项目实战:分页功能实战
1、在index.html添加点击事件
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="style/index.css"><script src="script/axios.min.js"></script><script src="script/index.js"></script><script src="script/common.js"></script> </head> <body><div id="div0"><div id="div_title"><p>欢迎使用水果库存系统</p><div style="float: right;border: 0px solid red;margin-right:8%;margin-bottom: 4px"><a href="add.html" style="text-decoration: none">添加新库存</a></div></div><div id="div_fruit_table"><table id="fruit_tbl"><tr><th class="w25">名称</th><th class="w25">单价</th><th class="w25">库存</th><th>操作</th></tr><!--<tr><td><a href='edit.html?fid=1'>苹果</a></td><td>5</td><td>100</td><td><img class="delImg" src="imgs/del.png" onclick='delFruit(1)'/></td></tr>--></table></div><div id="div_pagination"><input type="button" class="btn" onclick="page('first')" value="首页"/><input type="button" class="btn" onclick="page('pre')" value="上一页"/><input type="button" class="btn" onclick="page('next')" value="下一页"/><input type="button" class="btn" onclick="page('last')" value="尾页"/></div></div> </body> </html>2、编写html.js
2.2、common.js
function $(key){if(key){if(key.startsWith("#")){key = key.substring(1)return document.getElementById(key)}else{let nodeList = document.getElementsByName(key)return Array.from(nodeList)}} }window.onload=function(){loadData(); } let pageNo = 1; let pageCount = 0; function page(str) {if (str) {if (str == "first") {pageNo = 1;}else if (str == "pre") {pageNo = pageNo - 1;}else if (str == "next") {pageNo = pageNo + 1;}else if (str == "last") {pageNo = pageCount;}if (pageNo > pageCount) {pageNo=pageCount}if (pageNo <= 0) {pageNo=1}}loadData(pageNo) } loadData=function(pageNo=1){//pageNo这个参数有默认值,如果没有传值,则使用默认值 1axios({method: 'get',url: '/index',params: {pageNo: pageNo}}).then(response => {debuggerlet fruitList = response.data.data.listpageNo = response.data.data.pageNopageCount = response.data.data.pageCount// 此处使用的是axios,那么响应回来的数据自动就是json,// 不需要再进行parse(如果是原始的ajax操作,那么一定需要parse)// let fruitArr = JSON.parse(fruitList)let fruitArr = fruitList;let fruitTbl = $("#fruit_tbl")//向表格中添加行之前,先删除原来的行let rows=fruitTbl.rowsfor (let i = rows.length - 1; i >= 1; i--) {fruitTbl.deleteRow(i);}for (let i = 0; i < fruitArr.length; i++) {let tr = fruitTbl.insertRow();let fnameTD = tr.insertCell();let priceTD = tr.insertCell();let fcountTD = tr.insertCell();let operTD = tr.insertCell();let fruit = fruitArr[i];//fnameTD.innerText = fruit.fnamefnameTD.innerHTML = '<a href="edit.html?fid=' + fruit.fid + '">' + fruit.fname + '</a>';priceTD.innerText = fruit.price;fcountTD.innerText = fruit.fcount;operTD.innerHTML = "<img class=\"delImg\" src=\"imgs/del.png\" onclick=\"delFruit(" + fruit.fid + ")\"/>";}}); }delFruit = function (fid) {if (window.confirm('是否确认删除?')) {axios({method: 'get',url: 'del',params:{fid: fid,}}).then(response=>{if (response.data.flag) {window.location.reload();}});} };3、编写IndexServlet
package com.csdn.fruit.servlet; import com.csdn.fruit.dao.FruitDao; import com.csdn.fruit.dao.impl.FruitDaoImpl; import com.csdn.fruit.dto.PageInfo; import com.csdn.fruit.dto.Result; import com.csdn.fruit.pojo.Fruit; import com.csdn.fruit.util.ResponseUtil; import jakarta.servlet.ServletException; import jakarta.servlet.annotation.WebServlet; import jakarta.servlet.http.HttpServlet; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; @WebServlet("/index") public class IndexServlet extends HttpServlet {private FruitDao fruitDao = new FruitDaoImpl();@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {Integer pageNo = 1;String pageNoStr = req.getParameter("pageNo");if (pageNoStr != null && !"".equals(pageNoStr)) {pageNo = Integer.parseInt(pageNoStr);}List<Fruit> fruitList = fruitDao.getFruitList(pageNo, 5);//总记录条数Integer total = fruitDao.getRecordCount();//计算总页数//Integer pageSize = 5;//当前项目中,每页数据固定写死 5 条//Integer pageCount = (total + pageSize - 1) / pageSize;PageInfo<Fruit> pageInfo = new PageInfo<>(fruitList, pageNo, total);Result result = Result.OK(pageInfo);ResponseUtil.print(resp, result);} }
相关文章:

项目实战:分页功能实战
1、在index.html添加点击事件 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"><script src"scr…...

AI人工智能大模型应用如何落地?
人工智能大模型是近年来人工智能领域的一项重要技术突破,其具备强大的计算能力和学习能力,能够处理大规模的数据和复杂的任务。 然而,要将人工智能大模型应用落地并实现实际价值,还需要克服一些挑战和问题。 首先,人…...

【优选算法系列】第一节.栈的简介(1047. 删除字符串中的所有相邻重复项和844. 比较含退格的字符串)
文章目录 前言一、删除字符串中的所有相邻重复项和 1.1 题目描述 1.2 题目解析 1.2.1 算法原理 1.2.2 代码编写二、比较含退格的字符串 2.1 题目描述 2.2 题目解析 2.2.1 算法原理 2.2.2 代码编写总结 前言 …...

PostgreSQL逻辑管理结构
1.数据库逻辑结构介绍 2.数据库基本操作 2.1 创建数据库 CREATE DATABASE name [ [ WITH ] [ OWNER [] user_name ] [ TEMPLATE [] template ] [ ENCODING [] encoding ] [ LC_COLLATE [] lc_collate ] [ LC_CTYPE [] lc_ctype ] [ TABLESPACE [] tablespace ] [ CONNECTION L…...

高匿IP有什么作用
在互联网的蓬勃发展中,IP地址作为网络通信的基础,一直扮演着举足轻重的角色。而在诸多IP地址中,高匿IP地址则是一种特殊类型,其作用和价值在某些特定场合下尤为突出。那么,高匿IP地址究竟有哪些用处呢? 首先…...

