (3)、在CUdpServerDlg类中处理 (4)、在OnInitDialog函数中 ࿰…...

最简单且有效的msvcp140.dll丢失的解决方法,有效的解决msvcp140.dll丢失
在我们使用电脑的过程中,有时会遇到一些令人困扰的问题,如msvcp140.dll文件丢失。对于许多不熟悉这方面技术的小伙伴来说,遇到msvcp140.dll丢失的问题可能会觉得棘手。其实这是一个很常见的问题,并且解决起来并不复杂。接下来将给…...

HBase理论与实践-基操与实践
基操 启动: ./bin/start-hbase.sh 连接 ./bin/hbase shell help命令 输入 help 然后 <RETURN> 可以看到一列shell命令。这里的帮助很详细,要注意的是表名,行和列需要加引号。 建表,查看表,插入数据&#…...

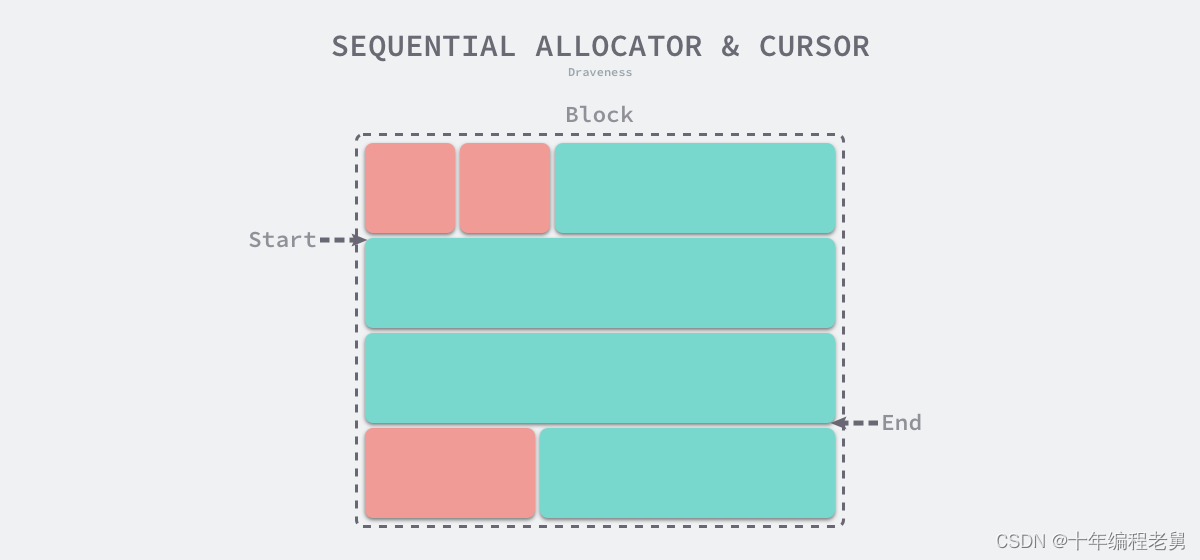
内存管理设计精要
系统设计精要是一系列深入研究系统设计方法的系列文章,文中不仅会分析系统设计的理论,还会分析多个实际场景下的具体实现。这是一个季更或者半年更的系列,如果你有想要了解的问题,可以在文章下面留言。 持久存储的磁盘在今天已经不…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
