插值表达式 {{}}
前言
持续学习总结输出中,今天分享的是插值表达式 {{}}
Vue插值表达式是一种Vue的模板语法,我们可以在模板中动态地用插值表达式渲染出Vue提供的数据绑定到视图中。插值表达式使用双大括号{{ }}将表达式包裹起来。
1.作用:
利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会讲其计算出一个结果
如:以下的情况都是表达式
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()
2.语法
插值表达式语法:{{ 表达式 }}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>插值表达式</title>
</head>
<body>
<div id="app"><p>{{ nickname }}</p><p>{{ nickname.toUpperCase() }}</p><p>{{ nickname + '你好' }}</p><p>{{ age >= 18 ? '成年' : '未成年' }}</p><p>{{ friend.name }}</p><p>{{ friend.desc }}</p>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {nickname: 'tony',age: 18,friend: {name: 'jepson',desc: '热爱学习 Vue'}}})
</script>
</body>
</html>
运行结果:

3.错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
4.总结
- 插值表达式的作用是什么?
利用表达式进行插值,将数据渲染页面中 - 语法格式?
{{ 表达式 }} - 插值表达式的注意点:
1、使用的数据要存在 (data)
2、支持的是表达式,而非语句 if … for
3、不能在标签属性里面使用
最后分享一句话:
生活的最好状态是冷冷清清的风风火火。
——木心
本次的分享就到这里了!!!
相关文章:

插值表达式 {{}}
前言 持续学习总结输出中,今天分享的是插值表达式 {{}} Vue插值表达式是一种Vue的模板语法,我们可以在模板中动态地用插值表达式渲染出Vue提供的数据绑定到视图中。插值表达式使用双大括号{{ }}将表达式包裹起来。 1.作用: 利用表达式进行…...

白雪公主
前言 #define 皇后 王后 在很久很久以前,有一个国王,由于王后难产致死,导致生下的孩子没母,由于缺爱,变的非常的刻薄 由于公主过于刻薄,以至于见到她的人都面色煞白感到空中飘雪 37C 的嘴怎能说出如此刻薄的话语。为了…...

宏观角度认识递归之合并两个有序链表
21. 合并两个有序链表 - 力扣(LeetCode) 依旧是利用宏观角度来看待问题,其中最主要的就是要找到重复的子问题; 题目中要求把两个有序链表进行合并,同时不能够创建新的节点,并返回链表的起始点:因…...

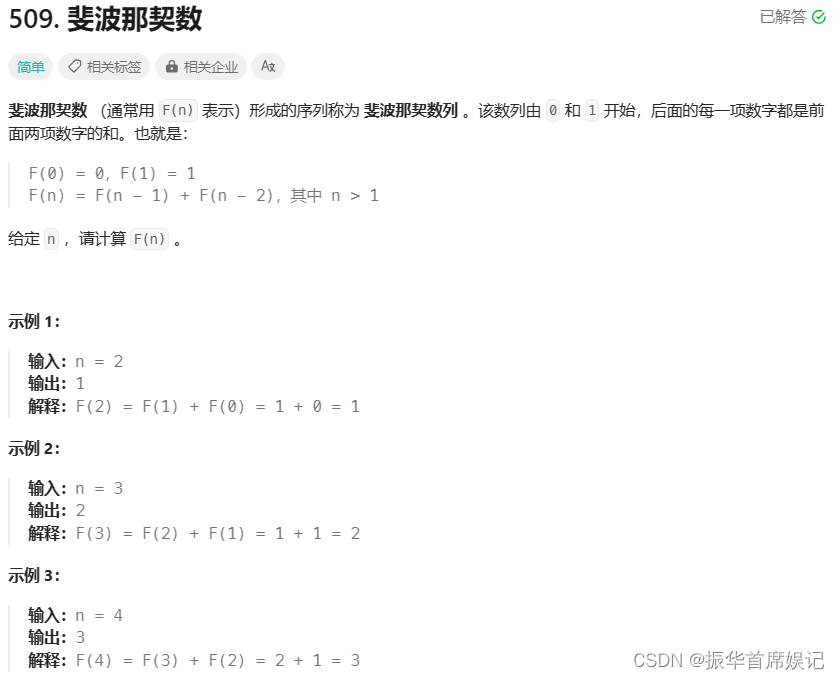
Leetcode-509 斐波那契数列
使用循环 class Solution {public int fib(int n) {if(n 0){return 0;}if(n 1){return 1;}int res 0;int pre1 1;int pre2 0;for(int i 2; i < n; i){res pre1 pre2;pre2 pre1;pre1 res;}return res;} }使用HashMap class Solution {private Map<Integer,Int…...

