一、React基础知识
一、环境安装
第一种:使用原生搭建(可以从国内下载配置镜像、也可以从国外下载)
指令:1.国内下载:(1:npm config set registry https://r.npm.taobao.org//
(2:npm install -g create-react-app:全局安装react脚手架
(3:create-react-app 项目名:创建项目
(4:cd 项目名:进入项目
(5:npm run start:启动项目
2.国外下载:执行(2-(5步骤即可,下载速度较慢
第二种方式:用vite搭建脚手架(速度较快,建议使用)
指令:(1.npm init vite@latest:初始化一个新项目
(2:编辑项目名,选择react,选择javascript、tscript等等,按需求选择
(3:cd 项目名:进入该项目
(4:npm init:初始化一个新的 Node.js 项目
(5:npm run dev:启动项目
二、JSX相关语法
src文件夹下的main.jsx文件:是整个项目的入口文件,不可移除,其他的按自己需求保留
JSX:完整写法:JavaScript XML(标记语言):通俗的讲是js语言里面可以插入标签
XML和HTML的区别:前者不能直接引入外部文件,后者可以引入外部文件(js、ts、css等)
1.组件,创建组件可以分为三种:纯组件、函数组件、类组件
1.1:纯组件:通过创建jsx对象,包含了多个元素的div标签(三个div标签)。可以将jsx对象当作变量使用在标签的括号中
import React from 'react'
import ReactDOM from 'react-dom/client'let com = <div><h1>这是纯组件部分呀</h1><div>纯组件</div><div>函数组件</div><div>类组件</div>
</div>
//render里面写入com这个jsx对象,即可将其里面的元素展现到页面中去
ReactDOM.createRoot(document.getElementById('root')).render(com)1.2:函数组件:通过声明一个函数来创建组件
import React from 'react'
import ReactDOM from 'react-dom/client'
// 声明一个函数
function Hanshu(ARG) {return <div><h1>这是通过函数来创建的组件呀</h1><div>在main.jsx文件里面操作的嘞</div></div>
}
// 11行和12行以及render中的Hanshu()等价
let res = <Hanshu></Hanshu>
let res2 = Hanshu()ReactDOM.createRoot(document.getElementById('root')).render(Hanshu())
1.3:通过类来创建组件:
import React from 'react'
import ReactDOM from 'react-dom/client'
//创建一个Type类并继承React的组件部分,是为了继承它的响应式数据功能
class Type extends React.Component {render() {return <div><h1>这是通过class类来创建的组件呀</h1><div>嘿嘿黑</div></div>}
}
// 只能通过这个来实现咯
let res = <Type></Type>
ReactDOM.createRoot(document.getElementById('root')).render(res)
2.jsx插值表达式的使用途径
(1:变量:直接当作变量通过{}来使用
import { useState } from 'react'
import './test.css'
function test() {// 当作变量来使用let bianliang = 120let arr = ["box1", "box2", "jack", "22岁了", "今天是他生日哦"]let obj = { name: "小红", age: "22", sex: "女", job: "student" }return (<div className=''><div>变量使用::{bianliang}</div><div>访问数组中的成员::{arr[4]}</div><div>访问对象中的成员::{obj.name}</div></div>)
}
export default test(2:对象数组成员访问
import { useState } from 'react'
import './test.css'
function test() {let arr = ["box1", "box2", "jack", "22岁了", "今天是他生日哦"]let obj = { name: "小红", age: "22", sex: "女", job: "student" }return (<div className=''><div>访问数组中的成员::{arr[4]}</div><div>访问对象中的成员::{obj.name}</div></div>)
}
export default test(3:js运算表达式
import { useState } from 'react'
import './test.css'
function test() {let isout = "yes"let count = 22// 定义一个变量marrylet ismarry = truereturn (<div className=''>{/*相当于vue中的v-fi: 如果isout的结果为yes,则显示”不出去了吧“,否则显示”出去呀,散步不“ */}<div>{(isout === "yes") ? "不出去了吧" : "出去呀,散步不"}</div>{/* 可以将前面的变量进行加减乘除计算 */}<div>count+21的结果为{count + 21}</div>{/* 判断marry是否为true满足则显示后面的”已经结婚了哦“信息 ,判断为false则不显示*/}<div>{ismarry && "逻辑与的部分"}</div>{/* 若marry判断为false,则显示后面的语句,若为true则显示前面的语句 */}<div>{ismarry || "逻辑或的部分"}</div></div>)
}
export default test(4:函数调用
import { useState } from 'react'
import './test.css'
function test() {function diaoyong() {console.log("调用了函数名为diaoyong");}return (// 直接在标签中将diaoyong函数当作变量使用<div className='fa'>111{diaoyong()}</div>)
}
export default test(5:jsx对象(给变量赋标签组件)
