虚拟dom及diff算法之 —— snabbdom
源码:https://github.com/snabbdom/snabbdom
测试环境搭建
npm i -S snabbdom
安装好的node_modules提供了js和ts的代码:build:js代码,src:ts代码
npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
webpack:构建工具,必须安装5版本的,因为5版本才支持exports导出的能力
webpack-dev-server:提供8080端口访问
package.json中配置运行文件的入口
"scripts": {"dev": "webpack-dev-server"
},
www/index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!-- src/index.js中需要一个container容器 --><div id="container">你好</div><script src="/xuni/bundle.js"></script></body>
</html>
src/index.js
// 官方demo,参照https://github.com/snabbdom/snabbdom配置
import { init, classModule, propsModule, styleModule, eventListenersModule, h } from 'snabbdom'const patch = init([// Init patch function with chosen modulesclassModule, // makes it easy to toggle classespropsModule, // for setting properties on DOM elementsstyleModule, // handles styling on elements with support for animationseventListenersModule // attaches event listeners
])const container = document.getElementById('container')const vnode = h('div#container.two.classes', { on: { click: () => console.log('div clicked') } }, [h('span', { style: { fontWeight: 'bold' } }, 'This is bold'),' and this is just normal text',h('a', { props: { href: '/foo' } }, "I'll take you places!")
])
// Patch into empty DOM element – this modifies the DOM as a side effect
patch(container, vnode)const newVnode = h('div#container.two.classes', { on: { click: () => console.log('updated div clicked') } }, [h('span', { style: { fontWeight: 'normal', fontStyle: 'italic' } }, 'This is now italic type'),' and this is still just normal text',h('a', { props: { href: '/bar' } }, "I'll take you places!")
])
// Second `patch` invocation
patch(vnode, newVnode) // Snabbdom efficiently updates the old view to the new state
运行:yarn dev
访问:http://localhost:8080/
相关文章:

虚拟dom及diff算法之 —— snabbdom
源码:https://github.com/snabbdom/snabbdom 测试环境搭建 npm i -S snabbdom 安装好的node_modules提供了js和ts的代码:build:js代码,src:ts代码 npm i -D webpack5 webpack-cli3 webpack-dev-server3 webpack&#x…...

毅速丨3D打印结合拓扑优化让轻量化制造更容易
轻量化可以减少产品的重量,提高产品的性能和效率,同时减少能源消耗和排放。尤其在航空航天、汽车制造造等行业对轻量化追求更高。当前,随着制造技术的发展,拓扑优化结合3D打印为轻量化制造带来的显著的优势正在逐渐凸显。 首先&am…...

