antv/g6之交互模式mode
什么是mode
在 AntV G6 中,“mode” 是用于配置图表交互模式的一种属性。通过设置 “mode”,可以控制图表的行为,以满足不同的交互需求。可能在不同的场景需要展现的交互行为不一样。比如查看模式下点击一个点就选中的状态,在编辑的情况下点击点可以出现编辑框,在创建边的情况下点击点就是创建一个边的起点。mode正是管理这些behavior的一种机制,一个图上可以存在多种交互模式,每个交互模式的behavior不一样。
配置 mode
在 AntV G6 中配置不同的 “mode” 可以通过在图表实例的配置中指定 “modes” 参数来实现。以下是一个示例,演示如何配置不同的 “mode”:
const graph = new G6.Graph({container: 'your-container', // 指定容器width: 800, // 指定宽度height: 600, // 指定高度modes: {default: ['drag-node', 'zoom-canvas', 'drag-canvas'], // 默认模式下启用的交互模式addEdge: ['create-edge', 'zoom-canvas', 'drag-canvas'], // 建模式edit: ['click-select'], // 编辑模式},// 其他配置...
});
在上述示例中,创建了一个名为 “graph” 的 G6 图表实例,并在 “modes” 参数中配置了不同的模式。可以根据需要在不同的模式下启用或禁用不同的交互操作。每个模式的值是一个包含可用的交互模式的数组。
如何切换
- 使用
graph.setMode(modeName)方法:可以通过调用setMode方法来切换图表的模式。传递模式的名称作为参数,这将启用相应的交互模式。例如:
// 切换到默认模式
graph.setMode('default');// 切换到编辑模式
graph.setMode('edit');// 切换到建边模式
graph.setMode('addEdge');
可以根据用户的需求和操作来动态切换不同的模式,以提供不同的图表交互体验。
编辑已有的mode
g6也提供了removeBehaviors、addBehaviors、updateBehavior api来编辑mode,可以删除、添加、或修改某个mode中的交互行为。
// 向 default 模式中添加名为 drag-canvas 的行为,并使用行为的默认配置
graph.addBehaviors('drag-canvas', 'default');// 从 default 模式中移除名为 drag-canvas 的行为
graph.removeBehaviors('drag-canvas', 'default');// 向 edit 模式中添加名为 drag-canvas 的行为,并定义个性化配置
graph.addBehaviors({type: 'drag-canvas',direction: 'x',},'edit',
);// 更新 'edit' 模式下的 behavior 'click-select'
graph.updateBehavior('click-select', { trigger: 'ctrl' }, 'edit');
示例
定义了三个模式,然后根据按钮点击切换不同的模式
- 默认模式下,可以拖拽图、拖拽点、缩放图。
- 编辑模式下就有个点击选中的效果。
- 创建边的模式,点击两个点创建新边。
代码如下:
import React, { useEffect, useRef } from "react";
import G6 from "@antv/g6";
import { Button } from "antd";const TestModes: React.FC<any> = (props: any) => {const containerRef = useRef<HTMLDivElement>(null);const graphRef = useRef<any>();useEffect(() => {initDraw();}, []);const initDraw = () => {graphRef.current = new G6.Graph({linkCenter: true,container: containerRef.current || "",height: 800,width: 800,modes: {default: ['drag-node', 'zoom-canvas', 'drag-canvas'], // 默认模式下启用的交互模式addEdge: ['create-edge', 'zoom-canvas', 'drag-canvas'], // 建模式edit: ['click-select'], // 编辑模式},defaultNode: {size: 20,style: {fill: "#C6E5FF",stroke: "#5B8FF9",lineWidth: 0.3,},labelCfg: {style: {fontSize: 12,},position: "bottom",offset: 1,},},defaultEdge: {style: {lineWidth: 2,color: "#000",labelCfg: {autoRotate: true,refY: 5,style: {fill: "#000",},},endArrow: {fill: "#000",path: G6.Arrow.triangle(10, 12, 25),d: 25,},},},nodeStateStyles: {// The node styles in selected stateselected: {stroke: '#666',lineWidth: 2,fill: 'steelblue',},}});const data = {nodes: [{ id: "node1", x: 100, y: 100, label: "Node 1" },{ id: "node2", x: 300, y: 100, label: "Node 2" },{ id: "node3", x: 200, y: 200, label: "Node 3" },],edges: [{ source: "node1", target: "node2", label: "Edge 1" }],};// 渲染图表graphRef.current.data(data);graphRef.current.render();graphRef.current.on('nodeselectchange', (e: any) => {// 当前操作的 itemconsole.log(e.target);// 当前操作后,所有被选中的 items 集合console.log(e.selectedItems);// 当前操作时选中(true)还是取消选中(false)console.log(e.select);});};return (<><div><Button onClick={() => { graphRef.current.setMode('default') }}>默认模式</Button><Button onClick={() => { graphRef.current.setMode('edit') }}>编辑模式</Button><Button onClick={() => { graphRef.current.setMode('addEdge') }}>创建边</Button></div><divclassName="ModalgraphContainer"ref={containerRef}id="graphContainer"/></>);
};
export default TestModes;
效果如下:

