0基础学习VR全景平台篇第117篇:利用插件地拍补地 - PS教程
上课!全体起立~
大家好,欢迎观看蛙色官方系列全景摄影课程!
嗨,大家好,今天我们来介绍【PS利用插件地拍补地】。
之前已经教给大家补地插件的安装方法,今天我们教给大家如何使用这个插件进行补地。
首先打开PS,导入一张没有补地的全景图片。
可以看到图片下方的三脚架在PTgui中拼接的结果,会看到地上的三角架十分显眼,分分钟有穿帮出境的感觉,这时候就需要我们进行补地擦除,将这个三脚架去除。
接下来就正式进入补地工作。

(未补地照片)
一、插件调整
在进行插件调整之前,要记得很重要的一步是,点击原始图层,按下【Crtl + J】,或者右键点击【复制图层】。这样做的目的是为了,在补地插件效果之后,图层会仅保留天空和地面的画面,中间的画面则需要重新原图层保留。
复制图层之后点击【滤镜】,选择【Flaming Pear】,点击【flexfy 2】。

(图层拷贝示意图)

(插件打开步骤)
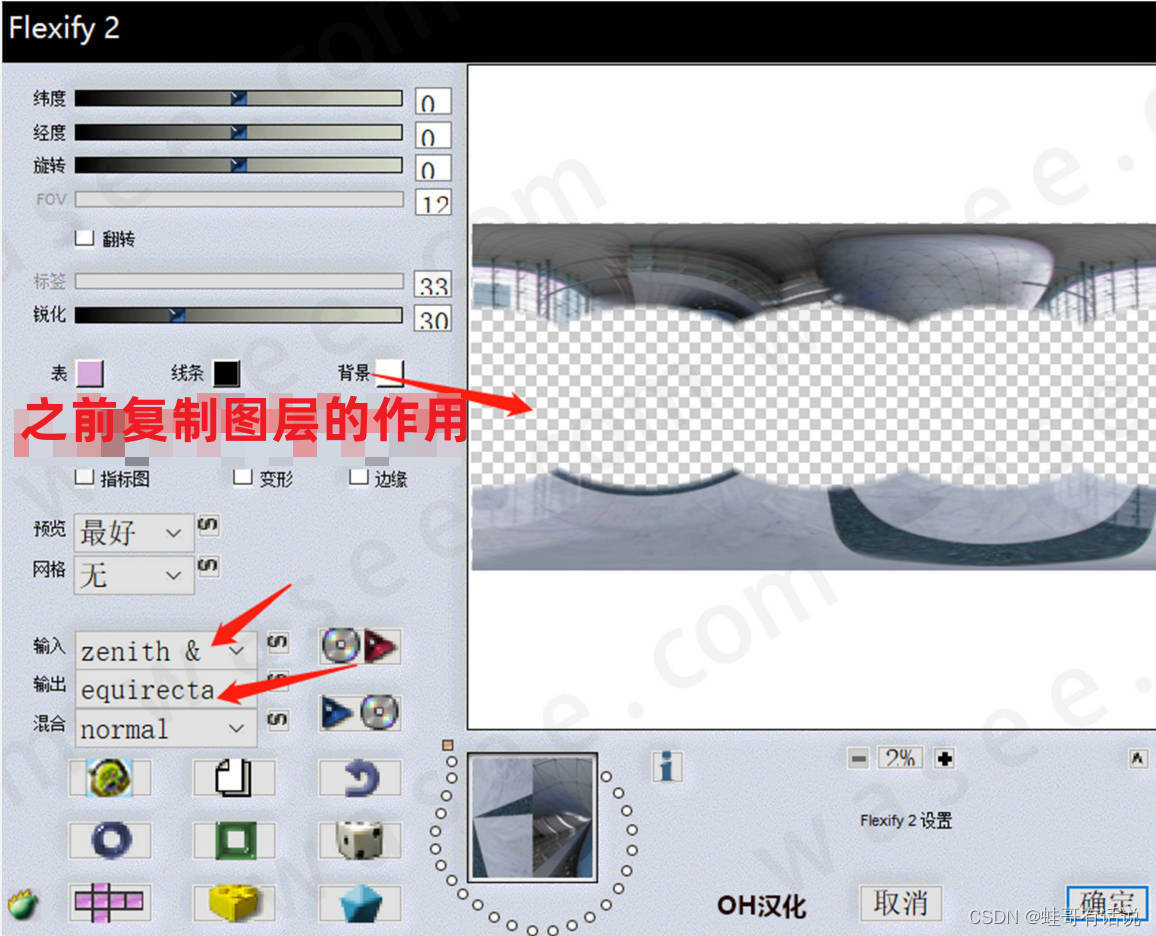
在弹出的界面中,可以看到右面的预览图,即是我们完成之后的效果图。在左边的【输入】与【输出】的端口,可以选择不同的内容,从而实现不用的画面内容。
这里需要记住的有两个英文单词,一个是【equirectangular】,另一个是【zenith & nadir】,意思分别是【等矩形全景图片】和【天顶 & 地面】。
下面这张我们一般称之为的全景图片,其实它的全称是【等矩形全景图片】,这个插件的功能也是帮助我们把一张图从【等矩形全景图片】转换到【天顶 & 地面】视角的画面。
在插件输入端我们选择【equirectangular】,输出端选择【zenith & nadir】,就可以看到预览画面中出现了我们想要的地面画面,这是点击【确定】,等待进度条走完,就可以看到我们想要的画面了。

