【星海出品】VUE(六)
插槽Slots
传递属性 attribute
App,vue
<script>
import SlotsBase from "./components/SlotsBase.vue"
import SlotsTow from "./components/SlotsTow.vue"
export default {components:{SlotsBase,SlotsTow},data(){return{message: "父集 message"}}
}
</script><template><p>父级插槽基础知识</p><slots-base /><SlotsTow><h3>{{message}}</h3></SlotsTow>
</template><style>
</style>SlotsBase.vue
<script></script>
<template><h3> title </h3><slot></slot>
</template>
<style></style>
SlotTow.vue
<template><h3>子集slots插槽续集</h3><!-- slot的方式进行显示 --><slot></slot>
</template>
<script >
export default {data(){return {}}
}
</script>具名插槽,可以多个处理
利用name的形式进行匹配规则
//父级加入v-slot
<SlotsTow>
<template v-slot:header><h3> {{message}} </h3>
</template><template #:XXX><...>
<...></SlotsTow>
//还可以简写为 <template #:header>
//子集加入了一些名字默认值
<slot name="header"> 插槽默认值 </slot>
<slot name="xxx"> 其他插槽 </slot>
父子元素同时出现在插槽
多插槽
子元素的元素需要先传给父元素,然后父元素在放到插槽里,实现父元素和子元素的元素一起出现在一个插槽里
slotProps 获取子级中的数据
App.vue
<script>
import SlotsBase from "./components/SlotsBase.vue"
import SlotsTow from "./components/SlotsTow.vue"
export default {components:{SlotsBase,SlotsTow},data(){return{message: "父集 message"}}
}
</script><template><p>父级插槽基础知识</p><SlotsBase><template #header="slotProps"><h3> {{ message }} - {{ slotProps.msg }} </h3></template></SlotsBase><SlotsTow><h3>{{message}}</h3></SlotsTow><slot :msg="childMessage"></slot>
</template><style>
</style>
SlotsBase.vue
<script>
export default {data(){return{childMessage: "子组件数据",msg:"子组件msg"}}
}
</script><template><h3> 子组件续集 </h3><slot name="header" :msg="childMessage"></slot>
</template><style>
</style>
组件的生命周期
运行时被称为生命周期钩子函数
创建期: beforeCreate created
组件创建之前
组件创建之后
挂载期: beforeMounte mounted
#准备渲染,把已经创建好的组件显示在页面上
渲染之前是触发一个生命周期函数。insert DOM nodes
更新期: beforeUpdate updated
组件更新之前
组件更新之后
销毁期: beforeUnmount unmounted
组件销毁之前
组件销毁之后
生命周期的应用
通过 ref 获取元素 DOM 结构
<template><h3>组件生命周期函数应用</h3><p ref="name"> test </p>
</template>
<script>
export default {data(){return{banner: []}},created(){ //要在创建之后,才能去获取数据,创建之前就不会有data这样的初始化数据。this.banner = [{"title": "CN","content": "in Aisa east"},{"title": "India","content": "in Aisa north"}]},beforeMount(){ //渲染之前console.log(this.$refs.name); //undefined},mounted(){ //渲染之后 ,拿到数据是渲染之后的例子,比如刚打开京东,没有数据,但是格子已经出来了。console.log(this.$refs.name); }
}
</script>
界面切换组件的数据
动态组件
App.vue
<template><component :is="tabComponent"></component><button @click="changeHandle"> 切换 </button>
</template>
<script>
import ComponentA from "./components/ComponentA.vue"
import ComponentB from "./components/ComponentB.vue"
export default {data(){return{tabComponent:ComponentA}},components:{ComponentA,ComponentB},methods:{changeHandle(){this.tabComponent = this.tabComponent == "ComponentA" ? "ComponentB" : "ComponentA"}}
}
</script>
组件保持存活
当使用这个方法在多个组件作切换时,被切换掉的组件会被卸载。
被切换掉的组件会被卸载。我们可以通过 <keep-alive> 组件强制被切换掉的组件仍然保持”存活“状态。
不进入卸载期。
<component :is>
可以使用以下方式
<keep-alive><component :is="tabComponent"></component>
</keep-alive>
异步组件
defineAsyncComponent
import { defineAsyncComponent } from 'vue'
//异步加载
const AsyncComponentB = defineAsyncComponent(() =>import('./components/ComponentB.vue')
)
export default {components: {AsyncComponentB}
}逐级透传,依赖注入
只要确定是他的子级,不管多少级,都可以通过以下方法进行数据共享。
子级可以先访问data然后再上传。
Provide //提供
Inject //接收
export default {provide:{message: "爷爷的财产"}
}
<template><h3> Child </h3><p> {{message}} </p>
</template>
<script>
export default {inject["message"]
}
</script>
另一种方法,来源于data,动态可变的
data(){return {message: "爷爷的财产!!!"}
},
provide(){return {message: this.message }
}
全局数据是根级,下面也可以接收到
main.js
app.provide("golabData","我是全局数据")
VUE应用
从main.js中开始的。
首先创建实例对象
import { createApp } from 'vue'
在一个VUE的项目中,有且仅有一个实例对象。
每一个应用都需要一个根组件
挂在一个根组件
const app = createApp(App)
APP:根组件
应用实例只有在.mount()方法后才会渲染出来。挂载一个 #app 的容器 ,这个#app 对应的是index.html。
意味着之后的所有内容都会放在index.html的id="app"的里面去呈现。
app.mount('#app')
语法糖
createApp(App).mount('#app')
#所以App.vue是代码的入口。
构建工具
Webpack #打包发布的一些操作。
vite #打包发布的一些操作。
相关文章:
)
【星海出品】VUE(六)
插槽Slots 传递属性 attribute App,vue <script> import SlotsBase from "./components/SlotsBase.vue" import SlotsTow from "./components/SlotsTow.vue" export default {components:{SlotsBase,SlotsTow},data(){return{message: "父集 m…...

