Vue+OpenLayers从入门到实战进阶案例汇总目录,兼容OpenLayers7和OpenLayers8
本篇作为《Vue+OpenLayers入门教程》和《Vue+OpenLayers实战进阶案例》所有文章的二合一汇总目录,方便查找。
本专栏源码是由OpenLayers结合Vue框架编写。
本专栏从Vue搭建脚手架到如何引入OpenLayers依赖的每一步详细新手教程,再到通过各种入门案例和综合性的实战案例,带领大家快速上手Vue+OpenLayers开发。
 # 反馈和建议
# 反馈和建议
OpenLayers入门系列-交流专区,建议和问题反馈
OpenLayers入门目录
一、介绍
Gis开发入门,OpenLayers、Leaflet、Maplibre-gl和Cesiumjs地图引擎介绍以及几种地图服务vms、vmts介绍
OpenLayers介绍,相比较其他地图引擎有什么优点
二、入门
- (vue小白必读)OpenLayers入门,快速搭建vue+OpenLayers地图脚手架项目
- (必读)vue项目集成并使用OpenLayers地图的两种方式
- (必读)HTML网页原生如何使用OpenLayers地图
- OpenLayers地图基本概念(Map、View、Layer、Source四种基本类型)
- OpenLayers入门,OpenLayers地图初始化时如何设置默认缩放级别、设置默认地图中心点、最大缩放级别和最小缩放级别以及默认坐标系
三、地图控件
- OpenLayers地图显示鹰眼控件
- OpenLayers添加地图缩放控件、比例尺控件和鼠标经纬度位置
- OpenLayers入门,OpenLayers使用全屏控件实现地图全屏和退出全屏操作
- OpenLayers入门,地图全图显示经纬度网格标记线
四、地图定位、缩放和可视范围跳转
无动画效果
10. Openlayers入门,Openlayers调整中心点坐标、Openlayers调整缩放级别、Openlayers调整地图可视角度和地图复位
11. Openlayers入门,Openlayers调整地图可视范围到多个点组成的多边形边界,可视范围缩放到多个点的中心点
平移效果
12. OpenLayers入门,OpenLayers平移地图到指定位置,地图平移动画效果
飞行效果
13. OpenLayers入门,OpenLayers视图飞行动画,OpenLayers飞行到指定经纬度位置
旋转效果
14. OpenLayers入门,OpenLayers旋转地图到移动到指定位置,旋转动画效果,边旋转边移动到指定位置
弹簧跳跃和弹跳效果
15. OpenLayers入门,OpenLayers使用弹跳动画和弹簧动画效果移动地图到指定位置,两种弹跳动画效果
五、事件监听
地图加载事件和加载完成事件
16. OpenLayers入门,OpenLayers如何监听加载事件和加载完成事件来实现加载瓦片时显示动图转圈加载进度条(loading spinner),加载完成后隐藏
瓦片加载事件
17. OpenLayers入门,OpenLayers使用瓦片加载事件实现瓦片加载进度条,进度条根据瓦片加载数量自动更新进度,加载完毕后隐藏进度条
鼠标移动事件
18. OpenLayers入门,OpenLayers鼠标移动事件使用,实现鼠标移动到点位上方后高亮显示点位要素
鼠标点击事件
19. OpenLayers入门,OpenLayers地图鼠标点击事件使用,点击地图后弹框并显示当前位置经纬度
六、图层管理
- Openlayers入门,OpenLayers多图层切换显示隐藏,支持多个Layer同时显示和隐藏,以百度地图和高德地图为例实现vue的Layer图层管理组件
- OpenLayers入门,OpenLayers懒加载瓦片,点击事件后才开始加载瓦片,初始化地图时不加载瓦片
七、各种类型地图瓦片图层加载(图片、xyz、超图、百度、高德、wmts、wms、tms和wfs等)
- OpenLayers入门,OpenLayers使用一张图片作为地图的基本底图
xyz(google、高德) - OpenLayers入门,OpenLayers如何加载xyz瓦片图层
WMTS - OpenLayers通过WMTSCapabilities.xml加载GeoServer发布的标准wmts地图服务
- Openlayers通过计算matrixIds和resolutions方式加载WMTS地图服务,不需要解析WMTSCapabilities文档方式加载WMTS地图服务
WMS - OpenLayers加载GeoServer发布的WMS地图服务作为底图
TMS - OpenLayers入门,OpenLayers如何加载TMS瓦片服务,以腾讯地图TMS图层为例
高德底图 - OpenLayers如何使用高德地图底图作为图层图源
百度底图 - OpenLayers使用百度地图底图作为图源,不需要地图开放平台token就可以访问
超图底图 - OpenLayers入门,OpenLayers如何使用超图地图(supermap)发布的地图服务作为基础图层
Goole地图 - OpenLayers入门,OpenLayers加载Google街景地图
海图 - OpenLayers入门,OpenLayers加载船讯网航海地图
离线瓦片地图 - OpenLayers入门,OpenLayers加载离线瓦片xyz地图,vue项目如何使用离线瓦片
八、叠加热力图
- OpenLayers入门,OpenLayers实现热力图效果
九、点、线、多边形、图片、动态图片、点聚合等多种图形叠加
- OpenLayers入门,添加一个Image图片点要素到地图上
- OpenLayers入门,使用webgl图层叠加大量Point点要素,解决叠加超过一百万数据量点位导致浏览器卡住变慢的问题
- OpenLayers入门,使用OpenLayers叠加多边形、圆形、线段和点要素到地图上
- OpenLayers入门,使用webgl图层叠加超过一百万数据量图片到地图,解决叠加大量图片导致浏览器卡住变慢的问题
叠加Gif动态图片
- OpenLayers如何使用gifler库来实现gif动态图图片叠加到地图上
点聚合(聚散点)
- OpenLayers实现点聚合(聚散点)功能,地图缩小显示聚集数量,点击聚集点散开和地图放大后显示要素图片
十、格式化数据叠加
(1)WFS格式