(等矩形全景图片)

(插件界面,输入、输出参数可参考本截图)
二、补地过程
下面说一下我们的补地思路,大致我们会用到PS里的三个工具,分别是【填充工具】、【修补工具】、【仿制图章】。

(不同功能在PS功能区的位置)
先介绍一下【填充工具】,效率指数最高,准确率中等,上手难度低。一般用在图像存在大量相似的内容时使用,不适用与有较多纹理和线条侧场景,因为这样的情况下识别效率不是很高,容易出现错位等问题。
1、内容识别填充工具的原理就是【从图像其他部分取样的内容无缝填充图像中的选定部分,在框选好需要填充的部分之后选择内容填充。】
需要注意的是在在勾选选区时一定要把周围部分区域勾画进选区,这样才会有可以识别的内容;
2、在画好选区后保持选区,选择菜单中【编辑】-【填充】;
3、弹出对话框后填充内容选择【内容识别】,然后点击【确定】;需要注意的是下面的不透明度要调成100%,点击确定之后就可以开始修补了。
再介绍一下【修补工具】,效率指数中等,准确率高,上手难度中等。
选区运算:有“新选区”、“添加到选区”、“从选区减去”、“与选区交叉”4个按钮,具体用法参照:ps选区运算的使用方法。
修补:选择“正常”后,需要修补的区域会被“样本”区域的像素填充;而选择“内容识别”后,需要修补的区域会根据周围像素进行智能识别,让“样本”区域的像素和被修复的区域像素以一定的方式结合在一起。
源:选中后,将选区拖拽到要修补的区域以后,松开鼠标左键就会用当前选区中的图像像素修补原来选中的需要被修补的区域
目标:选中后,会把第一次选中的图像复制到目标区域。
透明:选中该选项后,被修补的图像和与“样本区域”的图像产生透明的叠加效果,对于清晰的纯色背景或者渐变背景用该选项效果会更明显。
使用“修补工具”创建选区好,选中“使用图案”按钮,就可以选择“图案”并对“待修补”选区内的图像像素进行修补了。
扩散:被修复区域的像素被“样本”区域的像素替换后,扩散数值越大,边缘羽化效果越好,扩散数值越小,边缘越清晰。
一般我们选择使用的是:正常、源、扩散5的参数设置。

(修补工具参数示意图)
可以看到图片的在脚架的左边一些错位,我们按住鼠标【圈选】一下这块区域,再【按住里面的区域拖动】到一块我们想填充在该区域的位置,【松手】,会发现该区域已经修补完成了。
一般我们推荐在需要修补小区域的内容时,使用填补工具,相比另外两个工具,能做到更强的自动识别和修补瑕疵的功能。
最后介绍一下【仿制图章】,效率指数高,准确率高,上手难度高。 仿制图章工具从图像中取样,然后您可将样本应用到其他图像或同一图像的其他部分。您也可以将一个图层的一部分仿制到另一个图层。该工具的每个描边可在多个样本上绘画。
在使用仿制图章工具时,会在该区域上设置要应用到另一个区域上的取样点。通过在选项栏中选择“对齐”,无论您对绘画停止和继续过多少次,都可以重新使用最新的取样点。当“对齐”处于取消选择状态时,您将在每次绘画时重新使用同一个样本像素。
在工具箱中选取仿制图章工具,然后把鼠标放到要被复制的图像的窗口上,这时鼠标将显示一个图章的形状,和工具箱中的图章形状一样,按住Alt键,单击一下鼠标进行定点选样,这样复制的图像被保存到剪贴板中。再次点击图像就可完成仿制。

