Vue+elementui 纯前端实现Excel导入导出功能(区分表头标题)
引入插件
import * as XLSX from "xlsx/xlsx.mjs";
import { read, utils } from 'xlsx/xlsx.mjs';上传文件方法
// 上传文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用async handle(ev) {//改变表格key值this.$refs.cpkTable.loading = true;this.$refs.cpkLine.myChart.showLoading({text: "加载中...",color: "#1890ff",textColor: "#1890ff",showSpinner: false,maskColor: "rgba(255, 255, 255, 0.7)",});this.tableKey = true;this.file = ev.raw;this.excelName = this.file.name;//截取表格文件名this.excelName = this.excelName.substring(0,this.excelName.lastIndexOf("."));console.log("上传的未解析源文件", this.file);if (!this.file) {console.log("文件打开失败");return;} else {//<!-- 用来解析表头的代码-->// let data = await this.readFile(file);// let workbook = XLSX.read(data, { type: "binary" }); //解析二进制格式数据// console.log("二进制数据的解析:", workbook);// let worksheet = workbook.Sheets[workbook.SheetNames[0]]; //获取第一个Sheet// // 调用解析表头方法// this.getHeader(worksheet);// let result = XLSX.utils.sheet_to_json(worksheet); //转换为json数据格式// console.log("最终解析的 json 格式数据:", result);// this.tableData = result;// // 调用处理表头函数// this.setTable();//<!-- 用来解析表头的代码-->// 读取 Excel 文件//<!-- 不需要解析表头的代码-->const file = this.file;const reader = new FileReader();const that = thisreader.onload = function(e) {const data = new Uint8Array(e.target.result);const workbook = read(data, { type: 'array' });const sheetName = workbook.SheetNames[0];const worksheet = workbook.Sheets[sheetName];const jsonData = utils.sheet_to_json(worksheet, { header: 1, raw: false, defval: '' });// const worksheet = workbook.Sheets[workbook.SheetNames[0]];// const jsonData = XLSX.utils.sheet_to_json(worksheet, { header: 1 });that.tableData = jsonDatathat.lineData = jsonData// 在这里处理读取到的数据};reader.readAsArrayBuffer(file);that.fileOpen = falsethat.$refs.cpkLine.lineData = this.tableData;that.LSL = this.form.lslthat.MBZ = this.form.targetValuethat.USL = this.form.uslsetTimeout(()=>{that.$message.success(this.excelName+'导入成功')that.$refs.upload.clearFiles();that.$refs.cpkTable.loading = false;that.$refs.cpkLine.myChart.hideLoading();},800)// that.tableLength = that.tableData.length// this.setTable()//<!-- 不需要解析表头的代码-->}},解析获取到表头的数据
getHeader(sheet) {// const XLSX = XLSX;const headers = [];const range = XLSX.utils.decode_range(sheet["!ref"]); // worksheet['!ref'] 是工作表的有效范围let C;/* 获取单元格值 start in the first row */const R = range.s.r; // 行 // C 列let i = 0;for (C = range.s.c; C <= range.e.c; ++C) {var cell =sheet[XLSX.utils.encode_cell({ c: C, r: R })]; /* 根据地址得到单元格的值find the cell in the first row */var hdr = "UNKNOWN" + C; // 如果有空表头,会替换为您想要的默认值replace with your desired default// XLSX.utils.format_cell 生成单元格文本值if (cell && cell.t) hdr = XLSX.utils.format_cell(cell);if (hdr.indexOf("UNKNOWN") > -1) {if (!i) {hdr = "__EMPTY";} else {hdr = "__EMPTY_" + i;}i++;}headers.push(hdr);}// 保存至data中this.excelHeader = headers;return headers;},设置中英文映射 就是字段对应
// 设置表格中英文映射setTable() {const headers = this.excelHeader;const excellist = this.tableData;const tableTitleData = []; // 存储表格表头数据const tableMapTitle = {}; // 设置表格内容中英文对照用headers.forEach((_, i) => {tableMapTitle[_] = "cord" + i;tableTitleData.push({prop: "cord" + i,label: _,width: 100,});});console.log("表格头标题:", tableTitleData);// 映射表格内容属性名为英文const newTableData = [];excellist.forEach((_) => {const newObj = {};Object.keys(_).forEach((key) => {newObj[tableMapTitle[key]] = _[key];});newTableData.push(newObj);});this.tableColumn = tableTitleData;this.tableData = newTableData;},相关文章:
)
Vue+elementui 纯前端实现Excel导入导出功能(区分表头标题)
引入插件 import * as XLSX from "xlsx/xlsx.mjs"; import { read, utils } from xlsx/xlsx.mjs; 上传文件方法 // 上传文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用async handle(ev) {//改变表格key值this.$refs.cpkTable.loading…...

