【Vue.js】Vue3全局配置Axios并解决跨域请求问题
系列文章目录
文章目录
- 系列文章目录
- 背景
- 一、部署Axios
- 1. npm 安装 axios
- 2. 创建 request.js,创建axios实例
- 3. 在main.js中全局注册axios
- 4. 在页面中使用axios
- 二、后端解决跨域请求问题
- 方法一 解决单Contoller跨域访问
- 方法二 全局解决跨域问题
背景
对于前后端分离项目,前端和后端端口不能重复,否则会导致前端或者后端服务起不来。例如前端访问地址为: http://localhost:8080/ ,后端访问地址为 http://localhost:8081/ 。后端写好Controller,当用Axios访问该接口时,将会报错:
Access to XMLHttpRequest at ' http://localhost:8081/login ' from origin ' http://localhost:8080 ' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
本文内容从axios部署开始到解决跨域问题。
前端: Vue3;Axios 1.6.0 ;Element-Plus后端:Springboot 2.7.14
这里提供两种解决方案,都是基于后端跨域访问的配置,前端不作任何允许跨域访问的设置,因为试过无效。
一、部署Axios
Axios的基本介绍:
(1)axios 是一个基于promise的HTTP库,支持promise所有的API
(2)浏览器端/node端(服务器端)都可以使用,浏览器中创建XMLHttpRequests
(3)支持请求/响应拦截器
(4)它可以转换请求数据和响应数据,并对响应回来的内容自动转换成 JSON类型的数据
(5)批量发送多个请求
(6)安全性更高,客户端支持防御XSRF
1. npm 安装 axios
npm install axios
2. 创建 request.js,创建axios实例
在项目根目录下,也就是src目录下创建文件夹api/,并创建request.js ,该js用于创建axios实例。
import axios from "axios";
const api = axios.create({ baseURL: "http://localhost:8081", //这里配置的是后端服务提供的接口timeout: 1000 }
);
export default api;
在这里,我们自定义axois实例化对象,配置了默认的访问i后端ip和端口等,并在末尾使用export 导出api配置,便于在其他单文件中引入 request.js.
3. 在main.js中全局注册axios
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import axios from "./api/request.js"; //引入request.js
import "element-plus/dist/index.css";
import ElementPlus from "element-plus";
const app = createApp(App);
app.use(router);
app.use(ElementPlus);
app.provide("$axios", axios);
app.mount("#app");
// 全局挂载 axios