华为政企闪存存储产品集
产品类型产品型号产品说明 maintainProductOceanStor Dorado 2000 SAS 128GB华为OceanStor Dorado 2000是一款简单、可靠、绿色的全闪存存储系统,极简部署、智能运维、轻量便捷,功能齐全,广泛适用于虚拟化、数据库、办公自动化、分支机构等…...

【项目源码】反编译Java字节码生成源码
【项目源码】反编译Java字节码生成源码 文章目录 【项目源码】反编译Java字节码生成源码参考资料一、什么是反编译?二、反编译Java字节码文件1. (不一定有效) 使用IDEA提供的插件 - Java Bytecode Decomplier2. (推荐)…...

技术分享 | 测试人员必须掌握的测试用例
测试用例(Test Case)是为特定的目的而设计的一组测试输入、执行条件和预期结果的文档。它的作用其实就是为了测试是否满足某个特定需求。测试用例是指导测试工作进行的依据。 测试用例的组成 标准的测试用例通常由以下几个模块组成: 用例编…...

Rabbit的高可用机制
RabbitMQ是一个消息中间件,提供了多种高可用机制来确保系统在出现故障时仍能保持可用性。以下是RabbitMQ的一些高可用机制: 镜像队列(Mirrored Queues): 作用: 镜像队列可以在集群中复制队列的消息到多个节…...

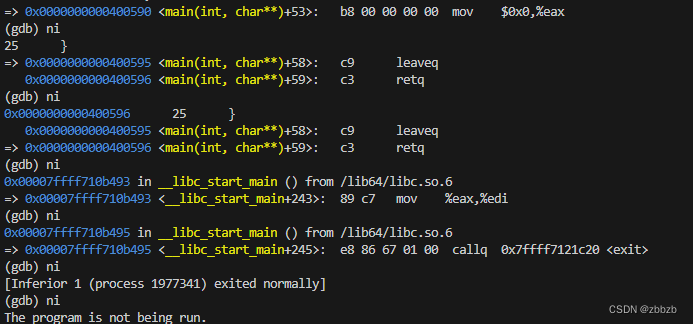
函数调用指令, 返回机制分析(x86_64)
预备 #include <stdio.h>int addDetail(int a, int b) {return a b; }int add(int a, int b) {int c;c addDetail(a, b);return c; }int main(int argc, char *argv[]) {int sum;sum add(3, 5);printf("sum %d\n", sum);return 0; }汇编 main add addDeta…...

mkl库配置
cmake卸载旧版本,并升级 https://blog.csdn.net/weixin_41010198/article/details/109343347 pip install -U cmake3.25.2BUILDMODEDEBUG . build.sh安装mkl https://www.intel.com/content/www/us/en/developer/tools/oneapi/onemkl-download.html?operatingsyst…...

