VUE组件间通信的七种方式
目录
1、 props / $emit
(1)父组件向子组件传值(props的用法)
(2)子组件向父组件传递数据($emit的用法)
2、ref / $refs
用法:
3、eventBus事件总线($emit / $on)
(1)创建事件中心管理组件之间的通信
(2)发送事件假设有两个兄弟组件
firstCom和secondCom的父组件:
在firstCom组件中发送事件:
(3)接收事件
4、依赖注入(provide / inject)
用法
5、$parent / $children
用法
注意
6、$attrs / $listeners
$attrs / $listeners的用法:
7、Vuex 状态管理器
总结
1、父子组件间通信
2、跨代组件间通信
3、兄弟组件间通信
4、任意组件间通信
1、 props / $emit
父组件通过 props 向子组件传递数据,子组件通过 $emit 和父组件通信
(1)父组件向子组件传值(props的用法)
props的特点:
props只能是父组件向子组件进行传值,props使得父子组件之间形成一个单向的下行绑定。子组件的数据会随着父组件的更新而响应式更新。 props可以显示定义一个或一个以上的数据,对于接收的数据,可以是各种数据类型,同样也可以是传递一个函数。 props属性名规则:若在props中使用驼峰形式,模板中标签需要使用短横线的形式来书写。 用法:
父组件:
// 父组件<template><div id="father"><son :msg="msgData" :fn="myFunction"></son></div></template><script>import son from "./son.vue";export default {name: father,data() {msgData: "父组件数据";},methods: {myFunction() {console.log("vue");}},components: {son}};</script>子组件:
// 子组件<template><div id="son"><p>{{msg}}</p><button @click="fn">按钮</button></div></template><script>export default {name: "son",props: ["msg", "fn"]};</script>(2)子组件向父组件传递数据($emit的用法)
$emit的特点:
$emit 绑定一个自定义事件,当这个事件被执行的时候就会将参数传递给父组件,而父组件通过v-on监听并接收参数 用法:
父组件:
// 父组件<template><div class="section"><com-article :articles="articleList" @onEmitIndex="onEmitIndex"></com-article><p>{{currentIndex}}</p></div></template><script>import comArticle from './test/article.vue'export default {name: 'comArticle',components: { comArticle },data() {return {currentIndex: -1,articleList: ['红楼梦', '西游记', '三国演义']}},methods: {onEmitIndex(idx) {this.currentIndex = idx}}}</script>子组件:
//子组件<template><div><div v-for="(item, index) in articles" :key="index" @click="emitIndex(index)">{{item}}</div></div></template><script>export default {props: ['articles'],methods: {emitIndex(index) {this.$emit('onEmitIndex', index) // 触发父组件的方法,并传递参数index}}}</script>2、ref / $refs
这种方式也是实现父子组件之间的通信
ref:这个属性用在子组件上,它的用用就指向了子组件的实例,可以通过实例来访问组件的数据和方法
用法:
在子组件中:
export default {data () {return {name: 'JavaScript'}},methods: {sayHello () {console.log('hello')}}}在父组件中:
<template><child ref="child"></component-a></template><script>import child from './child.vue'export default {components: { child },mounted () {console.log(this.$refs.child.name); // JavaScriptthis.$refs.child.sayHello(); // hello}}</script>3、eventBus事件总线($emit / $on)
eventBus事件总线适用于父子组件、非父子组件等之间的通信,使用步骤如下:
(1)创建事件中心管理组件之间的通信
