v-model语法糖
v-model原理
v-model实现双向绑定的语法糖,常用于表单与组件之间的数据双向绑定v-model本质上是 value属性和input事件的一层包装
v-model的作用:提供数据的双向绑定数据发生了改变,页面会自动变 v-bind:value页面输入改变 , 数据会自动变化 v-on:input
v-model是语法糖, v-model等价于 给一个input框提供了 :value属性以及 @input事件
表单实现双向绑定
表单实现双向绑定
- 原理
分两步骤 v-bind绑定一个value属性 v-on指令给当前元素绑定input事件 可看出v-model绑定在表单上时,v-model其实就是v-bind绑定value和v-on监听input事件的结合体
v-model = v-bind:value + v-on:input - 实现
用v-bind:value + v-on:input来模拟实现v-model
<!-- 1.v-model = "msg"(1)data中的数据变化,表单的值也会变化 :value="msg"(2)表单的值发生变化,data中的数据也会变化 @input="msg=$event.target.value"--><input type="text" v-model="name" /><!-- 这种写法与上面写法功能一致 --><input type="text" :value="name" @input="name= $event.target.value" /><!-- 这种写法也与上面写法一致 --><input type="text" :value="name" @input="inputFn" />
例子解释: 通过 v-bind:value 绑定 name变量,每次输入内容的时候触发input事件 通过事件对象参数 event.target.value 获得输入的内容,并且把这个内容赋值给msg此时更改name时input输入框会变化,更改input输入框时name变量会变,从而实现了v-model的双向绑定功能。
组件上的双向绑定
- 原理
v-model绑定在组件上的时候做了以下步骤 在父组件内给子组件标签添加 v-model ,其实就是给子组件绑定了 value 属性
子组件内使用 prop 创建 创建 value 属性可以拿到父组件传递下来的值,名字必须是 value。 子组件内部更改 value的时候,必须通过 $emit 派发一个 input 事件,并携最新的值 v-model 会自动监听 input事件,把接收到的最新的值同步赋值到 v-model 绑定的变量上
- 实现
父组件操作
<template>
<div class="container">
<!-- v-bind和v-on实现了双向绑定 -->
<!-- <inputtype="text"v-bind:value="name"v-on:input="name= $event.target.value"/> --><!-- 等同于 --><!-- <input type="text" :value="name" @input="name= $event.target.value" /> --><!-- v-model是v-bind和v-on的语法糖,即,v-model算是v-band和v-on的简洁写法。 --><!-- <input type="text" v-model="name" /> --><!-- 在使用中组件 --><Child v-model="name"></Child><!-- 等同于 --><!-- <Child v-bind:value="name" v-on:input="input"></Child> --><!-- 等同于 --><!-- <Child :value="name" @input="input"></Child> --></div><template>
// 引入组件
import Child from "./components/child";
export default {// 注册组件components: {Child},data() {return {name: "haha"};},methods: {input(data) {console.log(data);this.name= data;}}
};
</script>
子组件
<template><!-- 2. 监听 input 事件的出发 --><input type="text" :value="name" @input="input" /></template>
<script>
export default {// 1. 接受父级传递的值props: {value: {type: String,default: ""}},methods: {input(event) {this.$emit("input", event.target.value);}}
};
</script>
v-model就实现了双向数据绑定,实际上它就是通过Vue提供的事件机制。即在子组件通过$emit()触发一个事件,在父组件使用v-model即可
相关文章:

v-model语法糖
v-model原理 v-model实现双向绑定的语法糖,常用于表单与组件之间的数据双向绑定v-model本质上是 value属性和input事件的一层包装 v-model的作用:提供数据的双向绑定数据发生了改变,页面会自动变 v-bind:value页面输入改变 , 数据…...

纷享销客荣获最佳制造业数字营销服务商奖
2023年10月26日,第二届中国制造业数智化发展大会在上海盛大召开。本次大会汇聚了制造行业的顶尖企业和专家,共同探讨如何通过数字化转型赋能企业自身成长,实现信息化向数字化的升级转型。 在本次盛会上,纷享销客以其卓越的基本面、…...