app.config.globalProperties.$axios = axios; //配置axios的全局引用
注意,import axois,我们引入的不是官方的aoixs库,而是自定义的axios.
4. 在页面中使用axios
本页面使用的是Element-plus UI,定义一个点击事件:
<el-button class="login_button" type="primary" @click="login">登录</el-button><script setup>
import { reactive } from "vue";
import api from "@/api/request.js"; //引入api
//测试请求方法
const login = function () {api({ url: "/test", method: "get" }).then((res) => {alert("请求成功!");console.log(res);});
Axios是支持Promise API的,不熟悉的朋友可以看:Promise API 格式
二、后端解决跨域请求问题
下面是后端解决Axios解决跨域请求的两种方式。
方法一 解决单Contoller跨域访问
方案一:在需要访问的Controller接口上添加注解:
@CrossOrigin(origins ="*" ,maxAge = 3600)@GetMapping("/test")public ApiResult test() {return ApiResultHandler.buildApiResult(200, "hello!", null);}
这种方式需要每个访问接口都需要添加,比较繁琐。
方法二 全局解决跨域问题
方案二:配置跨域请求配置类
自己创建一个confg包,创建CorsConfig类。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;@Configuration
public class CorsConfig {/*** 当前跨域请求最大有效时长。这里默认1天*/private static final long MAX_AGE = 24 * 60 * 60;@Beanpublic CorsFilter corsFilter() {UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();CorsConfiguration corsConfiguration = new CorsConfiguration();// 1 设置访问源地址corsConfiguration.addAllowedOrigin("*");// 2 设置访问源请求头corsConfiguration.addAllowedHeader("*");// 3 设置访问源请求方法corsConfiguration.addAllowedMethod("*");corsConfiguration.setMaxAge(MAX_AGE);// 4 对接口配置跨域设置source.registerCorsConfiguration("/**", corsConfiguration);return new CorsFilter(source);}
}这个配置好了就可以了,其他的不需要动。
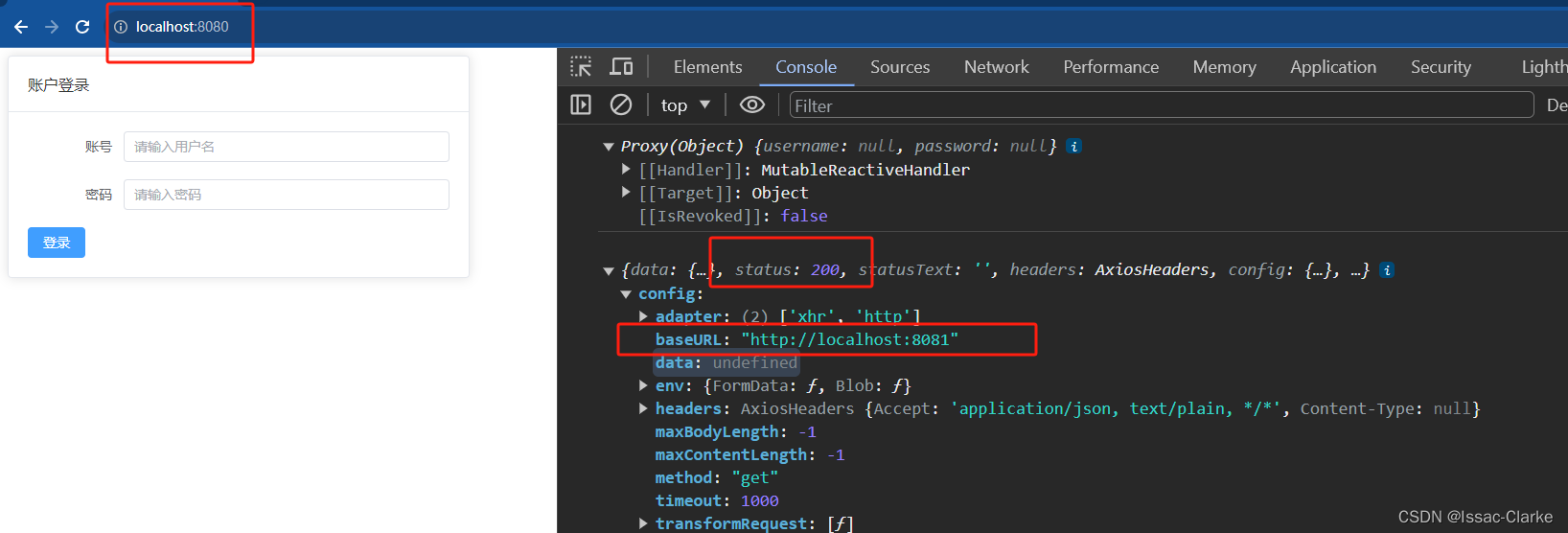
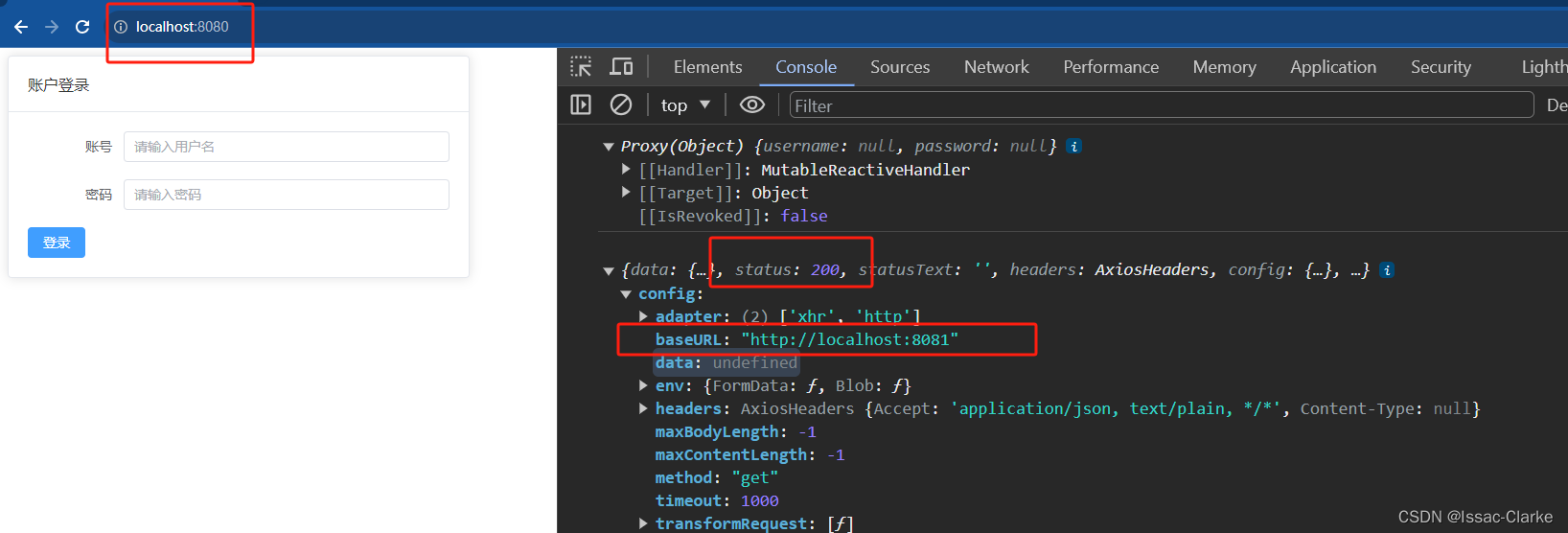
结果:

相关文章:

【Vue.js】Vue3全局配置Axios并解决跨域请求问题
系列文章目录 文章目录 系列文章目录背景一、部署Axios1. npm 安装 axios2. 创建 request.js,创建axios实例3. 在main.js中全局注册axios4. 在页面中使用axios 二、后端解决跨域请求问题方法一 解决单Contoller跨域访问方法二 全局解决跨域问题 背景 对于前后端分离…...

【车载开发系列】CRC循环冗余校验码原理
【车载开发系列】CRC循环冗余校验码原理 CRC循环冗余校验码原理 【车载开发系列】CRC循环冗余校验码原理一. CRC算法原理二. 生成多项式三. 多项式与其对应代码四. CRC码校验原理1)发送端2)接收端 五. CRC码原理方法1)发送端生成CRC码方法2&a…...

数据库实验:SQL的数据更新
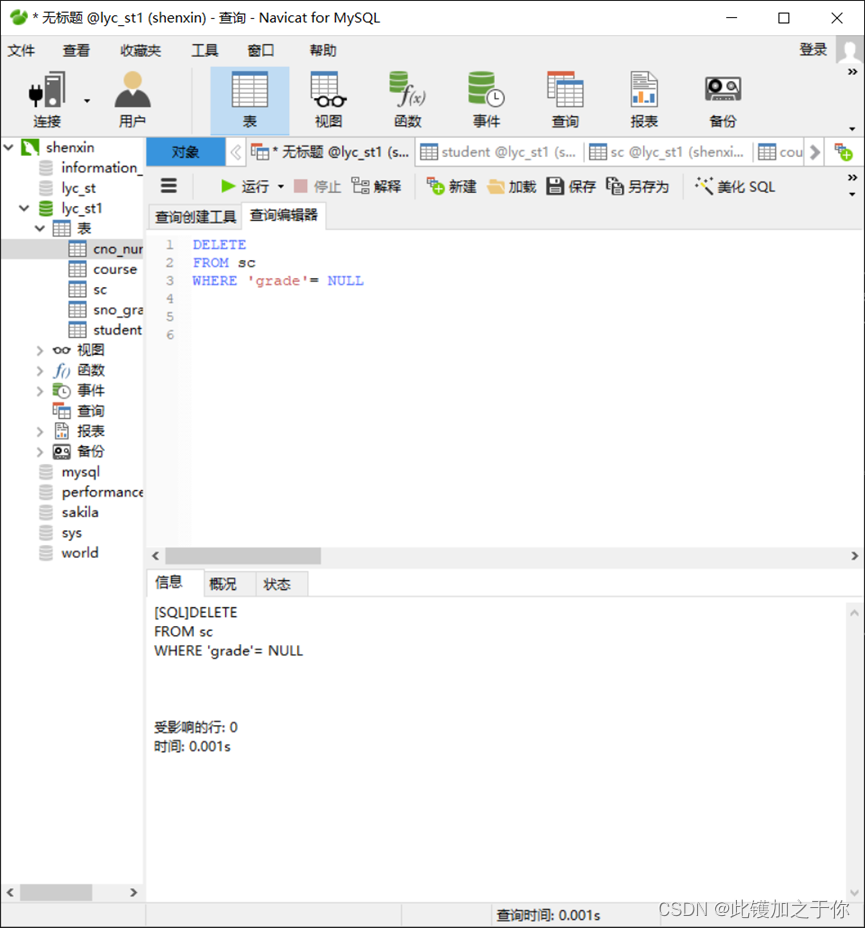
目录 实验目的实验内容实验要求实验步骤实验过程总结 再次书接上文,sql基础的增删改查 实验目的 (1) 掌握DBMS的数据查询功能 (2) 掌握SQL语言的数据更新功能 实验内容 (1) update 语句用于对表进行更新 (2) delete 语句用于对表进行删除 (3) insert 语句用于对表…...

