typeScript基础使用与进阶
typeScript基础使用与进阶
- 一、初始typeScript
- 1.1 js的超集
- 1.2 编译器编译为js代码
- 1.3 完全兼容js
- 1.4 静态类型检查器
- 二、ts的安装与编译
- 2.1 ts的安装
- 2.2 ts编译成js
- 2.2.1 手动编译
- 2.2.2 自动编译
- 三、ts基础使用
- 3.1 类型声明
- 3.1.1 基础类型
- 3.1.2 数组
- 3.1.3 对象
- 3.1.4 any类型
- 3.1.5 void类型
- 3.1.6 类型推断
- 3.1.7 联合类型
- 3.2 接口
- 3.2.1 对象类型
- 3.2.2 数组类型
- 3.2.3 函数类型
- 3.3 函数
- 3.3.1 函数声明和函数表达式
- 3.3.2 可选参数和默认参数
- 3.3.3 剩余参数和函数重载
- 3.3.4 类型断言
- 四、ts进阶
- 4.1 类型别名
- 4.2 字符串字面量
- 4.3 元组
- 4.4 枚举
- 4.5 泛型的简单使用
- 4.6 泛型约束
- 4.7 泛型接口
一、初始typeScript
- typeScript官网
- typeScript中文文档
1.1 js的超集
1.包含js的所有元素2.能运行js代码3.支持es语法4.是一种开源开平台的项目
1.2 编译器编译为js代码
编译器将ts代码编译为js代码,js解析器执行
1.3 完全兼容js
1.4 静态类型检查器
1.静态类型,更加严格的语法2.减少运行时异常出现的几率3.便于后期维护
二、ts的安装与编译
2.1 ts的安装
终端命令执行
npm install -g typescript
检测ts版本
tsc -v
2.2 ts编译成js
2.2.1 手动编译
终端执行 tsc (文件).js 会生成xxx.js文件
tsc xxx.js
2.2.2 自动编译
1.执行初始化 打开终端 执行命令
tsc --init
2.修改生成的配置文件 tsconfig.json
//文件的存放位置"outDir": "./js"//关闭严格模式"strict": false
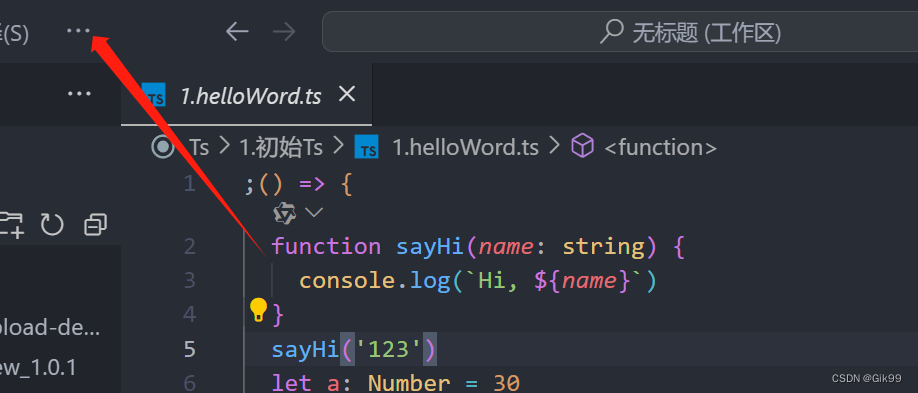
3.启动监视任务1.打开终端 =>运行任务

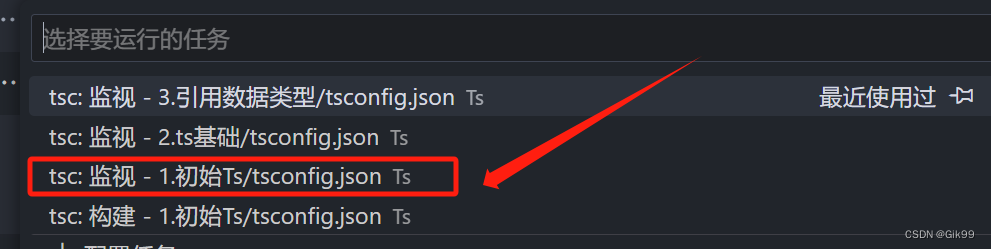
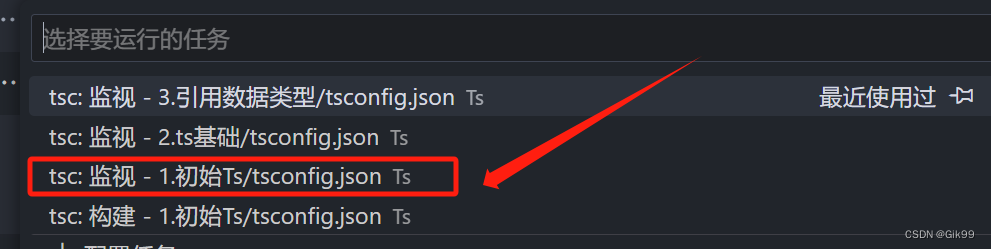
2.运行任务=>显示所有任务=>监视tsconfig.json

