React 学习系列: 类组件生命周期方法
类组件生命周期方法
-
constructor
在类组件挂载的时候调用,用于构建一个类组件实例。
在构建类组件实例的时候, 会先执行基类构造函数( React.Component ) 使用父组件传入的 props 来初始化 props 属性, 然后执行自定义构造函数来初始化 state 和 事件绑定。 如果类组件不需要初始化 state 和 事件绑定,就不需要自定义构造函数。
父组件的 constructor 先触发, 子组件的 constructor 后触发。兄弟组件, constructor 按组件位置的先后顺序按序触发。
-
componentWillMount
挂载阶段, 组件实例构建完成(props、state 属性初始化完成)以后,render 方法执行之前执行。
如果类组件提供了 getDerivedStateFromProps 方法, componentWillMount 不会触发,会抛出警告。
父组件的 componentWillMount 先触发, 子组件的 componentWillMount 后触发。兄弟组件, componentWillMount 按组件位置的先后顺序按序触发。
-
static getDerivedStateFromProps(props, state)
挂载(mount)/更新(update)阶段,在类组件实例的 state、props 属性初始化(更新)完成以后,render 方法执行以前执行。
执行时, 会传入当前 props 和 state,返回一个新的 state 来更新 state。
如果类组件实例没有定义 state 属性, 使用 getDerivedStateFromProps 会抛出警告。
getDerivedStateFromProps 返回的 state 会和组件原来的 state 做合并更新处理(Object.assign)。如果返回 null 或者没有返回值, 会抛出警告。
父组件的 getDerivedStateFromProps 先触发, 子组件的 getDerivedStateFromProps 后触发。兄弟组件, getDerivedStateFromProps 按组件位置的先后顺序按序触发。
getDerivedStateFromProps 先于 shouldComponentUpdate 触发,即只要组件挂载、组件更新、父组件更新, 都会触发。
-
shouldComponentUpdate(newProps, newState, newContext)
更新阶段,如果组件不是强制更新且定义了 shouldComponentUpdate 方方法, shouldComponentUpdate 方法会触发。
shouldComponentUpdate 执行时, 需要传入 newrops、newState、newContext 和 组件实例原来的 props、state、context 做比较,然后根据比较结果返回一个 boolean 类型的值。
如果返回 false, 组件不需要更新, componentWillUpdate、 render 、componentDidUpdate 都不会触发; 如果返回 true, 组件需要更新, componentWillUpdate、render、componentDidUpdate 都会触发。
PureComponent 有内置的 shouldComponentUpdate, 会对新旧 props、 state 做浅层比较。如果 props、state 的结构比较复杂, 比较结果可能会不准确。
如果需要强制更新, shouldComponentUpdate 不会触发。
父组件的 shouldComponentUpdate 先触发, 子组件的 shouldComponentUpdate 后触发。兄弟组件, componentWillUpdate 按组件位置的先后顺序按序触发。
-
componentWillUpdate
更新阶段,在获取 newProps、newState、newContext 以后,组件实例的 props、state、 context 更新以及render 方法执行之前执行。
如果类组件提供了 getDerivedStateFromProps 方法, componentWillUpdate 不会触发,会抛出警告。
父组件的 componentWillUpdate 先触发, 子组件的 componentWillUpdate 后触发。兄弟组件, componentWillUpdate 按组件位置的先后顺序按序触发。
-