(仿制图章仿制点示意图)
通过仿制动作就可以完成整个补地过程,和细微的错位修补。

(修补完成示意图)
三、插件调整
最后一步,再将我们的【地面天空】图形重新调整回【等矩形全景图片】。
将【输入】参数设置为【zenith & nadir】,【输出】参数设置为【equirectangular】,点击【确定】,等待进度条走完,即可看到补地完成的图片。

(插件恢复示意图,参数可参考)
至此,恭喜,补地完成。

(补地完成全景图示意图)

另存照片快捷键CTRL+SHIFT+S
做完后我们要将照片另存为图片格式(jpeg),然后点击保存

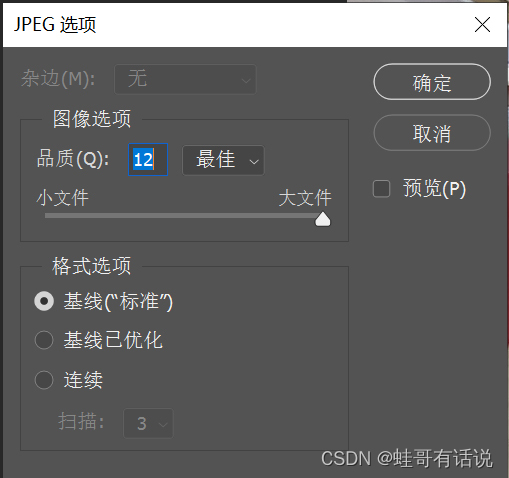
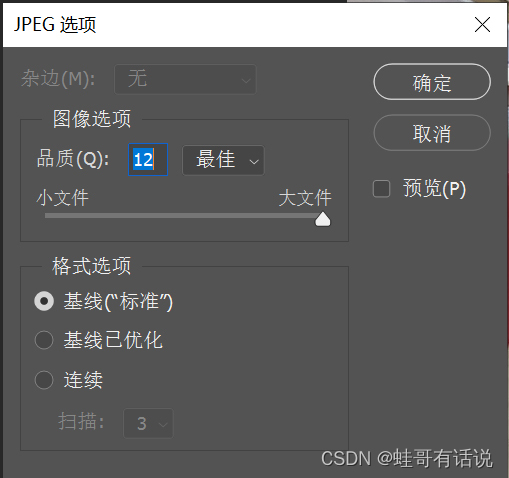
弹出jpeg选项,品质我们选择12(最佳)
到这一步我们地拍补地工作就算全部完成啦!
下课啦!!!
欢迎在下方评论区留言,与蛙色的小伙伴们共同交流进步吧!
相关文章:

0基础学习VR全景平台篇第117篇:利用插件地拍补地 - PS教程
上课!全体起立~ 大家好,欢迎观看蛙色官方系列全景摄影课程! 嗨,大家好,今天我们来介绍【PS利用插件地拍补地】。 之前已经教给大家补地插件的安装方法,今天我们教给大家如何使用这个插件进行补地。 首…...

git的命令操作
1、基本命令 目录 1、基本命令 创建 Git 存储库 添加文件/目录到索引 将更改提交到本地存储库 撤消上一次提交的更改 显示工作树状态 显示对工作树和索引的更改 显示提交日志 显示提交详细信息 重命名文件 从工作树和索引中移除文件 从工作树中移除未跟踪文件 将…...

Nginx+keepalived实现七层的负载均衡
1.keepalived VRRP 介绍 keepalived是什么? keepalived是集群管理中保证集群高可用的一个服务软件,用来防止单点故障。 keepalived工作原理 keepalived是以VRRP协议为实现基础的,VRRP全称Virtual Router Redundancy Protocol&…...