三、ts基础使用
3.1 类型声明
3.1.1 基础类型
布尔类型 boolean
let flag: boolean = true
flag = false
数字类型 number
//数字类型 支持不同进制
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
// ES6 中的二进制表示法
let binaryLiteral: number = 0b1010;
// ES6 中的八进制表示法
let octalLiteral: number = 0o744;
let notANumber: number = NaN;
let infinityNumber: number = Infinity;
字符串类型 string
let myName: string = 'Tom';
let myAge: number = 25;// 模板字符串
let sentence: string = `Hello, my name is ${myName}.
I'll be ${myAge + 1} years old next month.`;
undefined和null 类型
//undfined null类型 用的不多
let u: undefined = undefined
let n: null = null
3.1.2 数组
//定义数组
//第一种方式
let arr1: number[] = [1, 2, 3, 4, 5]
arr1 = [3, 4, 5, 6, 7]
//第二种方式 泛型
let arr2: Array<number> = [1, 2, 3, 4, 5]
3.1.3 对象
// object 表示非原始类型,除了number、string、boolean之外的类型
let obj:object={}
// 字面量
// obj=123 报错
// obj='' 报错
obj=null
obj=undefined
obj=[]
obj=new String()
obj=String
3.1.4 any类型
//any 任何类型
let h: any = 123
h = true
h = '123'
h = {age: '张三',
}let arr: any[] = [100, '2', '', true]
//报错
console.log(arr[0].split(''))3.1.5 void类型
//表示空值 表示没有任何返回值的函数
function test1(): void {console.log('test1')
}
console.log(test1())//表示没有任何类型
let v: void = undefined
3.1.6 类型推断
ts在没有明确的指定类型的时候推测一个类型1.定义变量的时候,直接给变量赋值,则定义类型为对应的类型2.定义变量的时候,没有赋值,则定义类型为any类型
//两种情况
//1.定义变量直接赋值 赋值类型则定义为相对应的类型
let a = 1
a = 2//2.定义变量的时候 没有赋值 只声明了没有赋值 会被定义为any
let g
g = 123
g = ''
g = {}3.1.7 联合类型
// 表示取值可以为多种类型中的一种
// flag true,1 false,0 ||
let f: boolean | number | string = true
// 只能访问此联合类型的所有类型里共有的属性或方法
// f = 123 //再次赋值,走类型推断,给变量定义一个类型
f="123"
// f=true
console.log(f.toString());3.2 接口
定义:它是对行为的抽象,用于对「对象的形状(Shape)」进行描述,理解为一种约束接口一般首字母大写 建议加上I?表示可选属性 可有可无[propName: string]: any 任意属性定义 和任意属性值readonly 只读属性
3.2.1 对象类型
//定义接口
//接口一般首字母大写 建议加上I
// ?表示可选属性 可有可无
// [propName: string]: any 任意属性定义 和任意属性值
//readonly 只读属性
interface IPerson {readonly id: numbername: stringage: numbersex?: string[propName: string]: string | number
}
let p: IPerson = {id: 10,name: '张三',age: 18,// sex: '男',width: '',
}
//报错 只读属性
p.id = 10
3.2.2 数组类型
// 不常用,理解
interface INewArray{[index:number]:number//任意属性,index表示数组中的下标
}
// [1,2,3,4] arr[0]-->obj['name']
// 0,1,2,3
let arr:INewArray=[1,2,3,4]
3.2.3 函数类型
//参数 返回值
interface IsearchFunc {// (参数:类型....):返回值的类型(a: string, b: string): boolean
}
const fun1: IsearchFunc = function (a: string, b: string): boolean {return true
}
fun1('a', 'b')
3.3 函数
3.3.1 函数声明和函数表达式
//命名函数 (函数声明)
function add1(a, b) {return a + b
}//函数表达式 (匿名函数)
let add2 = function (a, b) {return a + b
}//ts中函数声明 命名函数
function add3(a: number, b: number): number {return a + b
}let c: number = add3(1, 2)
//函数表达式 匿名函数
let add4 = function (a: number, b: number): number {return a + b
}//ts函数完整的写法
let add5: (a: number, b: number) => number = function (a: number,b: number
): number {return a + b
}3.3.2 可选参数和默认参数
//可选参数 必选参数不能位于可选参数后
let getName = function (x: string = '李', y?: string) {return x + y