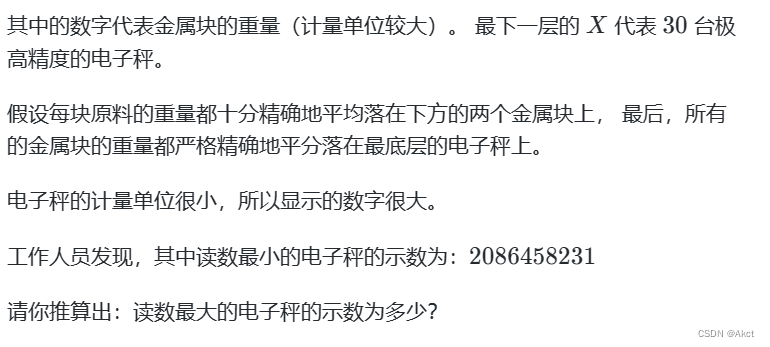
蓝桥杯每日一题2023.11.3
题目描述 承压计算 - 蓝桥云课 (lanqiao.cn) 题目分析 将重量存入a中,每一层从上到下进行计算,用d进行计算列的重量,当前d的重量应为正上数组和右上数组的个半和并加上自身的重量 计算到30层记录最大最小值,进行比例运算即可 …...

中国电子云-隐私计算-云原生安全可信计算,物理-硬件-系统-云产品-云平台,数据安全防护
目录 联邦学习的架构思想 中国电子云-隐私计算-云原生安全...

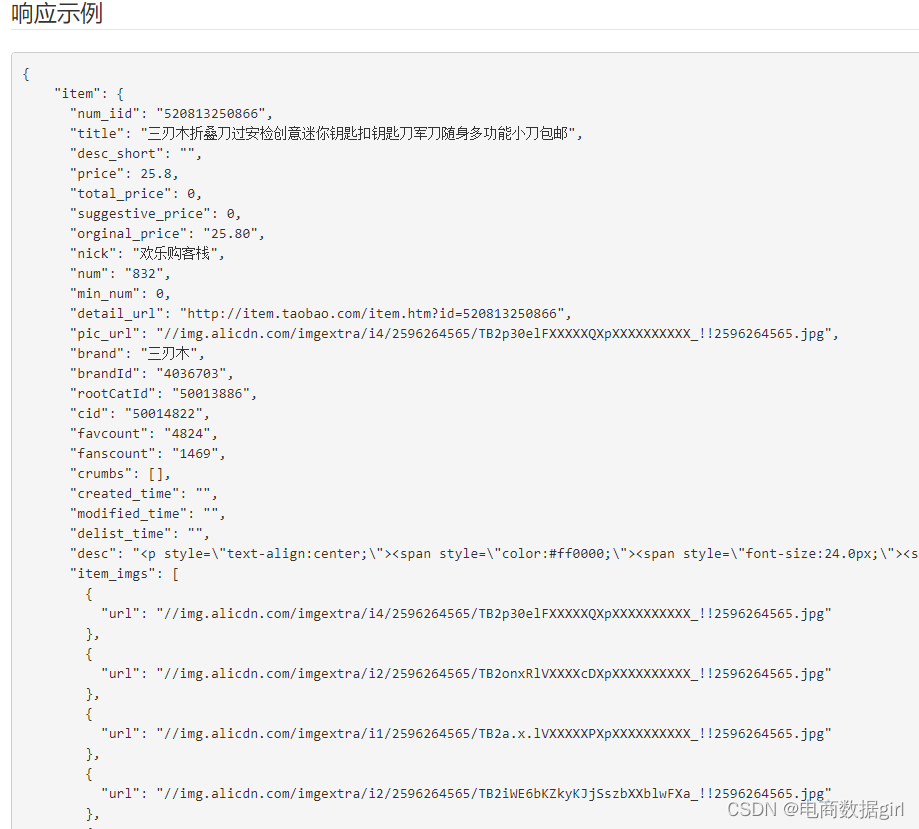
PHP服务器端电商API原理及示例讲解(电商接口开发/接入)
下面小编就为大家分享一篇PHP服务器端API原理及示例讲解(接口开发),具有很好的参考价值,希望对大家有所帮助 相信大家都做过PHP请求电商API接口获取数据,比如淘宝平台商品API接口,订单接口,京东接口,1688接…...