至少在两个数组中出现的值
给你三个整数数组 nums1、nums2 和 nums3 ,请你构造并返回一个 元素各不相同的 数组,且由 至少 在 两个 数组中出现的所有值组成。数组中的元素可以按 任意 顺序排列。 示例 1: 输入:nums1 [1,1,3,2], nums2 [2,3], nums3 [3]…...

子女关于骨灰发生争议,骨灰该如何安置?
亲属去世后,争房产、争车辆、争存款的事情不少,但争骨灰却是稀罕事儿。近日,江苏省无锡市梁溪区人民法院审结了一起人格权案件,马某与继母因父亲老马骨灰安葬引发的纷争,历经2年多终于落幕。 老马与前妻离婚后&…...

android隐藏输入法的一些尝试,最后一个可行
一、背景: 基于android开发自己的输入法app,用户需要手动收起输入法 二、准备工作: 定义类 public class CustIMS extends InputMethodService {} 和 xml声明三、尝试验证: 1、CustIMS.hideWindow(); 结论:这个在…...

【go-zero】go-zero 脚手架 simple-admin 第一章:通过goctls生成rpc整个项目 | go-zero整合 ENT数据库orm框架
往期回顾 【simple-admin 开篇:安装 了解 goctls】https://ctraplatform.blog.csdn.net/article/details/133988572 本章内容 往期回顾一、simple-admin 创建rpc项目实战1、创建git仓库1.1、创建任意git仓库1.2、克隆到本地2、创建RPC项目2.1、goctls 安装 rpc项目2.2、复制项…...

Ubuntu 使用 nginx 搭建 https 文件服务器
Ubuntu 使用 nginx 搭建 https 文件服务器 搭建步骤安装 nginx生成证书修改 config重启 nginx 搭建步骤 安装 nginx生成证书修改 config重启 nginx 安装 nginx apt 安装: sudo apt-get install nginx生成证书 使用 openssl 生成证书: 到对应的路径…...

团队表 -多级团队设计
团队表 -多级团队设计 user_team团队表 ,如果存在子团队 1.我们可以通过每一个团队字段加一个parentid (相当于一对多的关系) 2.还可以设置一个字段CodingNum,比如这样: //系统为了管理查询团队自动生成的有序编号 可以使用3位数代表一个…...

LeetCode每日一题——2103. Rings and Rods
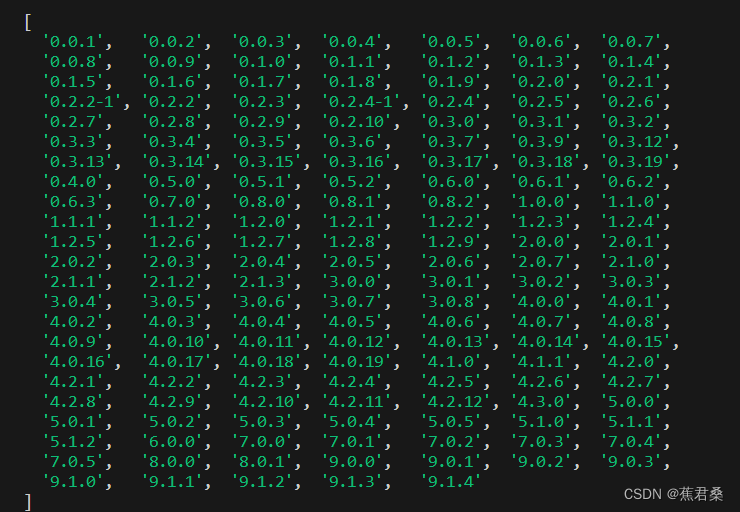
文章目录 一、题目二、题解 一、题目 There are n rings and each ring is either red, green, or blue. The rings are distributed across ten rods labeled from 0 to 9. You are given a string rings of length 2n that describes the n rings that are placed onto the…...

ant-design-vue form表单自定义校验规则
<a-form-itemlabel"市场价"class"status-barcode"name"marketPrice":rules"[{ required: true, message: },{ validator: validateNumber },]"><a-inputshow-count:maxlength"10"v-model:value"formState.ma…...

