JavaScript字符串字面量详细解析与代码实例
JavaScript字符串字面量是一种表示字符串值的语法结构,通常用双引号或单引号括起来。
var str1 = "Hello World!";
var str2 = 'Hello World!';
另外,如果需要在字符串中包含双引号或单引号,可以使用转义字符\来实现。
var str3 = "She said, \"Hello!\"";
var str4 = 'He said, \'World!\'';
除了双引号和单引号,JavaScript字符串字面量还支持一些特殊字符的转义,如下表所示:
| 转义字符 | 描述 |
|---|---|
\\ | 反斜杠字符\ |
\" | 双引号 |
\' | 单引号 |
\n | 换行符 |
\r | 回车符 |
\t | 制表符 |
\b | 退格符 |
\f | 换页符 |
\uXXXX | 以16进制编码的Unicode字符(其中XXXX为4位数) |
下面是使用特殊字符的示例:
var str5 = "First line\nSecond line";
var str6 = "Hello\tWorld!";
var str7 = "Unicode character: \u03B1"; // 输出"Unicode character: α"
除了使用字面量定义字符串变量,也可以使用构造函数String()来创建字符串对象。
var str8 = new String("Hello World!");
但是,一般情况下我们不推荐使用字符串对象,而是直接使用字符串字面量,因为字符串对象比字符串字面量更消耗内存,而且可能会产生一些意想不到的问题。
下面是一些使用字符串字面量的代码示例:
1、使用字符串连接符 + 连接两个字符串变量
var str1 = "Hello";
var str2 = "World";
var str3 = str1 + " " + str2;
console.log(str3); // 输出 "Hello World"
2、使用字符串方法 slice() 截取字符串的一部分
var str = "Hello World";
var subStr = str.slice(0, 5);
console.log(subStr); // 输出 "Hello"
3、使用字符串方法 indexOf() 查找某个子串在原字符串中的位置
var str = "Hello World";
var position = str.indexOf("World");
console.log(position); // 输出 6
4、使用字符串方法 replace() 替换字符串的一部分或者匹配的子串
var str = "Hello World";
var newStr = str.replace("Hello", "Hi");
console.log(newStr); // 输出 "Hi World"
相关文章:

JavaScript字符串字面量详细解析与代码实例
JavaScript字符串字面量是一种表示字符串值的语法结构,通常用双引号或单引号括起来。 var str1 "Hello World!"; var str2 Hello World!;另外,如果需要在字符串中包含双引号或单引号,可以使用转义字符\来实现。 var str3 &quo…...

