asp.net上传文件
第一种方法
前端:
<div>
单文件上传
<form enctype="multipart/form-data" method="post" action="upload.aspx">
<input type="file" name="files" />
<input type="submit" value="上传" />
</form>
</div>
后端:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class upload_upload : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
HttpContext context = HttpContext.Current;
context.Response.ContentType = "text/plain";
//获取所有的上传文件
//如果上传的文件超过了4M,则会报异常[超过了最大请求长度。],需要在Web.config配置
HttpFileCollection hfc = context.Request.Files;
//如果是hfc.Count为0,则可以认为是直接请求该ashx处理程序
for (int i = 0; i < hfc.Count; i++)
{
HttpPostedFile hpf = hfc[i];
if (hpf.ContentLength > 0)
{
//大小限制
int maxSize = 2 * 1024 * 1024; //最大是2M(转换为字节)
if (hpf.ContentLength > maxSize)
{
context.Response.Write("上传文件大小超出限制");
return;
}
//扩展名限制
string[] exts = { "image/jpg", "image/jpeg", "image/gif", "image/png" };
if (!exts.Contains(hpf.ContentType.ToLower()))
{
context.Response.Write("必须上传图片文件");
return;
}
string fileName = Path.GetFileName(hpf.FileName);
hpf.SaveAs(context.Server.MapPath("~/upload/" + fileName));
}
}
获取指定name的文件上传
该方式如果是html5的<input type="file" name="files" multiple />则始终是获取第一个上传的文件,multiple
是支持多个文件上传,所以如果上传文件多于一个,则会丢失
//HttpPostedFile hpf = context.Request.Files["files"];
//if (hpf!= null && hpf.ContentLength > 0)
//{
// hpf.SaveAs(context.Server.MapPath("~/UpLoad/" + Path.GetFileName(hpf.FileName)));
//}
context.Response.Write("上传成功");
}
}
第二种方法
前端(1)
<div id="divImg">
<input type="file" class="file" name="file" multiple="multiple" id="file"/>
<button type="button" οnclick="uploadFile()">上传</button>
</div>
js
function uploadFile(){
let files = $("#file").prop("files");
let formData = new FormData();
// 对每个文件进行循环处理
for (let i = 0; i < files.length; i++) {
let file = files[i];
// 添加文件到formData
formData.append('files['+i+']', file, file.name);
}
$.ajax({
url: ctx + "/file/upload",
type: 'POST',
data: formData,
processData: false,
contentType: false,
async: false,
cache: false,
success: function(data) {
console.log(data);
}
});
}
前端(2)
js
<form id="fileUploadForm" enctype="multipart/form-data">
<input type="file" id="fileInput">
<button type="submit">上传</button>
</form>
<script>
$(document).ready(function() {
$('#fileUploadForm').submit(function(e) {
e.preventDefault();
var fileInput = document.getElementById('fileInput');
var file = fileInput.files[0];
var reader = new FileReader();
reader.onload = function(e) {
var fileData = e.target.result;
var formData = new FormData();
formData.append('file', file);
$.ajax({
url: 'upload.php',
type: 'POST',
data: formData,
processData: false,
contentType: false,
success: function(response) {
console.log(response);
},
error: function(xhr, status, error) {
console.error(error);
}
});
};
后端同每一种方法
相关文章:

asp.net上传文件
第一种方法 前端: <div> 单文件上传 <form enctype"multipart/form-data" method"post" action"upload.aspx"> <input type"file" name"files" /> …...

JavaEE平台技术——预备知识(Web、Sevlet、Tomcat)
JavaEE平台技术——预备知识(Web、Sevlet、Tomcat) 1. Web基础知识2. Servlet3. Tomcat并发原理 1. Web基础知识 🆒🆒上个CSDN我们讲的是JavaEE的这个渊源,实际上讲了两个小时的历史课,给大家梳理了一下&a…...
基础课23——设计客服机器人
根据调查数据显示,使用纯机器人完全替代客服的情况并不常见,人机结合模式的使用更为普遍。在这两种模式中,不满意用户的占比都非常低,不到1%。然而,在满意用户方面,人机结合模式的用户满意度明显高于其他模…...

