React中的状态管理

目录
前言
1. React中的状态管理
1.1 本地状态管理
1.2 全局状态管理
Redux
React Context
2. React状态管理的优势
总结
前言
当谈到前端开发中的状态管理时,React是一个备受推崇的选择。React的状态管理机制被广泛应用于构建大型、复杂的应用程序,它提供了一种优雅且高效的方式来管理组件之间的数据流。在本博客中,我们将探讨React中的状态管理及其相关概念。
1. React中的状态管理
在React中,每个组件都有自己的状态(state)。状态可以简单地理解为组件内部的变量,用于存储和跟踪数据。通过使用状态管理,我们可以实现组件之间的数据共享和交互。React提供了两种主要的状态管理方式:本地状态管理和全局状态管理。
1.1 本地状态管理
本地状态是指仅在组件内部使用的状态。它由组件自身维护和更新,不会被其他组件访问或修改。本地状态对于处理组件私有的数据非常有用。
在React中,我们可以使用useState钩子函数来定义和管理本地状态。这个钩子函数接受一个初始值,并返回一个包含状态值和更新状态的函数的数组。通过调用更新状态的函数,我们可以改变状态的值并重新渲染组件。
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);const increment = () => {setCount(count + 1);};return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button></div>);
}
1.2 全局状态管理
全局状态是指可以被多个组件共享和访问的状态。它通常用于存储跨组件的共享数据,如用户认证信息、主题设置等等。React提供了多种全局状态管理解决方案,其中最常用的是Redux和React Context。
Redux
Redux是一个独立于React的状态管理库,它提供了一种可预测且可扩展的方式来管理应用程序的状态。Redux的核心概念包括:store(存储状态)、action(描述状态变更)和reducer(处理状态变更)。通过定义这些概念,我们可以创建一个单一的状态树,并使用纯函数来处理状态的变化。
// 定义action类型
const INCREMENT = 'INCREMENT';// 定义action创建函数
function increment() {return { type: INCREMENT };
}// 定义reducer
function counterReducer(state = 0, action) {switch (action.type) {case INCREMENT:return state + 1;default:return state;}
}// 创建store
const store = createStore(counterReducer);// 在组件中使用全局状态
import { useSelector, useDispatch } from 'react-redux';function Counter() {const count = useSelector((state) => state);const dispatch = useDispatch();const increment = () => {dispatch(increment());};return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button></div>);
}
React Context
React Context是React提供的一种组件间数据共享的机制。它通过创建一个上下文(context),将数据在组件树中自上而下传递给需要访问该数据的组件。
// 创建上下文
const CountContext = React.createContext();// 在顶层组件中提供数据
function App() {const [count, setCount] = useState(0);return (<CountContext.Provider value={{ count, setCount }}><Counter /></CountContext.Provider>);
}// 在子组件中使用全局状态
function Counter() {const { count, setCount } = useContext(CountContext);const increment = () => {setCount(count + 1);};return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button></div>);
}
2. React状态管理的优势
React的状态管理机制具有许多优势,使其成为开发大型应用程序的理想选择。
-
组件化:React的状态管理机制与组件化开发紧密结合。每个组件都可以拥有自己的本地状态,使得组件的逻辑和状态被封装在一起,便于维护和测试。
-
数据流清晰:React的单向数据流使得数据的变更可预测且易于追踪。通过明确的状态更新机制,我们可以更好地理解和控制数据在组件之间的流动。
-
可扩展性:React提供了丰富的状态管理工具和库,如Redux、React Context等,可以根据项目的需求选择合适的方案。这些工具和库通常具有良好的扩展性,能够应对不断变化的应用程序需求。
-
性能优化:React使用虚拟DOM来优化组件的渲染过程,在状态更新时只重新渲染必要的部分,减少了不必要的DOM操作,提高了应用程序的性能。
总结
React的状态管理机制为开发者提供了强大且灵活的工具,使得构建复杂应用程序变得更加简单和高效。无论是本地状态管理还是全局状态管理,React都可以满足各种需求,并帮助我们构建出优秀的前端应用。
相关文章:

React中的状态管理
目录 前言 1. React中的状态管理 1.1 本地状态管理 1.2 全局状态管理 Redux React Context 2. React状态管理的优势 总结 前言 当谈到前端开发中的状态管理时,React是一个备受推崇的选择。React的状态管理机制被广泛应用于构建大型、复杂的应用程序…...

