React:JSX语法入门
JSX语法入门及代码
JSX是一种JavaScript的语法扩展,用于在React中描述用户界面的结构。它允许开发者使用类似HTML的语法来创建React元素,使得代码更具可读性和可维护性。JSX将HTML标签和JavaScript代码结合在一起,可以在其中使用JavaScript表达式,并且可以通过使用大括号{}来嵌入JavaScript代码。React在编译时会将JSX转换为普通的JavaScript函数调用,从而创建React元素。
引言
在React中,我们使用JSX来定义组件的结构和外观。JSX看起来非常类似于HTML,但实际上它是JavaScript的一种扩展语法。通过使用JSX,我们可以在JavaScript代码中嵌入HTML标记,从而更容易地构建可复用的UI组件。
理解JSX语法
JSX语法允许我们在JavaScript代码中直接编写类似HTML的标记。这些标记被称为JSX元素。JSX元素看起来非常类似于HTML元素,但它们实际上是JavaScript对象。
下面是一个简单的JSX元素的示例:
const element = <h1>Hello, World!</h1>;
在上面的示例中,我们使用<h1>标记创建了一个JSX元素,并将其赋值给了element变量。这个JSX元素实际上是一个JavaScript对象,它具有与HTML元素相似的结构和属性。
在React中使用JSX
在React中,我们可以使用JSX来定义组件的结构和外观。通过使用JSX语法,我们可以将组件的结构和外观直接嵌入到JavaScript代码中。
下面是一个简单的React组件的示例,其中使用了JSX语法:
import React from 'react';const MyComponent = () => {return (<div><h1>Hello, React!</h1><p>Welcome to the world of JSX!</p></div>);
};export default MyComponent;
在上面的示例中,我们定义了一个名为MyComponent的React组件。在组件的返回语句中,我们使用了JSX语法来描述组件的结构和外观。这个组件将渲染一个包含<h1>和<p>标记的<div>元素。
JSX中的JavaScript表达式
除了可以在JSX中嵌入HTML标记外,我们还可以在JSX中嵌入JavaScript表达式。通过使用花括号{},我们可以在JSX中插入任意的JavaScript代码。
下面是一个示例,展示了如何在JSX中嵌入JavaScript表达式:
import React from 'react';const MyComponent = () => {const name = 'John Doe';return (<div><h1>Hello, {name}!</h1><p>Welcome to the world of JSX!</p></div>);
};export default MyComponent;
在上面的示例中,我们定义了一个名为name的变量,并将其赋值为'John Doe'。然后,我们在JSX中使用花括号{}来插入这个变量的值。这样,我们就可以动态地在组件中显示变量的值。
在React中的JSX中,也可以使用任何有效的JavaScript表达式,包括变量、函数调用、算术运算、条件语句等。例如:
- 使用变量:
const name = 'John';
const element = <h1>Hello, {name}</h1>;
- 调用函数:
function formatName(user) {return user.firstName + ' ' + user.lastName;
}const user = {firstName: 'John',lastName: 'Doe'
};const element = <h1>Hello, {formatName(user)}</h1>;
- 进行算术运算:
const x = 5;
const y = 10;
const element = <h1>The sum of {x} and {y} is {x + y}</h1>;
- 使用条件语句:
const isLoggedIn = true;const element = (<div>{isLoggedIn ? <h1>Welcome back!</h1> : <h1>Please sign up.</h1>}</div>
);
在上述例子中,大括号{}中的内容会被解析为JavaScript表达式,并在渲染时进行求值。
总结
在React中,JSX是一种用于描述用户界面结构的语法扩展。它允许开发者使用类似HTML的语法来创建React元素,并可以在其中嵌入JavaScript表达式。通过使用大括号{},可以在JSX中使用任何有效的JavaScript表达式,包括变量、函数调用、算术运算和条件语句等。React会在编译时将JSX转换为普通的JavaScript函数调用,从而创建React元素。使用JSX可以使代码更具可读性和可维护性,并且提供了一种直观的方式来构建React组件。
本文介绍了JSX语法的基本概念和用法。通过使用JSX,我们可以在React中更直观地描述组件的结构和外观。我们可以在JSX中嵌入HTML标记和JavaScript表达式,从而实现灵活和可复用的UI组件。
希望本文对您理解JSX语法的入门和代码有所帮助。如果您想深入了解JSX的更多细节,请参考React官方文档中有关JSX的相关内容。
相关文章:

React:JSX语法入门
JSX语法入门及代码 JSX是一种JavaScript的语法扩展,用于在React中描述用户界面的结构。它允许开发者使用类似HTML的语法来创建React元素,使得代码更具可读性和可维护性。JSX将HTML标签和JavaScript代码结合在一起,可以在其中使用JavaScript表…...

AI大模型架构师专家,你会问什么来测试我的水平,如何解答上述问题,学习路径是什么
0. 沈剑老师的大模型产品应用经验: 提示词三步骤: 假如我是xxx专家,你会问什么来测试我的水平;假如你是xxx专家,你会如何解答上述问题;假如你是xxx专家,上述问题的学习路径是什么;…...

Dev-C调试的基本方法2-1
在Dev-C中调试程序,首先需要在程序中设置断点,之后以调试的方式运行程序。 1 设置断点 当以调试的方式运行程序时,程序会在断点处停下来。点击要设置断点代码行号左侧部分,此时会有如图1所示的红点和绿色对勾,表示断…...
)
Linux 调试 (objdump/strace/strings)
目录 1. Linux 调试 (objdump/strace/strings)1.1. 查看系统 glibc 版本号1.2. 查看 so/bin 中的依赖1.3. 调试 bin 报错原因1.4. 查看 so/bin 中字符串 1. Linux 调试 (objdump/strace/strings) 1.1. 查看系统 glibc 版本号 1. 第一种 # ldd --version ldd (Ubuntu GLIBC 2.…...

CAS 单点登录详解
什么是CAS? - 简要介绍CAS(Central Authentication Service)的概念和作用。 - 强调CAS的主要目标是提供单点登录和单点登出功能。 CAS的工作原理 - 深入探讨CAS的工作原理,包括认证、票据、验证等核心概念。 - 详细解释CAS服务器和…...

tbh常用的绘图快捷键
1、Altb -> 笔刷 2、Alt/ -> 画笔 3、按住Shift 绘出的线条是直线 4、按住shiftalt 绘出来的线条是水平线或垂直线 5、alte ->橡皮擦 6、alts ->选择工具 7、altq -> 轮廓编辑器 以下操作都是在选中轮廓编辑器下操作的: 按住alt…...

Android-Framework 清除应用用户数据,不清除权限
一、环境 高通865 Android 10 二、具体详情 现象:默认赋予第三方应用的权限,在应用信息中清理用户数据的时候,权限也会被清理掉; 希望:只清理数据,保留权限 相关源码修改如下: frameworks/base/servi…...

CS认证办理流程,CS认证好处
CS资质全名叫“信息系统建设和服务能力评估体系” 所谓的CS认证,是指信息系统建设和服务能力评级。认证一共划分为五个等级,等级从低到高分别用CS1级(初始级)、CS2级(基本级)、CS3级(良好级&…...

macOS 安装brew
参考链接: https://mirrors4.tuna.tsinghua.edu.cn/help/homebrew/ https://www.yii666.com/blog/429332.html 安装中科大源的: https://zhuanlan.zhihu.com/p/470873649...

