前端学习之webpack的使用
概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的问题。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
webpack的基本使用
1. 创建列表各行变色项目
①新建项目空白目录,并运行npm init -y命令,初始化包管理配置文件package.json
②新建src源代码目录
③新建src->index.html首页
④初始化首页基本的结构,即给index.html添加如下内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="./index.js"></script> --><script src="../dist/main.js"></script>
</head>
<body><ul><li>这是第1个标签</li><li>这是第2个标签</li><li>这是第3个标签</li><li>这是第4个标签</li><li>这是第5个标签</li><li>这是第6个标签</li><li>这是第7个标签</li><li>这是第8个标签</li><li>这是第9个标签</li></ul>
</body>
</html>
⑤运行npm install jquery -s命令,安装jQuery
⑥通过模块化的形式,实现列表隔行变色的效果
创建一个index.js文件,加入以下内容:
import $ from 'jquery'
//给奇偶行设置不同的背景色
$(function(){$('li:odd').css('backgroundColor','pink')$('li:even').css('backgroundColor','green')
})
然后在index.html文件中通过以下命令将index.js引入进来:
<script src="./index.js"></script>
但是我们通过浏览器查看,发现列表变色并没有设置成功,这是因为index.js里面的内容是ES6的书写格式,浏览器不识别;这个时候我们可以使用webpack进行打包,将没有兼容性的代码转化为有兼容性的代码,最后在index.html中引入的应该是我们使用webpack转换后的js代码,具体操作见下述2
2. 在项目中安装和配置webpack
①运行npm install webpack webpack-cli -D命令,安装webpack相关的包
②在项目根目录中,创建名为webpack.config.js的webpack配置文件
③在webpack配置文件中,初始化如下基本配置
module.exports={mode:'development' //mode用来指定构建模式
}
④在package.json配置文件中的scripts节点下,新增dev脚本如下:
"scripts":{"dev":"webpack" //scripts节点下的脚本可以通过npm run 执行
}
⑤在终端执行npm run dev命令,启动webpack进行项目打包
执行完这个命令后会在根目录生成一个dist文件夹,文件夹中有一个main.js文件,就是我们转换后的文件,将这个文件引入index.html中,就能够实现上述的列表变色了
3. 配置打包的入口与出口
webpack的4.x版本中默认约定:
- 打包的入口文件为src–>index.js
- 打包的出口文件为dist–>main.js
如果要修改打包的入口与出口,可以在webpack.config.js中新增如下配置信息:
const path=require('path') //引入path模块(新增)
module.exports={mode:'development', //mode用来指定构建模式entry:path.join(__dirname,'./src/index.js'), //文件入口,__dirname代表根路径 (新增)output:{path:path.join(__dirname,'./dist'), //输出文件路径 (新增)filename:'bundle.js' //输出文件名称(新增)}
}
然后执行npm run dev命令,发现在dist目录下新生成了一个bundle.js文件,将该文件引入index.html中和main.js引入的效果是一样的
4. 配置webpack的自动打包功能
针对上述情况,一旦我们index.js里面的内容修改,就要重新执行打包命令,在实际开发中非常麻烦,这就需要用到webpack中的自动打包功能。
具体操作如下:
①运行npm install webpack-dev-server -D命令,安装支持项目自动打包的工具
②修改package.json ->scripts中的dev命令如下:
"scripts": {"dev":"webpack-dev-server" }
③将src->index.html中script脚本的引用路径改为:
<script src="./bundle.js"></script>
注意: 这里直接引入根目录下的bundle.js
(如果你上述文件出口改成了bundle.js的话,没有改的话默认根目录下生成main.js文件)
根目录下我们找不到bundle.js文件,是因为它放在了内存里,通过http://localhost:8081/bundle.js可以访问到
④运行npm run dev命令重新进行打包
正常情况下执行npm run dev命令之后会有一个地址生成,比如我这里就是http://localhost:8081
⑤在浏览器中访问http://localhost:8081地址,查看打包效果
说明:
- webpack-dev-server会启动一个实时打包的http服务器,代码只要一有改动,就会自动打包更新
- webpack-dev-server打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的,看不见的
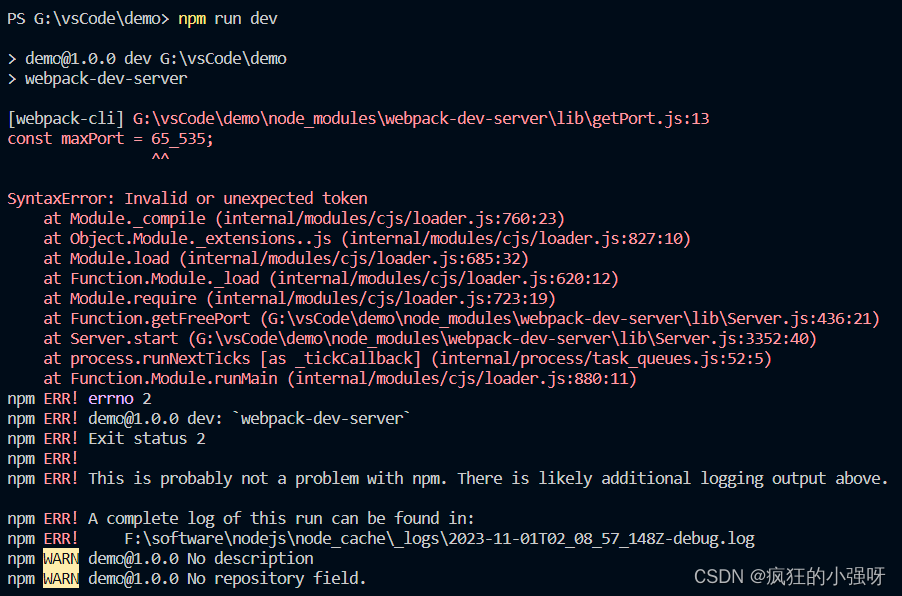
报错:
如果你运行npm run dev命令之后,报错了,比如出现以下情况:

可能是版本问题,这里提供一个解决方案:
①打开终端,执行以下命令进行卸载:
npm uninstall webpack-dev-server --savenpm uninstall webpack-cli --savenpm uninstall webpack --save
②再重新安装指定版本
npm install --save-dev webpack@4.2.0 webpack-cli@2.0.12 webpack-dev-server@3.1.1
然后在执行npm run dev命令就可以啦
(如果还是有问题的话,猜测可能是node.js版本问题???)
5. 配置html-webpack-plugin生成预览页面
①运行npm install html-webpack-plugin -D命令,安装生成预览页面的插件
②修改webpack.config.js文件头部区域,添加如下配置内容:
const HtmlWebpackPlugin=require('html-webpack-plugin') //引入插件
const htmlPlugin=new HtmlWebpackPlugin({ //创建插件的实例对象template:'./src/index.html', //指定要用到的模板文件filename:'index.html' //指定生成的文件名称,该文件存在于内存中,在目录中不显示
})
③修改webpack.config.js中向外暴露的配置对象,新增如下配置节点
module.exports={plugins:[htmlPlugin] //Plugin数组是webpack打包期间会用到的一些插件列表
}
配置完成,运行npm run dev命令,访问http://localhost:8081地址,直接跳转到index.html界面的内容显示;这里index.html页面通过HTML插件复制到项目根目录中,也被放到了内存中(在目录中不显示)
报错:
有的小伙伴可能在运行npm run dev命令之后报错了,可能还是版本问题,修改建议如下:
#卸载
npm uninstall html-webpack-plugin
#安装指定版本(这个版本跟我上面的版本是匹配的)
npm install html-webpack-plugin@4.5.2 -D
6. 配置自动打包相关参数
// --open 打包完成后自动打开浏览器界面
// --host 配置IP地址
// --port 配置端口"scripts": {"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"}
webpack中的加载器
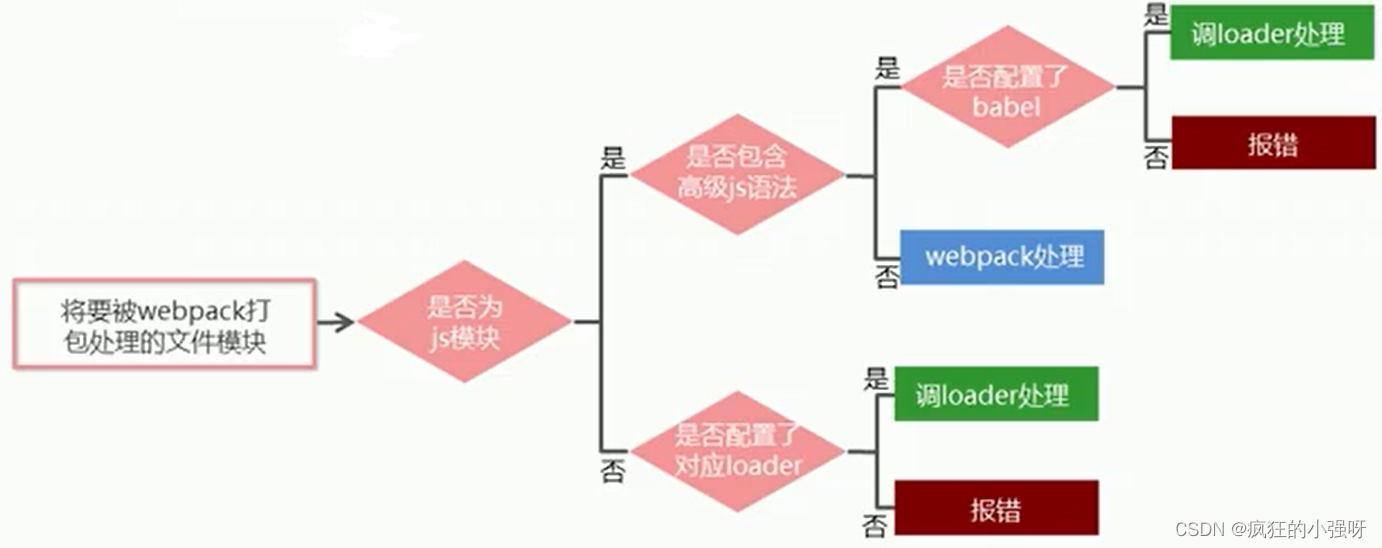
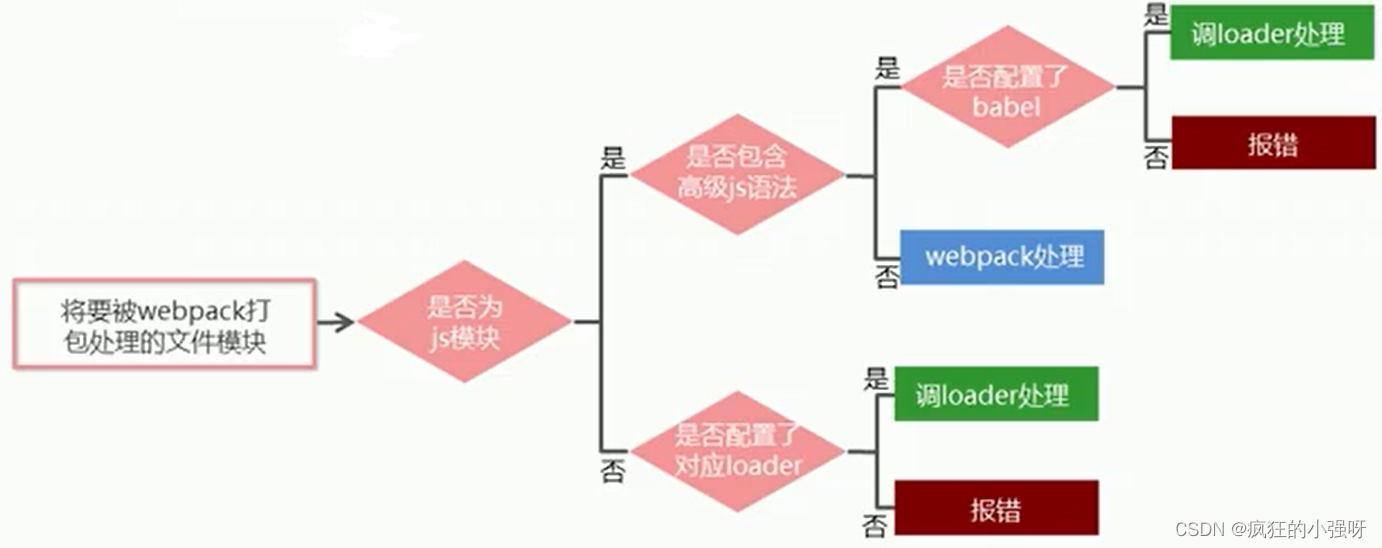
1. 通过loader打包非js模块
在实际开发过程中,webpack默认只能打包处理以js后缀名结尾的模块,其他非js后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错