// event-bus.jsimport Vue from 'vue'export const EventBus = new Vue()(2)发送事件假设有两个兄弟组件
firstCom和secondCom:
firstCom和secondCom的父组件:
<template><div><first-com></first-com><second-com></second-com></div></template><script>import firstCom from './firstCom.vue'import secondCom from './secondCom.vue'export default {components: { firstCom, secondCom }}</script>在firstCom组件中发送事件:
<template><div><button @click="add">加法</button> </div></template><script>import {EventBus} from './event-bus.js' // 引入事件中心export default {data(){return{num:0}},methods:{add(){EventBus.$emit('addition', {num:this.num++})}}}</script>(3)接收事件
在secondCom组件中接收事件:
<template><div>求和: {{count}}</div></template><script>import { EventBus } from './event-bus.js'export default {data() {return {count: 0}},mounted() {EventBus.$on('addition', param => {this.count = this.count + param.num;})}}</script>在上述代码中,这就相当于将num值存贮在了事件总线中,在其他组件中可以直接访问。事件总线就相当于一个桥梁,不用组件通过它来通信。虽然看起来比较简单,但是这种方法也有不变之处,如果项目过大,使用这种方式进行通信,后期维护起来会很困难。
4、依赖注入(provide / inject)
这种方式就是vue中依赖注入,该方法用于 父子组件之间 的通信。当然这里所说的父子不一定是真正的父子,也可以是祖孙组件,在层数很深的情况下,可以使用这种方式来进行传值。就不用一层一层的传递数据了。
provide和inject是vue提供的两个钩子,和data、methods是同级的。并且provide的书写形式和data一样。
-
provide 钩子用来发送数据或方法。
-
inject钩子用来接收数据或方法
用法
父组件中:
provide() { return { num: this.num };}子组件中:
inject: ['num']还有另一种写法,这种写法可以访问父组件中的所有属性:
provide() {return {app: this};}data() {return {num: 1};}inject: ['app']console.log(this.app.num)注意: 依赖注入所提供的属性是非响应式的。
5、$parent / $children
-
使用$parent可以让组件访问父组件的实例(访问的是上一级父组件的属性和方法)。
-
使用 $children 可以让组件访问子组件的实例,但是, $children 并不能保证顺序,并且访问的数据也不是响应式的。
用法
子组件中:
<template><div><span>{{message}}</span><p>获取父组件的值为: {{parentVal}}</p></div></template><script>export default {data() {return {message: 'Vue'}},computed:{parentVal(){return this.$parent.msg;}}}</script>父组件中:
<template><div class="hello_world"><div>{{msg}}</div><child></child><button @click="change">点击改变子组件值</button></div></template><script>import child from './child.vue'export default {components: { child },data() {return {msg: 'Welcome'}},methods: {change() {// 获取到子组件this.$children[0].message = 'JavaScript'}}}</script>在上面的代码中,子组件获取到了父组件的parentVal值,父组件改变了子组件中message的值。
注意
-
通过 $parent 访问到的是上一级父组件的实例,可以使用 $root 来访问根组件的实例
-
在组件中使用$children拿到的是所有的子组件的实例,它是一个数组,并且是无序的
-
在根组件 #app 上拿 $parent 得到的是 new Vue()的实例,在这实例上再拿 $parent 得到的是undefined,而在最底层的子组件拿 $children 是个空数组
-
$children 的值是数组,而 $parent是个对象
6、$attrs / $listeners
考虑一种场景,如果A是B组件的父组件,B是C组件的父组件。如果想要组件A给C组件传递数据,这种隔代传数据的情况该使用哪种方式呢?