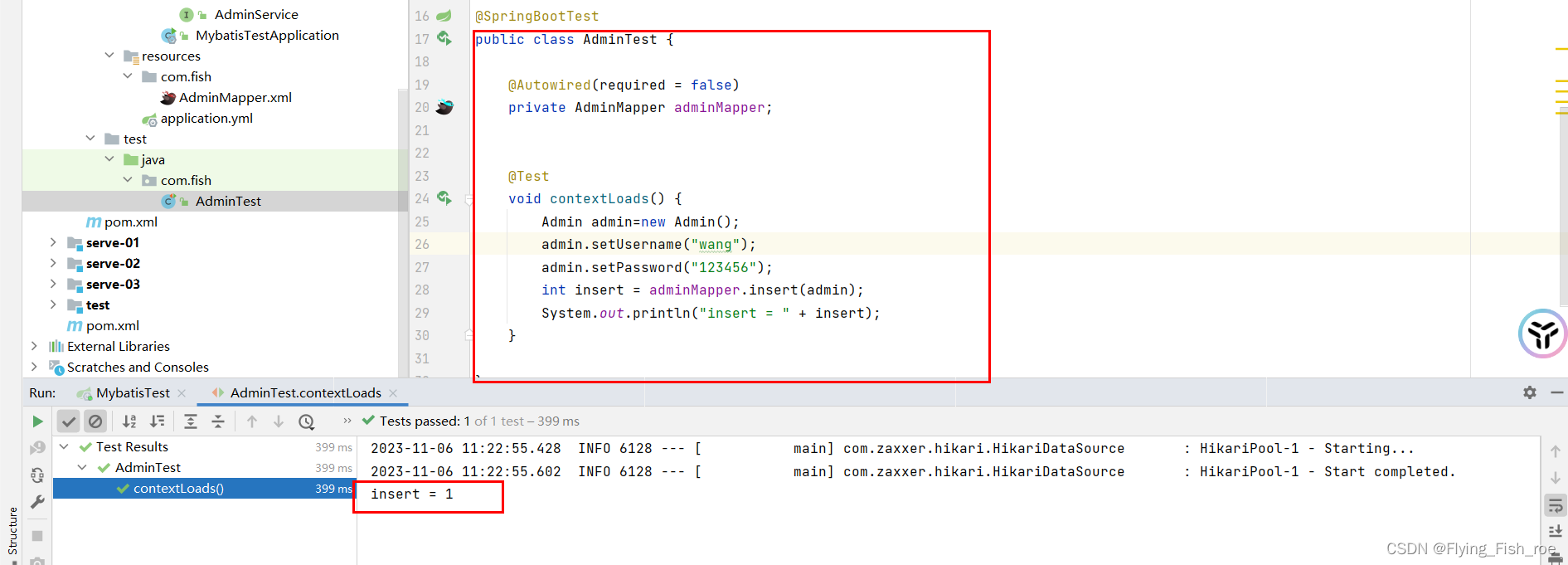
mybatis在springboot当中的使用
1.当使用Mybatis实现数据访问时,主要: - 编写数据访问的抽象方法 - 配置抽象方法对应的SQL语句 关于抽象方法: - 必须定义在某个接口中,这样的接口通常使用Mapper作为名称的后缀,例如AdminMapper - Mybatis框架底…...

如何处理前端本地存储和缓存
前端本地存储和缓存的处理是一种重要的技术,它可以帮助改善应用程序的性能和用户体验。下面是一些处理前端本地存储和缓存的常用方法: 1. 使用Web Storage API: 这是一种在浏览器中存储数据的方法,包括两种类型:loca…...