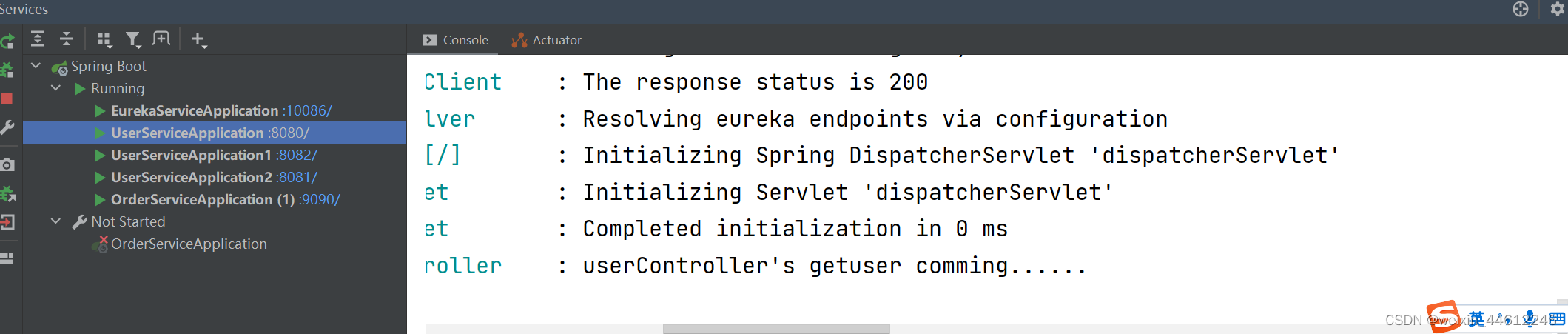
Spring Cloud应用- Eureka原理、搭建
初期对Spring Cloud的学习以应用搭建为主,所以内容不会太枯燥。 一直以来,自以为Spring全家桶的学习中,Spring framework是基础中的基础,部分内容也还是必须要读源码去理解底层原理,SpringMVC、SpringBoot,…...
)
Servlet 设置启动时机(web.xml方式和@WebServlet方式)
1、通过web.xml方式 5)Servlet的启动时机 - 默认情况下,servlet是不会随着容器的启动而被实例化的,只有当第一次给我发请求时才会被实例化那么,这种情况对于第一次请求是不公平的因此,为了提高用户体验度,提高服务器的…...

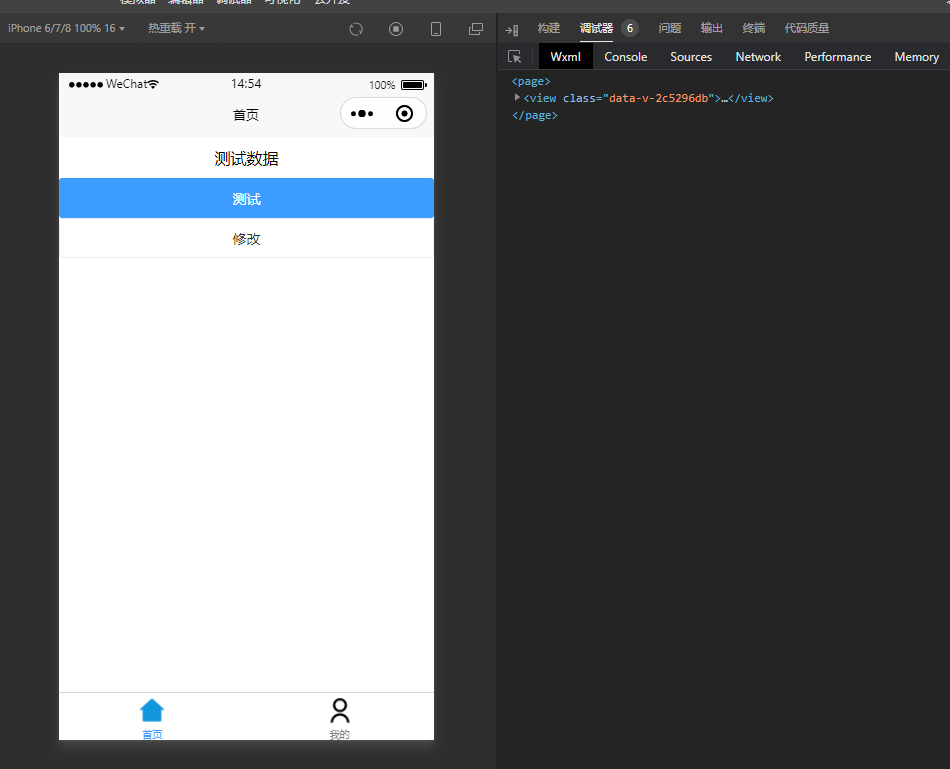
一个使用uniapp+vue3+ts+pinia+uview-plus开发小程序的基础模板
uniappuviewPlusvue3tspiniavite 开发基础模板 使用 uniapp vue3 ts pinia vite 开发基础模板,拿来即可使用,不要删除 yarn.lock 文件,否则会启动报错,这个可能和 pinia 的版本有关,所以不要随意修改。 拉取代码…...

