postMessage
A:端口3000
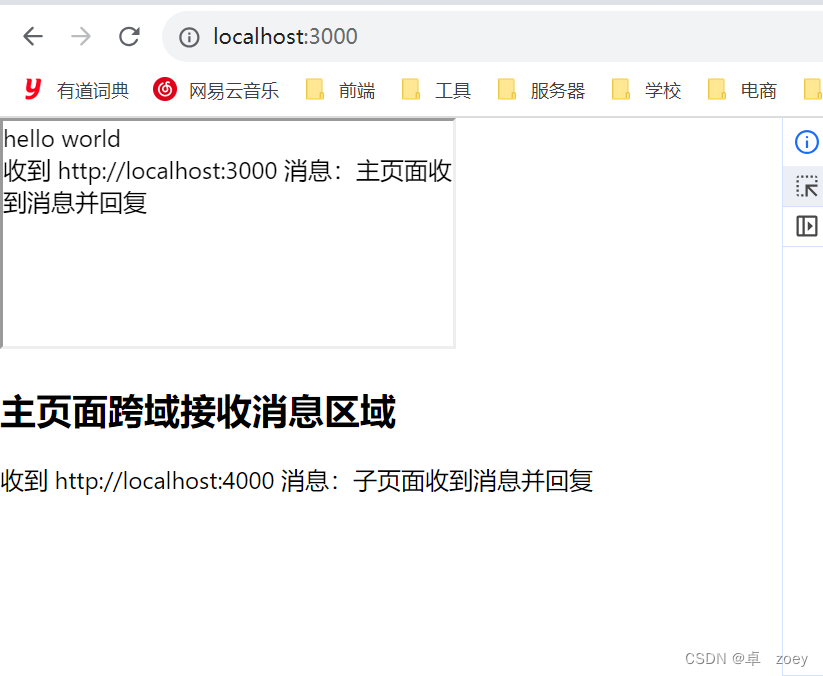
import React, { useEffect } from 'react';function App() {useEffect(() => {const childWindow = document.getElementById('child').contentWindow;const sendMessageToChild = () => {childWindow.postMessage("主页面消息", "http://localhost:4000");};const receiveMessageFromChild = (event) => {if (event.origin === "http://localhost:4000" && typeof event.data === "string") {console.log(event);const messageElement = document.getElementById('message');if (messageElement) {messageElement.innerHTML = `收到 ${event.origin} 消息:${event.data}`;}event.source.postMessage("主页面收到消息并回复", event.origin);}};window.addEventListener('message', receiveMessageFromChild, false);sendMessageToChild();return () => {window.removeEventListener('message', receiveMessageFromChild);};}, []);return (<div className="App"><iframe id="child" src="http://localhost:4000"></iframe><div><h2>主页面跨域接收消息区域</h2><div id="message"></div></div></div>);
}export default App;
B:端口4000
import React, { useEffect } from 'react';function App() {useEffect(() => {const parentWindow = window.parent;const sendMessageToParent = () => {parentWindow.postMessage("子页面消息收到", 'http://localhost:3000');};const receiveMessageFromParent = (event) => {if (event.origin === "http://localhost:3000" && typeof event.data === "string") {console.log(event);const messageElement = document.getElementById('message');if (messageElement) {messageElement.innerHTML = `收到 ${event.origin} 消息:${event.data}`;}event.source.postMessage("子页面收到消息并回复", event.origin);}};window.addEventListener('message', receiveMessageFromParent, false);sendMessageToParent();return () => {window.removeEventListener('message', receiveMessageFromParent);};}, []);return (<div className="App">hello world<div id="message"></div></div>);
}export default App;


相关文章:

postMessage
A:端口3000 import React, { useEffect } from react;function App() {useEffect(() > {const childWindow document.getElementById(child).contentWindow;const sendMessageToChild () > {childWindow.postMessage("主页面消息", "http://localhost:…...