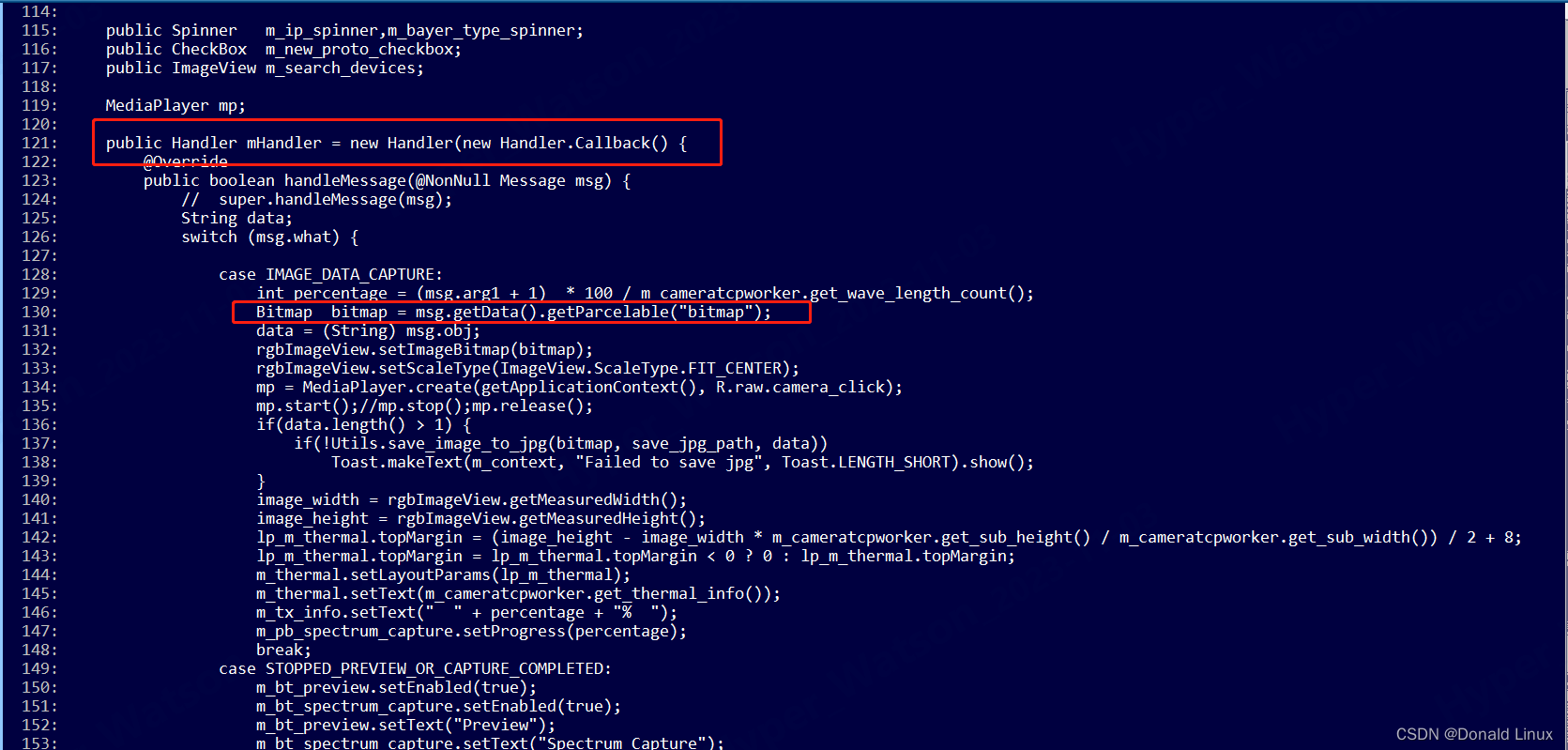
Android java Handler sendMessage使用Parcelable传递实例化对象,我这里传递Bitmap 图片数据
一、Bundle给我们提供了一个putParcelable(key,value)的方法。专门用于传递实例化对象。 二、我这里传递Bitmap 图片数据,实际使用可以成功传统图像数据。 发送:Bundle bundle new Bundle();bundle.putParcelable("bitmap",bitmap);msg.setD…...

CTF工具PDF隐写神器wbStego4open安装和详细使用方法
wbStego4open安装和详细使用方法 1.wbStego4open介绍:2.wbStego4open下载:3.wbStego4open原理图:4.wbStego4open使用教程:第一步:第二步:第三步:第四步:第五步: 5.wbSteg…...

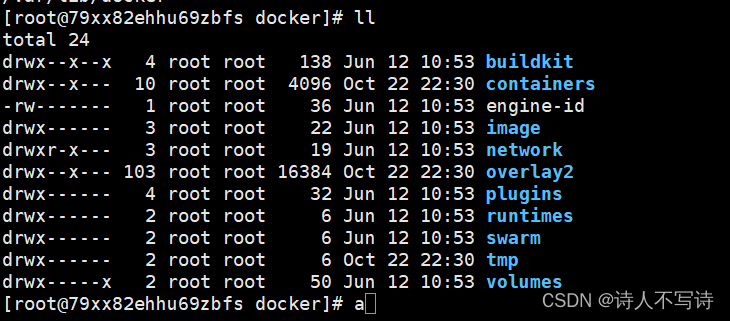
docker镜像使用
一、查看docker版本 docker version docker默认安装目录 /var/lib/docker 目录文件如下: 二、查看下载的镜像 docker images 三、下载镜像 docker pull [OPTIONS] NAME[:TAG|DIGEST] option作用-a, --all-tags拉取所有 tagged 镜像–disable-content-trust…...

