【Linux】Nignx及负载均衡动静分离

🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《微信小程序开发实战》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、Nignx的简介
二、Nignx负载均衡
2.1.安装Nignx
2.1.1.下载并解压安装包
2.1.2.一键安装4个依赖
2.1.3.安装nginx
2.1.4.启动 nginx 服务
2.1.5.设置防火墙开放 80 端口
2.2.准备2个tomcat
2.3.Nginx配置
2.4.部署项目
2.4.1.上传项目war包
2.4.2.启动Tomcat
三、前端项目Linux部署(动静分离)
3.1.上传前端项目
3.2.解压前端
3.3.Nginxp配置
3.4.重启Nginx
3.5.加映射关系
一、Nginx的简介
Nginx是一个高性能的开源Web服务器和反向代理服务器,也可以用作负载均衡器、HTTP缓存、邮件代理(IMAP/POP3)等。它最初由俄罗斯的工程师Igor Sysoev开发,并于2004年首次公开发布。
Nginx因其简洁、高效和可靠的特点而备受欢迎。相比传统的Apache服务器,Nginx使用更少的系统资源,可以处理更多的并发连接。它采用事件驱动的异步架构,能够有效地处理高并发请求和大量的并行连接。
Nginx的主要特点包括:
-
高性能:Nginx采用了非阻塞的事件驱动模型,在同等硬件条件下能够处理更多的并发连接,具有出色的性能表现。
-
轻量级:Nginx的代码精简,内存占用较少,启动速度快,适用于资源受限的环境。
-
反向代理:Nginx可以作为反向代理服务器,接收客户端请求并将其转发给后端服务器,实现负载均衡和提高网站性能。
-
静态文件服务:Nginx可以快速、可靠地提供静态文件的访问服务,减轻后端应用服务器的负载。
-
动态内容处理:Nginx提供了强大的模块化架构,可以与各种后端应用服务器(如PHP、Python、Node.js)集成,处理动态内容的访问请求。
-
高可靠性:Nginx具备高度稳定性和可靠性,在大规模的互联网应用中被广泛使用。

二、Nginx负载均衡
2.1.安装Nginx
2.1.1.下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gztar -xvf nginx-1.13.7.tar.gz
2.1.2.一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2.1.3.安装nginx
# 进入安装包目录
cd nginx-1.13.7# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module# 安装
make && make install
2.1.4.启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx 下

进入 /usr/local/nginx/sbin 目录下启动:
# 启动
./nginx# 重启
./nginx -s reload# 关闭
./nginx -s stop# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf
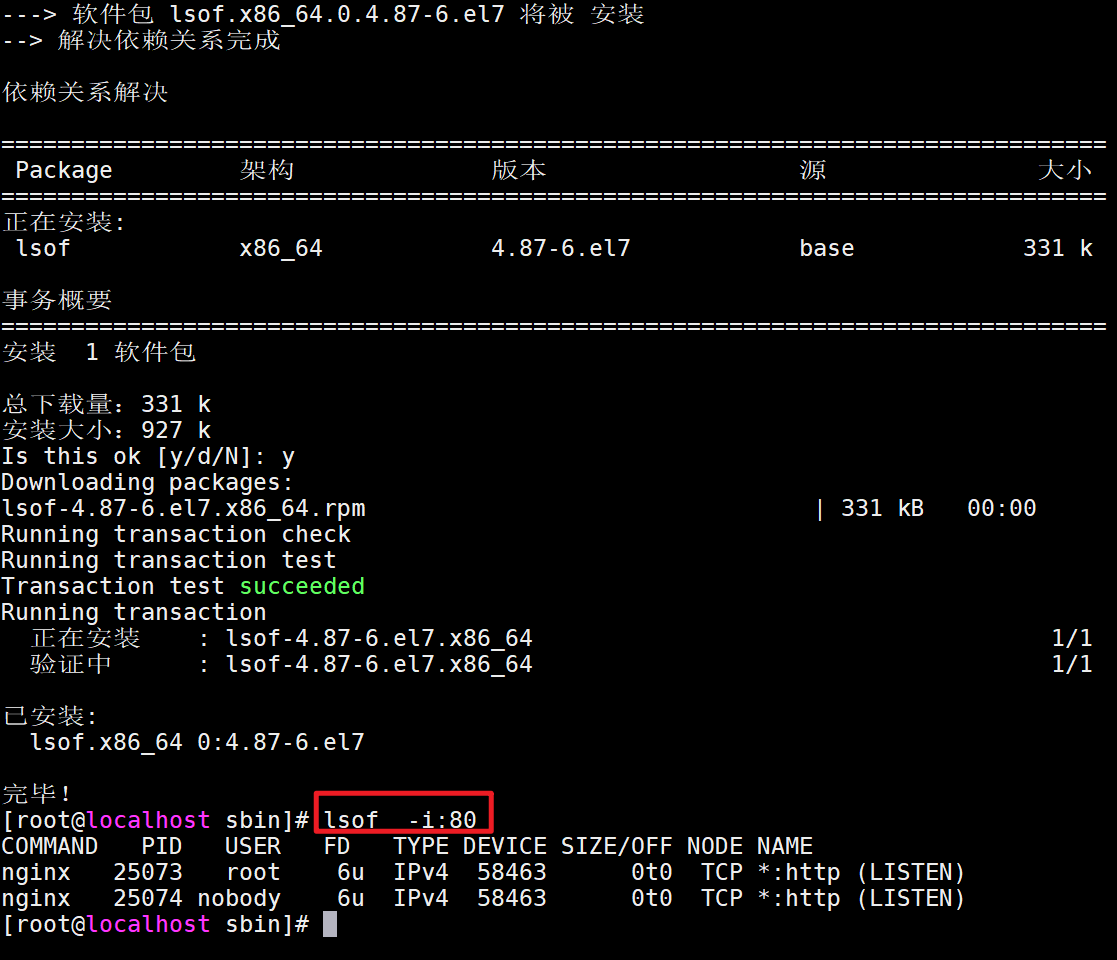
虽然已经启动了,但我们也不知道到底启动成功没有。
#下载插件
yum install lsof
#查看Nignx是否启动
lsof -i:80
2.1.5.设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanentfirewall-cmd --reload && firewall-cmd --list-port
能出现一下内容就说明是正常开启Nignx了
 2.2.准备2个tomcat
2.2.准备2个tomcat
首先需要多开几个端口号供我们Tomcat使用,我这里准备了8080、8081、8082

cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
#第2个修改的配置如下
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010
这样8081和8080都有了并且可以启动没有问题!!


2.3.Nginx配置
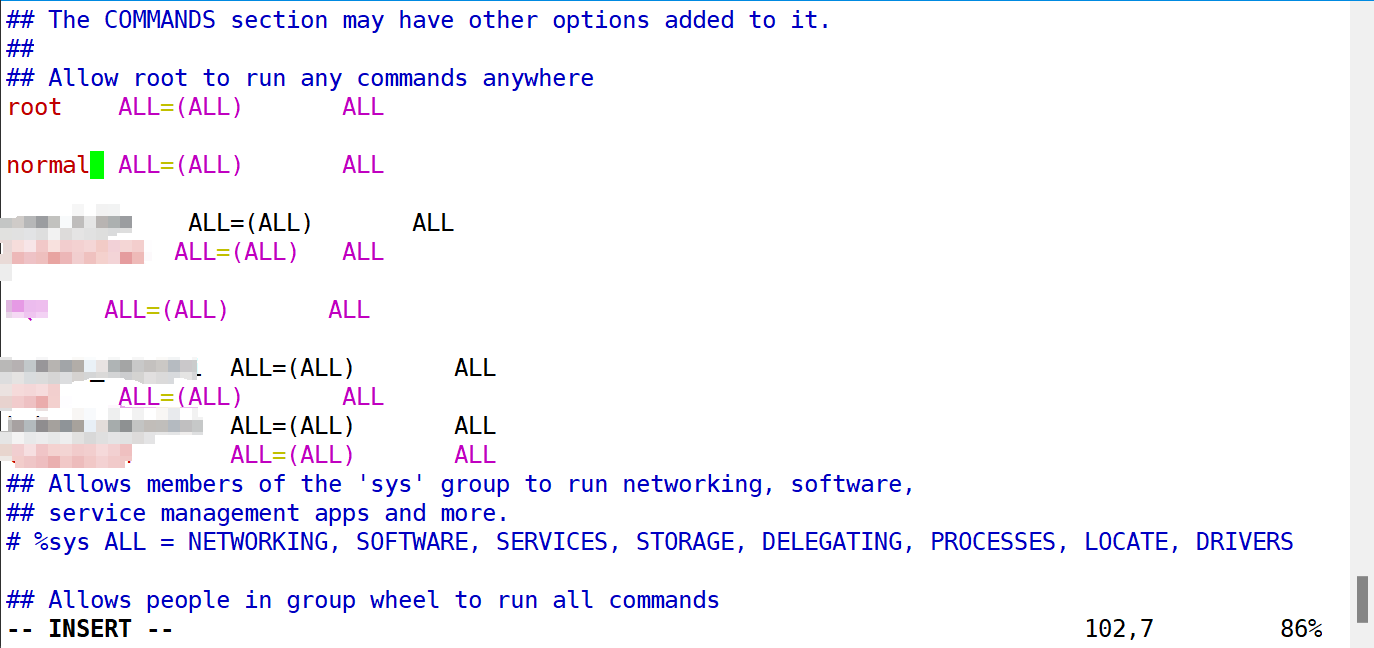
进入到/usr/local/nginx下的conf文件中修改nginx.conf