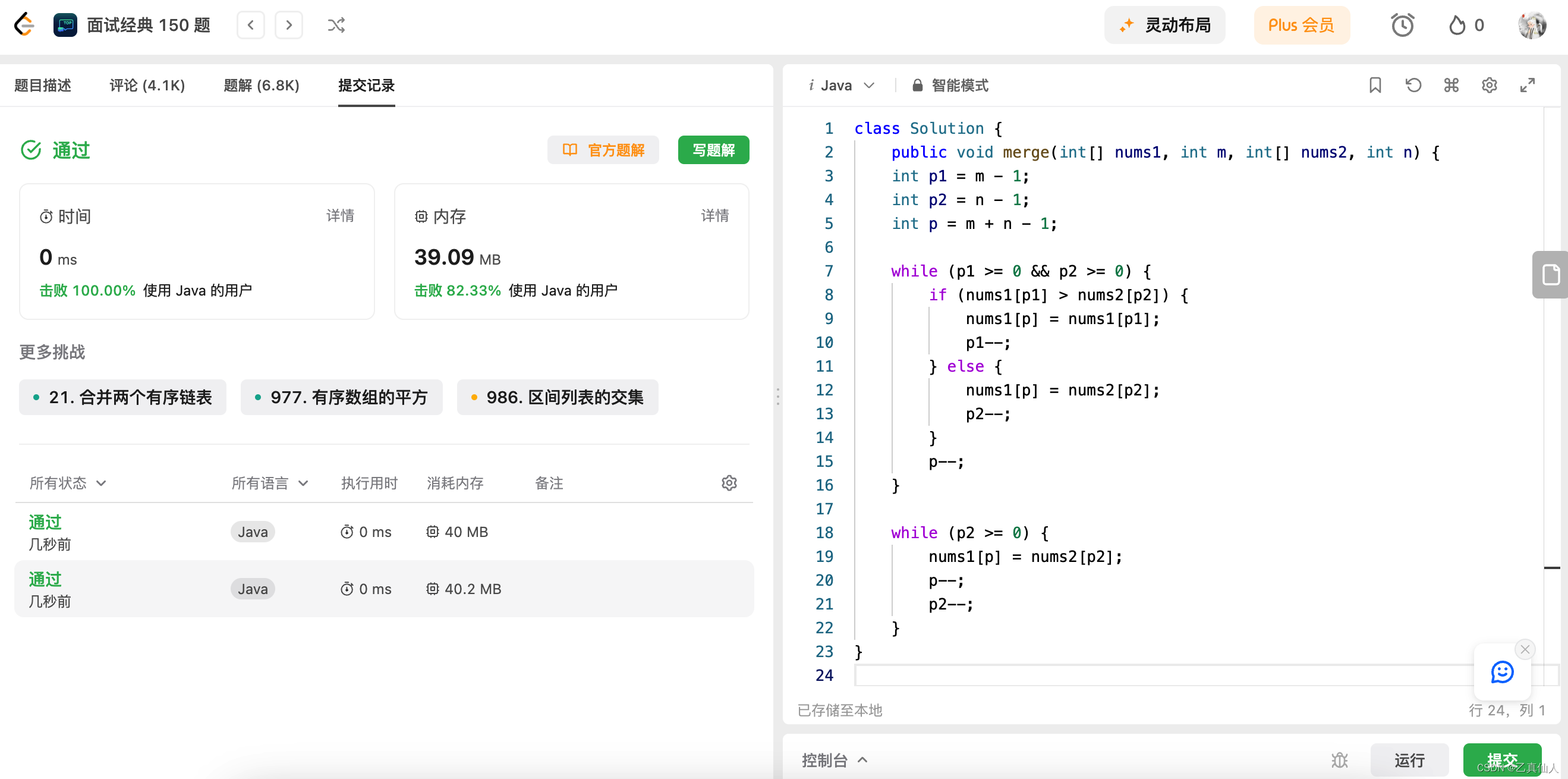
挑战100天 AI In LeetCode Day01(1)
挑战100天 AI In LeetCode Day01(1) 一、LeetCode介绍二、LeetCode 热题 HOT 100-12.1 题目2.2 题解 三、面试经典 150 题-13.1 题目3.2 题解 一、LeetCode介绍 LeetCode是一个在线编程网站,提供各种算法和数据结构的题目,面向程序…...