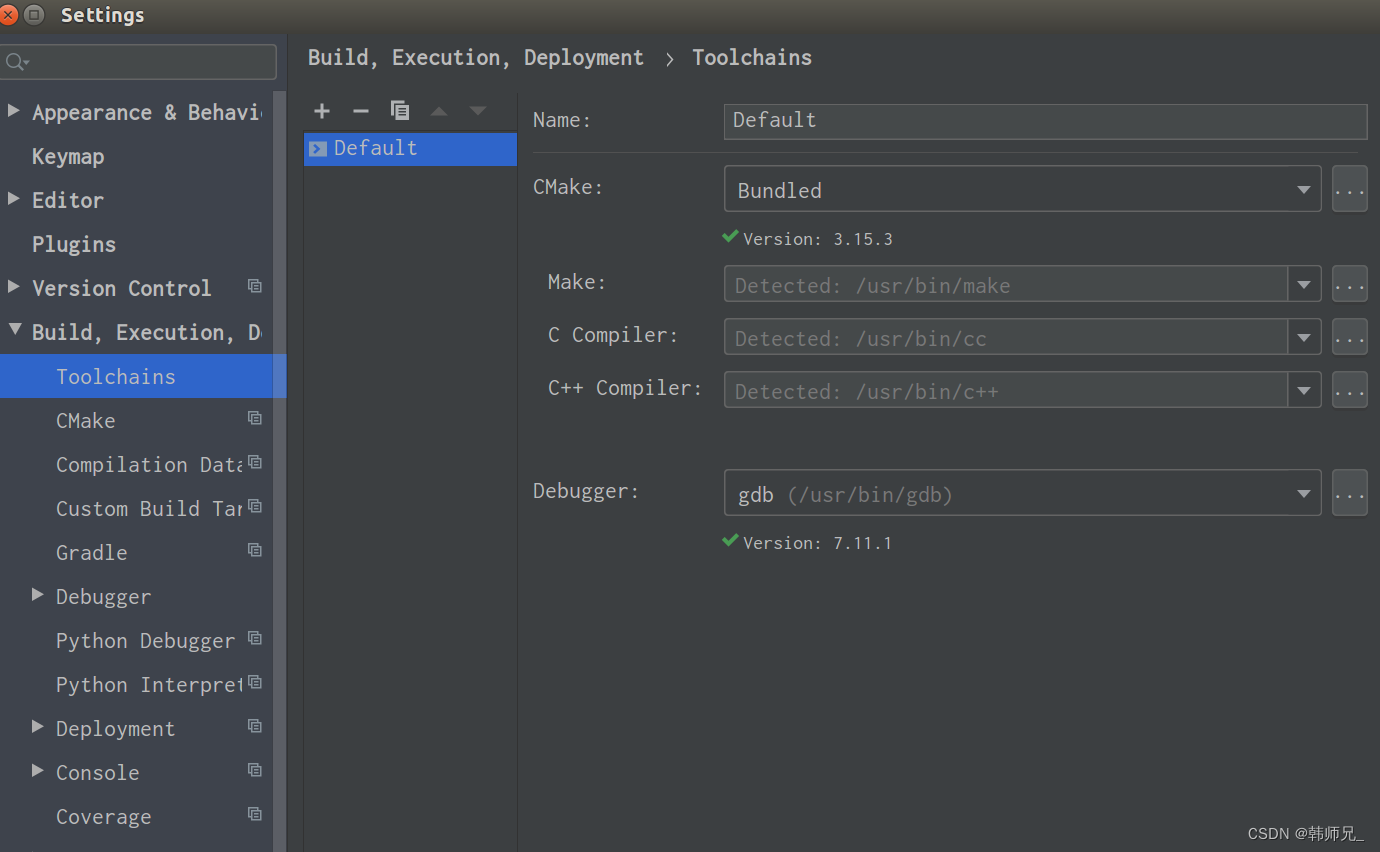
Ubuntu Linux 23.10安装manimgl
1. 简介:manimgl是使用Python语言开发数学动画的一个库。用来创建数学动画。版本有很多,今天介绍manimgl,他要依赖OpenGL库。 2. 打开Shell命令行,连接上互联网。先安装opengl。 Shell>>> sudo apt install l…...

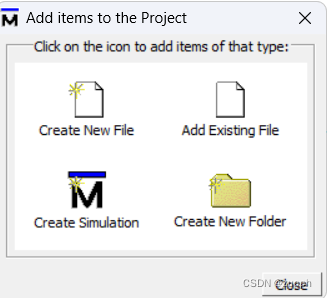
modesim verilog仿真验证基本流程(新建工程方式)
文章目录 环境搭建一、在modelsim里创建一个新的工程二、新建verilog设计文件及仿真激励文件三、仿真结果本文演示如何使用modelsim新建工程进行功能仿真。 环境搭建 本文中采用的modelsim版本如下: modelsim altera 10.3d一、在modelsim里创建一个新的工程 打开modelsim软…...

SpringBoot+AOP+自定义注解,优雅实现日志记录
文章目录 前言准备阶段1、数据库日志表2、自定义注解编写3、AOP切面类编写4、业务层4.1、Service 层:4.2 Service 实现层: 5、测试 前言 首先我们看下传统记录日志的方式是什么样的: DeleteMapping("/deleteUserById/{userId}") …...

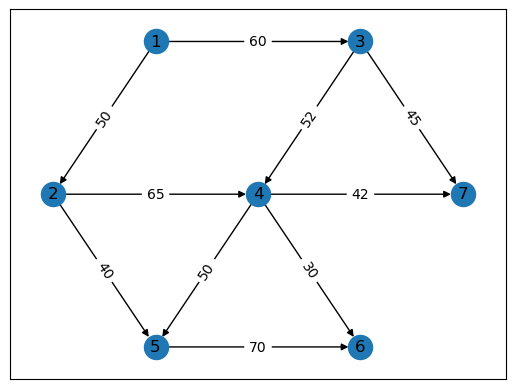
多式联运路径优化问题:基于拓扑排序的遗传算法染色体编码
一、什么是拓扑排序 在图论中,拓扑排序(Topological Sorting)是一个有向无环图(DAG, Directed Acyclic Graph)的所有顶点的线性序列。且该序列必须满足下面两个条件: 每个顶点出现且只出现一次。若存在一…...

