1.2 HTML5
一.HTML5 简介
1.什么是HTML5
- HTML5是新一代的 HTML 标准,2014年10月由万维网联盟( W3C)完成标准制定。
- 官网地址:
-
- w3c提供:HTML Standard
- WHATWG提供: HTML Standard
- HTML5在狭义上是指新—代的 HTML 标准,在广义上是指:整个前端。
2.HTML5的优势
- 针对JavaScript,新增了很多可操作的接口。
- 新增了一些语义化标签、全局属性。
- 新增了多媒体标签,可以很好的替代flash。
- 更加侧重语义化,对于SEO更友好。
- 可移植性好,可以大量应用在移动设备上。
二.HTML5新增语义化标签
1.布局标签
- header:整个页面或部分区域的头部
- footer:整个页面或部分区域的底部
- nav:导航
- article:文章、帖子、杂志、新闻、博客、评论等。
-
- artical里面可以有多个section 。
- section强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用section元素。
- article 比 section更强调独立性,一块内容如果比较独立、比较完整,应该使用article元素。
- section:页面中的某段文字,或文章中的某段文字(里面文字通常里面会包含标题)。
- aside:侧边栏
2.状态标签
- meter标签:定义已知范围内的标量测量。也被称为 gauge(尺度),双标签,例如:电量、磁盘用量等。
-
- high属性:规定高值
- low属性:规定低值
- max属性:规定最大值
- min属性:规定最小值
- optimum属性:规定最优值
- value属性:规定当前值
- progress标签:显示某个任务完成的进度的指示器,一般用于表示进度条,双标签,例如:工作完成进度等。
-
- max属性:规定目标值
- value属性:规定当前值
3.列表标签
- datalist:用于搜索框的关键字提示
<input type="text" list="mydata">
<datalist id="mydata"><option value="周冬雨">周冬雨</option><option value="周杰伦">周杰伦</option><option value="温兆伦">温兆伦</option><option value="马冬梅">马冬梅</option>
</ datalist>- details:用于展示问题和答案,或对专有名词进行解释
- summary:写在details 的里面,用于指定问题或专有名词
<details><summary>如何走上人生巅峰?</ summary><p>—步一步走呗</p>
</details>4.文本标签
- ruby标签:文本注音
-
- tr标签:注音标签,写在ruby里面
- mark标签:标记
5.表单控件属性
- paceholder:提示文字(注意:不是默认值, value是默认值),适用于文字输入类的表单控件。
- required:表示该输入项必填,适用于除按钮外其他表单控件。
- autofocus:自动获取焦点,适用于所有表单控件。
- autocomplete:自动完成,可以设置为on或off,适用于文字输入类的表单控件。注意:密码输入框、多行输入框不可用。
- pattern:填写正则表达式,适用于文本输入类表单控件。注意:多行输入不可用,且空的输入框不会验证,往往与required配合。
- novalidate:form标签新增属性,如果给form标签设置了该属性,表单提交的时候不再进行验证。
6.type新增属性值
- email:邮箱类型的输入框,表单提交时会验证格式,输入为空则不验证格式。
- url:url类型的输入框,表单提交时会验证格式,输入为空则不验证格式。
- number:数字类型的输入框,表单提交时会验证格式,输入为空则不验证格式。
- search:搜索类型的输入框,表单提交时不会验证格式。
- tel:电话类型的输入框,表单提交时不会验证格式,在移动端使用时,会唤起数字键盘。
- range:范围选择框,默认值为50,表单提交时不会验证格式。
- color:颜色选择框,默认值为黑色,表单提交时不会验证格式。
- date:日期选择框,默认值为空,表单提交时不会验证格式。
- month:月份选择框,默认值为空,表单提交时不会验证格式。
- week:周选择框,默认值为空,表单提交时不会验证格式。
- time:时间选择框,默认值为空,表单提交时不会验证格式。
- datetime-local:日期+时间选择框,默认值为空,表单提交时不会验证格式。
7.视频标签:Video
- src:URL地址、视频地址
- width:像素值、设置视频播放器的宽度
- height:像素值、设置视频播放器的高度
- controls:向用户显示视频控件(比如播放/暂停按钮)
- muted:视频静音
- autoplay:视频自动播放
- loop:循环播放
- poster:URL地址、视频封面
- preload:视频预加载,如果使用autoplay ,则忽略该属性。
-
- none :不预加载视频。
- metadata:仅预先获取视频的元数据(例如长度)。
- auto:下载整个视频文件,即使用户不希望使用它。
8.音频标签:audio
- src:URL地址、音频地址
- controls:向用户显示音频控件(比如播放/暂停按钮)
- muted:音频静音
- autoplay:音频自动播放
- loop:循环播放
- preload:音频预加载,如果使用autoplay ,则忽略该属性。
-
- none :不预加载音频。
- metadata:仅预先获取音频的元数据(例如长度)。
- auto:下载整个音频文件,即使用户不希望使用它。
9.新增全局属性
- contenteditable(ture or false):表示元素是否可被用户编辑
- draggable(ture or false):表示元素可以被拖动
- hidden:隐藏元素
- spellcheck(ture or false):规定是否对元素进行拼写和语法检查
- contextmenu:规定元素的上下文菜单,在用户鼠标右键点击元素时显示。
- data-*:用于存储页面的私有定制数据。
三.兼容性处理
1.添加元信息,让浏览器处于最优渲染模式。
<!--设置IE总是使用最新的文档模式进行渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--优先使用webkit ( Chromium )内核进行渲染,针对360等壳浏览器-->
<meta name="renderer" content="webkit">2.使用html5shiv让低版本浏览器认识H5的语义化标签。
<!--[if lt ie 9]>
<script src=" ../sources/js/htm15shiv.js"></script>< ! [endif]-->相关文章:

1.2 HTML5
一.HTML5 简介 1.什么是HTML5 HTML5是新一代的 HTML 标准,2014年10月由万维网联盟( W3C)完成标准制定。官网地址: w3c提供:HTML StandardWHATWG提供: HTML Standard HTML5在狭义上是指新—代的 HTML 标准,在广义上是指:整个前端。 2.HTML…...

一个例子!教您彻底理解索引的最左匹配原则!
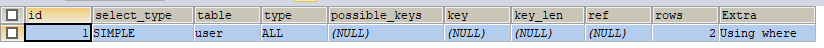
最左匹配原则的定义 简单来讲:在联合索引中,只有左边的字段被用到,右边的才能够被使用到。我们在建联合索引的时候,区分度最高的在最左边。 简单的例子 创建一个表 CREATE TABLE user ( id INT NOT NULL AUTO_INCREMENT, code…...

Docker容器技术实战4
11、docker安全 proc未被隔离,所以在容器内和宿主机上看到的东西是一样的 容器资源控制 cpu资源限制 top命令,查看cpu使用率 ctrlpq防止退出回收,容器会直接调用cgroup,自动创建容器id的目录 cpu优先级设定 测试时只保留一个cpu…...

vue3中使用better-scroll
文章目录 需求分析安装htmlcssjs 需求分析 假设现在有这么一个需求,页面顶部有几个tabs导航,每一个tab下都有一个可以滑动的切换按钮。咱们就可以引入better-scroll来实现这个需求。 安装 首先下载better-scroll npm install better-scroll/core --…...

RK3568禁用调试口改成普通口
RK3568共10个串口,需要用到8个串口,无耐其他UART都被外设复用了,只好将调试口也拿出来作为普通口,方法:禁用调试口、增加UART2 1. vi kernel/arch/arm64/boot/dts/rockchip/OK3568-C-linux.dts 2. #include &quo…...

腾讯云CVM服务器标准型S5、SA3、S6详细介绍
腾讯云CVM服务器标准型实例的各项性能参数平衡,标准型云服务器适用于大多数常规业务,例如:web网站及中间件等,常见的标准型云服务器有CVM标准型S5、S6、SA3、SR1、S5se等规格,腾讯云服务器网txyfwq.com来详细说下云服务…...

