基于若依的ruoyi-nbcio流程管理系统增加仿钉钉流程设计(六)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
这节主要讲条件节点与并发节点的有效性检查,主要是增加这两个节点的子节点检查,因为这两个节点需要增加审批人的子节点才能有效,否则检查通不过。
1、首先增加一个子节点的有效性检查函数
/*** 校验子节点必填项完整性,目前主要是针对条件节点与并发节点* @param {Node} node - 节点数据*/static checkChildNode ( node, parent ) {let valid = falseif ( this.isConditionNode( node ) ) {if (!isEmpty(node.childNode)) {valid = true}}if ( this.isConcurrentNode( node ) ) {if (!isEmpty(node.childNode)) {valid = true}}return valid}2、检查所有节点的时候也增加并发节点检查过程
/*** 判断所有节点是否信息完整* @param {Node} processData - 整个流程图数据* @returns {Boolean}*/static checkAllNode ( processData ) {let valid = trueconst loop = ( node, callback, parent ) => {!this.checkNode( node, parent ) && callback()if ( node.childNode ) loop( node.childNode, callback, parent )if ( !isEmptyArray( node.conditionNodes ) ) {node.conditionNodes.forEach( n => loop( n, callback, node ) )}if ( !isEmptyArray( node.concurrentNodes ) ) {console.log("node.concurrentNodes ", node.concurrentNodes)node.concurrentNodes.forEach( n => loop( n, callback, node ) )}}loop( processData, () => valid = false )return valid}
