echarts 画散点图, x周,y周在指定位置标志一下
文章目录
- echarts 画散点图, x周,y周在指定位置标志一下
- 示例一
- 例子二
- 示例三
echarts 画散点图, x周,y周在指定位置标志一下
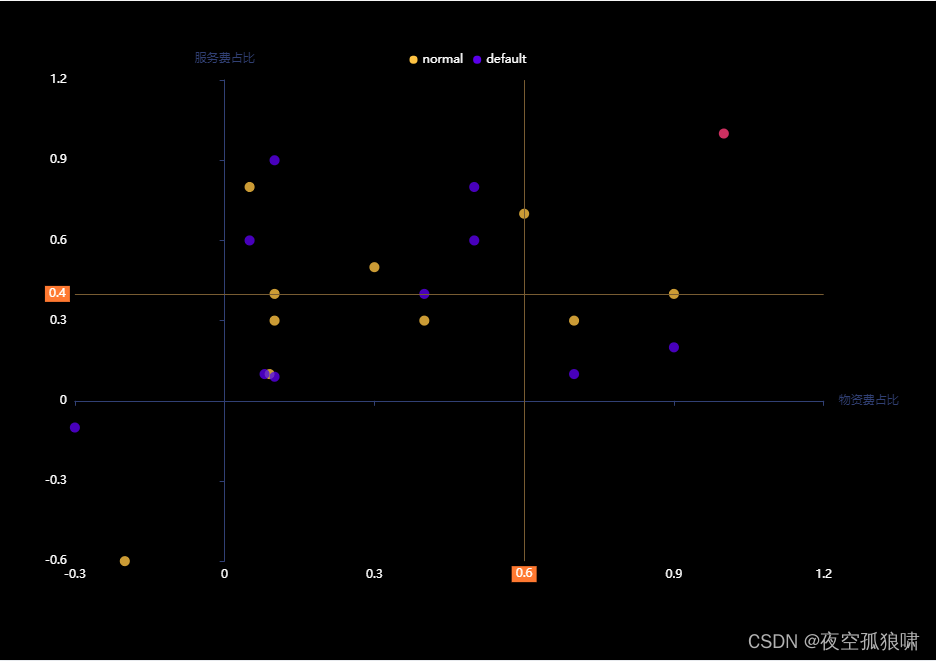
示例一

let scatterData = {data: [[[-0.2, -0.6],[0.4, 0.3],[0.1, 0.4],[0.3, 0.5],[0.09, 0.1],[0.7, 0.3],[0.9, 0.4],[0.05, 0.8],[0.6, 0.7],[0.1, 0.3],],[[-0.3, -0.1],[0.7, 0.1],[0.4, 0.4],[0.5, 0.8],[0.05, 0.6],[0.1, 0.9],[0.9, 0.2],[0.08, 0.1],[0.5, 0.6],[0.1, 0.09],],[[1,1]]],title: ["normal", 'default'],x: 0.6,y: 0.4,
}let colorList = ["#b33ecb","#ffbe24","#4727f1","#fb3978","#f3954f","#1b3f89","#036ceb",
]let series = [{type: "line",markLine: {silent: true,symbol: "none",lineStyle: {normal: {type: "solid",color: "#785a2d",},},label: {show: true,position: "start",color: "#fff",backgroundColor: "#ff751a",padding: [2, 4],},data: [{yAxis: scatterData.y, //y轴开始位置},{xAxis: scatterData.x, //x轴开始位置},],},},
];scatterData.data.forEach((v, i) => {series.push({name: scatterData.title[i],type: "scatter",data: v,});
});option = {backgroundColor: '#000',color: colorList,grid: {top: "12%",left: "8%",right: "12%",bottom: "15%",},tooltip: {trigger: "axis",axisPointer: {type: "cross",},formatter: (params) => {return `<div><span style="color:#fff;display: inline-block;width: 86px;">物资费占比:</span><span style="color:#fff">${params[0].data[0]}</span><br/><span style="color:#fff;display: inline-block;width: 86px;">服务费占比:</span><span style="color:#fff">${params[0].data[1]}</span></div>`;},},legend: {top: '8%',itemWidth: 8,data: scatterData.title,orient: "horizontal",x: "center", //可设定图例在左、右、居中y: "top", //可设定图例在上、下、居中padding: [0, 0, 25, 0],textStyle: {color: "#fff",},},xAxis: {name: '物资费占比',axisLabel: {show: true,textStyle: {color: "#fff",},},axisLine: {show: true,lineStyle: {type: 'solid',color: '#2D4377',opacity: 1}},splitLine: {show: false,},},yAxis: {name: '服务费占比',axisLabel: {show: true,textStyle: {color: "#fff",},},axisLine: {show: true,lineStyle: {type: 'solid',color: '#2D4377',opacity: 1}},splitLine: {show: false,},},series: series,
};例子二