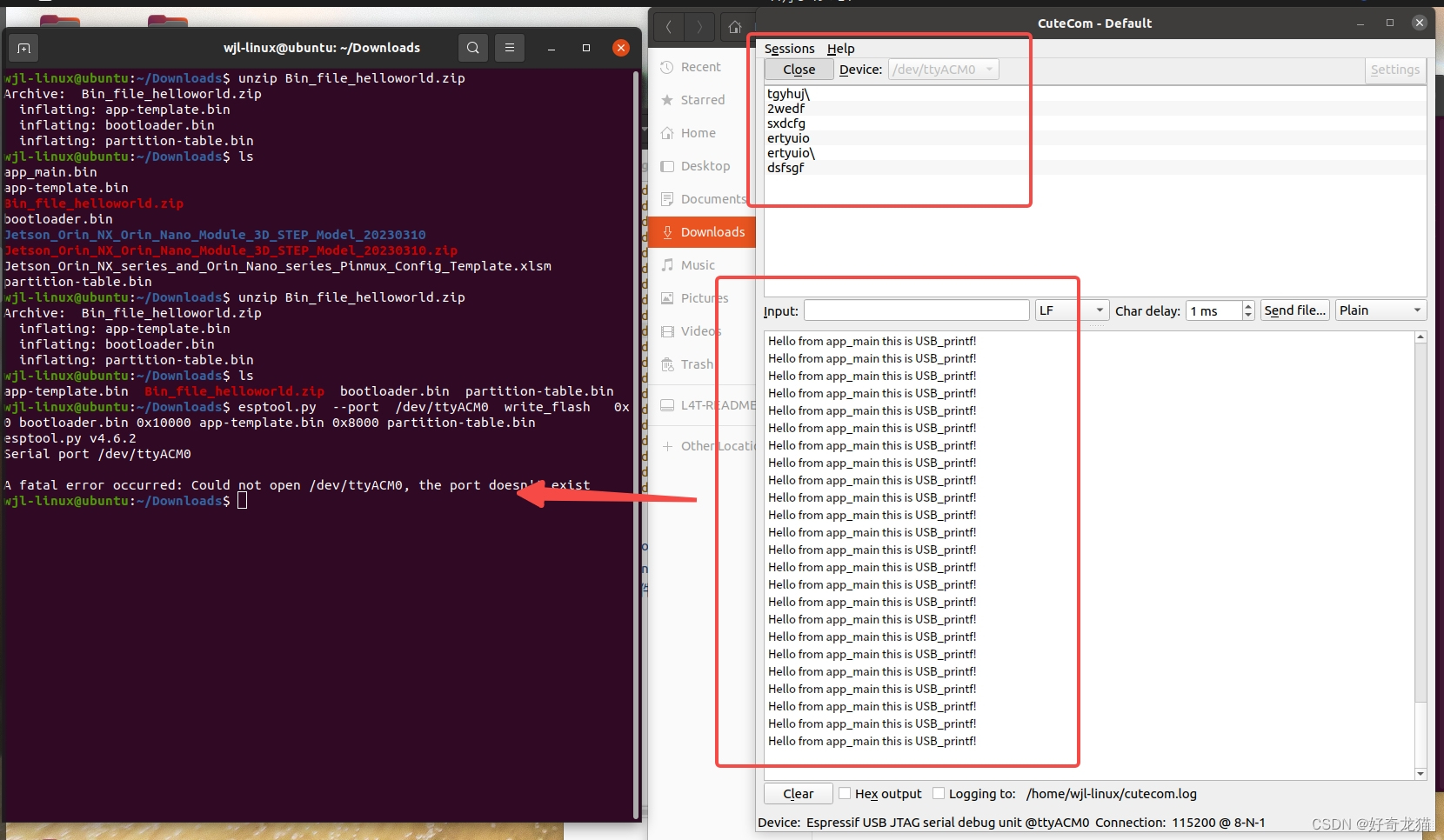
【PC电脑windows环境下-[jetson-orin-NX]Linux环境下-下载工具esptool工具使用-相关细节-简单样例-实际操作】
【PC电脑windows环境下-[jetson-orin-NX]Linux环境下-下载工具esptool工具使用-相关细节-简单样例-实际操作】 1、概述2、实验环境3、 物品说明4-2、自我总结5、本次实验说明1、准备样例2、设置芯片3、编译4、下载5、验证 (1)windows环境下进行烧写1、下…...