componentWillReceiveProps(newProps, newContext)
更新阶段, 如果子组件的 props(或者 context) 发生变化且定义了 coponentWillReceiveProps, 会触发 componentWillReveiveProps 的执行。
componentWillReceiveProps 在获取 newProps、newState、newContext 以后,组件实例的 props、state、 context 更新以及 render 方法执行之前执行。
如果类组件提供了 getDerivedStateFromProps 方法, componentWillReceiveProps 不会触发,会抛出警告。
componentWillReceiveProps 先于 shouldComponentUpdate、 componentWillUpdate 执行。
父组件的 componentWillReceiveProps 先触发, 子组件的 componentWillReceiveProps 后触发。兄弟组件, componentWillReceiveProps 按组件位置的先后顺序按序触发。
只有子组件的 props、 context 发生变化, 才会触发 componentWillReceiveProps。 通过 setState 触发子组件更新时, 不会触发 componentWillReceiveProps。
在 componentWillReceiveProps 中修改 state ,不要直接修改,要使用 setState 修改, 否则会抛出警告。
-
render
将类组件 template 转化为一颗 react element tree。
在挂载阶段肯定会触发。在更新阶段,如果是强制更新或者没有定义 shouldComponentUpdate, 会触发;如果不是强制更新且定义了 sholdComponentUpdate, 会根据 shouldComponentUpdate 的返回值来决定是否触发,false 不触发, true 触发。
-
componentDidMount
挂载阶段, 整个 react 应用对应的 template 已经转化为 dom 节点, 并添加到容器 dom 节点以后调用。
子组件的 componentDidMount 先触发, 父组件的 componentDidMount 后触发。兄弟组件, componentDidMount 按组件位置的先后顺序按序触发。
componentDidMount 触发的时候, 可以操作 dom 节点, ref 也已经初始化成功。
-
getSnapshotBeforeUpdate(preProps, prevState)
更新阶段调用。此时整个 react 应用对应的 template 已经转化为 dom 节点, 但是还没有添加到容器 dom 节点中。
getSnapshotBeforeUpdate 的返回值会作为 componentDidUpdate 的第三个参数。
getSnapshotBeforeUpdate 先于 componentDidUpdate 执行。
子组件的 getSnapshotBeforeUpdate 先触发, 父组件的 getSnapshotBeforeUpdate 后触发。兄弟组件, getSnapshotBeforeUpdate 按组件位置的先后顺序按序触发。
componentDidUpdate 触发的时候, 不可以操作新的 dom 节点。
-
componentDidUpdate(prevProps, prevState, snapshot)
更新阶段, 整个 react 应用对应的 template 已经转化为 dom 节点, 并添加到容器 dom 节点以后调用。
触发的时候, 会传入 oldProps、 oldState。
子组件的 componentDidUpdate 先触发, 父组件的 componentDidUpdate 后触发。兄弟组件, componentDidUpdate 按组件位置的先后顺序按序触发。
componentDidUpdate 触发的时候, 可以操作新的 dom 节点, ref 也已经初始化成功。
不要在 componentDidUpdate 直接使用 setState,否则会导致死循环。
-
componentWillUnmount
更新阶段, 组件卸载及销毁之前直接调用。
调用时,组件对应的 dom 节点还没有移除。
componentWillUnmount 触发以后, componentDidiUpdate 就不会触发了。
相关文章:

React 学习系列: 类组件生命周期方法
类组件生命周期方法 constructor 在类组件挂载的时候调用,用于构建一个类组件实例。 在构建类组件实例的时候, 会先执行基类构造函数( React.Component ) 使用父组件传入的 props 来初始化 props 属性, 然后执行自定义构造函数来初始化 state…...

Flume从入门到精通一站式学习笔记
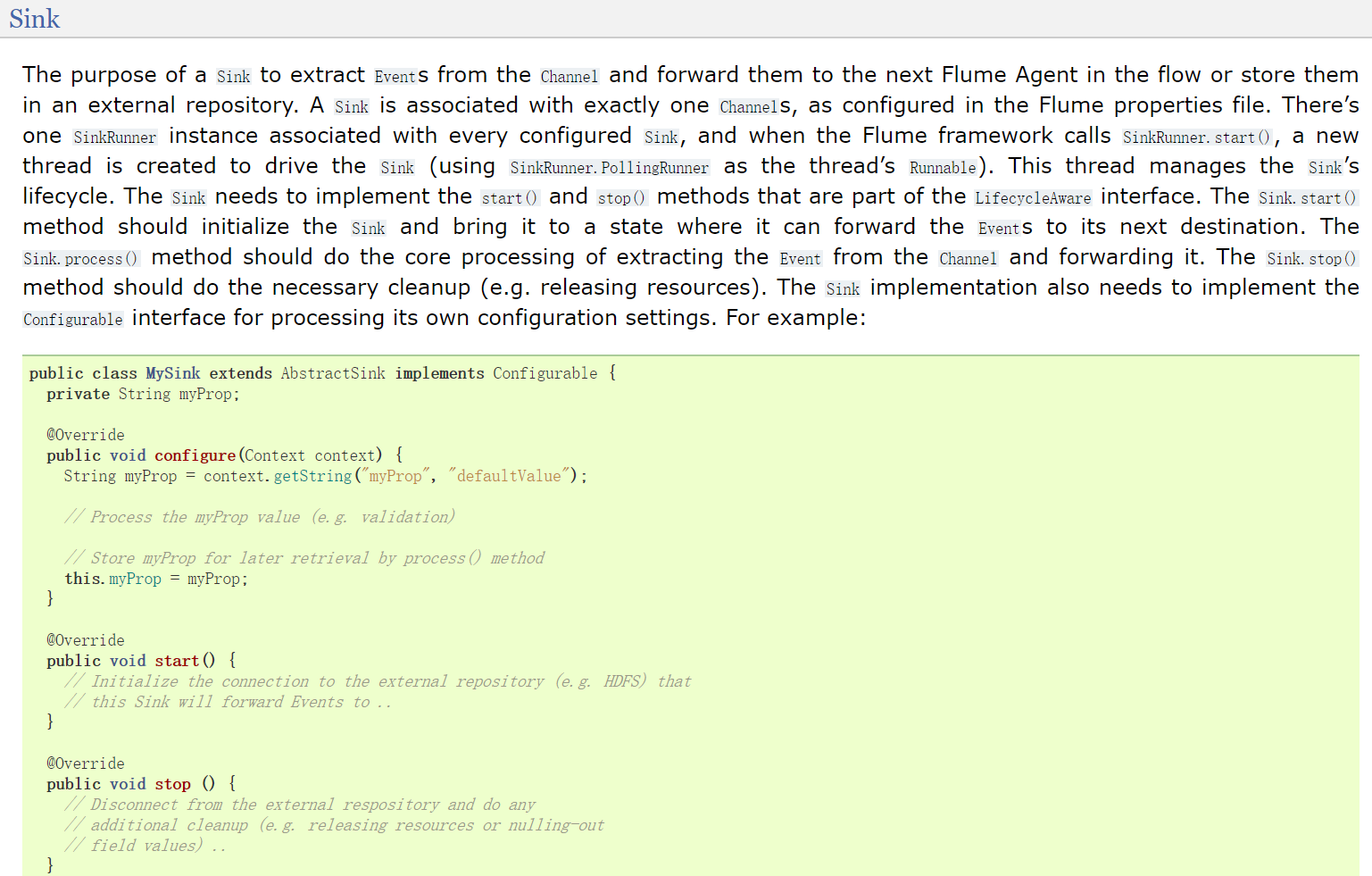
文章目录 什么是FlumeFlume的特性Flume高级应用场景Flume的三大核心组件Source:数据源channelsink Flume安装部署Flume的使用案例:采集文件内容上传至HDFS案例:采集网站日志上传至HDFS 各种自定义组件例如:自定义source例如&#…...