H5: 使用Web Audio API播放音乐
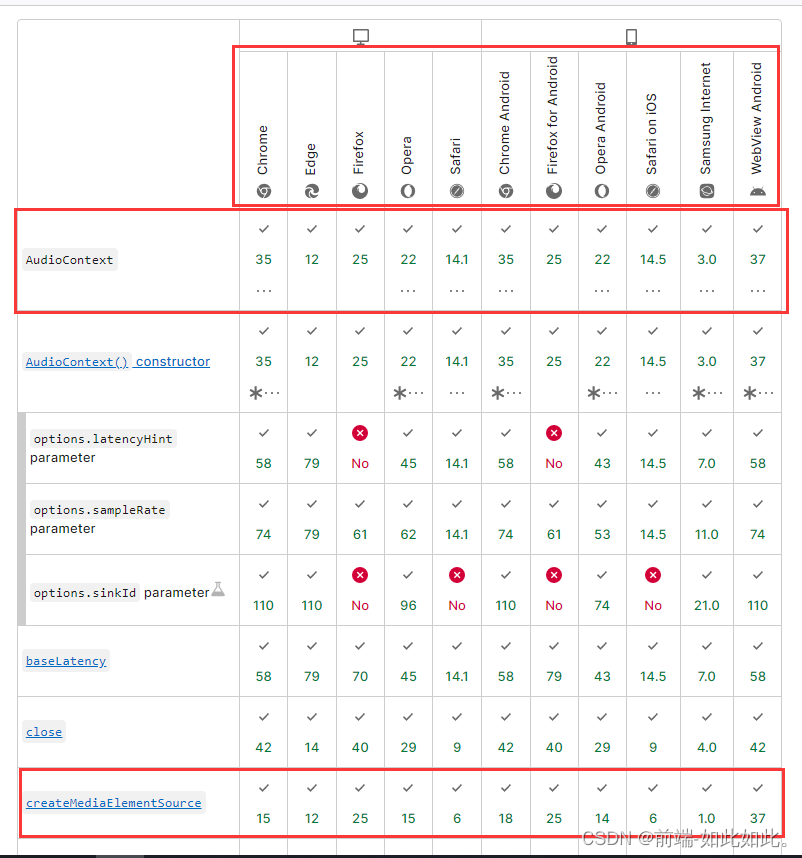
简介 记录关于自己使用 Web Audio API 的 AudioContext 播放音乐的知识点。 需求分析 1.列表展示音乐; 2.上/下一首、播放/暂停/续播; 3.播放模式切换:循环播放、单曲循环、随机播放; 4.播放状态显示:当前播放的音乐…...

Parasoft C/C++test:汽车网络安全ISO 21434最佳实践
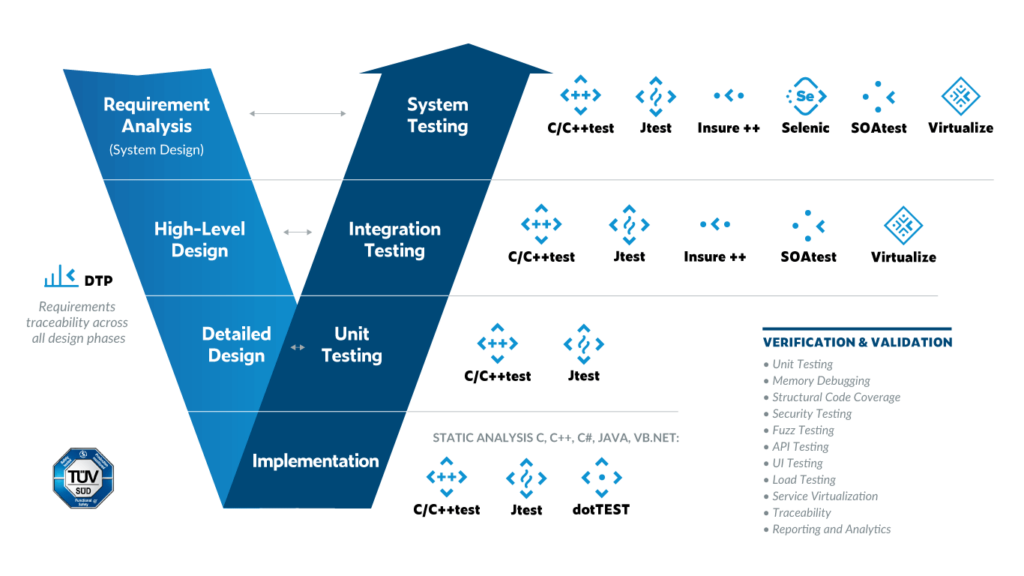
为什么汽车网络安全很重要Why Automotive Cybersecurity Is Important 许多汽车公司向电子道路车辆的转变从根本上改变了整个行业,提高了汽车的互联性和智能性。随着电子汽车变得更加互联和智能,它们也越来越依赖软件来实现车辆操作,驱动更多…...