}3、单个检查节点修改如下,特别是条件节点与并发节点的修改
/*** 校验单个节点必填项完整性* @param {Node} node - 节点数据*/static checkNode ( node, parent ) {// 抄送人应该可以默认自选let valid = trueconst props = node.propertiesthis.isStartNode( node )&& !props.initiator&& ( valid = false )this.isConditionNode( node )&& !props.isDefault&& !props.initiator&& isEmptyArray( props.conditions )&& !this.checkChildNode ( node, parent )&& ( valid = false )const customSettings = ['myself', 'optional', 'director']this.isApproverNode( node )&& !customSettings.includes( props.assigneeType )&& isEmptyArray( props.approvers )&& ( valid = false )return valid}4、构造节点增加条件与并发的出错处理
/* 构造节点modify by nbacheng 2023-11-02
*/
function NodeFactory(ctx, data, h) {if (!data) returnconsole.log("NodeFactory data",data)const showErrorTip = ctx.verifyMode && NodeUtils.checkNode(data) === falseconst showChildErrorTip = ctx.verifyMode && (NodeUtils.isConditionNode(data) || NodeUtils.isConcurrentNode(data)) && NodeUtils.checkChildNode(data) === falselet res = [], branchNode = "", selfNode = null ;if (showErrorTip) { //通用节点的错误检查做特殊处理selfNode = (<div class="node-wrap"><div class={`node-wrap-box ${data.type} ${ showErrorTip ? 