什么是flink
flink的起源 Flink的起源可以追溯到2010年,当时它作为一个研究项目开始。该项目最初由德国柏林工业大学(Berlin Institute of Technology)的一群研究人员发起,包括Matei Zaharia、Kostas Tzoumas和Stephan Ewen等。 项目最初被称为…...

基于 VTable 的多维数据展示的原理与实践
多维表格介绍 多维表格又名透视表、交叉表、Pivot Table,指的是可以在行维度和列维度放入一个或多个维度,显示维度之间相互关系的一种表格。用户可以一目了然地分析出各种场景指标以及对比,旨在帮助业务分析推动决策。 假设需要分析如下表格…...

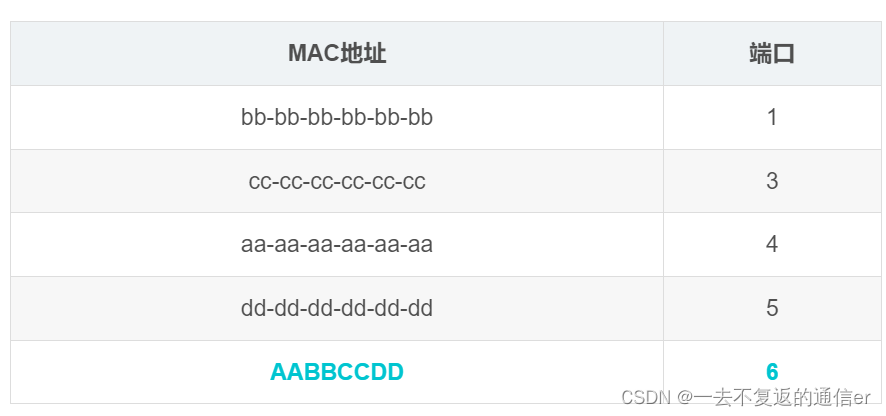
为什么有了MAC地址,还需要IP地址?
解释 搞懂这个问题,首先需要了解交换机的功能 交换机内部有一张MAC地址映射表,记录着MAC地址和端口的对应关系。 如果A要给B发送一个数据包,构造如下格式的数据结构: 到达交换机时,交换机内部通过自己维护的 MAC 地…...

Eclipse开发环境的安装与配置
Eclipse开发环境的安装与配置 1.Eclipse安装与配置 1.将JDK与Eclipse这两个软件安装包放在一个文件夹下,方便之后安装使用。 2.安装JDK 在D:LeStoreDownload\java文件夹下另外新建三个文件夹分别命名为java、jdk和eclipse(分别用于Java、j…...

《006.Springboot+vue之旅游信息推荐系统》【有文档】
《006.Springbootvue之旅游信息推荐系统》【有文档】 项目简介 [1]本系统涉及到的技术主要如下: 推荐环境配置:DEA jdk1.8 Maven MySQL 前后端分离; 后台:SpringBootMybatis; 前台:vueElementUI; [2]功能模块展示: …...

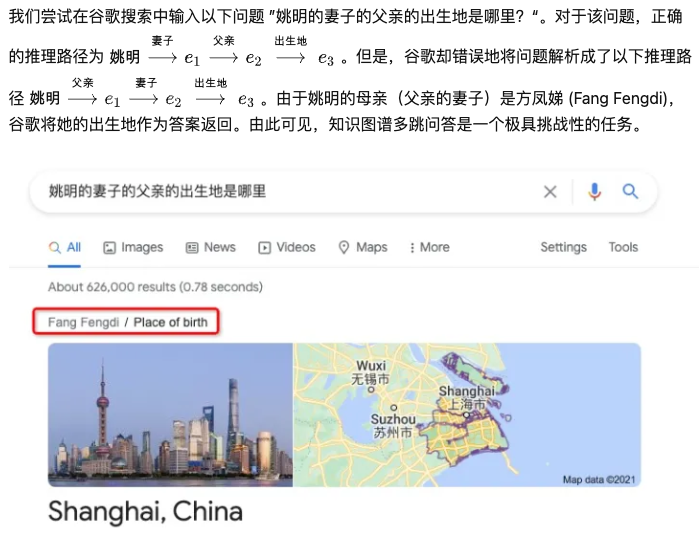
LangChain+LLM实战---使用知识图谱和大模型来实现多跳问答
原文:Knowledge Graphs & LLMs: Multi-Hop Question Answering 可以使用检索增强方法来克服大型语言模型(Large Language Models, llm)的局限性,比如幻觉和有限的知识。检索增强方法背后的思想是在提问时引用外部数据,并将其提供给LLM&a…...