3.线性神经网络-3GPT版
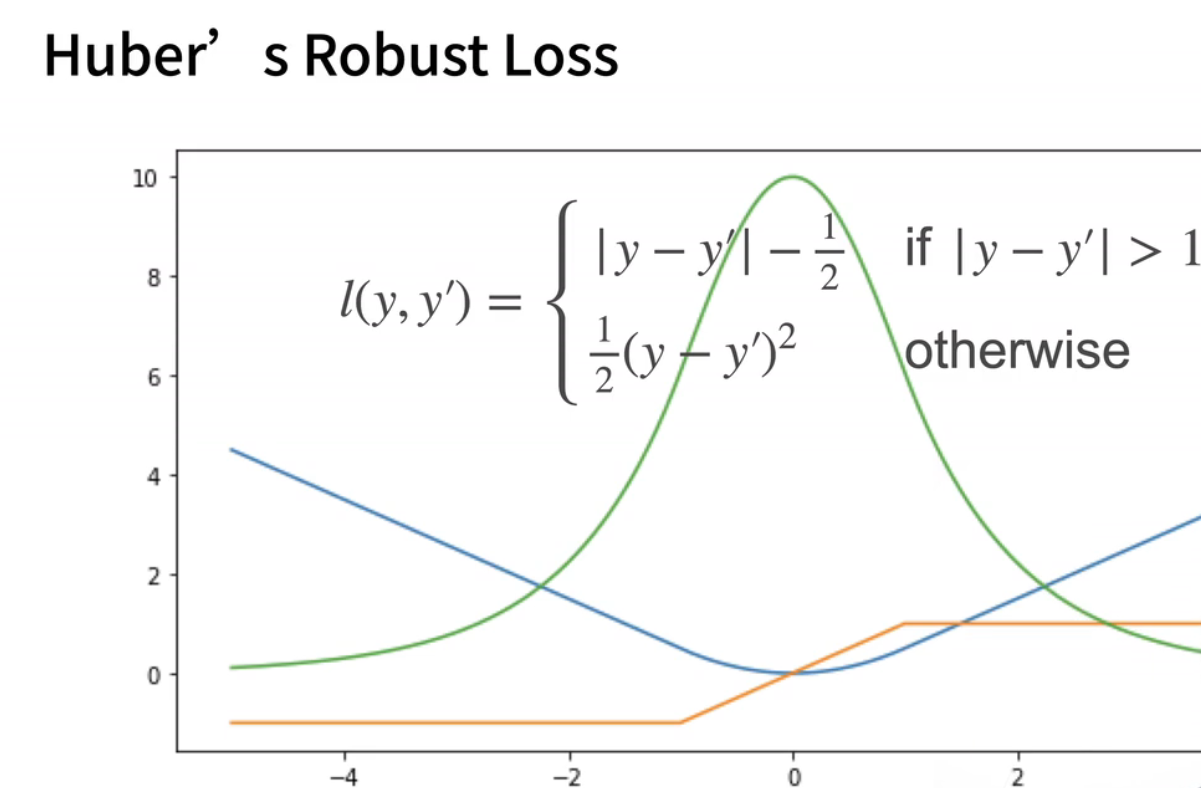
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 知识框架No.1 线性回归基础优化算法一、线性回归1、买房案例2、买房模型简化3、线性模型4、神经网络5、损失函数6、训练数据7、参数学习8、显示解9、总结 二、 基础优化算法1、梯度下降2、学习率3、小批量随机梯度下降4、批量大小5、…...