#服务器的集群upstream tomcat_list { #服务器集群名字server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。server 127.0.0.1:8081 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大}
# 重启nginx
./nginx -s reload
这时候直接使用我们的端口号就可进行访问了,如果其中一个端口服务器关闭了,还有另一个服务器供我们使用。

2.4.部署项目
2.4.1.上传项目war包
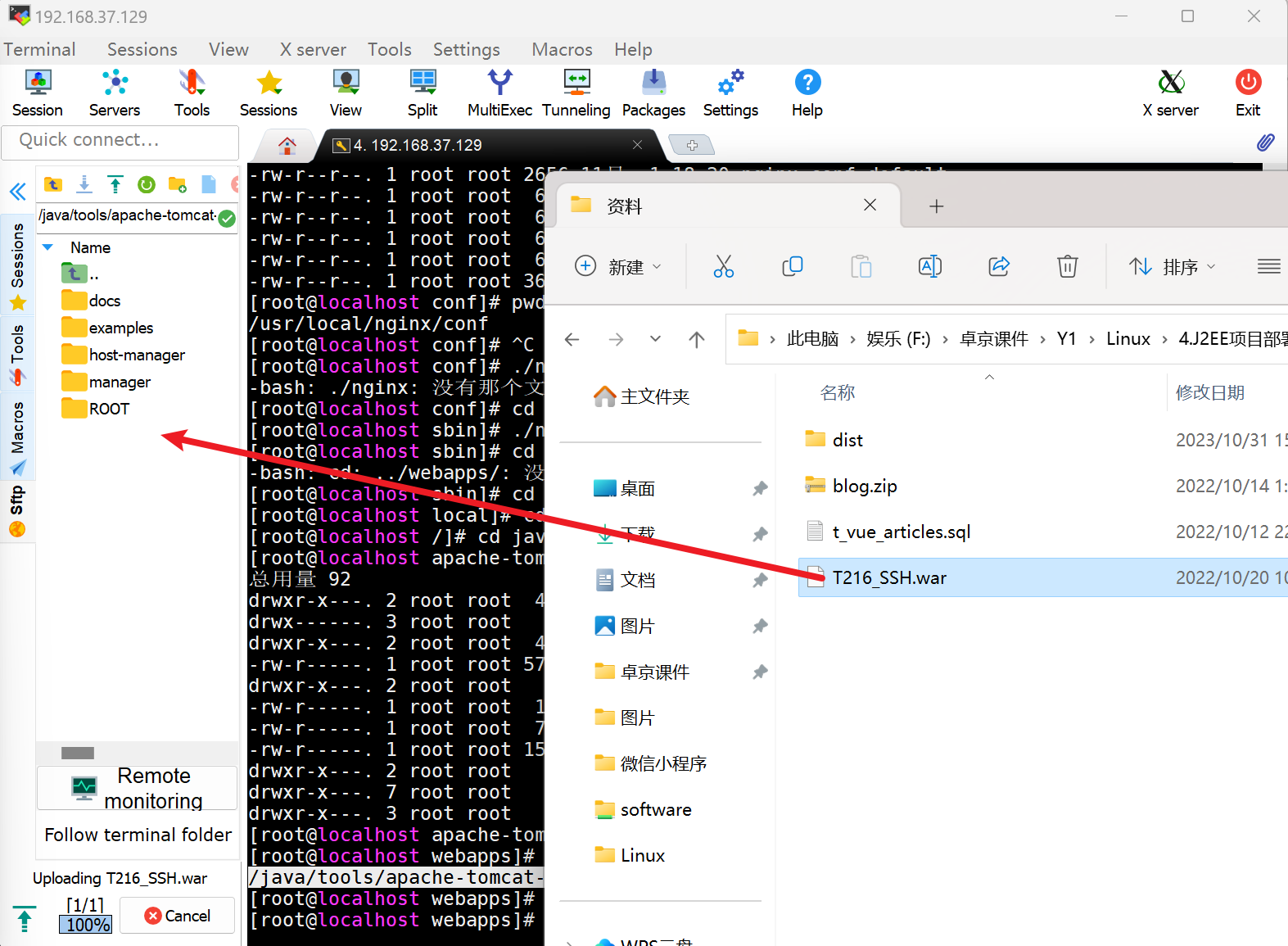
将我们项目的war包放入两个服务器中