如果是用props/ $emit 来一级一级的传递,确实可以完成,但是比较复杂;如果使用事件总线,在多人开发或者项目较大的时候,维护起来很麻烦;如果使用vuex,如果仅仅是传递数据,那可能有点浪费了。
针对上述情况,vue引入了 $attrs / $listeners,实组件之间的跨代通信。
-
$attrs:继承所有的父组件属性(除了props传递的属性、class 和 style),一般用在子组件的子元素上
-
$listeners:该属性是一个对象,里面包含了作用在这个组件上的所有监听器,可以配合 v-on=" $listeners " 将所有的事件监听器指向这个组件的某个特定的子元素。(相当于子组件继承父组件的事件)
再说一下 inheritAttrs
-
默认值为true,继承所有的父组件属性除props之外的所有属性。
-
只继承class属性。
$attrs / $listeners的用法:
A组件(APP.vue):
<template><div id="app">//此处监听了两个事件,可以在B组件或者C组件中直接触发 <child1 :p-child1="child1" :p-child2="child2" @test1="onTest1" @test2="onTest2"></child1></div></template><script>import Child1 from './Child1.vue';export default {components: { Child1 },methods: {onTest1() {console.log('test1 running');},onTest2() {console.log('test2 running');}}};</script>B组件(Child1.vue):
<template><div class="child-1"><p>props: {{pChild1}}</p><p>$attrs: {{$attrs}}</p><child2 v-bind="$attrs" v-on="$listeners"></child2></div></template><script>import Child2 from './Child2.vue';export default {props: ['pChild1'],components: { Child2 },inheritAttrs: false,mounted() {this.$emit('test1'); // 触发APP.vue中的test1方法}};</script>C 组件 (Child2.vue):
<template><div class="child-2"><p>props: {{pChild2}}</p><p>$attrs: {{$attrs}}</p></div></template><script>export default {props: ['pChild2'],inheritAttrs: false,mounted() {this.$emit('test2');// 触发APP.vue中的test2方法}};</script>在上述代码中:
-
C组件中能直接触发test的原因在于 B组件调用C组件时 使用 v-on 绑定了$listeners 属性
-
在B组件中通过v-bind 绑定$attrs属性,C组件可以直接获取到A组件中传递下来的props(除了B组件中props声明的)
7、Vuex 状态管理器
集中式存储管理所有组件的状态。
可以解决 多个视图依赖同一个状态 或者是 来自不同视图的行为需要变更同一个状态 的问题。
总结
根据以上对这6种组件间的通信方法,可以将不同组件间的通信分为4种类型:父子组件间通信、跨代组件间通信、兄弟组件间通信、任意组件间通信
1、父子组件间通信
-
子组件通过 props 属性来接受父组件的数据,然后父组件在子组件上注册监听事件,子组件通过 emit 触发事件来向父组件发送数据。
-
通过 ref 属性给子组件设置一个名字。父组件通过 $refs 组件名来获得子组件,子组件通过 $parent 获得父组件,这样也可以实现通信。
-
使用 provide/inject,在父组件中通过 provide提供变量,在子组件中通过 inject 来将变量注入到组件中。不论子组件有多深,只要调用了 inject 那么就可以注入 provide中的数据。
2、跨代组件间通信
-
跨代组件间通信其实就是多层的父子组件通信,同样可以使用上述父子组件间通信的方法,只不过需要多层通信会比较麻烦。
-
使用上述的6种方法的$attrs / $listeners方法。
3、兄弟组件间通信
通过 $parent + $refs 以父组件为中间人来获取到兄弟组件,也可以进行通信。
4、任意组件间通信
-
使用 eventBus ,其实就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。它的本质是通过创建一个空的 Vue 实例来作为消息传递的对象,通信的组件引入这个实例,通信的组件通过在这个实例上监听和触发事件,来实现消息的传递。
如果业务逻辑复杂,很多组件之间需要同时处理一些公共的数据,这个时候采用上面这一些方法可能不利于项目的维护。这个时候可以使用 vuex ,vuex 的思想就是将这一些公共的数据抽离出来,将它作为一个全局的变量来管理,然后其他组件就可以对这个公共数据进行读写操作,这样达到了解耦的目的。
相关文章:

VUE组件间通信的七种方式
目录 1、 props / $emit (1)父组件向子组件传值(props的用法) (2)子组件向父组件传递数据($emit的用法) 2、ref / $refs 用法: 3、eventBus事件总线($e…...

问chatgpt最近生活的困难
你知道吗,因为我做的所有的事情没有任何目的性,所以曾经过的很好,这种很好是一种逃避式的好,怎么说呢?遇到困难了,那就不做了,换下一个项目。比如打游戏,如果我这局玩王者荣耀&#…...

Flink源码解析八之任务调度和负载均衡
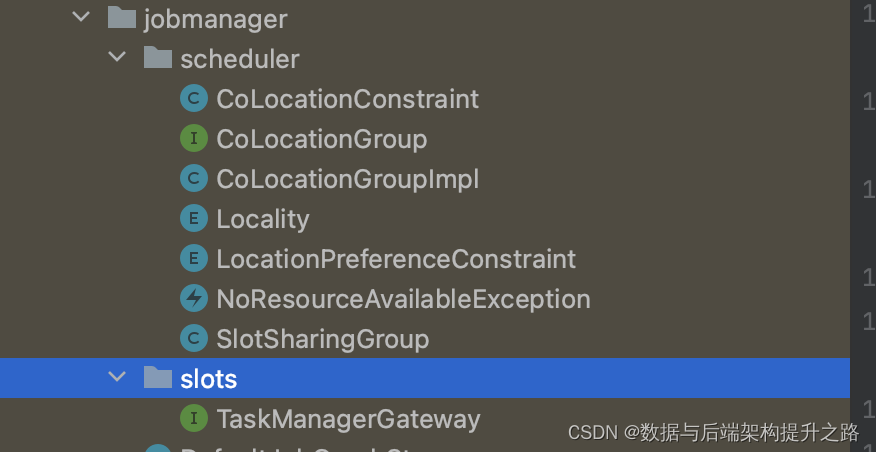
源码概览 jobmanager scheduler:这部分与 Flink 的任务调度有关。 CoLocationConstraint:这是一个约束类,用于确保某些算子的不同子任务在同一个 TaskManager 上运行。这通常用于状态共享或算子链的情况。CoLocationGroup & CoLocationGroupImpl:这些与 CoLocationCon…...

4.3 传送门
算法设计与分析 4.3 传送门 题目描述 现在有 n 个传送门,你处在第一个传送门的位置,第 i 个传送门可以将你传送到第 i-a[i] 到第 ia[i] 范围内的任意一个传送门,请问你最少需要几次操作,使得你可以传送到最后一个传送门的位置。 …...

NLP之Bert介绍和简单示例
文章目录 1. Bert 介绍2. 代码示例2.1 代码流程 1. Bert 介绍 2. 代码示例 from transformers import AutoTokenizertokenizer AutoTokenizer.from_pretrained("bert-base-chinese") input_ids tokenizer.encode(欢迎来到Bert世界, return_tensorstf) print(input…...

【Windows】Google和火狐浏览器禁用更新的操作方式
想必很多网民常用的浏览器是Edge,Google,火狐这三种,但是浏览器都有后台自动更新,更新提示会一直显示,要用户去点击才关掉,有点强迫症的用户就会想要把它一直关掉,可每次打开都关不掉࿰…...

关于编程不得不说的事
这些年,互联网爆炸式的发展,促生了无数程序员,也促生了大量 IT培训机构。短短数年间,科班出生的程序员和培训机构出生的程序员呈指数增长。程序员的职业也不再是金饭碗。写了这么多代码,有些感触,所以写下来…...

