React 与 React Native 区别
React 与 React Native 区别
同样的实现一个点击按钮,更换姓名和年龄的值的功能。两部分代码不同
React代码
import React, { useState } from 'react'
import './Button.css'export function UseStateWithoutFunc() {const [name, setName] = useState('何遇')const [age, setAge] = useState()function onChange() {setName('张三') // 修改namesetAge(23) // 修改age}return (<><div className={'nameButton'}>姓名: {name}</div><div className={'ageButton'}>年龄: {age === undefined ? '未知' : age}</div><button onClick={onChange}>click</button></>)
}
Button.css样式
.nameButton {font-size: 30px;
}
.ageButton{font-size: 20px;
}
React Native代码
import React, {useState} from 'react';
import {Text, Button, View, StyleSheet} from 'react-native';export function UseStateWithoutFunc() {const [name, setName] = useState('何遇');const [age, setAge] = useState();function onChange() {setName('张三'); // 修改namesetAge(23); // 修改age}return (<View><Text style={styles.nameButton}>姓名: {name}</Text><Text style={styles.ageButton}>年龄: {age === undefined ? '未知' : age}</Text><Button title="Press me" onPress={() => onChange()} /></View>);
}const styles = StyleSheet.create({nameButton: {fontSize: 30,},ageButton: {fontSize: 20,},
});export default UseStateWithoutFunc;
区别点:
- 样式编写:
- React 的样式编写是通过css样式选择器。可以通过对某个id、某个className来进行标记识别,然后在另一个css文件里编写对应的样式
- React Native的样式编写一般是通过在当前文件里通过在StyleSheet.create里声明对应的样式对象,然后在对应控件里的style选择相应的样式对象
- UI控件
- React 的UI控件和 React Native的UI控件来源不同,比如要显示文字,在React Native里必须用Text控件包裹起来,但是在React里可以直接在div标签中写。以及React的button控件有onclick事件,但是React Native的button只有onPress事件。
相关文章:

React 与 React Native 区别
React 与 React Native 区别 同样的实现一个点击按钮,更换姓名和年龄的值的功能。两部分代码不同 React代码 import React, { useState } from react import ./Button.cssexport function UseStateWithoutFunc() {const [name, setName] useState(何遇)const [a…...

Android 12.0 系统system模块开启禁用adb push和adb pull传输文件功能
1.使用场景 在进行12.0的系统定制化开发中,在一些产品中由于一些开发的功能比较重要,防止技术点外泄在出货产品中,禁用 adb pull 和adb push等命令 来获取系统system下的jar 和apk 等文件,所以需要禁用这些命令,接下来实现这些功能 2.系统system模块开启禁用adb push和ad…...

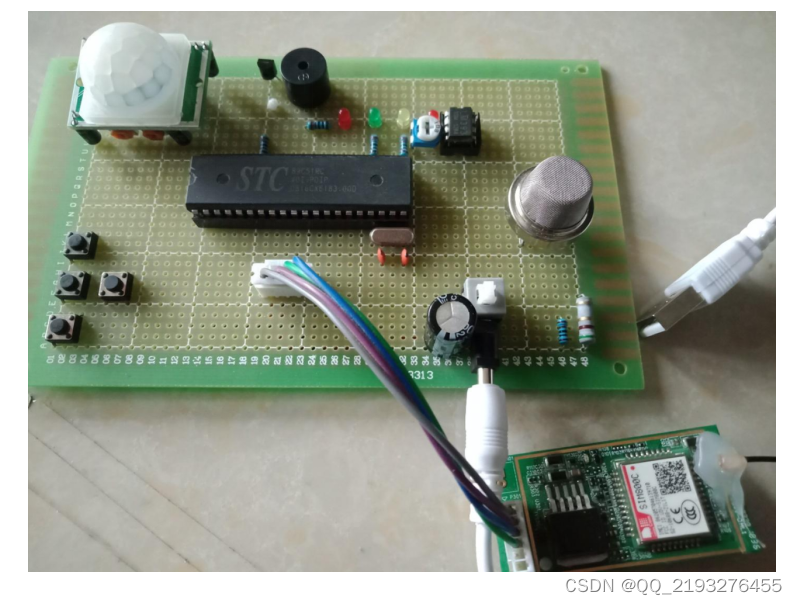
基于单片机的衣物消毒清洗机系统设计
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、系统总体设计2.2 功能分析2.3 系统框架设计 二、硬件电路设计3.1 电源模块的设计 三、 软件设计4.1 系统整体流程4.4 软件整体流程实物图 四、 结论五、 文章目录 概要 基于单片机的衣物消毒清洗机可以应用在…...

