如何使用CodeceptJS、Playwright和GitHub Actions构建端到端测试流水线
介绍
端到端测试是软件开发的一个重要方面,因为它确保系统的所有组件都能正确运行。CodeceptJS是一个高效且强大的端到端自动化框架,与Playwright 结合使用时,它成为自动化Web、移动甚至桌面 (Electron.js) 应用程序比较好用的工具。
在本文中,作者探讨如何使用 CodeceptJS、Playwright 和 GitHub Actions 构建端到端测试流水线。
GitHub操作
GitHub Actions 是一个功能强大且灵活的 CI/CD 平台,能够让软件开发工作实现自动化。借助 GitHub Actions,大家可以直接在 GitHub 存储库中快速自动化你的开发、测试或操作流程。GitHub Actions 与 CodeceptJS 和 Playwright 无缝集成,为项目的测试自动化需求提供可靠的解决方案。
准备环境
从配置环境变量开始,这些环境变量将定义流水线的运行方式以及控制其行为。通常项目运行多个环境,因此我们将定义BASE_URL变量作为在运行环境之间交替的最小值。
导航到 GitHub 存储库设置,然后在Secrets and Variables部分下选择Actions。单击“变量”选项卡将显示此存储库的所有变量的列表。

GitHub存储库环境变量设置
单击“新存储库变量”(New repository variable)进行创建,BASE_URL该变量会将测试自动化指向您的 Web 应用程序 URL。
可以使用环境变量实现的其他有用设置:
-
HEADLESS=true- 在流水线内运行无头模式或在本地计算机上运行无头模式来调试测试场景。 -
DEVICE_SCALE_FACTOR=1- 在本地开发测试场景时避免屏幕闪烁(对于 MacBook 屏幕使用 2)。 -
ACCESSIBILITY=true- 在端到端测试中包含可访问性报告。 -
RECORD_HAR=true- 在 HTTP 存档中记录网络流量以用于调试目的。
流水线
创建一个 YAML 格式的新文件来配置流水线并将其放入.github/workflows文件夹中。
// e2e-test-automation.ymljobs:test-automation:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run test automationrun: npm run testenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output- uses: actions/upload-artifact@v3if: always()with:name: artifactspath: outputretention-days: 30
多种浏览器
在 CodeceptJS 配置文件中定义 Web 浏览器配置文件。
// codecept.conf.ts{//...multiple: {desktop: {browsers: [{ browser: 'chromium' },{ browser: 'firefox' },{ browser: 'webkit' }]},},//...}
为每个浏览器配置文件创建单独的 npm 脚本。
// package.json"test:chrome": "npx codeceptjs run-multiple desktop:chromium --steps","test:firefox": "npx codeceptjs run-multiple desktop:firefox --steps","test:safari": "npx codeceptjs run-multiple desktop:webkit --steps",
这种运行 CodeceptJS 场景的方式将为测试运行者尝试执行的每个步骤提供详细的反馈。
并行测试运行
为了使该过程更加高效,请使用多个工作线程并行运行测试场景。
// package.json"test:chrome": "npx codeceptjs run-workers 3 desktop:chromium","test:firefox": "npx codeceptjs run-workers 3 desktop:firefox --steps","test:safari": "npx codeceptjs run-workers 3 desktop:webkit --steps"
CodeceptJS 将仅显示失败场景的详细步骤,这是大多数情况下所需要的。
使用一致的帮助程序依赖项
在本例中,我们使用 Playwright 作为 CodeceptJS 帮助程序,因此请确保 Playwright npm 包版本与流水线中的 Docker 映像版本匹配。
// package.json"devDependencies": {..."codeceptjs": "^3.5.5","playwright": "^1.38.1",...}
仔细检查 GitHub Actions 流水线配置中的 Docker 映像版本。
// e2e-test-automation.ymljobs:test-automation:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammy
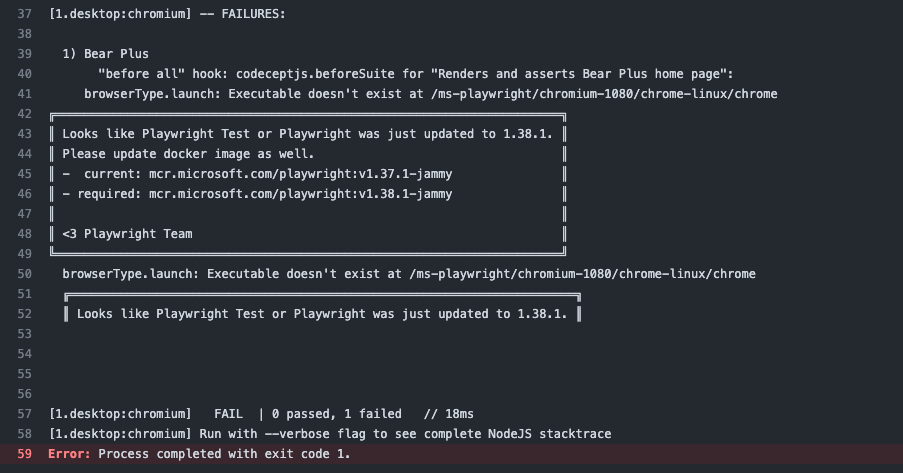
如果版本不一致,将失败,并显示一条不太明显的消息。

