前端react入门day02-React中的事件绑定与组件
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
React中的事件绑定
React 基础事件绑定
使用事件对象参数
传递自定义参数
同时传递事件对象和自定义参数
React中的组件
组件是什么
React组件
useState
修改状态的规则
状态不可变
修改对象状态
组件的样式处理
classnames优化类名控制
React中的事件绑定
React 基础事件绑定
语法: on + 事件名称 = { 事件处理程序 } ,整体上遵循驼峰命名法
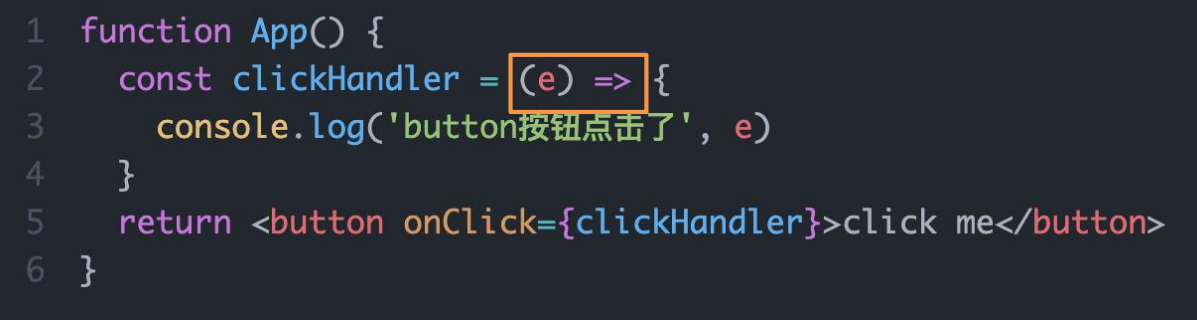
使用事件对象参数
语法:在事件回调函数中设置形参e
传递自定义参数
语法:事件绑定的位置改造 成箭头函数的写法 ,在执行clickHandler实际处理业务函数的时候传递实参 注意:不能直接写函数调用,这里事件绑定需要一个 函数引用
注意:不能直接写函数调用,这里事件绑定需要一个 函数引用
同时传递事件对象和自定义参数
语法:在事件绑定的位置传递事件实参e和自定义参数,clickHandler中声明形参,注意顺序对应
React中的组件
组件是什么
概念:一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以复用多次
组件化开发可以让开发者像搭积木一样构建一个完整的庞大的应用
React组件
在React中,一个组件就是 首字母大写的函数 ,内部存放了组件的逻辑和视图UI, 渲染组件只需要把组件 当成标签书写 即可

useState
useState 是一个 React Hook(函数),它允许我们向组件添加一个 状态变量 , 从而控制影响组件的渲染结果 本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI 也会跟着变化 (数据驱动视图)
本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI 也会跟着变化 (数据驱动视图)
// useState实现一个计数器按钮
import { useState } from 'react'
function App () {// 1. 调用useState添加一个状态变量// count 状态变量// setCount 修改状态变量的方法const [count, setCount] = useState(0)// 2. 点击事件回调const handleClick = () => {// 作用: // 1. 用传入的新值修改count// 2. 重新使用新的count渲染UIsetCount(count + 1)}return (<div><button onClick={handleClick}>{count}</button></div>)
}export default App修改状态的规则
状态不可变
在React中,状态被认为是只读的,我们应该始终 替换它而不是修改它, 直接修改状态不能引发视图更新

修改对象状态
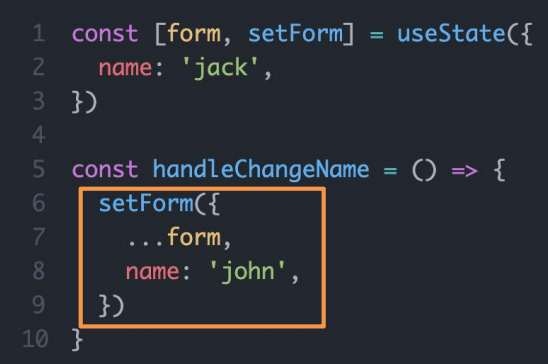
规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改
 直接修改原对象,不引发视图变化 调用set传入新对象用于修改
直接修改原对象,不引发视图变化 调用set传入新对象用于修改
组件的样式处理
React组件基础的样式控制有俩种方式
1. 行内样式(不推荐) 2. class类名控制
2. class类名控制
 index.css App.js
index.css App.js
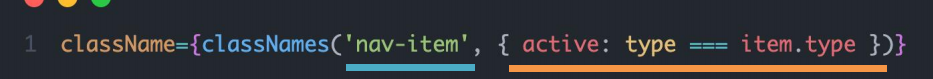
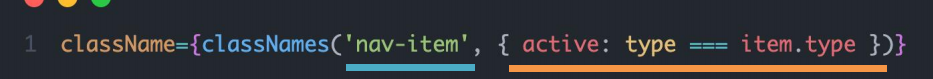
classnames优化类名控制
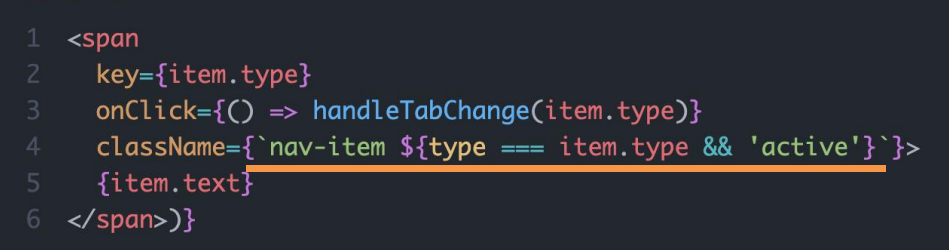
classnames是一个简单的JS库,可以非常方便的 通过条件动态控制class类名的显示 现在的问题:字符串的拼接方式不够直观,也容易出错
现在的问题:字符串的拼接方式不够直观,也容易出错
相关文章:

前端react入门day02-React中的事件绑定与组件
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 React中的事件绑定 React 基础事件绑定 使用事件对象参数 传递自定义参数 同时传递事件对象和自定义参…...

工业5G路由器;小体积 千兆高速通信组网
计讯物联工业路由器TR232,5G高速网络,超低时延、高可靠性,小体积、易安装、强兼容,串口/网口多设备接入联网,为用户提供高速稳定的数据传输通道 。 小体积5G工业路由器TR323,外形1047824mm࿰…...

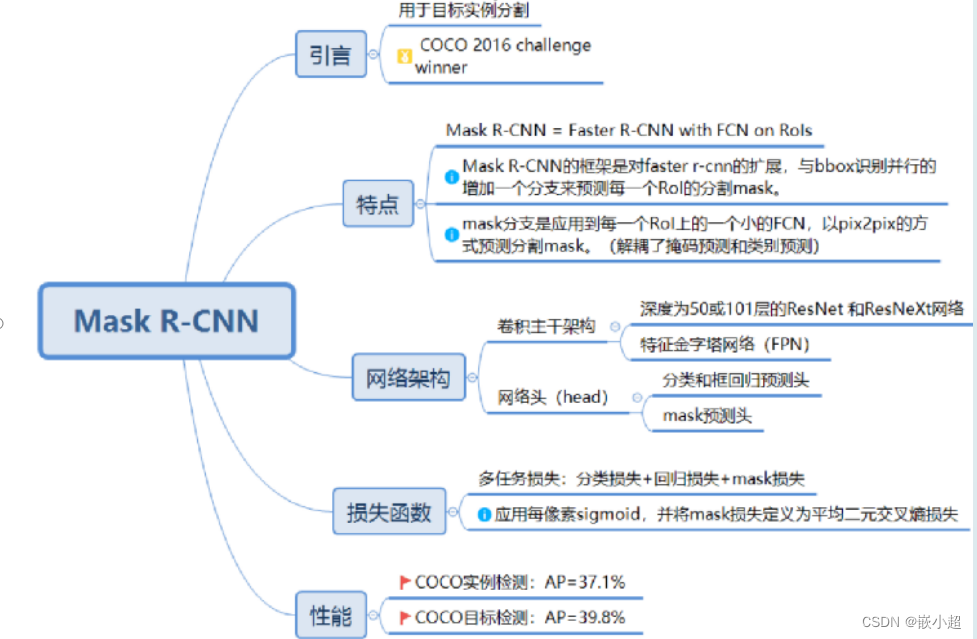
【深度学习基础】从R-CNN到Fast R-CNN,再到MaskR-CNN,发展历程讲清楚!
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