将 UniLinks 与 Flutter 集成(安卓 AppLinks + iOS UniversalLinks)
让我们使用 Flutter Mobile 和 Flutter Web 集成 UniLinks。 一步一步的指导! 我是 Pedro Dionsio,是葡萄牙 InspireIT 公司的 Flutter 开发人员,我写这个 UniLinks 教程的座右铭是: Firebase DynamicLinks 已被弃用࿰…...

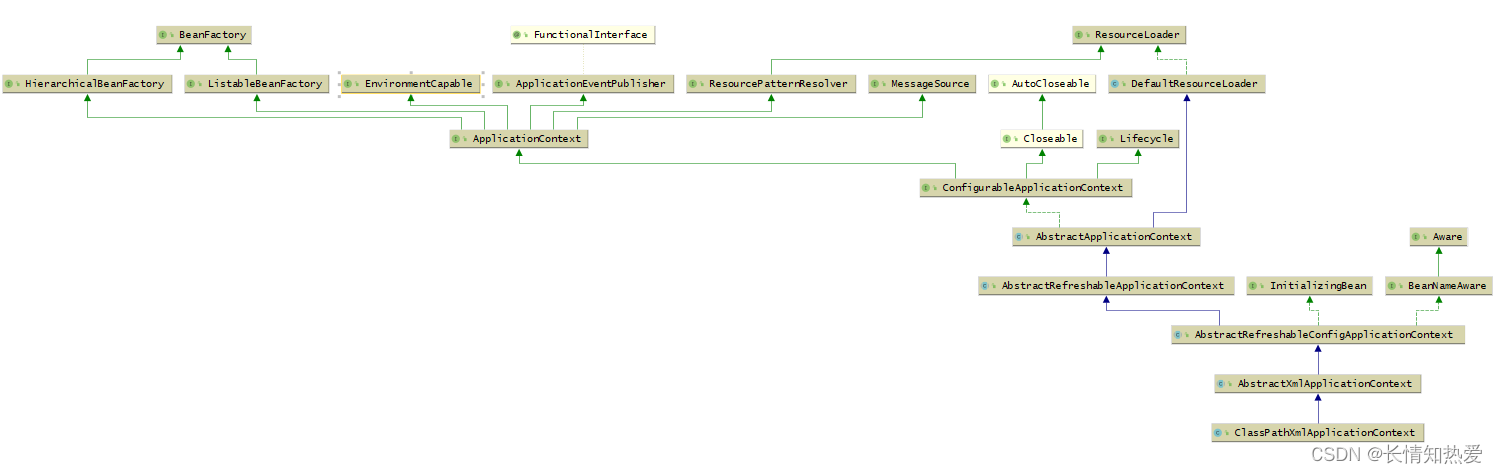
Spring-Spring 之底层架构核心概念解析
BeanDefinition BeanDefinition表示Bean定义,BeanDefinition中存在很多属性用来描述一个Bean的特点。比如: class,表示Bean类型scope,表示Bean作用域,单例或原型等lazyInit:表示Bean是否是懒加载initMeth…...
电脑版WPS怎么将更新目录加到快速访问栏
效果 步骤 开启首页的“标签”、快速访问、在最近置顶展示然后选择好目录点击右边的设置 》 添加标签选中“快速访问”,确定并关闭完成 相关 WPS怎样设置快速访问工具栏 WPS怎样设置快速访问工具栏-百度经验WPS怎样设置快速访问工具栏,WPS怎样设置快速访问工具栏…...