解密 docker 容器内 DNS 解析原理
背景 这几天在使用 docker 中,碰到了在容器中 DNS 解析的一些问题。故花些时间弄清了原理,写此文章分享。 1. docker run 命令启动的容器 以启动一个 busybox 容器为例: rootubuntu20:~# docker run -itd --name u1 busybox 63b59ca8aeac…...

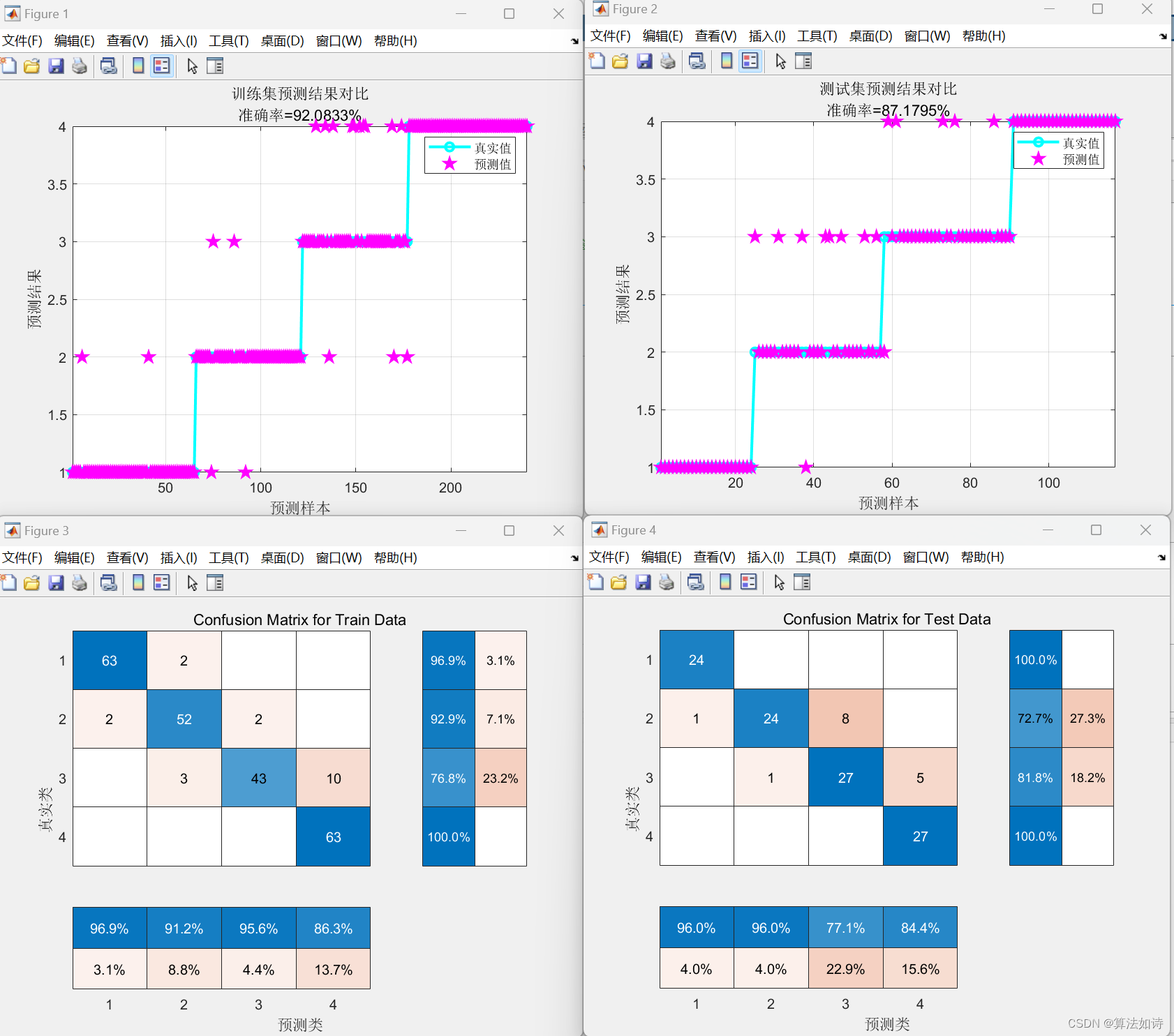
故障诊断模型 | Maltab实现SVM支持向量机的故障诊断
效果一览 文章概述 故障诊断模型 | Maltab实现SVM支持向量机的故障诊断 模型描述 Chinese: Options:可用的选项即表示的涵义如下 -s svm类型:SVM设置类型(默认0) 0 – C-SVC 1 --v-SVC 2 – 一类SVM 3 – e -SVR 4 – v-SVR -t 核函数类型:核函…...