大语言模型对齐技术 最新论文及源码合集(外部对齐、内部对齐、可解释性)
大语言模型对齐(Large Language Model Alignment)是利用大规模预训练语言模型来理解它们内部的语义表示和计算过程的研究领域。主要目的是避免大语言模型可见的或可预见的风险,比如固有存在的幻觉问题、生成不符合人类期望的文本、容易被用来执行恶意行为等。 从必…...

x264交叉编译(ubuntu+arm)
1.下载源码 https://code.videolan.org/videolan/x264 在windows下解压;复制到ubuntu; 2.进入源码文件夹-新建脚本文件 touch sp_run.sh 3.在sp_run.sh文件中输入 #!/bin/sh./configure --prefix/home/alientek/sp_test/x264/sp_install --enable-…...

SpringMVC 处理后端日期格式
通过扩展Spring MVC框架的消息转化器 在WebMvcConfiguration中扩展SpringMVC的消息转换器,统一对日期类型进行格式处理 WebMvcConfiguration /*** 扩展Spring MVC框架的消息转化器* param converters*/protected void extendMessageConverters(List<HttpMessag…...

Servlet详解
一.Servlet生命周期 初始化提供服务销毁 1.测试生命周期 package com.demo.servlet;import javax.servlet.*; import java.io.IOException;public class LifeServlet implements Servlet {Overridepublic void init(ServletConfig servletConfig) throws ServletException {…...

遥遥领先,免费开源的django4-vue3前后端分离项目
星域后台管理系统前端介绍 🌿项目简介 本项目前端基于当下流行且常用的vue3作为主要技术栈进行开发,融合了typescript和element-plus-ui,提供暗黑模式和白昼模式两种主题以及全屏切换,开发bug少,简单易学,…...

行业安卓主板-基于RK3568/3288/3588的AI智能网络广告机/自动售货机/收银机解决方案(三)
广告机 智能网络广告机通过网络将音视频、图片、文档、网页等自由排版创建成节目发布到终端。可针对不同的终端统一管理,统一发布;针对应用场景的集中和分散,可以选用局域网管理和云服务器管理。 自动售货机 随着物联网、大数据、人工智能的…...

寻找二维数组的最大值和对应下标 | C语言代码
题目: 本题目要求读入M(最大为10)行N(最大为15)列个元素,找出其中最大的元素,并输出其行列值。 输入格式: 输入在第一行中给出行数m和列数n。接下来输入m*n个整数。 输出格式: 输出最大值的行号,列号,值。 输入样例…...

2311dC++连接与串
原文 extern(C)函数使用在装饰名中包括参数类型的C装饰名.但是,因为C没有像D的T[]内置切片类型,因此C没有有效的D切片装饰. 因此,无法编译以D切片为参数的extern(C)函数. 为此,可按结构转换切片: struct DSlice(T) {T* ptr;size_t length;T[] opIndex() > ptr[0 .. length]…...