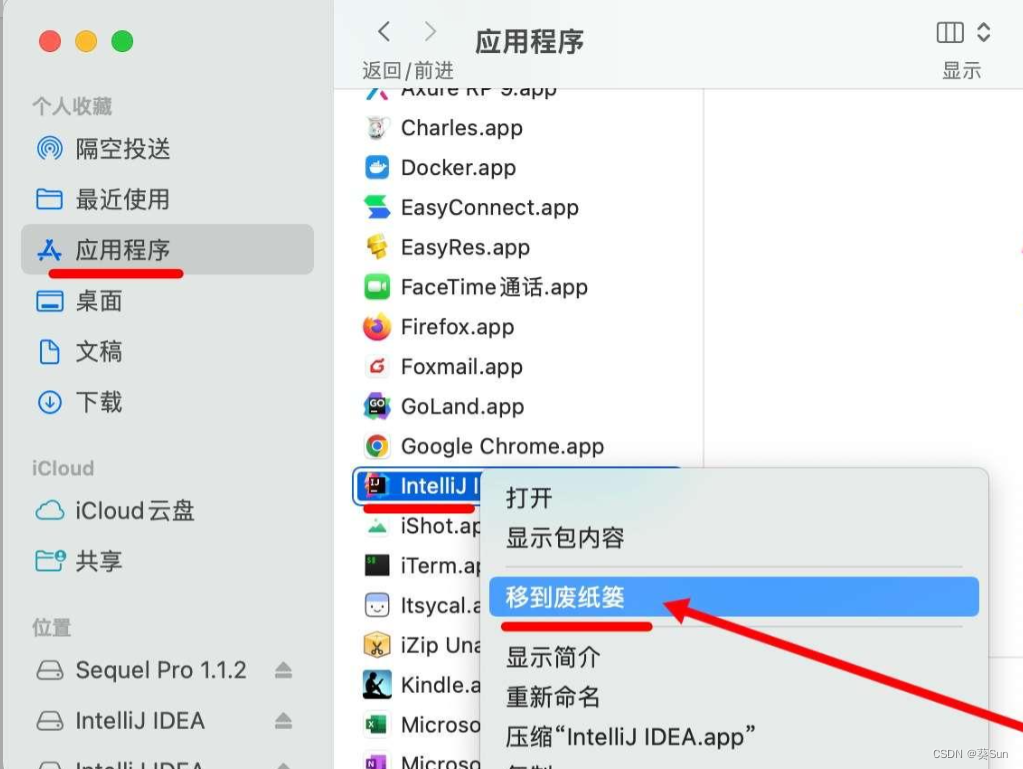
如何卸载干净 IDEA(图文讲解)windows和Mac教程
大家好,我是sun~ 很多小伙伴会问 Windows / Mac 系统上要怎么彻底卸载 IDEA 呢? 本文通过图片文字,详细讲解具体步骤: 如何卸载干净 IDEA(图文讲解) Windows1、卸载 IDEA 程序2、注册表清理3、残留清理 M…...

Docker搭建Gitlab
拉取镜像:docker pull gitlab/gitlab-ce创建映射目录: mkdir -p /usr/local/gitlab/config mkdir -p /usr/local/gitlab/data mkdir -p /usr/local/gitlab/logs运行容器: docker run -d -p 443:443 -p 8000:8000 -p 222:22 --name gitlab …...