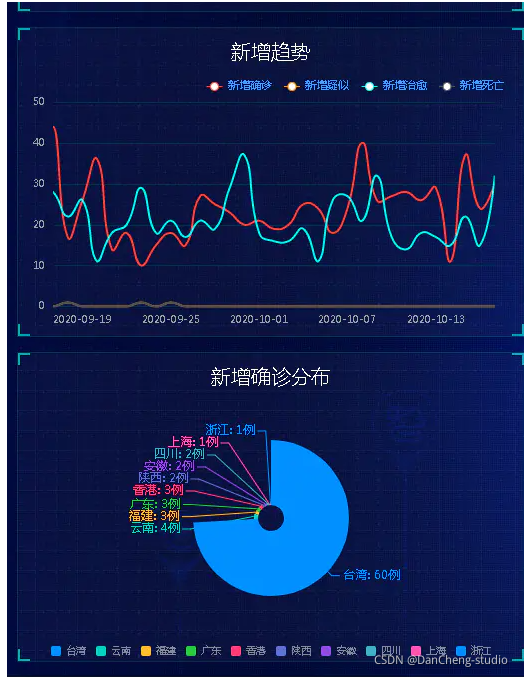
大数据疫情分析及可视化系统 计算机竞赛
文章目录 0 前言2 开发简介3 数据集4 实现技术4.1 系统架构4.2 开发环境4.3 疫情地图4.3.1 填充图(Choropleth maps)4.3.2 气泡图 4.4 全国疫情实时追踪4.6 其他页面 5 关键代码最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 大数据疫…...

uniapp调起拨打手机号
您可以使用uniapp提供的API来调起拨打手机号的功能。具体步骤如下: 在template标签内添加一个按钮,例如: <template><view><button type"primary" click"callPhone">拨打客服电话</button><…...

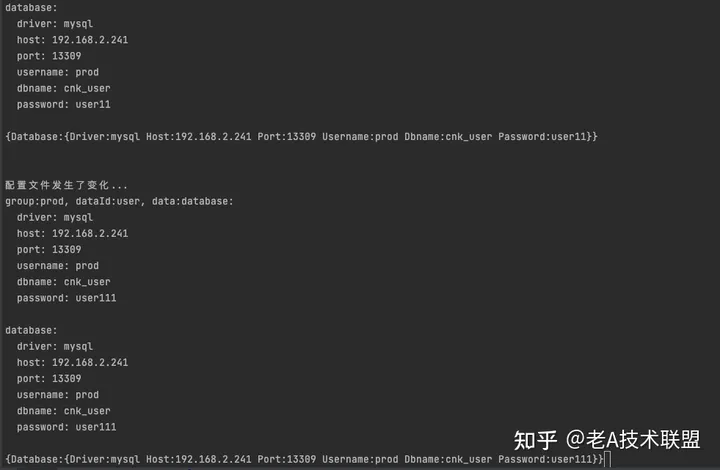
nacos配置中心docker部署、配置及 goLang 集成使用
为什么需要配置中心 平时我们写一个demo的时候,或者说一个单体的应用,都会有一个配置文件,不管是 json文件或者yaml文件,里面包含了redis,mysql,es等信息,如果我们修改了配置文件,往往我们需要重启&#x…...

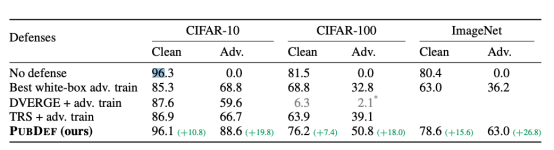
PubDef:使用公共模型防御迁移攻击
对抗性攻击对机器学习系统的可靠性和安全性构成了严重威胁。通过对输入进行微小的变动,攻击者就可以导致模型生成完全错误的输出。防御这种攻击是一个很活跃的研究领域,但大多数提议的防御措施都存在重大的缺点。 这篇来自加州大学伯克利分校研究人员的…...