【优选算法系列】【专题九链表】第一节.链表常用技巧和操作总结(2. 两数相加)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、链表常用技巧和操作总结二、两数相加 2.1 题目描述 2.2 题目解析 2.2.1 算法原理 2.2.2 代码编写总结 前言 一、链表常…...

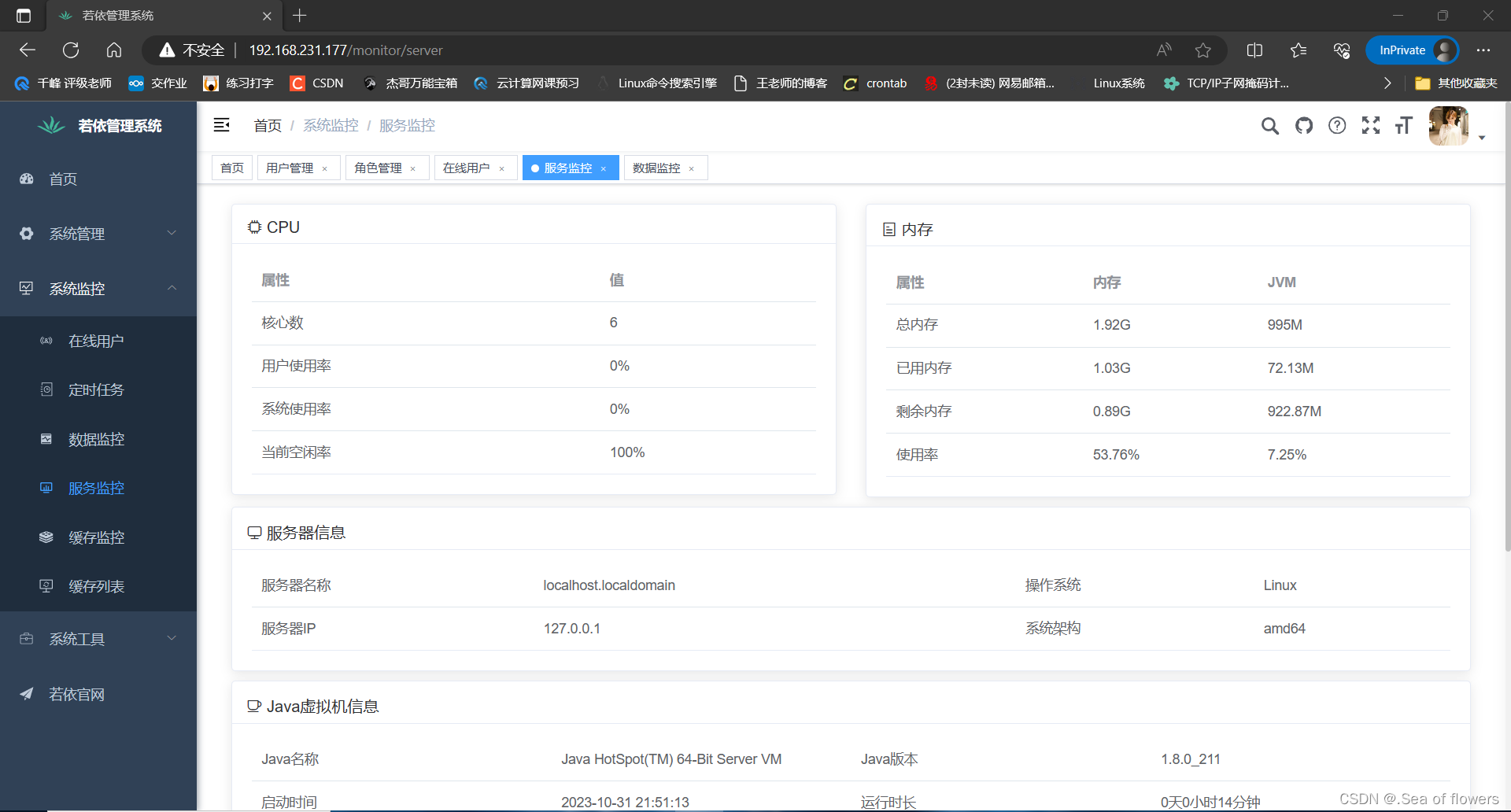
上线Spring boot-若依项目
基础环境 所有环境皆关闭防火墙与selinux 服务器功能主机IP主机名服务名称配置前端服务器192.168.231.177nginxnginx1C2G后端服务器代码打包192.168.231.178javajava、maven、nodejs4C8G数据库/缓存192.168.231.179dbmysql、redis2C4G Nginx #配置Nginxyum源 [rootnginx ~]…...

