TypeScript学习Ts的类型声明,关于类
TypeScript是什么?
- 以JavaScript为基础构建的语言
- 一个JavaScript的超集
- 可以在任何支持JavaScript的平台上执行
- TypeScript扩展了JavaScript并添加了类型
- TS不能被JS解析器直接执行
TypeScript开发环境搭建
- 下载Node.js
- 安装Node.js
- 使用npm全局安装TypeScript,输入:
npm i -g typescript - 创建一个ts文件:进入ts文件所在目录,执行
tsc xxx.ts
TypeScript类型声明
- 例如
let a:number,设置了变量类型之后,使用过程中a只能是数字。 - 如果变量的声明和赋值是同时进行的,TS可以自动对变量进行类型检测
let c = false。 - ts的类型声明同样可以用在参数上面。
function add(a:number,b:number){console.log(a+b)
}
add(1,1)
- 变量类型

- any:如果给变量声明为any则相当于关闭了ts变量的声明检测,就和js中一样。如果声明变量时不声明类型,会自动检测为any类型(隐式any)。
- unknown:any类型的变量可以赋值给任意变量,所以会影响到这个变量,但是unknown不会,如果想要赋值需要对这个变量进行类型判断之后再进行赋值或是使用类型断言之后再赋值。
- void:通常用于函数的返回值类型的定义,表示没有返回值
- never:通常用于函数的返回值类型的定义,表示永远都不会返回结果
let s:string
let e:unknown
if(typeof e === "string" ){s = e;
}
- 可以使用
|来连接多个类型(联合类型)
let b:number|string
b = 1
b = '1'
- 类型断言:可以用来告诉解析器变量的实际类型。
s= e as string//方式一
s=<string>e//方式二
- 返回值的类型定义
function fun():void{return
}
- 对象类型用来指定时,就是指定这个对象包含的属性以及属性的类型,在属性名后面加一个?代表是可选属性。但如果加上
[propname:string]:any,除了已经设置了类型的属性,其他的都是可以是任意类型。另外枚举也是设置对象的类型,
let f:{name:string,age?:number}
f={name:''
}let f:{name:string,[propname:string]:any}
f={name:'',age:10
}
- 函数设置
let g:(a:number,b:number)=>number
g = function(n1:number,n2:number):number{return 10
}
- 数组类型定义,还有一种方式是元组,则是固定长度的数组
let h:number[]
h = [1,2,3]
let d:Array<number>
d = [4,5,6]
let i:[string,string]
i = ['1','2']
- |表示或,&表示与,&的使用情景为
let j :{name:string} & {age:number} - 类型的别名
type myType = 1 | 2 | 3 | 4
let m:myType = 1
m = 1
ts文件配置
- 自动监视
tsc app.ts -w - 监视整个文件夹的ts并进行编译,需要新建一个配置文件,
tsconfig.json - include:指定哪些文件需要被监听执行
"./src/**",**表示任意目录,*表示任意文件 - exclude:指定哪些文件不包含,写法与include一致
- compilerOptions:编译器的选项,他有很多子选项
- target,用来ts被编译的es版本
- module,指定要使用的模块化的规范
- lib,用来指定项目中要使用的库
- outDir,用来指定文件编译后所在的目录
- outFile,将代码合成为一个文件
- allowJs,是否对js文件进行编译,默认是false
- checkJs,是否检查js代码
- removeComments,是否移除注释,默认false
- noEmit,不生成编译后的文件,默认false
- noEmitOnError,存在错误时不生成编译后的文件
- alwaysStrict,设置编译后的文件是否使用严格模式,默认为false
- noImplicitAny,不允许隐式的any类型
- noImplicitThis,不允许不明确类型的this
- strictNullChecks,严格的检查空值
- strict,严格检查的总开关,设置为true时所有严格检查都打开
类的介绍