- OpenLayers入门,OpenLayers如何加载WFS服务的要素资源数据
(2)GeoJSON格式
- OpenLayers入门,OpenLayers如何加载GeoJson数据并叠加到OpenLayers矢量图层上
- OpenLayers入门,OpenLayers如何加载百万数据量的GeoJson点数据并叠加到webgl渲染图层上,百万海量点数据叠加不卡
- OpenLayers入门,OpenLayers如何加载GeoJson多边形、线段、点和区域范围等数据并叠加到OpenLayers矢量图层上
从vue项目的assets资源目录加载geojson文件 - OpenLayers入门,OpenLayers从vue的assets资源路径加载geojson文件并解析数据叠加到地图上,以加载世界各国边界为例
fetch方式加载geojson - OpenLayers入门,OpenLayers解析通过fetch请求的GeoJson格式数据,并叠加要素文字标注,以行政区划边界为例
(3)wkt格式
- OpenLayers入门,读取wkt格式数据,OpenLayers解析并显示wkt格式的要素数据
(3)TopoJson数据叠加
- OpenLayers入门,OpenLayers加载TopoJson数据,使用行政区划边界作为示例
从vue项目的assets资源目录加载TopoJson文件 - OpenLayers入门,OpenLayers从vue的assets资源路径加载TopoJson文件并解析数据叠加到地图上,以加载世界各国边界为例
fetch方式加载TopoJson - OpenLayers入门,OpenLayers使用fetch加载并显示TopoJson格式区划边界数据并叠加文字标注,动态创建要素样式
十一、动画
- OpenLayers入门,OpenLayers动画效果实现,OpenLayers实现轨迹运动动画
- OpenLayers入门,OpenLayers实现多个轨迹运动动画效果,也可以实现二维地图迁徙图效果
- OpenLayers入门,OpenLayers实现地图原地旋转动画效果
十二、图形绘制编辑拖拽
- OpenLayers图形绘制,OpenLayers实现在地图上绘制线段、圆形和多边形
- OpenLayers入门,OpenLayers涂鸦手绘线条、圆形和多边形,涂鸦线条自动收尾连接成多边形
- OpenLayers选择拖拽,OpenLayers实现对地图上的任意要素进行选择和拖拽
十三、其他
- OpenLayers入门,OpenLayers导出整幅地图为png图片并保存下载
Openlayers实战进阶
综合案例
- Openlayers实战,Openlayers如何设置米作为作为圆形的真实半径,解决圆形半径跟随地图缩放同时缩放的失真问题
图形交集计算 - OpenLayers实战,OpenLayers判断点位是否与多边形有交集,判断车辆是否在电子围栏内
鼠标经过要素事件 - OpenLayers实战,OpenLayers实现地图鼠标经过点要素时显示名称标注提示框,移出后隐藏
鼠标经过边界高亮显示 - OpenLayers实战,OpenLayers解析渲染TopoJson格式区划边界数据和实现鼠标经过高亮显示区划边界和文字
鼠标点击选中边界范围高亮显示 - OpenLayers实战,OpenLayers实现TopoJson格式区划边界鼠标点击选中高亮显示,点击空白区域取消高亮
下拉菜单切换城市并高亮城市边界 - OpenLayers实战,OpenLayers结合下拉菜单实现城市切换,动态切换城市边界到地图视图视角范围内
定位
- Openlayers实战,Openlayers获取浏览器当前用户的经纬度位置并定位到对应位置
- OpenLayers实战,OpenLayers获取移动端精确定位,OpenLayers适配App混合H5方式调用手机定位位置并定位到指定点
- OpenLayers实战,OpenLayers调用手机陀螺仪方向实现指南针效果
定位并高亮显示用户所在行政区划边界 - OpenLayers实战,OpenLayers获取用户定位位置并高亮显示用户所在行政区划边界
动画特效
- Openlayers实战,Openlayers实现类似呼吸灯的闪烁圆圈特效,光晕扩散动画特效,可调光晕扩散速度,可调光晕圆圈大小
- Openlayers实战,OpenLayers实现定时闪烁动画效果,定时闪烁光晕特效
运动轨迹和迁徙图
- Openlayers实战,Openlayers一个车辆转向运动轨迹动画,支持根据轨迹运动方向自动改变车头转向角度,无需定时器,丝滑小车转向运动效果
- OpenLayers实战,OpenLayers实现多个车辆船舶运动轨迹动画和迁徙图效果,车头方向根据轨迹方向自动转向,无需定时器
- OpenLayers实战,OpenLayers实现多个轨迹运动动画,各个轨迹使用不同的运动速度,运动方向根据轨迹运动方向自动转向
气象台风动画 - OpenLayers实战,OpenLayers实现气象台风飓风运动轨迹运动动画,可调台风旋转速度和运动速度,静态图片旋转动画
特殊图形绘制
- OpenLayers实战,Openlayers实现绘制箭头,Openlayers绘制轨迹路径箭头,可调箭头角度和箭头长度
测量距离和测量区域面积 - OpenLayers实战,OpenLayers画线测量距离和画多边形测量区域面积
气象风场/台风
风场效果
19. OpenLayers实战,OpenLayers使用wind-layer插件实现风场动态效果
台风/飓风
台风/飓风动画轨迹同时放在运动轨迹中: OpenLayers实战,OpenLayers实现气象台风飓风运动轨迹运动动画,可调台风旋转速度和运动速度,静态图片旋转动画
性能优化(瓦片加载速度优化)
- OpenLayers预加载瓦片,解决移动地图或缩放地图时出现空白瓦片的问题
- Openlayers优化加载地图瓦片太慢的问题,Openlayers瓦片缓存实现和请求失败瓦片重试功能
- Openlayers实战,Openlayers使用浏览器内置IndexDB数据库缓存地图瓦片,优化地图瓦片加载速度和浏览器内存占用
坐标转换
- OpenLayers实战,高德GCJ-02坐标系转WGS-84坐标系
- OpenLayers实战,OpenLayers高德地图瓦片位置纠偏,将高德底图瓦片位置转换为EPSG:4326和EPSG:3857
相关文章:

Vue+OpenLayers从入门到实战进阶案例汇总目录,兼容OpenLayers7和OpenLayers8
本篇作为《VueOpenLayers入门教程》和《VueOpenLayers实战进阶案例》所有文章的二合一汇总目录,方便查找。 本专栏源码是由OpenLayers结合Vue框架编写。 本专栏从Vue搭建脚手架到如何引入OpenLayers依赖的每一步详细新手教程,再到通过各种入门案例和综合…...

C#中使用LINQtoSQL管理SQL数据库之添加、修改和删除
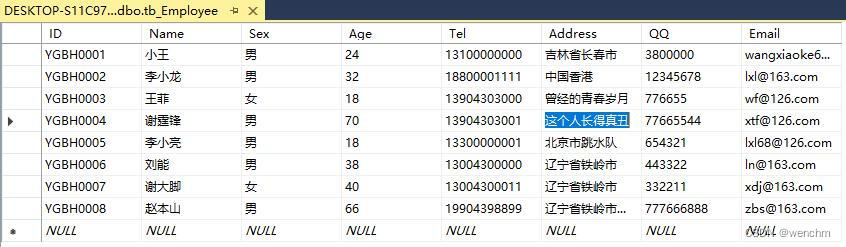
目录 一、添加数据 二、修改数据 三、删除数据 四、添加、修改和删除的源码 五、生成效果 1.VS和SSMS原始记录 2.删除ID2和5的记录 3.添加记录ID2、5和8 4.修改ID3和ID4的记录 用LINQtoSQL管理SQL Server数据库时,主要有添加、修改和删除3种操作。 项目中创…...