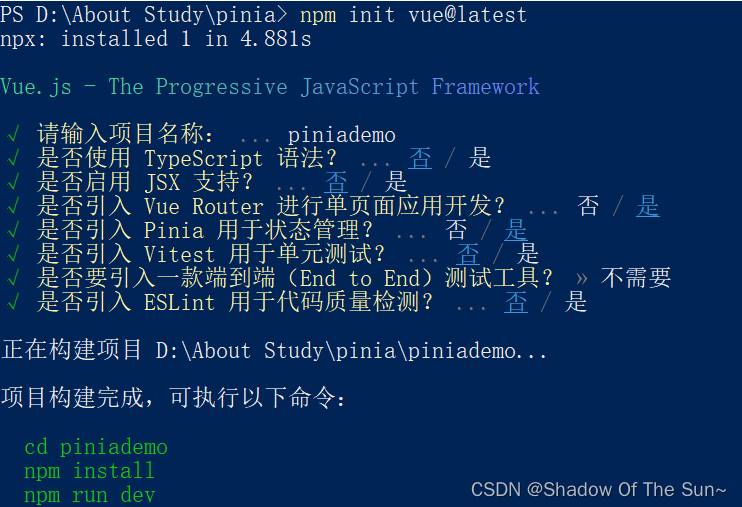
pinia简单使用
新命令-创建vue3项目 vue create 方式使用脚手架创建项目,vue cli处理, vue3后新的脚手架工具create-vue 使用npm init vuelatest 命令创建即可。 在pinia中,将使用的组合式函数识别为状态管理内容 自动将ref 识别为stste,computed 相当于 ge…...

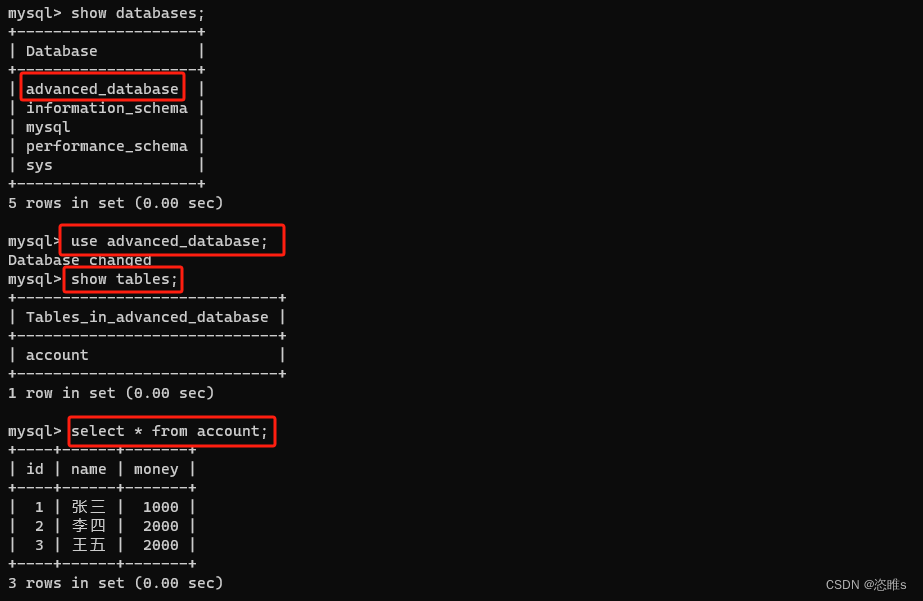
数据库进阶教学——数据库故障恢复(日志文件)
目录 一、日志简介 二、日志文件操作 1、查看日志状态 2、开启日志功能 3、查看日志文件 4、查看当前日志 5、查看日志中的事件 6、删除日志文件 7、查看和修改日志文件有效期 8、查看日志文件详细信息 三、删除的数据库恢复 一、日志简介 日志是记录所有数据库表结…...