2. 打包处理CSS文件
①运行npm i style-loader css-loader -D命令,安装处理css文件的loader
②在webpack.config.js的module->rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{rules:[{test:/\.css$/,use:['style-loader','css-loader']}]
}
其中,test表示匹配的文件类型,use表示对应要调用的loader。
注意:
- use数组中指定的loader顺序是固定的
- 多个loader的调用顺序是:从后往前调用
报错:
如果在运行npm run dev命令之后报错了,不出意外的话应该是版本问题,版本太高不支持上述用法(哎,也是一步一步踩坑踩过来才知道的,55555~我哭死),卸载并安装指定版本,这里给出参考:
npm install --save-dev css-loader@2.0.1npm install --save-dev style-loader@0.23.1
3. 打包处理less文件
①运行npm i less-loader less -D命令
②在webpack.config.js的module->rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{rules:[{test:/\.less$/,use:['style-loader','css-loader','less-loader']}]
}
上述命令可能会因为版本报错,参考版本:
npm install less@4 --save-devnpm install less-loader@5 --save-dev
4.打包处理scss文件
①运行npm i sass-loader node-sass -D命令
②在webpack.config.js的module->rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{rules:[{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']}]
}
相关文章:

前端学习之webpack的使用
概述 webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的问题。 webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具…...

【java学习—十一】泛型(1)
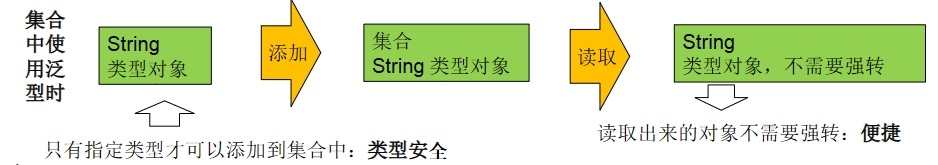
文章目录 1. 为什么要有泛型Generic2. 泛型怎么用2.1. 泛型类2.2. 泛型接口2.3. 泛型方法 3. 泛型通配符3.1. 通配符3.2. 有限制的通配符 1. 为什么要有泛型Generic 泛型,JDK1.5新加入的,解决数据类型的安全性问题,其主要原理是在类声明时通过…...

CN考研真题知识点二轮归纳(4)
持续更新,上期目录: CN考研真题知识点二轮归纳(4)https://blog.csdn.net/jsl123x/article/details/134135134?spm1001.2014.3001.5501 1.既可以扩展网段又是二层的设备 网段一般指一个计算机网络中使用同一物理层设备ÿ…...