Python150题day08
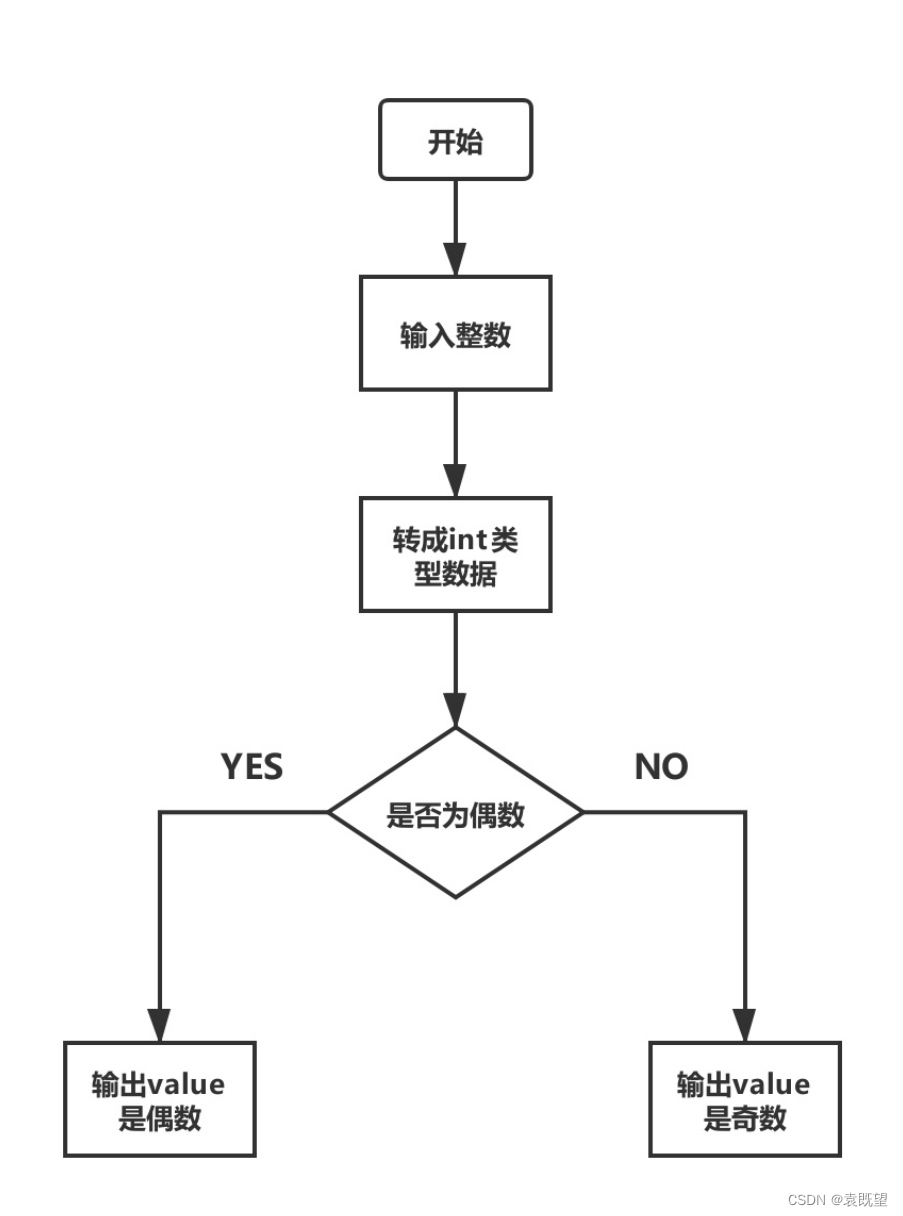
2.基础语法篇 2.1 if 条件句 ①单个条件分支 使用input函数接收用户的输入,如果用户输入的整数是偶数,则使用print函数输出"你输入的整数是:{value],它是偶数”,[value]部分要替换成用户的输入。 解答: value input("请输⼊⼀…...

正则表达式的修饰符
正则表达式的修饰符是用来修改和调整正则表达式的特殊字符或元字符。修饰符可以改变正则表达式的行为和匹配方式。以下是一些常见的正则表达式修饰符: g(全局):表示全局匹配,即在整个字符串中搜索所有匹配项ÿ…...