包含 Playwright 错误消息的 GitHub Actions 日志
每个浏览器都有一个单独的工作
在单独的 GitHub Actions 作业上运行每个浏览器,以便在所有浏览器中高效测试您的应用程序。
// e2e-test-automation.ymljobs:chrome:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run Google Chrome testsrun: npm run test:chromeenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-chrome- uses: actions/upload-artifact@v3if: always()with:name: chrome-artifactspath: output-chromeretention-days: 30firefox:...safari:...
修复Firefox在GitHub Actions上运行的问题
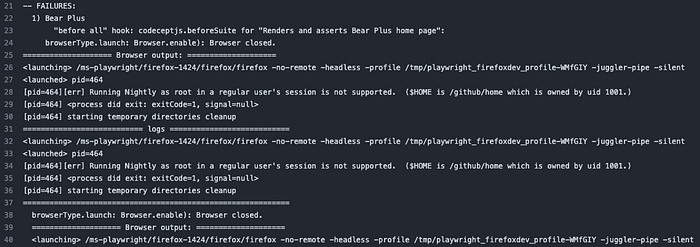
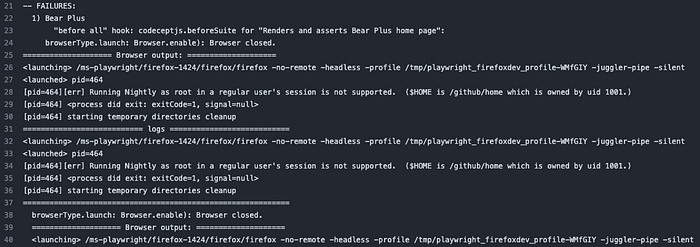
对于 Firefox,在 Github Actions 中运行 Playwright 自动化失败,并显示错误消息:不支持在常规用户会话中以 root 身份运行 Nightly。

不支持在常规用户会话中以 root 身份每晚运行的GitHub Actions 日志错误
要解决此问题,我们需要通过HOME在流水线中添加环境变量来解决该问题。
// e2e-test-automation.yml- name: Run Firefox scenariosrun: npm run test:firefoxenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-firefox-> HOME: /root
完整的GitHub Actions流水线
// e2e-test-automation.ymlname: E2E Test Automationon: [ push ]jobs:chrome:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run Chrome scenariosrun: npm run test:chromeenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-chrome- uses: actions/upload-artifact@v3if: always()with:name: chrome-artifactspath: output-chromeretention-days: 30firefox:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run Firefox scenariosrun: npm run test:firefoxenv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-firefox# Workaround to fix GitHub Actions issue:# Running Nightly as root in a regular user's session is not supported.# See https://github.com/microsoft/playwright/issues/6500HOME: /root- uses: actions/upload-artifact@v3if: always()with:name: firefox-artifactspath: output-firefoxretention-days: 30safari:timeout-minutes: 30runs-on: ubuntu-latestcontainer:image: mcr.microsoft.com/playwright:v1.38.1-jammysteps:- uses: actions/checkout@v4- uses: actions/setup-node@v3with:node-version: 'latest'- name: Install dependenciesrun: npm ci- name: Run Safari scenariosrun: npm run test:safarienv:BASE_URL: ${{ vars.BASE_URL }}HEADLESS: ${{ vars.HEADLESS }}OUTPUT_PATH: output-safari- uses: actions/upload-artifact@v3if: always()with:name: safari-artifactspath: output-safariretention-days: 30
总结
使用CodeceptJS、Playwright和GitHub Actions构建端到端测试流水线为自动化测试场景提供了强大的解决方案。通过利用 CodeceptJS 和 Playwright 的功能,可以轻松地跨不同浏览器和环境进行自动化测试。GitHub Actions 允许在 GitHub 存储库中无缝集成和自动化测试流程。
本文中概述的配置和设置,希望给大家提供参考。
相关地址:
https://github.com/microsoft/playwright/issues/6500
https://github.com/bear-plus/codeceptjs-playwright-typescript-boilerplate
https://github.com/bear-plus
相关文章:

如何使用CodeceptJS、Playwright和GitHub Actions构建端到端测试流水线
介绍 端到端测试是软件开发的一个重要方面,因为它确保系统的所有组件都能正确运行。CodeceptJS是一个高效且强大的端到端自动化框架,与Playwright 结合使用时,它成为自动化Web、移动甚至桌面 (Electron.js) 应用程序比较好用的工具。 在本文中…...

解析python爬取Ebay数据的方式
前言 Ebay是全球著名的电子商务平台之一,每天都有海量的商品信息涌入其中,在电商行业获取这些数据试试非常有价值的,为了更好地了解市场动态,掌握更多的电商行情。Python爬虫成为了必不可少的工具,本文将通过使用Http…...

设置DevC++支持c++11标准
1.点击编译选项 2. 设置语言标准 3.点击确认 4.测试代码 使用auto成功 测试!...

腾讯云服务器CVM详细介绍_优缺点亲自整理
腾讯云服务器CVM提供安全可靠的弹性计算服务,腾讯云明星级云服务器,弹性计算实时扩展或缩减计算资源,支持包年包月、按量计费和竞价实例计费模式,CVM提供多种CPU、内存、硬盘和带宽可以灵活调整的实例规格,提供9个9的数…...

06_es分布式搜索引擎2
一、DSL查询文档 1.DSL查询分类 ①查询所有:match_all ②全文检索:利用分词器对用户输入的内容分词,倒排索引去匹配 match_query multi_match_query ③精确查询:根据精确词条查找数据,查找的是keyword,数值,日期,b…...

【3D图像分割】基于 Pytorch 的 VNet 3D 图像分割3(3D UNet 模型篇)
在本文中,主要是对3D UNet 进行一个学习和梳理。对于3D UNet 网上的资料和GitHub直接获取的代码很多,不需要自己从0开始。那么本文的目的是啥呢? 本文就是想拆解下其中的结构,看看对于一个3D的UNet,和2D的UNet&#x…...