飞致云及其旗下1Panel项目进入2023年第三季度最具成长性开源初创榜单
2023年10月26日,知名风险投资机构Runa Capital发布2023年第三季度ROSS指数(Runa Open Source Startup Index)。ROSS指数按季度汇总并公布在代码托管平台GitHub上年化增长率(AGR)排名前二十位的开源初创公司和开源项目。…...

Maven实战-私服搭建详细教程
Maven实战-私服搭建详细教程 1、为什么需要私服 首先我们为什么需要搭建Maven私服,一切技术来源于解决需求,因为我们在实际开发中,当我们研发出来一个 公共组件,为了能让别的业务开发组用上,则搭建一个远程仓库很有…...

uniapp-自定义表格,右边操作栏固定
uniapp-自定义表格,右边操作栏固定 在网上找了一些,没找到特别合适的,收集了一下其他人的思路,基本都是让左边可以滚动,右边定位,自己也尝试写了一下,有点样式上的小bug,还在尝试修…...

基于Electron27+React18+ArcoDesign客户端后台管理EXE
基于electron27.xreact18搭建电脑端exe后台管理系统模板 electron-react-admin 基于electron27整合vite.jsreact18搭建桌面端后台管理程序解决方案。 前几天有分享electron27react18创建跨平台应用实践,大家感兴趣可以去看看。 https://blog.csdn.net/yanxinyun1990…...