从行车记录仪恢复已删除/丢失视频的方法
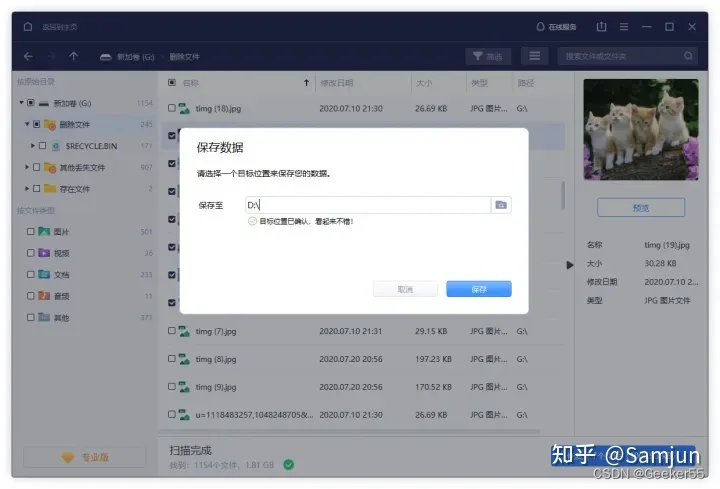
“我的车里有行车记录仪。几天前,当我下班回家时,一辆卡车不知从哪里冒出来撞向了我。我们的两辆车都损坏了,但幸运的是,没有人受伤。我曾与卡车司机就修理我的汽车进行过会面,但他说我有错。我需要查看我的行车记录仪…...

TypeScript_抓取酒店价格数据
我们导入所需的库,包括http和request。然后,我们定义一个函数,该函数接受一个URL作为参数。 import http from http; import request from request;const fetchHotelPrices (url: string) > {// ... }接下来,我们使用request…...

vue前端实现多个url下载并合并为zip文件
一、安装 npm install jszip npm install file-saver 二、引入 import axios from axios import JSZip from "jszip"; import FileSaver from "file-saver"; 三、核心代码 videoData:[/video/26519f026fc012521605563015227403.mp4,/video/f7b9cdae14…...

Redis02-持久化策略
目录 RDB(Redis DataBase Backup file) RDB执行原理 AOF(Append-Only File) RDB和AOF对比 Redis支持多种持久化方式,以确保数据在内存中持久存储,以便在Redis服务器重启时数据不会丢失。Redis中持久化的…...

Crypto(9)[MRCTF2020]keyboard
下载题目,看看里面是什么 这是什么鬼,由题目可以获得线索,keyboard,不是键盘吗,然后看了看别人写的wp,发现是九键,有几个数字对应的密文就是第几个字母 比如第一个6,对应的字母是mno,…...

IOS自带的OCR识别功能
一、识别身份证 interface IDCardScanViewController () <AVCaptureMetadataOutputObjectsDelegate> property (nonatomic, strong) AVCaptureSession *captureSession; end implementation IDCardScanViewController - (void)viewDidLoad { [super viewDidLoad…...

1300*C. Product of Three Numbers(质数数学)
Problem - 1294C - Codeforces 解析: 首先这个数肯定不是质数,然后找到第一个因子p,对于n/p再判断质数,然后找到另外两个因子即可。 注意三个因子不能相同。 #include<bits/stdc.h> using namespace std; #define int long…...

【网络】五中IO模型介绍 + 多路转接中select和poll服务器的简单编写
高级IO 前言正式开始前面的IO函数简单过一遍什么叫做低效的IO钓鱼的例子同步IO和异步IO五种IO模型阻塞IO非阻塞IO信号驱动多路转接异步IO 小结 代码演示非阻塞IO多路转接select介绍简易select服务器timeout 为 nullptrtimeout 为 {0, 0}timeout 为 {5, 0}调用accept select编写…...

Camtasia2024破解版电脑屏幕录制剪辑软件
屏幕录制剪辑 TechSmith Camtasia for Mac v2021是 TechSmith 公司所开发出一款专业屏幕录像和编辑, Camtasia Studio2024版是由TechSmith公司官方进行汉化推出的最新版本,除2023版以下版本均没有官方汉化。 同时TechSmith公司打击第三方贩卖Camtasia Studio汉化的…...