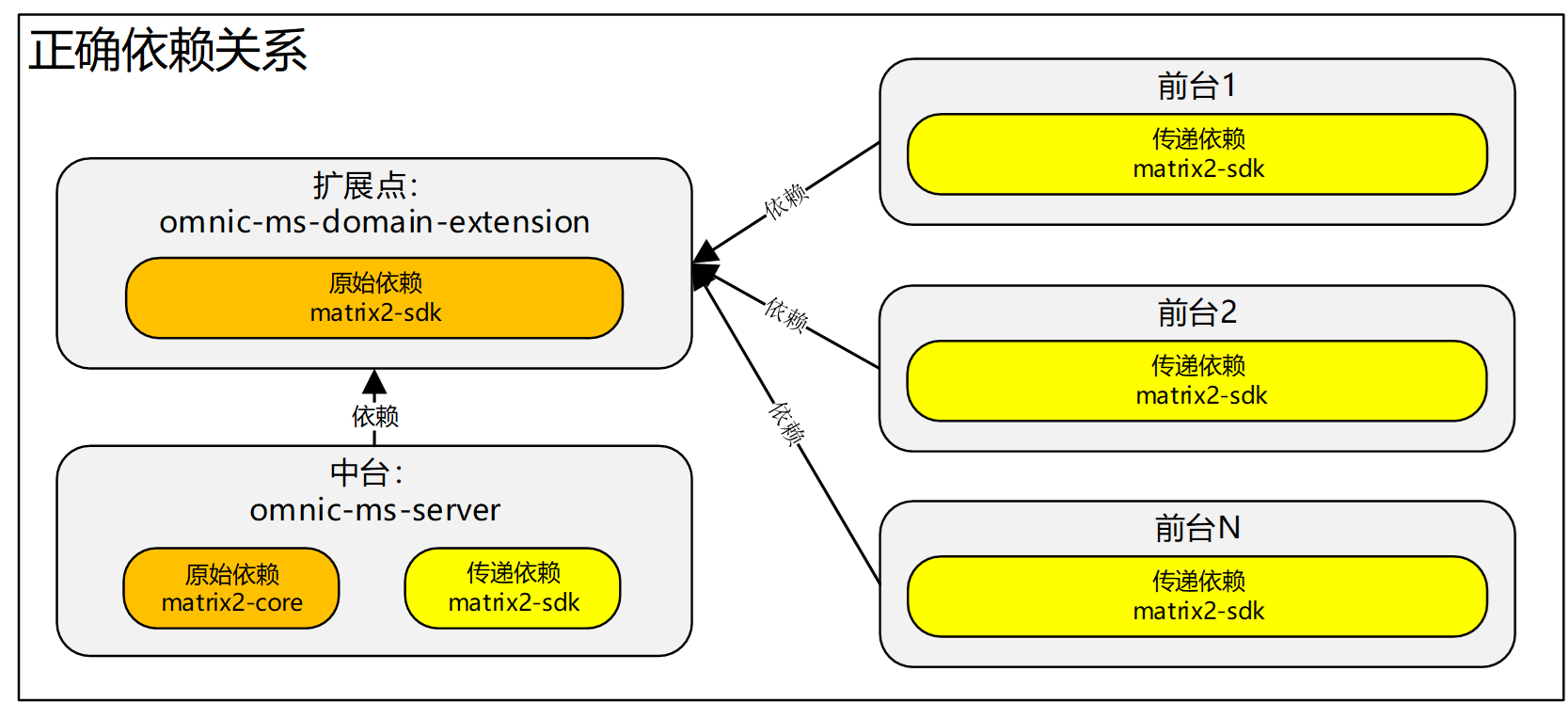
【实践篇】一次Paas化热部署实践分享 | 京东云技术团队
前言 本文是早些年,Paas化刚刚提出不久时,基于部门内第一次Paas化热部署落地经验所写,主要内容是如何构建一些热部署代码以及一些避雷经验。 一、设计-领域模型设计 1.首先,确定领域服务所属的领域 2.其次,确定垂直…...
)
蓝桥杯官网填空题(算式问题)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 看这个算式: ☆☆☆ ☆☆☆ ☆☆☆ 如果每个五角星代表 1 ~ 9 的不同的数字。 这个算式有多少种可能的正确填写方法? 173 286 459 …...