2.4.2.启动Tomcat

http://192.168.37.129:8080/T216_SSH/vue/treeNodeAction.action
能够加载出数据,此时我们的使用Nginx搭载负载均衡就完成了。
三、前端项目Linux部署(动静分离)
首先需要找到一个没有问题的前后端分离的项目
前端使用npm run build进行打包;后端使用Maven构建Java项目mvn clean package
前端项目打包还有两个需要注意的地方:
hbuilderX打包vue项目白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
build: {
// assetsPublicPath: '/',//修改前
assetsPublicPath: './',//修改后
}
hbuilderX打包vue项目,element-ui的icon图标无法正常显示问题
问题:使用vue-cli3脚手架搭建的项目,在打包文件上服务器的时候,其他的css,js样式都能正确加载出路径,
但是element的icon图标却不能正常加载出来。问题分析:
加载的路径https://yxq.linksign.cn/static/css/static/fonts/element-icons.535877f.woff
本应该加载的路径https://yxq.linksign.cn/static/fonts/element-icons.535877f.woff
打包的路径
事实上是打包时候读取的文件路径多了两层;
找到build文件的utils.js 中有打包的路径,看看generateLoaders();
Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
3.1.上传前端项目
先在/usr/local/下创建一个文件夹名为mypro


3.2.解压前端
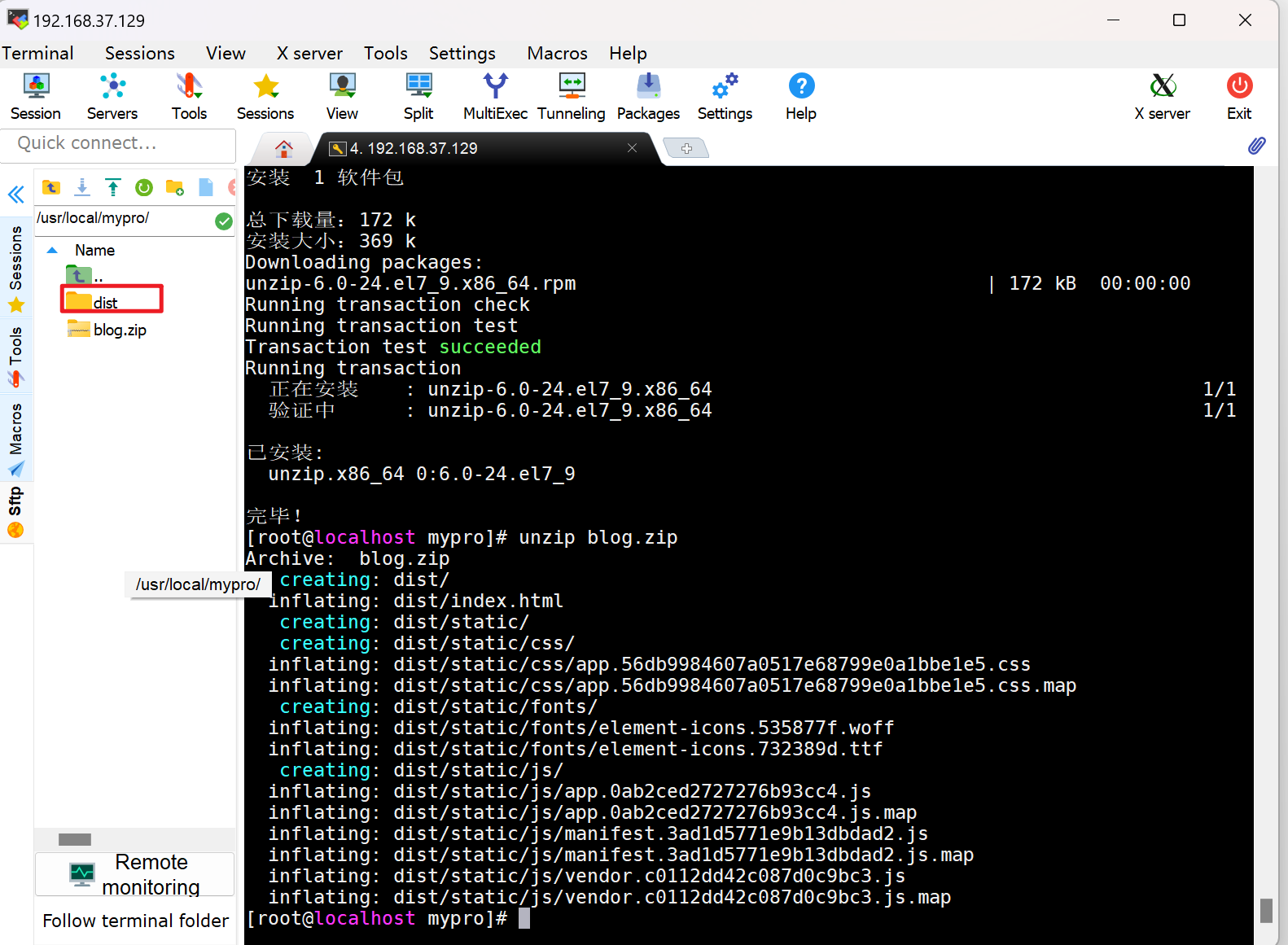
yum install -y unzip
unzip blog.zip
3.3.Nginxp配置
location / {root /usr/local/mypro/dist;#proxy_pass http://tomcat_list;index index.html index.htm;}location ^~/api/ {#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除apiproxy_pass http://tomcat_list/;}
3.4.重启Nginx
进入到/usr/local/nginx/sbin中重启Nginx