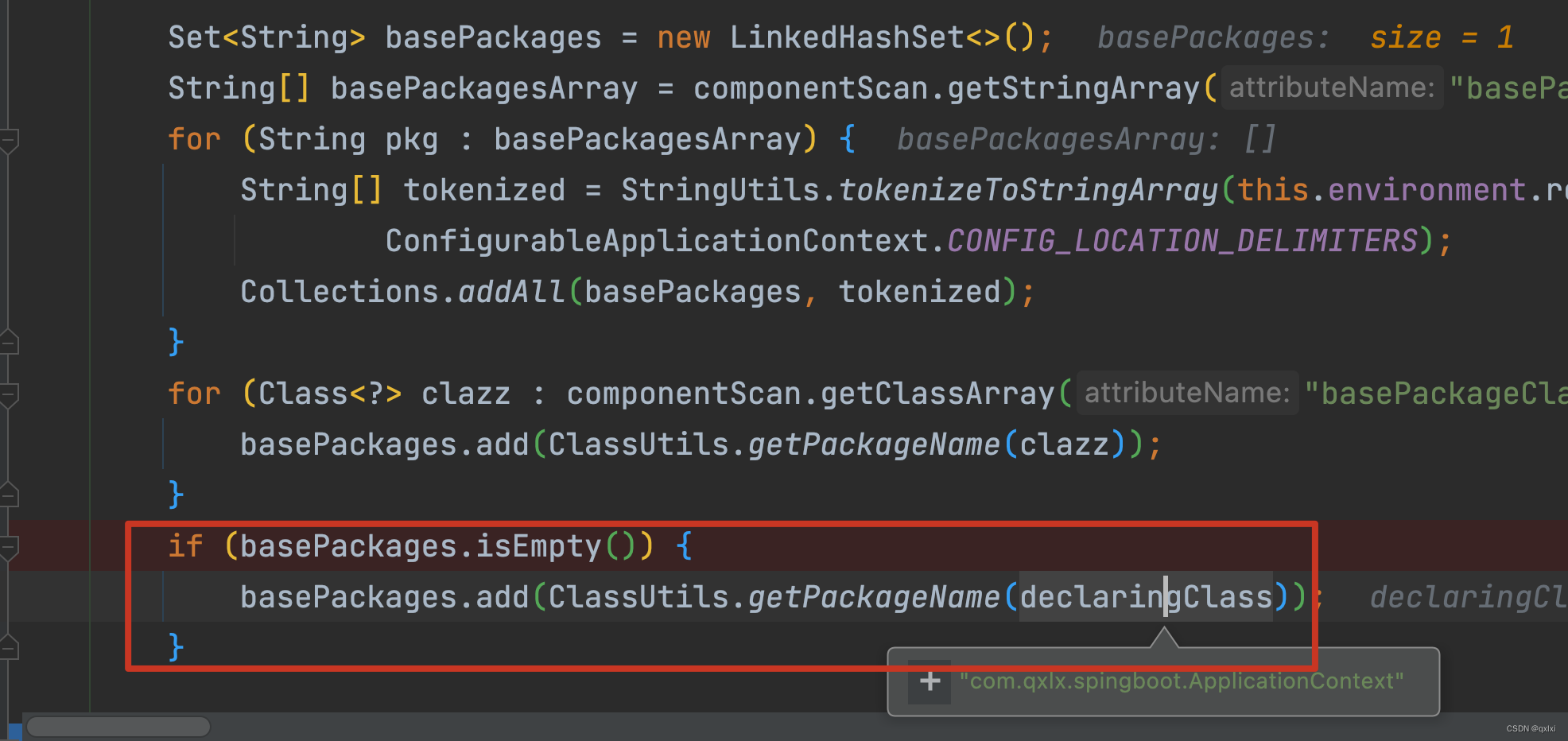
【源码解析】Spring Bean定义常见错误
案例1 隐式扫描不到Bean的定义 RestController public class HelloWorldController {RequestMapping(path "/hiii",method RequestMethod.GET)public String hi() {return "hi hellowrd";}}SpringBootApplication RestController public class Applicati…...

由于找不到vcruntime140.dll无法继续执行代码
在计算机使用过程中,我们可能会遇到一些错误提示,其中之一就是“vcruntime140.dll丢失”。这个错误通常发生在运行某些程序或游戏时,它会导致程序无法正常运行。那么,如何解决vcruntime140.dll丢失的问题呢?本文将介绍…...

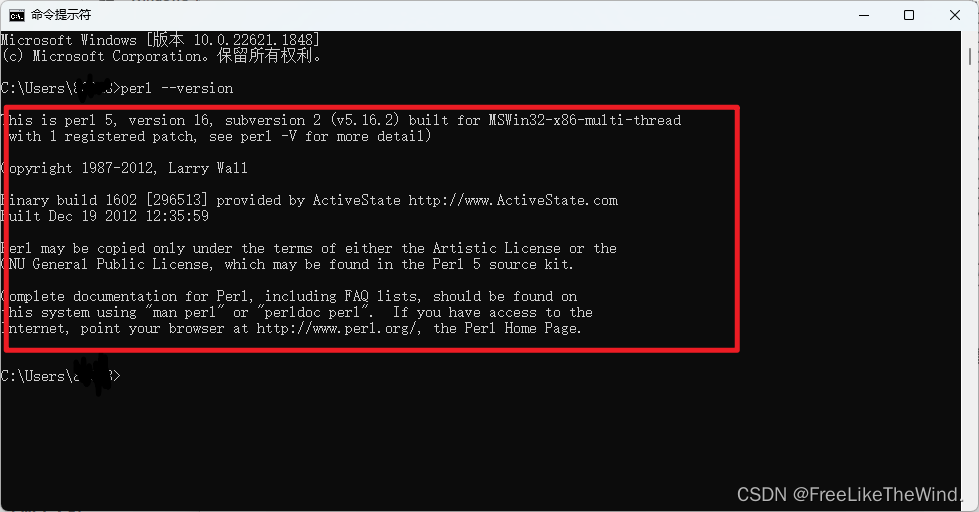
Perl安装教程
1. perl简介 Perl 是 Practical Extraction and Report Language 的缩写,可翻译为 “实用报表提取语言”。Perl 是高级、通用、直译式、动态的程序语言。Perl 最初的设计者为拉里沃尔(Larry Wall),于1987年12月18日发表。Perl 借…...