option = {backgroundColor:'#fff',grid: {top:'25%',left: '7%',right: '15%',bottom: '7%',containLabel: true},tooltip: {trigger: 'axis',textStyle: {color: '#FFF',fontSize:12,// fontFamily: "PingFangSc-Regular, sans-serif",background: 'rgba(255,255,255,0.1)',lineHeight:20},axisPointer: {type: 'shadow',background: 'rgba(255,255,255,0.1)',},position: 'inside',},legend: {top: 0,left:'center',itemWidth: 6, //矩形宽度itemHeight: 6, //矩形宽度data:[{name: '首客订单率目标',icon: 'line'},{name: '客流目标达成'},{name: '客流目标未达成'}],},xAxis: {axisLine: { // 改变x轴颜色show:true,lineStyle: {color: '#F0EFEF',type:'solid'}},axisTick: {show: false},axisLabel: { // 改变x轴字体颜色和大小textStyle: {color: "#A3A9AF",fontSize: 12},},splitLine: {show:false},},yAxis: {// name:'%',typpe:'dashed',nameTextStyle: {color: '#A3A9AF',padding: [0, 25, 0, 0]},axisLine: { // 改变y轴颜色lineStyle: {color: '#F0EFEF'}},axisTick: {show: false},axisLabel: { // 改变y轴字体颜色和大小//formatter: '{value} m³ ', // 给y轴添加单位textStyle: {color: "#A3A9AF",fontSize: 12},},splitLine: {show:true,lineStyle: {color: "#E9E9E9",type:'dashed'}},},series: [{name: '客流目标达成',type: 'scatter',itemStyle: {color: "#77C620",},symbolSize: 6,data: [[10.0, 8.04],[8.0, 6.95],[13.0, 7.58],[9.0, 8.81],[11.0, 8.33],[14.0, 9.96],[6.0, 7.24],[4.0, 4.26],[12.0, 10.84],[7.0, 4.82],[5.0, 5.68]
],},{name: '客流目标未达成',type: 'scatter',itemStyle: {color: "#F03024",},symbolSize: 6,data: [[9.0, 5.04],[11.0, 7.95],[12.0, 8.58],[5.0, 11.81],[7.0, 12.33],[11.0, 7.96],[7.0, 9.24],[6.0, 8.26],[10.0, 11.84],[7.0, 3.82],[6.0, 4.68]]},{name: '',type: 'line',markLine: {symbol: 'none',silent: true,lineStyle: {type: 'solid',width: 1,color: '#F03024',},label: {// show: falsecolor:'#A3A9AF',distance: [-25,8,0,0],padding:[-15,2,2,3],formatter: function(params) {return params.name;}},data:[{name:'日均累客流量',yAxis:5},{name:'日均累订单量',xAxis:5}]}}]}
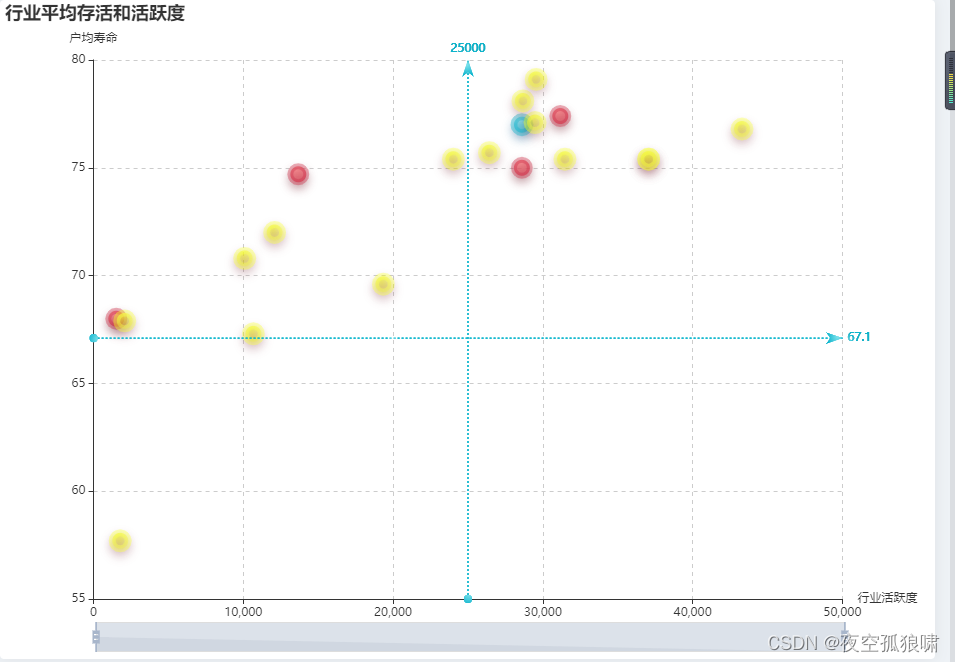
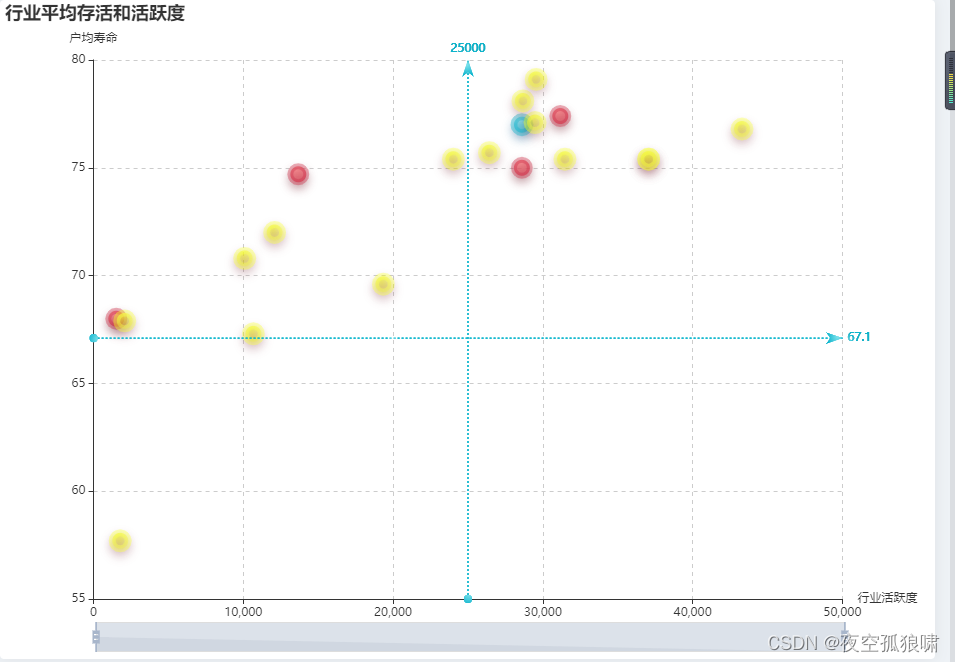
示例三