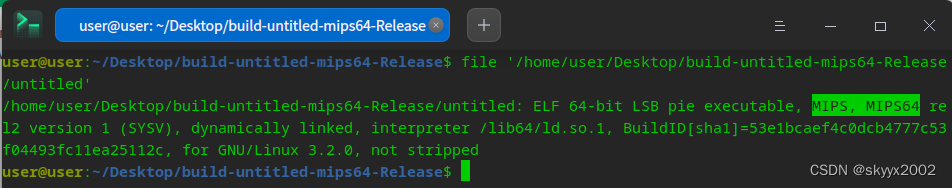
QT5交叉编译保姆级教程(arm64、mips64)
什么是交叉编译? 简单说,就是在当前系统平台上,开发编译运行于其它平台的程序。 比如本文硬件环境是x86平台,但是编译出来的程序是在arm64架构、mips64等架构上运行 本文使用的操作系统:统信UOS家庭版22.0 一、安装…...

python计算图片的RGB值,可以作为颜色的判断条件
python计算图片的RGB值,可以作为颜色的判断条件 import colorsys import PIL.Image as Imagedef get_dominant_color(image):max_score 0.0001dominant_color Nonefor count,(r,g,b) in image.getcolors(image.size[0]*image.size[1]):# 转为HSV标准saturation c…...

oracle 日期
日期加减 Oracle中日期进行加减可以使用多种方式,以下介绍三种 一种是针对天的操作,适用于对日,时,分,秒的操作, 一种是对月的操作,适用于月,年的操作, 一种是使用INTER…...

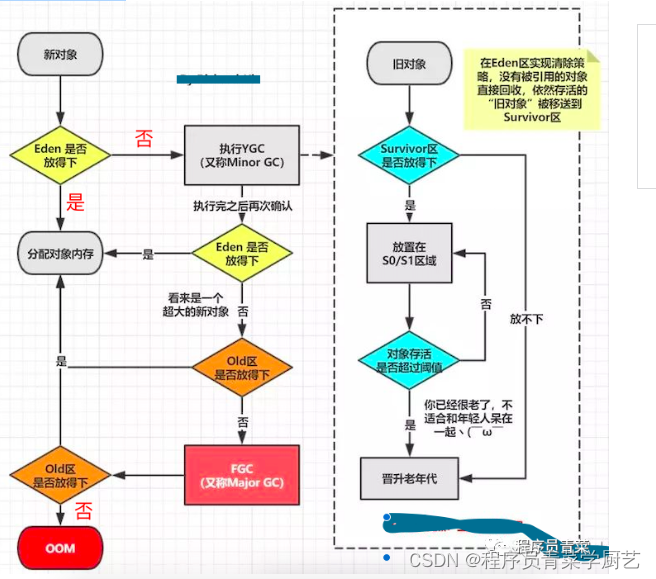
JVM堆内存解析
一、JVM堆内存介绍 Java大多数对象都是存放在堆中,堆内存是完全自动化管理,根据垃圾回收机制不同,Java堆有不同的结构,下面是我们一台生产环境服务器JVM堆内存空间分配情况,JVM只设置了-Xms2048M -Xmx2048M。 1、JVM堆…...