要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是如何创建对象。要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象,举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。
定义类
class 类名 {属性名:类型;constructor(参数:类型){this.属性名 = 参数}方法名(){....}
}
class Person{// 定义实例属性,需要创建对象实例进行访问name:string = '孙悟空'// 在属性前使用static关键字可以定义属性(静态属性,即不用创建对象实例能访问)static age:number = 12// 定义只读属性readonly sex:string = '男'// 定义只读静态属性static readonly love:string = '篮球'// 定义方法sayHello(){console.log('Hello!!!')}}
const per = new Person()console.log(per.name)
console.log(Person.age)
per.sayHello()
构造函数
在构造函数中通过传参并用this对类的属性进行赋值,才可以获得不同的实例对象。
class Dog{name:stringage:number// 构造函数会在对象创建时调用时constructor(name:string,age:number) {// 在实例方法中的this代表的是当前的实例,所以可以通过this给当前实例对象添加属性this.name = namethis.age = age}
}const dog = new Dog('旺财',1)
console.log(dog)
继承
// 使Dog继承Animal的类,Animal被称为父类,Dog被称为子类,继承后子类会继承所有的父类
// 如果需要在子类中添加一些父类中没有的属性或方法,直接加就行
// 如果在子类中添加了和父类中相同的方法,子类的方法会覆盖父类的方法,这个称为方法的重写
// 父类还有一个名字,那就是超类,在类的方法中,super就是当前类的父类
abstract class Animal{name:stringage:number// 构造函数会在对象创建时调用时constructor(name:string,age:number) {// 在实例方法中的this代表的是当前的实例,所以可以通过this给当前实例对象添加属性this.name = namethis.age = age}sayHello(){console.log('叫')}
}
class Dog extends Animal{run(){console.log(this.name+'在跑')}sayHello() {console.log('汪汪汪')}
}class Cat extends Animal{sayHello() {super.sayHello();}age:numberconstructor(name:string,age:number) {// 如果在子类中写了构造函数,在子类的构造函数中必须对父类的构造函数进行调用super(name,age);this.age = age}
}const dog = new Dog('旺财',1)
console.log(dog)
dog.sayHello()
dog.run()
const cat = new Cat('喵喵',2)
console.log(cat)
cat.sayHello()
抽象类
以abstract开头的类是抽象类,抽象类与其他类区别不大,只是不能用来创建对象,抽象类就是专门用来被继承的类,抽象类中可以添加抽象方法,抽象方法用abstract开头没有方法体,抽象方法只能定义在抽象类中子类必须对抽象方法进行重写。
abstract class Animal{name:stringage:number// 构造函数会在对象创建时调用时constructor(name:string,age:number) {// 在实例方法中的this代表的是当前的实例,所以可以通过this给当前实例对象添加属性this.name = namethis.age = age}// 抽象方法用abstract开头没有方法体,抽象方法只能定义在抽象类中子类必须对抽象方法进行重写abstract sayHello():void
}
接口
接口就是用来定义一个类的结构,接口是可以重复声明的,接口中的所有方法都是抽象方法,定义类是,可以使类去实现一个接口,实现接口就是满足接口的要求,即是对类的限制。
// 接口用来定义一个类结构,用来顶一个类中应该包含哪些属性和方法,同时接口也可以当成类型声明去使用
// 接口是可以重复声明的,
interface myInterface{name:stringage:number
}
interface myInterface{sex:string