相关文章:

antv/g6之交互模式mode
什么是mode 在 AntV G6 中,“mode” 是用于配置图表交互模式的一种属性。通过设置 “mode”,可以控制图表的行为,以满足不同的交互需求。可能在不同的场景需要展现的交互行为不一样。比如查看模式下点击一个点就选中的状态,在编辑…...

基于8086电压表系统仿真系统设计
**单片机设计介绍,1665基于8051单片机与1601LCD的计算器设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 一个基于8086的电压表系统仿真系统可以分为硬件和软件两部分。 硬件部分包括输入设备(例如模拟…...

Docker与微服务实战——基础篇
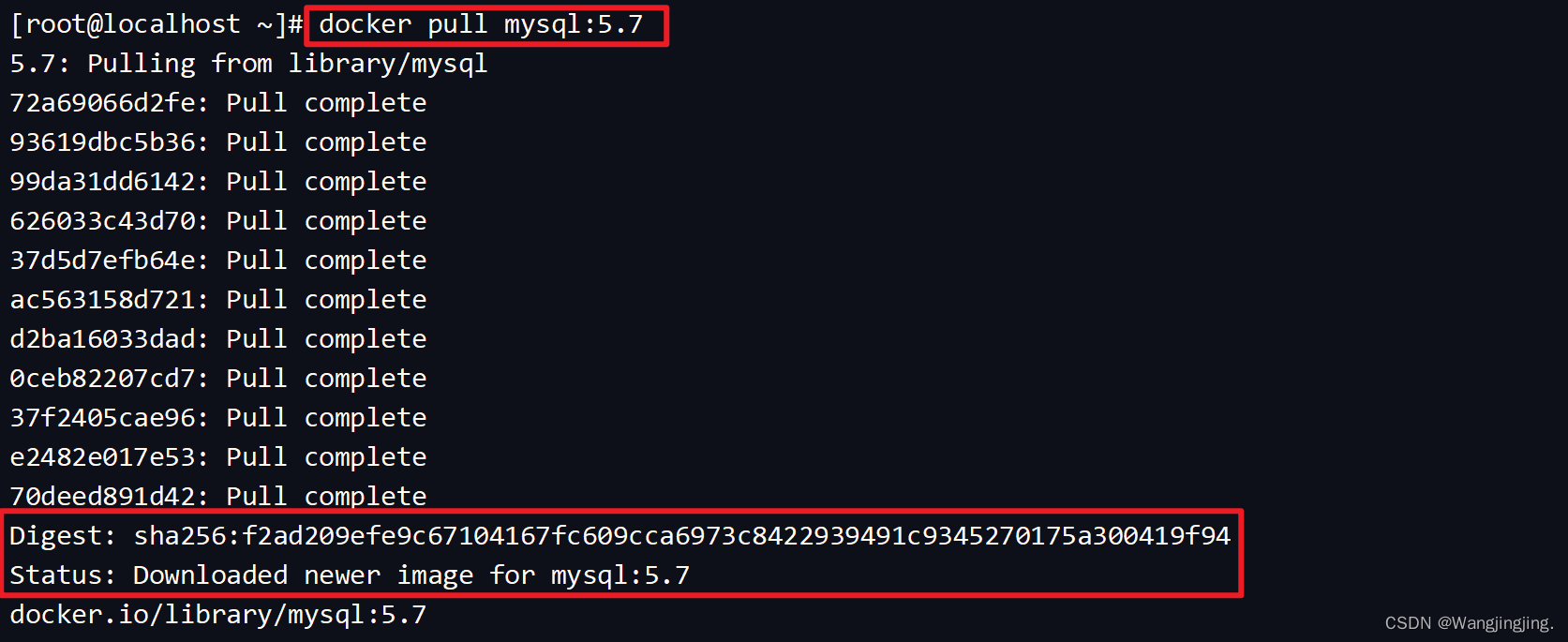
Docker与微服务实战——基础篇 第一章 Docker 简介1.1 docker 理念1.2 容器与虚拟机比较 第二章 Docker 安装2.1 前提说明2.2 Docker的基本组成2.2.1 镜像(image)2.2.2 容器(container)2.2.3 仓库(repositoryÿ…...