'error' : ''}` }><el-tooltip content="未设置条件" placement="top" effect="dark"><div class="error-tip" onClick={this.eventLancher.bind(ctx, "edit", data)}>!!!</div></el-tooltip>{nodes[data.type].call(ctx, ctx, data, h)}{addNodeButton.call(ctx, ctx, data, h)}</div></div>);} else if (showChildErrorTip) { //对并发与条件节点的错误检查做特殊处理selfNode = (<div class="node-wrap"><div class={`node-wrap-box ${data.type} ${ showChildErrorTip ? 'error' : ''}` }><el-tooltip content="未设置审批人员节点" placement="top" effect="dark"><div class="error-tip" onClick={this.eventLancher.bind(ctx, "edit", data)}>!!!</div></el-tooltip>{nodes[data.type].call(ctx, ctx, data, h)}{addNodeButton.call(ctx, ctx, data, h)}</div></div>);} else { //正常节点的显示selfNode = (<div class="node-wrap"><div class={`node-wrap-box ${data.type} ${''}` }>{nodes[data.type].call(ctx, ctx, data, h)}{addNodeButton.call(ctx, ctx, data, h)}</div></div>);}
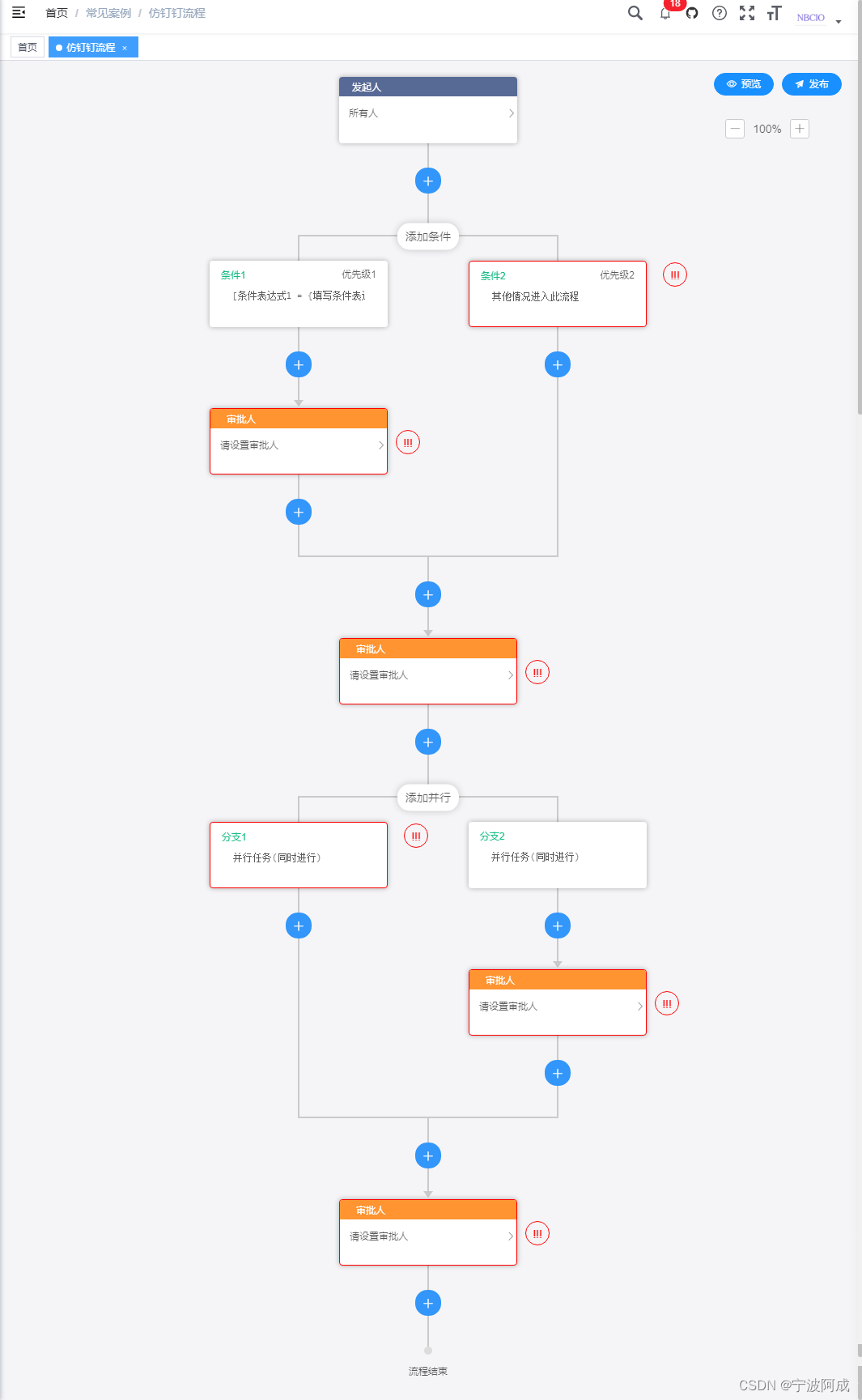
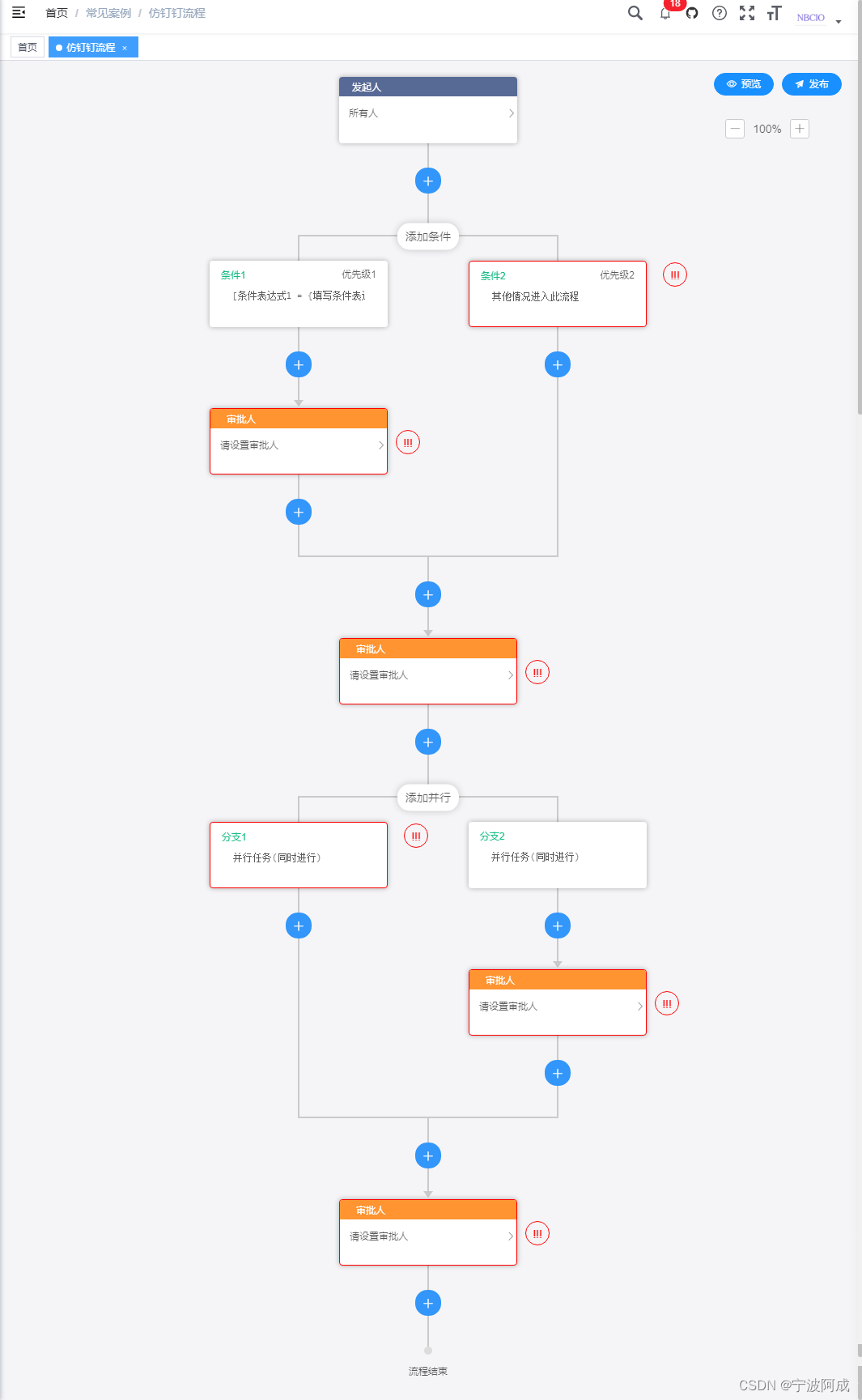
5、效果图如下:

相关文章:

基于若依的ruoyi-nbcio流程管理系统增加仿钉钉流程设计(六)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 这节主要讲条件节点与并发节点的有效性检查,主要是增加这两个节点的子节点检查,因为…...

听GPT 讲Rust源代码--library/std(15)
题图来自 An In-Depth Comparison of Rust and C[1] File: rust/library/std/src/os/wasi/io/fd.rs 文件路径:rust/library/std/src/os/wasi/io/fd.rs 该文件的作用是实现与文件描述符(File Descriptor)相关的操作,具体包括打开文…...

腾讯云CVM服务器操作系统镜像大全
腾讯云CVM服务器的公共镜像是由腾讯云官方提供的镜像,公共镜像包含基础操作系统和腾讯云提供的初始化组件,公共镜像分为Windows和Linux两大类操作系统,如TencentOS Server、Windows Server、OpenCloudOS、CentOS Stream、CentOS、Ubuntu、Deb…...

Mxnet框架使用
目录 1.mxnet推理API 2.MXNET模型转ONNX 3.运行示例 1.mxnet推理API # 导入 MXNet 深度学习框架 import mxnet as mx if __name__ __main__:# 指定预训练模型的 JSON 文件json_file resnext50_32x4d # 指定模型的参数文件params_file resnext50_32x4d-0000.params # 使…...

每个程序员都应该自己写一个的:socket包装类
每个程序员都应该有自己的网络类。 下面是我自己用的socket类,支持所有我自己常用的功能,支持windows和unix/linux。 目录 客户端 服务端 非阻塞 获取socket信息 完整代码 客户端 作为socket客户端,只需要如下几个功能: //…...

JMeter:断言之响应断言
一、断言的定义 断言用于验证取样器请求或对应的响应数据是否返回了期望的结果。可以是看成验证测试是否预期的方法。 对于接口测试来说,就是测试Request/Response,断言即可以针对Request进行,也可以针对Response进行。但大部分是对Respons…...

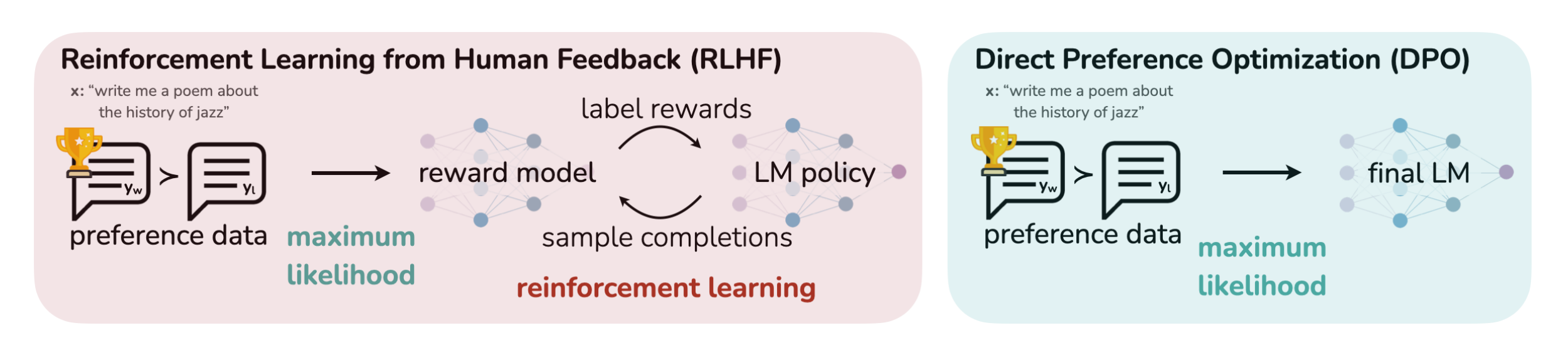
RLHF的替代算法之DPO原理解析:从Zephyr的DPO到Claude的RAILF
前言 本文的成就是一个点顺着一个点而来的,成文过程颇有意思 首先,如上文所说,我司正在做三大LLM项目,其中一个是论文审稿GPT第二版,在模型选型的时候,关注到了Mistral 7B(其背后的公司Mistral AI号称欧洲…...

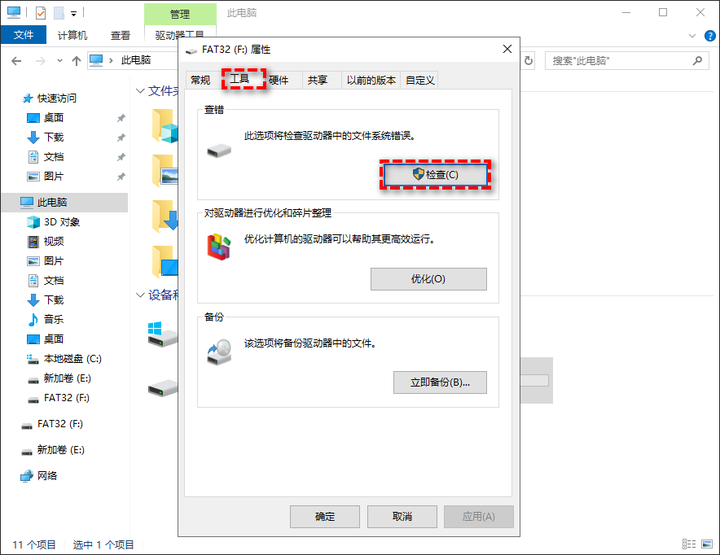
U盘显示无媒体怎么办?方法很简单
当出现U盘无媒体情况时,您可以在磁盘管理工具中看到一个空白的磁盘框,并且在文件资源管理器中不会显示出来。那么,导致这种问题的原因是什么呢?我们又该怎么解决呢? 导致U盘无媒体的原因是什么? 当您遇到上…...

