HTML样式CSS、图像
- HTML样式-CSS:
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。CSS可以通过以下方式添加到HTML中:1)、内联方式:在HTML元素中使用“style”属性;2)、内部样式表:在HTML文档头部<head>区域使用<style>元素来包含CSS;3)、外部引用:使用外部CSS文件。
- 、内联样式:
<p style=“color:green;margin-left:20px;> </P>
<p style=“font-family:verdana;background:green;>font-size:20px; </P>
<body style=“background-color:yellow;”>
<h2 style=“background-color:red;”> </h2>
<p style=“background:green;> </P>
</body>
<h2 style=“font-family:verdana;”> </h2>
<h1 style=“text-align:center;”> </h2>
2)、内部样式表:
<head>
<style type=“text/css”>
Body {background-color:yellow;}
P{color:blue;}
</style>
</head/
3)、外部样式表:
<head>
<link rel=“stylesheet”type=“text/css”href=“mystyle.css”>
</head/
- HTML图像:
在HTML中,图像由<img>标签定义。<img>是空标签,它只包含属性,没有闭合标签。
定义图像的语法:<img src=“url”alt=“some_text”>。src源属性的值是图像的URL地址。alt属性用来为图像定义一串预备的可替换的文本。
1)、HTML图像设置高度和宽度:
<img src=“url”alt=“some_text”> width=“300”height=“200”>
2)、HTML图像排列图片:
<img src=“url”alt=“some_text”> align="middle" width=“300”height=“200”>
3)、HTML浮动图像:
<img src=“url”alt=“some_text”style="float:left" width="32" height="32">
4)、HTML图像边框:
<img border="10" src=“url”alt=“some_text”style="float:left" width="32" height="32">
- 、HTML图像创建链接:
<p>创建图片链接:
<a href="http://www.runoob.com/html/html-tutorial.html">
<img border="10" src="smiley.gif" alt="HTML 教程" width="32" height="32">
</a>
</p>
- 、HTML图像映射:
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
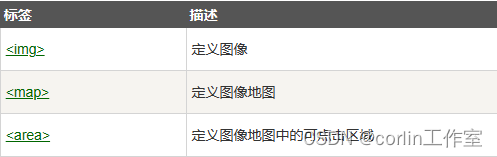
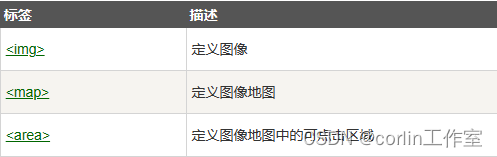
HTML图像标签:

相关文章:

HTML样式CSS、图像
HTML样式-CSS: CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。CSS可以通过以下方式添加到HTML中:1)、内联方式:在HTML元素中使用“style”属性;2)、内部样式表:在HTML文档头部<head>区…...

智能电表瞬时电量是什么意思?
智能电表已经成为我们进行能源管理的重要工具。其中,瞬时电量这一概念逐渐走进大众视野。那么,智能电表瞬时电量究竟是什么意思?它对我们的生活和能源管理又有哪些影响呢?下面,小编就来为大家介绍一下瞬时电量…...

Redis之 redis.config配置文件
文章目录 前言一、基本配置1.单位2.包含3.网络配置4.通用5.快照6.安全7.限制8.仅追加模式 二、总体主要介绍总结 前言 行家一出手,就知有没有,让一起学习redis.config配置文件。 一、基本配置 Redis 的配置文件位于 Redis 安装目录下,文件名…...

BIOS开发笔记 - CMOS
CMOS原来指的是一种生产电子电路的工艺,在PC上一般指的是RTC电路单元,因为早期它是由这种工艺生产出来的,所以又把RTC称作了CMOS。 RTC(Real Time Clock)即实时时钟,用于保存记录时间和日期,也可以用来做定时开机功能。RTC靠一组独立的电源给它供电,这样设计的目的就是…...

leetcode_117 填充每个节点的下一个右侧节点指针 II
文章目录 1. 题意2. 题解2.1 BFS2.2 BFS空间优化2.3 DFS序层次记录 3. Ref 1. 题意 在一颗树的同层之间用指针把他们链接起来。 填充每个节点的下一个右侧节点指针 II 2. 题解 2.1 BFS 用一个变量记录下同层最右侧的节点,当遍历到时更新下一层的最右侧节点即可…...