旧手机搭建linuxcentos
centos服务器搭建termux搭建centos旧手机搭建linux服务器ubuntu旧手机搭建网站旧手机搭建linux debian ubuntu centos 旧手机搭建宝塔搭建 32位Linux搭建宝塔 Linuxdeploy搭建宝塔 旧手机搭建服务器有需要的来 包答疑包售后 Linuxdeploy需要root mobile搭建服务器 脚本/工具...

使用pandas处理excel文件【Demo】
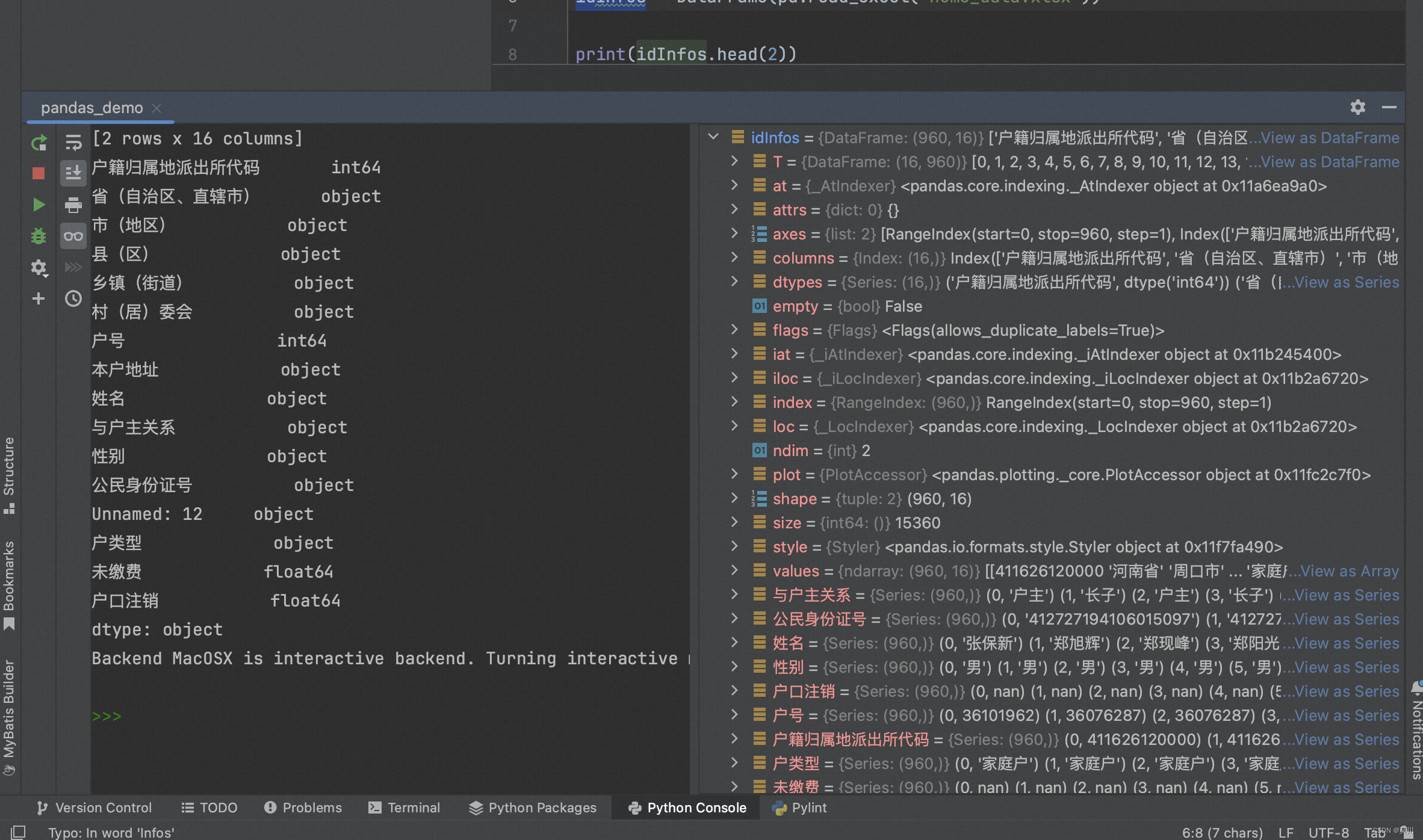
一、代码示例 import pandas as pd from pandas import Series,DataFrame from pandasql import sqldf import matplotlib.pyplotidInfos DataFrame(pd.read_excel(home_data.xlsx))print(idInfos.head(2))print(idInfos.dtypes)# print(idInfos[:][姓名]) # 自定义一个函数s…...