【Git】git的下载安装与使用
目录 目录 一.下载安装 官方下载 淘宝镜像下载 安装 二.创建本地仓库 三.git的基本操作命令 git status git add . git commit -m " " 四.gitee(码云)的使用 配置ssh公钥 编辑 查看公钥 gitee创建仓库 将本地仓库的文件上传到远程仓库…...
, deriv(),integral(),solve()多式处理函数)
R语言中的函数27:polynom::polynomial(), deriv(),integral(),solve()多式处理函数
文章目录 介绍polynomial()用法参数实例多项式的加减乘除等运算实例 deriv()和integral()用法参数实例solve()参数实例 介绍 R语言中的polynom包可以实现对多项式的操作,例如:加、减、乘、除、微分、积分。使用的时候先用polynomial()函数定义一个多项式…...

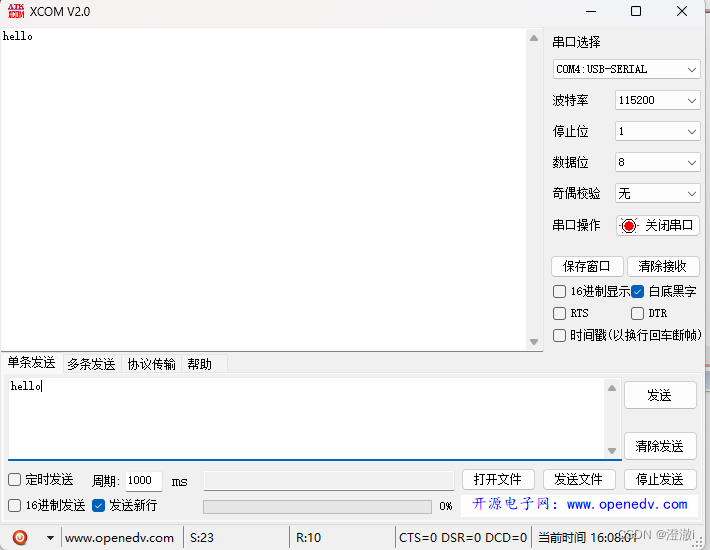
基于STM32CubeMX和keil采用USART/UART实现非中断以及中断方式数据回环测试借助CH340以及XCOM
文章目录 前言1. 接口概述1.1 USART/UART接口1.2 串口通信参数1.3 波特率计算 2. 传输函数3. 回环测试3.1 上位机环境配置3.2 阻塞模式3.3 中断模式 4. STM32CubeMX配置4.1 时钟配置4.2 调试配置4.3 串口引脚配置4.4 工程配置 5. 测试效果6. 不借助上位机回环测试总结 前言 这…...