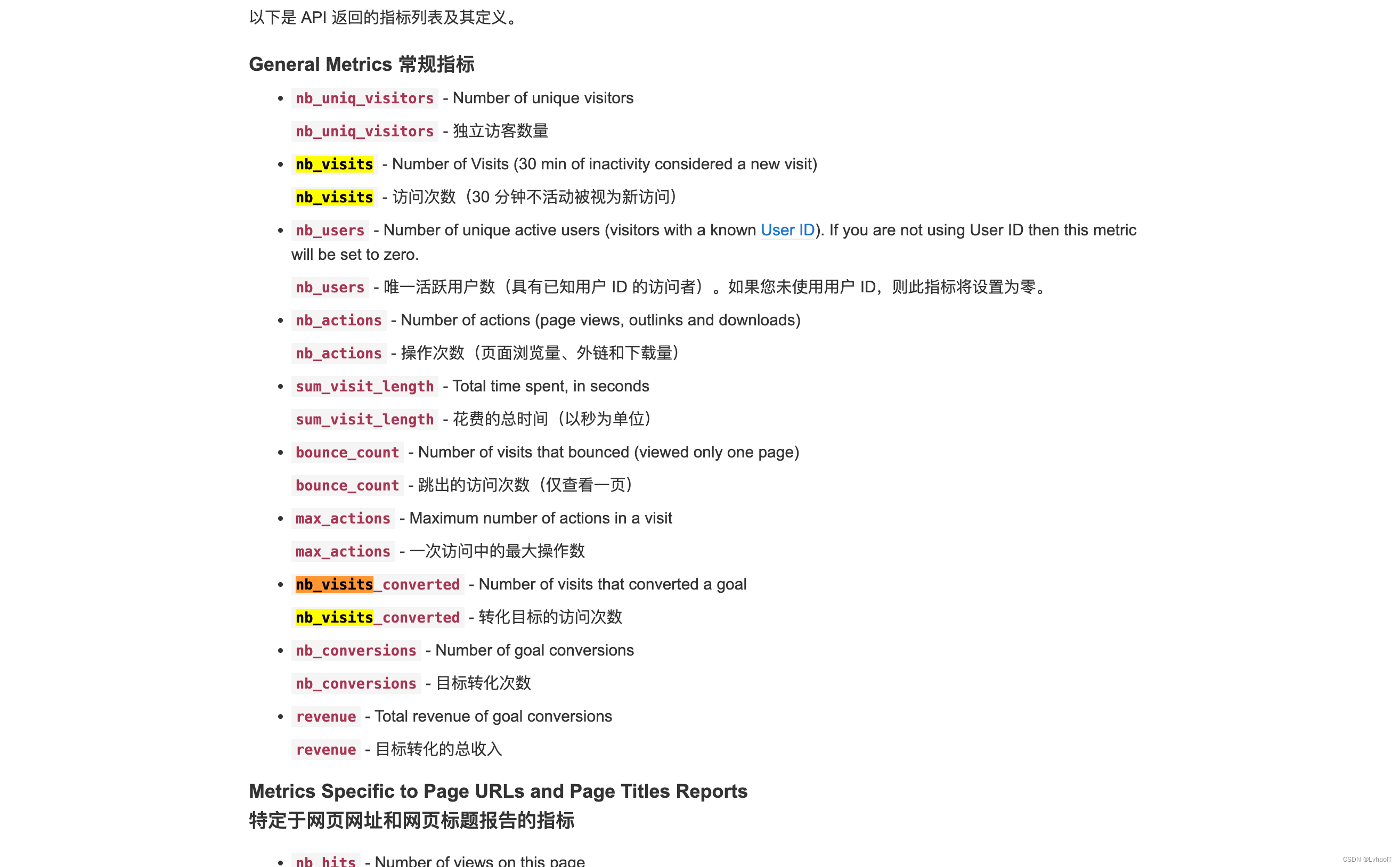
开源的网站数据分析统计平台——Matomo
Matomo 文章目录 Matomo前言一、环境准备1. 整体安装流程2.安装PHP 7.3.303.nginx配置4.安装matomo4.1 访问安装页面 http://192.168.10.45:8088/index.php4.2 连接数据库4.3 设置管理员账号4.4 生成js跟踪代码4.5 安装完成4.6 警告修改4.7 刷新页面,就可以看到登陆…...