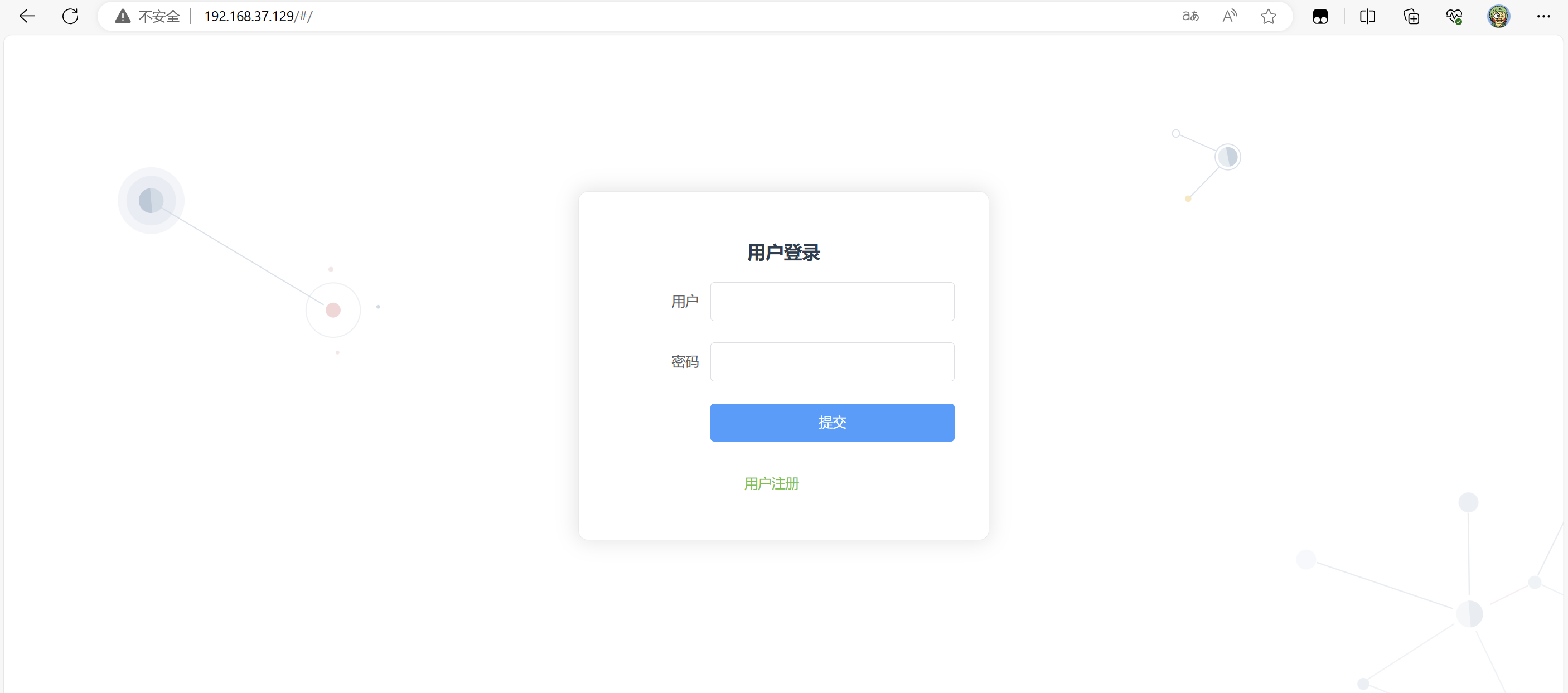
这时候我们的效果就来了

3.5.加映射关系
C:\Windows\System32\drivers\etc\hosts

因为这里需要的是www.zking.com,我们加的时候就写这个。

这样我们就可以进入了


到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖

相关文章:

【Linux】Nignx及负载均衡动静分离
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

AI:50-基于深度学习的柑橘类水果分类
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌本专栏包含以下学习方向: 机器学习、深度学…...