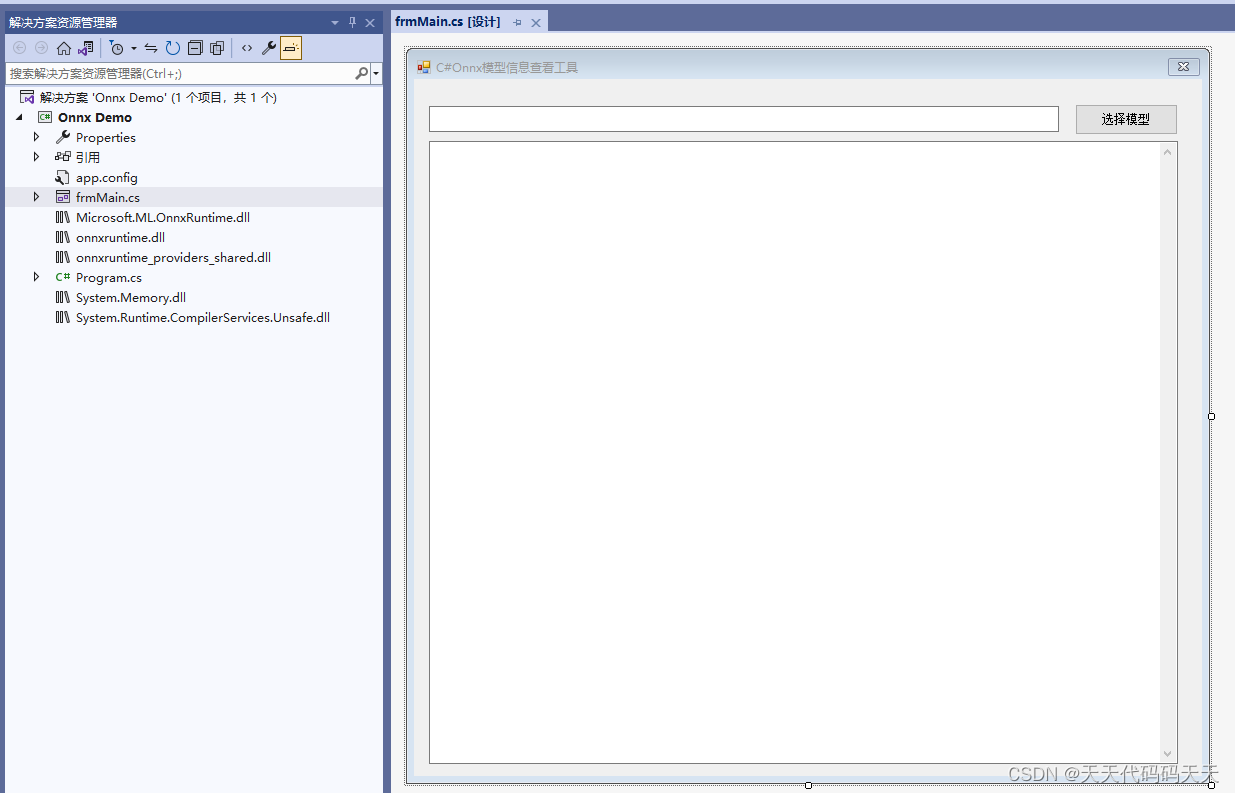
C#Onnx模型信息查看工具
效果 Netron效果 项目 代码 using Microsoft.ML.OnnxRuntime; using System; using System.Collections.Generic; using System.Text; using System.Windows.Forms;namespace Onnx_Demo {public partial class frmMain : Form{public frmMain(){InitializeComponent();}string…...

RK3588 ubuntu系统安装opencv
废话不多说直接上步骤: 先切换至root用户 sudo su 输入密码先更新一下本地软件 apt update apt upgrade 安装相关环境 apt install build-essential cmake git pkg-config libgtk-3-dev \ libavcodec-dev libavformat-dev libswscale-dev libv4l-dev libxvidcore-…...

常用的vue UI组件库
背景:Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下…...

防范欺诈GPT
去年,ChatGPT的发布让全世界都感到惊讶和震惊。 突然间出现了一个平台,它比之前的任何其他技术都更深入地了解互联网。人工智能可以被训练成像阿姆一样说唱,以世界著名诗人的风格写作,并精确地翻译内容,以至于它似乎能…...

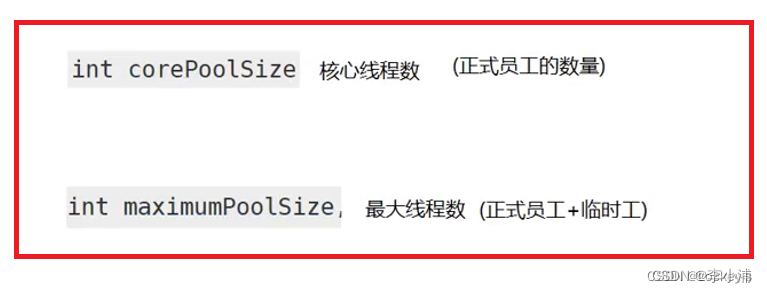
【Java】多线程案例(单例模式,阻塞队列,定时器,线程池)
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: 文章目录 实现安全版本的单例模式饿汉模式类和对象的概念类对象类的静态成员与实例成员 懒汉模式如何保证…...