linux入门到地狱
linux—001入门 IT圈必备(前端工作者用的比较少) 老旧电脑跑linux不容易卡 我代码没保存windows闪退,僵停(vs2019卡掉线),重启更新,占用cpu内存服务报错pip各种bug 出来生态环境友好其他的全是bug(bug时间成本超过了windows快捷友好生态) 那就说明wind…...

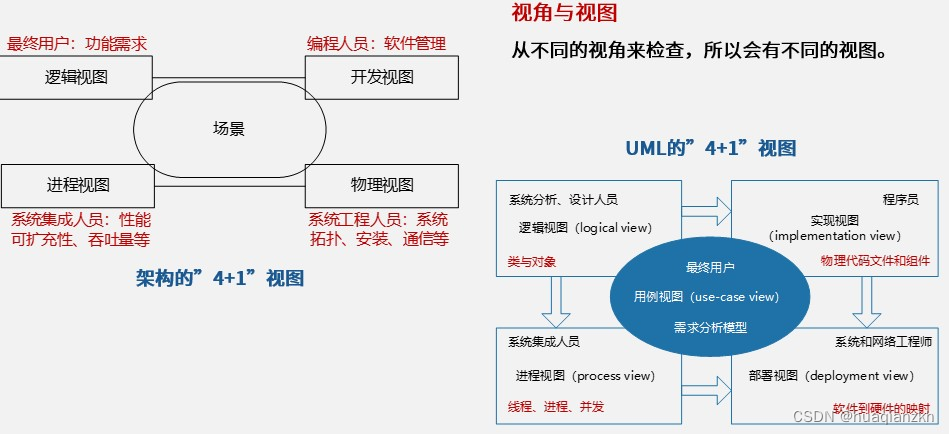
架构”4+1“视图
1995年Kruchten提出了著名的“41”视图,用来描述软件系统的架构。在“41”视图中,(物理视图 )用来描述系统软硬件之间的映射关系,这个视图往往(系统工程人员)最为关注;(逻…...

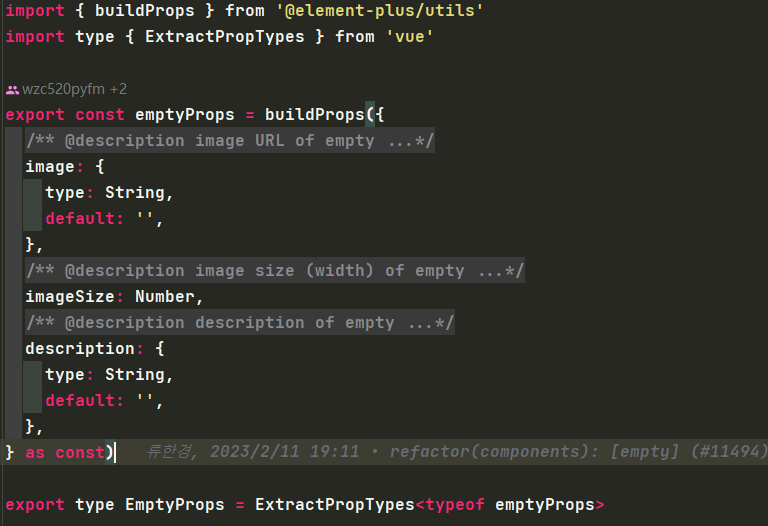
『精』Vue 组件如何模块化抽离Props
『精』Vue 组件如何模块化抽离Props 文章目录 『精』Vue 组件如何模块化抽离Props一、为什么要抽离Props二、选项式API方式抽离三、组合式API方式抽离3.1 TypeScript类型方式3.2 文件分离方式3.3 对文件分离方式优化 参考资料💘推荐博文🍗 一、为什么要抽…...