}// getName('张', '三')
getName()3.3.3 剩余参数和函数重载
//剩余参数
function fn(x: string, y: string, ...args: number[]) {console.log(x, y, args)
}
fn('', '', 1, 2, 3, 4, 5)//函数重载 函数名相同 形参不同的多个函数
//数字 相加 字符串 拼接
function fn1(x: string | number, y: string | number): string | number | void {if (typeof x == 'string' && typeof y == 'string') {//字符串拼接return x + y} else if (typeof x == 'number' && typeof y == 'number') {//数字相加return x + y}
}
fn1(1, 2)3.3.4 类型断言
//定义一个函数 获取到一个数字或者字符串的长度
//类型断言:手动指定一个类型
//两种方式
//1.通过as 变量 as 类型
//2.通过<类型>变量
function getLength(x: string | number): number {if ((x as string).length) {return (<string>x).length} else {return x.toString().length}
}
//2.通过<类型>变量
getLength('123')
getLength(123)//将任何一个类型断言为any,any类型是访问任何属性的方法的
;(window as any).a = 10function abc(x: any, y: any): any {return x + y
}
let a = abc(1, 2) as number //类型断言
let b = abc('x', 'y') as string四、ts进阶
4.1 类型别名
通过type去定义 ,用来给一个类型起个新名字
//通过type 类型别名
type s = string
let str: s = '123'
//常用于联合类型
type s1 = string | number | boolean
let a: s1 = 123
let b: s1 = 1234.2 字符串字面量
通过type去定义 ,用来约束取值只能是某几个字符串中的一个
//字符串字面量类型 约束取值只能是某几个字符串中的一个//张三丰 ,张三 张大炮
type stringType = '张三丰' | '张三' | '张大炮'
let names: stringType = '张三'
4.3 元组
合并了不同类型的对象
let arr: number[] = [1, 2, 3, 4, 5]//数值和字符串//元组合并了不同类型的对象let Tarr: [number, string] = [1, '2']//元组添加东西 需要是number或者string类型string
Tarr.push('2', 5)//报错
Tarr.push(true)4.4 枚举
给一组数值赋予名称
//使用枚举类型给一组数值赋予名称
//可以通过名称拿取值 还可以通过值拿去名称
//1,2,3,4
enum NumberType {one = 1, //手动赋值 没有赋值 第一个参数默认为0two, //后边的值不定义 会根据前边的值 进行累加three,four,
}
//手动赋值 尽量不要写一些重复的值
console.log(NumberType.one)//枚举项有两种类型:常数项(constant member)和计算所得项(computed member)
enum color {red,blue = 'blue'.length,//计算所得项需要放置在已经确定赋值的枚举项之前 后边不要再存放为手动赋值的枚举项// green,green = 3,
}//常数枚举是使用 const enum 定义的枚举类型
// 常数枚举与普通枚举的区别是,它会在编译阶段被删除,并且不能包含计算成员
const enum Obj {o,b,//报错// j='j'.length,
}//外部枚举 (Ambient Enums)是使用 declare enum 定义的枚举类型
declare enum B {a,b,c,
}4.5 泛型的简单使用
在定义时不需要先确定类型,而是使用的时候再去确定
//需求 定义一个函数,传入两个参数 第一个参数是数据 第二个参数是数量
// 函数的作呕给你:根据数量产生对应个数的数据,存放在一个数组中
//(123,3)==>[123,123,123]function getArr(value: number, count: number): number[] {const arr: number[] = []for (let i = 0; i < count; i++) {arr.push(value)}return arr
}//原则上不推荐使用any
//使用泛型 在定义时不需要先确定类型 而是使用的时候再去确定
//没有确定的话 追走类型推断
//T表示任意输入的类型
function getArr2<T>(value: T, count: number): T[] {const arr: T[] = []for (let i = 0; i < count; i++) {arr.push(value)}return arr
}getArr2(123, 3)
getArr2<string>('123', 2)4.6 泛型约束
//获取一个参数的长度
function getLength<T extends Ilength>(x: T): number {return x.length
}
//使用泛型约束 约束任意输入的类型 必须要有length属性
interface Ilength {length: number
}
getLength('123')4.7 泛型接口
//定义一个泛型接口
interface Iarr {<T>(value: T, count: number): Array<T>
}let getArr1: Iarr = function <T>(value: T, count: number): T[] {const arr: T[] = []for (let i = 0; i < count; i++) {arr.push(value)}return arr
}相关文章:

typeScript基础使用与进阶
typeScript基础使用与进阶 一、初始typeScript1.1 js的超集1.2 编译器编译为js代码1.3 完全兼容js1.4 静态类型检查器 二、ts的安装与编译2.1 ts的安装2.2 ts编译成js2.2.1 手动编译2.2.2 自动编译 三、ts基础使用3.1 类型声明3.1.1 基础类型3.1.2 数组3.1.3 对象3.1.4 any类型…...

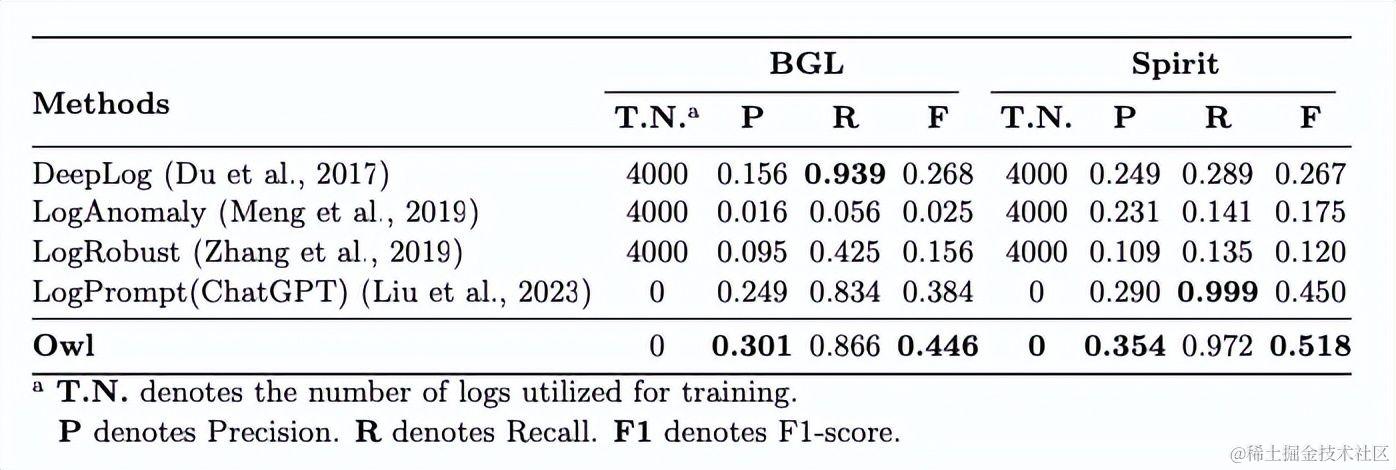
云智慧联合北航提出智能运维(AIOps)大语言模型及评测基准
随着各行业数字化转型需求的不断提高,人工智能、云计算、大数据等新技术的应用已不仅仅是一个趋势。各行业企业和组织纷纷投入大量资源,以满足日益挑剔的市场需求,追求可持续性和竞争力,这也让运维行业迎来了前所未有的挑战和机遇…...

高效处理异常值的算法:One-class SVM模型的自动化方案
一、引言 数据清洗和异常值处理在数据分析和机器学习任务中扮演着关键的角色。清洗数据可以提高数据质量,消除噪声和错误,从而确保后续分析和建模的准确性和可靠性。而异常值则可能对数据分析结果产生严重影响,导致误导性的结论和决策。因此&…...