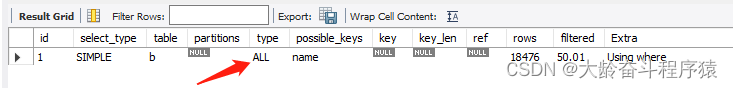
mysql 中!= 到底走不走索引?
mysql 中! 到底走不走索引? 很多人疑惑! 到底走不走索引, 这里可以肯定的说该操作是可以走索引的,但实际情况中都为啥都不走索引呢? 首先我们要知道走索引与数据量和数据趋势(cardinality)有很大的关系&…...

4 sql语法基础
1、DISTINCT 相同值只会出现一次。它作用于所有列,也就是说所有列的值都相同才算相同。 2、LIMIT 限制返回的行数。可以有两个参数,第一个参数为起始行,从 0 开始;第二个参数为返回的总行数。 返回前 5 行: SELECT * FROM myt…...
)
网络工程师应知应会:基础知识(5)
一、防火墙区域结构 防火墙按安全级别不同,可划分为内网、外网和 DMZ 区。 (1) 内网。 内网是防火墙的重点保护区域,包含单位网络内部的所有网络设备和主机。该区域是可信的,内网发出的连接较少进行过滤和审计。 (2) 外网。 外网是防火墙重…...

Minio多节点多驱动分布式部署官网文档翻译
原文链接: Deploy MinIO: Multi-Node Multi-Drive — MinIO Object Storage for Linux The procedures on this page cover deploying MinIO in a Multi-Node Multi-Drive (MNMD) or “Distributed” configuration. MNMD deployments provide enterprise-grade p…...

python连接clickhouse (CK)
Author: tkhywang 2810248865qq.com Date: 2023-11-01 11:28:58 LastEditors: tkhywang 2810248865qq.com LastEditTime: 2023-11-01 11:36:25 FilePath: \PythonProject02\Python读取clickhouse2 数据库数据.py Description: 这是默认设置,请设置customMade, 打开koroFileHead…...

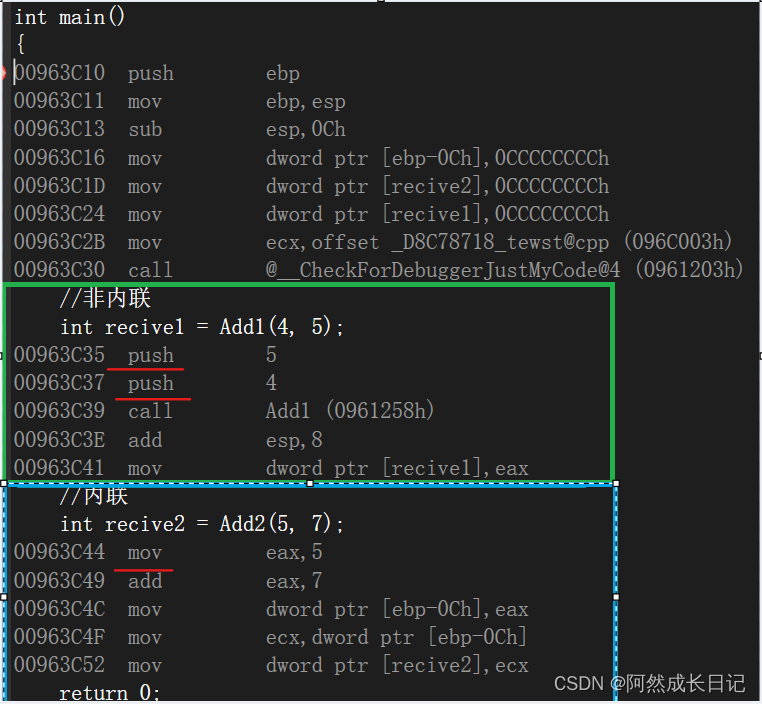
【C++】内联函数一看就懂?
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

非洲“支付宝”PalmPay搭载OceanBase:成本降低80%
10 月 30 日,非洲支付公司PalmPay 的核心系统搭载国产自研数据库OceanBase,正式投入使用。PalmPay 也是 OceanBase 首个非洲商业用户。 作为一家非洲领先的金融科技公司,PalmPay 于 2019 年在尼日利亚推出电子钱包应用,其功能类似…...

EASYX图片操作
easyx学习网址 建议使用谷歌搜索引擎搜索相关的资料 eg1:图片显示到桌面 #include <stdio.h> #include <easyx.h> #include <iostream> #include <math.h> #include <stdlib.h> #include <conio.h> #include <time.h> #define PI 3…...