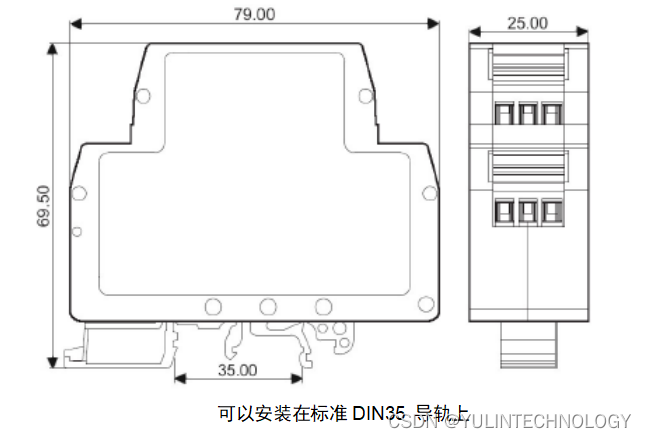
导轨式安装压力应变桥信号处理差分信号输入转换变送器0-10mV/0-20mV/0-±10mV/0-±20mV转0-5V/0-10V/4-20mA
主要特性 DIN11 IPO 压力应变桥信号处理系列隔离放大器是一种将差分输入信号隔离放大、转换成按比例输出的直流信号导轨安装变送模块。产品广泛应用在电力、远程监控、仪器仪表、医疗设备、工业自控等行业。此系列模块内部嵌入了一个高效微功率的电源,向输入端和输…...

人体姿态估计和手部姿态估计任务中神经网络的选择
一、人体姿态估计任务适合使用卷积神经网络(CNN)来解决。 人体姿态估计任务的目标是从给定的图像或视频中推断出人体的关节位置和姿势。这是一个具有挑战性的计算机视觉任务,而CNN在处理图像数据方面表现出色。 使用CNN进行人体姿态估计的一种…...

odoo16 one2many字段的 domain
最近在odoo project模块的基础上做二开,给task表加了一个版本字段version_id,然后重写了 project表的Task_ids, 并且增加了一个domain,结果折腾了大半天才搞定 写法1 这也是最初的写法: version_id fields.Many2one("hx.p…...

一份优秀测试用例的设计策略
日常工作中最为基础核心的内容就是设计测试用例,什么样的测试用例是好的测试用例?我们一般会认为数量越少、发现缺陷越多的用例就是好的用例。那么我们如何才能设计出好的测试用例呢?一份好的用例是设计出来的,是测试人员思路和方法的集合&a…...

自动驾驶行业观察之2023上海车展-----智驾供应链(3)
智驾解决方案商发展 华为:五项重磅技术更新,重点发布华为ADS 2.0和鸿蒙OS 3.0 1)产品方案:五大解决方案都有了全面的升级,分别推出了ADS 2.0、鸿蒙OS 3.0、iDVP智能汽车数字平台、智能车云服务和华为车载光最新 产品…...

倒计时丨3天后,我们直播间见!
倒计时3天,RestCloud 零代码集成自动化平台重磅发布 ⏰11 月 9 日 14:00,期待您的参与! 点击报名:http://c.nxw.so/dfaJ9...