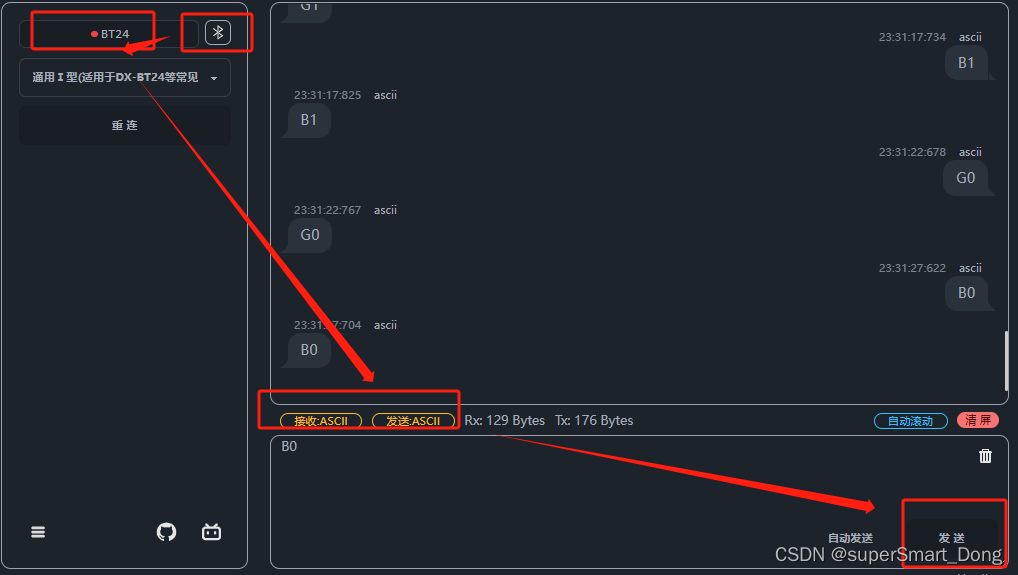
STM32:使用蓝牙模块
一、蓝牙概要 蓝牙是一种常见的无线通信协议,通常用于短距离通信。蓝牙分为经典蓝牙和低功耗蓝牙(BLE)。经典蓝牙通常用于需要持续传输数据的设备,比如蓝牙耳机等。低功耗蓝牙通常用于只需要间歇性传输数据的设备,比如运动手环。 蓝牙…...