import { useState } from 'react'
import './test.css'
function test() {// 定义一个jsx对象,包含了多个元素的div标签()h1,h2,h3,p标签// 可以将jsx对象当作变量使用在标签的括号中let jsxobj = <div><h1>hello</h1><h2>你好</h2><h3>晚上老好了</h3><p>嘿嘿黑</p></div>return (// 将jsxobj这个对象显示到页面中去<div className='fa'>{jsxobj}</div>)
}
export default test(6:插值{}可以使用途径
(6.1:数据循环渲染
import { useState } from 'react'
function test() {// 想要将arr数组里面的元素遍历装到a标签中去// 第一种写法,使用for循环将其取到的元素当作变量放到dive标签中去,再将遍历的得到的div标签添加到新的数组中去let arr = ["你好", "react", "很高兴认识您", "我相信接下来的时间", "我们会相处的很愉快的"]let newarr = []for (let i = 0; i < arr.length; i++) {newarr.push(<div key={i}>{arr[i]}</div>)}return (<div>{newarr}{/* 第二种(最常用):直接在标签中使用map函数 ,将各个元素取出来放到div标签中当作变量使用*/}<div >{arr.map((el, index) => <div key={index}>{el}</div>)}</div></div>)
}
export default test
小案例:数组中的元素是对象,将每个元素都显示在页面上
import { useState } from 'react'
import './test.css'
function test() {// 将数组arr里面的数据取出来展现到页面上let arr = [{ title: "电脑", discrbe: "真的不错", price: "1231元", location: "四川", comment: "发货快,是正品,下次还来" },{ title: "手机", discrbe: "正品直发", price: "2313元", location: "广东" },{ title: "电话手表", discrbe: "可以聊天的神奇软件", price: "1231元", location: "广东" }]return (// 用map函数将arr里面的元素取出来,然后通过点语法来取元素中的对象<div className='fa'>{arr.map((el, index) => <div className='big' key={index}><h4>{el.title}</h4><div>{el.discrbe}</div><div>{el.price}</div><div>{el.comment}</div></div>)}</div>)
}
export default test(6.2:标签事件(以点击事件为例)
import { useState } from 'react'
function test() {// 定义一个函数dianj(没传参数)function dianji() {console.log("触发了点击事件");}function canshu() {console.log("触发了传递参数的函数");}return (<div>{/* 点击事件操作的函数不能加括号,加了括号是不用点击就立即执行 */}<div className="box" onClick={dianji}>点击打印</div><button onClick={canshu}>传参数事件</button></div>)
}
export default test
(6.3:标签的属性(className,style,src,href.....)
(6.3.1:className:
若只想一个类名需要在前面声明一个对象obj={one1:”one“,one2:"two",one3:"three"}
格式:className={obj.one1}
若想要给一个标签多个类名可以声明一个数组变量arr=【box1,box2,box3】
className={arr.join(' ')}
也可以直接claName={【box1,box2,box3,box4】.join(' ')}
(6.3.2:style:分为全局样式和局部样式
全局样式可以直接在main.jsx中引入作为全局样式
/*.index.css文件中为 全局样式 */
.name {width: 100px;height: 100px;border: 1px solid black;
}//app.jsx文件中import { useState } from 'react'
// 引入组件Box
import Box from './jubu.jsx'
function App() {return (<div><div className='name'>全局样式</div><Box></Box></div>)
}export default App
局部样式:当项目中有几个组件,组件中的类名重复时,则显示的是后面执行的那个样式,若想要显示各自的样式,需要将各自的样式设置为局部样式(样式文件后缀名修改为module.css)
//jubu.jsx文件中import { useState } from 'react'
// 引入局部样式
import yangshi from './jubu.module.css'
function jubu() {return (<div className={yangshi.name}>局部样式的效果</div>)
}
export default jubu//jubu.module.css文件中
/* 局部样式 */
.name {width: 100px;height: 50px;background-color: yellow;border-radius: 10px;
}(6.3.3:src和href:绑定的是一个地址或网址
import { useState } from 'react'
function test() {// 点击跳转到百度首页let tiaozhuan = "https://www.baidu.com"// 图片显示的网络地址,也可以是本地地址let tupian = "https://tse1-mm.cn.bing.net/th/id/OIP-C.De4iKAMeTvWwPQxXNK74ZgHaE8?w=281&h=187&c=7&r=0&o=5&pid=1.7"return (<div><a href={tiaozhuan}>点击跳转到百度首页</a><img src={tupian} alt="" /></div>)
}export default test
相关文章:

一、React基础知识
一、环境安装 第一种:使用原生搭建(可以从国内下载配置镜像、也可以从国外下载) 指令:1.国内下载:(1:npm config set registry https://r.npm.taobao.org// (2:npm install -g create-react-app…...

RocketMQ入门示例-生产者
大家好,本文主要是按照官网的教程把消费者和生产者的示例写下来,开箱即用。 RocketMQ安装 安装请参考官方安装教程: 快速开始 | RocketMQhttps://rocketmq.apache.org/zh/docs/quickStart/01quickstart 本人安装的是最新版本5.x,…...

2023面试知识点三
1、强软弱虚引用 强引用 当内存不足的时候,JVM开始垃圾回收,对于强引用的对象,就算是出现了OOM也不会对该对象进行回收,打死也不回收~! 强引用是我们最常见的普通对象引用,只要还有一个强引用指向一个对象…...

【hcie-cloud】【1】华为云Stack解决方案介绍、华为文档获取方式 【上】
文章目录 华为文档获取方式前言云计算发展背景国家政策、社会发展驱动数字经济开启新时代深化数字化转型提升效率,国家数字主权云进入落地阶段从Cloud-Based到Cloud-Native,两种模式长期并存适合政企智能升级的云华为云Stack,政企智能升级首选…...

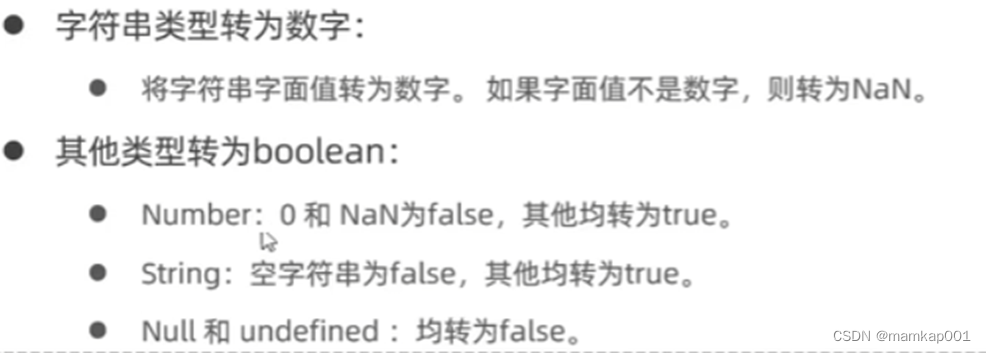
JS-类型转换
...

centos7计划任务crontab
当你需要在CentOS 7上定期执行一些任务时,crontab是一个非常有用的工具。它允许你按照预定的时间表自动运行脚本或命令。 1. 查看和编辑crontab 在CentOS 7上,每个用户都有一个自己的crontab文件,用于管理其定时任务。要查看当前用户的cron…...

pycharm 断点调试python Flask
以flask框架为例,其启动命令为 python app.py runserver 后面需要拼接runserver 点击开始断点 参考:https://www.cnblogs.com/bigtreei/p/14742015.html...