2.4G合封芯片 XL2422,集成M0核MCU,高性能 低功耗
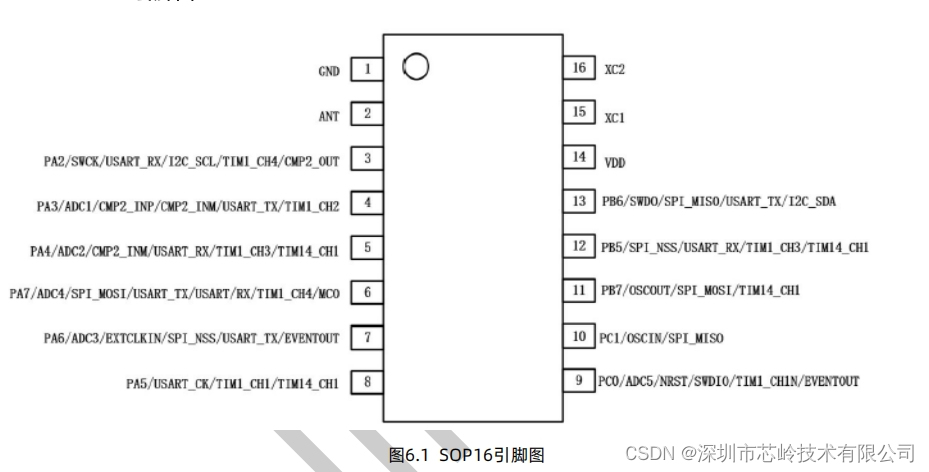
XL2422芯片是一款高性能低功耗的SOC集成无线收发芯片,集成M0核MCU,工作在2.400~2.483GHz世界通用ISM频段。该芯片集成了射频接收器、射频发射器、频率综合器、GFSK调制器、GFSK解调器等功能模块,并且支持一对多线网和带ACK的通信模式。发射输…...

【QT基础入门 控件篇】QLineEdit 基础、高级和样式表使用详解
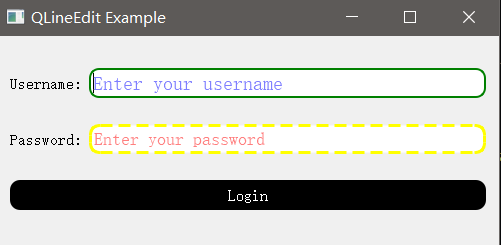
一、QLineEdit简介 QLineEdit是一个单行文本编辑器,它可以让用户输入和编辑纯文本,也可以设置一些有用的编辑功能,如撤销和重做、剪切和粘贴、拖放等。QLineEdit: 可以根据不同的回显模式(echoMode)来显示不同的输入内…...

网络安全(网络安全)小白自学
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

dupeGuru 清理微信重复文件
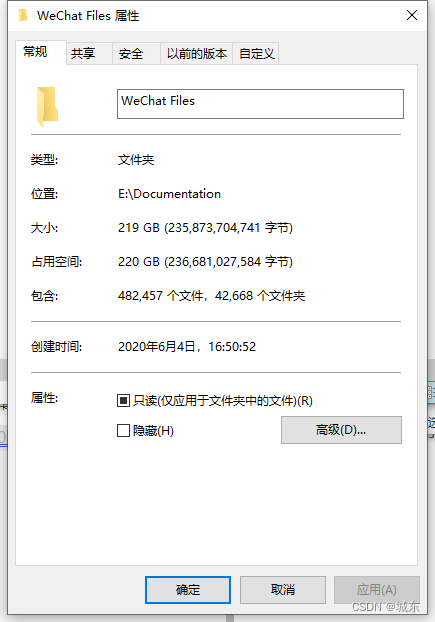
本文摘录于:https://www.bilibili.com/video/BV13p4y1G75Y/?spm_id_from333.337.search-card.all.click&vd_source483e5c52353ea59d1a5eadac7737591a只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 微信用了七八年,文件…...

华为RS设备状态及接口配置命令
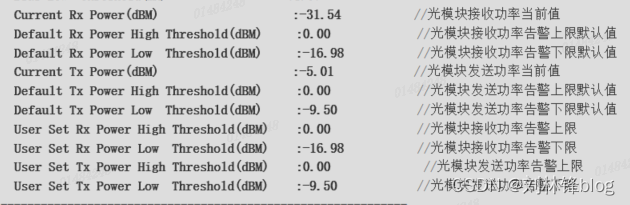
1、查看硬件信息 ①查看序列号 查看整机序列号 display esn display sn ②、查看功率 电源功率 display power 查看光模块功率 display transceiver interface gigabitethernet 1/0/0 verbose ③、查看风扇 display fan ④、查看温度 display temperature all ⑤、查看硬…...