使用Scrapy的调试工具和日志系统定位并解决爬虫问题
目录 摘要 一、Scrapy简介 二、Scrapy的调试工具 1、Shell调试工具 2、断点调试 三、Scrapy的日志系统 四、实例解析 1、启用详细日志 2、断点调试 3、分析日志 4、解决问题 五、代码示例 总结 摘要 本文详细介绍了如何使用Scrapy的调试工具和日志系统来定位并解…...

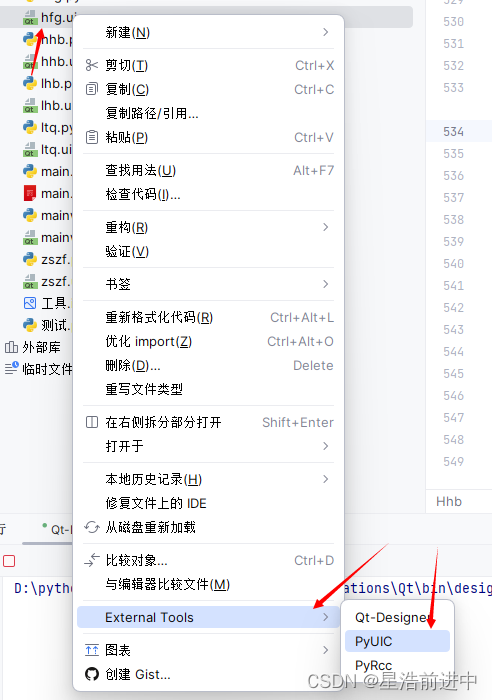
Pycharm安装配置Pyqt5教程(保姆级)
目录 一、前言 1、依赖包 2、工具 二、安装依赖包 三、配置环境 四、配置设计工具 1、Qt Designer 2、PyRcc 3、PyUIC 五、使用 1、界面设计 2、ui文件转化为py文件 一、前言 很多情况下需要为程序设计一个GUI界面,在Python中使用较多的用户界面设计工具…...

基于单片机的养殖场温度控制系统设计
博主主页:单片机辅导设计 博主简介:专注单片机技术领域和毕业设计项目。 主要内容:毕业设计、简历模板、学习资料、技术咨询。 文章目录 主要介绍一、控制系统设计二、系统方案设计2.1 系统运行方案设计2.1.1 羊舍环境温度的确定 三、 系统仿…...