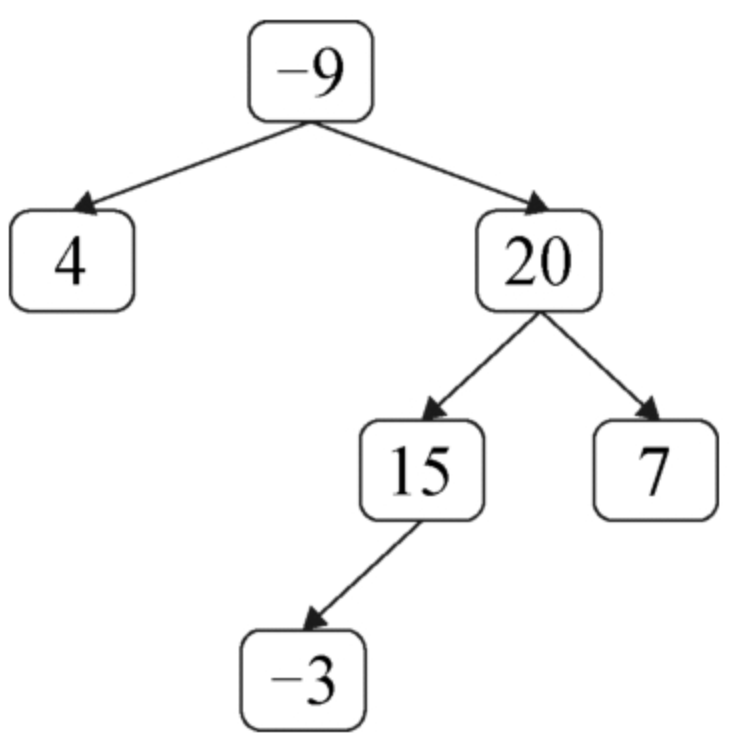
面试算法51:节点值之和最大的路径
题目 在二叉树中将路径定义为顺着节点之间的连接从任意一个节点开始到达任意一个节点所经过的所有节点。路径中至少包含一个节点,不一定经过二叉树的根节点,也不一定经过叶节点。给定非空的一棵二叉树,请求出二叉树所有路径上节点值之和的最…...

阿里云 k8s 容器服务 设置节点为不可调度的两种方法有什么区别?
两种方法的区别在于:drain 会驱逐原来节点上的所有 pod,而 cordon 只是停止调度, 禁止新的 pod 调度进来,但旧的 pod 不会受影响。...

新一代数据质量平台datavines
在我实习的第一家公司的时候,有幸参与Apache Griffin的开发,也先后在一起其他公司使用过数据质量平台,同时也调研过一些开源的数据质量平台。 最近和朋友一起参与开发了datavines数据质量平台,随着在数据行业越呆越久,…...

建议收藏《2023华为海思实习笔试-数字芯片真题+解析》(附下载)
华为海思一直以来是从业者想要进入的热门公司。但是岗位就那么多,在面试的时候,很多同学因为准备不充分,与岗位失之交臂,无缘进入该公司。今天为大家带来《2023华为海思实习笔试-数字芯片真题解析》题目来源于众多网友对笔试的记录…...

【详细教程】关于如何使用GitGitHub的基本操作汇总GitHub的密钥配置 ->(个人学习记录笔记)
文章目录 1. Git使用篇1.1 下载安装Git1.2 使用Git 2. GitHub使用篇2.1 如何git与GitHub建立联系呢?2.2 配置公钥 1. Git使用篇 1.1 下载安装Git 点击 官网链接 后,进入Git官网,下载安装包 然后根据系统类型进行下载,一般为wind…...

HTML样式CSS、图像
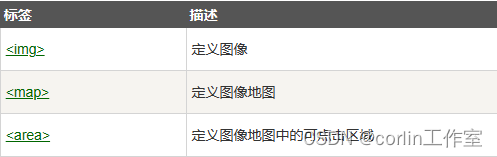
HTML样式-CSS: CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。CSS可以通过以下方式添加到HTML中:1)、内联方式:在HTML元素中使用“style”属性;2)、内部样式表:在HTML文档头部<head>区…...

智能电表瞬时电量是什么意思?
智能电表已经成为我们进行能源管理的重要工具。其中,瞬时电量这一概念逐渐走进大众视野。那么,智能电表瞬时电量究竟是什么意思?它对我们的生活和能源管理又有哪些影响呢?下面,小编就来为大家介绍一下瞬时电量…...

Redis之 redis.config配置文件
文章目录 前言一、基本配置1.单位2.包含3.网络配置4.通用5.快照6.安全7.限制8.仅追加模式 二、总体主要介绍总结 前言 行家一出手,就知有没有,让一起学习redis.config配置文件。 一、基本配置 Redis 的配置文件位于 Redis 安装目录下,文件名…...

BIOS开发笔记 - CMOS
CMOS原来指的是一种生产电子电路的工艺,在PC上一般指的是RTC电路单元,因为早期它是由这种工艺生产出来的,所以又把RTC称作了CMOS。 RTC(Real Time Clock)即实时时钟,用于保存记录时间和日期,也可以用来做定时开机功能。RTC靠一组独立的电源给它供电,这样设计的目的就是…...

leetcode_117 填充每个节点的下一个右侧节点指针 II
文章目录 1. 题意2. 题解2.1 BFS2.2 BFS空间优化2.3 DFS序层次记录 3. Ref 1. 题意 在一颗树的同层之间用指针把他们链接起来。 填充每个节点的下一个右侧节点指针 II 2. 题解 2.1 BFS 用一个变量记录下同层最右侧的节点,当遍历到时更新下一层的最右侧节点即可…...