JavaScript字符串字面量详细解析与代码实例
JavaScript字符串字面量是一种表示字符串值的语法结构,通常用双引号或单引号括起来。 var str1 "Hello World!"; var str2 Hello World!;另外,如果需要在字符串中包含双引号或单引号,可以使用转义字符\来实现。 var str3 &quo…...

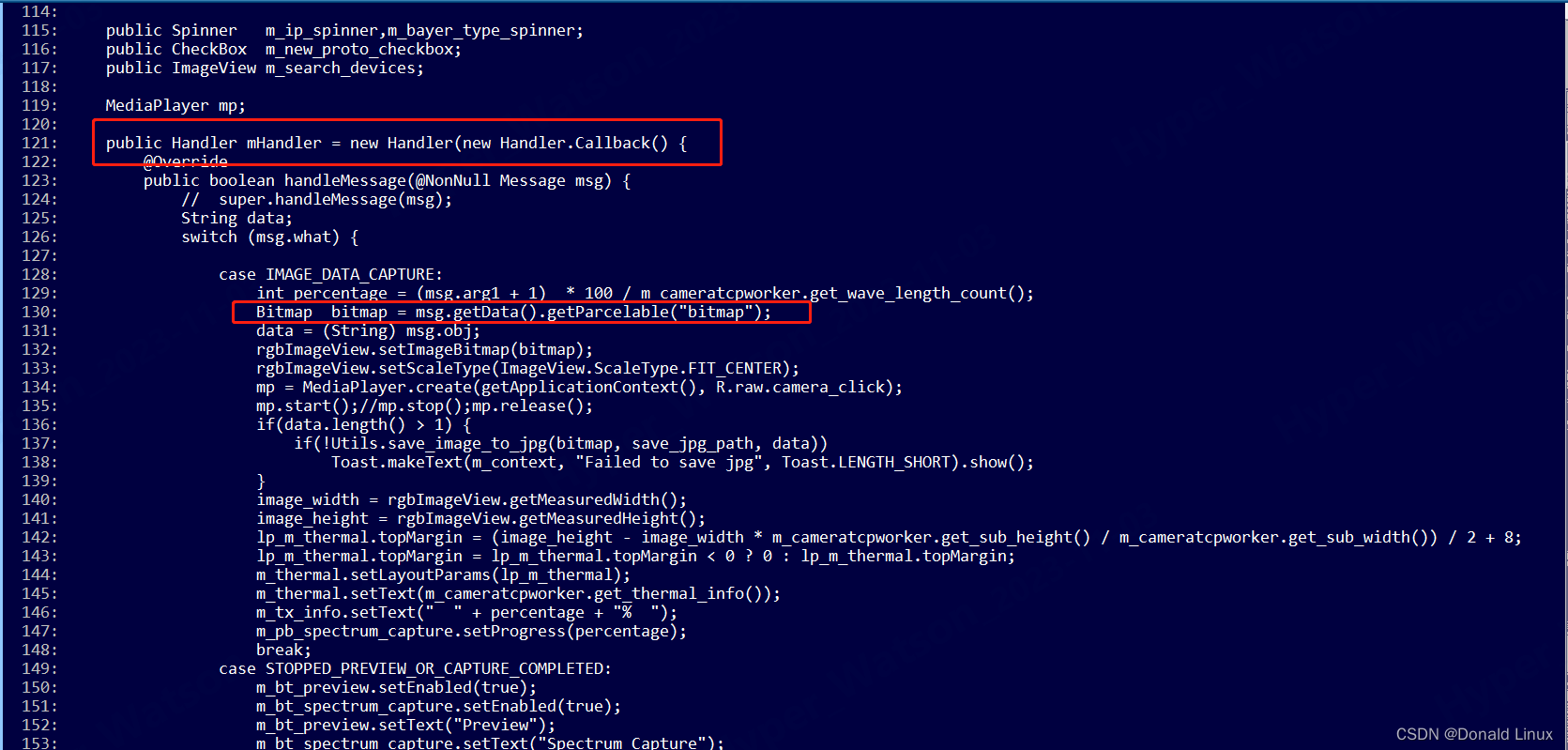
Android java Handler sendMessage使用Parcelable传递实例化对象,我这里传递Bitmap 图片数据
一、Bundle给我们提供了一个putParcelable(key,value)的方法。专门用于传递实例化对象。 二、我这里传递Bitmap 图片数据,实际使用可以成功传统图像数据。 发送:Bundle bundle new Bundle();bundle.putParcelable("bitmap",bitmap);msg.setD…...