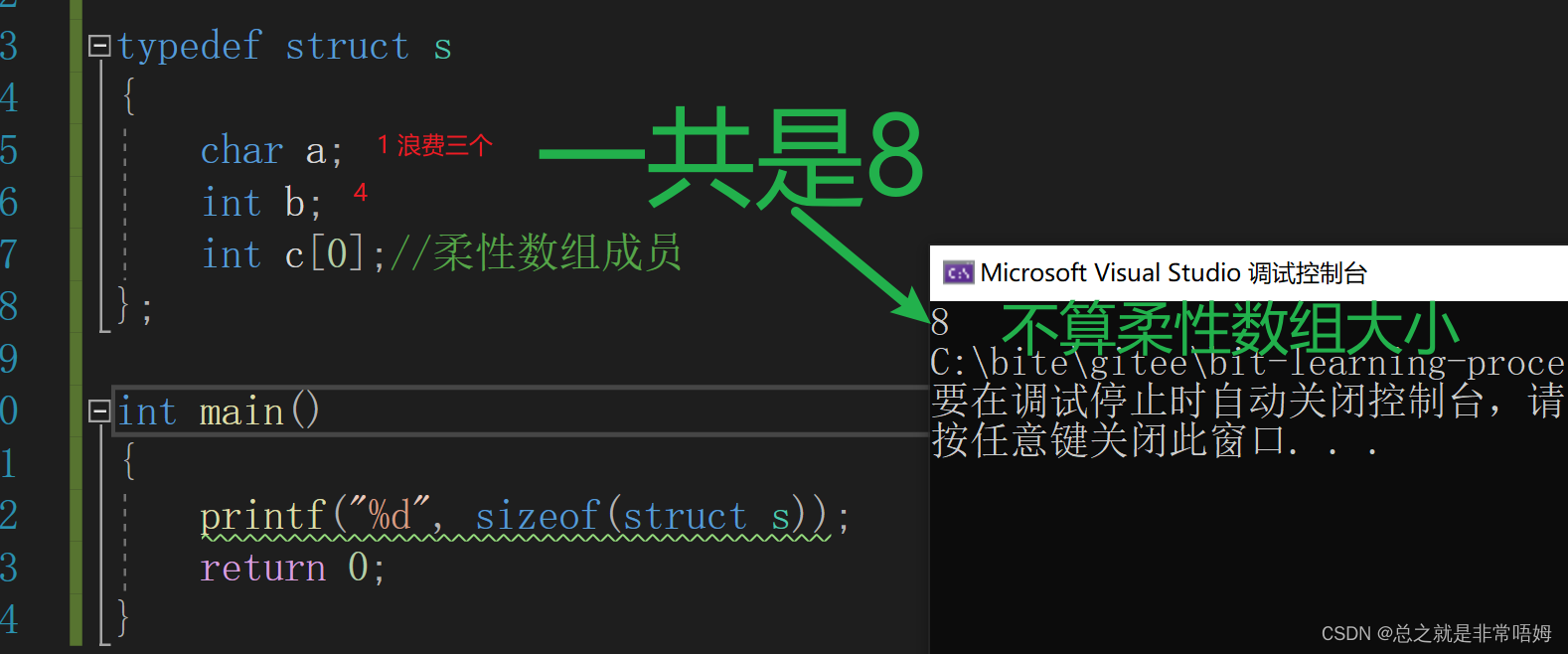
c语言进阶部分详解(《高质量C-C++编程》经典例题讲解及柔性数组)
上篇文章我介绍了介绍动态内存管理 的相关内容:c语言进阶部分详解(详细解析动态内存管理)-CSDN博客 各种源码大家可以去我的github主页进行查找:唔姆/比特学习过程2 (gitee.com) 今天便接“上回书所言”,来介绍《高质…...

Unreal PythonScriptPlugin
Unreal PythonScriptPlugin 文章目录 Unreal PythonScriptPluginPython vs UnLua官方文档PyStubDoString 示例代码,引擎里有很多插件已经用 py 写编辑器脚本了 unreal.get_editor_subsystem(unreal.LevelEditorSubsystem).load_level("/Game/maps/UVlayoutTes…...