}
const obj:myInterface = {name:'sss',age:11,sex:'男'
}//接口可以在定义类的适合去限制类的结构,接口中的属性都不能有实际的值,接口只定义对象的结构,而不考虑实际值
interface myInter{name:stringsayHello():void
}class Myclass implements myInter{name:stringconstructor(name:string) {this.name = nameconsole.log(name)}sayHello() {console.log(this.name+'在喵喵喵')}
}class Dog2 extends Myclass{}
const dog3 = new Dog2('旺财')
dog3.sayHello()
属性的封装
普通情况下类的属性可以被任意修改,会导致对象中的数据变得非常不安全。
TS可以再属性前添加属性的修饰符
- public 修饰的属性可以再任意位置访问(修改) 是默认值
- private 私有属性,私有属性只能在类的内部访问,可以通过在类中添加方法,使这个私有属性被外部访问,TS中可以设置getter方法的方式
- protected 受包含的属性,只能在自己和自己子类中访问
注意:可以直接将属性定义在构造函数中
class Friend{private _name:stringprivate _age:numberprotected _sex:stringconstructor(name:string,age:number) {this._name = '孙悟空'this._age = 12}// 获取getName(){return this._name}// 修改setAge(value:number){if(value >= 0){this._age = value}}get name(){return this._name}set name(value:string){this._name = value}
}
const fri = new Friend('竹巴吉',11)
console.log(fri.getName())
fri.setAge(-11)
fri.name = '旺财'
console.log(fri)
class C{constructor(public name:string,public age:number) {}}
const c = new C('SUNWU',1)
泛型
在定义函数或类时,如果遇到不明确类型的属性就可以使用泛型,可以直接调用具有泛型的函数。
function fn<T>(a:T):T{return a
}
fn(10)//不指定泛型,TS可以自动对类进行推断
fn<string>('hello')//指定泛型
function fn2<T,K>(a:T,b:K):T{return a
}
fn2<number,string>(1,"1")
function fn3<T extends myInter>(a:T):string{return a.name
}
class MyClass<T>{name:Tconstructor(name:T) {this.name = name}
}
const mc = new MyClass<string>('孙悟空')
相关文章:

TypeScript学习Ts的类型声明,关于类
TypeScript是什么? 以JavaScript为基础构建的语言一个JavaScript的超集可以在任何支持JavaScript的平台上执行TypeScript扩展了JavaScript并添加了类型TS不能被JS解析器直接执行 TypeScript开发环境搭建 下载Node.js安装Node.js使用npm全局安装TypeScript&#x…...

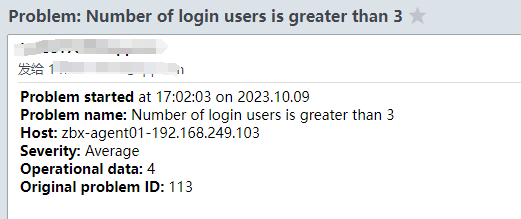
Zabbix监控
一、zabbix 是什么? ●zabbix 是一个基于 Web 界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案。 ●zabbix 能监视各种网络参数,保证服务器系统的安全运营;并提供灵活的通知机制以让系统管理员快速定位/解决存在的各种问题…...

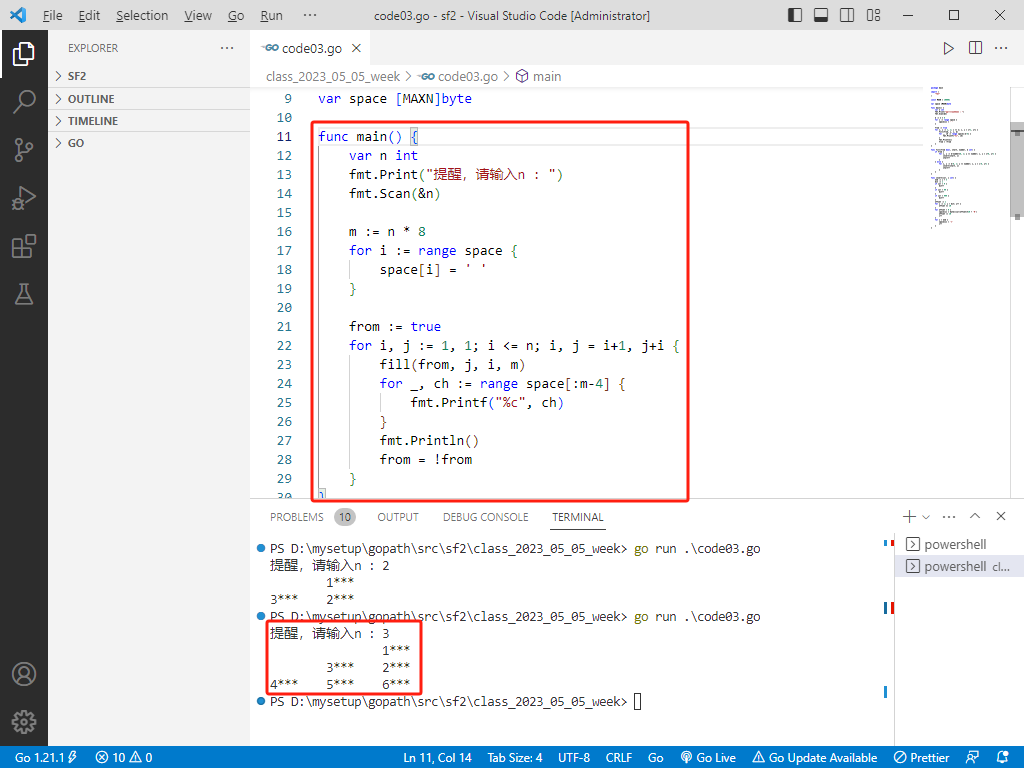
2023-11-04:用go语言,如果n = 1,打印 1*** 如果n = 2,打印 1*** 3*** 2*** 如果n = 3,打印
2023-11-04:用go语言,如果n 1,打印 1*** 如果n 2,打印 1***3*** 2*** 如果n 3,打印 1***3*** 2***4*** 5*** 6*** 如果n 4,打印 1***3*** 2***4*** 5*** 6***10** 9*** 8*** 7*** 输入…...