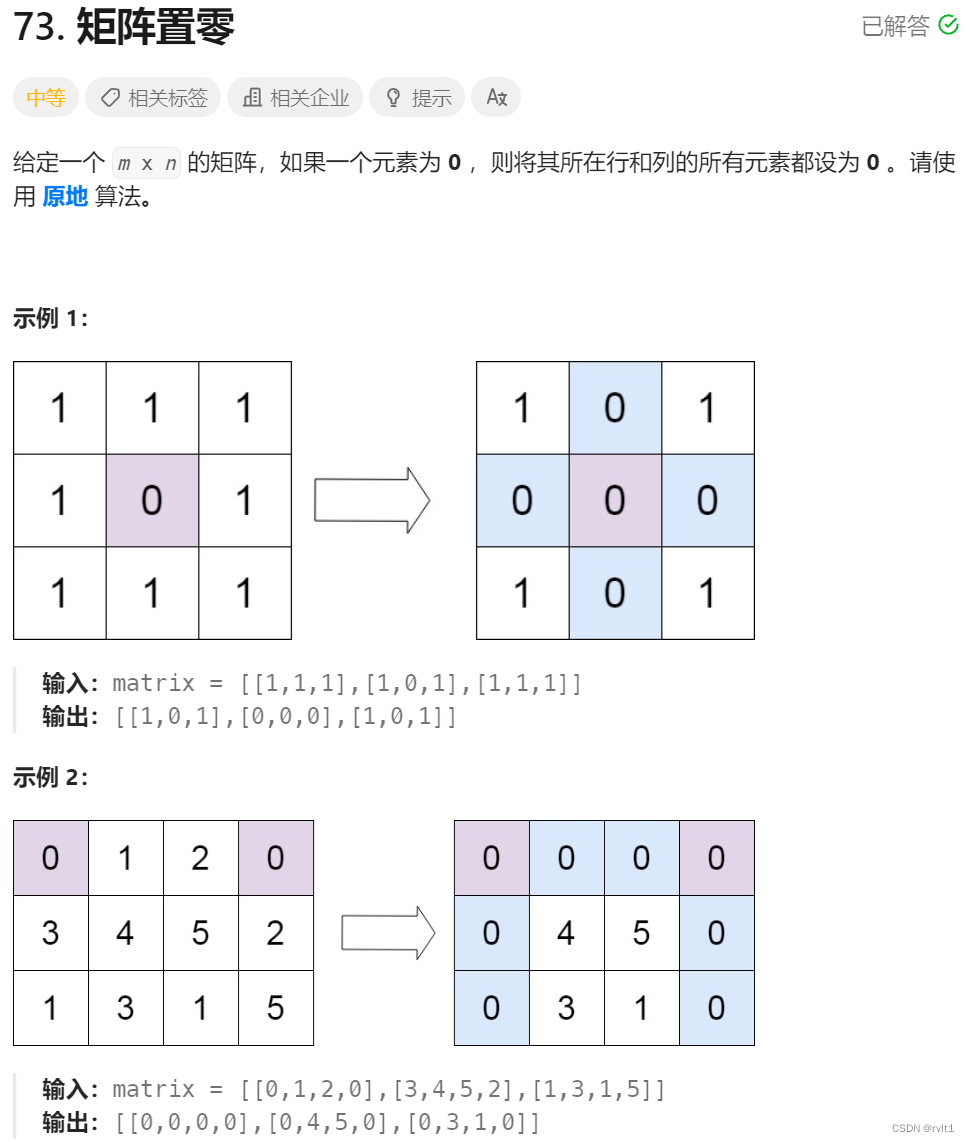
Leetcode 73 矩阵置0
class Solution {//1.用矩阵的第一行和第一列来标记该行或该列是否应该为0,但是这样的话忽视了第一行或第一列为0的情况//2.用标记row0和column0来标记第一行或第一列是否该为0public void setZeroes(int[][] matrix) {int n matrix.length;int m matrix[0].length;boolean r…...