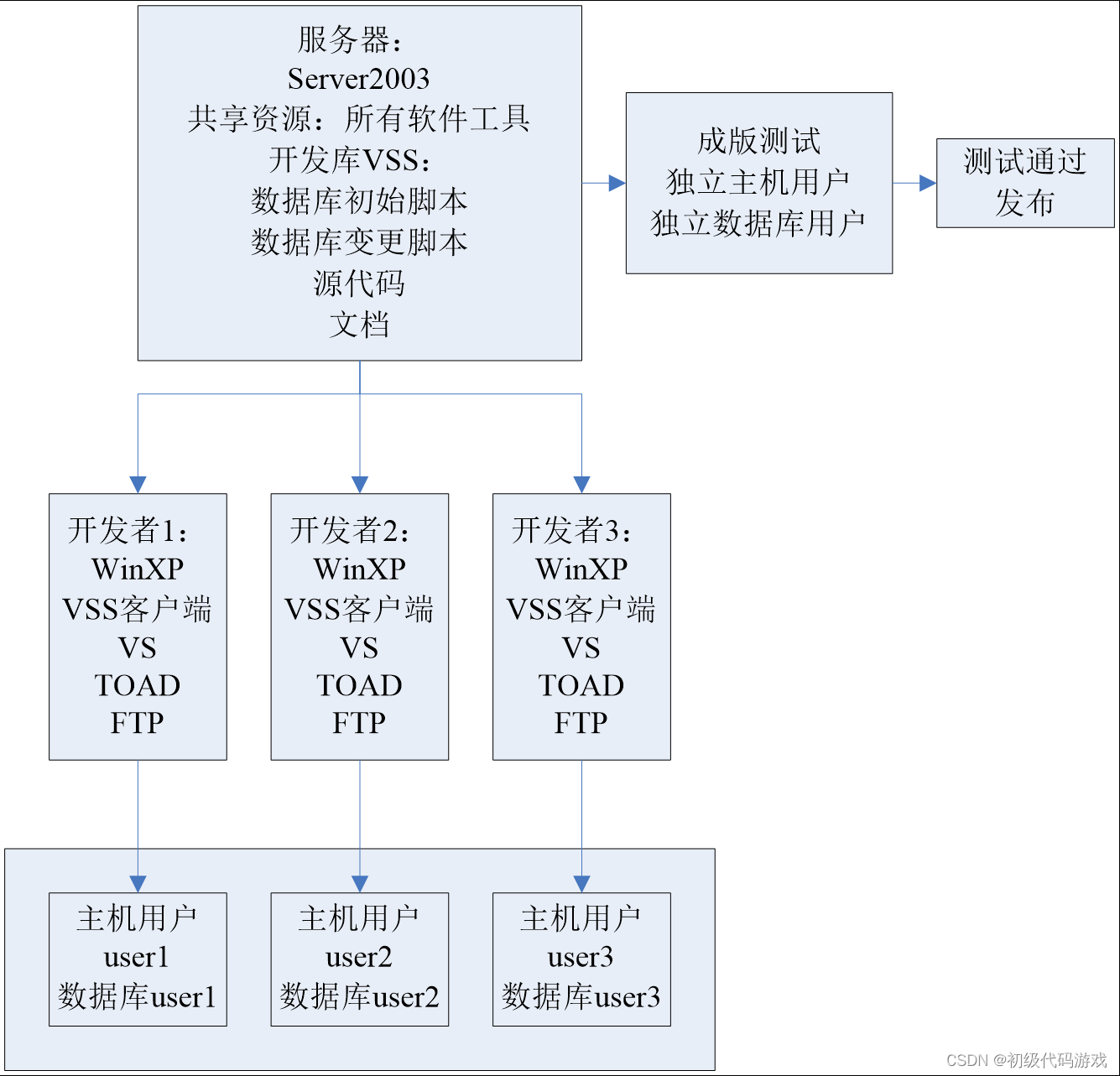
软件工程:小组开发过程技术(VS VSS UNIX C++)
(注:这个东西是2007年写的,算是个缅怀,或是个吐槽。所有注都是本次发布新加的。) 简介 本文讲述完全没有软件工程经验的软件小组如何借助VS VSS等工具为UNIX开发C程序,实现在小组规模的初级开发过程。这不…...

算法----从字符串中移除星号
题目 给你一个包含若干星号 * 的字符串 s 。 在一步操作中,你可以: 选中 s 中的一个星号。 移除星号 左侧 最近的那个 非星号 字符,并移除该星号自身。 返回移除 所有 星号之后的字符串。 注意: 生成的输入保证总是可以执行题…...