CentOS 7使用RPM包安装MySQL5.7
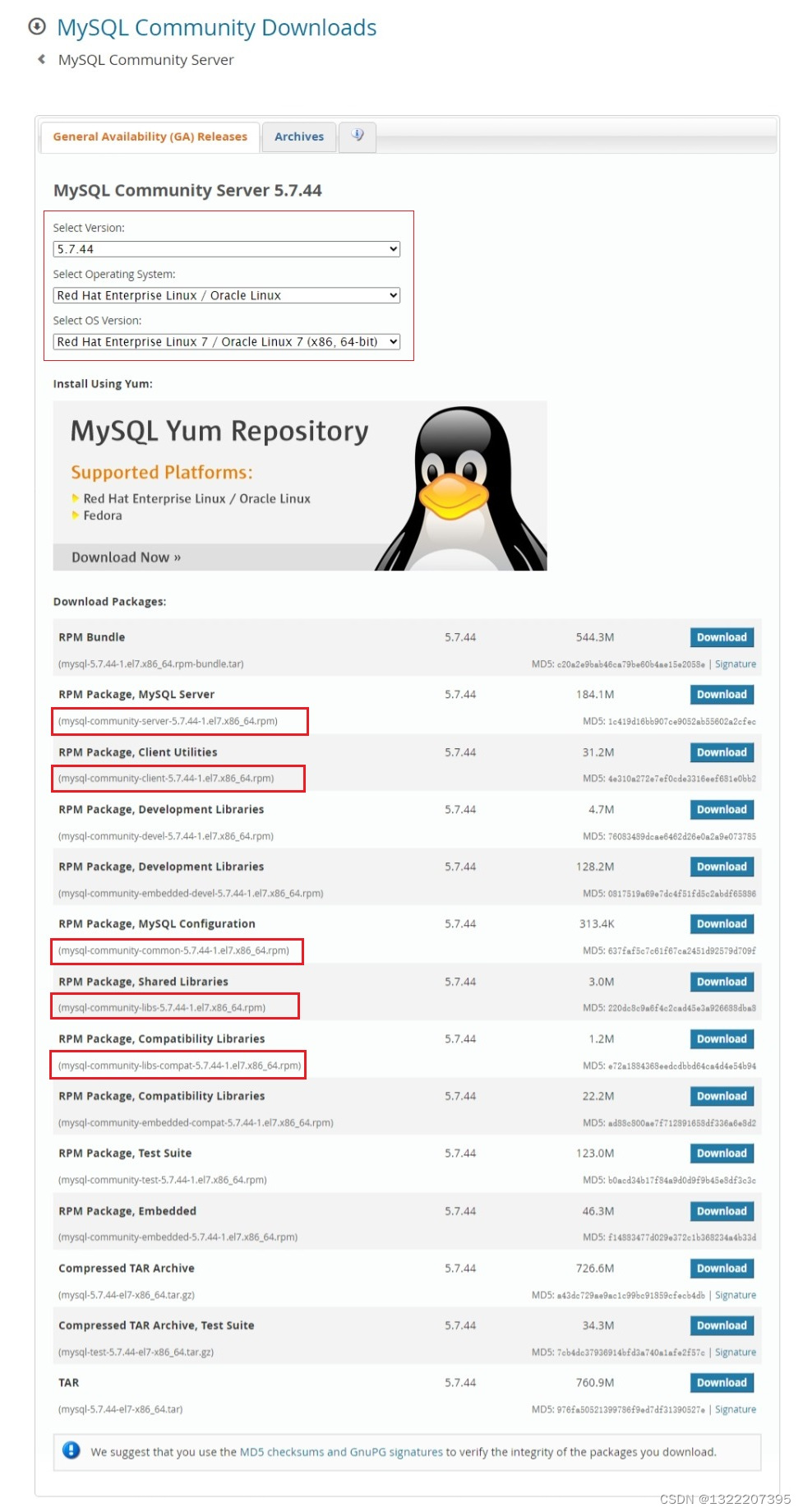
目标 本文目标是简单介绍如何在CentOS 7上使用RPM包安装MySQL 5.7,然后描述如何调整存储路径datadir。 环境准备 操作系统 —— CentOS 7MySQL版本 —— MySQL 5.7.44 获取MySQL-rpm包 官网下载地址:https://dev.mysql.com/downloads/mysql/5.7.htm…...

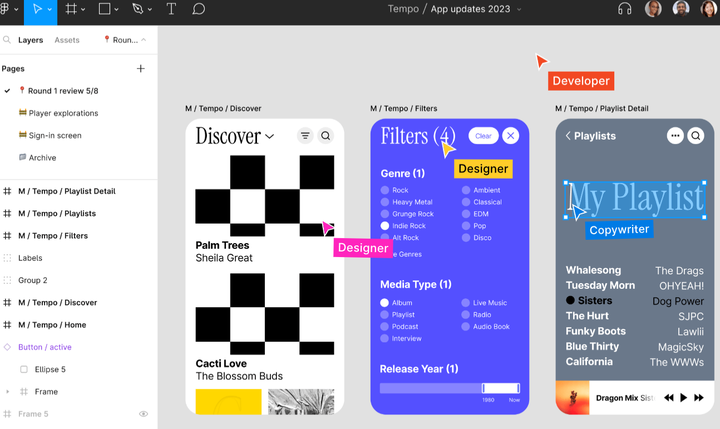
UI设计工具都哪些常用的,推荐这5款
对于UI设计师来说,日常工作无非是围绕“需求分析”→设计实施→“开发交付”这三个环节来进行。 然而,在每个环节中,设计师使用的工具却完全不同。在这里,我收集整理了UI设计师在日常工作中常用的五种工具,希望能为新…...