亲测 IDEA Pycharm 全家桶 自动重置免费30天
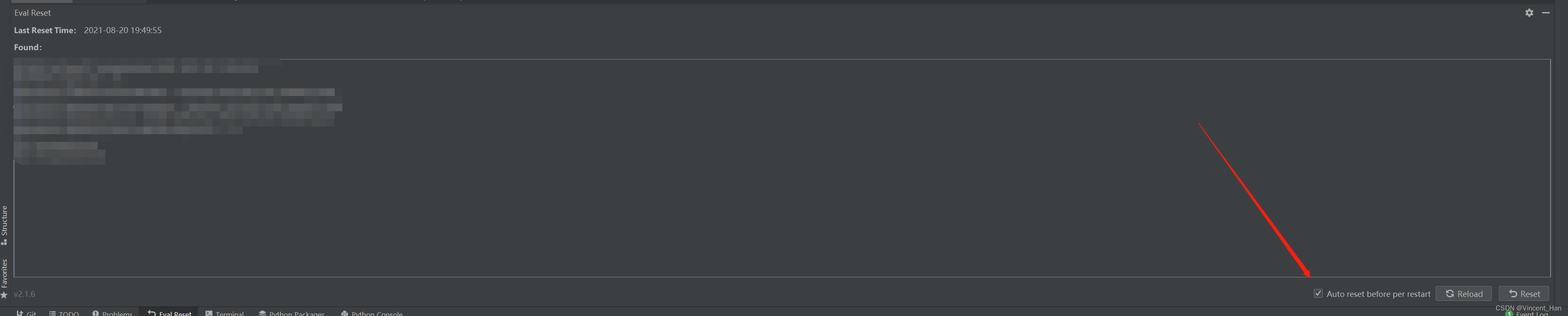
理论上是通用的 插件市场安装 添加第三方插件仓库地址 在Settings/Preferences... -> Plugins 内手动添加第三方插件仓库地址:https://plugins.zhile.io 搜索:IDE Eval Reset插件进行安装。如果搜索不到请注意是否做好了上一步?网络是否…...

Marp: 将 Markdown 变为 PPT 式样的 VScode 插件
样例代码: --- marp: true size: 16:9 theme: default header: footer: --- <!-- _footer: Jia ming<br>Gansu University of Political Science and Law --> <!-- _backgroundColor: lightskyblue --> ## <!-- fit --> 笔记检验概述>…...

根据正则表达式截取字串符,这个办法打败99%程序员
作为一名程序员,常常会在以下情况下使用函数功能根据正则表达式截取字符串: 1.字符串处理:当需要使用正则表达式匹配和提取字符串中的特定模式时,可以使用该函数。例如,从一段文本中提取电子邮件地址、电话号码或网站…...

冬天女儿的羽绒服就选它了,哈哈很喜欢
长款设计感满满的羽绒服 真的一下子就戳中了我的心巴 90白鸭绒+杜邦三防工艺+精细压线 厚实保暖不臃肿,粉色撞色甜美又可爱...

Vim插件配置
工欲善其事,必先利其器,倒腾一下vim的配置,做个记录。 ".vimrc里的内容:""for base configure set t_Co256 if ! has("gui_running")set t_Co256 endifif &diffhighlight DiffAdd ctermbold cte…...

函数参数的最佳传递方式与现代C++的规则
函数参数的最佳传递方式与现代C的规则 在C中,如何最佳地传递函数参数以及如何处理类的特殊成员函数,一直是优化性能和代码质量的重要话题。下面我将详细解释这些概念。 使用移动语义实现 Swap 函数 移动语义(Move Semantics)能…...