JVS低代码表单引擎助你打造高效表单设计流程
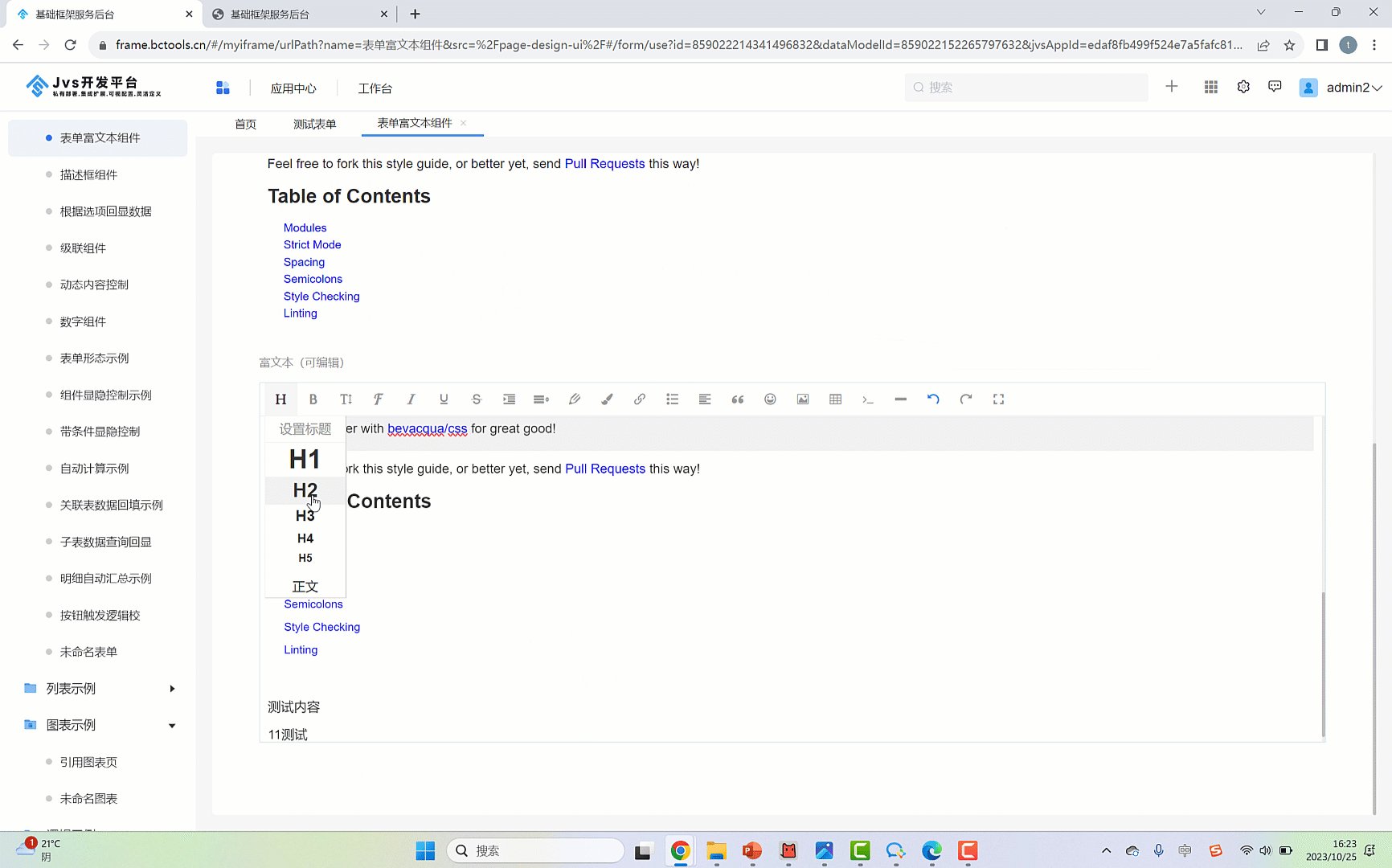
在日常的设计表单过程中,常常会有需要录入一大段文字的场景,例如评论、留言、产品介绍、内容说明等场景,那么简单的文本框组件就不满足了,这里JVS提供了 两种描述类型的组件,多行文本框和富文本组件,如下图…...