进销存管理系统如何提高供应链效率?
供应链和进销存系统之间有着密切的联系。进销存系统是供应链管理的一部分,用于跟踪和管理产品的采购、库存和销售。进销存管理是供应链管理的核心流程之一,它有助于提高效率、降低成本、增加盈利,同时确保客户满意度,这对于企业的…...

用AI魔法打败AI魔法
全文均为AI创作。 此为内容创作模板,在发布之前请将不必要的内容删除当前,AI技术的广泛应用为社会公众提供了个性化智能化的信息服务,也给网络诈骗带来可乘之机,如不法分子通过面部替换语音合成等方式制作虚假图像、音频、视频仿…...

Java 中的final:不可变性的魔法之旅
🎏:你只管努力,剩下的交给时间 🏠 :小破站 Java 中的final:不可变性的魔法之旅 前言第一:了解final变量第二:final方法第三:final类第四:final参数第五&#…...

Alfred 5 for mac(最好用的苹果mac效率软件)中文最新版
Alfred 5 Mac是一款非常实用的工具,它可以帮助用户更加高效地使用Mac电脑。用户可以学会使用快捷键、全局搜索、快速启动应用程序、使用系统维护工具、快速复制粘贴文本以及自定义设置等功能,以提高工作效率。 Alfred for Mac 的一些主要功能包括&#…...

常见的Python解释器,你了解多少?
Python,作为一种解释型编程语言,它的运行过程也遵循“程序源码—>解释器(字节码)—>虚拟机(可执行文件)”的流程。 在编写Python程序时,是在扩展名为.py的文件中进行编写,.py…...

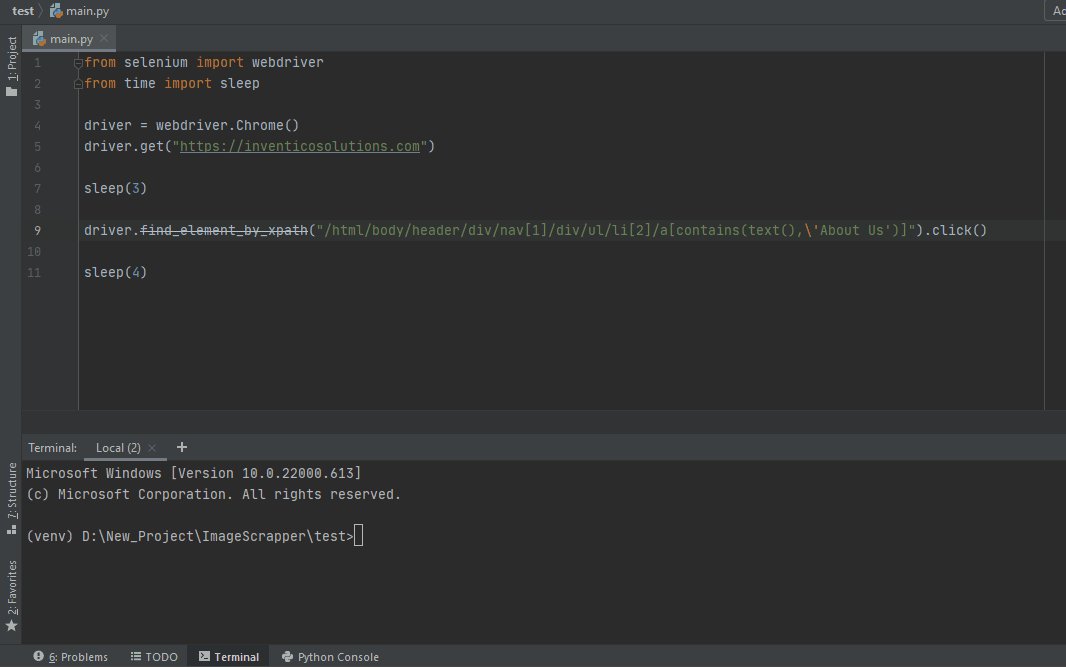
在 Python 中使用 Selenium 按文本查找元素
我们将通过示例介绍在Python中使用selenium通过文本查找元素的方法。 在 Python 中使用 Selenium 按文本查找元素 软件测试是检查应用程序是否满足用户需求的技术。 该技术有助于使应用程序成为无错误的应用程序。 软件测试可以手动完成,也可以通过某些软件完成。…...
被隐藏或遮挡如何恢复?)
【Notepad++】搜索返回窗口(find result)被隐藏或遮挡如何恢复?
Notepad 搜索返回窗口被隐藏或遮挡如何恢复 1:F72:F12恢复之后可以多看一些Notepad中快捷键的使用,以备不时之需。 1:F7 打开任意文件,搜索任意内容,按F7,焦点切换到Find result。 按AltSpace,出现小窗口点击"移动…...