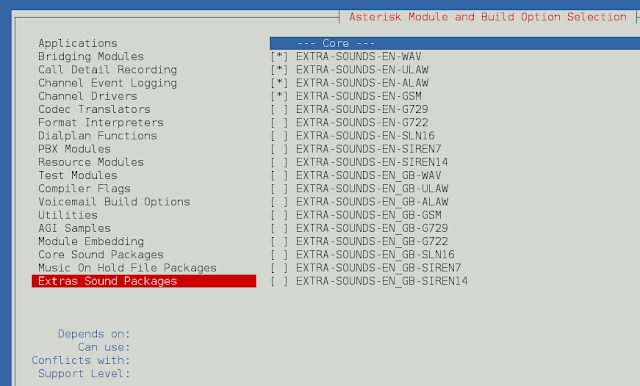
Asterisk Ubuntu 安装
更新环境 sudo apt update sudo apt install wget build-essential git autoconf subversion pkg-config libtool sudo contrib/scripts/get_mp3_source.sh A addons/mp3 A addons/mp3/common.c A addons/mp3/huffman.h A addons/mp3/tabinit.c A addons/mp3/Ma…...

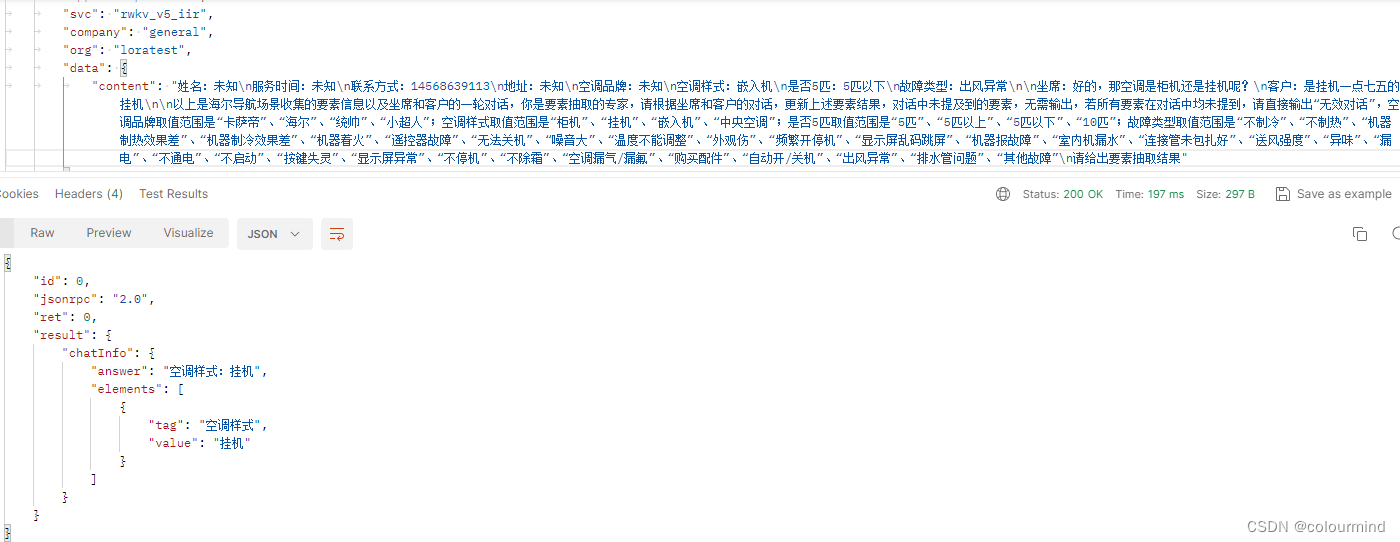
rwkv模型lora微调之accelerate和deepspeed训练加速
目录 一、rwkv模型简介 二、lora原理简介 三、rwkv-lora微调 1、数据整理 2、环境搭建 a、Dockerfile编写 b、制造镜像 c、容器启动 3、训练代码修改 四、模型推理 1、模型推理 2、lora权重合并 3、推理web服务 五、总结 由于业务采用的ChatGLM模型推理成本太大了…...

