React基础知识02
一、通过属性来传值(props)
react中可以使用属性(props)可以传递给子组件,子组件可以使用这些属性值来控制其行为和呈现输出。
例子:
// 1.1 父组件
import React, { useState } from 'react'
// 1.2引入子组件
import Son from './component/01-son.jsx'
function App() {//1.3 咋父组件中定义一个对象let value = { name: "marray", age: "23", sex: "girl" }return (<div>{/* 1.4给子组件添加一个属性fa其属性值为value对象 */}<Son fa={value}></Son></div>)
}export default App//子组件部分
import React, { useState } from 'react'
function Son(res) {res = res.fa
1.5console.log(res);//打印的是从父组件传递过来的数据value这个对象// 传过来了可以在子组件中正常使用return (<div><h4>子组件部分</h4><div>{res.name}</div><div>{res.age}</div><div>{res.sex}</div></div>)
}export default Son二、插槽
组件的属性里面传的一般是数据,也可以传组件,而在z鞍标签里传递的一般是模板(组件套组件、div、box3、son。。。。)
// 父组件
import React from 'react'
// 引入子组件
import Son from './component/01-son.jsx'
function App() {return (<div>{/* 在父组件中里用子组件,子组件内部又有标签,这些标签就叫做该组件的的孩子children*/}<Son >
//相当于vue中的插槽(slot用法)<h1>Son组件里的div标签01</h1><div>Son组件里的div标签02</div></Son></div>)
}
export default App//子组件部分
import React, { useState } from 'react'
function Son(res) {// 这时打印的res里面多了一个children属性,而这个属性的值是一个数组,数组里面的元素是父组件中使用son组件里// 中的h1标签和div标签,而这两个标签里面又有着自己的props属性,它的props属性值则是标签中的文字console.log(res);return (<div><h4>子组件部分</h4>{/* 通过点语法即可取到son组件的children */}{/* 这个就是相当于冲父组件传过来的模板 */}<div>{res.children}</div></div>)
}
export default Son若在父组件用子组件是本身有一个children属性且有值,同时该组件里面还嵌套着div或其他标签,最后浏览器会显示哪个的信息呢
答:若该组件里面没有孩子,则页面显示该组件的属性,若有孩子,则显示的是组件里面的标签
// 父组件
import React from 'react'
// 引入子组件
import Son from './component/01-son.jsx'
function App() {return (<div>{/* 当组件Son里面没有标签时,显示的是son的属性值 */}<Son children="你好呀!" > </Son>{/* 若son标签既有children属性和children孩子,则children孩子会将children属性给覆盖,最终显示孩子模板 */}<Son children="son标签里面的children属性"><p>son组件里面的孩子</p></Son></div>)
}
export default App//子组件部分
import React, { useState } from 'react'
function Son(res) {console.log(res);return (<div><h4>子组件部分</h4>{/* 显示结果 */}<h2>{res.children}</h2></div>)
}
export default Son
三、hook(钩子)
Hook是React16.8版本中新引入的一项特性,允许我们在函数组件中使用状态(state)以及其他 React 的特性,而以往只有在 class类 组件才能使用。函数组件一般只用于简单的展示型组件,而 class 类组件则更适合处理业务逻辑和状态管理等方面的工作。
1.类组件的状态:this.state和setstate()
import React, { Component } from 'react'
class Lei extends Component {constructor() {super()// 这里的state相当于vue中data对象,是相应式的数据this.state = { name: "jack" }this.change = () => {// t通过setstate函数来修改state的数据:若对象里面存在该属性,则进行修改,若没有,则进行添加属性this.setState({ age: "24", sex: "boy", name: "黎明" })}console.log(this.state);}render() {return <div>{/* 访问name属性 */}<div>访问到的类里面的name属性:::{this.state.name}</div>{/* 改变其属性值。例:给该标签绑定一个点击事件,点击值改变 */}<div onClick={this.change}>点击修改name属性的值:::{this.state.name}</div></div>}
}
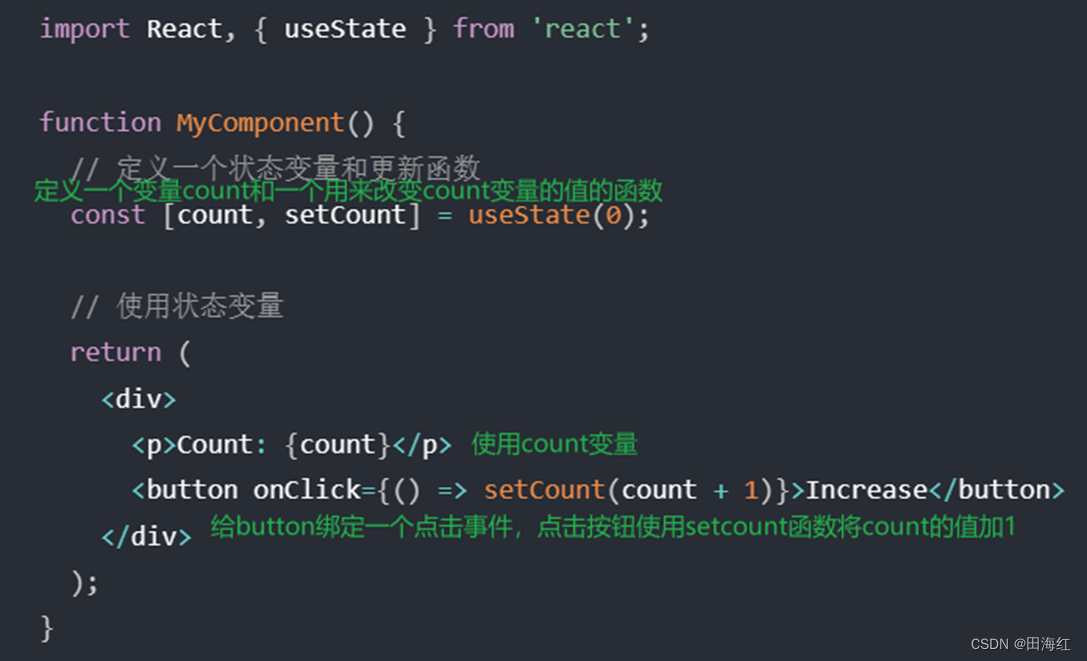
export default Lei2.hook-usestate
响应式数据的条件:数据发生改变、页面要刷新(usestate返回的set函数)
函数组件实现响应式数据要借助usestate函数
usestate是react库中的一个函数,用于在函数组件中创建和管理状态,接收一个初始状态值作为参数,并返回一个包含当前状态值和更新状态值的数组
const [变量,修改变量的函数]=usestate(” 保存的数据“)
该变量的类型取决于usestate的保存的数据是什么类型的
变量可以用在页面中,该值是usestate中保存的数据
当执行set函数时,会重新执行该组件(mycomponent),新旧两个节点进行比较,若哪个变了,直接将其节点进行替换。
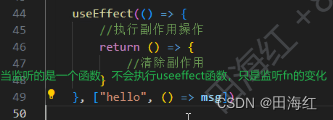
3.hook-useEffect(依赖)
相当于vue中的生命周期函数,但它不是声明周期函数,思想不同,useEffect代表了前面的几个声明周期函数。
1.只运行一次(组件一加载就会执行)