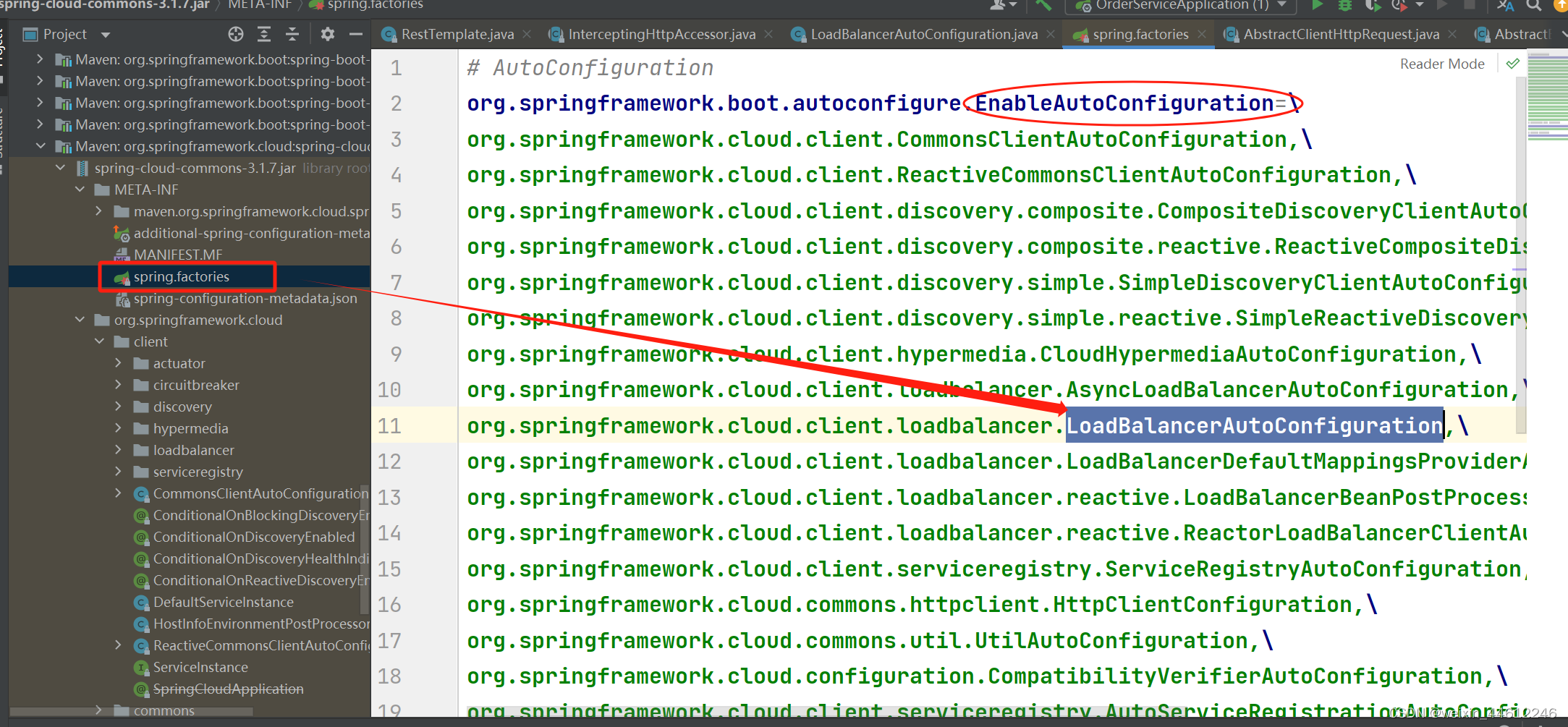
Spring cloud负载均衡 @LoadBalanced注解原理
接上一篇文章,案例代码也在上一篇文章的基础上。 在上一篇文章的案例中,我们创建了作为Eureka server的Eureka注册中心服务、作为Eureka client的userservice、orderservice。 orderservice引入RestTemplate,加入了LoadBalanced注解&#x…...

C#when关键字
在C#中,when关键字用于在模式匹配表达式中添加条件。它允许您在模式匹配的过程中指定额外的条件,以进一步过滤匹配的模式。当模式匹配和附加条件都为真时,相关的代码块将被执行。 以下是when关键字的详细解释以及示例说明: 语法…...

华为政企无线局域网产品集
产品类型产品型号产品说明 室内接入点AirEngine 5760-51AirEngine 5760-51是华为发布的支持Wi-Fi 6(802.11ax)标准的新一代室内AP,适合部署在企业办公、零售、制造等场景。 通过软件定义射频,能够在双频、三频模式灵活切换&a…...

解释 RESTful API
RESTful API是一种基于HTTP协议的API设计风格,它的核心思想是将每个资源(如用户、订单等)抽象成一个URI(统一资源标识符),通过HTTP协议定义的方法(如GET、POST、PUT、DELETE等)对资源…...

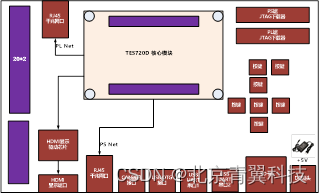
青翼科技-国产化ARM系列TES720D-KIT
板卡概述 TES720D-KIT是专门针对我司TES720D(基于复旦微FMQL20S400的全国产化ARM核心板)的一套开发套件,它包含1个TES720D核心板,加上一个TES720D-EXT扩展底板。 FMQL20S400是复旦微电子研制的全可编程融合芯片,在单…...