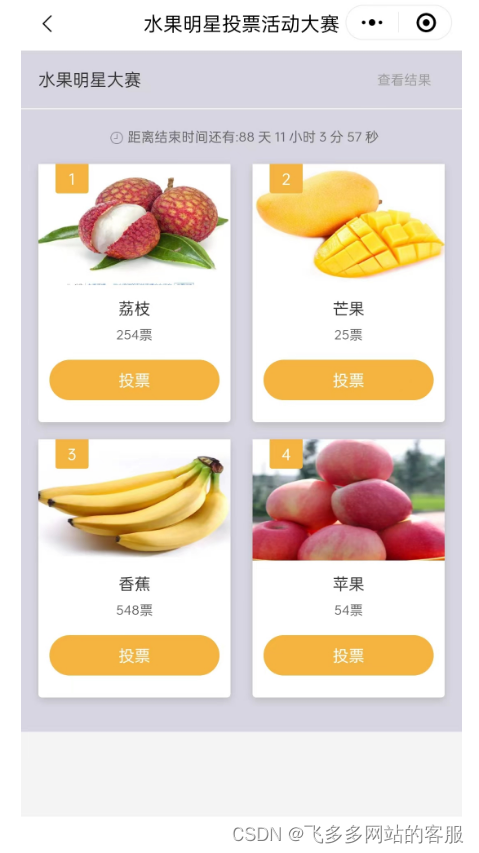
分享一下在微信小程序里怎么做一个投票链接
在当今信息化社会,投票已成为各行各业收集意见、汇聚智慧的重要手段。传统的投票方式往往需要投入大量人力物力,而如今,借助微信小程序,我们可以在几分钟内创建一个高效、便捷的投票平台。本文将详细介绍如何在微信小程序中添加投…...

v-model语法糖
v-model原理 v-model实现双向绑定的语法糖,常用于表单与组件之间的数据双向绑定v-model本质上是 value属性和input事件的一层包装 v-model的作用:提供数据的双向绑定数据发生了改变,页面会自动变 v-bind:value页面输入改变 , 数据…...

纷享销客荣获最佳制造业数字营销服务商奖
2023年10月26日,第二届中国制造业数智化发展大会在上海盛大召开。本次大会汇聚了制造行业的顶尖企业和专家,共同探讨如何通过数字化转型赋能企业自身成长,实现信息化向数字化的升级转型。 在本次盛会上,纷享销客以其卓越的基本面、…...

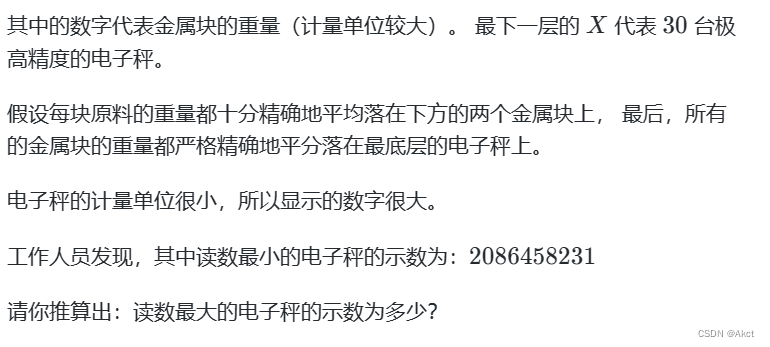
蓝桥杯每日一题2023.11.3
题目描述 承压计算 - 蓝桥云课 (lanqiao.cn) 题目分析 将重量存入a中,每一层从上到下进行计算,用d进行计算列的重量,当前d的重量应为正上数组和右上数组的个半和并加上自身的重量 计算到30层记录最大最小值,进行比例运算即可 …...

中国电子云-隐私计算-云原生安全可信计算,物理-硬件-系统-云产品-云平台,数据安全防护
目录 联邦学习的架构思想 中国电子云-隐私计算-云原生安全...