Kali安装docker
第一步:kali添加Docker官方的GPG密钥 curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add 第二步:进入root更新源: su rootecho ‘deb https://download.docker.com/linux/debian stretch stable’> /etc/ap…...

Maven第七章:Maven工程最佳实践
Maven第七章:Maven工程最佳实践 前言 本章重点,通过一个maven工程最佳实践案例,熟悉和掌握maven在项目中的应用基本思路,让你的技能值瞬间暴涨。 最佳实践 确定项目的坐标和依赖 在Maven中,项目的坐标定义了项目的唯一标识符,包括groupId、artifactId和version。因此,在…...

【深度学习】【pytorch】对卷积层置零卷积核进行真实剪枝
最近需要对深度学习模型进行部署,因此需要对模型进行压缩,博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 前言卷积层剪枝总结 前言 深度学习剪枝(Pruning)是一种用于减少神经网络模型大小、减少计算量和提高推理效率的技术,通过去除神经…...

机器人仿真-gazebo学习笔记(3)URDF和机器人模型
1.URDF简介 URDF(统一机器人麦哦书格式)是ROS中的重要机器人模型描述格式,ROS提供了URDF文件的c解析器,可以解析URDF文件中使用XML格式的机器人模型。 urdf - ROS Wiki 自己查阅ros官方对URDF的介绍其实会强于大部分网上流传的文章。 1.URDF文件常用的…...

lua-resty-request库写入爬虫ip实现数据抓取
根据提供的引用内容,正确的库名称应该是lua-resty-http,而不是lua-resty-request。使用lua-resty-http库可以方便地进行爬虫,需要先安装OpenResty和lua-resty-http库,并将其引入到Lua脚本中。然后,可以使用lua-resty-h…...

gitlab Activating and deactivating users
原文:Redirecting... Deactivating a userActivating a user Activating and deactivating users GitLab 管理员可以停用和激活用户. Deactivating a user 在 GitLab 12.4 中引入 . 为了临时阻止没有最近活动的 GitLab 用户访问,管理员可以选择停用…...