Jtti:redis出现太多连接错误怎么解决
Redis出现太多连接错误通常是由于一些常见问题引起的,这些问题可能会导致连接超限、性能下降或服务不可用。以下是一些可能导致Redis连接错误的原因以及如何解决它们的建议: 1. 连接泄漏: 连接泄漏是指在使用完Redis连接后没有正确关闭它们。…...

iOS实现弹簧放大动画
效果图 实现代码 - (void)setUpContraints {CGFloat topImageCentery (SCREEN_HEIGHT - 370 * PLUS_SCALE) / 2;[self.topIconView mas_makeConstraints:^(MASConstraintMaker *make) {make.centerX.mas_equalTo(0);make.centerY.equalTo(self.view.mas_top).with.offset(t…...

③ 软件工程CMM、CMMI模型【软考中级-软件设计师 考点】
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ ③ 软件工程CMM、CMMI模型【软考中级-软件设计…...

JumpServer开源堡垒机与万里安全数据库完成兼容性认证
近日,中国领先的开源软件提供商FIT2CLOUD飞致云宣布,JumpServer开源堡垒机已经与万里安全数据库软件GreatDB完成兼容性认证。针对产品的功能、性能、兼容性方面,经过双方共同测试,万里安全数据库软件(简称:…...

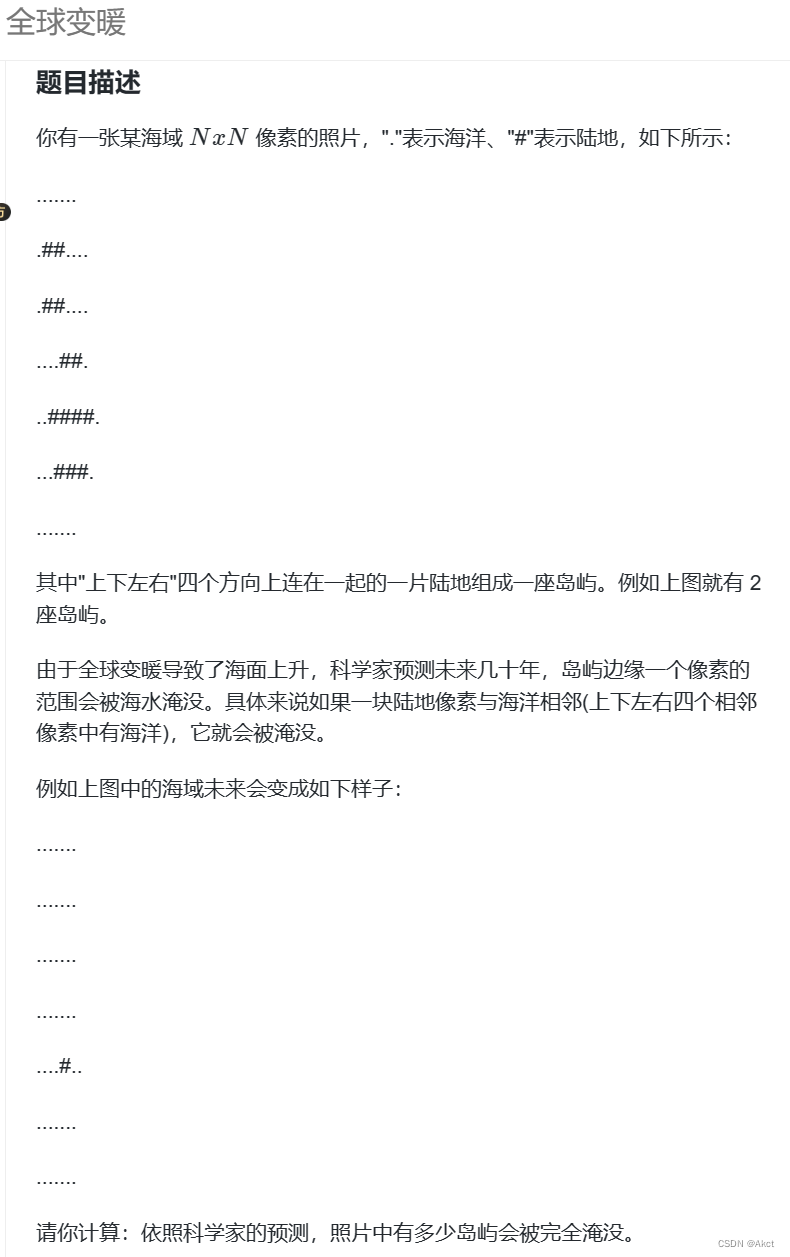
蓝桥杯每日一题2023.10.31
题目描述 全球变暖 - 蓝桥云课 (lanqiao.cn) 题目分析 果然有关连通块类的问题使用dfs都较为好写~~ 我们可以通过判断连通块的代码来加上部分条件算出被完全淹没的岛屿个数 在岛屿中如果有为"#"的a[i][j]上下左右全部是"#"则说明此岛屿一定不会被完全…...