Verilog HDL语言基础知识
目录 Verilog HDL语言基础知识 6.1.2 Verilog HDL模块的结构 6.1.3 逻辑功能定义 6.2.1 常量 6.3 运算符及表达式 6.4.2 条件语句 Verilog HDL语言基础知识 先来看两个Verilog HDL程序。 例6.1 一个8位全加器的 Verilog HDL源代码 module adder8(cout,sum,ina,…...

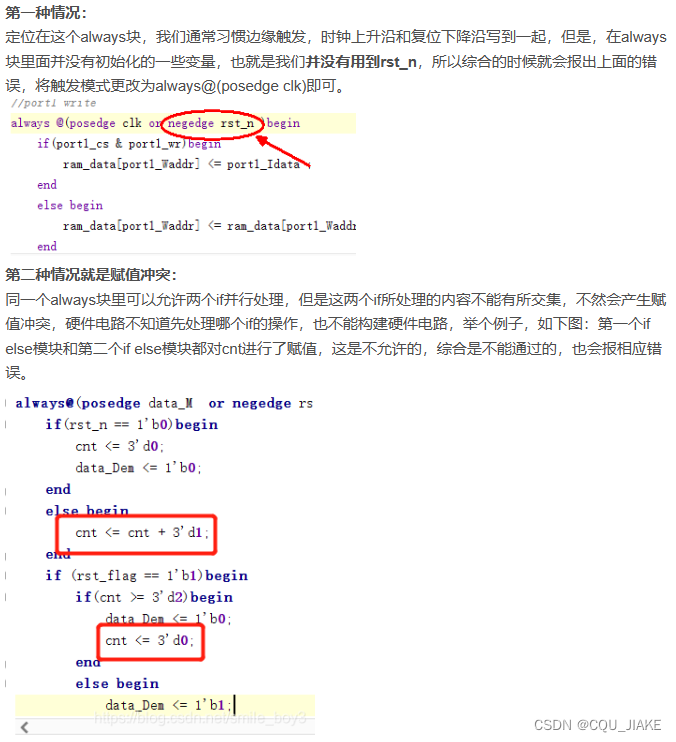
11.1~11.2数电实验一些点+11.4~11.5报错复盘
方框写在前面是说这个数有多大,写在后面是说这类数有多少 前面的用于计数,每位无实际意义;后面每位都代表一个同类型的,即数组,每位有实际意义 使用四位格雷码作为深度为8的FIFO的读写指针 将格雷码转换成四位二进制…...

从电脑的角度,探究被强制删除的文件的去向和恢复方法!
当我们在进行电脑操作的时候,由于一些原因,我们可能会误操作,将电脑里面的某些文件强制删除掉。有的时候,我们误以为这些文件已经彻底消失了,但实际上这些被删除的文件只是被隐藏了,它们并没有真正离开我们…...

淘宝、天猫电商平台商品详情最低价skuid爬取、各类sku信息调取
淘宝商品描述详细信息API接口是一个用于获取淘宝商品详细信息的API,通过它可以获取到商品的标题、价格、图片等信息。通过淘宝商品描述详细信息API接口,开发者可以方便地获取宝贝的相关信息,并将它们用于各种应用场景中。淘宝商品描述详细信息…...

C/S架构学习之组播
组播:过多的广播会占用网络带宽,产生广播风暴的现象,从而影响正常的通信活动;组播(或者多播)是局域网内部的通信,只有加入到某个多播组的主机才能收到数据;组播的方式既可以发给多个…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