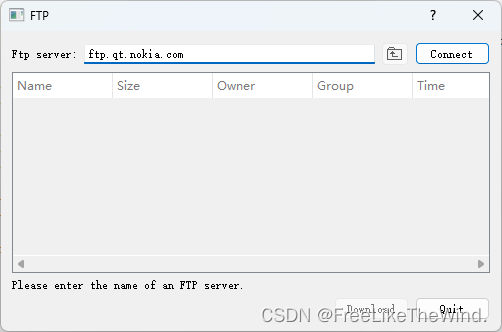
【QT5之QFtp模块】编译及使用
下载 传送门:https://github.com/qt/qtftp 或者 git clone https://github.com/qt/qtftp.git 下载ZIP,解压待用。 编辑 使用QtCreator打开qtftp.pro; 修改如下: qtftp.pro中,将第21行注释; src/qftp.pro中,将第4行…...

数据结构 编程1年新手视角的平衡二叉树AVL从C与C++实现②
接下来,是数据的插入 我们需要对数据插入的结点先进行判断,有如下三个情况 当插入的数据value<结点的value,应该递归地插入该结点的左子树(的左子树...的左子树) 当插入的数据value>结点的value,应…...

代码随想录二刷Day 59
647. 回文子串 这个题的dp定义想不到,递推公式也想不到但是看题解都很容易理解,遍历顺序不太好理解。 class Solution { public:int countSubstrings(string s) {vector<vector<bool>> dp(s.size(), vector<bool>(s.size(), false)…...

由一个自动化脚本运维展开的思考
今天分享一个思路,如何通过脚本集中管理程序的启停。减少人工的介入。 例子 好的,这里有一个基本的shell脚本示例,你可以根据你的具体需求进行修改。 启动脚本(start.sh): #!/bin/bash ./test_server_1…...

STM32F103C8T6第二天:按键点灯轮询法和中断法、RCC、电动车报警器(振动传感器、继电器、喇叭、433M无线接收发射模块)
1. 点亮LED灯详解(307.11) 标号一样的导线在物理上是连接在一起的。 将 PB8 或 PB9 拉低,就可以实现将对应的 LED 灯点亮。常用的GPIO HAL库函数: void HAL_GPIO_Init(GPIO_TypeDef *GPIOx, GPIO_InitTypeDef *GPIO_Init);//I/…...

路由器基础(九):防火墙基础
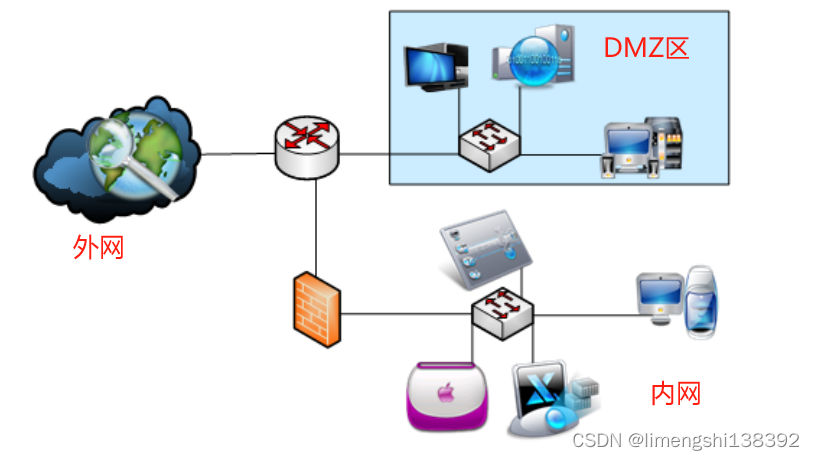
防火墙 (Fire Wall) 是网络关联的重要设备,用于控制网络之间的通信。外部网络用户的访问必须先经过安全策略过滤,而内部网络用户对外部网络的访问则无须过滤。现在的防火墙还具有隔离网络、提供代理服务、流量控制等功能。 一、三种防火墙技术 常见的…...

免费(daoban)gpt,同时去除广告
一. 内容简介 免费(daoban)gpt,同时去除广告,https://chat18.aichatos.xyz/,也可当gpt用,就是有点广告,大家也可以支持一下 二. 软件环境 2.1 Tampermonkey 三.主要流程 3.1 创建javascript脚本 点击添加新脚本 …...