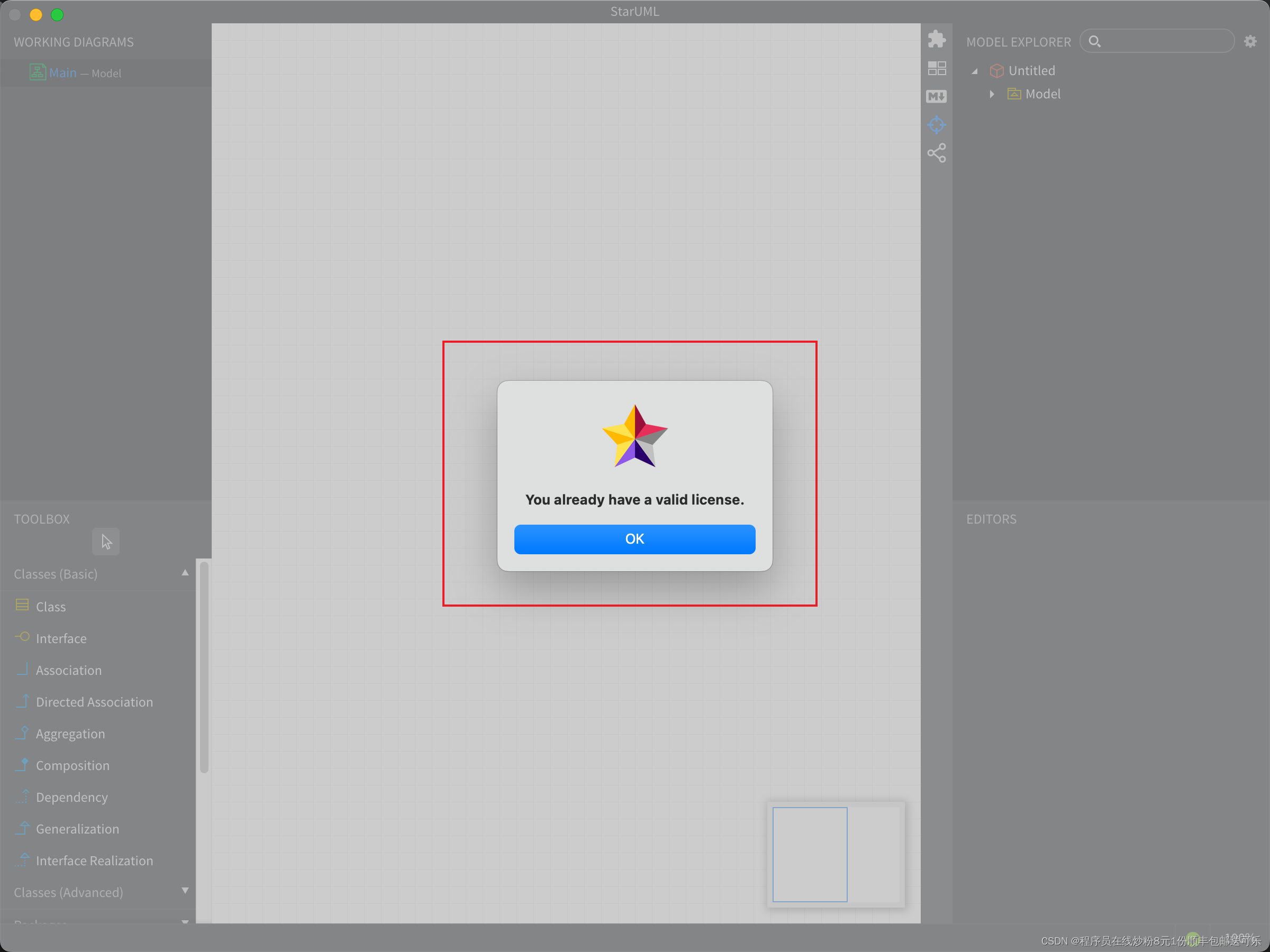
macOS 下 starUML 软件激活方案
starUML每次打开都弹出提示其实挺烦的,于是研究了一下如何 po 解(激活)它。记录一下方法以便以后使用。 我觉得这个软件很好用,大型项目的所有图我都是用这个软件画的。 直接上步骤!先关掉starUML 1、安装 asar,以便可以打开 asa…...

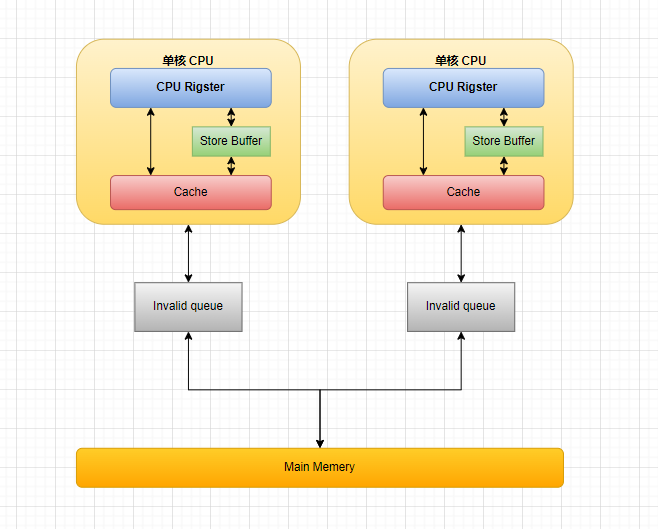
一文读懂从 CPU 多级缓存 缓存一致性协议(MESI)到 Java 内存模型
文章目录 CPU 多级缓存 & 缓存一致性协议(MESI)CPU 多级缓存缓存一致性协议(MESI)缓存行(Cache line)四种缓存状态缓存行状态转换多核协同示例网站体验 MESI优化和引入的问题Store Bufferes & Inva…...