【Maven】<dependencyManagement>详解
<dependencyManagement> 元素是 Maven POM 文件中的一个非常重要的元素,它用于集中管理项目中所有模块的依赖项版本,允许您在父 POM 中定义依赖版本,然后在子模块中引用这些版本而不需要显式指定版本号。这可以大大减少维护成本&#x…...

apache-tomcat-9.0.29 安装配置教程
链接:https://pan.baidu.com/s/100buXYpn8w8xjI2KdvHk2Q?pwd2mwc 提取码:2mwc 1.将压缩包解压到指定文件夹下 2.进入bin文件夹下 3.找到setclasspath.bat文件 4.推荐用notepad打开文件,并做如下配置(可解决tomcat启动闪退问题&…...

精品基于Python的图书借阅归还管控系统
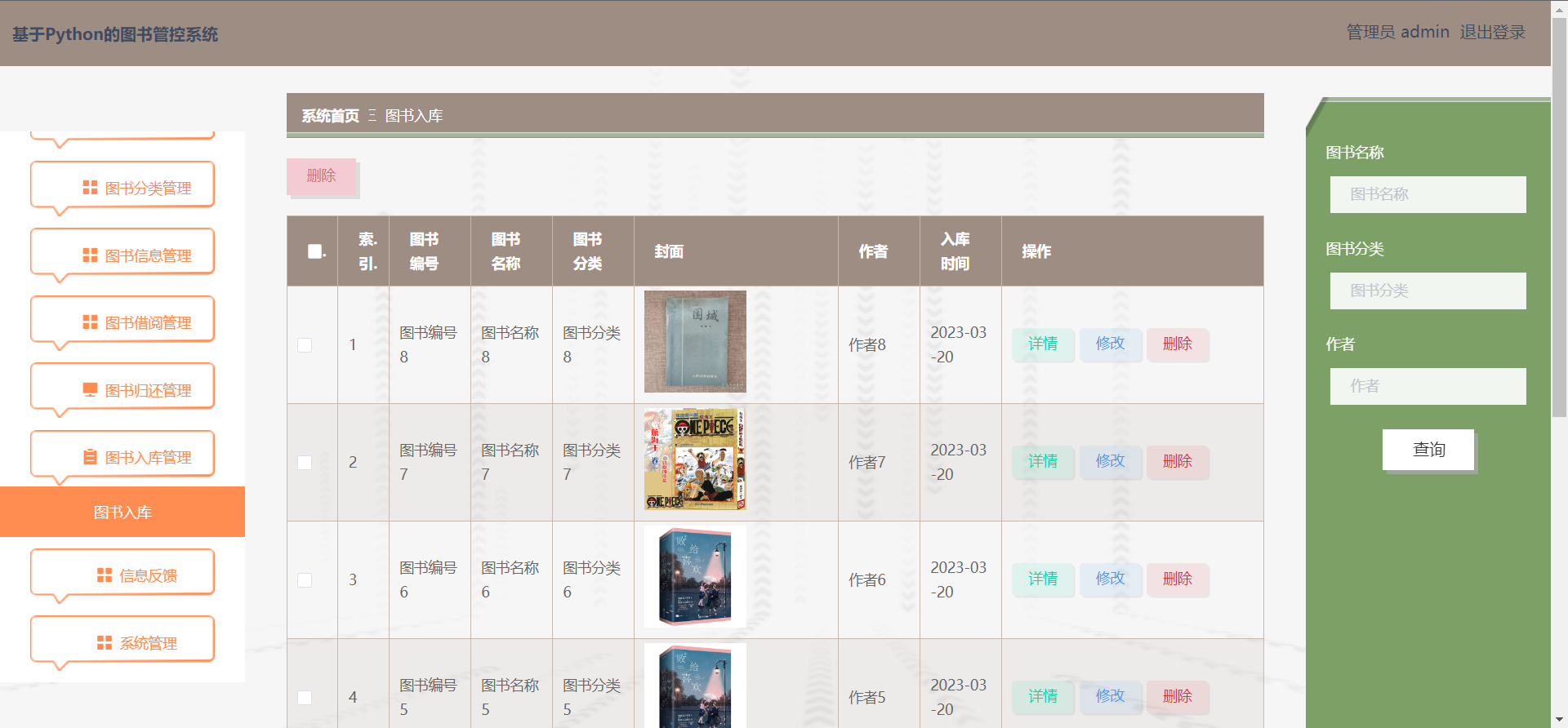
《[含文档PPT源码等]精品基于Python的图书管控系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功! 软件开发环境及开发工具: 开发语言:python 使用框架:Django 前端技术:Ja…...