2.当页面重新加载就会执行

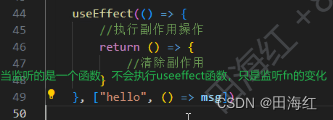
3.监听多个变量的变化,若依赖项发生改变,则会执行该函数,不变化就不会执行(依赖),类似于属性监听器

4.执行副作用操作(业务操作),进行一些清理工作(如:执行计时器,清除计时器)


四、受控组件和非受控组件
1.非受控组件
含义:变量驱动UT但是输入时变量不变===>《输不动的控件:用户在浏览器的输入框中输不进去数据)称为非受控组件(inout纯标签也是非受控组件,但代码操作不了)
给value绑定了一个死的变量,改变不了
用户在页面中输入的是value的值,但value没变,所以页面不会刷新,就会存在用户输入信息输不进去的情况,这叫做非受控组件
import React, { useState } from 'react'
function App() {let pwd = "1577260"function gaibian() {// 因为给input标签的value绑定了一个固定的值1577260// 而用户输入的也是value的值,但是你已经给value绑定了一个死的值,所以用户在页面上输入操作不起用// 改变不了,输入不进去信息console.log(pwd);}return (<div><input onInput={gaibian} type="text" value={pwd} /><div>输入框的值变化:::{pwd}</div></div>)
}
export default App2.受控组件(相当于vue中的v-module:双向数据绑定)
含义:变量驱动ur但是输入时变量会变(监听交互获取交互结果=>改变状态)===>(输的动的控化
import React, { useState } from 'react'
function App() {const [pwd, setpwd] = useState(1231)let inputting = (aim) => {// 通过setpwd函数来实现数据的双向改变,当输入框的值改变后,页面中所有使用了该变量的地方都会刷新,相当于vue中的v-modulesetpwd(aim.target.value)}let [user, setuser] = useState("")return (<div>{/* 双向数据绑定 ,通过usestate来实现:用户在页面输入框输入数据时,页面中使用了该变量的地方都会刷新*/}<input onInput={inputting} type="text" value={pwd} /><div>输入框的值变化:::{pwd}</div><input value={user} onInput={e => setuser(e.target.value)} type="text" /><br /><hr /><b>:在标签中使用set函数实现数据刷新======{user}</b></div>)
}
export default App相关文章:

React基础知识02
一、通过属性来传值(props) react中可以使用属性(props)可以传递给子组件,子组件可以使用这些属性值来控制其行为和呈现输出。 例子: // 1.1 父组件 import React, { useState } from react // 1.2引入子…...

Oracle(10)Managing Undo Data
目录 一、基础知识 1、AUM :Init Parameters AUM:初始化参数 2、AUM:Other Parameters AUM:其他参数 3、AUM:Sizing an UNDO TS AUM:调整UNDOTS的大小 4、AUM :Undo Quota AUM:撤消配额 5、Get Undo Segment Info 获取撤消段信息 二、基础操作 1、AUM:UNDO Tablespace …...

Xcode 14.3 新版问题总结
1. "xxx/IntermediateBuildFilesPath/UninstalledProducts/iphoneos/xxxx" failed: No such file or directory 解决:Pods/Targets Support Files/Pods-App-frameworks.sh中 if [ -L "${source}" ]; thenecho "Symlinked..."# sour…...

14 _ 排序优化:如何实现一个通用的、高性能的排序函数?
几乎所有的编程语言都会提供排序函数,比如C语言中qsort(),C++ STL中的sort()、stable_sort(),还有Java语言中的Collections.sort()。在平时的开发中,我们也都是直接使用这些现成的函数来实现业务逻辑中的排序功能。那你知道这些排序函数是如何实现的吗?底层都利用了哪种排…...

如何记录每天的工作日程?电脑手机通用的日程管理软件
在工作时间有限,但工作任务愈加繁多的现在职场中,要求每一个职场人士做好高效日程管理。通过高效管理日程,我们可以更好地组织和安排任务,合理分配时间和优先级,这有助于我们更专注地进行工作,减少时间的浪…...

基础Redis-结构与命令
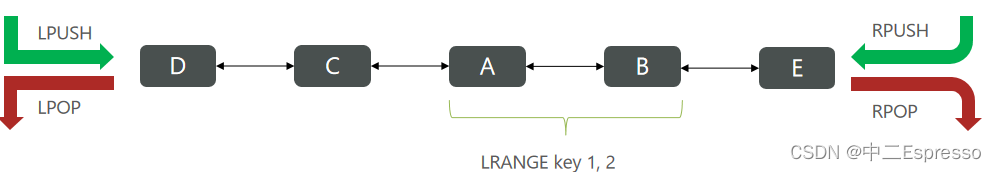
结构与命令 1.基础-Redisa.Redis数据结构介绍b.Redis通用命令c.key的结构d.String类型e.Hash类型f.List类型g.Set类型h.SortedSet类型 1.基础-Redis a.Redis数据结构介绍 Redis是一个key-value的数据库,key一般是String类型,不过value的类型多种多样&a…...

[强网杯 2019]随便注1
打开题目 输入1 输入1,页面报错,输入1 #页面正常 说明1为注入点且注入方式为字符型的单引号注入 判断列名 输入 1 order by 2 # 页面正常 1 order by 3 #页面报错 说明列名字段数为2 接下来我们尝试用联合注入的方式爆出数据显示位 输入1 union s…...