【兔子王赠书第5期】ChatGPT速学通:文案写作+PPT制作+数据分析+知识学习与变现
文章目录 前言ChatGPT推荐图书作者简介内容简介推荐理由 粉丝福利尾声 前言 程序员如果有一天代码写不动了,还能干什么? 一位 80 后女程序员“兰猫”给出了她的答案——转型 AI 写手。兰猫从事程序员工作十余年,在繁重的工作压力下…...

selenium爬虫——以爬取澎湃新闻某搜索结果为例
文章目录 selenium爬虫——以爬取澎湃新闻某搜索结果为例前言需要导入的包需要避雷的点webdriver的版本要与浏览器一致如果使用爬虫打开了新网页,要记得跳转XPath和selector都可以直接复制爬取多网页时记得try打入word时调整字体的问题 完整程序扩展爬取效果 seleni…...

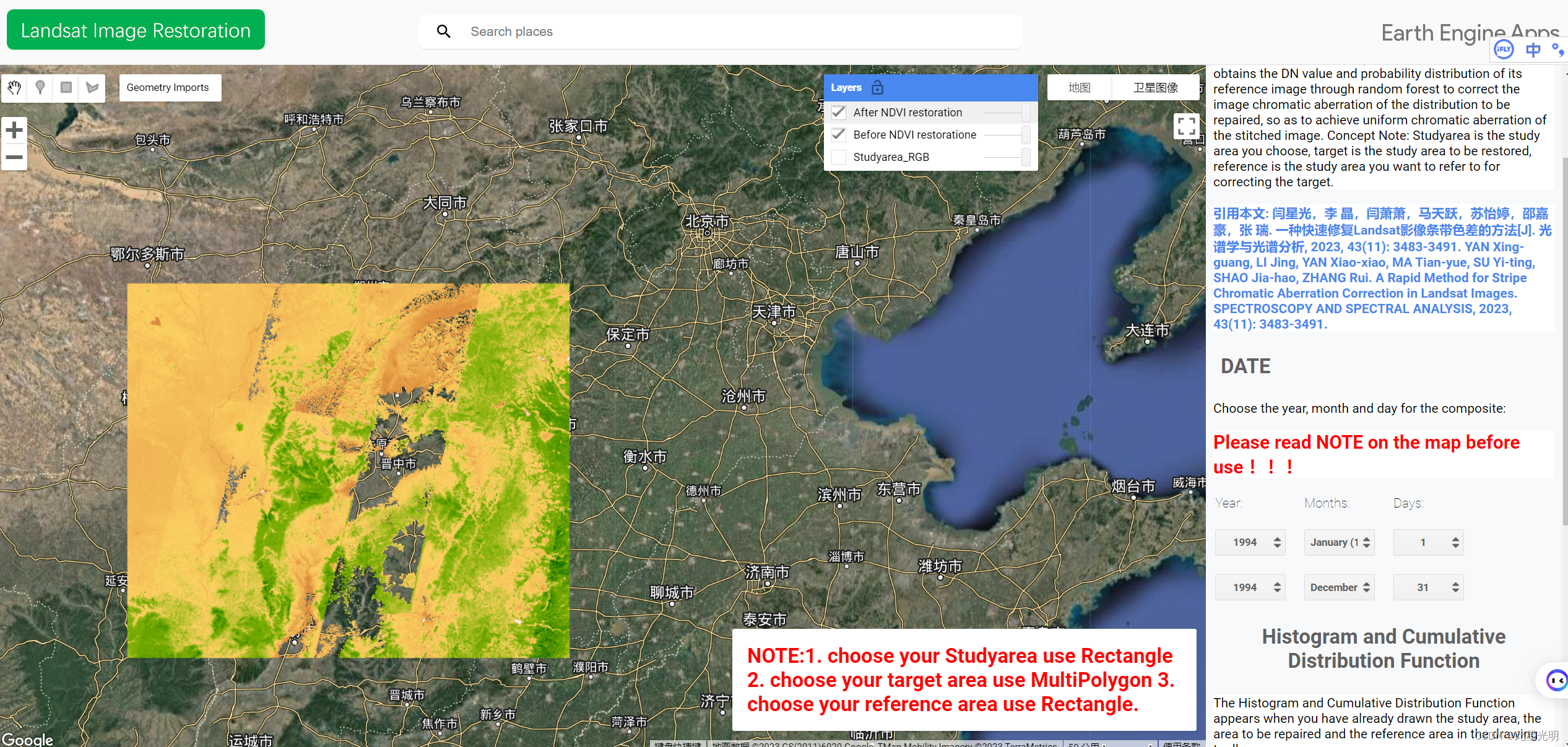
基于GEE云平台一种快速修复Landsat影像条带色差的方法
这是之前关于去除遥感影像条带的另一篇文章,因为出版商推迟了一年发布,所以让大家久等了。这篇文章的主要目的是对Landsat系列卫星因为条带拼接或者镶嵌产生的条带来进行的一种在线修复方式。 原文连接 一种快速修复Landsat影像条带色差的方法 题目&a…...