gorm的自动化工具gen
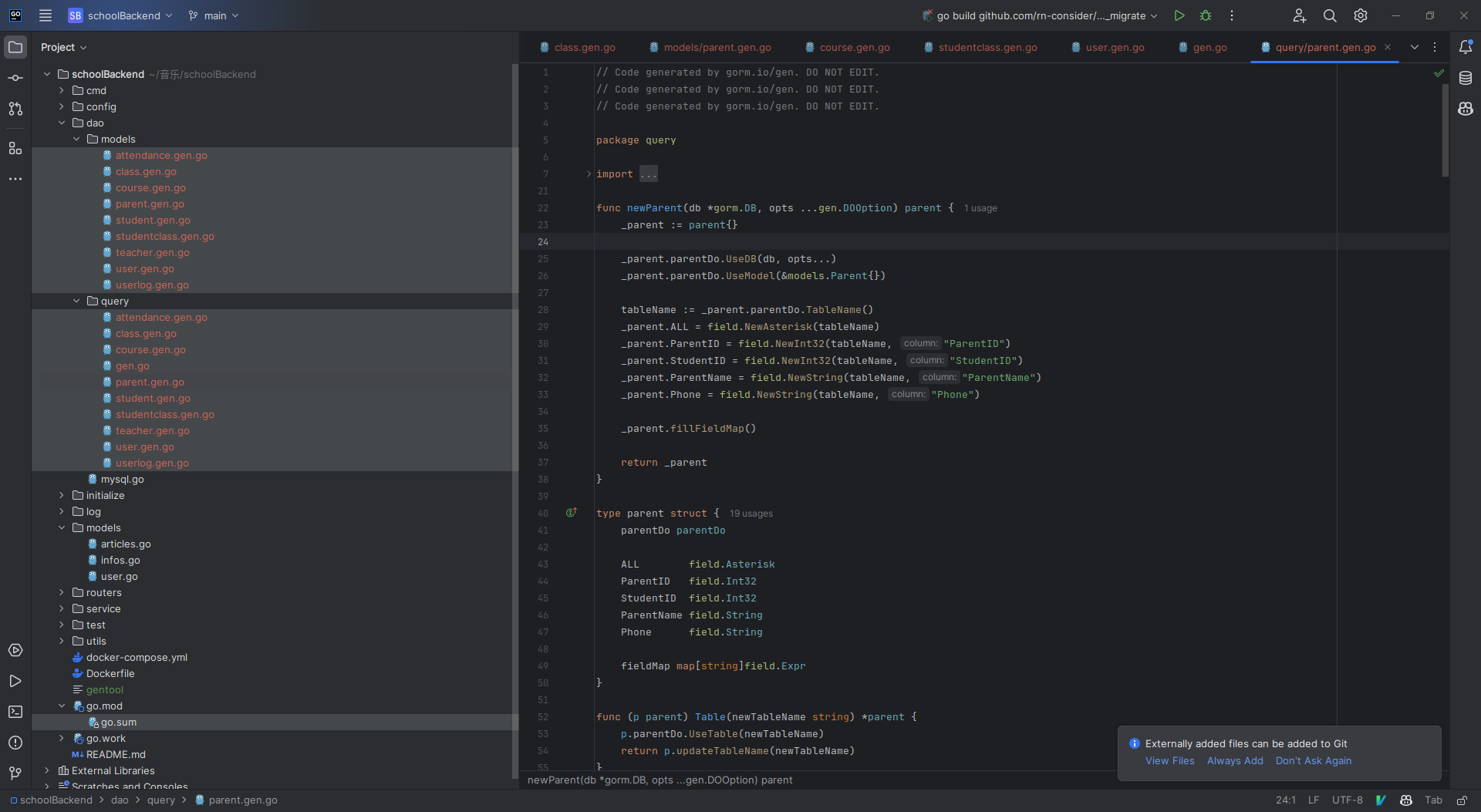
gorm的自动化工具gen 官方 https://gorm.io/zh_CN/gen/假设数据库结构如 这里使用gen-tool 安装 go install gorm.io/gen/tools/gentoollatest用法 gentool -hUsage of gentool:-c string配置文件名、默认值 “”、命令行选项的优先级高于配置文件。 -db string指定Driver…...