应用软件安全编程--05预防 XML 注入
如果用户有能力使用结构化XML 文档作为输入,那么他能够通过在数据字段中插入 XML 标签来 重写这个 XML 文档的内容。 XML 解析器会将这些标签按照正常标签进行解析。下面是一段在线商 店的 XML 代码,主要用于查询后台数据库。 <item)<descri…...

JavaEE-博客系统3(功能设计)
本部分内容为:实现登录功能;强制要求用户登录;实现显示用户信息;退出登录;发布博客 该部分的后端代码如下: Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws Ser…...

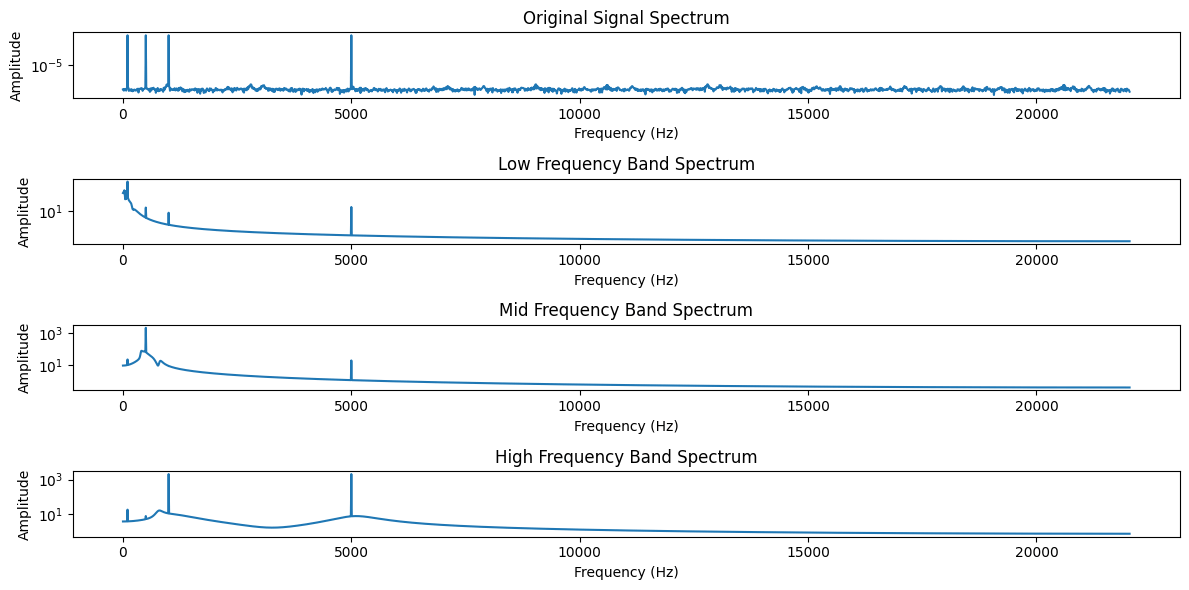
椭圆滤波器
之前的文章 信号去噪 中列出了7种常用的信号去噪算法,对于后两种算法——深度学习和奇异值分解(SVD),我现在也不太理解,就先不写了。 很多朋友留言又提了一些算法,今天一起来聊聊椭圆滤波器。 椭圆滤波器(Elliptic F…...