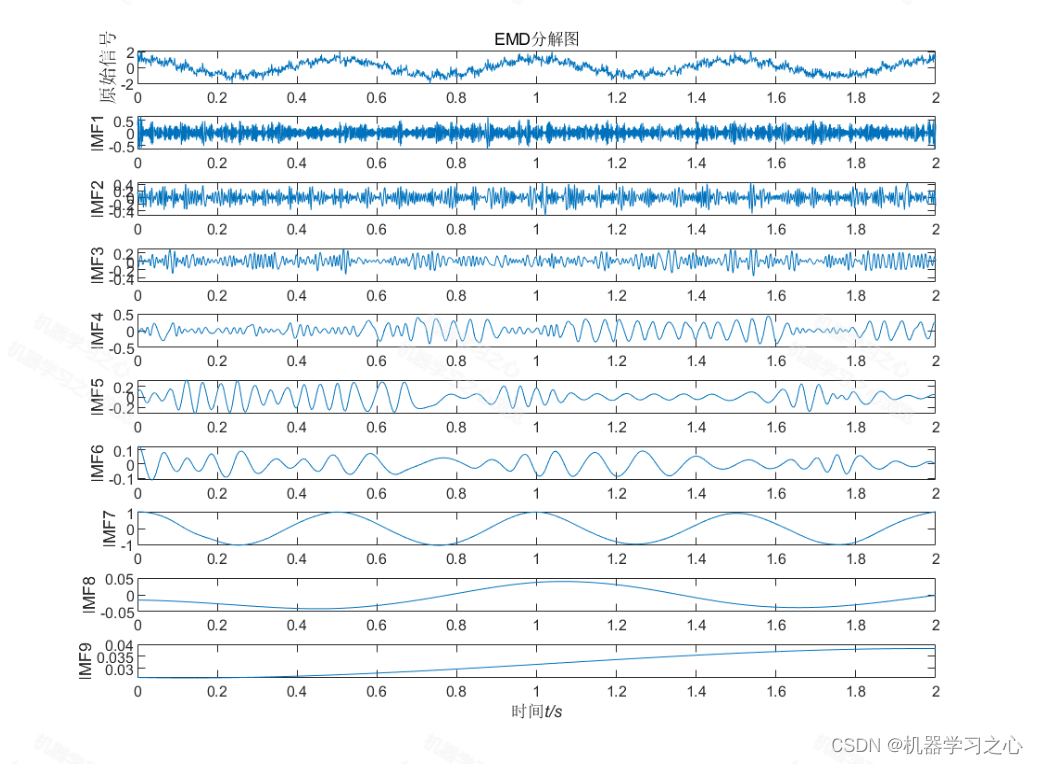
时序分解 | Matlab实现EMD经验模态分解时间序列信号分解
时序分解 | Matlab实现EMD经验模态分解时间序列信号分解 目录 时序分解 | Matlab实现EMD经验模态分解时间序列信号分解效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现EMD经验模态分解时间序列信号分解 Matlab语言 算法新颖小众,用的人很少…...

解决无法进入MERCURY路由器管理界面的问题 水星网络路由器
问题:今天家里停电了,来电过后,路由器有信号,但是手机连上WiFi后无法正常上网。尝试过给路由器断电开电,拔插网线。试了这两种方法后手机依然无法正常上网。最后想到了重启路由器,也就是将路由器恢复出厂设…...

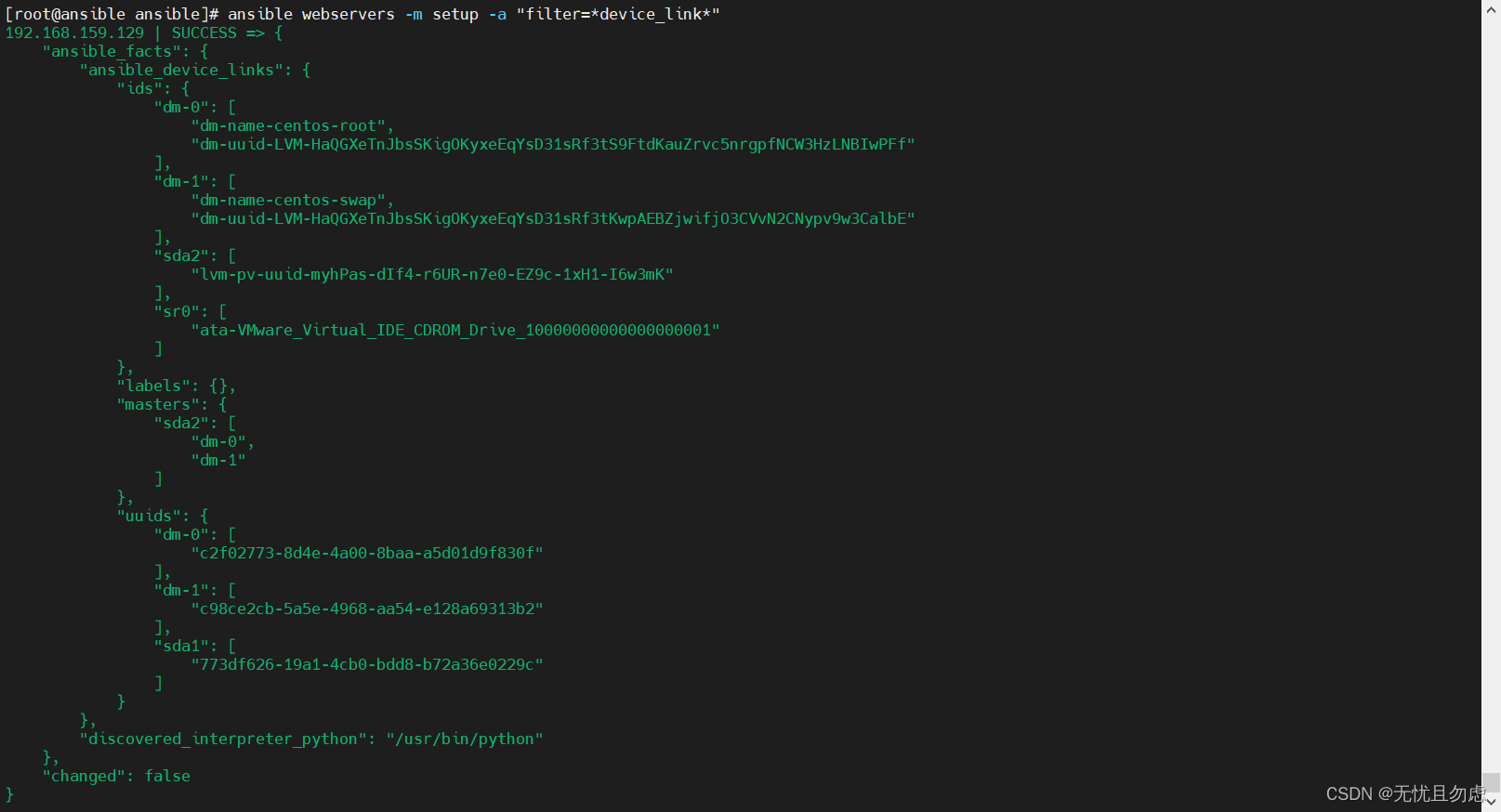
Ansible自动化安装部署及使用
目录 前言 一、环境概况 修改主机名(可选项) 二、安装部署 1.安装epel扩展源 2.安装Ansible 3.修改Ansible的hosts文件 4.生成密钥 三、Ansible模块使用介绍 Command模块 Shell模块 User模块 Copy模块 File模块 Hostname模块 Yum模块 Ser…...