Go 方法集合与选择receiver类型
Go 方法集合与选择receiver类型 文章目录 Go 方法集合与选择receiver类型一、receiver 参数类型对 Go 方法的影响二、选择 receiver 参数类型原则2.1 选择 receiver 参数类型的第一个原则2.2 选择 receiver 参数类型的第二个原则 三、方法集合(Method Set࿰…...

Unity AudioClip和PCM音频数据的转化
1 PCM音频数据转化AudioClip 假设PCM音频当前是16Khz采样率,16bit数据 byte[] pcmBytesnew byte[10240];float[] floatClipData new float[audioBytes.Length/2];for (int i 0; i < audioBytes.Length; i2){ floatData[i / 2] (short)((audioBytes[i 1] <…...

linux配置vlan后网络不通
如果在Linux上配置了VLAN,但网络不通,这可能是由于多种原因导致的。以下是一些可能的原因和解决方法: 检查物理连接:首先,确保VLAN支持的物理网络连接正常。确保网络电缆连接正确,交换机端口配置正确&#…...

GORM:在Go中轻松管理数据库
GORM综合介绍 - Go对象关系映射库 在现代软件开发中,高效的数据库管理对于构建强大的应用程序至关重要。GORM是Go开发人员寻求与数据库进行交互的简化方式的宝贵工具。GORM是Go对象关系映射的缩写,它为Go的面向对象世界与数据库的关系世界之间提供了桥梁…...

Ubuntu18.04 下PCL的卸载与安装
目录 一、卸载有问题的PCL1.7 二、编译&&安装PCL1.8.1 2.1、安装PCL依赖 2.2、编译VTK 2.3、编译PCL源码 三、 总结 写这篇博客时,本文方法已经在笔记本Ubuntu和VM虚拟机成功安装PCL1.8.1,并且通过测试。 下文方法同样适用于ubuntu18.04。…...

SMTP邮件发送图片-如何在github中存储图片并访问
之前写了一篇文章 Go:实现SMTP邮件发送订阅功能(包含163邮箱、163企业邮箱、谷歌gmail邮箱),实现了通过邮箱服务来发送邮件,但都是文字内容,要是想实现邮件发送图片,就需要将图片放到公网可访问…...

2023年软件系统架构师论文【回忆版】
2023年11月5日,全国计算机等级下半年考试,北京市软件架构师考试其中有个考点在首都经济贸易大学丰台校区),地址:北京市丰台区花乡张家路口121号(北门入校) 注意:机考的考试时间有所变…...

【使用python实现文件视频格式的转换】
1.视频格式转换有哪些常用方法? 视频格式转换的常用方法有以下几种: 使用专业的视频转换软件:这些软件可以支持多种视频格式之间的转换,如Adobe Premiere Pro、Final Cut Pro等。使用在线视频转换工具:有许多在线视频…...

新媒体运营的营销方案
一、目标客户群体 新媒体运营是通过社交媒体、短视频、直播等方式将信息快速传播出去,因此,适合的目标客户群体应该是年轻人群体,包括大学生、职场青年、年轻家庭等。 二、营销策略 1、社交媒体营销策略 借助社交媒体平台,建立企…...

Flutter 05 组件状态、生命周期、数据传递(共享)、Key
一、Android界面渲染流程UI树与FlutterUI树的设计思路对比 二、Widget组件生命周期详解 1、Widget组件生命周期 和其他的视图框架比如android的Activity一样,flutter中的视图Widget也存在生命周期,生命周期的回调函数体现在了State上面。组件State的生命…...
:vue项目创建,项目必需的基础依赖配置,项目集成各种第三方依赖)
2.Vue3项目(二):vue项目创建,项目必需的基础依赖配置,项目集成各种第三方依赖
目录 一、环境配置 1.下载node.js 2.pnpm的配置 二、创建项目 1.先创建好项目文件夹...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