Tomcat为什么支持线程池?
Tomcat作为一个Java Servlet容器,支持线程池是因为它能够处理多个并发请求。这些请求可以是对Web应用程序的HTTP请求、Servlet的请求,或其他支持的协议。 支持线程池的主要原因包括: 并发处理能力: 提高性能: 使用线程…...

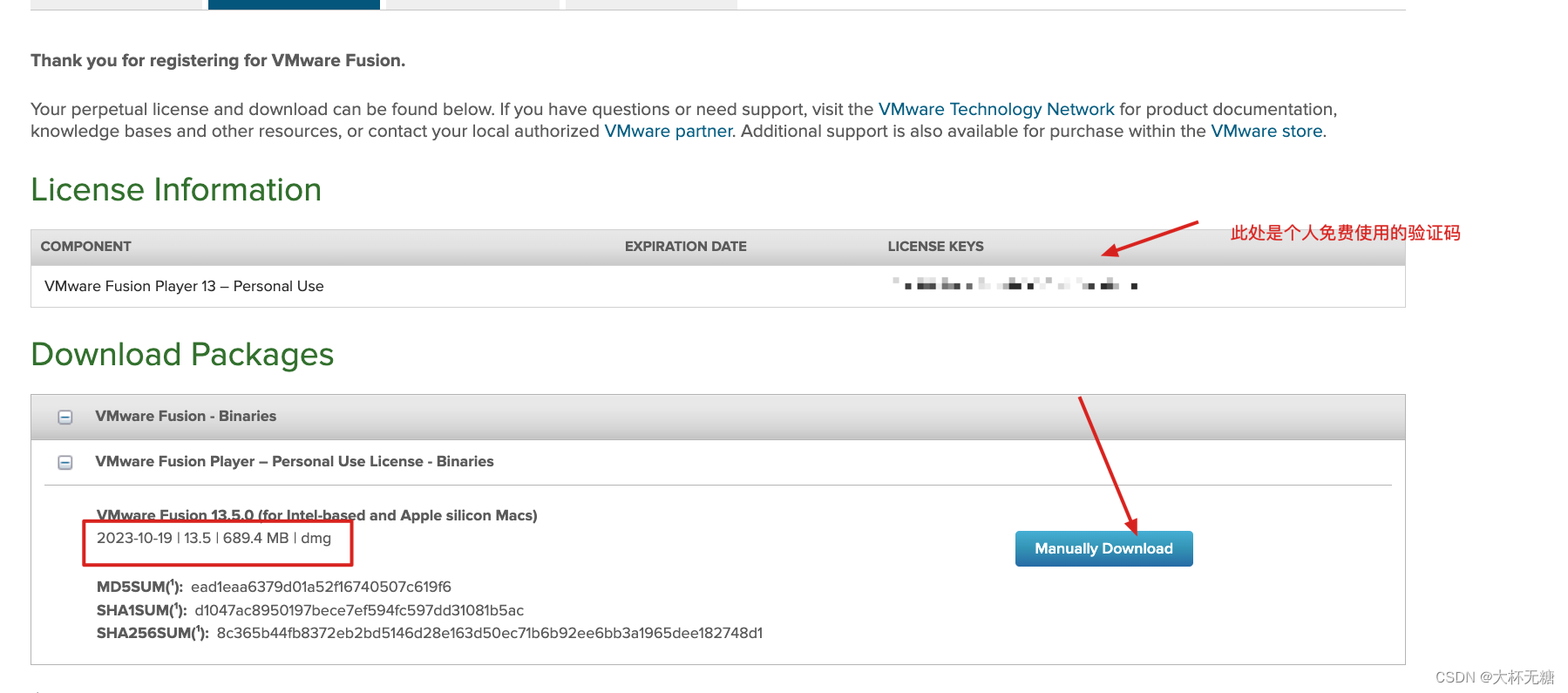
Mac安装VMware
去官网下载一下VMware Download VMware Fusion | VMware | SG 下载完成之后,打开直接闪退,参考这篇文章解决 解决macOS13安装Fusion13闪退的问题-CSDN博客 然后即可成功顺行...