ROS学习笔记(4):ROS架构和通讯机制
前提 前4篇文章以及帮助大家快速入门ROS了,而从第5篇开始我们会更加注重知识积累。同时我强烈建议配合B站大学的视频一起服用。 1.ROS架构三层次: 1.基于Linux系统的OS层; 2.实现ROS核心通信机制以及众多机器人开发库的中间层;…...

深度新闻稿件怎么写?新闻稿怎么写得有深度?
深度新闻稿件,顾名思义,是对新闻事件进行深入挖掘和分析的稿件。它不仅仅是对事件的简单报道,更注重对事件背后的社会现象、原因、影响等方面进行深度剖析,从而使读者能够全面、深入地了解事件。这种稿件要求作者具备较高的新闻敏…...

百度智能云千帆大模型平台黑客马拉松报名开启!
比赛简介 创造是生成式 AI 的核心。无论是智能导购带来的线上购物体验升级,还是主图生成带来的素材生产效率提升,又或是游戏场景的快速设置、智能 NPC 的全新交互、数字广告的精准推荐和个性化定制,亦或者是为学生提供更符合真实的口语练习环…...

数据库 | 看这一篇就够了!最全MySQL数据库知识框架!
大家好! 作为一名程序员,每天和各种各样的“数据库”打交道,已经成为我们的日常。当然,立志成为一名超级架构师的我,肯定要精通这项技能。咳咳!不过饭还是要一口一口吃的,“数据库”这个内容实在…...

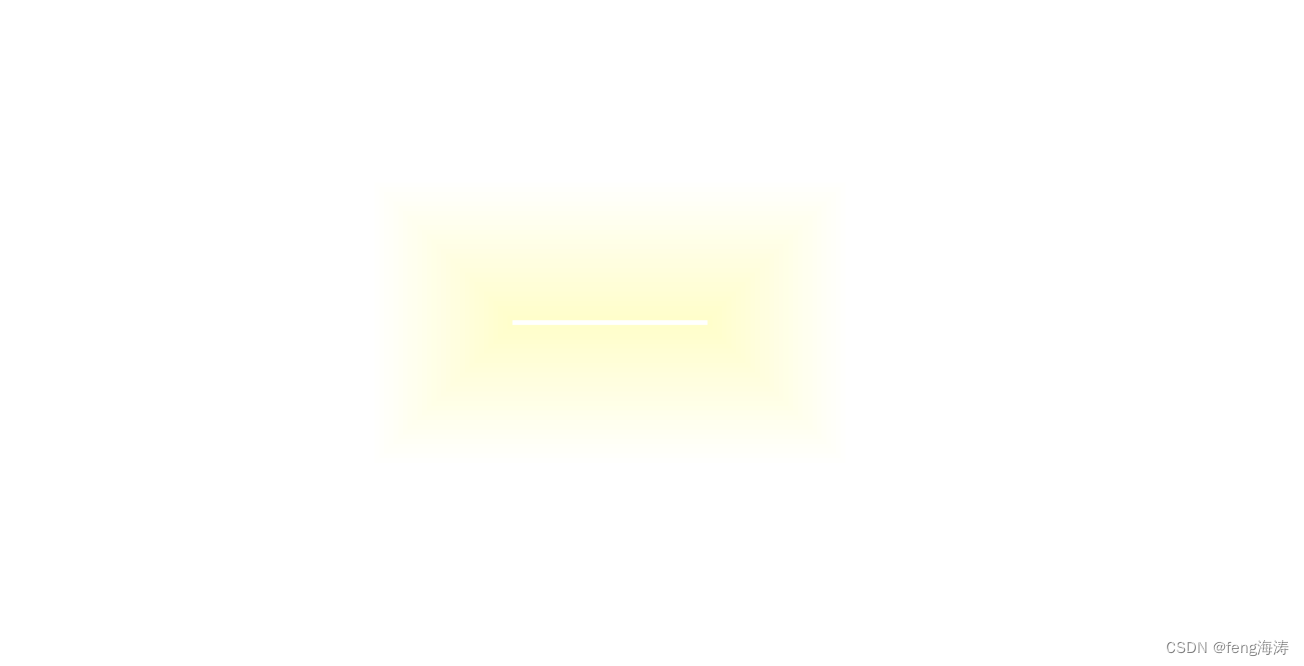
Android 控件背景实现发光效果
主要实现的那种光晕效果:中间亮,四周逐渐变淡的。 这边有三种发光效果,先上效果图。 第一种、圆形发光体 实现代码:新建shape_light.xml,导入以下代码。使用时,直接给view设置为background。 <?xml …...