MPLAB X IDE 仿真打断点提示已中断的断点?
这种中间带裂缝的是无效断点。 原因可能与XC编译器的优化有关,最后生成的汇编与C语言并不是一一对应的(官方给的解释是效率高)。所以这一行C语言转换的汇编代码可能并不在这个位置,也可能与其它汇编合并后根本就没有 我的解决方法是把优化等级调到最低&a…...

Appium 移动端自动化测试,触摸(TouchAction) 与多点触控(MultiAction)
一、触摸 TouchAction 在所有的 Appium 客户端库里,TouchAction 触摸对象被创建并被赋予一连串的事件。 规范里可用的事件有: * 短按(press) * 释放(release) * 移动到(moveTo) * 点击(tap) * 等待(wait) * 长按(longPress) * 取消(cancel) * 执行(per…...

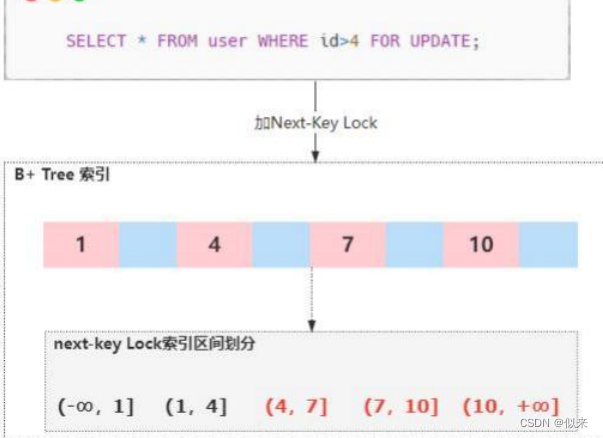
大厂面试题-innoDB如何解决幻读
从三个方面来回答: 1、Mysql的事务隔离级别 Mysql有四种事务隔离级别,这四种隔离级别代表当存在多个事务并发冲突时,可能出现的脏读、不可重复读、幻读的问题。 其中InnoDB在RR的隔离级别下,解决了幻读的问题。 2、什么是幻读&…...

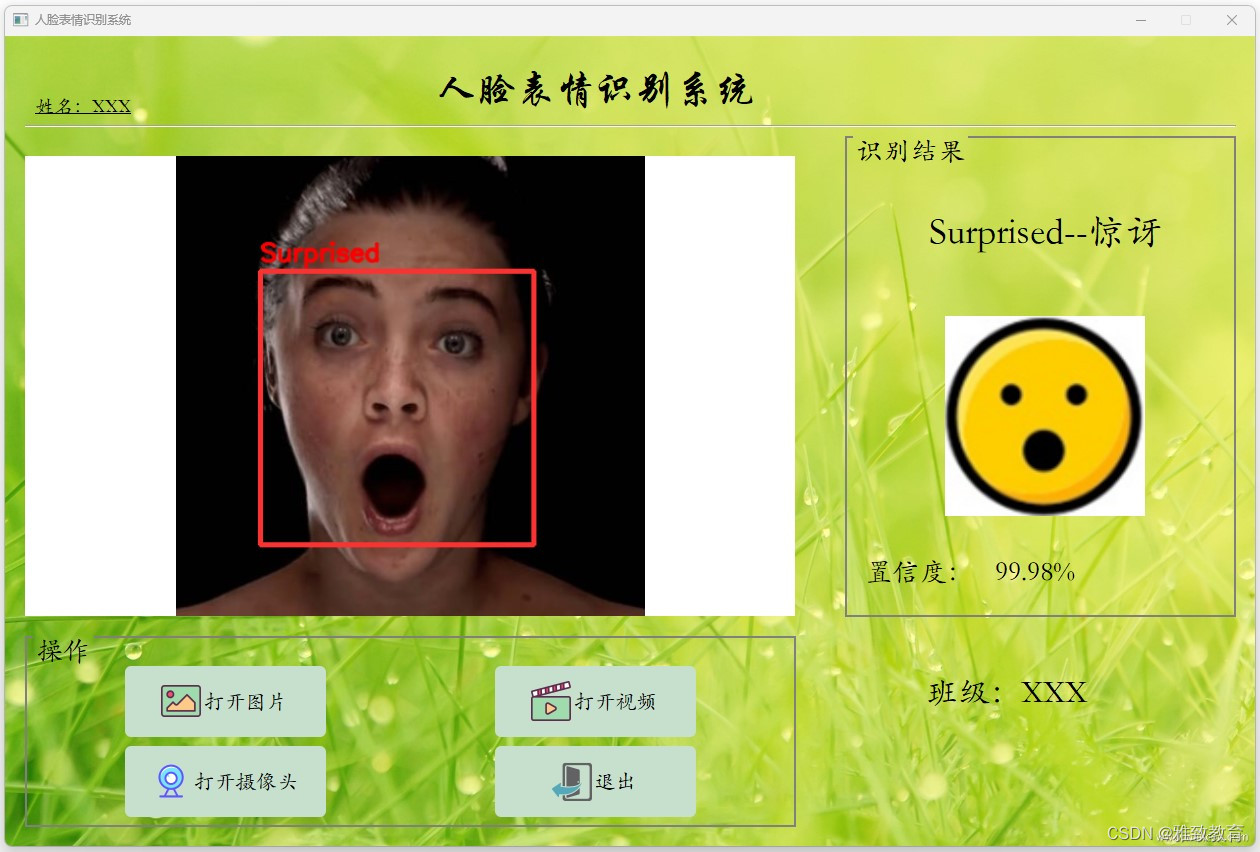
深度学习之基于Tensorflow人脸面部表情识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 基于Tensorflow的人脸面部表情识别系统是一种基于深度学习技术的图像处理应用,该系统主要通过人脸图像数…...