项目部署文档
申请SSL证书 先申请,用免费的 下载证书 先将下载下来的保存起来 服务器安装JDK: 创建develop目录 mkdir /usr/local/develop/ 把JDK压缩包上传到/usr/local/develop/目录 解压安装包 并且将安装到指定目录 tar -zxvf /usr/local/develop/jdk-8u191-linux-x64.tar.gz -C /us…...

HTML+CSS阶段知识点梳理
目录 一、简单的网页结构 二、常用标签 三、列表 四、CSS引入方式 五、常用选择器 1、标签(元素)选择器 2、id选择器 3、class选择器 4、通配选择器 5、复合选择器 6、关系选择器 7、属性选择器 8、伪类选择器 9、a元素的伪类 10、伪元素…...

网易按照作者批量采集新闻资讯软件说明文档
大家好,我是淘小白~ 今天给大家介绍的爬虫软件是网易按照作者采集的软件 1、软件语言: Python 2、使用到的工具 Python selenium库、谷歌浏览器、谷歌浏览器驱动 3、文件说明: 4、配置文件说明: 5、环境配置 安装Python&am…...

SwiftUI 代码调试之都是“变心”惹的祸
0. 概览 这是一段非常简单的 SwiftUI 代码,我们将 Item 数组传递到子视图并在子视图中对其进行修改,修改的结果会立即在主视图中反映出来。 不幸的是,当我们修改 Item 名称时却发现不能连续输入:每次敲一个字符键盘都会立即收起并…...

u20.04安装slam库
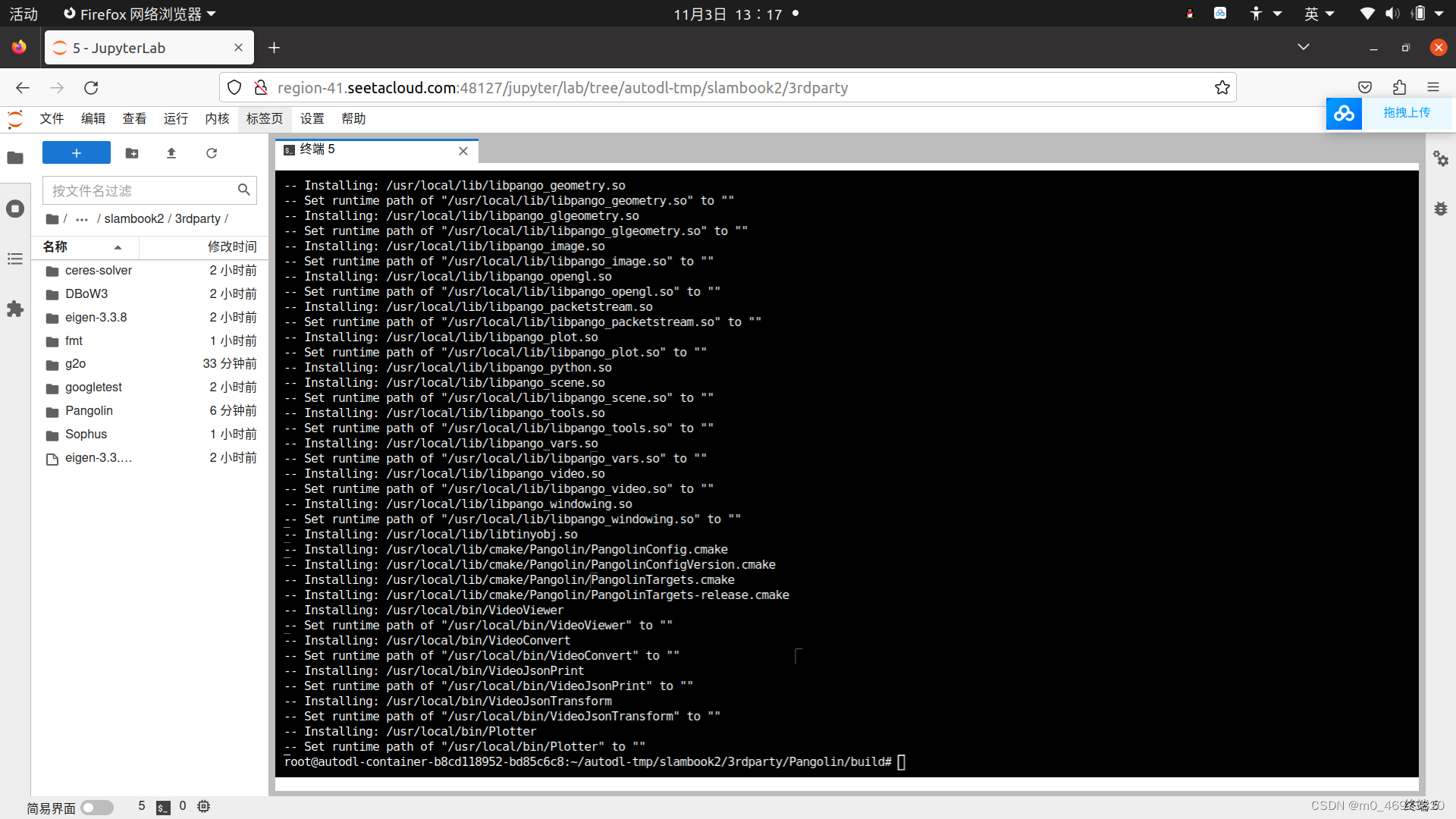
git clone https://github.com/strasdat/Sophus.git // 下载的最新版是模板类的 git checkout a621ff // 切换为非模板类的历史版本 模板类Sophus的依赖库是Eigen(版本为3.3.X)和fmt,需提前安装好Eigen库和fmt库 git clone https://github.c…...