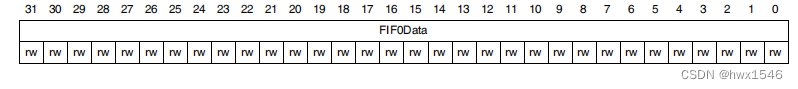
STM32F4X SDIO(四) SDIO控制器
STM32F4X SDIO(四) SDIO控制器 STM32F4X SDIO控制器SDIO控制器框图SDIO控制器时钟适配器寄存器FIFO控制单元命令路径数据路径 SDIO寄存器SDIO控制相关寄存器SDIO电源控制寄存器 (SDIO_POWER)SDIO时钟控制寄存器 (SDIO_CLKCR)SDIO_CK相位 SDIO命令响应相关…...

【flink】Task 故障恢复详解以及各重启策略适用场景说明
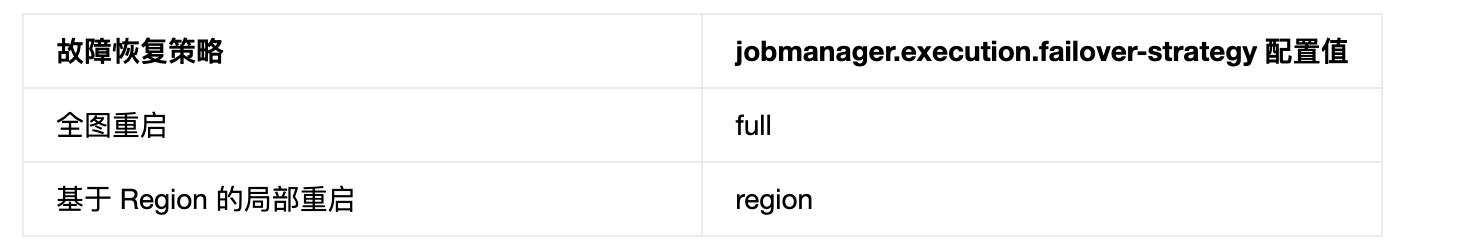
文章目录 一. 重启策略种类(Restart Strategies)1. Fixed Delay Restart Strategy2. Failure Rate Restart Strategy3. Fallback Restart Strategy4. No Restart Strategy 二. 故障恢复策略(Failover Strategies)1. (全…...

一个计算机高手的成长3
这是转在茶余的帖子。文中绝大部分技术术语我不懂,所以无资格评论他的技术价值。但文章强烈的逻辑说服力,和通篇流露的进取精神,使我觉得这是篇有价值的帖子,至少值得一读。 就像我开始从MIS转到通信一样,我看过大量通…...

2023应届生能力考试含解析(Java后端开发)——(1)
1.以下代码的循环次数是 ( ) public class Test {public static void main(String[] args) {int i 7;do {System.out.println(--i);--i;} while (i ! 0);System.out.println(i);} } A 0 B 1 C 7 D 无限次 这段代码会导致无限循环的原因是在 do-while 循环中&#…...

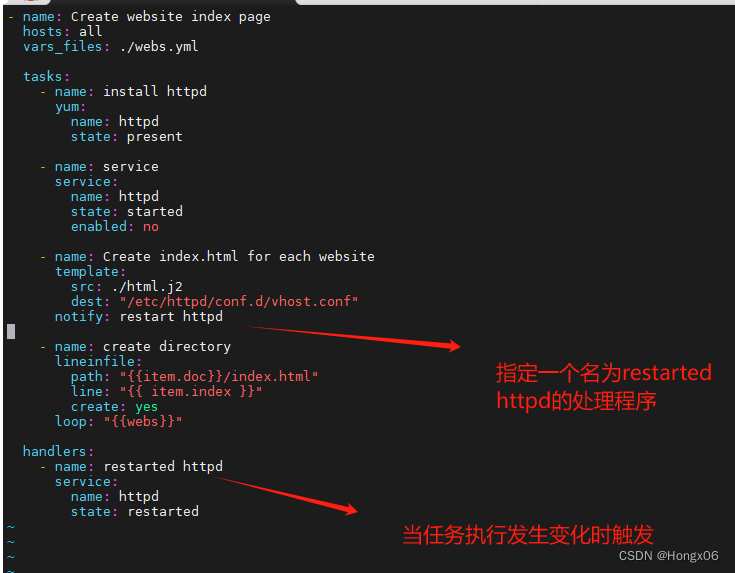
Ansible中的任务执行控制
循环 简单循环 {{item}} 迭代变量名称 loop: - value1 - value2 - ... //赋值列表{{item}} //迭代变量名称循环散列或字典列表 - name: create filehosts: host1tasks:- name: file moudleservice:name: "{{ item.name }}"state: "{{…...