centos7安装oxidized备份软件
首先需要提前下载ruby,因为默认yum安装的版本太低 https://cache.ruby-lang.org/pub/ruby/3.1/ruby-3.1.0.tar.gz 1、yum remove ruby ruby-devel(有就卸载,没有则忽略) 2、将下载好的ruby包解压到/opt下 [rootoxidized ruby-…...

技术分享 | App测试时常用的adb命令你都掌握了哪些呢?
adb 全称为 Android Debug Bridge(Android 调试桥),是 Android SDK 中提供的用于管理 Android 模拟器或真机的工具。 adb 是一种功能强大的命令行工具,可让 PC 端与 Android 设备进行通信。adb 命令可执行各种设备操作࿰…...

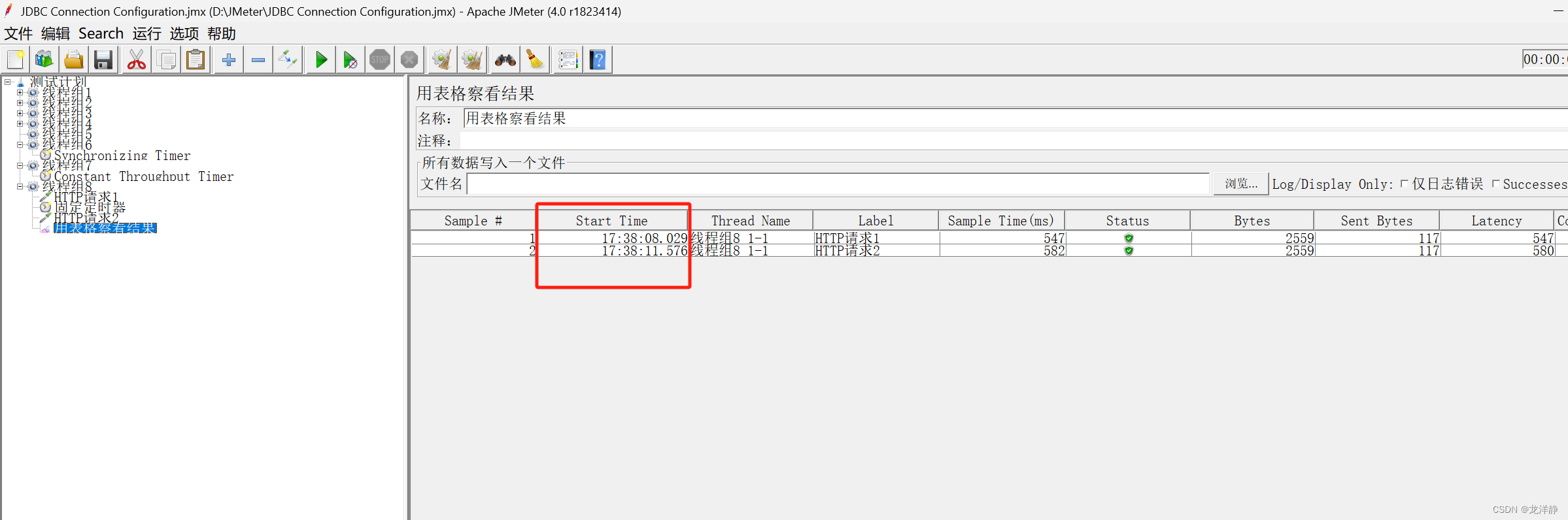
JMeter的使用——傻瓜式学习【下】
目录 前言 1、自动录制脚本 1.1、原理 1.2、JMeter脚本录制 2、JMeter直连数据库 2.1、直连数据库的作用 2.2、JMeter直连数据库的步骤 案例: 3、JMeter的逻辑控制器 3.1、if控制器 案例: 3.2、循环控制器 案例: 3.3、ForEach控…...