CTF工具PDF隐写神器wbStego4open安装和详细使用方法
wbStego4open安装和详细使用方法 1.wbStego4open介绍:2.wbStego4open下载:3.wbStego4open原理图:4.wbStego4open使用教程:第一步:第二步:第三步:第四步:第五步: 5.wbSteg…...

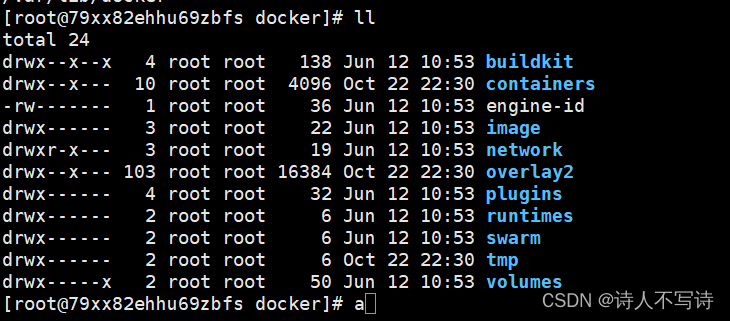
docker镜像使用
一、查看docker版本 docker version docker默认安装目录 /var/lib/docker 目录文件如下: 二、查看下载的镜像 docker images 三、下载镜像 docker pull [OPTIONS] NAME[:TAG|DIGEST] option作用-a, --all-tags拉取所有 tagged 镜像–disable-content-trust…...

【Git】git的下载安装与使用
目录 目录 一.下载安装 官方下载 淘宝镜像下载 安装 二.创建本地仓库 三.git的基本操作命令 git status git add . git commit -m " " 四.gitee(码云)的使用 配置ssh公钥 编辑 查看公钥 gitee创建仓库 将本地仓库的文件上传到远程仓库…...
, deriv(),integral(),solve()多式处理函数)
R语言中的函数27:polynom::polynomial(), deriv(),integral(),solve()多式处理函数
文章目录 介绍polynomial()用法参数实例多项式的加减乘除等运算实例 deriv()和integral()用法参数实例solve()参数实例 介绍 R语言中的polynom包可以实现对多项式的操作,例如:加、减、乘、除、微分、积分。使用的时候先用polynomial()函数定义一个多项式…...

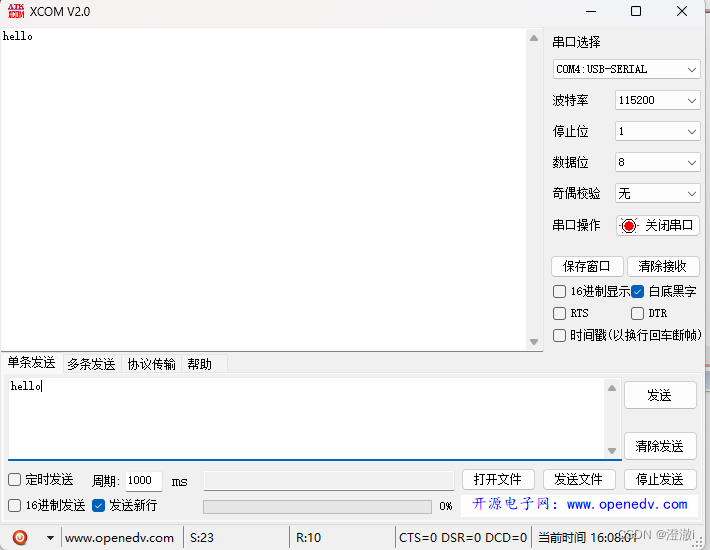
基于STM32CubeMX和keil采用USART/UART实现非中断以及中断方式数据回环测试借助CH340以及XCOM
文章目录 前言1. 接口概述1.1 USART/UART接口1.2 串口通信参数1.3 波特率计算 2. 传输函数3. 回环测试3.1 上位机环境配置3.2 阻塞模式3.3 中断模式 4. STM32CubeMX配置4.1 时钟配置4.2 调试配置4.3 串口引脚配置4.4 工程配置 5. 测试效果6. 不借助上位机回环测试总结 前言 这…...