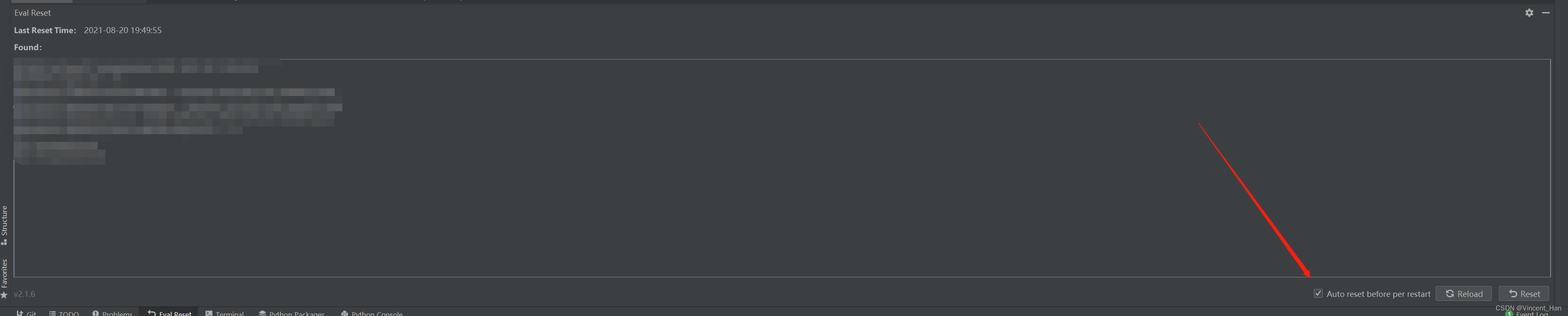
亲测 IDEA Pycharm 全家桶 自动重置免费30天
理论上是通用的 插件市场安装 添加第三方插件仓库地址 在Settings/Preferences... -> Plugins 内手动添加第三方插件仓库地址:https://plugins.zhile.io 搜索:IDE Eval Reset插件进行安装。如果搜索不到请注意是否做好了上一步?网络是否…...

Marp: 将 Markdown 变为 PPT 式样的 VScode 插件
样例代码: --- marp: true size: 16:9 theme: default header: footer: --- <!-- _footer: Jia ming<br>Gansu University of Political Science and Law --> <!-- _backgroundColor: lightskyblue --> ## <!-- fit --> 笔记检验概述>…...

根据正则表达式截取字串符,这个办法打败99%程序员
作为一名程序员,常常会在以下情况下使用函数功能根据正则表达式截取字符串: 1.字符串处理:当需要使用正则表达式匹配和提取字符串中的特定模式时,可以使用该函数。例如,从一段文本中提取电子邮件地址、电话号码或网站…...

冬天女儿的羽绒服就选它了,哈哈很喜欢
长款设计感满满的羽绒服 真的一下子就戳中了我的心巴 90白鸭绒+杜邦三防工艺+精细压线 厚实保暖不臃肿,粉色撞色甜美又可爱...

Vim插件配置
工欲善其事,必先利其器,倒腾一下vim的配置,做个记录。 ".vimrc里的内容:""for base configure set t_Co256 if ! has("gui_running")set t_Co256 endifif &diffhighlight DiffAdd ctermbold cte…...

函数参数的最佳传递方式与现代C++的规则
函数参数的最佳传递方式与现代C的规则 在C中,如何最佳地传递函数参数以及如何处理类的特殊成员函数,一直是优化性能和代码质量的重要话题。下面我将详细解释这些概念。 使用移动语义实现 Swap 函数 移动语义(Move Semantics)能…...

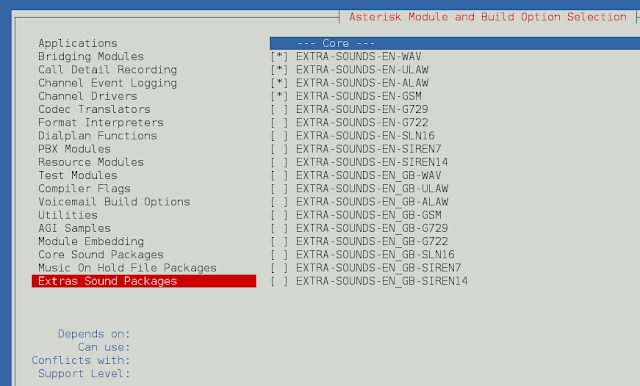
Asterisk Ubuntu 安装
更新环境 sudo apt update sudo apt install wget build-essential git autoconf subversion pkg-config libtool sudo contrib/scripts/get_mp3_source.sh A addons/mp3 A addons/mp3/common.c A addons/mp3/huffman.h A addons/mp3/tabinit.c A addons/mp3/Ma…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...