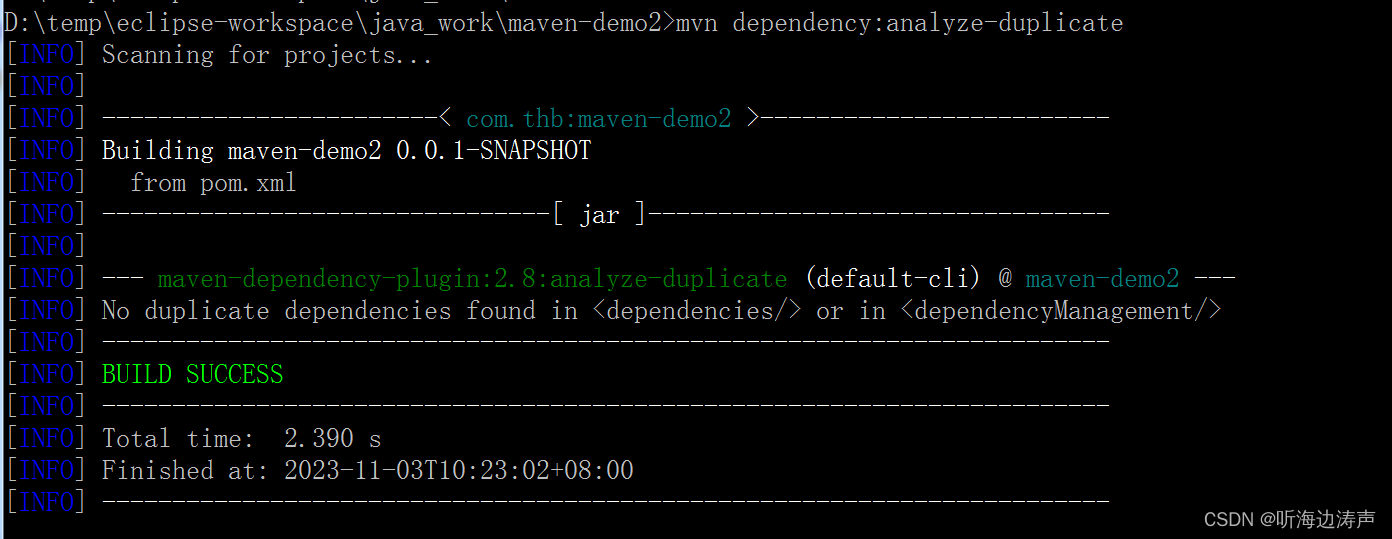
利用maven的dependency插件分析工程的依赖
dependency:analyze https://maven.apache.org/plugins/maven-dependency-plugin/analyze-mojo.html 分析项目的依赖,确定哪些:用了并且声明了、用了但没有声明、没有使用但声明了。 dependency:analyze可以单独使用,所以它总是会执行test-…...

【广州华锐互动】VR野外求生技能学习,让你感受真实的冒险之旅!
随着科技的迅速发展,虚拟现实(VR)技术为人们提供了一个全新的、身临其境的探险体验。通过将用户带入一个仿真的、沉浸式的虚拟环境,VR互动体验让人们在安全的氛围中感受到野外探险的乐趣。本文将从视觉呈现、沉浸式体验、交互性和应用范围四个方面&#…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