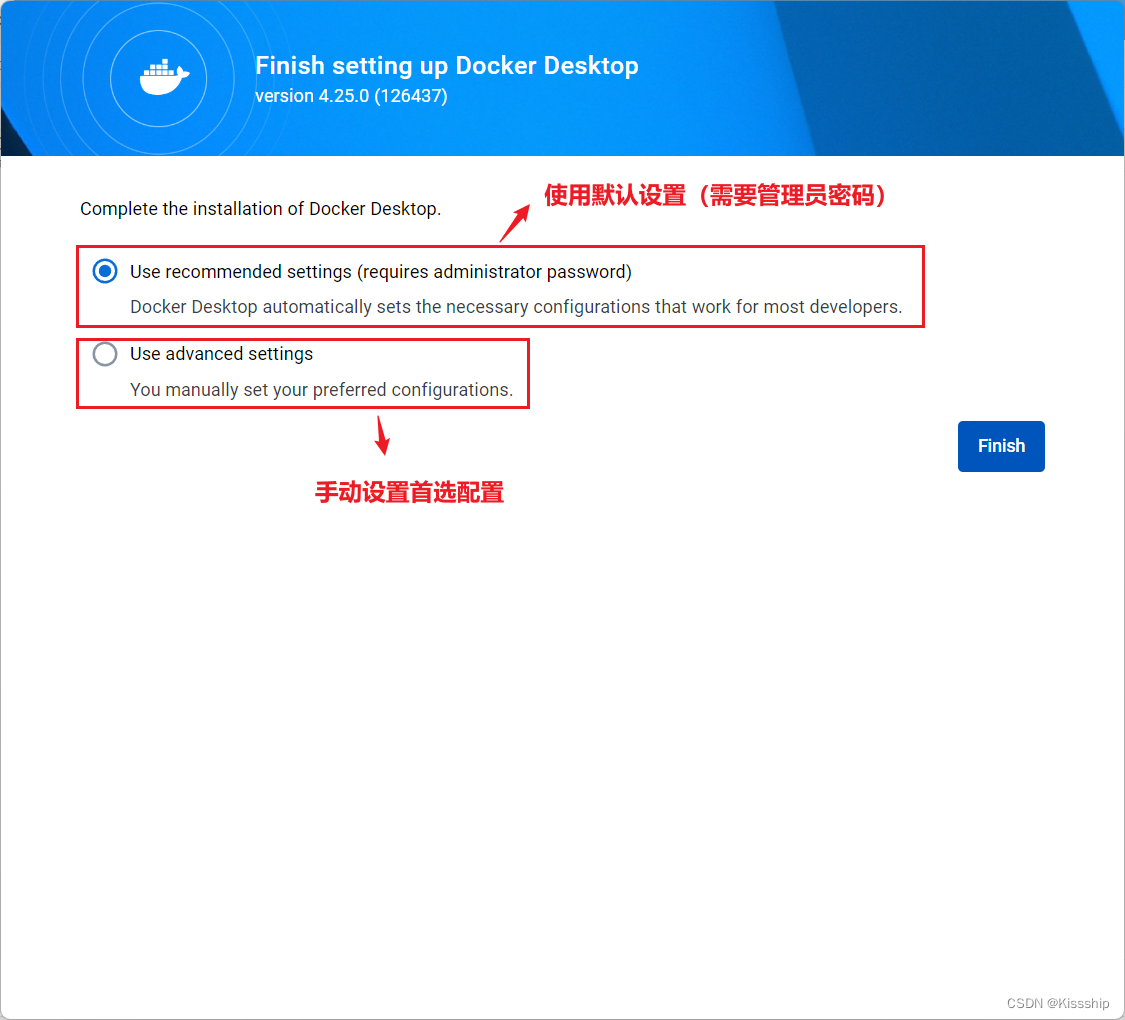
Docker DeskTop安装与启动(Windows版本)
一、官网下载Docker安装包 Docker官网如下: Docker官网不同操作系统下载页面https://docs.docker.com/desktop/install/windows-install/ 二、安装Docker DeskTop 2.1 双击 Docker Installer.exe 以运行安装程序 2.2 安装操作 默认勾选,具体操作如下…...

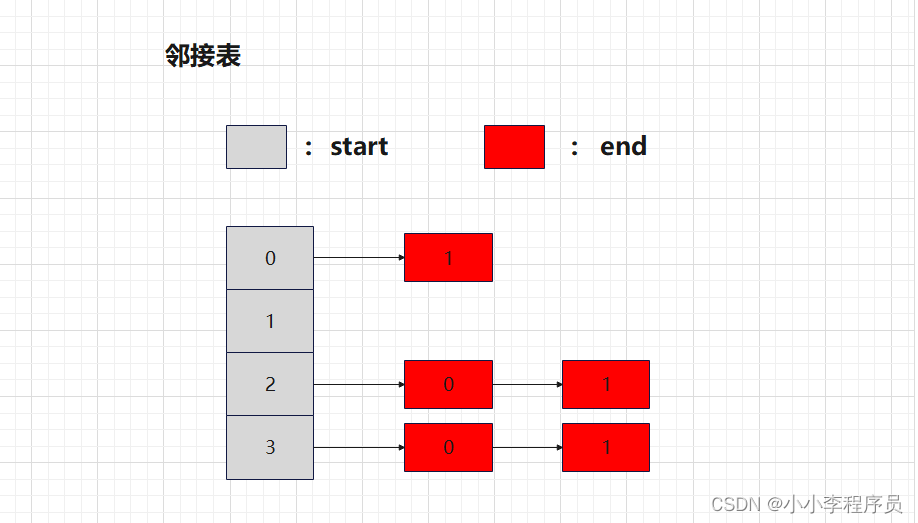
数据结构:邻接矩阵与邻接表
模型图 邻接矩阵 用于反应图中任意两点之间的关联,用二维数组表示比较方便 以行坐标为起点,列坐标为终点如果两个点之间有边,那么标记为绿色,如图: 适合表示稠密矩阵 邻接表 用一维数组 链表的形式表示ÿ…...