)
顺序表学习笔记(基础)
属于线性表旗下的一种,所以专门存储 one-to-one 关系的数据。 顺序表提供的具体实现方案是:将数据全部存储到一整块内存空间中,数据元素之间按照次序挨个存放。(类似数组) 顺序表中除了存储数据本身的值外࿰…...
:完整的模型验证套路)
PyTorch入门学习(十九):完整的模型验证套路
目录 一、图像加载和数据转换 二、模型加载 三、前向推理 四、结果解释 一、图像加载和数据转换 首先,需要加载待验证的图像,并将其转换为模型期望的输入大小和数据类型。以下是加载图像并进行数据转换的示例: import torch import tor…...

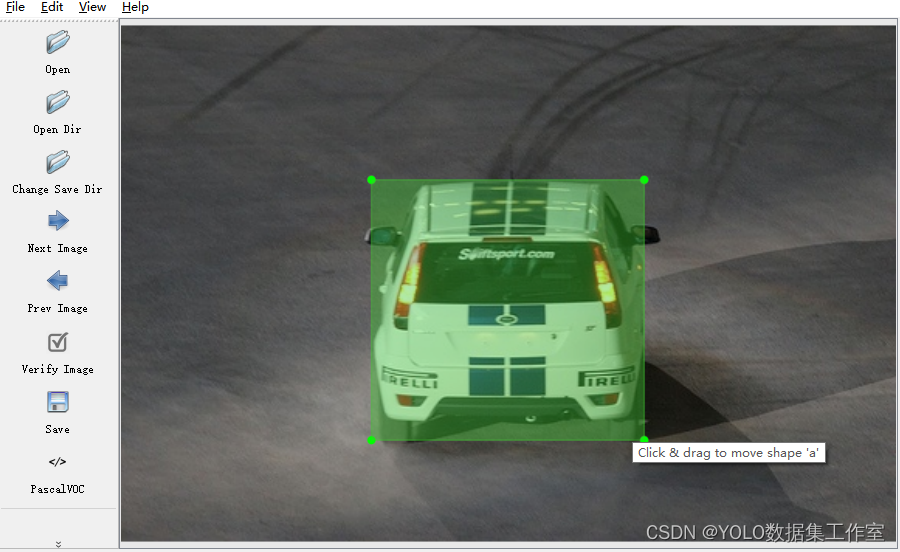
YOLO目标检测数据集大全【含voc(xml)、coco(json)和yolo(txt)三种格式标签+划分脚本+训练教程】(持续更新建议收藏)
一、作者介绍:资深图像算法工程师,YOLO算法专业玩家;擅长目标检测、语义分割、OCR等。 二、数据集介绍: 真实场景的高质量图片数据,数据场景丰富,分享的绝大部分数据集已应用于各种实际落地项目。所有数据…...