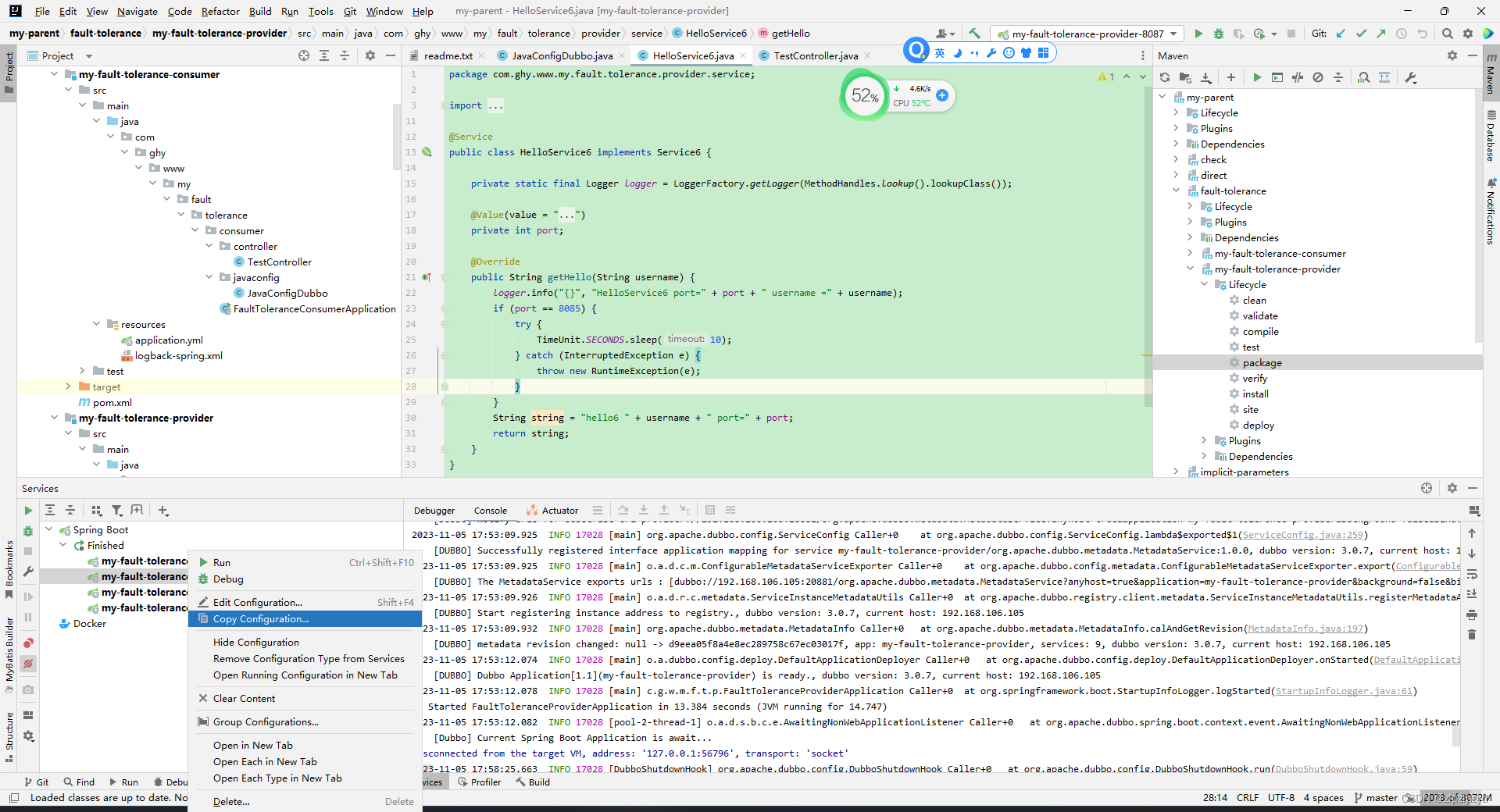
idea中配置spring boot单项目多端口启动
参照文章 https://zhuanlan.zhihu.com/p/610767685 项目配置如下 下面为 idea 2023,不同版本的设置有区别,但是没那么大,idea 2023默认使用新布局,切换为经典布局即可。 在项目根目录的.idea/workspace.xml文件里添加如下配置 &l…...