多测师肖sir_高级金牌讲师__adb命令
adb指令整理: ADB常用的指令: 查看当前连接设备 : adb devices 进入到shell : adb shell 查看日志 : adb logcat 安装apk文件 : adb install xxx.apk 卸载APP : adb uninstall 包名 查看包名 &…...

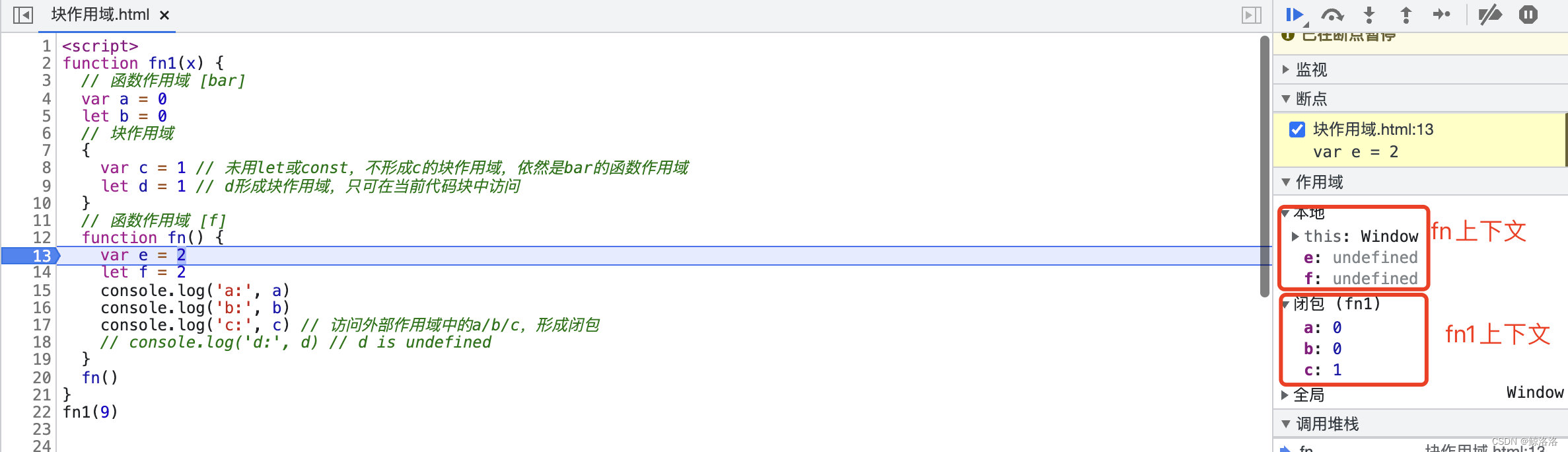
块级作用域的理解
块级作用于的概念 由一对花括号{}中的语句集都属于一个块,在这个{}里面包含的块内定义的所有变量在代码块外都是不可见的,因此称为块级作用域。 作用域永远都是任何一门语言的重中之中,因为它控制着变量和参数的可见性和生命周期。讲到这里&…...