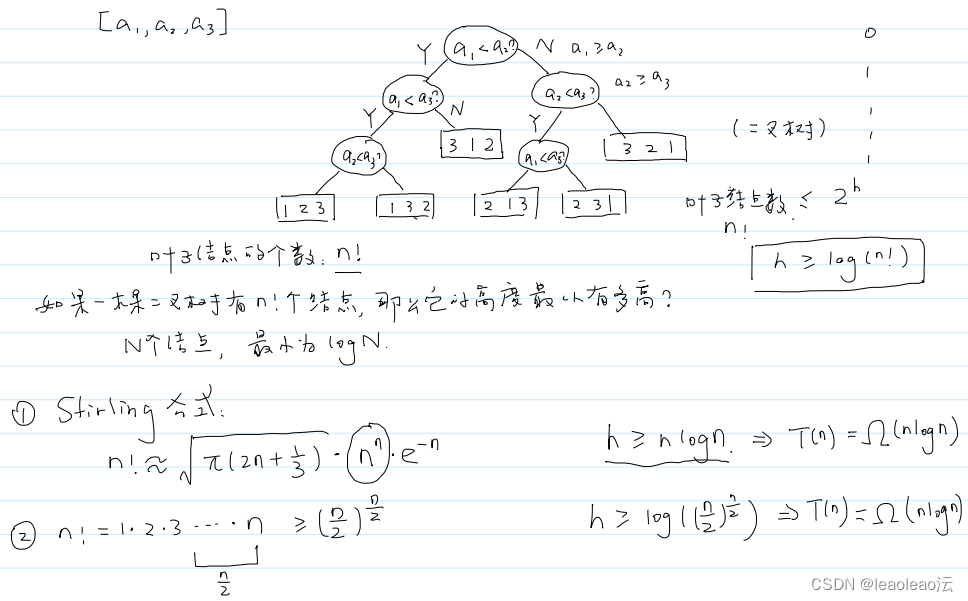
c语言经典算法—二分查找,冒泡,选择,插入,归并,快排,堆排
一、二分查找 1、前提条件:数据有序,随机访问; 2、实现:递归实现,非递归实现 3、注意事项: 循环退出条件:low <high,low high.说明还有一个元素,该元素还要与key进行比较 mid的取值…...

网站SSL证书有什么用
在当今,网站安全对于企业和个人来说至关重要。其中,SSL证书在保护网站和用户数据方面发挥着关键作用。 1,数据加密保护:SSL证书通过使用加密技术,将网站与访问者之间的通信进行加密。这意味着通过SSL保护的网站上的数据…...

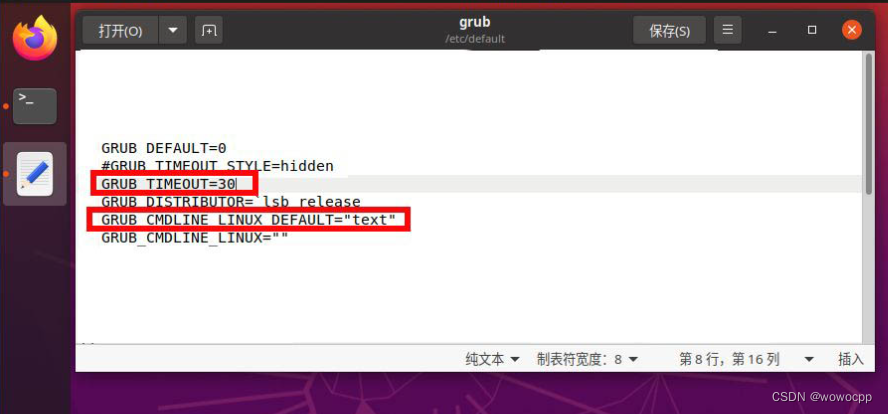
ubuntu 20.04 server安装
ubuntu 20.04 server安装 ubuntu-20.04.6-live-server-amd64.iso 安装 安装ubuntu20.04 TLS系统后,开机卡在“A start job is running for wait for network to be Configured”等待连接两分多钟。 cd /etc/systemd/system/network-online.target.wants/在[Servi…...

造数工具调研
开源项目 语言 地址 描述 备注 Faker Python https://github.com/joke2k/faker 一个Python库,可以生成各种各样的假数据,包括SQL语句。它支持多种数据库,包括MySQL、PostgreSQL、Oracle等。Faker可以生成各种类型的数据,如…...