齐纳二极管,肖特基二极管,瞬态电压抑制二极管
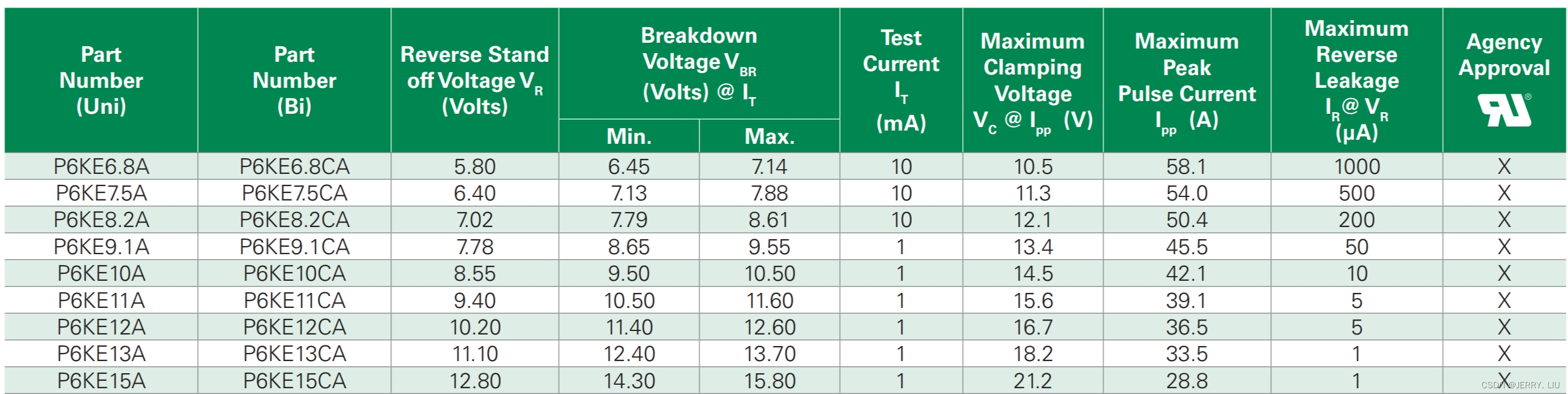
普通二极管,齐纳二极管,肖特基二极管的符号: 瞬态电压抑制(TVS)二极管是一种特殊的齐纳二极管,其符号如下: 普通二极管 普通二极管由n类型 的半导体和p类型的半导体结合而成。 硅材料制成的二…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