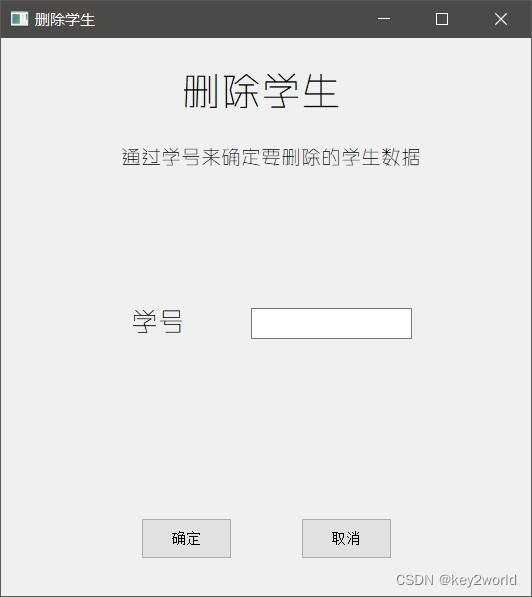
python PyQt5 MySQL GUI 学生信息管理系统
学生信息管理系统 本系统使用python,pyqt5,数据库使用MySQL,实现windowsGUI应用。 python使用pymysql模块操作数据库代码 import pymysqldef handle_db(cmd, sql):result None# print(f" sql {sql}")# 连接数据库conn pymysql…...

[SSD综述1.6] SSD固态硬盘参数图文解析_选购固态硬盘就像买衣服?
依公知及经验整理,原创保护,禁止转载。 专栏 《SSD入门到精通系列》 <<<< 返回总目录 <<<< 传统的 HDD 是“马达+磁头+磁盘”的机械结构,而 SSD 则是“闪存介质+主控”的纯半导体芯片存储结构,两者在数据存储介质和读写方式上有着本质区别,这…...

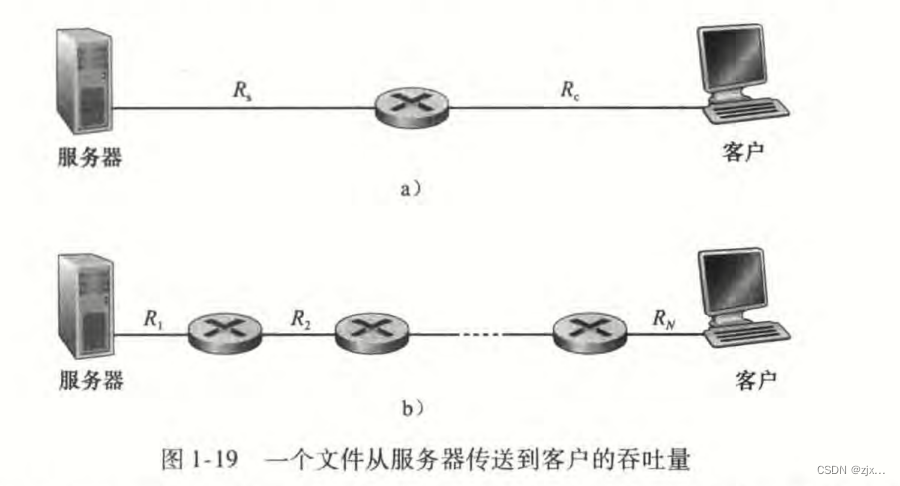
【计算机网络 - 自顶向下方法】第一章习题答案
P2 Question: 式 (1-1) 给出了经传输速率为 R 的 N 段链路发送长度为 L 的一个分组的端到端时延。 对于经过 N 段链路一个接一个地发送 P 个这样的分组,一般化地表示出这个公式。 Answer: N ∗ L R \frac{N*L}{R} RN∗L时&#x…...