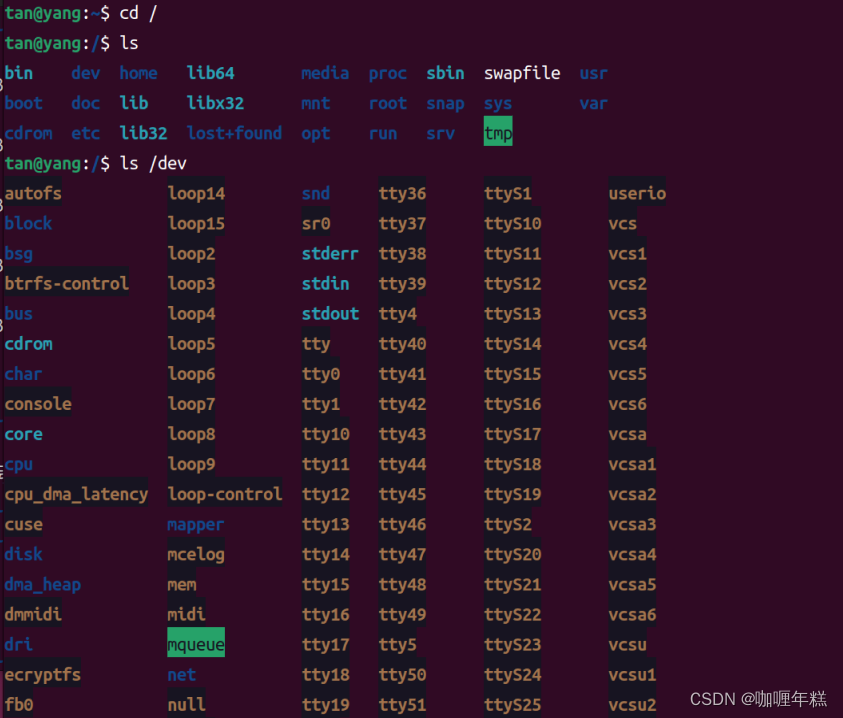
Linux文件系统目录结构
典型的Linux文件系统目录结构的列表 典型的Linux文件系统目录结构的列表。每个目录都有其特定的用途: /bin: 存放系统引导和修复所需的二进制可执行文件,如ls,cp,mv等命令。 /boot: 存放操作系统引导文件,例如内核和…...