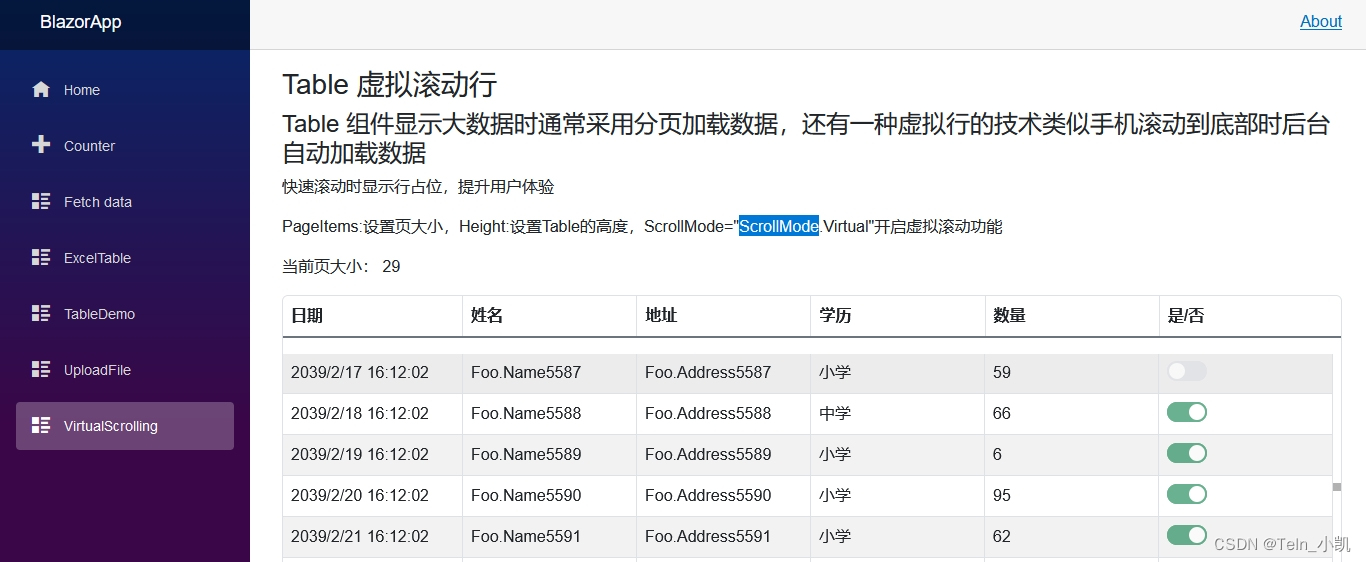
Blazor 虚拟滚动/瀑布流加载Table数据
page "/virtualScrolling" using BlazorApp.Data<h3>Table 虚拟滚动行</h3> <h4>Table 组件显示大数据时通常采用分页加载数据,还有一种虚拟行的技术类似手机滚动到底部时后台自动加载数据</h4><p>快速滚动时显示行占位&am…...

数字化浪潮下,AI数字人融入多元化应用场景
随着AI数字人技术的发展,各个行业都在不断挖掘数字人更多的潜力,VR全景中的AI数字人功能逐渐成为了一种新颖的用户交互方式。AI数字人将企业的文化、品牌价值、商业服务等充分结合为一体,为企业提供了全新的机会,从客户互动到营销…...

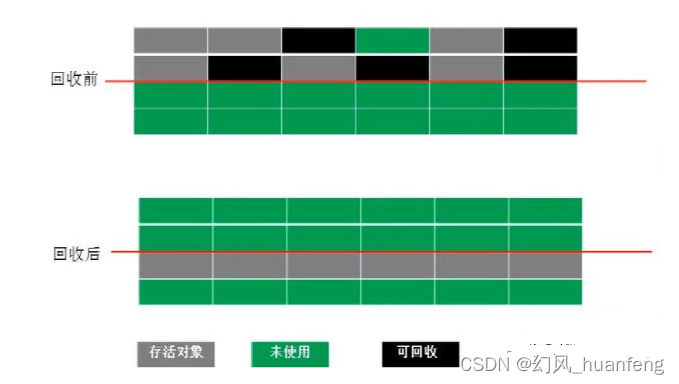
JVM虚拟机:JVM的垃圾回收清除算法(GC)有哪些
垃圾回收清除算法 引用计数法 标记清除 拷贝算法 标记压缩 引用计数法 有一个引用指向对象,那么引用计数就加1,少一个引用指向,那么引用计数就减1,这种方法了解一下就好,JVM机会不会使用这种方法,因为它在每次对象赋值的时候都要维护引用计数器,且计数器本身也有一定的…...

我应该删除低质量页面以提高Google排名吗?
为什么考虑删除低质量页面? 上个月,根据Google的搜索团队John Mueller和Gary Illyes在 “Search Off the Record”播客中的讨论,质量是影响搜索的几乎每一个方面的关键因素。 虽然高质量的内容不能保证高排名,但它可以影响Googl…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