MongoDB设置密码
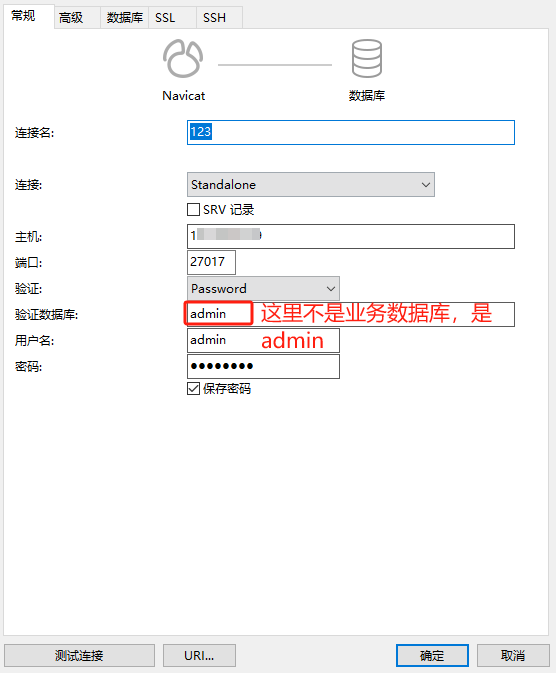
关于为什么要设置密码 公司的测试服务器MongoDB服务对外网开放的,结果这几天发现数据库被每天晚上被人清空的了,还新建了个数据库,说是要支付比特币。查了日志看到有个境外的IP登录且删除了所有的集合。所以为了安全起见,我们给m…...

重生奇迹mu召唤师怎么加点?
召唤师在重生奇迹mu游戏里面是一个智力型的职业,所以智力自然就成为主要加点属性,但是此职业却又算是近身攻击,因为她的技能范围并不算远,而且还是呈现出一种半径趋势,一方面是攻击伤害,另一方面则是辅助造…...

第九章《搞懂算法:决策树是怎么回事》笔记
决策树算法是机器学习中很经典的一个算法,它既可以作为分类算法,也可以作为回归算法。 9.1 典型的决策树是什么样的 决策树算法是依据“分而治之”的思想,每次根据某属性的值对样本进行分类,然后传递给下个属性继续进行分类判断…...

jar包的精细化运营,Java模块化简介 | 京东云技术团队
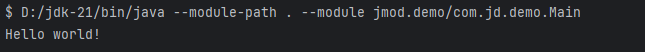
图:模块化手机概念 一、什么是Java模块化 Java模块化(module)是Java9及以后版本引入的新特性。 官方对模块的定义为:一个被命名的,代码和数据的自描述集合。( the module, which is a named, self-descri…...