var data = [[[28604, 77, 252847810, '农、林、牧、渔业', '1']],[[31163, 77.4, 252847810, '采矿业', '2'],[1516, 68, 252847810, '制造业', '2'],[13670, 74.7, 252847810, '电力、热力、燃气及水生产和供应业', '2'],[28599, 75, 252847810, '建筑业', '2']],[[29476, 77.1, 252847810, '批发和零售业', '3'],[31476, 75.4, 252847810, '交通运输、仓储和邮政业', '3'],[28666, 78.1, 252847810, '住宿和餐饮业', '3'],[1777, 57.7, 252847810, '信息传输、软件和信息技术服务业', '3'],[29550, 79.1, 252847810, '金融业', '3'],[2076, 67.9, 252847810, '房地产业', '3'],[12087, 72, 252847810, '租赁和商务服务业', '3'],[24021, 75.4, 252847810, '科学研究和技术服务业', '3'],[43296, 76.8, 252847810, '水利、环境和公共设施管理业 ', '3'],[10088, 70.8, 252847810, '居民服务、修理和其他服务业 ', '3'],[19349, 69.6, 252847810, '教育', '3'],[10670, 67.3, 252847810, '卫生和社会工作', '3'],[26424, 75.7, 252847810, '文化、体育和娱乐业', '3'],[37062, 75.4, 252847810, '公共管理、社会保障和社会组织', '3'],[37062, 75.4, 252847810, '国际组织', '3']]
];var dataxAxis = 25000;
var datayAxis = 67.1;
option = {title: {text: '行业平均存活和活跃度'},dataZoom: [{id: 'dataZoomX',type: 'inside',xAxisIndex: [0],filterMode: 'filter'}, {id: 'dataZoomy',type: 'slider',xAxisIndex: [0],filterMode: 'empty'}],xAxis: {name: '行业活跃度',splitLine: {show: true,interval: 'auto',lineStyle: {type: 'dashed'}}},yAxis: {name: '户均寿命',splitLine: {show: true,interval: 'auto',lineStyle: {type: 'dashed'}},scale: true},series: [{name: '1',data: data[0],type: 'scatter',symbolSize: function(data) {return Math.sqrt(data[2]) / 10e2;},label: {emphasis: {show: true,formatter: function(param) {return param.data[3];},position: 'top'}},itemStyle: {normal: {shadowBlur: 10,shadowColor: 'rgba(25, 100, 150, 0.5)',shadowOffsetY: 5,color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{offset: 0,color: 'rgb(129, 227, 238)'}, {offset: 1,color: 'rgb(25, 183, 207)'}]),borderColor: 'rgba(25, 183, 207, 0.5)',borderWidth: 7}},markLine: {lineStyle: {normal: {type: 'dotted'}},data: [{xAxis: dataxAxis}, {yAxis: datayAxis}]}}, {name: '2',data: data[1],type: 'scatter',symbolSize: function(data) {return Math.sqrt(data[2]) / 10e2;},label: {emphasis: {show: true,formatter: function(param) {return param.data[3];},position: 'top'}},itemStyle: {normal: {shadowBlur: 10,shadowColor: 'rgba(120, 36, 50, 0.5)',shadowOffsetY: 5,color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{offset: 0,color: 'rgb(251, 118, 123)'}, {offset: 1,color: 'rgb(204, 46, 72)'}]),borderColor: 'rgba(204, 46, 72, 0.5)',borderWidth: 6}},markLine: {lineStyle: {normal: {type: 'dotted',color: 'bule'}},data: [{xAxis: dataxAxis}, {yAxis: datayAxis}]}}, {name: '3',data: data[2],type: 'scatter',symbolSize: function(data) {return Math.sqrt(data[2]) / 10e2;},label: {emphasis: {show: true,formatter: function(param) {return param.data[3];},position: 'top'}},itemStyle: {normal: {shadowBlur: 10,shadowColor: 'rgba(120, 36, 50, 0.5)',shadowOffsetY: 5,color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{offset: 0,color: 'rgba(255, 255, 0, 1)'}, {offset: 1,color: 'rgba(255, 255, 0, 0)'}]),borderColor: 'rgba(255, 255, 0, 0.5)',borderWidth: 7}},markLine: {lineStyle: {normal: {type: 'dotted',color: 'bule'}},data: [{xAxis: dataxAxis}, {yAxis: datayAxis}]}}]};
相关文章:

echarts 画散点图, x周,y周在指定位置标志一下
文章目录 echarts 画散点图, x周,y周在指定位置标志一下示例一例子二示例三 echarts 画散点图, x周,y周在指定位置标志一下 示例一 let scatterData {data: [[[-0.2, -0.6],[0.4, 0.3],[0.1, 0.4],[0.3, 0.5],[0.09, 0.1],[0.7,…...

Unity地面交互效果——3、曲面细分基础知识
大家好,我是阿赵。 之前介绍了使用动态法线贴图混合的方式模拟轨迹的凹凸感,这次来讲一下更真实的凹凸感制作。不过在说这个内容之前,这一篇先要介绍一下曲面细分着色器(Tessellation Shader)的用法。 一、为什么要做曲面细分 之前通过法…...
)
NOIP 赛前模拟总结(第一周)
10.24 虽然今天我过了一道题,成为了少数过了题的人,但是排名没有想象中那么高,充分说明了打暴力的重要性,有时候你拼正解可能还没有你打满暴力考得好。 一定要打满暴力!一定要打满暴力!一定要打满暴力&am…...

stm32 DMA
目录 简介 框图 DMA请求 DMA通道 DMA优先级 DMA 数据 外设到存储器 存储器到外设 存储器到存储器 传多少,单位是什么 传输完成 hal库代码 标准库代码 简介 CPU根据代码内容执行指令,这些众多指令中,有的用于计算、有的用于控制程…...

