spring integration使用:消息转换器
系列文章目录
…TODO
spring integration开篇:说明
…TODO
spring integration使用:消息路由
spring integration使用:消息转换器
spring integration使用:消息转换器
- 系列文章目录
- 前言
- 消息转换器(或者叫翻译器)的概念
- 二、translator在spring integration中的实现分为4个组件
- transformer
- content enricher
- claim check
- codec
- 目标
- 1.引入库
- 2.码代码
- 2.1.消息源
- 2.2.定义渠道
- 2.3.定义集成流
- 2.4.定义用于处理分流过来消息(前缀为a的消息)集成流
- 总结
前言
本系列文章主要是通过一些实际项目场景举例,展开讲解spring integration对enterprise integration patterns的实现。个人能力所限,文中有不妥当或者错误的点还希望大家担待和指正。
文章的示例使用的都是java DSL风格代码,很多上下文都是通过使用Spring Expression Language (SpEL)来做的动作和内容,所以需要你对SpEL有一些了解,这个过程应该不会太长。
关于文章中使用的一些环境依赖和代码风格、约定,请看系列文章的开篇说明。
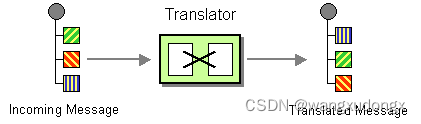
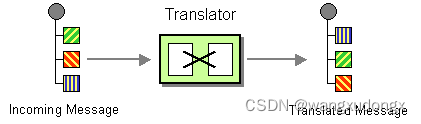
消息转换器(或者叫翻译器)的概念
在许多情况下,企业集成解决方案在现有应用程序(如遗留系统、打包应用程序、自行开发的自定义应用程序或由外部合作伙伴运营的应用程序)之间路由消息。这些应用程序中的每一个通常都是围绕专有数据模型构建的。每个应用程序对客户实体的概念可能略有不同,定义客户的属性以及客户与哪些其他实体相关。例如,会计系统可能对客户的纳税人 ID 号更感兴趣,而客户关系管理 (CRM) 系统存储电话号码和地址。应用程序的基础数据模型通常驱动物理数据库模式、接口文件格式或编程接口 (API) 的设计,这些实体是集成解决方案必须与之交互的。因此,应用程序期望接收模仿应用程序内部数据格式的消息。
除了各种应用程序中包含的专有数据模型和数据格式之外,集成解决方案通常还与寻求独立于特定应用程序的标准化数据格式进行交互。有许多联盟和标准机构定义了这些协议,例如RosettaNet,ebXML,OAGIS和许多其他行业特定的联盟。在许多情况下,集成解决方案需要能够使用“官方”数据格式与外部各方进行通信,而内部系统则基于专有格式。
使用不同数据格式的系统如何使用消息传递相互通信?