dubbo没有找到生产者
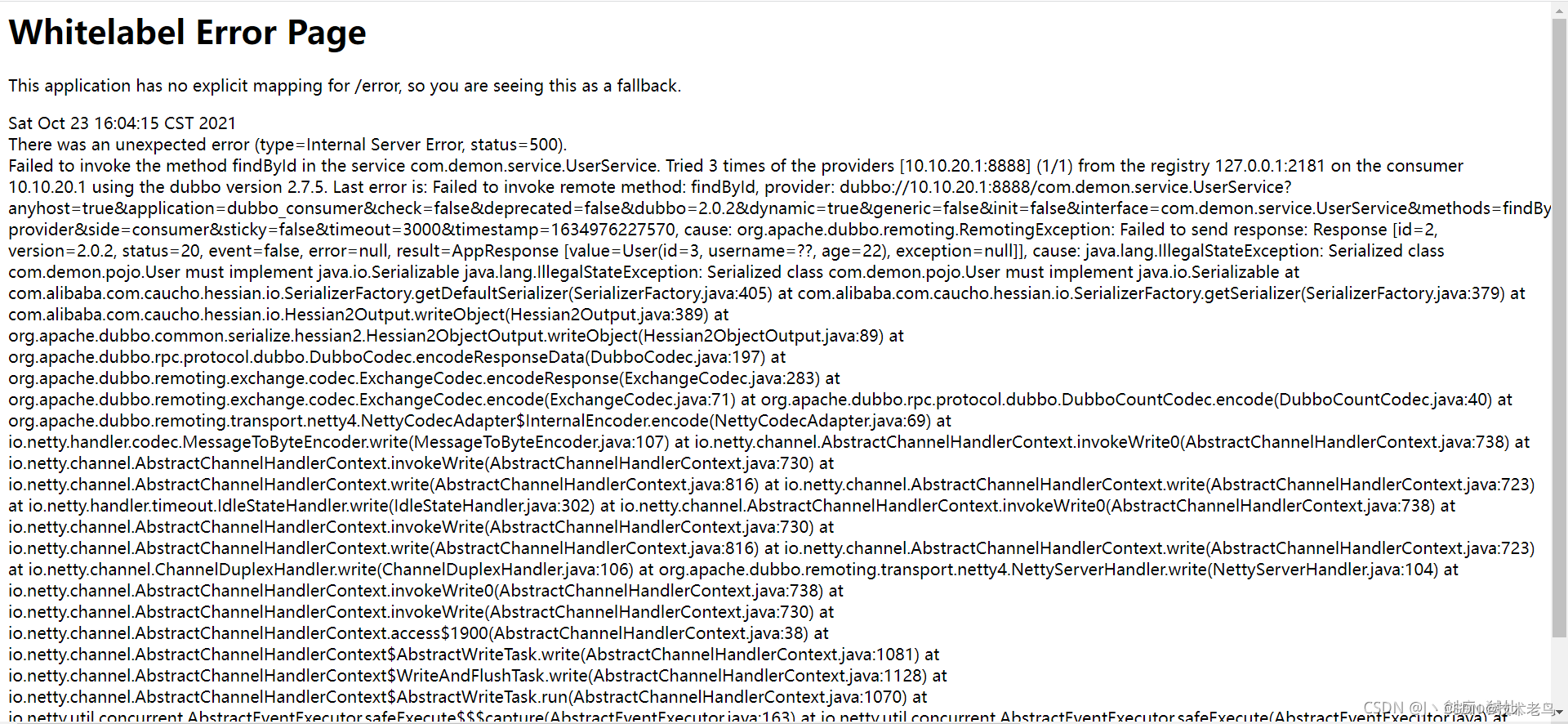
1、没有找到生产者 com.alibaba.dubbo.rpc.RpcException: No provider available from registry 127.0.0.1:2181 for service .... , please check status of providers(disabled, not registered or in blacklist)2、 查看是不是 对应的providers 没有 注册上去 找到 zk 对应…...