厦门万宾科技智能井盖监测仪器的作用如何?
越来越多的人们希望改善生活,走出农村走出大山,前往城市之中居住。由此城市的人口和车辆在不断增加,与之而来的是城市的交通压力越来越大,时常会出现道路安全隐患,这给城市未来发展和智慧城市建设都带来一定的难题&…...

【带头学C++】----- 三、指针章 ---- 3.5 字符串与指针
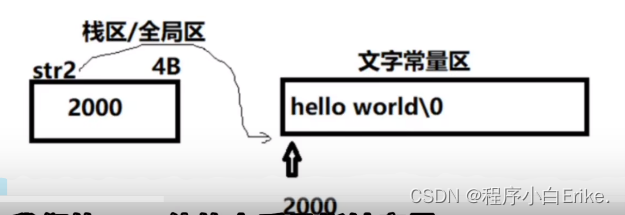
在 C 中,字符串可以通过指针来表示和操作。C 的字符串是由字符组成的字符数组,而指针则用于引用和操作内存中的数据。 1. 字符数组 1. 字符数组: 字符数组是最基本的字符串表示方式。可以使用字符数组来存储字符串,并使用指针来引用它。字符…...

二十三种设计模式全面解析-深入解析桥接模式:解锁软件设计的灵活性
在软件开发中,我们经常面临需要处理多个不同维度变化的情况。这些变化可能涉及多个维度的组合,导致类的爆炸性增长和难以维护的代码。在这种情况下,桥接模式(Bridge Pattern)是一种强大的设计模式,能够帮助…...

Ansible中的角色使用
Ansible中的角色使用: 目录 一、ansible角色简介 二、roles目录结构 三、roles的创建 四、roles的使用 1、书写task主任务 2、触发器模块 3、变量模块 4、j2模块 5、files模块 6、启用模块 7、执行playbook 五、控制任务执行顺序 六、多重角色的使用 一…...

C通过指针访问数组元素
在C语言中,数组除了通过数组索引访问,也可以通过指针来访问数组中的元素。下面是一个简单的例子: #include <stdio.h>int main() {int array[5] {1, 2, 3, 4, 5};int *ptr array; // 指向数组的第一个元素的指针printf("数组元…...

程序员成长树
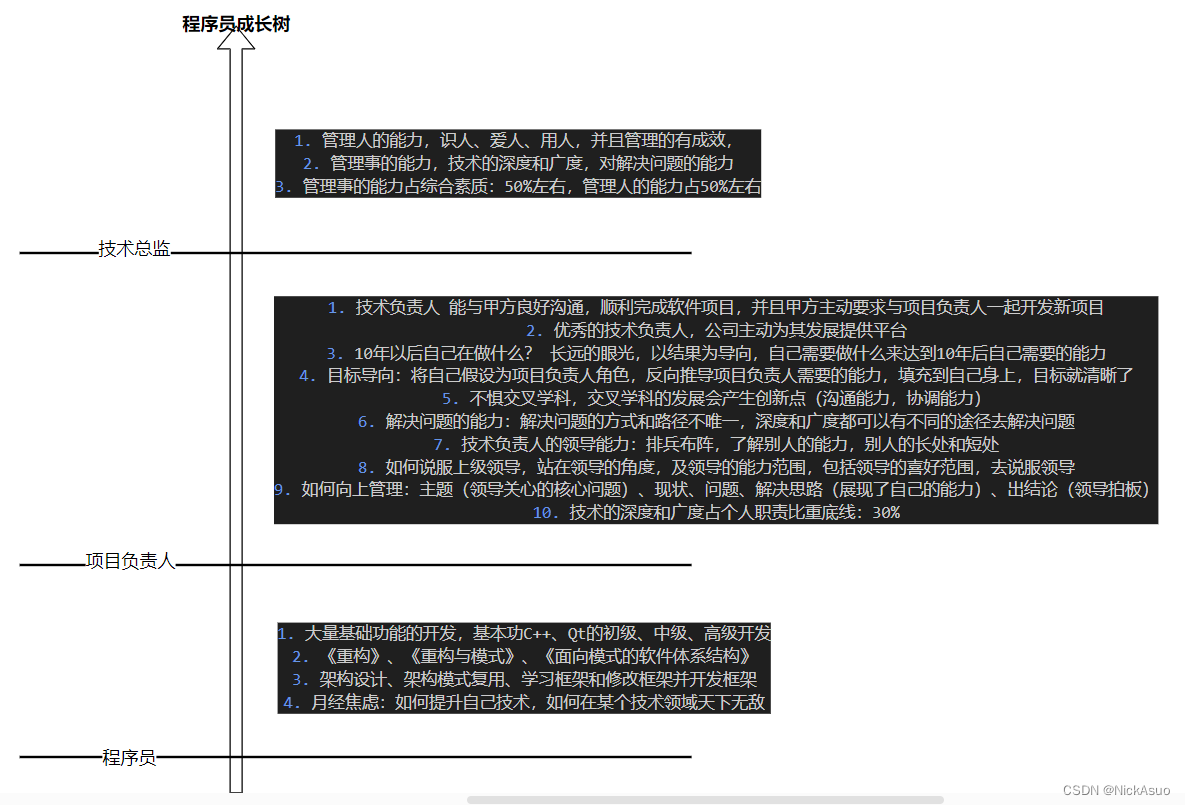
- 10年以后我在做什么? 成为项目负责人(管理事、管理人) - 如何处理同事的关系: 平时生活中最简单的一句问候,闲暇时间的聊天了解,互帮互助 - miss yang: - 1、软件UI设计 - 2、需求分析 - 3、协调推进任务的安排 …...