Rust学习日记(二)变量的使用--结合--温度换算/斐波那契数列--实例
前言: 这是一个系列的学习笔记,会将笔者学习Rust语言的心得记录。 当然,这并非是流水账似的记录,而是结合实际程序项目的记录,如果你也对Rust感兴趣,那么我们可以一起交流探讨,使用Rust来构建程…...

html各个标签的使用
一、标签的分类 1、单标签和双标签 1. 单标签:<img> img br hr 2. 双标签:<div></div> div span <a></a> h p a 2、按照标签属性分类 1. 块标签:自己独占一行 h1~h6 p div 2. 行内(内联)标签 …...

android 混淆
# 指定代码的压缩级别 0 - 7(指定代码进行迭代优化的次数,在Android里面默认是5,这条指令也只有在可以优化时起作用。) -optimizationpasses 5 # 混淆时不会产生形形色色的类名(混淆时不使用大小写混合类名) -dontusemixedcaseclassnames # 指定不去忽略…...

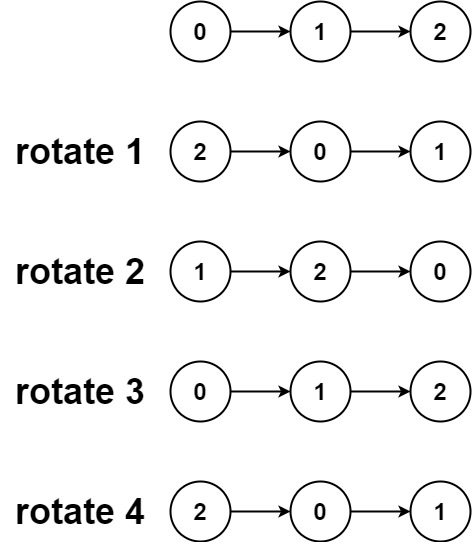
旋转链表(C++解法)
题目 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1,2,3]示例 2: 输入:head [0,1,2], k 4 输出:[…...

AcWing 134:双端队列
【题目来源】https://www.acwing.com/problem/content/description/136/【题目描述】 达达现在碰到了一个棘手的问题,有 N 个整数需要排序。 达达手头能用的工具就是若干个双端队列。 她从 1 到 N 需要依次处理这 N 个数,对于每个数,达达能做…...

Spring Cloud Gateway 重写 URL
目录 1、简介 2、Spring Cloud Gateway 快速回顾 3、基于配置的 URL 重写 4、基于 DSL 的 URL 重写 5、测试 6、总结 1、简介 Spring Cloud Gateway 的常见用例是作为一个网关,代理一个或多个服务,从而为客户端提供更简单的消费方式。 本文将带你…...

【C语法学习】10 - scanf()函数
文章目录 0 前言1 函数原型2 参数2.1 格式字符串2.1.1 转换说明 2.2 参数列表 3 返回值4 读取机制4.1 基本概念4.2 转换说明4.3 读取过程4.4 读取示例4.5 多参数 6 示例6.1 示例16.2 示例26.3 示例36.4 示例4 0 前言 scanf()函数虽然使用起来较为灵活,但是其读取机…...