MP4视频文件损坏怎么修复?
3-2 作为摄影师,或者在平时有拍摄工作的事情的,比如搞婚庆、搞航拍什么的,有一定的概率会遇到损坏的视频文件,比如相机突然断电、无人机炸机等,有可能会导致保存的MP4文件损坏。 这种文件使用播放器播放的话…...

使用electron ipcRenderer接收通信消息多次触发
使用electron ipcRenderer接收通信消息多次触发 在使用electron ipcRenderer.on接收ipcRenderer.send的返回值时,ipcRenderer.send发送一次信息, ipcRenderer.on会打印多个日志, renderer.once(get-file-path, (event: any, paths: any) &g…...

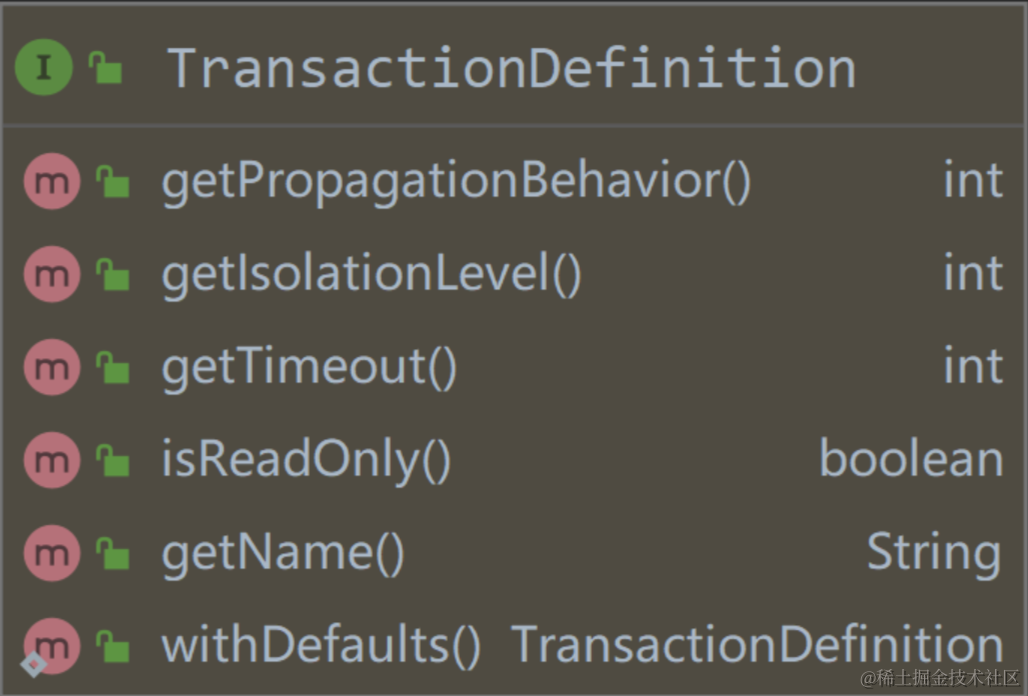
Spring事务最佳应用指南(包含:事务传播类型、事务失效场景、使用建议、事务源码分析)
前言 本文主要介绍的是在Spring框架中有关事务的应用方式,以及一些生产中常见的与事务相关的问题、使用建议等。同时,为了让读者能够更容易理解,本文在讲解过程中也会通过源码以及案例等方式进行辅助说明,通过阅读本文不但能够解…...