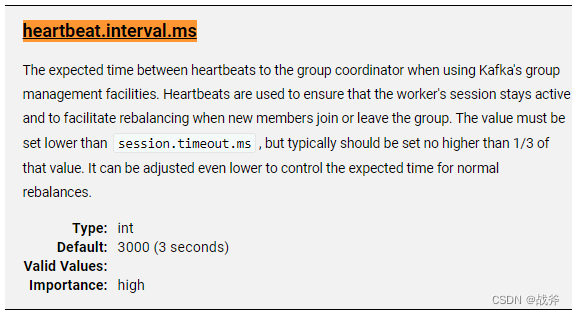
保障效率与可用,分析Kafka的消费者组与Rebalance机制
系列文章目录 上手第一关,手把手教你安装kafka与可视化工具kafka-eagle Kafka是什么,以及如何使用SpringBoot对接Kafka 架构必备能力——kafka的选型对比及应用场景 Kafka存取原理与实现分析,打破面试难关 防止消息丢失与消息重复——Kafka可…...

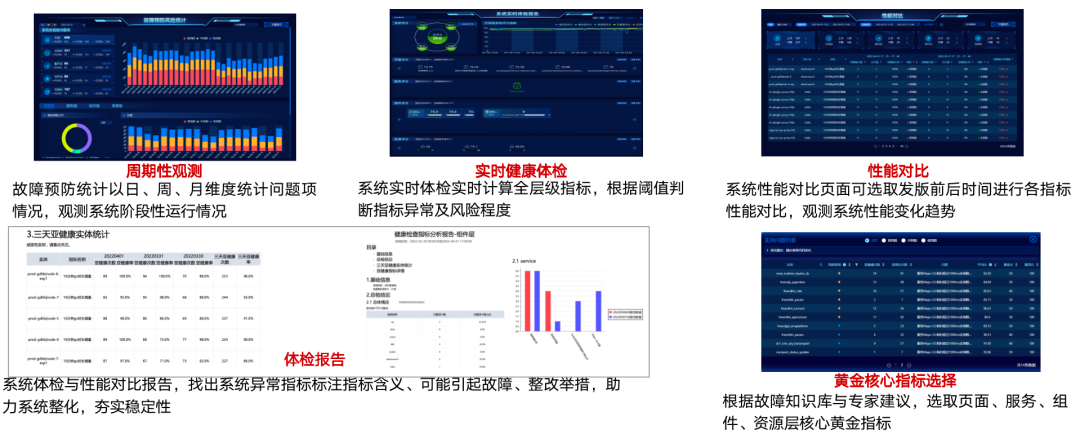
“1-5-15”原则:中国联通数字化监控平台可观测稳定性保障实践
一分钟精华速览 “只知道系统有问题,但是找不到问题到底出在哪里”,这几乎是大家都面临过、或正在面临的问题。用户在投诉,但是我的指标都是正常的,到底是哪一环出问题了? 本文详细介绍了中国联通在智能运维领域的应用…...

LinkedList详解-Deque接口链表实现方案
简介 LinkedList实现了List和Deque接口。List是一个有序的集合,可以包含重复元素,它提供了在列表的头部、尾部或指定位置进行插入、删除和查找等操作的方法。Deque是双端队列,提供了在列表的头部和尾部进行插入和删除操作的方法。通过实现这…...
【考研数据结构代码题1】二叉搜索树的插入与查找
题目:请用C语言写出二叉树的二叉链表结构,并编写一个函数在二叉搜索树中可以搜索给定的关键字 难度:★ 二叉树的二叉链表结构 #include<stdio.h> #include<stdlib.h> //二叉树的结点结构 typedef struct Node{int data;//存放结…...