数字化时代,数据仓库是什么?有什么用?
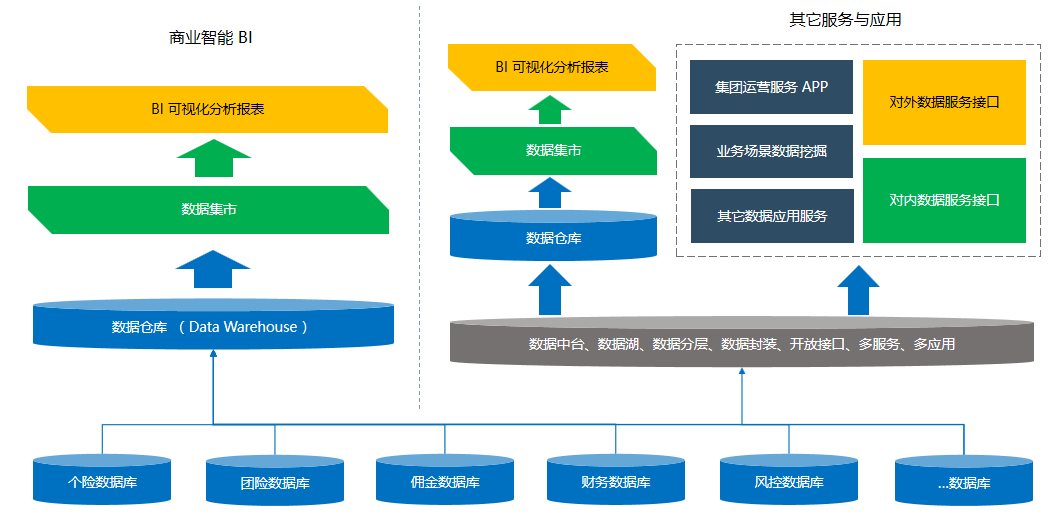
在激烈的市场竞争和全新的数字经济共同作用下,数字化转型成为了大多数企业的共识,也是获取数字经济的最佳方式。在整个数据价值生产链路中,数据仓库的主要作用就是中心化分发,将原始数据与数据价值挖掘活动隔离。 所有的原始数据…...

android NetworkMonitor和ConnectivityService记录
一、NetworkMonitor packages/modules/NetworkStack/src/com/android/server/connectivity/NetworkMonitor.java 网络上都叫网络可用性校验,在WIFI和数据(以太网切换中使用) 有多个状态机 方法:isCaptivePortal 11-03 12:01:17…...