Docker数据卷使用过程中想到的几个问题
1.已经创建的容器如何挂载数据卷? 答:已经创建的容器我的理解是不能改变改变数据卷挂载的。 但有一种方法可以将数据卷挂载记录到文件里,通过修改文件而改变数据卷挂载,就是通过使用docker compose,这样每次只要修改在…...

Angular 中的路由
1 使用 routerLink 指令 路由跳转 命令创建项目: ng new ng-demo创建需要的组件: ng g component components/home ng g component components/news ng g component components/produect找到 app-routing.module.ts 配置路由: 引入组件: import { Ho…...

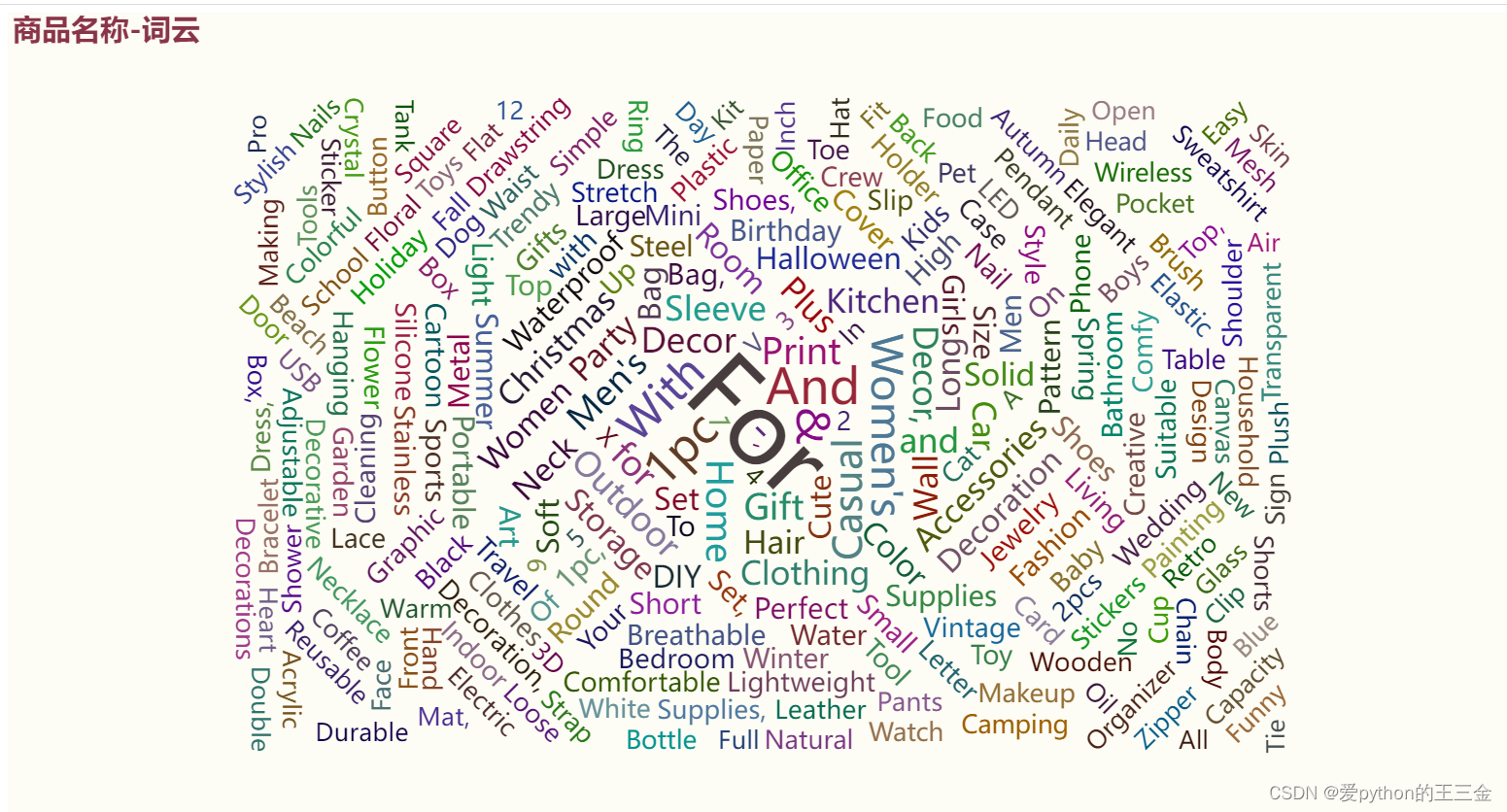
【市场分析】Temu数据采集销售额商品量占比分析数据分析接口Api
引言 temu电商平台是一个充满活力的电商平台,拥有多种商品类别和数万家店铺。在这个项目中我的任务是采集平台上的大量公开数据信息。通过数据采集,我旨在深入了解temu电商平台的产品分布、销售趋势和文本描述,以揭示有趣的见解。 数据采集…...