在其他过滤器或应用程序之间使用特殊筛选器(消息转换器)将一种数据格式转换为另一种数据格式。
消息转换器是 [GoF] 中描述的适配器模式的消息传递等效项。适配器将组件的接口转换为另一个接口,以便可以在不同的上下文中使用。
在EIP中叫translator。
二、translator在spring integration中的实现分为4个组件
transformer:将源消息转换(翻译)为你指定的任意格式或者类型(比如XML转换为JSON)。
content enricher:动态扩充源消息的header或者payload内容,加字段之类的操作。
claim check:是一种消息传递机制,它可以解决消息体过大的问题,提高系统的可靠性和稳定性。
codec:编解码器对对象进行编码和解码。
transformer
content enricher
- header enricher
- payload enricher
claim check
Claim Check是一种消息传递机制,它可以解决消息体过大的问题,提高系统的可靠性和稳定性。
当消息体过大时,传输和处理这些消息会导致系统的性能下降。为了解决这个问题,Claim Check机制可以将消息体抽离出来,只传递消息的引用,而不是整个消息体。这样可以减少消息传输的数据量,提高传输效率。
在Claim Check机制中,消息的发送方将消息体存储到一个中央存储区域,然后只传递消息体的引用给接收方。当接收方需要处理消息时,它可以使用引用来检索消息体,然后对消息进行处理。
Claim Check机制的优点是可以降低系统的开销,同时可以提高系统的可靠性和稳定性。通过使用Claim Check机制,可以避免因为消息体过大导致的系统错误和性能下降的问题,从而提高系统的可维护性和可扩展性。
codec
目标
通过对消息内容做判断将消息分流到不同的渠道中进行后续处理。
1.引入库
gradle
implementation 'org.springframework.boot:spring-boot-starter-integration'implementation 'org.springframework.integration:spring-integration-http'implementation 'org.springframework.integration:spring-integration-file'
2.码代码
2.1.消息源
public String getFeed() {RestTemplate restTemplate = new RestTemplate();String forObject = restTemplate.getForObject("https://spring.io/blog.atom", String.class);
// String forObject = restTemplate.getForObject("https://tuna.moe/feed.xml", String.class);
// System.out.println(forObject);return forObject;}
2.2.定义渠道
@Beanpublic MessageChannel prefixa(){return new DirectChannel();}
2.3.定义集成流
@Beanpublic IntegrationFlow httpOutboundFlow() {return IntegrationFlows.fromSupplier(this::getFeed, c -> c.poller(Pollers.fixedRate(10000))).channel(MessageChannels.direct()).transform(Transformers.objectToString("UTF-8")).split(s -> s.applySequence(false).delimiters(" ")).<String>filter((p) -> p.length() < 10 && p.matches("\\b[\\w]{3,}\\b")).channel(MessageChannels.direct()).routeToRecipients(r->r.applySequence(true).ignoreSendFailures(true).defaultOutputChannel("nullChannel").recipient("prefixa", "payload.startsWith('a')")).get();}
2.4.定义用于处理分流过来消息(前缀为a的消息)集成流
@Beanpublic IntegrationFlow printAFlow(){return IntegrationFlows.from("prefixa").handle(p->{System.out.println("^^^^^^^^^^^^^^^" + p.getPayload());}).get();}
总结
…TODO。
相关文章:

spring integration使用:消息转换器
系列文章目录 …TODO spring integration开篇:说明 …TODO spring integration使用:消息路由 spring integration使用:消息转换器 spring integration使用:消息转换器系列文章目录前言消息转换器(或者叫翻译器&#x…...

Vue3电商项目实战-商品详情模块7【21-商品详情-评价组件-头部渲染、22-商品详情-评价组件-实现列表】
文章目录21-商品详情-评价组件-头部渲染22-商品详情-评价组件-实现列表21-商品详情-评价组件-头部渲染 目的:根据后台返回的评价信息渲染评价头部内容。 yapi 平台可提供模拟接口,当后台接口未开发完毕或者没有数据的情况下,可以支持前端的开…...

地址,指针,指针变量是什么?他们的区别?符号(*)在不同位置的解释?
指针是C语言中的一个重要概念,也是C语言的一个重要特色;使用指针,可以使程序简洁、紧凑、高效。不掌握指针,就没有掌握C语言的精华。 目录 一、定义 1.1地址 1.2指针 1.3指针变量 1.4指针和指针变量的区别 二、使用指针变量…...

【MongoDB】一、MongoDB的安装与部署
【MongoDB】一、MongoDB的安装与部署实验目的实验内容实验步骤一、下载MongoDB安装包二、创建文件夹data及子文件夹db和log三、启动MongDB服务1. 在命令行窗口执行启动MongoDB服务命令2. 打开mongodb.log3. 打开浏览器进行启动验证四、登录MongoDB五、配置环境变量六、将MongDB…...

《爆肝整理》保姆级系列教程python接口自动化(二十三)--unittest断言——上(详解)
简介 在测试用例中,执行完测试用例后,最后一步是判断测试结果是 pass 还是 fail,自动化测试脚本里面一般把这种生成测试结果的方法称为断言(assert)。用 unittest 组件测试用例的时候,断言的方法还是很多的…...