Skywalking介绍
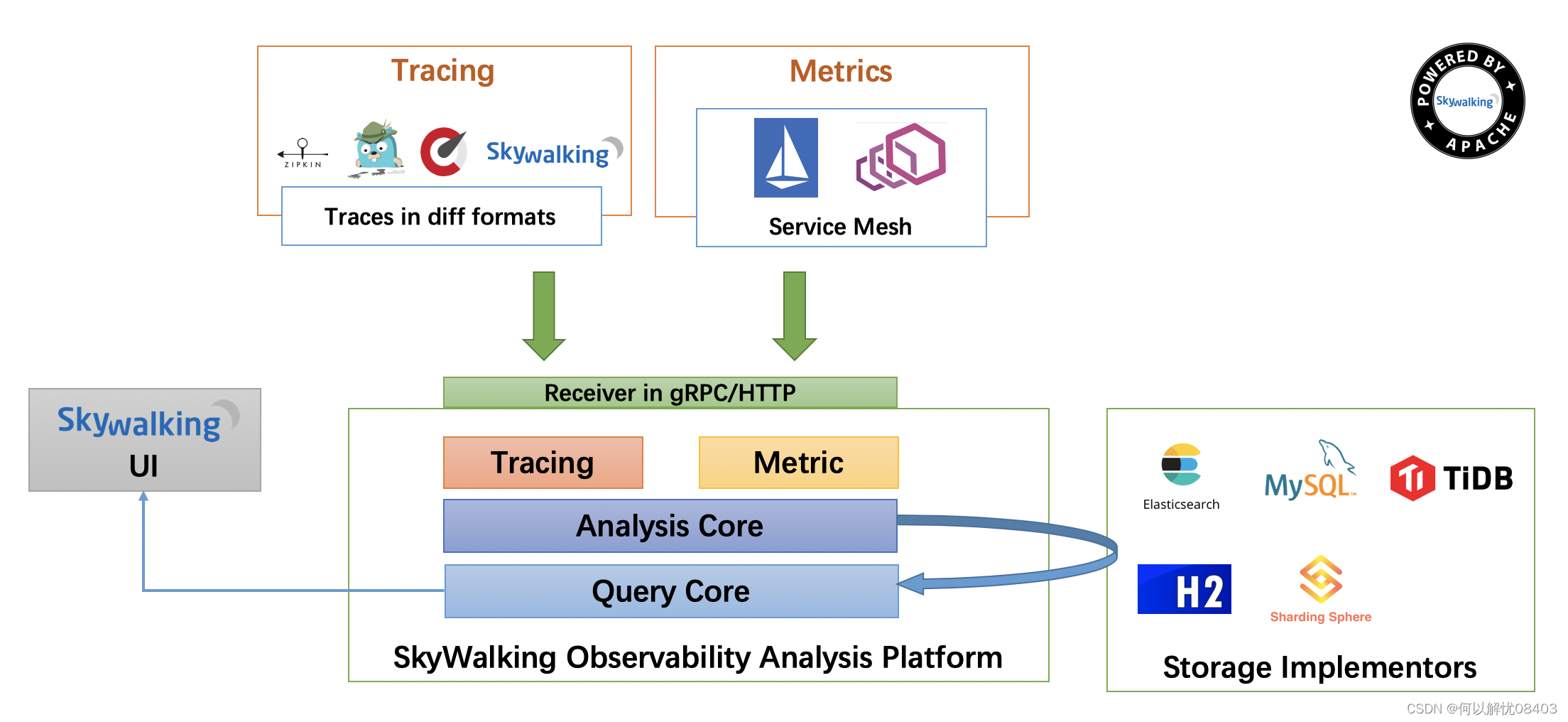
一个优秀的项目,除了具有高拓展的架构、高性能的方案、高质量的代码之外,还应该在上线后具备多角度的监控功能。现在企业中的监控服务也有很多,Skywalking除了提供多维度、多粒度的监控之外,也提供了良好的图形化界面以及性能剖析…...

K8S知识点(四)
(1)环境搭建-集群安装 查看所需镜像 定义下载镜像 循环下载镜像: 下载完成之后:查看一下镜像,名字也已经改成了k8s的名字 集群初始化只在master节点上运行, 出现sucessfully表示成功,提示要运…...
)
Android WMS——WMS窗口更新移除(十四)
前面通过几篇的文章详细的介绍了 Window 窗口的添加过程,这里我们简单看一下,AMS 如何实现 Window 窗口的更新和移除流程。 一、窗口更新 这里我们从 Session 开始分析。 1、Session 源码位置:/frameworks/base/services/core/java/com/android/server/wm/Session.java …...

Java程序设计2023-第三次上机练习
这次的练习主要是一些类的高阶操作,像继承、接口和内部类这些,但其实还是挺简单的 目录 7-1 jmu-Java-03面向对象基础-04-形状-继承 前言 本题描述 思考 输入样例: 输出样例: 7-3 jmu-Java-04面向对象进阶-03-接口-自定义接口ArrayIntegerStack m…...