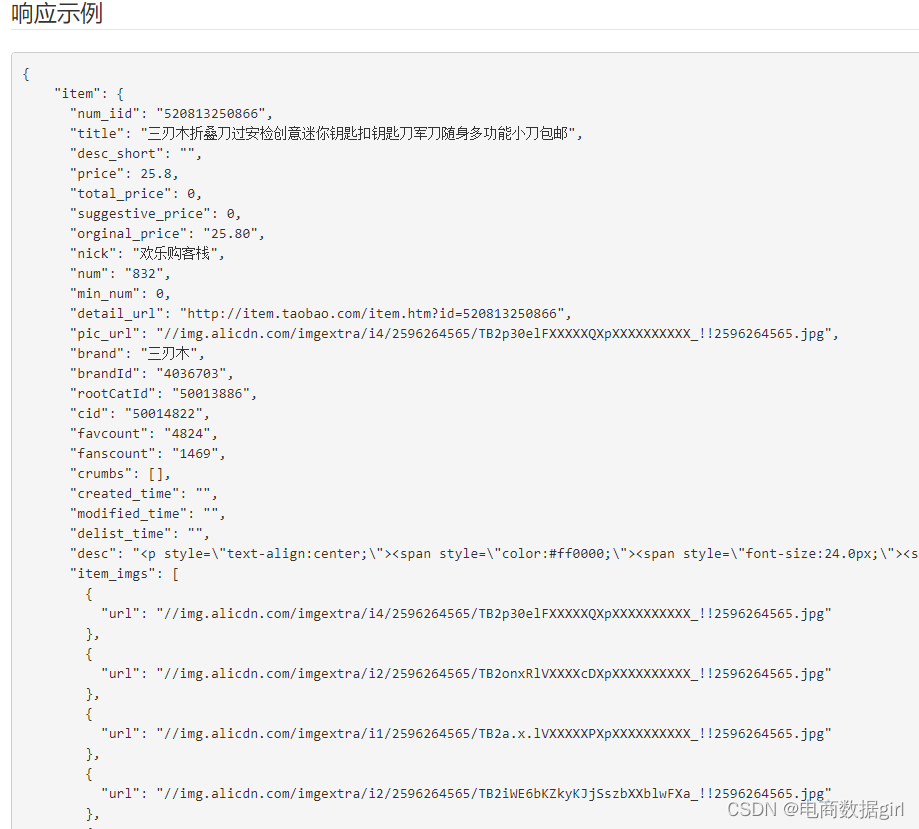
PHP服务器端电商API原理及示例讲解(电商接口开发/接入)
下面小编就为大家分享一篇PHP服务器端API原理及示例讲解(接口开发),具有很好的参考价值,希望对大家有所帮助 相信大家都做过PHP请求电商API接口获取数据,比如淘宝平台商品API接口,订单接口,京东接口,1688接…...

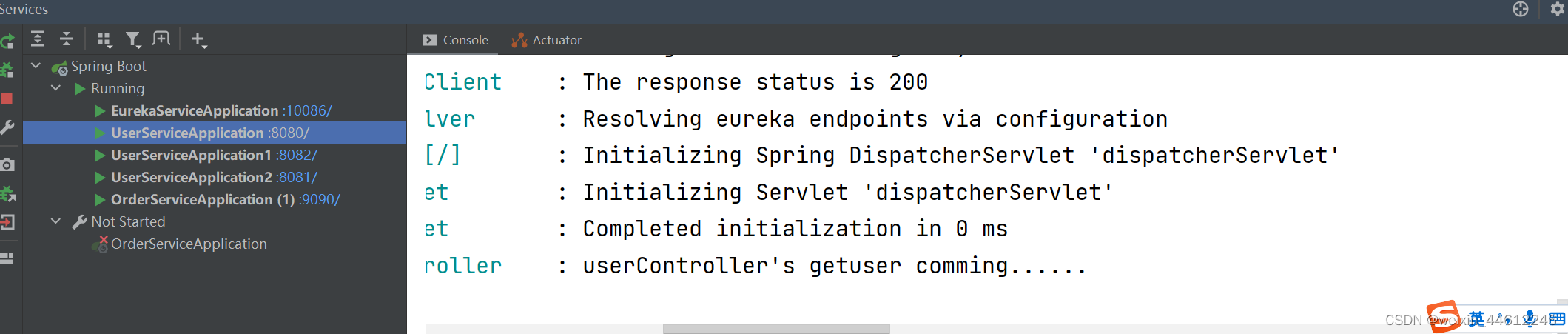
Spring Cloud应用- Eureka原理、搭建
初期对Spring Cloud的学习以应用搭建为主,所以内容不会太枯燥。 一直以来,自以为Spring全家桶的学习中,Spring framework是基础中的基础,部分内容也还是必须要读源码去理解底层原理,SpringMVC、SpringBoot,…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