论文阅读——What Can Human Sketches Do for Object Detection?(cvpr2023)
论文:https://openaccess.thecvf.com/content/CVPR2023/papers/Chowdhury_What_Can_Human_Sketches_Do_for_Object_Detection_CVPR_2023_paper.pdf 代码:What Can Human Sketches Do for Object Detection? (pinakinathc.me) 一、 Baseline SBIR Fram…...

统计学习方法 牛顿法和拟牛顿法
文章目录 统计学习方法 牛顿法和拟牛顿法牛顿法拟牛顿法DFP 算法BFGS 算法Broyden 类算法 统计学习方法 牛顿法和拟牛顿法 学习李航的《统计学习方法》时,关于牛顿法和拟牛顿法的笔记。 牛顿法(Newton method)和拟牛顿法(quasi-…...

React基础知识02
一、通过属性来传值(props) react中可以使用属性(props)可以传递给子组件,子组件可以使用这些属性值来控制其行为和呈现输出。 例子: // 1.1 父组件 import React, { useState } from react // 1.2引入子…...

Oracle(10)Managing Undo Data
目录 一、基础知识 1、AUM :Init Parameters AUM:初始化参数 2、AUM:Other Parameters AUM:其他参数 3、AUM:Sizing an UNDO TS AUM:调整UNDOTS的大小 4、AUM :Undo Quota AUM:撤消配额 5、Get Undo Segment Info 获取撤消段信息 二、基础操作 1、AUM:UNDO Tablespace …...

Xcode 14.3 新版问题总结
1. "xxx/IntermediateBuildFilesPath/UninstalledProducts/iphoneos/xxxx" failed: No such file or directory 解决:Pods/Targets Support Files/Pods-App-frameworks.sh中 if [ -L "${source}" ]; thenecho "Symlinked..."# sour…...

14 _ 排序优化:如何实现一个通用的、高性能的排序函数?
几乎所有的编程语言都会提供排序函数,比如C语言中qsort(),C++ STL中的sort()、stable_sort(),还有Java语言中的Collections.sort()。在平时的开发中,我们也都是直接使用这些现成的函数来实现业务逻辑中的排序功能。那你知道这些排序函数是如何实现的吗?底层都利用了哪种排…...

如何记录每天的工作日程?电脑手机通用的日程管理软件
在工作时间有限,但工作任务愈加繁多的现在职场中,要求每一个职场人士做好高效日程管理。通过高效管理日程,我们可以更好地组织和安排任务,合理分配时间和优先级,这有助于我们更专注地进行工作,减少时间的浪…...

基础Redis-结构与命令
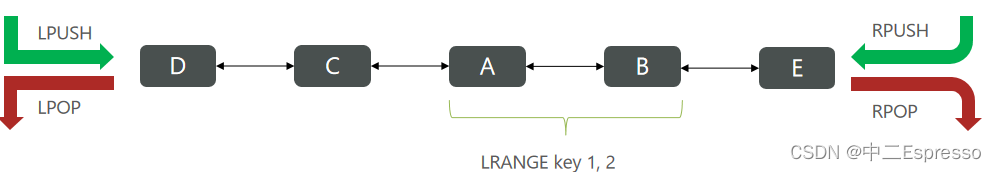
结构与命令 1.基础-Redisa.Redis数据结构介绍b.Redis通用命令c.key的结构d.String类型e.Hash类型f.List类型g.Set类型h.SortedSet类型 1.基础-Redis a.Redis数据结构介绍 Redis是一个key-value的数据库,key一般是String类型,不过value的类型多种多样&a…...