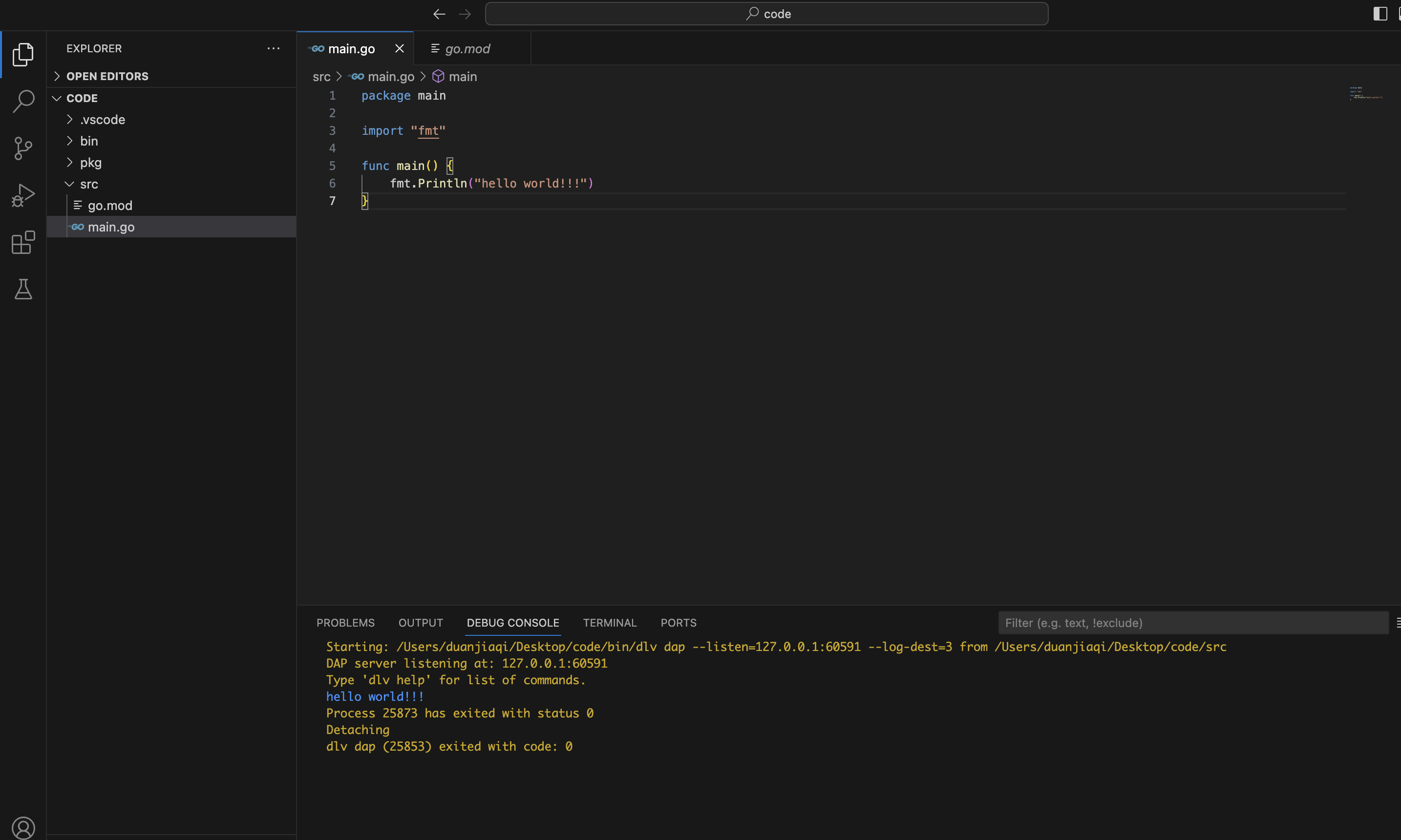
Mac 下安装golang环境
一、下载安装包 安装包下载地址 下载完成,直接继续----->下一步到结束即可安装成功; 安装成功之后,验证一下; go version二、配置环境变量 终端输入vim ~/.zshrc进入配置文件,输入i进行编辑 打开的不管是空文本…...

前端面试大纲
一、CSS 1.说一下CSS的盒模型。 在HTML页面中的所有元素都可以看成是一个盒子 盒子的组成:内容content、内边距padding、边框border、外边距margin 盒模型的类型: 标准盒模型 margin border padding content IE盒模型 margin content(border padd…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