安全狗亮相厦门市工信领域数据安全宣贯培训会
10月31日,厦门市工业和信息化局(市大数据管理局)顺利举办厦门市工信领域数据安全宣贯培训。 作为国内云原生安全领导厂商,安全狗以厦门市工业领域数据安全管理支撑单位身份受邀出席此次会议。 据悉,此次活动旨在贯彻…...

最长回文子串
问题 给你一个字符串 s,找到 s 中最长的回文子串。 如果字符串的反序与原始字符串相同,则该字符串称为回文字符串。 示例 1: 输入:s "babad" 输出:"bab" 解释:"aba" 同…...

从瀑布模式到水母模式:ChatGPT引领软件研发的革新之路
ChatGPT引领软件研发的革新之路 概述操作建议本书优势 内容简介作者简介专家推荐读者对象目录直播预告写在末尾: 主页传送门:📀 传送 概述 计算机技术的发展和互联网的普及,使信息处理和传输变得更加高效,极大地改变了…...

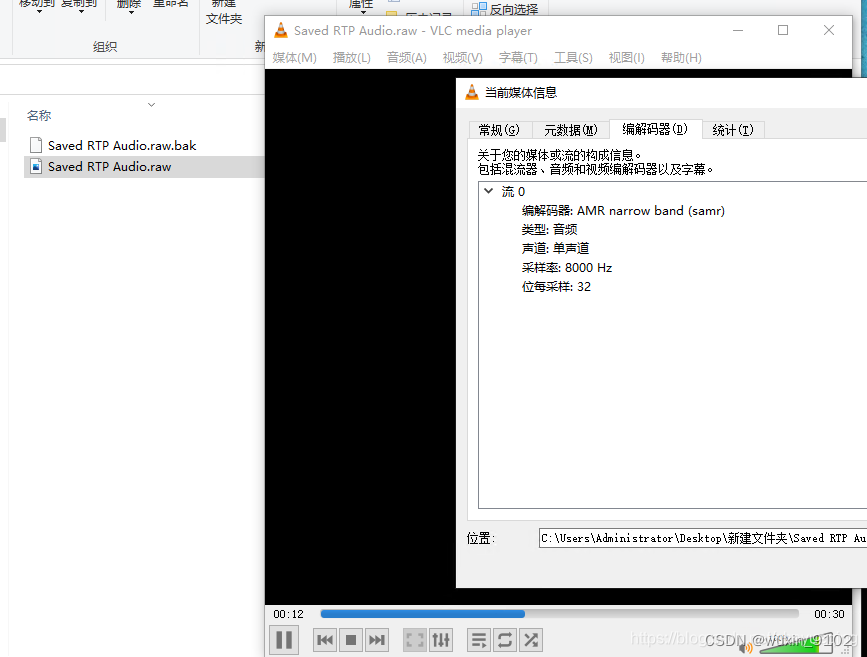
一种使用wireshark快速分析抓包文件amr音频流的思路方法
解决方案: 1. 使用wireshark过滤amr,并导出原始数据文件; 2.使用ue的二进制编辑模式,编辑该文件,添加amr头,6个字节数据“#!AMR”,字节数据为 23 21 41 4D 52 0A 3.修正格式:通过抓包发现&#…...