零基础搭建Nextcloud私有云盘并通过内网穿透实现远程访问
文章目录 摘要1. 环境搭建2. 测试局域网访问3. 内网穿透3.1 ubuntu本地安装cpolar3.2 创建隧道3.3 测试公网访问 4 配置固定http公网地址4.1 保留一个二级子域名4.1 配置固定二级子域名4.3 测试访问公网固定二级子域名 摘要 Nextcloud,它是ownCloud的一个分支,是一个文件共享服…...

element ui多选框编辑时无法选中的解决办法
<!--v-model绑定的值必须是[],不能是字符串--><el-form-item label"配布对象" prop"reptGroupArray" > <!--多选--><el-checkbox-group v-model"form.reptGroupArray" size"small" change"check…...

Android Studio布局
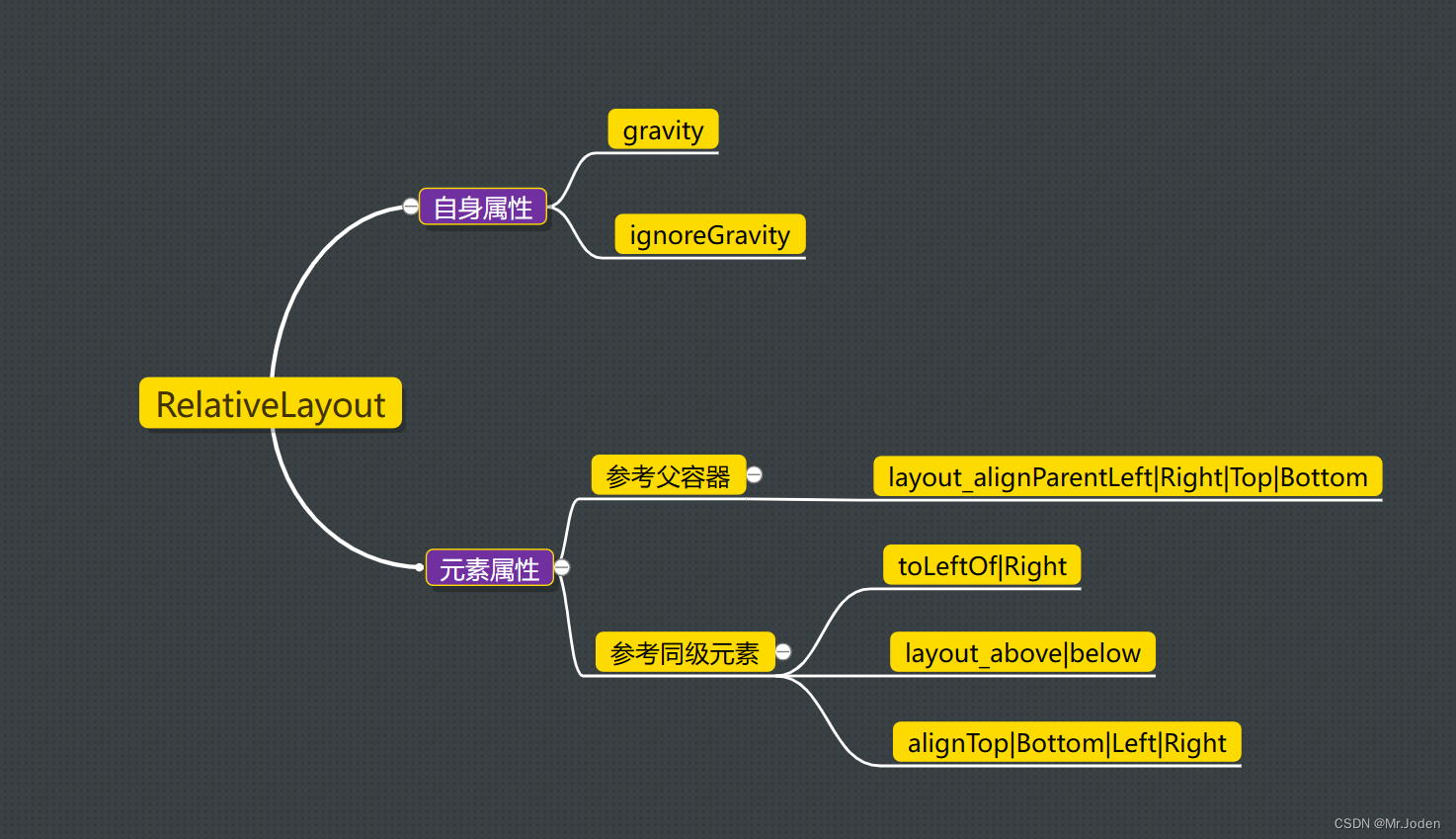
线性布局 水平或竖直排列子元素的布局容器 相对布局 可针对容器内每个子元素设置相对位置(相对于父容器或同级子元素的位置) 网格布局 找了下面这篇文章连接可以参考(不再赘述) GridLayout(网格布局) | 菜鸟教程 (runoob.com) …...