云栖大会 | 科技改变生活,移远通信实力引领智能未来
科技对生活的改变体现在出行方式、娱乐方式、支付方式等多个方面,已经融入了我们的日常生活,为我们带来了便捷、高效、舒适的体验。 10月31日—11月2日,云栖大会在杭州盛大召开。本次大会以“计算,为了无法计算的价值”为主题&…...

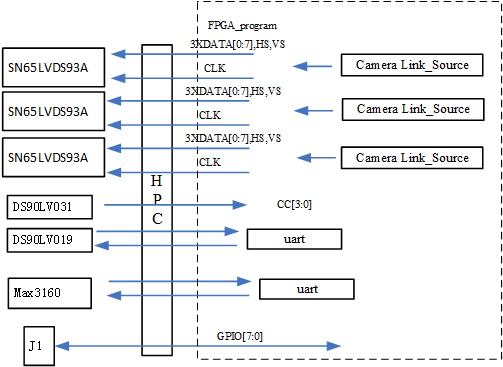
FMC子卡解决方案:FMC214-基于FMC兼容1.8V IO的Full Camera Link 输出子卡
FMC214-基于FMC兼容1.8V IO的Full Camera Link 输出子卡 一、板卡概述 基于FMC兼容1.8V IO的Full Camera Link 输出子卡支持Base、Middle、Full Camera link信号输出,兼容1.8V、2.5V、3.3V IO FPGA信号输出。适配xilinx不同型号开发板和公司内部各FMC载板。北…...

stm32 模拟spi
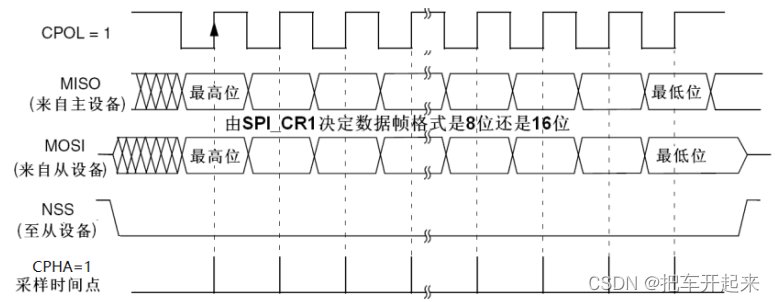
目录 简介 spi物理层 连接方式 框图 协议层: 数据处理 传输模式 模式0 起始和停止信号 发送和接收数据 模式1 模式2 模式3 总结 简介 spi物理层 SPI( Serial Peripheral Interface, 串行外设接口)是一种全双工同步…...
小程序https证书
小程序通常需要与服务器进行数据交换,包括用户登录信息、个人资料、支付信息等敏感数据。如果不使用HTTPS,这些数据将以明文的方式在网络上传输,容易被恶意攻击者截获和窃取。HTTPS通过数据加密来解决这个问题,确保数据在传输过程…...