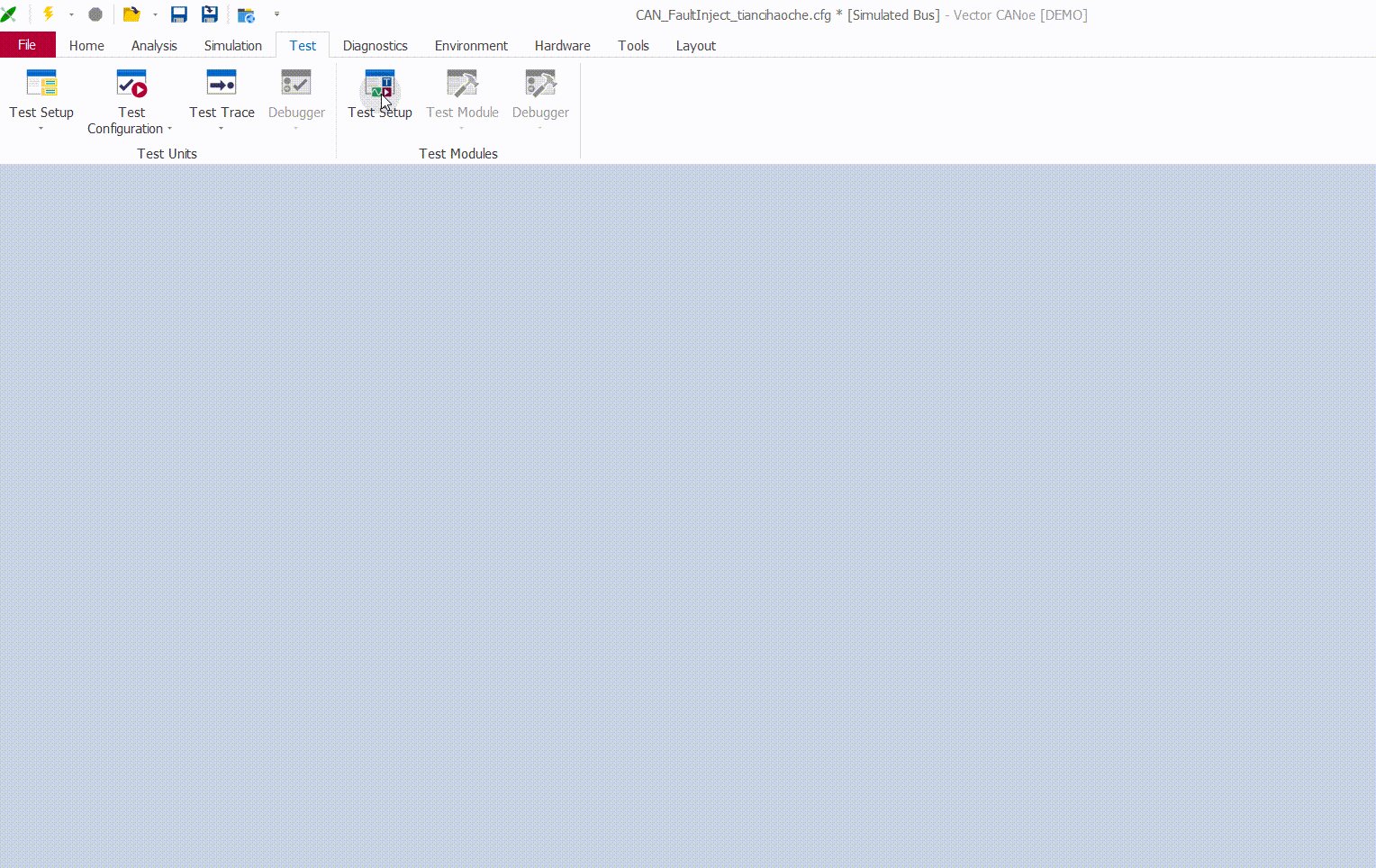
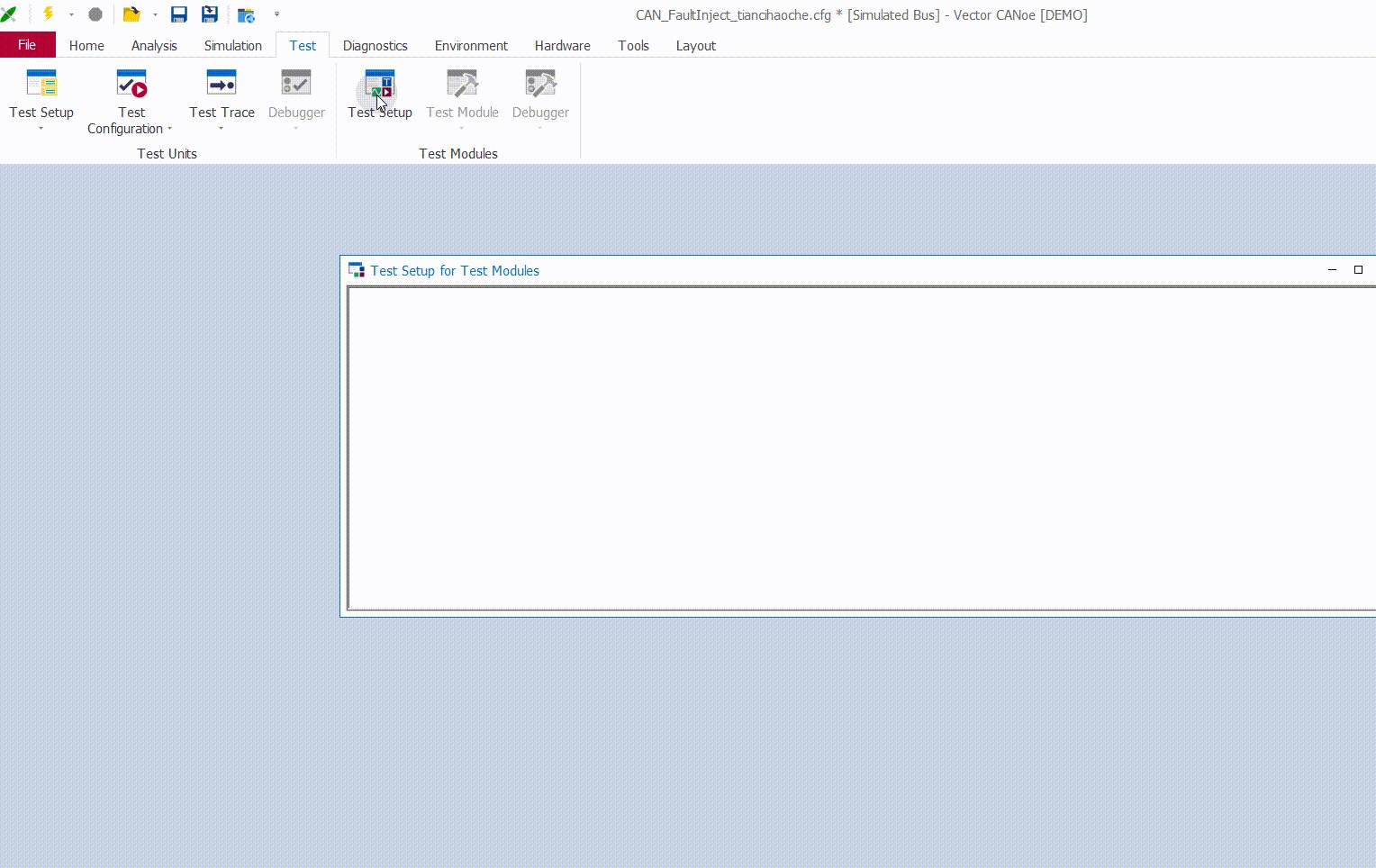
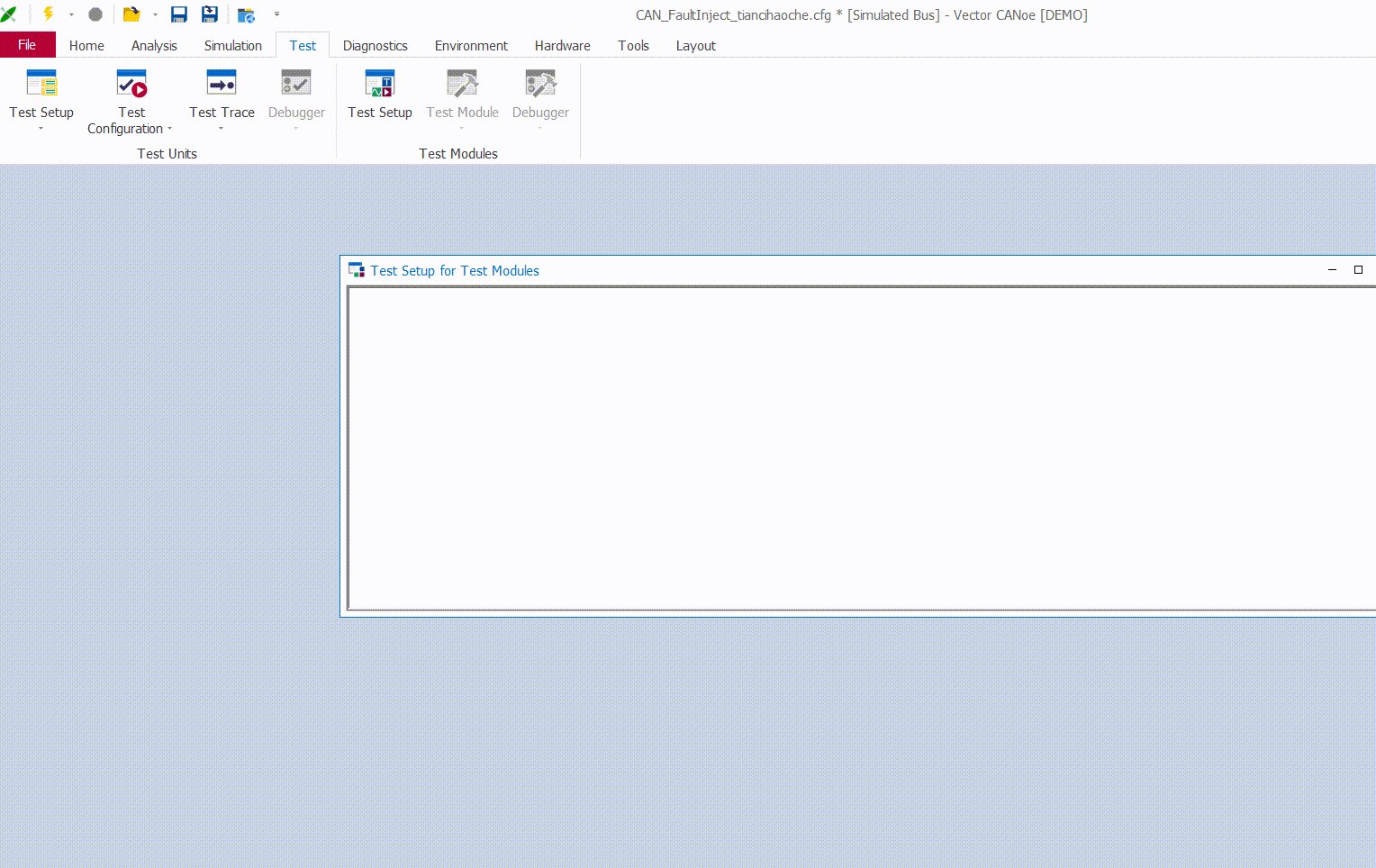
CANoe新建XML自动化Test Modules
文章目录 1.打开Test Modules2.新建Environment3.新建XML Test Modules4.新建.can文件5.打开XML Test Modules6.新建xml脚本并保存7.编译8.在.can文件写个测试用例9.修改报告格式为HTML10.运行查看报告后面介绍的文章会重复用到这部分,这里单独介绍下,后面不做重复介绍。 1.…...

国内某发动机制造工厂RFID智能制造应用解决方案
一、工厂布局和装备 国内某发动机制造工厂的装配车间布局合理,设备先进,在这个5万平方米的生产区域内,各个工位之间流程紧密,工厂采用了柔性设备,占比达到了67%,数控化率超过90%,自动化率达到了…...

【SpringCloud Alibaba -- Nacos】Linux 搭建 Nacos 集群
搭建 Nacos 集群 架构 centos安装docker https://docs.docker.com/engine/install/centos/ 详细配置过程 MySql8 mysql数据库配置 数据库脚本 nacos/conf/nacos-mysql.sql Nacos2 application.properties 修改为mysql spring.datasource.platformmysqldb.num1 db.url…...

程序员使用 ChatGPT的 10 种最佳方式
自2022年11月30日发布以来,ChatGPT持续爆火,它在各个方面都产生了巨大的影响力,在软件开发行业,ChatGPT 有潜力彻底改变我们思考和处理软件开发的方式。 ChatGPT 正在改变软件开发流程,它理解自然语言和生成类人文本的…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