如何使用Plex在Windows系统上搭建一个全能私人媒体影音站点
文章目录 1.前言2. Plex网站搭建2.1 Plex下载和安装2.2 Plex网页测试2.3 cpolar的安装和注册 3. 本地网页发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4. 公网访问测试5. 结语 1.前言 用手机或者平板电脑看视频,已经算是生活中稀松平常的场景了,特别是各…...

vue如何实现视频全屏切换
最近项目开发中遇到一个视频窗口全屏切换功能,为此在这里做个记录。 具体的实现思路: <template><div class"content-box"><div class"container"><div id"screen" class"screen"><…...

Shopee买家通系统一款全自动操作虾皮买家号的软件
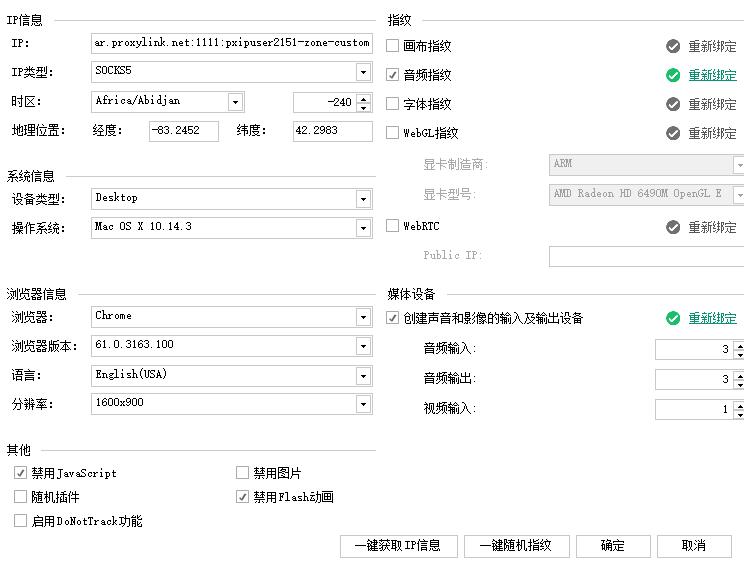
Shopee买家通系统可以全自动批量注册虾皮买家号,注册时可以自动调用手机号、自动接收短信验证、自动绑地址及支付卡,注册成功后还能自动绑定邮箱进行验证。 软件支持5个国家使用,越南、泰国、菲律宾、印度尼西亚、马来西亚。 内置防指纹技术 …...

希亦内衣洗衣机和小米哪个品牌好?内衣洗衣机横评对比
内衣洗衣机作为一种小型家电,受到越来越多人的欢迎。内衣洗衣机虽然体积小,但功能并不简单。我们可以选择具备多种洗涤模式、容量适中、节能环保的洗衣机,以满足我们的不同需求。那么面对希亦以及小米这两个热门的洗衣机品牌,我们…...

下载安装各种版本的Vscode以及解决VScode官网下载慢的问题
下载指定版本 在Vscode官网 Vscode官网更新子页 这里的左侧栏点击其中一个会跳转到某个版本,或者在官网子页 https://code.visualstudio.com/updates的后面跟上需要的版本号即可完成目标版本下载页面的跳转 选择Linux里的ARM包不会自动下载而是跳转到另一个页面 …...

双十一电视盒子哪个牌子好?测评工作室整理口碑电视盒子排名
在挑选电视盒子的时候,新手朋友们不知道从何下手,最近很多粉丝评论想要我们分享双11电视盒子推荐,于是我们根据用户的评价整理了目前口碑最好的电视盒子排名,给不懂电视盒子哪个牌子好的朋友们做个参考。 TOP 1、泰捷WEBOX WE40S电…...

11.1总结
11.1总结 文章目录 11.1总结A. 集合题目大意考场思路 B. 差后队列题目大意考场思路正解 C. 蛋糕题目大意考场思路正解 D. 字符替换题目大意考场思路正解 总结 A. 集合 题目大意 给定一个长度为 n n n 的整数序列 a a a ,问该序列有多少个子区间满足这个区间内数…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