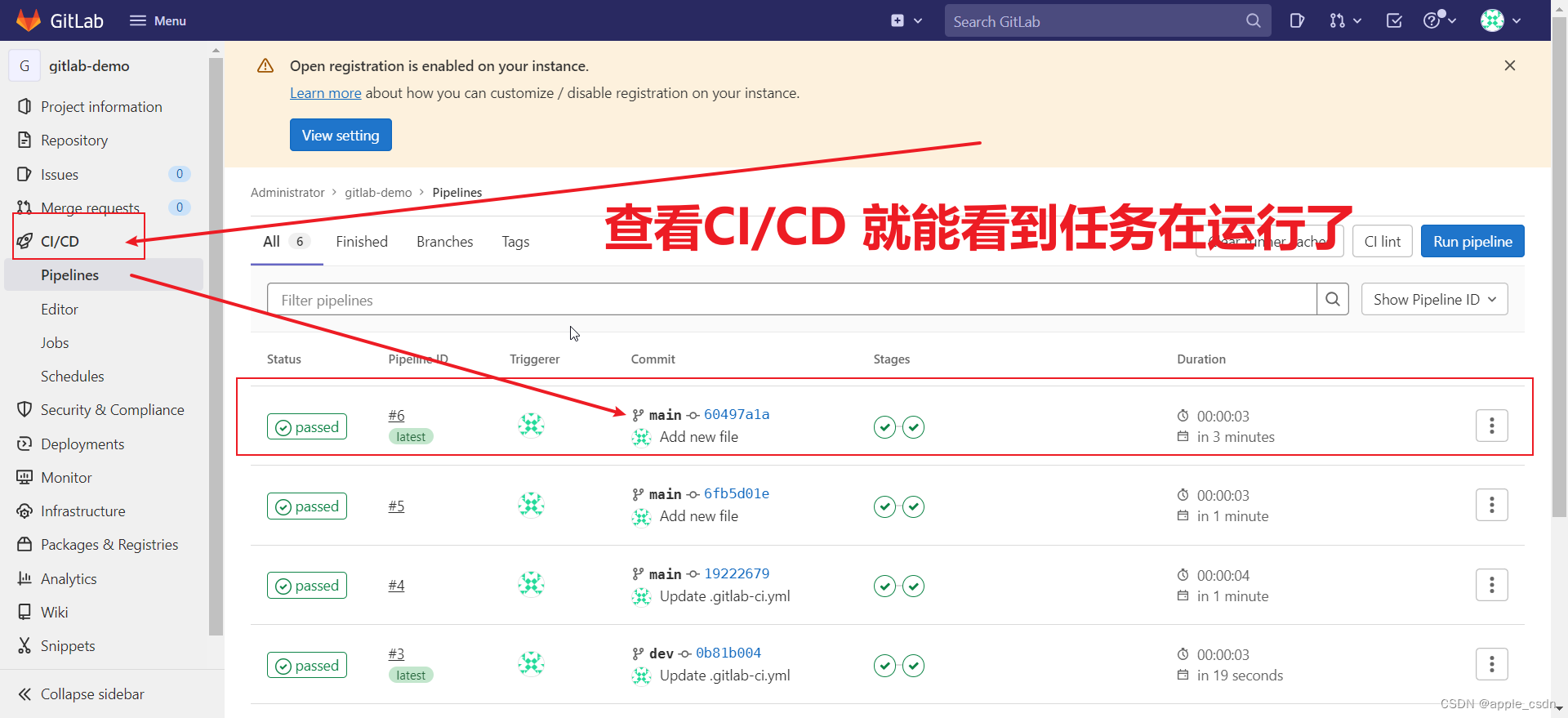
【GitLab、GitLab Runner、Docker】GitLab CI/CD 应用
安装Gitlab开源版 官方文档-安装Gitlab 使用Docker安装 sudo docker run --detach \--hostname gitlab.example.com \--env GITLAB_OMNIBUS_CONFIG"external_url http://${ip}:9999/; gitlab_rails[gitlab_shell_ssh_port] 8822;" \--publish 443:443 --publish 99…...

Linux文本编辑器vim使用和配置详解
vim介绍 vim是Linux的一款文本编辑器,可以用来编辑代码,而且支持语法高亮,还可以进行一系列配置使vim更多样化。也可以运行于windows,mac os上。 vim有多种模式,但目前我们只介绍绝大多数场景用的到的模式&…...

港科夜闻|香港科大戴希教授被选为腾讯公司新基石研究员
关注并星标 每周阅读港科夜闻 建立新视野 开启新思维 1、香港科大戴希教授被选为腾讯公司“新基石研究员”。10月30日,作为目前国内社会力量资助基础研究力度最大的公益项目之一,“新基石研究员项目”揭晓了第二期获资助名单,来自13个城市28家…...

如何读懂深度学习python项目,以`Multi-label learning from single positive label`为例
Paper : Multi-label learning from single positive label Code 先读一读README.md 可能有意想不到的收获; 实验环境设置要仔细看哦! 读论文 如何读论文,Readpaper经典十问 (可能在我博客里有写) How to read a …...

【面试】Kafka基础知识
定义 Kafka是一个分布式基于发布/订阅模式的消息队列 优点 解耦:上下游之间依赖解耦。缓冲/削峰:生产消息的速度和消费消息的速度不一致时,可以起到缓冲作用。异步:天然的异步处理机制,生产者把消息(任务)放进队列&…...

【入门Flink】- 06Flink作业提交流程【待完善】
Standalone 会话模式作业提交流程 代码生成任务的过程: 逻辑流图(StreamGraph)→ 作业图(JobGraph)→ 执行图(ExecutionGraph)→物理图(Physical Graph)。 作业图算子链…...

Linux 上的轻量级浏览器
导读大多数 Linux 桌面环境中包含的基本图像查看器可能不足以满足你的需要。如果你想要一些更多的功能,但仍然希望它是轻量级的,那么看看这四个 Linux 桌面中的图像查看器,如果还不能满足你的需要,还有额外的选择。 当你需要的不…...

肆[4],滤波
1,简介 1.1,Opencv提供滤波处理函数 方框滤波,BoxBlur函数 均值滤波(领域平均滤波),Blur函数 高斯滤波,GaussianBlur函数 中值滤波,medianBlur函数 双边滤波,bilateralFilter函数 1.2&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...