MySQL的mvcc
mvcc(多版本并发控制) MVCC 是通过数据行的多个版本管理来实现数据库的并发控制 。使得在InnoDB的事务隔离级别下执行 一致性读操作有了保证。可以认为是行级锁的变种,在很多情况下可以避免加锁,开销更低 mvcc没有正式的标准&…...

vite:常见的配置
最近在捣鼓一下vite,因为自己一直在使用react,就选择vite、react来体验一下vite。 使用最简单的方法创建一个应用:yarn create vite,然后选择react框架。 vite默认配置是使用了defineConfig工具函数: import { defi…...

计算机图形学:liang算法和Cyrus-Beck算法
其中Cyrus-Beck算法呢,是计算一根直线一个多边形的交线段;liang算法是Cyrus的一个特例,即多边形刚好是矩形;先看看Cyrus算法的思路【从别的博客找的图片】:这很容易理解,点积>0时就可能中内部嘛…...

React组件之间的通信方式总结(上)
先来几个术语: 官方我的说法对应代码React elementReact元素let element<span>A爆了</span>Component组件class App extends React.Component {}无App为父元素,App1为子元素<App><App1></App1></App> 本文重点&…...

C++17 nodiscard标记符
文章目录前言弃值表达式nodiscard标记符函数非弃值声明类/枚举类/结构 非弃值声明返回类引用与类指针前言 在C 17中引入了一个标记符nodiscard,用于声明一个 “非弃值(no-discard)表达式”。那么在开始之前,我们需要了解一下什么是弃值表达式。 弃值表…...

SAP 寄售业务的标准流程
SAP的标准寄售业务,供应商提供的物料只有在公司使用之后才需支付应付账款,类似是一种先吃后付钱的餐饮流程。 SAP的寄售流程把实际业务中的供应商,采购方收货,采购方消耗物料,采购方依据消耗物料数量进行付款ÿ…...

操作系统高频知识
目录 一、线程与进程的区别 区别: 二、多进程和多线程区别 三、进程与程序的区别 三、死锁 1、是什么 2、产生的原因 3、产生的必要条件(4个) 4、如何预防 5、如何避免 6、如何检测 7、如何解除 一、线程与进程的区别 1、线程&a…...

加载预训练模型,模型微调,在自己的数据集上快速出效果
针对于某个任务,自己的训练数据不多,先找到一个同类的别人训练好的模型,把别人现成的训练好了的模型拿过来,换成自己的数据,调整一下参数,再训练一遍,这就是微调(fine-tuneÿ…...

VScode远程连接服务器-过程试图写入的管道不存在-could not establist connection to【已解决】
问题描述 使用服务器的过程中突然与服务器断连,报错如下:could not establist connection to [20:23:39.487] > ssh: connect to host 10.201.0.131 port 22: Connection timed out > [20:23:39.495] > 过程试图写入的管道不存在。 > [20…...

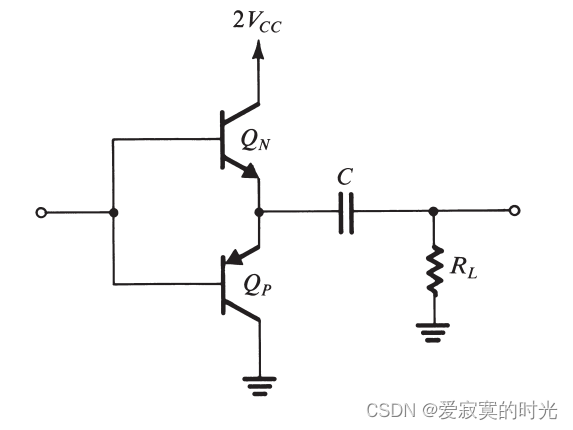
电子技术——B类输出阶
电子技术——B类输出阶 下图展示了一个B类输出阶的原理图,B类输出阶由两个互补的BJT组成,不同时导通。 原理 当输入电压 vI0v_I 0vI0 的时候,两个晶体管都截止输出电压为零。当 vIv_IvI 上升至超过0.5V的时候,此时 QNQ_NQN…...