银河麒麟x86版、银河麒麟arm版操作系统编译zlmediakit
脚本 # 安装依赖 gcc-c.x86_64 这个不加的话会有问题 sudo yum -y install gcc gcc-c libssl-dev libsdl-dev libavcodec-dev libavutil-dev ffmpeg git openssl-devel gcc-c.x86_64mkdir -p /home/zenglg cd /home/zenglg git clone --depth 1 https://gitee.com/xia-chu…...

InnoDB - 双写机制
双写机制用于提高数据持久性和可靠性。 双写机制的核心思想是,将写操作先写入一个临时缓冲区,然后再写入实际的数据文件。这个临时缓冲区通常是固定大小的内存缓冲区,称为双写缓冲。这个机制的主要目的是避免数据文件在写入时出现损坏或数据…...

【蓝桥杯选拔赛真题08】C++最大值最小值平均值 青少年组蓝桥杯C++选拔赛真题 STEMA比赛真题解析
目录 C/C++最大值最小值平均值 一、题目要求 1、编程实现 2、输入输出 二、算法分析</...

软考高级系统架构设计师系列之:系统开发基础知识、项目管理、信息安全和网络安全、计算机网络章节选择题详解
软考高级系统架构设计师系列之:系统开发基础知识、项目管理、信息安全和网络安全、计算机网络章节选择题详解 一、产品配置二、需求管理三、需求跟踪四、软件生命周期五、RUP六、耦合与内聚七、软件文档八、软件需求九、软件活动十、项目时间管理十一、需求管理十二、项目范围…...

0基础学习PyFlink——时间滑动窗口(Sliding Time Windows)
在《0基础学习PyFlink——时间滚动窗口(Tumbling Time Windows)》我们介绍了不会有重复数据的时间滚动窗口。本节我们将介绍存在重复计算数据的时间滑动窗口。 关于滑动窗口,可以先看下《0基础学习PyFlink——个数滑动窗口(Sliding Count Windows&#x…...

API安全之《大话:API的前世今生》
写在前面:本文结合API使用的业界现状,系统性地阐述API的基本概念、发展历史、表现形式等基础内容,主要包含以下内容: 1.什么是API 2.API的发展历史 3.现代API常用消息格式 4.top N 互联网企业API 使用现状 当前的世界是一个信…...

H5或者Vue实现二维码识别
前言 1、扫码识别库采用开源的zxing/library 2、支持js,Vue,lit等实现 原文章地址和代码仓库地址 1、在界面创建video标签用来显示摄像头内容 <!-- 视区 --><!-- lit写法 --> <video ${ref(this.videoRef)} class"xy-scan-wrap…...

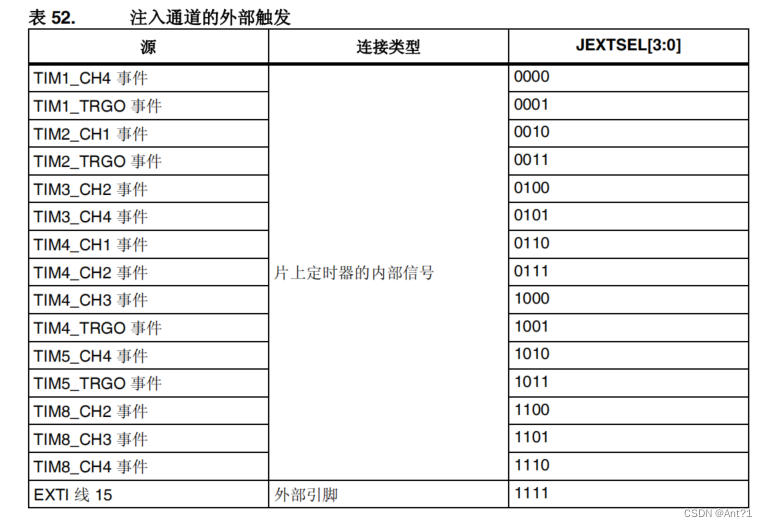
stm32整理(三)ADC
1 ADC简介 1.1 ADC 简介 12 位 ADC 是逐次趋近型模数转换器。它具有多达 19 个复用通道,可测量来自 16 个外部 源、两个内部源和 VBAT 通道的信号。这些通道的 A/D 转换可在单次、连续、扫描或不连续 采样模式下进行。ADC 的结果存储在一个左对齐或右对齐的 16 位…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