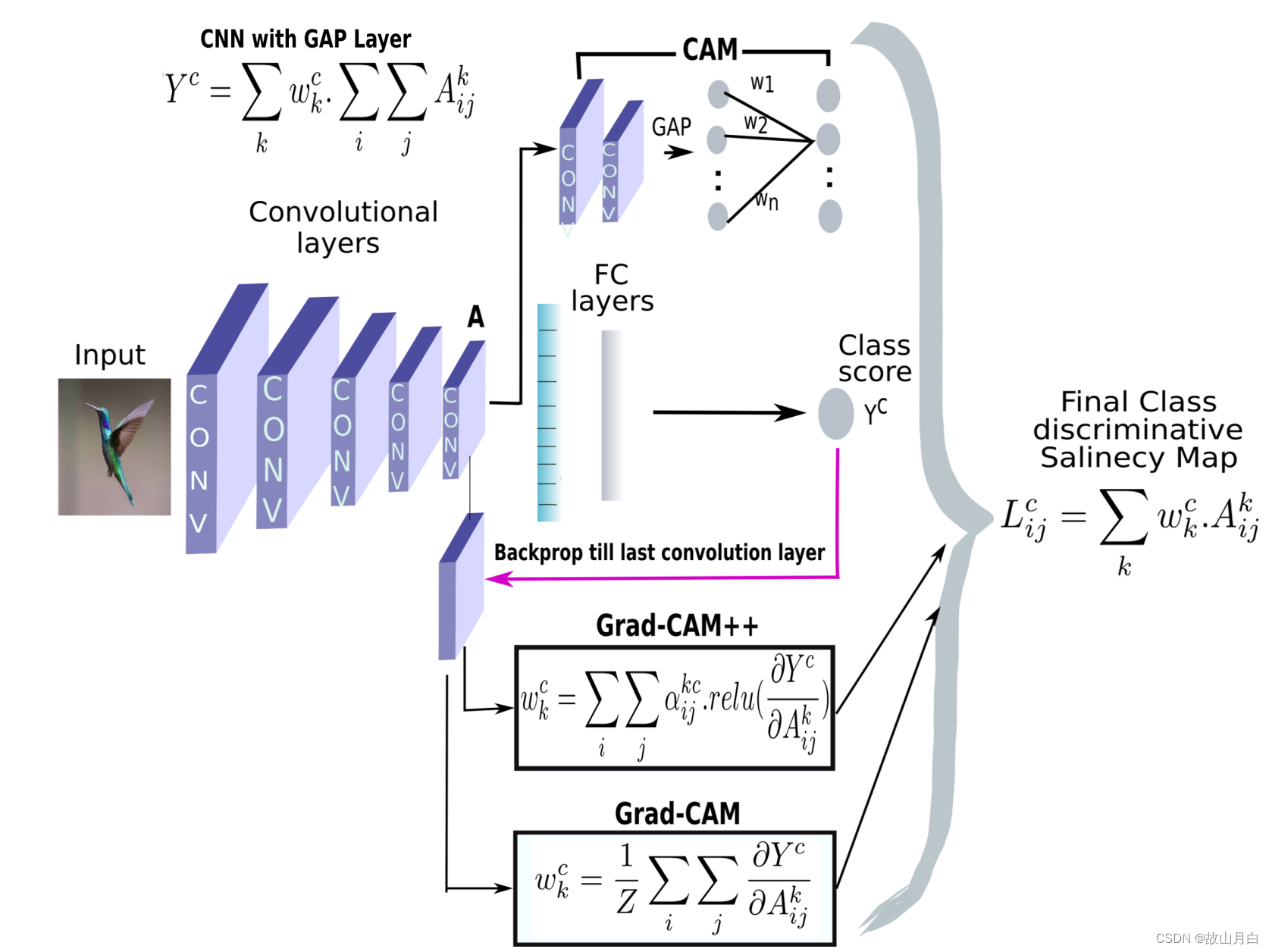
《python深度学习》笔记(二十):神经网络的解释方法之CAM、Grad-CAM、Grad-CAM++、LayerCAM
原理优点缺点GAP将多维特征映射降维为一个固定长度的特征向量①减少了模型的参数量;②保留更多的空间位置信息;③可并行计算,计算效率高;④具有一定程度的不变性①可能导致信息的损失;②忽略不同尺度的空间信息CAM利用…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