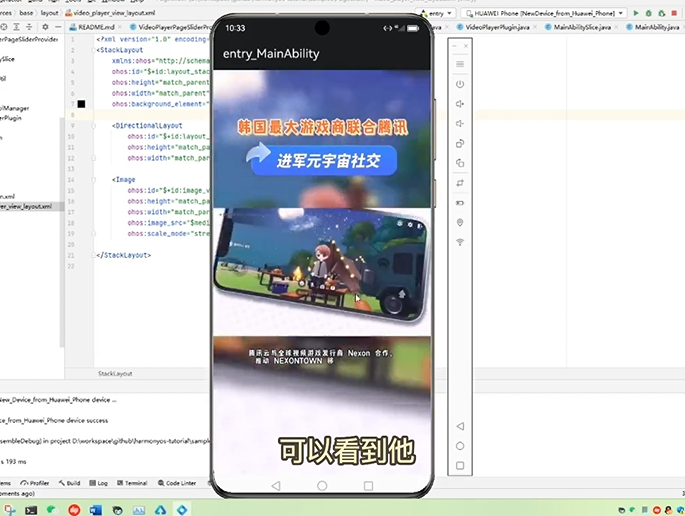
【老卫搬砖】034期:HarmonyOS 3.1 Beta 1初体验,我在本地模拟器里面刷短视频
今天啊打开这个DevEco Studio的话,已经提示有3.1Beta1版本的一个更新啊。然后看一下它的一些特性。本文也演示了如何在本地模拟器里面运行HarmonyOS版短视频。 主要特性 新特性包括: Added support for Windows 11 64-bit and macOS 13.x OSs, as well…...

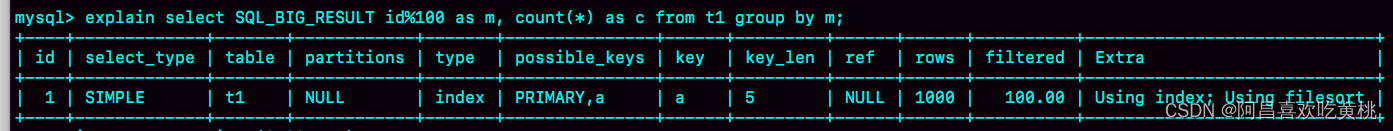
Day901.内部临时表 -MySQL实战
内部临时表 Hi,我是阿昌,今天学习记录的是关于内部临时表的内容。 sort buffer、内存临时表和 join buffer。这三个数据结构都是用来存放语句执行过程中的中间数据,以辅助 SQL 语句的执行的。 其中,在排序的时候用到了 sort bu…...

jstatd的启动方式与关闭方式
启动方式与注意事项: 启动方式: 前台启动不打印日志: jstatd -J-Djava.security.policyjstatd.all.policy -J-Djava.rmi.server.hostname服务器IP 前台启动并打印日志: ./jstatd -J-Djava.security.policyjstatd.all.policy -…...

_improve-3
createElement过程 React.createElement(): 根据指定的第一个参数创建一个React元素 React.createElement(type,[props],[...children] )第一个参数是必填,传入的是似HTML标签名称,eg: ul, li第二个参数是选填,表示的是属性&#…...

C++——异常
目录 C语言传统的处理错误的方式 C异常概念 异常的使用 异常的抛出和匹配原则 在函数调用链中异常栈展开匹配原则 自定义异常体系 异常的重新抛出 编辑 异常安全 异常规范 C标准库的异常体系 异常的优缺点 C语言传统的处理错误的方式 传统的错误处理机制: …...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