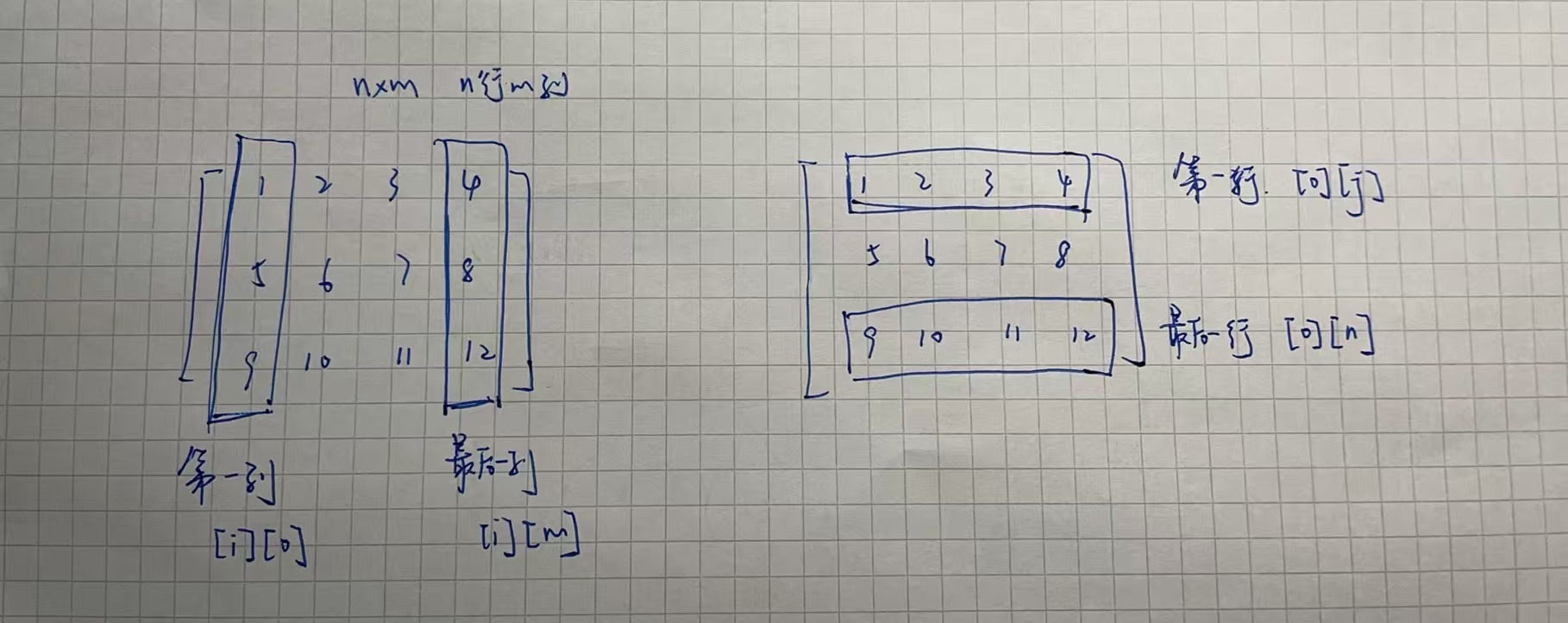
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

Yolo11改进策略:Block改进|FCM,特征互补映射模块|AAAI 2025|即插即用
1 论文信息 FBRT-YOLO(Faster and Better for Real-Time Aerial Image Detection)是由北京理工大学团队提出的专用于航拍图像实时目标检测的创新框架,发表于AAAI 2025。论文针对航拍场景中小目标检测的核心难题展开研究,重点解决…...