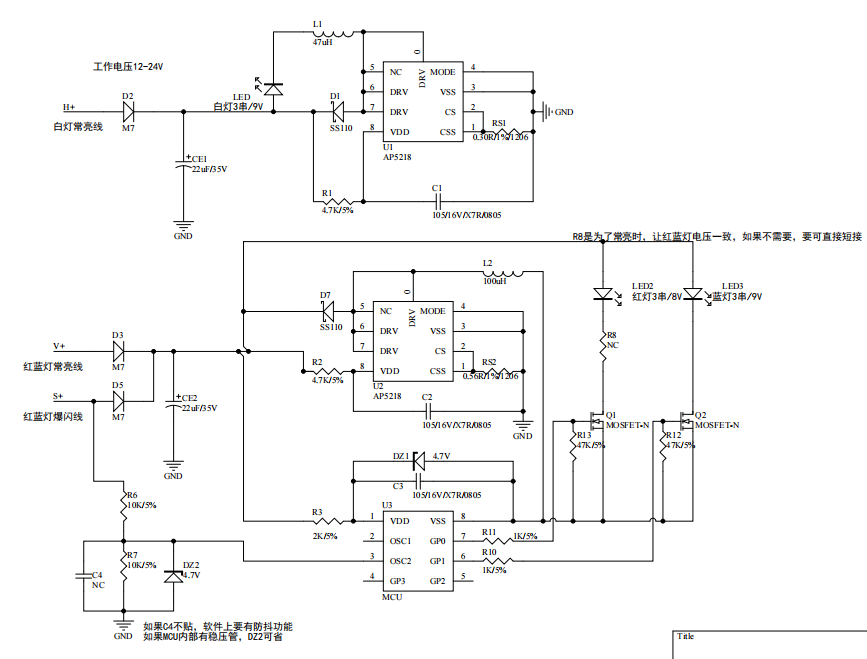
世微 平均电流型降压恒流驱动器 电动摩托车LED灯小钢炮驱动IC AP5218
1,来源:深圳市世微半导体有限公司 2,产品描述 AP5218 是一款 PWM工作模式, 高效率、外 围简单、内置功率管,适用于5V~100V输入的高 精度降压 LED 恒流驱动芯片。输出最大功率可达 15W,最大电流 1.5A。AP5…...