2.10 CSS BFC
1.简介 BFC是Block Formatting Context(块级格式上下文),可以理解成元素的一个“特异功能”。该“特异功能”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该"特异功能被激活。所谓激活"特异功能”,专业点说就…...

iSlide2024一款基于PPT的插件工具包含38个设计辅助功能
根据使用者情况表明iSlide 是一款拥有30W素材的PPT高效设计软件,可提高90%工作效率,现全球已有超过1400万使用者,智能排版原创高品模板可商用图形,真正摆脱PPT的束缚,把精力用在该用的地方。我们都明白islide插件功能特…...

ATE新能源汽车充电桩自动负载测试系统
随着新能源汽车的普及,充电桩的需求也在不断增加,为了确保充电桩的性能和安全性,对其进行负载测试是非常重要的。ATE新能源汽车充电桩自动负载测试系统是一种专门用于检测充电桩性能的设备,它可以模拟各种实际使用场景,…...
机器学习笔记 - 感知器的数学表达
一、假设前提 感知机(或称感知器,Perceptron)是Frank Rosenblatt在1957年就职于Cornell航空实验室(Cornell Aeronautical Laboratory)时所发明的一种人工神经网络。 它可以被视为一种最简单形式的前馈神经网络,是一种二元线性分类模型,其输入为实例的特征向量,输出为实…...

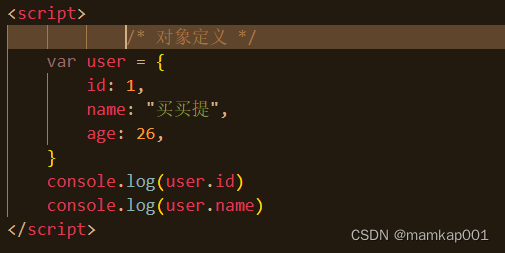
JavaScript 自定义对象
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>JS-定义对象</title> </head><body&g…...

UNI-APP_ios自动适应底部安全区背景,修改安全区背景
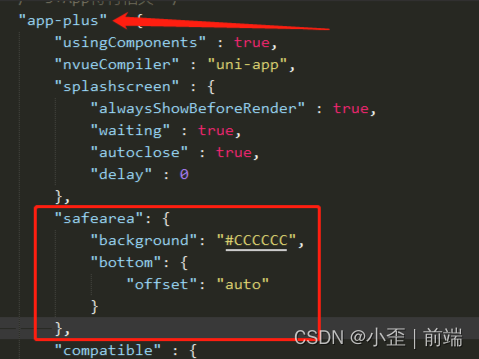
自动适应(推荐) 将所有 iPhone X(刘海屏) 底部安全区域背景颜色 自动适应,当前页面什么颜色会自动调整。 1.打开 manifest.json ,打开源码视图 2.找到 app-plus 配置项,添加以下代码 "safearea&quo…...

微服务的定义
个人理解 其实微服务就是DDD cloud native DDD: 提供了微服务的理论基础,一个大型复杂的服务可以按照其对外提供的业务功能划分成相对独立的小服务。注意这个小是相对而言的,每一个小服务其实就是一个独立的子域(subdomain),它应…...

什么是C语言中的异常和错误处理机制?
异常和错误处理机制是编程中重要的概念,它们允许您在程序执行过程中处理不可预测的情况和错误。在C语言中,没有内置的异常处理机制,但可以通过一些编程技巧和库来实现错误处理。在本文中,我们将探讨C语言中的异常和错误处理机制&a…...

某某盾-滑块验证-自动获取validate值-(逆向js+python)
我是标题 1.从get?网站获取滑块图片以及token1.1获取fp值1.2 获取cb值1.3 模拟发包 2.获取滑块移动距离3.发包获取最终的validate值3.1轨迹生成3.2 check网站发包3.3 获取data值 4.结论 本实验是根据某某盾示例网站 主要分为两个部分 1.从get?网站获取滑…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