Go语言的Http包及冒泡排序解读
目录标题 Http一.Get二、Post三、Http服务器 BubbleSort冒泡排序 Http 一.Get package mainimport ("fmt""io/ioutil""net/http")func main() {response, err : http.Get("http://www.baidu.com")if err ! nil {fmt.Println("Ht…...

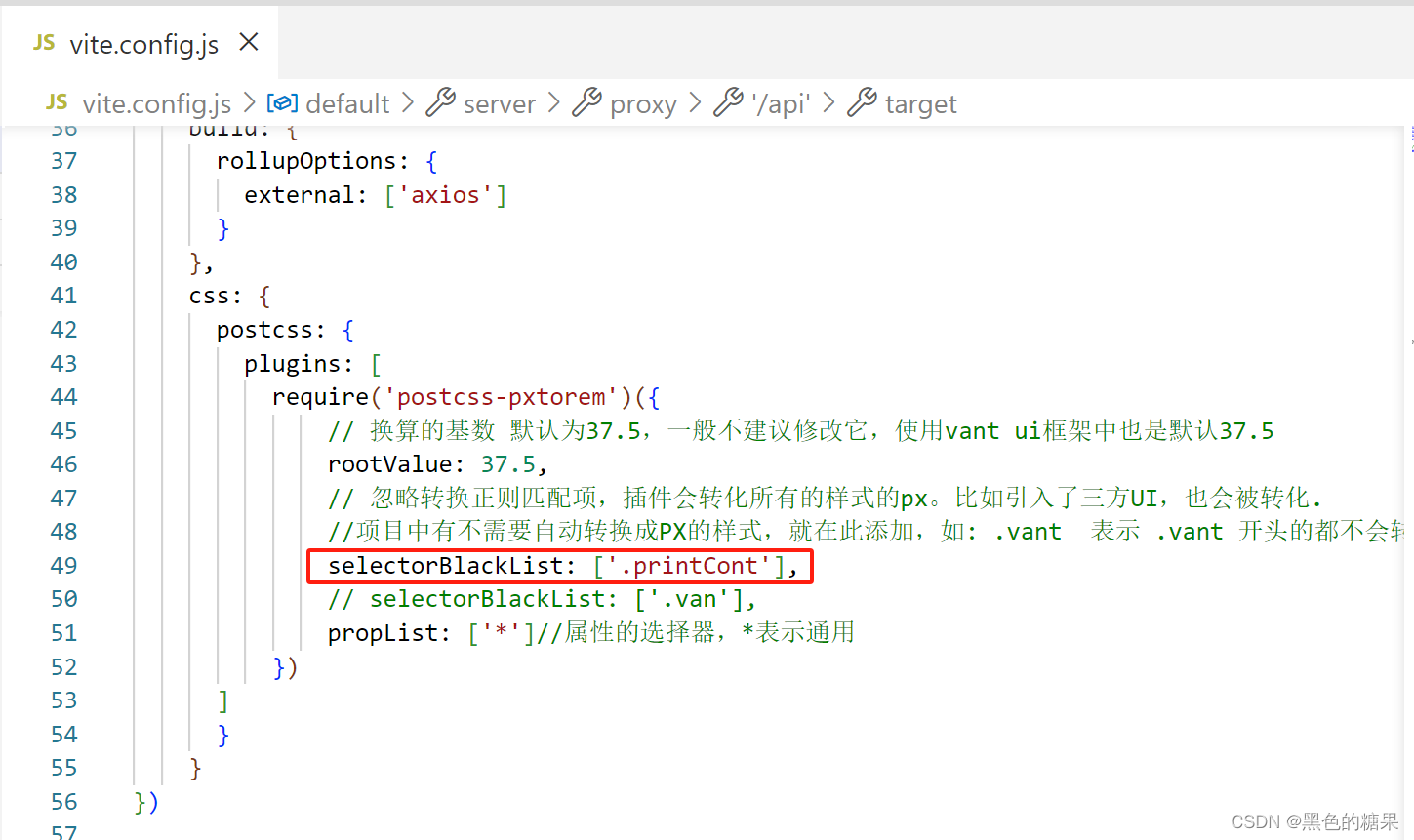
vue二维码生成插件qrcodejs2-fix、html生成图片插件html2canvas、自定义打印内容插件print-js的使用及问题总结
一、二维码生成插件qrcodejs2-fix 1.安装命令 npm i qrcodejs2-fix --save2.页面使用 import { nextTick } from vue; import QRCode from qrcodejs2-fix; nextTick(() > {let codeView document.querySelector("#codeView");codeView.innerHTML ""…...
)
[SSD综述1.8] 固态存储市场发展分析与预测_固态存储技术发展方向(2022to2023)
依公知及经验整理,原创保护,禁止转载。 专栏 《SSD入门到精通系列》 <<<< 返回总目录 <<<< 前言 自2020年疫情爆发以来,远程办公、网上教育、流媒体等等应用引爆对消费电子及云服务的需求增长,全球数字化转型加速,带来了两年的闪存风光时…...