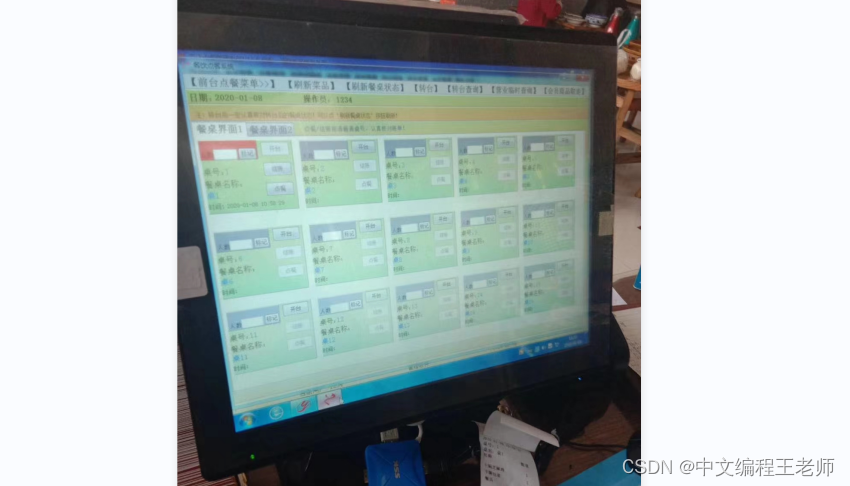
小饭店点餐系统,小餐馆点餐怎么方便,操作简单的酒店点单软件
小饭店点餐系统,小餐馆点餐怎么方便,操作简单的酒店点单软件 今天给大家分享是 佳易王酒店点餐管理系统软件V16.0版本,点餐界面如下图, 1、开台的桌子醒目显示,结账后或没有开台的桌子为灰色显示。 2、多种点餐方式…...

面试经典150题——Day31
文章目录 一、题目二、题解 一、题目 3. Longest Substring Without Repeating Characters Given a string s, find the length of the longest substring without repeating characters. Example 1: Input: s “abcabcbb” Output: 3 Explanation: The answer is “abc”…...

chinese_llama_aplaca训练和代码分析
训练细节 ymcui/Chinese-LLaMA-Alpaca Wiki GitHub中文LLaMA&Alpaca大语言模型本地CPU/GPU训练部署 (Chinese LLaMA & Alpaca LLMs) - 训练细节 ymcui/Chinese-LLaMA-Alpaca Wikihttps://github.com/ymcui/Chinese-LLaMA-Alpaca/wiki/%E8%AE%AD%E7%BB%83%E7%BB%86%E…...

大数据Doris(十七):关于 Partition 和 Bucket 的数量和数据量的建议
文章目录 关于 Partition 和 Bucket 的数量和数据量的建议 关于 Partition 和 Bucket 的数量和数据量的建议 一个表的 Tablet 总数量等于 (Partition num * Bucket num)。一个表的 Tablet 数量,在不考虑扩容的情况下,推荐略多于整个集群的磁盘数量。单个 Tablet 的数据量理论…...

进击的巨人 完结篇 后篇-中文下载
话不多说,直接上链接 【简中】[BeanSub][Shingeki_n…1080P][x264_AAC].mp4 https://www.aliyundrive.com/s/7V4jaN6s6rY 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放…...

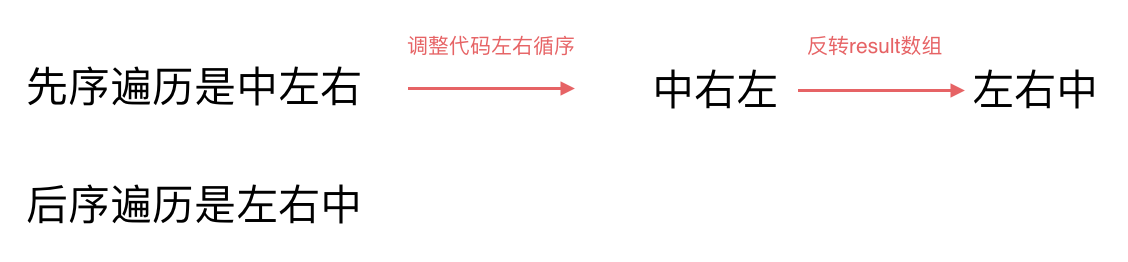
力扣刷题-二叉树-二叉树的非递归遍历
参考:https://www.programmercarl.com/%E4%BA%8C%E5%8F%89%E6%A0%91%E7%9A%84%E8%BF%AD%E4%BB%A3%E9%81%8D%E5%8E%86.html#%E6%80%9D%E8%B7%AF 思路 为什么可以用迭代法(非递归的方式)来实现二叉树的前后中序遍历呢? 我们在栈与…...