嵌入式中利用VS Code 远程开发原理
VS Code几乎是所有的程序员必备的工具之一,据说全球一般的开发者都使用过VS Code这款工具。 今天分享一篇 VS Code 实现远程办公相关的文章。 1、概 述 通常,我们都是每天到工作的办公室进行办公,但是,如果下班回家&#x…...

【多媒体文件格式】MP4、MPG、TS、3GP、3G2、3GPA
MP4 mp4或称MPEG-4 Part 14,是一种多媒体容器格式,扩展名为.mp4。 历史[6]: 2001年,apple的QuickTime格式,.qt和.mov的后缀名。2001年,MPEG-4 Part1,把基于QuickTime的box布局的容器格式添加…...

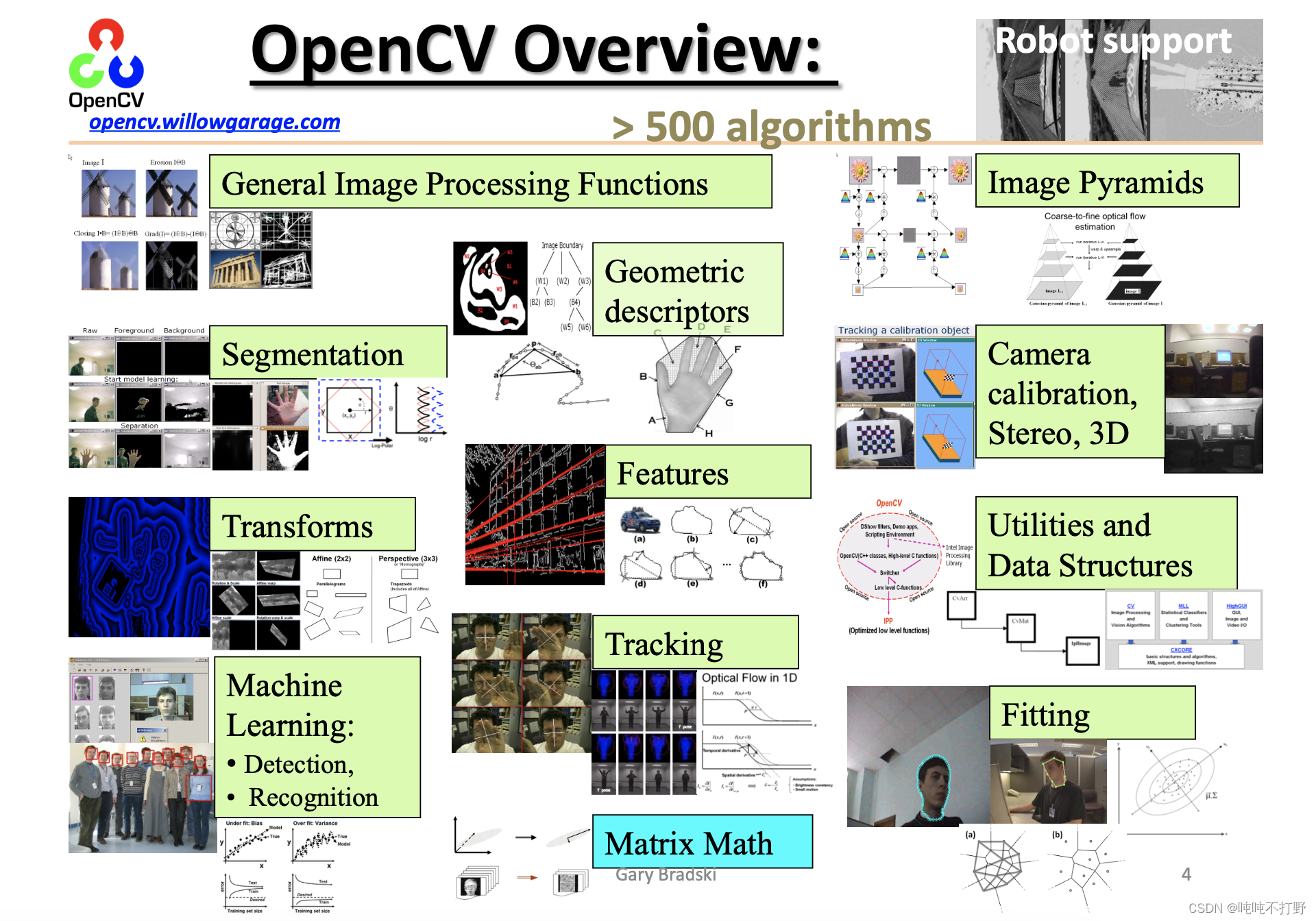
学习Opencv(蝴蝶书/C++)相关——1. 前言 和 第1章.概述
文章目录 1. 整体架构1.1 OpenCV3.01.2 Opencv4.xX. 在线文档X.1 Opencv cheatsheet(小抄)1. 整体架构 1.1 OpenCV3.0 对于Opencv3.x版本,网上最常见的图,图自OpenCV Tutorial-Itseez 现在已经不是500+的算法了,而是2500+,详见:About...