Python笔记——linux/ubuntu下安装mamba,安装bob.learn库
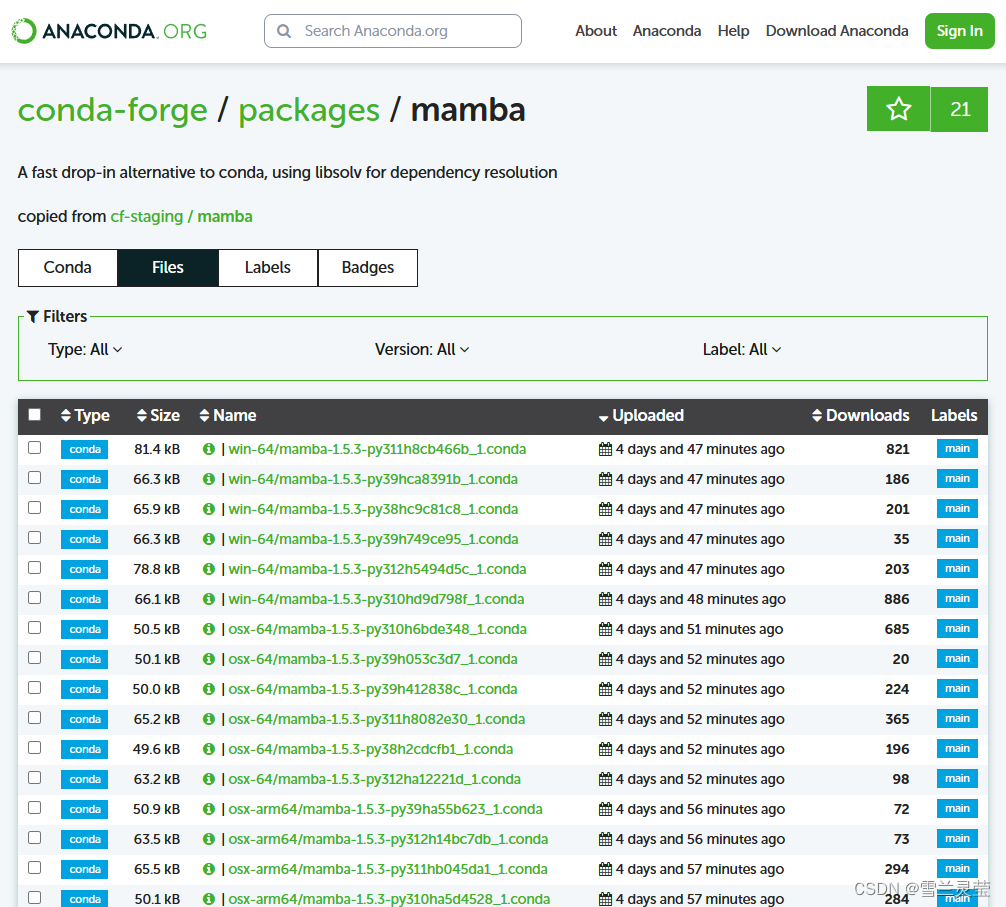
Python笔记——linux/ubuntu下安装mamba,安装bob.learn库 一、安装/卸载anaconda二、安装mamba1. 命令行安装(大坑,不推荐)2. 命令行下载guihub上的安装包并安装(推荐)3. 网站下载安装包并安装(…...