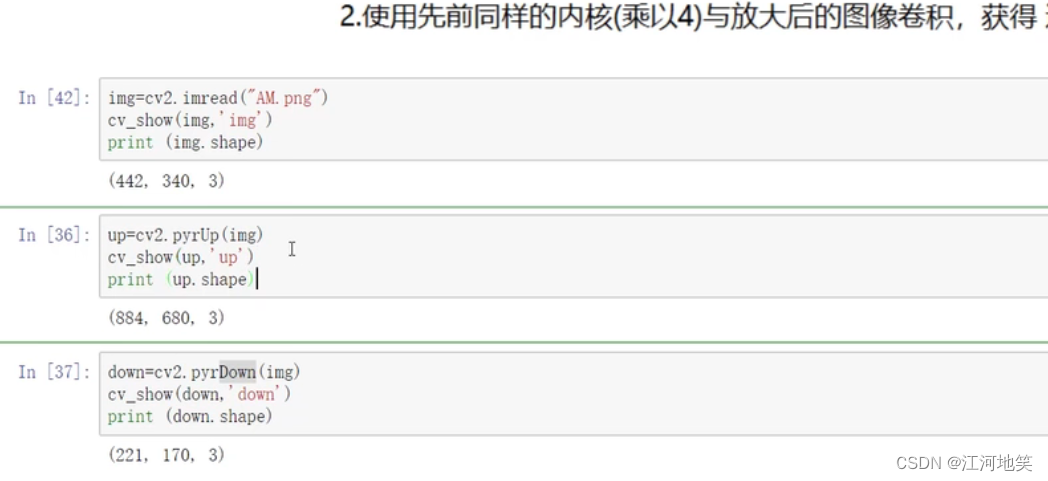
opencv复习(简短的一次印象记录)
2-高斯与中值滤波_哔哩哔哩_bilibili 1、均值滤波 2、高斯滤波 3、中值滤波 4、腐蚀操作 卷积核不都是255就腐蚀掉 5、膨胀操作 6、开运算 先腐蚀再膨胀 7、闭运算 先膨胀再腐蚀 8、礼帽 原始数据-开运算结果 9、黑帽 闭运算结果-原始数据 10、Sobel算子 左-右&#x…...

pytorch-损失函数-分类和回归区别
torch.nn 库和 torch.nn.functional库的区别 torch.nn库:这个库提供了许多预定义的层,如全连接层(Linear)、卷积层(Conv2d)等,以及一些损失函数(如MSELoss、CrossEntropyLoss等&…...

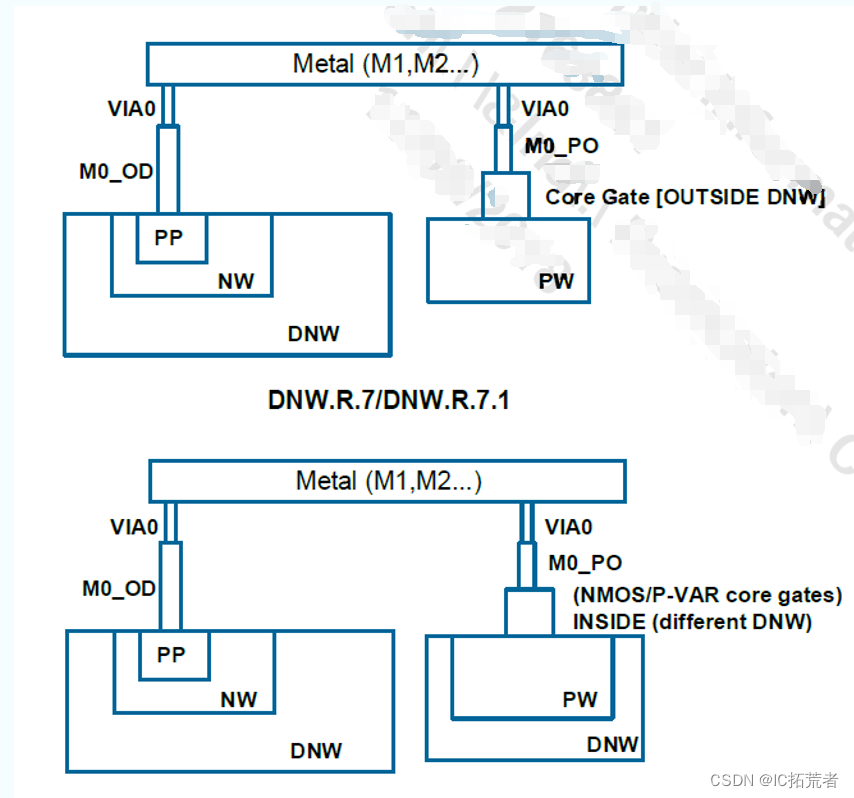
数字IC后端实现 |TSMC 12nm 与TSMC 28nm Metal Stack的区别
下图为咱们社区IC后端训练营项目用到的Metal Stack。 芯片Tapeout Review CheckList 数字IC后端零基础入门Innovus学习教程 1P代表一层poly,10M代表有10层metal,M5x表示M2-M6为一倍最小线宽宽度的金属层,2y表示M7-M8为二倍最小线宽宽度的金…...