运行项目报错error in ./node_modules/marked/lib/marked.umd.js
今天跑项目时发现一个报错,问题出在marked这个包,然后翻看package.json里面也没有这个包,全局搜索项目也没有这个包相关的信息,可它就是报错,索性直接把它给卸载发现还是报错 报错原因:包的版本太高 解决…...

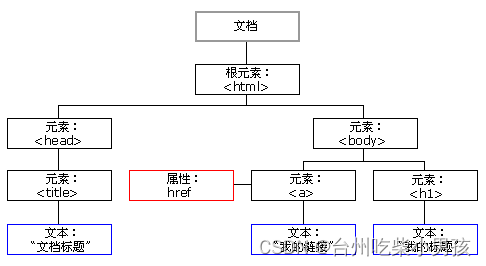
内置对象和方法、前端基础之BOM和DOM
内置对象和方法 RegExp对象 // 定义正则表达式两种方式 var reg1 new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;// 正则校验数据 reg1.test(jason666) reg2.test(jason666)/*第一个注意事项,正则表达式中不能有…...

内网穿透配置-Cpolar-Ngrok
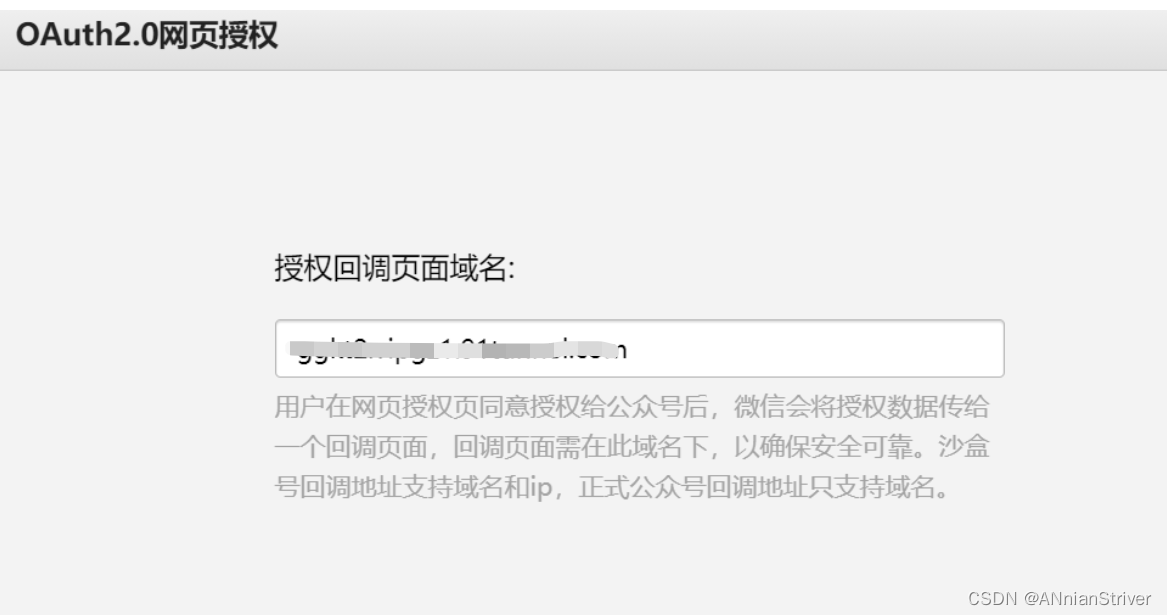
文章目录 一、Cpolar1、cpolar软件的使用:(1)下载与安装(2)cpolar指定authtoken(3)获取临时域名(4)验证临时域名有效性 二、Ngrok1、配置内网穿透(1ÿ…...