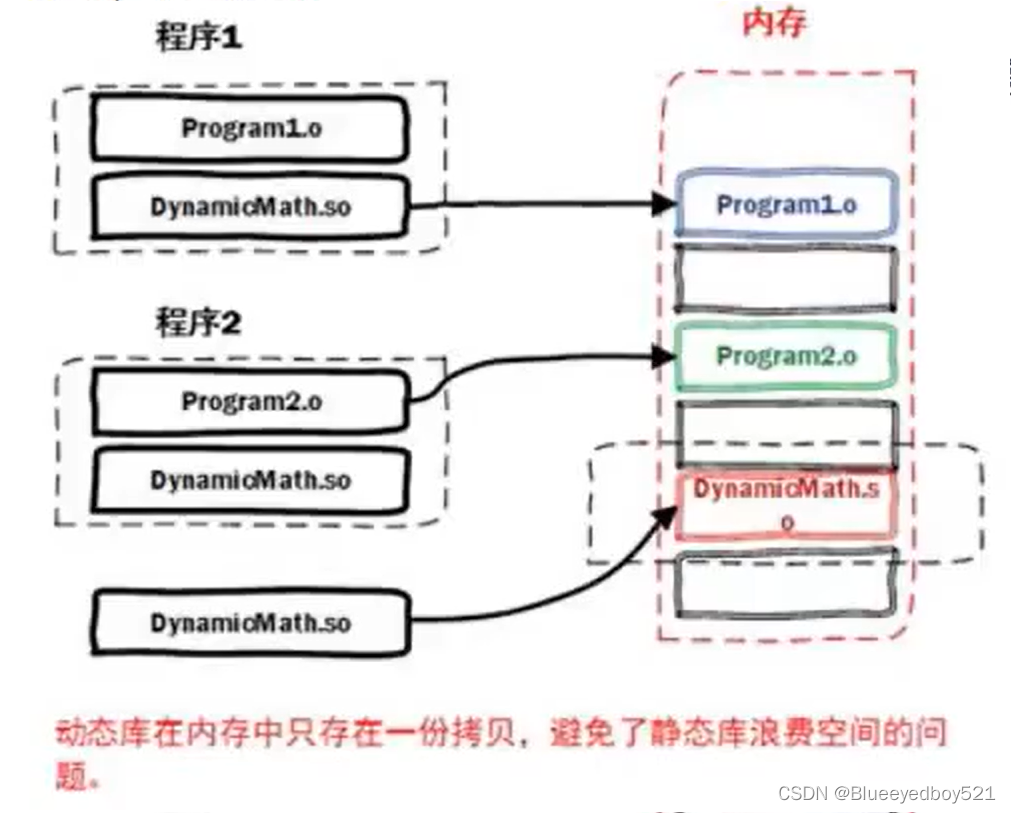
linux入门到精通-第五章-动态库和静态库
目录 参考概述1、静态链接2 、动态链接3 、静态、动态编译对比 静态库和动态库简介传统编译 静态库制作和使用1、创建静态库的过程2、使用静态库 动态库制作和使用1、创建动态库的过程1)、生成目标文件,此时要加编译选项:-fPIC (f…...

markdown 如何更改字体以及颜色等功能
markdown 是IT人士写文档的常用方式,但是markdown默认又不支持颜色字体等特殊功能,所以呢想实现字体颜色高亮等特殊功能,实现的方法呢就是使用HTML,所以将部分文字改成HTML代码就行 颜色 <font color#0099ff>color #0099f…...

一次cs上线服务器的练习
环境:利用vm搭建的环境 仅主机为65段 测试是否能与win10ping通 配置转发 配置好iis Kali访问测试 现在就用burp抓取winser的包 开启代理 使用默认的8080抓取成功 上线...

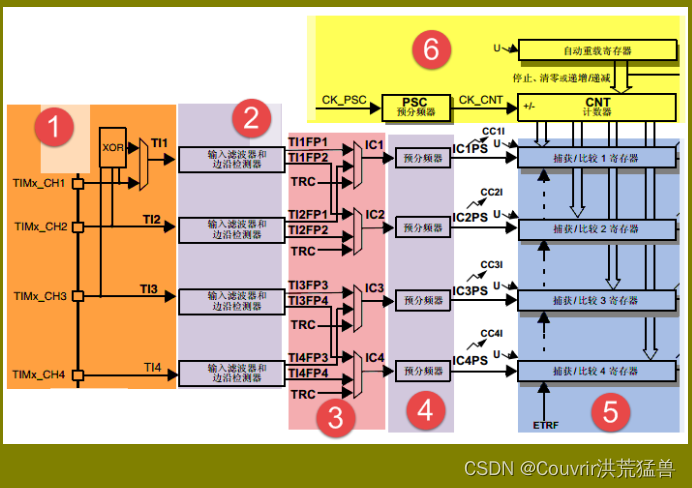
STM32-高级定时器
以STM32F407为例。 高级定时器 高级定时器比通用定时器增加了可编程死区互补输出、重复计数器、带刹车(断路)功能,这些功能都是针对工业电机控制方面。 功能框图 16位向上、向下、向上/向下自动重装载计数器。 16位可编程预分频器,…...