[强网杯 2019]随便注1
打开题目 输入1 输入1,页面报错,输入1 #页面正常 说明1为注入点且注入方式为字符型的单引号注入 判断列名 输入 1 order by 2 # 页面正常 1 order by 3 #页面报错 说明列名字段数为2 接下来我们尝试用联合注入的方式爆出数据显示位 输入1 union s…...

Skywalking介绍
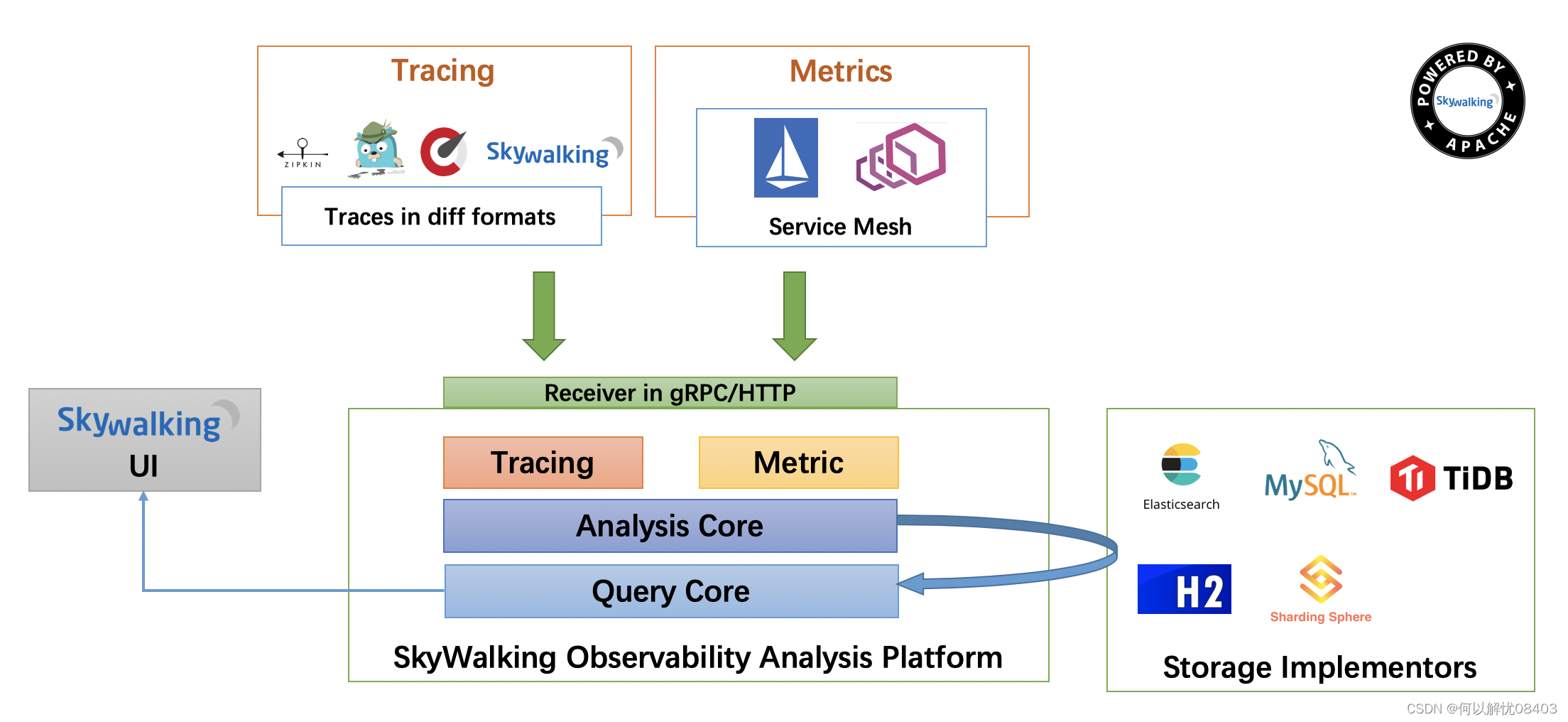
一个优秀的项目,除了具有高拓展的架构、高性能的方案、高质量的代码之外,还应该在上线后具备多角度的监控功能。现在企业中的监控服务也有很多,Skywalking除了提供多维度、多粒度的监控之外,也提供了良好的图形化界面以及性能剖析…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