Web前端自动化测试Cypress实践总结
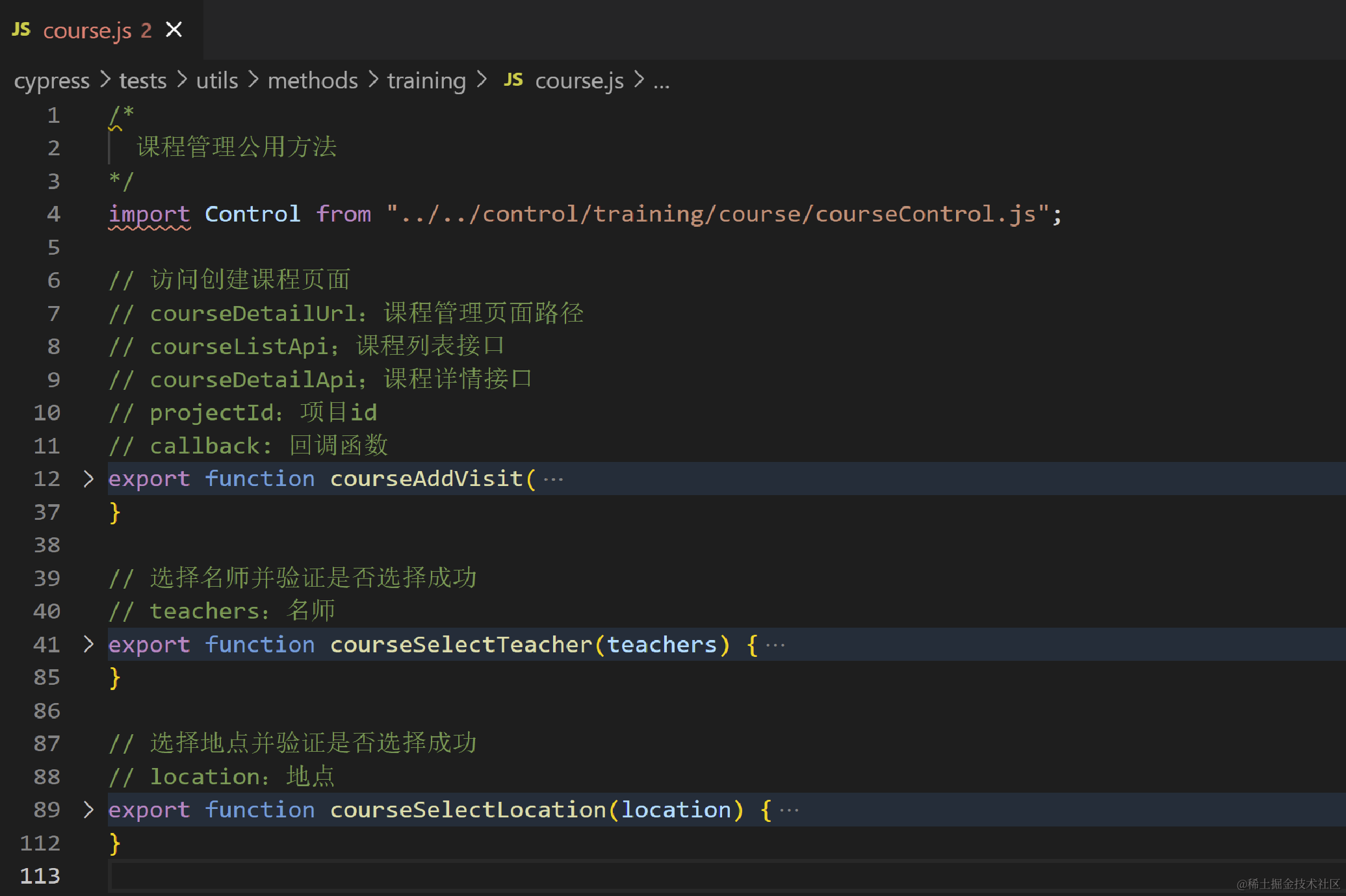
本文主要首先主要介绍了什么是自动化测试,接着对常用的自动化测试框架进行了对比分析,最后,介绍了如果将自动化测试框架Cypress运用在项目中。 一、自动化测试概述 为了保障软件质量,并减少重复性的测试工作,自动化测…...

Nacos本地修改编译源码2.2.3
下载Nacos源码 由于github访问速度慢,所以在gitee上下载 git clone https://gitee.com/mirrors/Nacos.git切换2.2.3版本 git checkout 2.2.3或者直接下载2.2.3的源码 本地编译 源码导入idea,然后编译 mvn -Dmaven.test.skiptrue -Drat.skiptrue c…...

邦芒攻略:提升职场核心竞争力的7点建议
如何提高职场的核心竞争力,职场是由职场定位,以及竞争,合作,等各种关系构建起来的一个无形的圈子,职场一直以来竞争激烈,那么,该如何提高职场的核心竞争力? 1、首先要保持学习…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