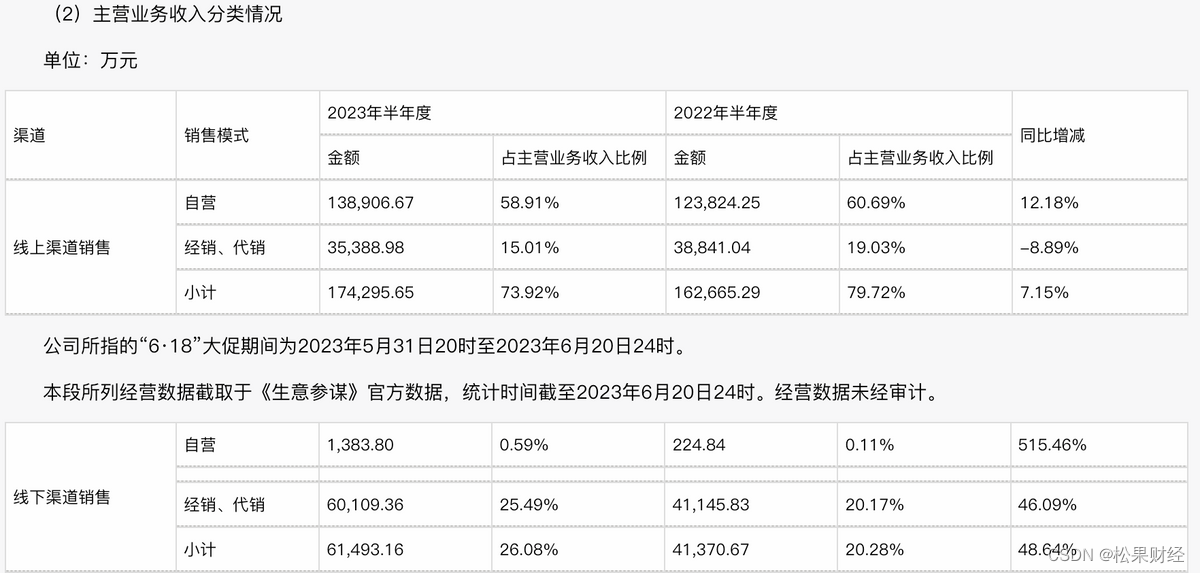
三季度业绩狂飙后,贝泰妮将开启集团化运营的“中场战事”?
双十一前夕,贝泰妮交出了一份亮眼的答卷。 得益于销售端和研发端的发展动能强劲,第三季度贝泰妮营收10.64亿元,同比增长25.77%;扣非净利润1.34亿元,同比增长39.88%。 如此亮眼的业绩,自然引得资本市场侧目…...

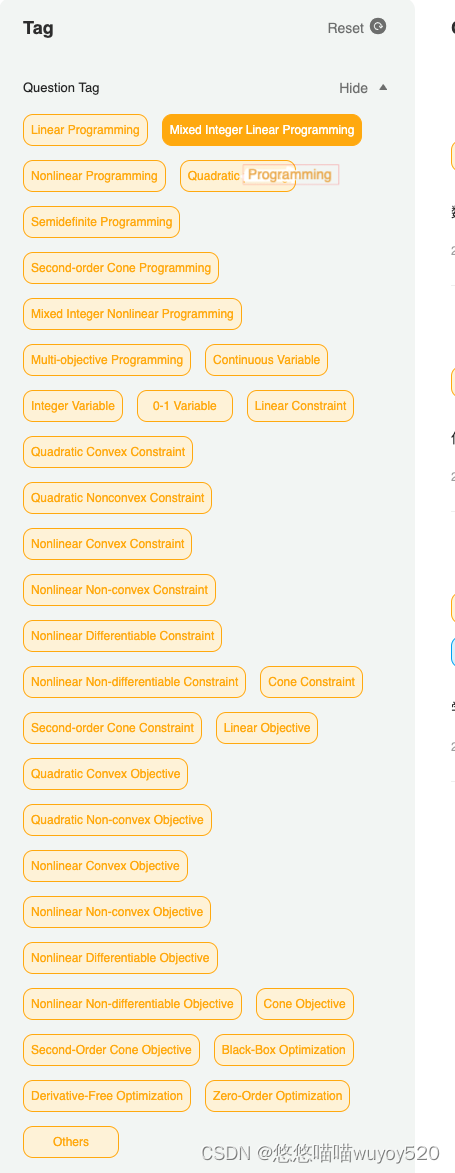
快速了解:什么是优化问题
1. 定义 数学优化问题是:在给定约束条件下,找到一个目标函数的最优解(最大值或最小值)。 2. 快速get理解 初学者对优化技术陌生的话,可以把 “求解优化问题” 理解为 “解一个不等式方程组”,解方程的。…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