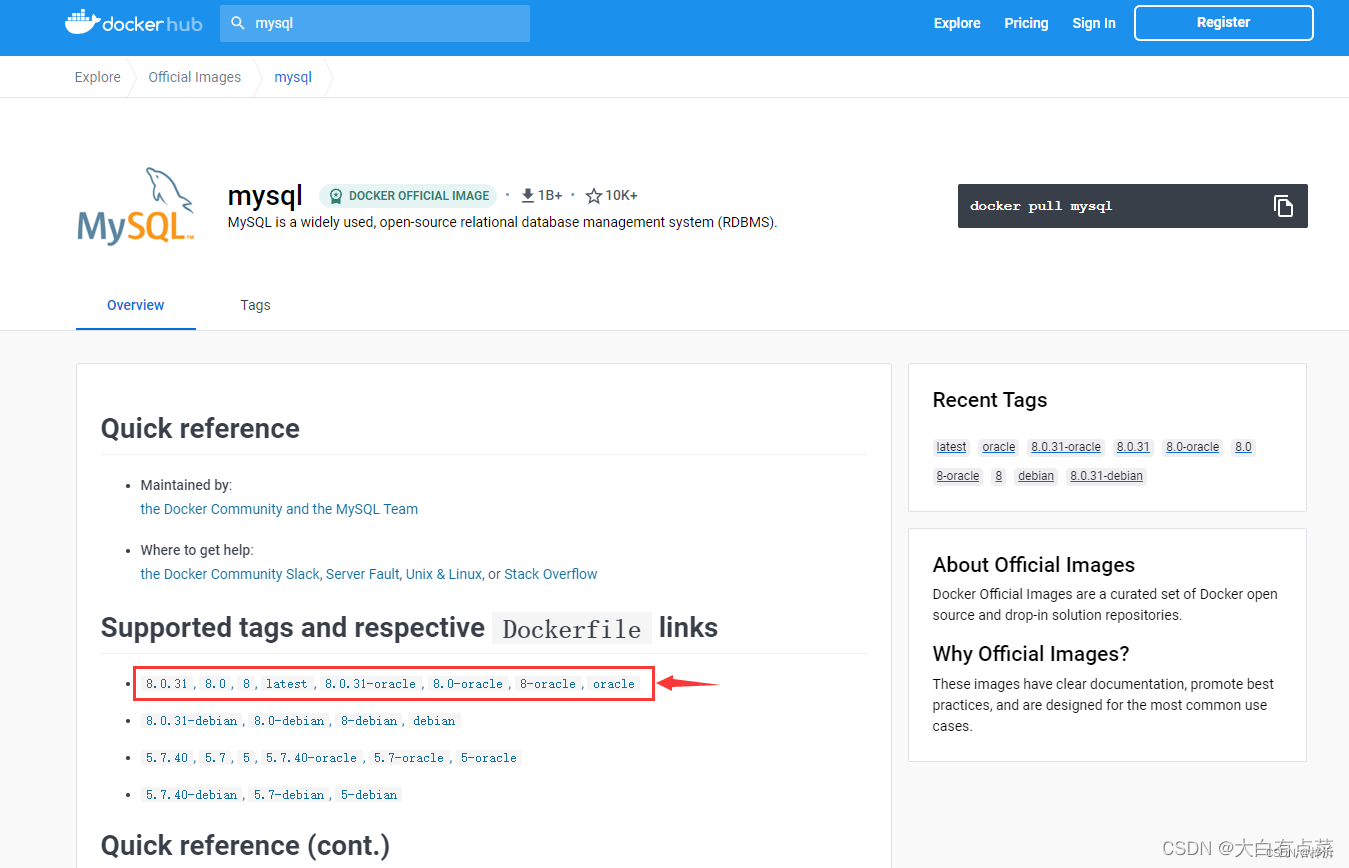
docker 下安装mysql8.0
在docker中查询mysql镜像 PS C:\Users\admin> docker search mysql NAME DESCRIPTION STARS OFFICIAL AUTOMATED mysql MySQL is a widely used, open-source relation……...

Android MVI架构的深入解析与对比
什么是MVI? M:model,此处的model并不是传统的数据模块,它是指用来存储视图状态UI State的一个模块 。比如请求数据时的loading、请求失败的提示页面等UI层面的变化状态。 V:view,视图模块 I:…...

达梦数据库表空间管理常用SQL
达梦数据库表空间管理常用SQL 表空间容量分析表空间创建与扩容 查看数据库状态: select name,instance_name,status$,mode$ from v$instance; --mode$显示Primary为主库select name,status$,role$ from v$database; --status$:1 启动,2 启动…...