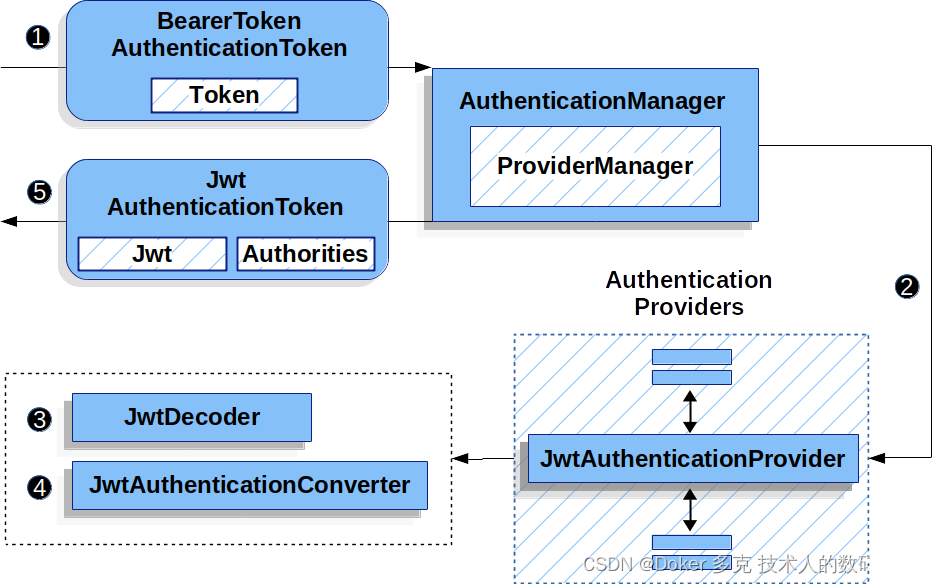
Spring Security OAuth 2.0 资源服务器— JWT
目录 一、JWT的最小依赖 二、JWT的最基本配置 1、指定授权服务器 2、初始预期(Startup Expectations) 3、运行时预期(Runtime Expectations) 三、JWT认证是如何工作的 四、直接指定授权服务器 JWK Set Uri 五、提供 audie…...

C++初阶(八)类和对象
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、Static成员1、Static概念2、Static特性3、试题 二、友元1、友元的类型2、友元函数3、 友元…...

Excel文档名称批量翻译的高效方法
在处理大量文件时,我们常常需要借助一些工具来提高工作效率。例如,在需要对Excel文档名称进行批量翻译时,一个方便快捷的工具可以帮助我们省去很多麻烦。今天,我将介绍一款名为固乔文件管家的软件,它能够帮助我们轻松实…...

python里面的浅拷贝和深拷贝
目录 浅拷贝(Shallow Copy):深拷贝(Deep Copy):实现方式:使用copy模块进行拷贝:使用切片(只适用于列表和其他序列类型)进行浅拷贝:使用list()、di…...

HJ76 尼科彻斯定理
题目: HJ76 尼科彻斯定理 题解: m个连续奇数之和,所以我们只要求出连续奇数的第一位就能以此枚举所有奇数,连续奇数是一个等差数列。 S m^3, n m, d 2 > a1 m^2 - (m-1) import java.util.Scanner;// 注意类名必须…...

AndroidAuto PCTS A118解决杂音问题
A118最后播放三段media类型音频数据,中间会有一点beep的杂音,这个是暂停跟播放没有衔接好导致的,解决这个问题的思路是要分离开播放跟暂停,不能还没完全暂停就播放下一段音频数据 修改点在AudioPlayer.java @Overridepublic synchronized void onStart(int sessionId) {if …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