【Linux】多路IO复用技术③——epoll详解如何使用epoll模型实现简易的一对多服务器(附图解与代码实现)
在正式阅读本篇博客之前,建议大家先按顺序把下面这两篇博客看一下,否则直接来看这篇博客的话估计很难搞懂 多路IO复用技术①——select详解&如何使用select模型在本地主机实现简易的一对多服务器http://t.csdnimg.cn/BiBib多路IO复用技术②——poll…...

【unity实战】实现类似英雄联盟的buff系统(附项目源码)
文章目录 先来看看最终效果前言开始BUFF系统加几个BUFF测试1. 逐层消失,升级不重置剩余时间的BUFF2. 一次性全部消失,升级重置剩余时间的BUFF3. 永久BUFF,类似被动BUFF4. 负面BUFF,根据当前BUFF等级计算每秒收到伤害值,…...

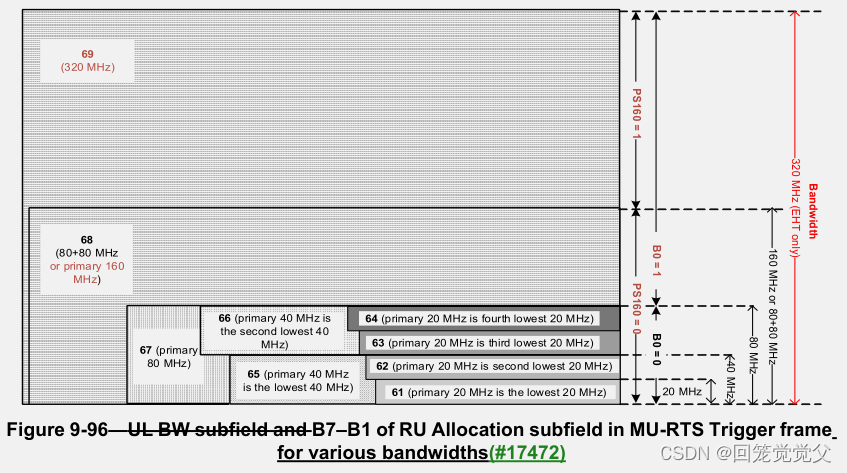
Draft-P802.11be-D3.2协议学习__$9-Frame-Format__$9.3.1.22-Trigger-frame-format
Draft-P802.11be-D3.2协议学习__$9-Frame-Format__$9.3.1.22-Trigger-frame-format 9.3.1.22.1 Genreal9.3.1.22.2 Common Info field9.3.1.22.3 Special User Info field9.3.1.22.4 HE variant User Info field9.3.1.22.5 EHT variant User Info field9.3.1.22.6 Basic Trigge…...