什么是数据可视化,为什么数据可视化很重要?
数据可视化是数据的图形表示,可以帮助人们更轻松地理解和解释复杂的信息。它涉及创建数据的视觉表示,例如图表、图形、地图和其他视觉元素,以传达数据中的见解、模式和趋势。数据可视化是将原始数据转化为可操作知识的关键工具。 以下是数据…...

chatgpt相关问题解答
1. openAI的chatgpt的收费方式有哪几种? 根据OpenAI官方的信息,ChatGPT的收费方式包括两种: 1.订阅计划(Subscription Plan):OpenAI提供了ChatGPT Plus订阅计划,每月收费20美元。订阅计划的用…...

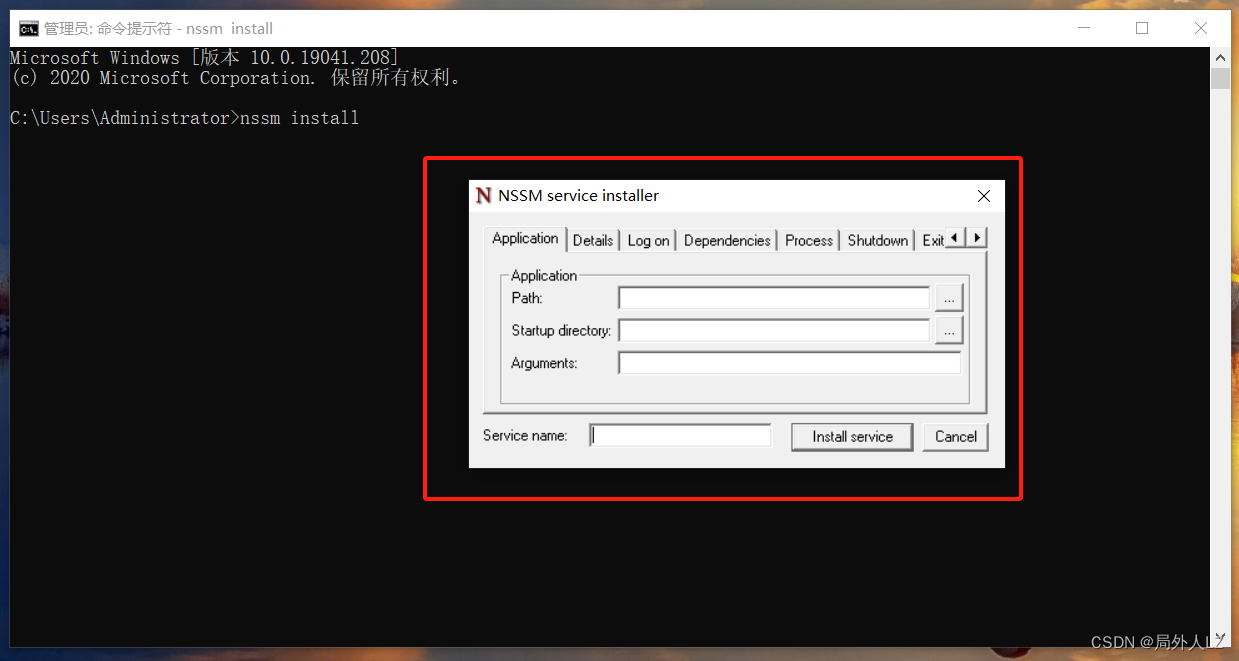
nssm将exe应用封装成windows服务
一、简介 NSSM(Non-Sucking Service Manager)是一个用于在Windows操作系统上管理和运行应用程序作为服务的工具。它提供了一种简单的方法来将任意可执行文件转换为Windows服务,并提供了一些额外的功能和配置选项。 优点: 简单易…...

golang实现极简todolist
ToDoList 最近跟着qimi老师做了一个ToDoList,我做的GitHub地址贴在这里,但由于前端出了点问题,所以都是用postman进行测试 原项目地址 部分功能展示 删除代办 查找代办 下面给出思路 思路 其实这是一个很简单的增删改查的实现ÿ…...

C# Onnx Dense Face 3D人脸重建,人脸Mesh
效果 项目 代码 using OpenCvSharp; using System; using System.Collections.Generic; using System.Drawing; using System.Windows.Forms;namespace Onnx_Demo {public partial class frmMain : Form{public frmMain(){InitializeComponent();}string fileFilter "*.…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