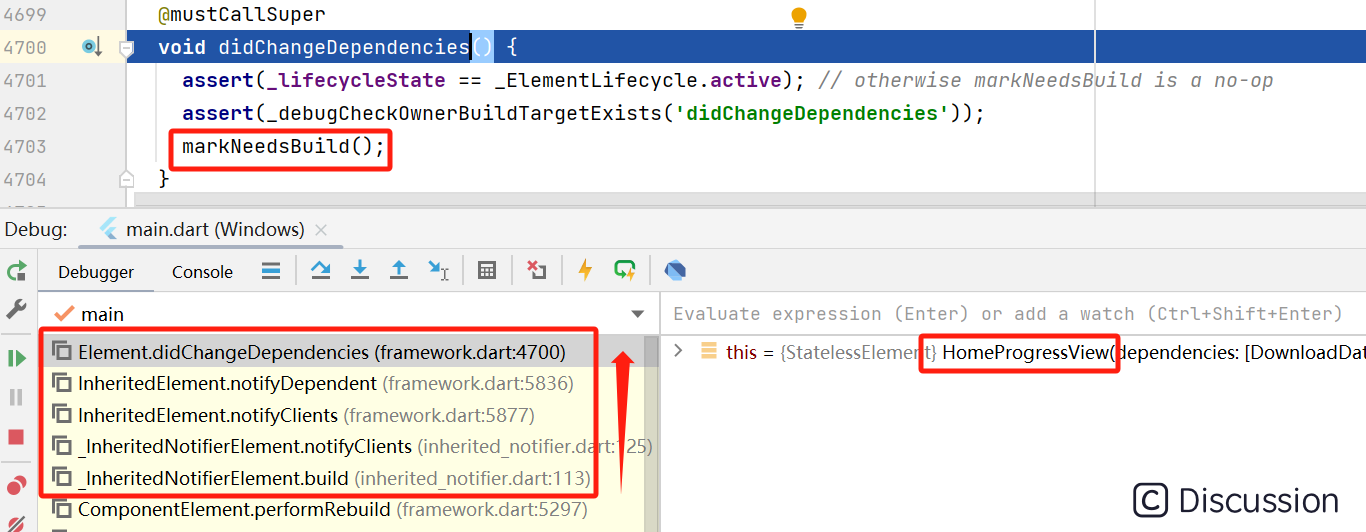
Flutter 组件集录 | InheritedNotifier 内置状态管理组件
theme: cyanosis 1. 前言 在上一篇 《Flutter 知识集锦 | 监听与通知 ChangeNotifier》 中,我们介绍了 ChangeNotifier 对象通知监听者的能力。并通过一个简单的模拟下载进度案例,介绍了它的使用方式: | 案例演示 | 监听-通知关系 | | --- | …...

NOIP2023模拟10联测31 涂鸦
题目大意 有一面由 n m n\times m nm个格子组成的墙,每个格子要么是黑色,要么是白色。你每次将会进行这样的操作:等概率随机选择一个位置 ( x , y ) (x,y) (x,y)和一个颜色 c c c(黑色或白色),࿰…...

【Python基础知识一】基本语法、常用数据类型等
Python基础知识: 1 标识符(Identifier)2 关键字/保留字(Keyword)3 引号4 编码5 输入输出6 行与缩进7 多行语句8 注释9 数据类型9.1 数字(Number)类型9.2 变量(variate)9.3 字符串(St…...

听听ChatGPT对IT行业的发展和就业前景的看法
🌈个人主页: Aileen_0v0🔥系列专栏:PYTHON学习系列专栏💫"没有罗马,那就自己创造罗马~" 目录 (1)判断素数 写法1: 写法2: (2)计算1-100的偶数之和 写法1: 写法2: (3)计算1-100的奇数之和 (4)多层循环 IT行业哪个方向比较…...

〖程序员的自我修养 - 认知剖析篇⑤〗- 选择前端还是后端?
人之所以会觉得迷茫,本质上是欠缺对自己的一个控制力、识别庞杂信息、去伪存真的独立思考与认知能力。 说明:该文属于 程序员的自我修养 专栏,购买任意白宝书体系化专栏可加入易编程社区,早鸟价订阅模式除外。福利:加入社区的小伙伴们,除了可以获取博主所有付费专栏的阅读…...

Rust语言初步
文章目录 安装与测试变量条件语句和函数数组和元组循环 安装与测试 可以从官网直接下载。下载rustup-init并运行之后,会打开命令行,选1默认安装,然后不出意外就安装完了。 安装完成后按照惯例查看一下版本,如不报错就算成功。 …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...