react_15
动态菜单 图标要独立安装依赖 npm install ant-design/icons 图标组件,用来将字符串图标转换为标签图标 import * as icons from "ant-design/icons"; interface Module {[p: string]: any; } const all: Module icons; export default function Ico…...

关于ROS的网络通讯方式TCP/UDP
一、TCP与UDP TCP/IP协议族为传输层指明了两个协议:TCP和UDP,它们都是作为应同程序和网络操作的中介物。 **TCP(Transmission Control Protocol)协议全称是传输控制协议,是一种面向连接的、可靠的、基于字节流的传输…...

Leetcode—421.数组中两个数的最大异或值【中等】明天写一下字典树做法!!!
2023每日刷题(十九) Leetcode—421.数组中两个数的最大异或值 算法思想 参考自灵茶山艾府 实现代码 class Solution { public:int findMaximumXOR(vector<int>& nums) {int maxValue *max_element(nums.begin(), nums.end());int highId…...

数智赋能!麒麟信安参展全球智慧城市大会
10月31日至11月2日,为期三天的2023全球智慧城市大会长沙在湖南国际会展中心举办,大会已连续举办12届,是目前全球规模最大、专注于城市和社会智慧化发展及转型的主题展会。长沙市委常委、常务副市长彭华松宣布开幕,全球智慧城市大会…...

基础课21——知识库管理
1.知识库的概念、特点与功能 智能客服中的知识库是一个以知识为基础的系统,可以明确地表达与实际问题相对应的知识,并构成相对独立的程序行为主体,有利于有效、准确地解决实际问题。它储存着机器人对所有信息的认知概念和理解,这…...

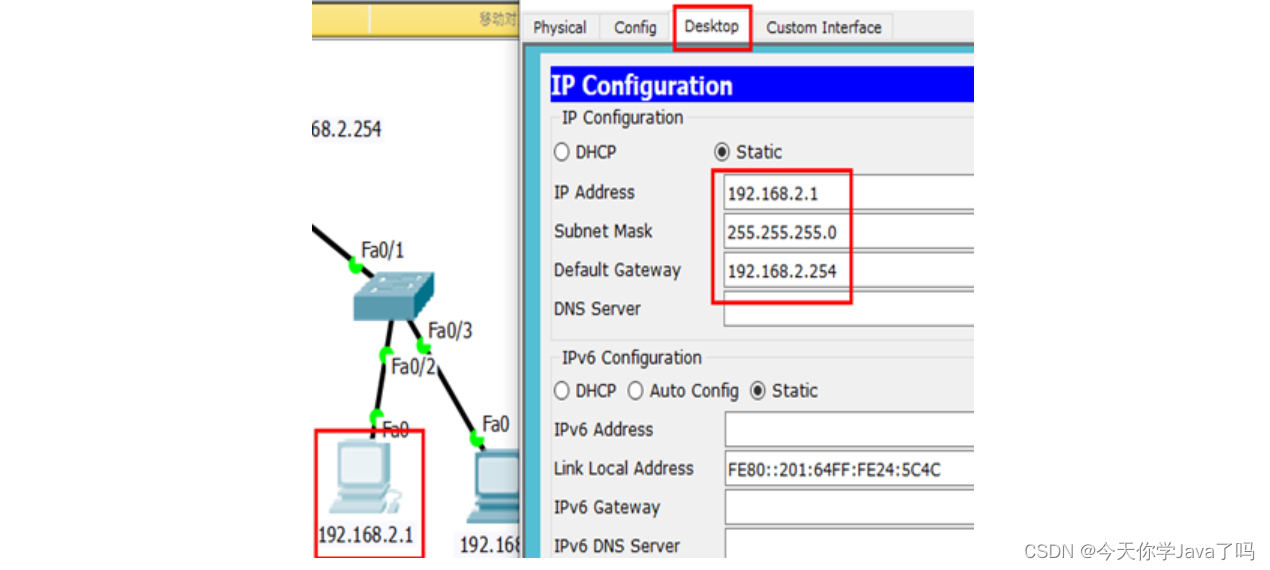
网络运维Day01
文章目录 环境准备OSI七层参考模型什么是协议?协议数据单元(PDU)设备与层的对应关系什么是IP地址?IP地址分类IP的网络位和主机位IP地址默认网络位与主机位子网掩码默认子网掩码查看IP地址安装CISCO汉化CISCO(可选操作) CISCO之PC机器验证通信 CISCSO之交…...