【数据分享】8个城市的共享单车数据(数据量约10亿条\免费获取)
共享单车数据是我们最常使用的交通大数据之一,但是共享单车数据没有公开的获取渠道,有些学者可能能通过与相关机构合作拿到数据,但是对于绝大多数普通人是没有这个机会的!那就完全没有机会能获取到共享单车数据了吗? …...

软件测试进阶篇----移动端测试
一、移动端测试概述 移动端测试不是一个新的领域,所采用的测试的理论、原则和方法、技术和之前web的是一样的。 移动端的手工测试,和web端的点点点是一样的。 移动端的自动化测试,pythonappiumunittest/pytestddtBeautifulReport/alluregi…...

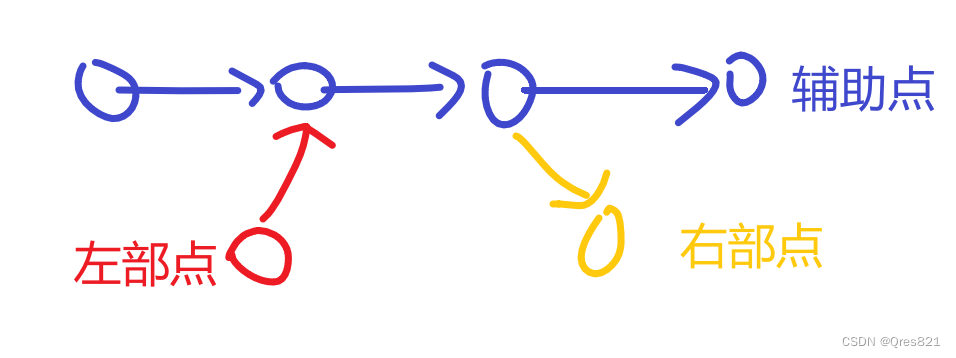
偏序关系用分治优化建图:ARC165F
https://atcoder.jp/contests/arc165/tasks/arc165_f 首先可以建图,然后变成求字典序最小的的拓扑排序 然后发现这样复杂度会炸,观察连边的条件是什么: l i < l j l_i<l_j li<lj r i < r j r_i<r_j ri<rj 这是个…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