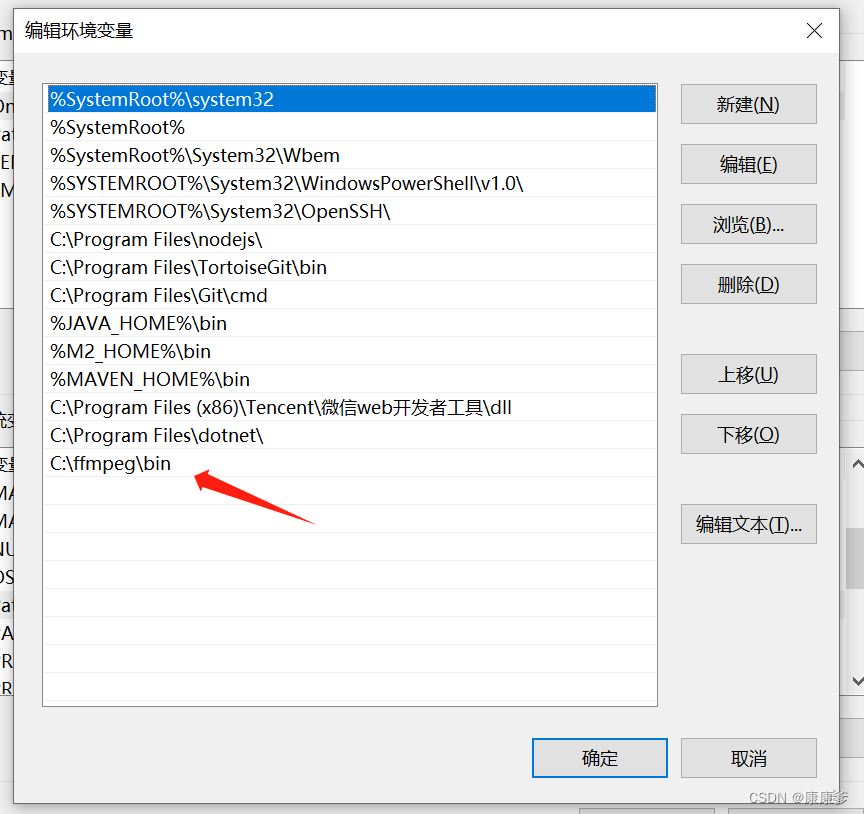
ffmpeg mp3截取命令,视频与mp3合成带音频视频命令
从00:00:03.500开始截取往后长度到结尾的mp3音频(这个更有用,测试好用) ffmpeg -i d:/c.mp3 -ss 00:00:03.500 d:/output.mp3 将两个音频合并成一个音频(测试好用) ffmpeg -i "concat:d:/c.mp3|d:/output.mp3&…...

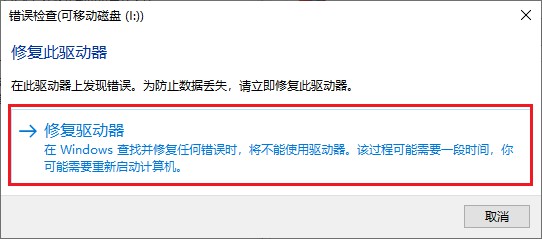
文件夹还在,里面文件没了?问题这样解决
文件夹还在但文件无故消失怎么办?文件的消失对于我们来说可能是个令人沮丧且困惑的问题。有时候,我们可能会发现文件夹依然存在,但其中的文件却消失了。在这篇文章中,我们将探讨为什么电脑文件会无故消失的原因,并提供…...

使用 OpenCV 和 Tesseract OCR 进行车牌识别
您将了解自动车牌识别。我们将使用 Tesseract OCR 光学字符识别引擎(OCR 引擎)来自动识别车辆牌照中的文本。 Python-tesseract: Py-tesseract 是 Python 的光学字符识别 (OCR) 工具。也就是说,它将识别并“读取”图像中嵌入的文本。Python-tesseract 是 Google 的 Tessera…...

What exactly are the practices involved in DevOps?
目录 1. Continuous Integration (CI) 2. Continuous Deployment (CD) 3. Infrastructure as Code (IAC) 4. Configuration Management 5. Monitoring and Logging 6. Automated Testing 7. Collaboration and Communication 8. Microservices Architecture 9. Conta…...

Spring底层原理(五)
Spring底层原理(五) 本章内容 介绍Aware接口与InitializingBean接口、Bean的初始化与销毁、Scope Aware接口 作用:用于注入一些与容器相关的信息 类名作用BeanNameAware注入Bean的名称BeanFactoryAware注入BeanFactory容器ApplicationContextAware注入ApplicationContext容…...
)
算法的基本概念(数据结构与算法)
数据结构是指数据元素之间的关系和组织方式,在计算机科学中被广泛应用于存储和操作数据的方法和技术。 数据元素: 数据元素是构成数据的基本单位,可以是数字、字符、记录等。 数据项: 数据元素中的一个部分,表示一个属…...

高阶数据结构学习——LRU Cache
文章目录 1、了解LRU Cache(Least Recently Used缩写)2、代码实现 1、了解LRU Cache(Least Recently Used缩写) Cache是缓存,在磁盘和内存之间,内存和寄存器之间都存在,CPU和内存之间存在三级缓…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