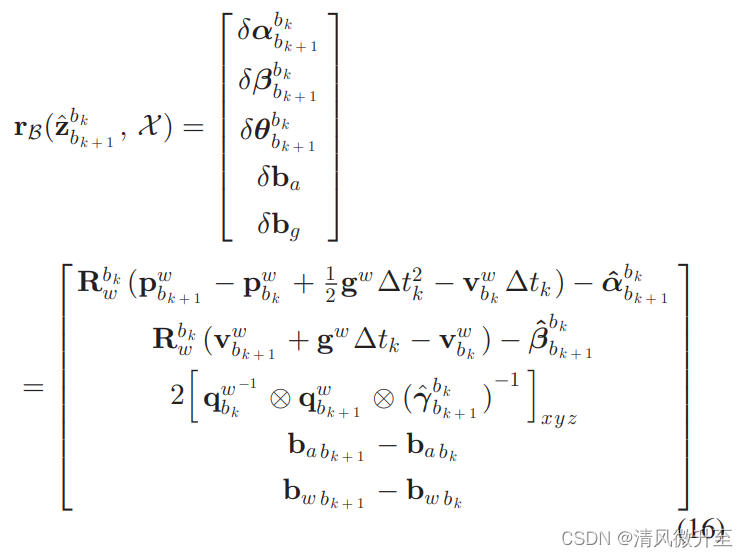
vSLAM中IMU预积分的作用--以惯性导航的角度分析
作为一个学过一点惯导的工程师,在初次接触视觉slam方向时,最感兴趣的就是IMU预积分了。但为什么要用这个预积分,在看了很多材料和书后,还是感觉模模糊糊,云里雾里。 在接触了vSLAM的更多内容后,站在历史研究…...

c++ libevent demo
Server::Server(const char *ip, int port) {//创建事件集合base event_base_new();struct sockaddr_in server_addr;memset(&server_addr, 0, sizeof(server_addr));server_addr.sin_family AF_INET;server_addr.sin_port htons(port);server_addr.sin_addr.s_addr in…...

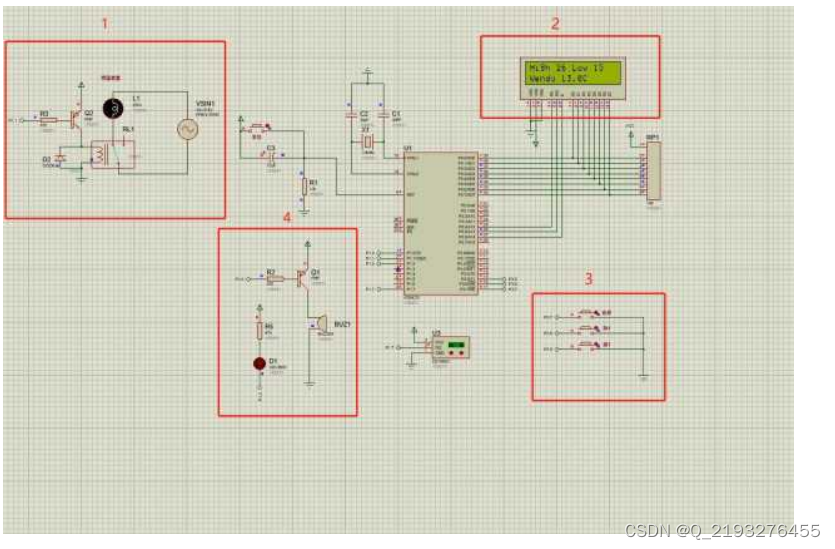
51单片机锅炉监控系统仿真设计( proteus仿真+程序+原理图+报告+讲解视频)
51单片机锅炉监控系统仿真设计( proteus仿真程序原理图报告讲解视频) 1.主要功能:讲解视频2.仿真3. 程序代码4. 原理图5. 设计报告6. 设计资料内容清单&&下载链接资料下载链接(可点击): 51单片机锅炉监控系统仿…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...