单链表的应用(2)
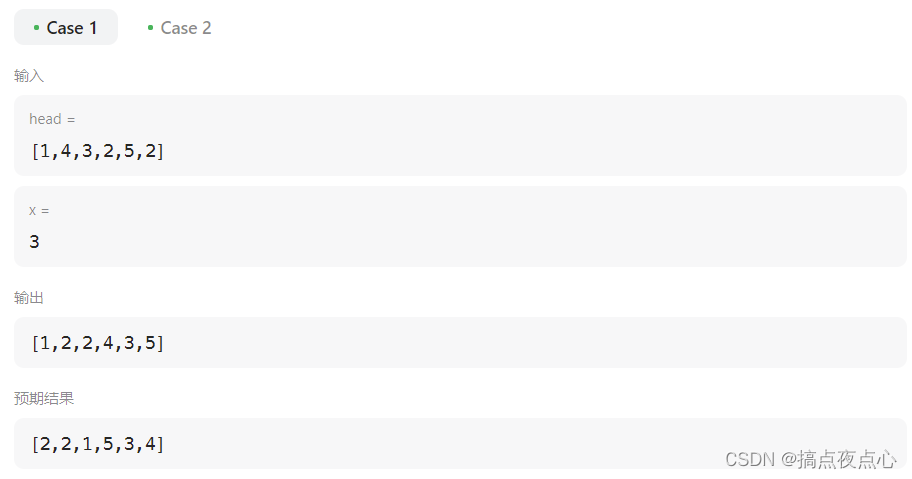
环形链表的约瑟夫问题 编号为 1 到 n 的 n 个人围成一圈。从编号为 1 的人开始报数,报到 m 的人离开。 下一个人继续从 1 开始报数。 n-1 轮结束以后,只剩下一个人,问最后留下的这个人编号是多少? 利用链表实现 思路࿱…...

【Boost | C++】使用Boost库创建文件夹
#include <boost/filesystem.hpp> #include <iostream> bool CreateDirectory(const std::string &dir_path) {try {if (...

月报总结|Moonbeam 10月份大事一览
万圣节快乐!时间一晃眼,10月已经迈入尾声,也即将迎来寒冷的冬天。但与季节相反,加密产业近期的发展可以说是高潮起伏,热度不断攀升。Moonbeam在10月中也发布了许多重大的更新,如Uniswap V3前段上线、众贷DO…...

Latex安装记录
Title:Latex 基本概念 Tex:是一种具有编译和排版功能的基础语言,相当于C语言。 Latex::LaTex是 Tex 的扩展版本,拥有多种宏包,能实现比 Tex 更多的功能。 TexLive:是一种 Tex 语言的发行版本。 Texstudio: 一种软件相…...

JavaEE-博客系统2(功能设计)
本部分内容:实现博客列表页;web程序问题的分析方法;实现博客详情页; 该部分的代码如下: WebServlet("/blog") public class BlogServlet extends HttpServlet {//Jackson ObjectMapper类(com.fasterxml.jac…...

2023年【高处安装、维护、拆除】免费试题及高处安装、维护、拆除找解析
题库来源:安全生产模拟考试一点通公众号小程序 高处安装、维护、拆除免费试题根据新高处安装、维护、拆除考试大纲要求,安全生产模拟考试一点通将高处安装、维护、拆除模拟考试试题进行汇编,组成一套高处安装、维护、拆除全真模拟考试试题&a…...

antv/g6之交互模式mode
什么是mode 在 AntV G6 中,“mode” 是用于配置图表交互模式的一种属性。通过设置 “mode”,可以控制图表的行为,以满足不同的交互需求。可能在不同的场景需要展现的交互行为不一样。比如查看模式下点击一个点就选中的状态,在编辑…...

基于8086电压表系统仿真系统设计
**单片机设计介绍,1665基于8051单片机与1601LCD的计算器设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 一个基于8086的电压表系统仿真系统可以分为硬件和软件两部分。 硬件部分包括输入设备(例如模拟…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