「Verilog学习笔记」移位运算与乘法
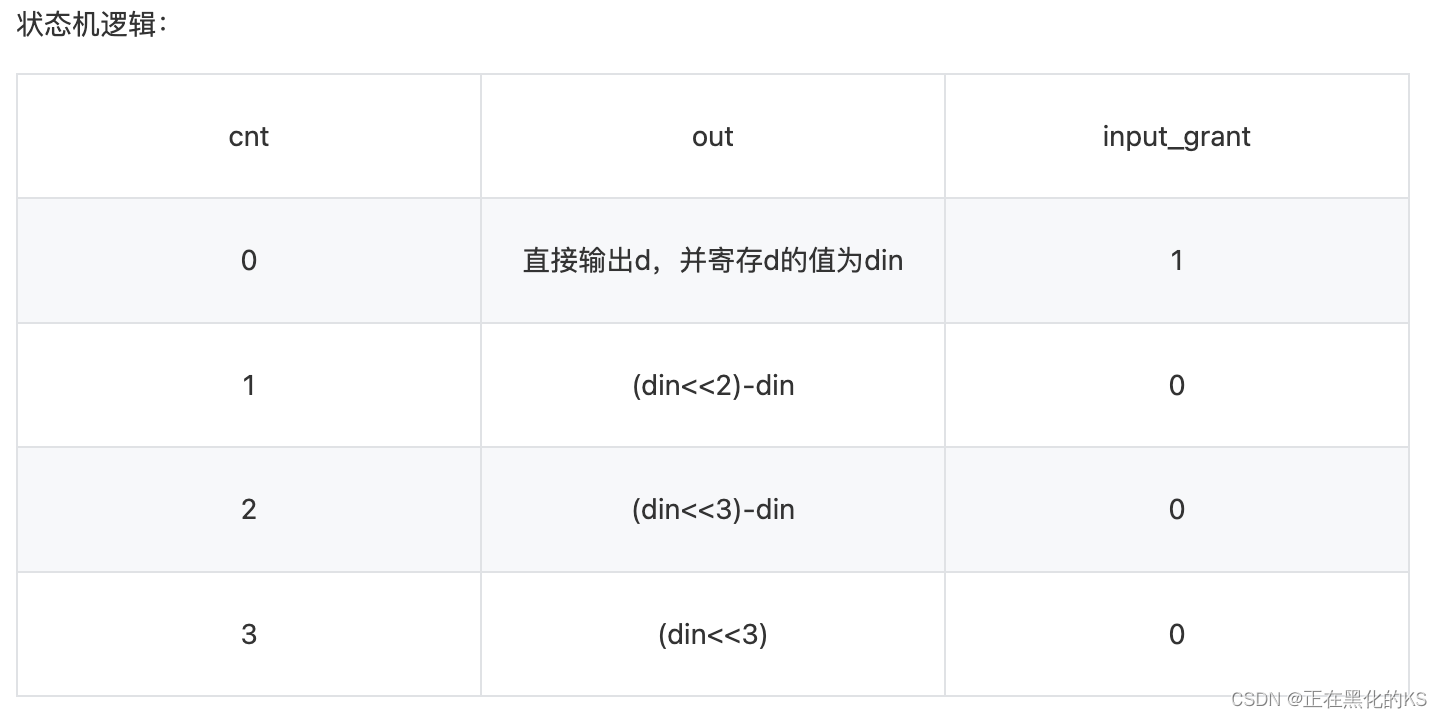
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 分析 1、在硬件中进行乘除法运算是比较消耗资源的一种方法,想要在不影响延迟并尽量减少资源消耗,必须从硬件的特点上进行设计。根据寄存器的原理&a…...

静态、友好、内在:解析C++中的这些特殊元素和对象复制的优化
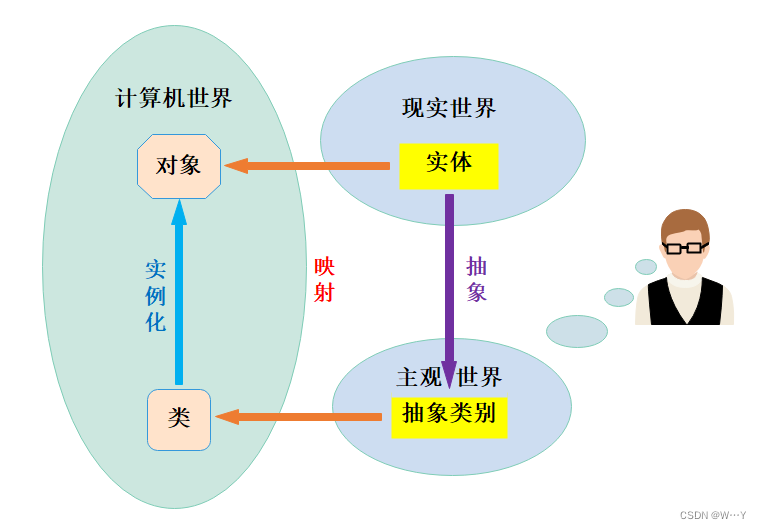
W...Y的主页 😊 代码仓库分享💕 🍔前言: 前面我们学习了C中关于类与对象的许多知识点,今天我们继续学习类与对象,最后再总结一下类与对象中的一些关键字内容,以及需要注意的细节。满满的干货…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