Redis之Java操作Redis的使用
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的博客专栏《Redis实战开发》。🎯🎯 …...

《网络协议》01. 基本概念
title: 《网络协议》01. 基本概念 date: 2022-08-30 09:50:52 updated: 2023-11-05 15:28:52 categories: 学习记录:网络协议 excerpt: 互联网、网络互连模型(OSI,TCP/IP)、计算机通信基础、MAC 地址、ARP & ICMP、IP & 子…...

设置Ubuntu网络代理
设置Ubuntu网络代理 1 编写set_proxy.sh 在/home/xxx新建文件set_proxy.sh,添加如下代码: #!/bin/sh hostip$(cat /etc/resolv.conf | grep nameserver | awk { print $2 }) wslip$(hostname -I | awk {print $1}) port10809PROXY_HTTP"http://$…...

LeetCode----23. 合并 K 个升序链表
题目 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 示例 1: 输入:lists = [[1,4,5],[1,3,4],[2,6]] 输出:[1,1,2,3,4,4,5,6] 解释:链表数组如下: [ 1->4->5, 1->3->4, 2->6 ] 将它们合并到…...

[极客大挑战 2019]LoveSQL 1
题目环境:判断注入类型是否为数字型注入 admin 1 回显结果 否 是否为字符型注入 admin 1 回显结果 是 判断注入手法类型 使用堆叠注入 采用密码参数进行注入 爆数据库1; show database();#回显结果 这里猜测注入语句某字段被过滤,或者是’;被过滤导致不能…...

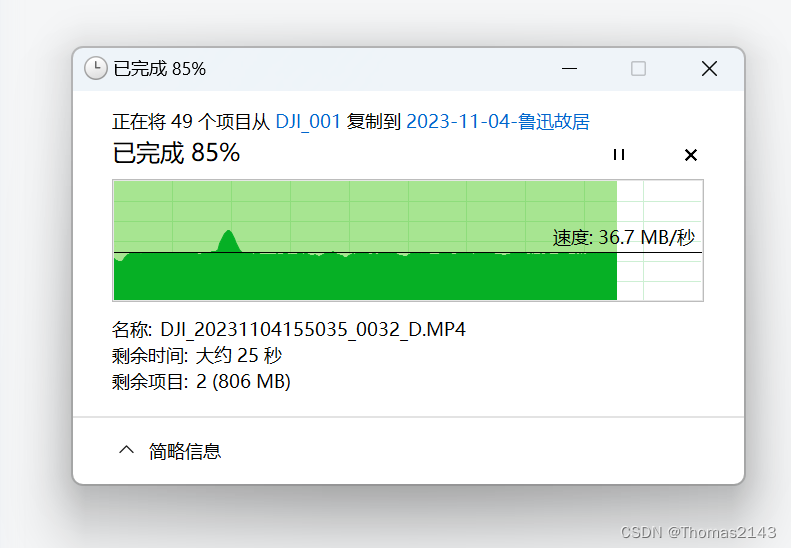
dji mini4pro 图片拷贝到电脑速度
环境 win电脑 amd3600 m.2固态硬盘 dp快充数据线 直接主机使用dp线连接无人机 9成是raw格式图片 一小部分是视频和全景图 TF卡信息: 闪迪 128GB 129元 闪迪 128GB TF(MicroSD) 存储卡U3 C10 V30 A2 4K 至尊超极速移动版 "TF卡至尊超极速" 理论读取200MB/s …...

基于深度学习的目标检测算法 计算机竞赛
文章目录 1 简介2 目标检测概念3 目标分类、定位、检测示例4 传统目标检测5 两类目标检测算法5.1 相关研究5.1.1 选择性搜索5.1.2 OverFeat 5.2 基于区域提名的方法5.2.1 R-CNN5.2.2 SPP-net5.2.3 Fast R-CNN 5.3 端到端的方法YOLOSSD 6 人体检测结果7 最后 1 简介 ǵ…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