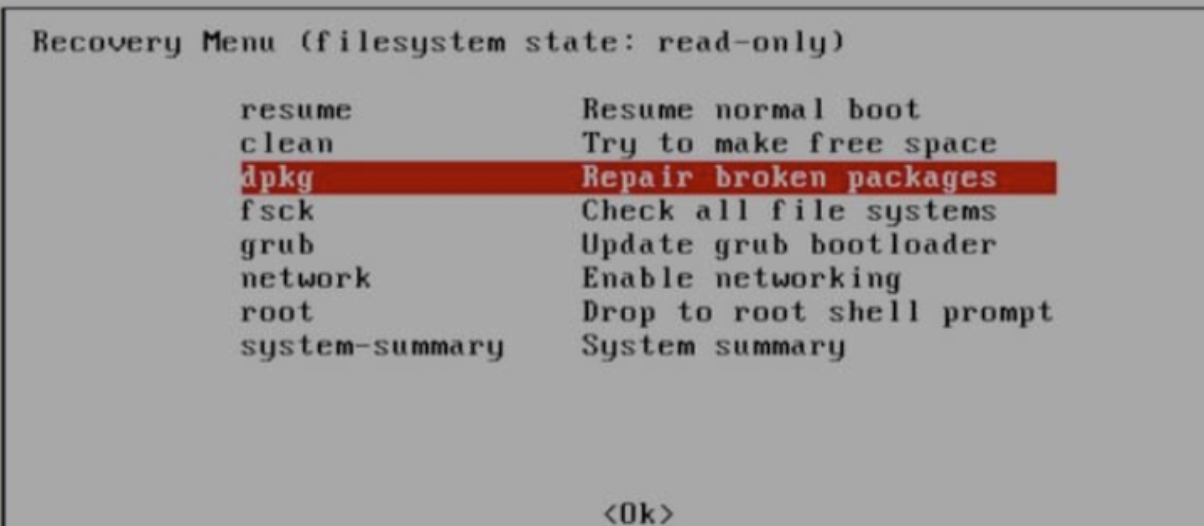
从零配置一台linux主机
1. Linux软件安装方式 软件安装教程 设置国内源 因为 linux 本身自带的下载源资源有限,所以在使用 apt 命令下载的时候,有些包可能找不到,所以要添加国内源。方法如下: 打开文件 /etc/apt/sources.list sudo gedit /etc/apt/s…...

【蓝桥每日一题]-倍增(保姆级教程 篇1)
今天讲一下倍增 目录 题目:忠诚 思路: 题目:国旗计划 思路: 查询迭代类倍增: 本质是一个一个选区间使总长度达到 M,类似凑一个数。而我们会经常用不大于它最大的二的次幂,减去之后,再重复这…...
、RNN(循环神经网络)和GCN(图卷积神经网络))
CNN(卷积神经网络)、RNN(循环神经网络)和GCN(图卷积神经网络)
CNN(卷积神经网络): 区别:CNN主要适用于处理网格状数据,如图像或其他二维数据。它通过卷积层、池化层和全连接层来提取和学习输入数据的特征。卷积层使用卷积操作来捕捉局部的空间结构,池化层用于降低特征图…...

在markdown中怎么画表格
2023年11月5日,周日上午 下面是一种常用的方式来编写表格: | 列1标题 | 列2标题 | 列3标题 | |:------:|:------:|:------:| | 内容 | 内容 | 内容 | | 内容 | 内容 | 内容 |在这个示例中,第一行用于定义表格的列标…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