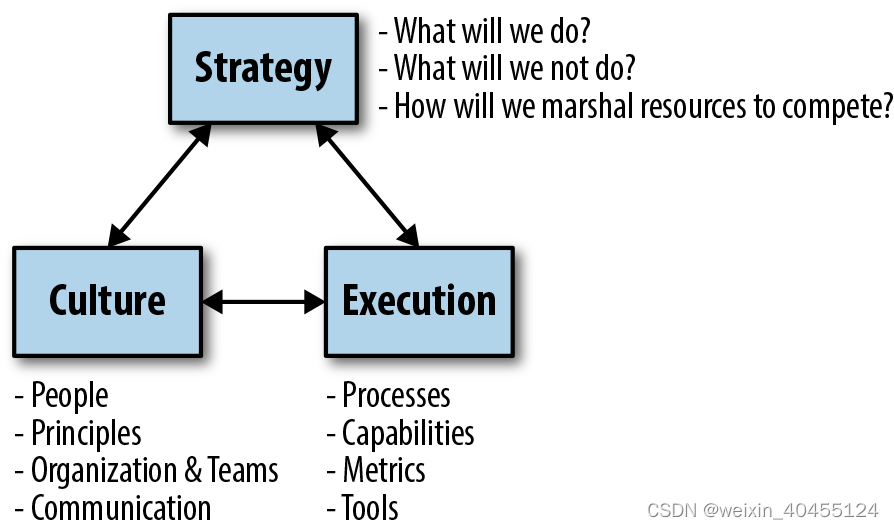
Technology strategy Pattern 学习笔记1-Context: Architecture and Strategy
Context: Architecture and Strategy 1 Architect and Strategist 1.1 three primary concerns of the architect 1.1.1 Contain entropy(熵-混乱程度,不确定性,惊奇程度,不可预测性,信息量等等) The architect wh…...

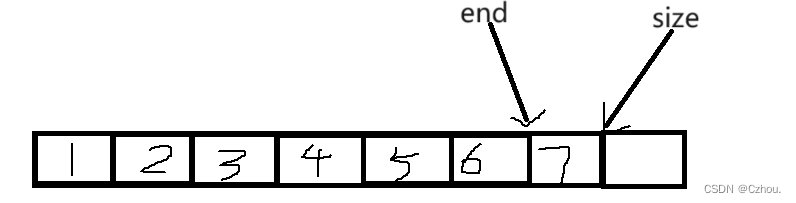
数据结构-顺序表
1.线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串... 线性表在逻辑上是线性结构,也就说是连续的一条直线…...

数据结构与算法 | 第三章:栈与队列
本文参考网课为 数据结构与算法 1 第三章栈,主讲人 张铭 、王腾蛟 、赵海燕 、宋国杰 、邹磊 、黄群。 本文使用IDE为 Clion,开发环境 C14。 更新:2023 / 11 / 5 数据结构与算法 | 第三章:栈与队列 栈概念示例 实现顺序栈类定义…...

oracle查询数据库内全部的表名、列明、注释、数据类型、长度、精度等
Oracle查询数据库内全部的表名、列明、注释、数据类型、长度、精度 SELECT a.TABLE_NAME 表名, row_number() over(partition by a.TABLE_NAME order by a.COLUMN_NAME desc) 字段顺序,a.COLUMN_NAME 列名, b.COMMENTS 注释,a.DATA_TYPE 数据类型, a.DATA_LENGTH 长度,DATA_SC…...

数据可视化:折线图
1.初看效果 (1)效果一 (2)数据来源 2.JSON数据格式 其实JSON数据在JAVA后期的学习过程中我已经是很了解了,基本上后端服务器和前端交互数据大多是采用JSON字符串的形式 (1)JSON的作用 &#…...

Python语言_matplotlib包_共80种--全平台可用
Python语言_matplotlib包_共80种–全平台可用 往期推荐: Python语言_single_color_共140种–全平台可用 R语言_RColorBrewer包–全平台可用 R语言gplots包的颜色索引表–全平台可用 R语言中的自带的调色板–五种–全平台可用 R语言657中单色colors颜色索引表—全平台…...

OpenFeign 的超时重试机制以及底层实现原理
目录 1. 什么是 OpenFeign? 2. OpenFeign 的功能升级 3. OpenFeign 内置的超时重试机制 3.1 配置超时重试 3.2 覆盖 Retryer 对象 4. 自定义超时重试机制 4.1 为什么需要自定义超时重试机制 4.2 如何自定义超时重试机制 5. OpenFeign 超时重试的底层原理 5…...

redis安装
redis安装 mac下直接安装 mac下安装redis还是很简单的(其实mac下安装什么软件都挺简单的,brew啥都有) brew install redis 之后就是漫长的等待,下了好久,终于下载完了 修改redis.conf中的配置 # 后台启动daemonize yes 启动服务端 redis-serv…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