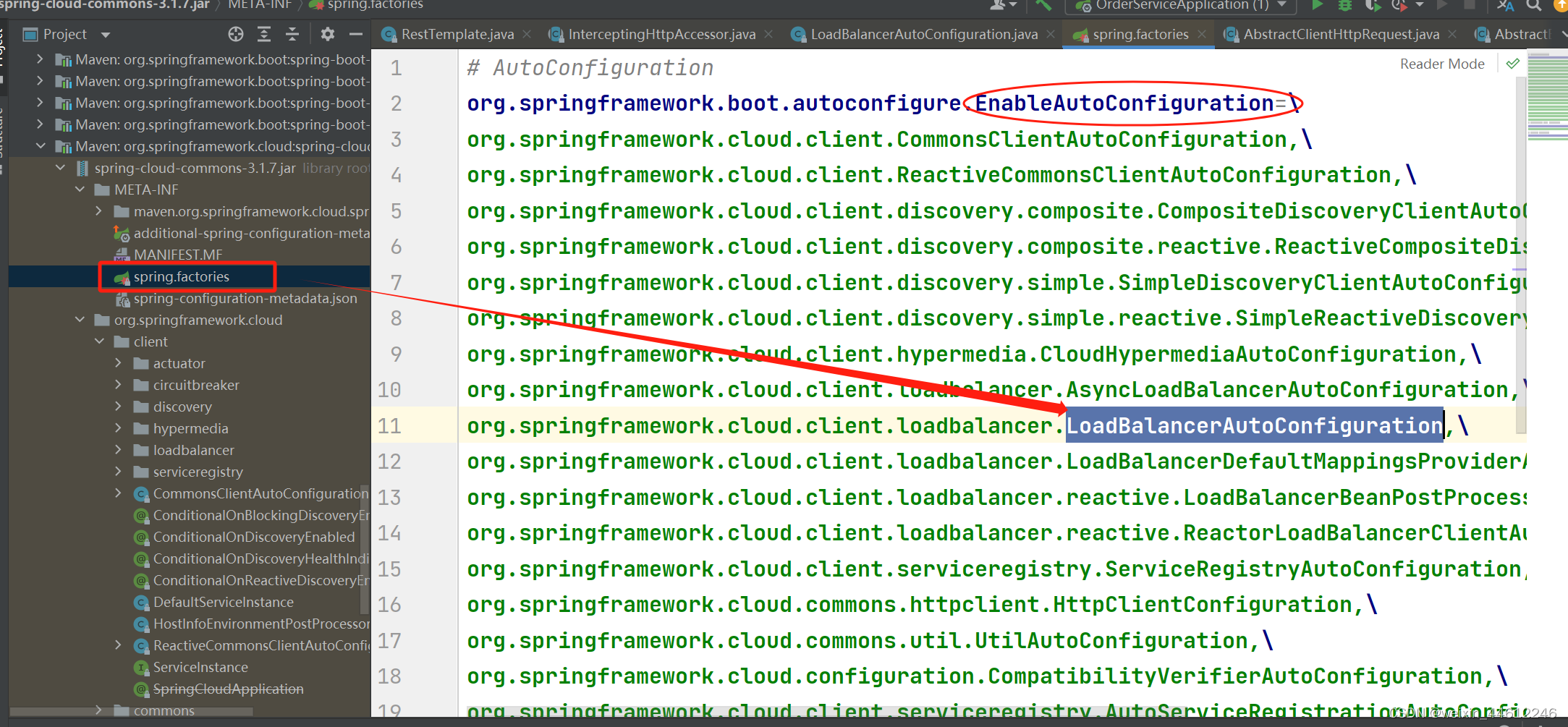
Spring cloud负载均衡 @LoadBalanced注解原理
接上一篇文章,案例代码也在上一篇文章的基础上。 在上一篇文章的案例中,我们创建了作为Eureka server的Eureka注册中心服务、作为Eureka client的userservice、orderservice。 orderservice引入RestTemplate,加入了LoadBalanced注解&#x…...

C#when关键字
在C#中,when关键字用于在模式匹配表达式中添加条件。它允许您在模式匹配的过程中指定额外的条件,以进一步过滤匹配的模式。当模式匹配和附加条件都为真时,相关的代码块将被执行。 以下是when关键字的详细解释以及示例说明: 语法…...

华为政企无线局域网产品集
产品类型产品型号产品说明 室内接入点AirEngine 5760-51AirEngine 5760-51是华为发布的支持Wi-Fi 6(802.11ax)标准的新一代室内AP,适合部署在企业办公、零售、制造等场景。 通过软件定义射频,能够在双频、三频模式灵活切换&a…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