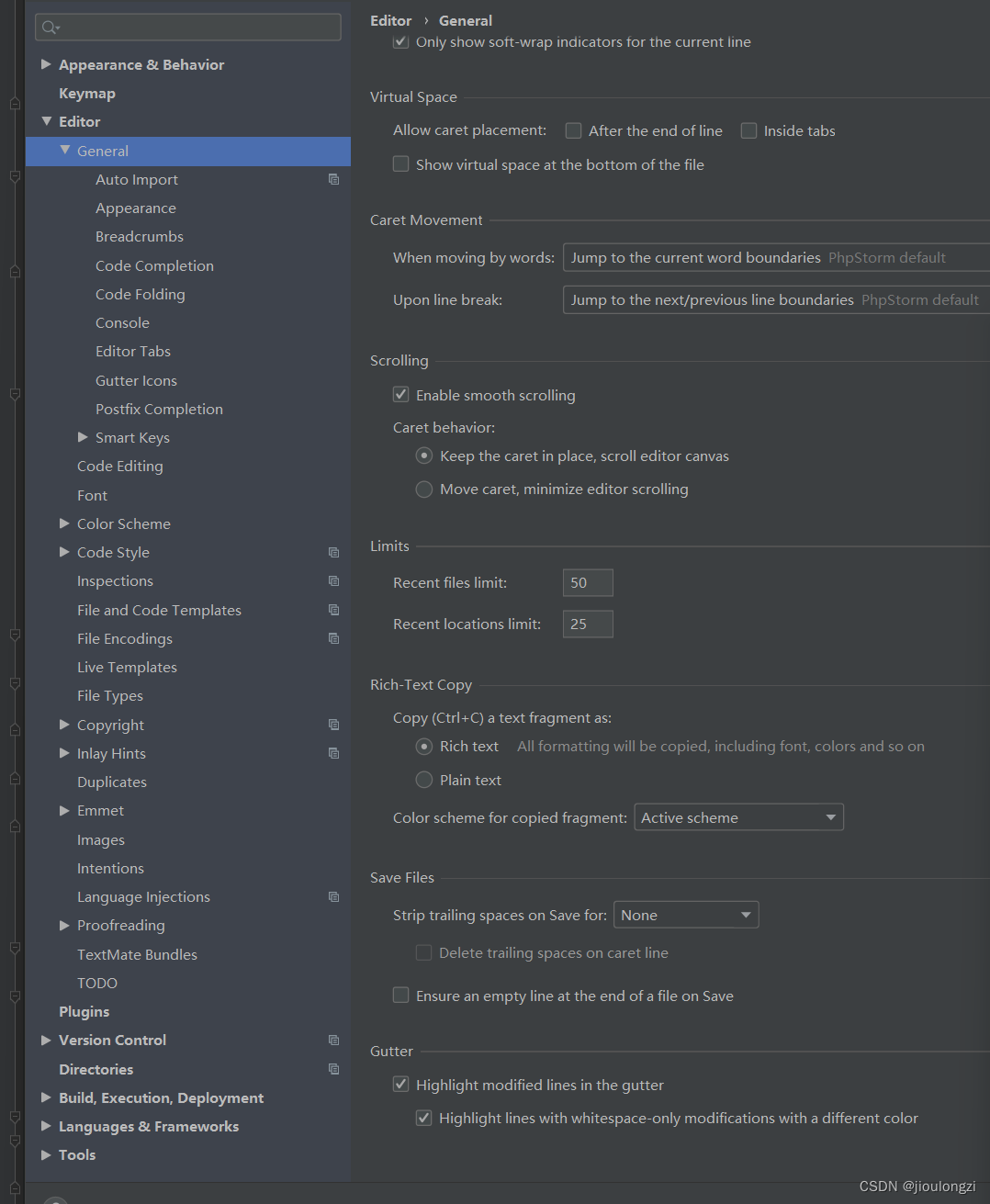
PHP保存时自动删除末尾的空格,phpstorm自动删除空白字符串
最近有个活儿,修改一个财务软件。 修改后给客户验收的过程中,客户反应有一个txt表格导出功能不能用了。之前是好的。 这次是新增,老的这个功能碰都没碰过,怎么能有问题呢?我心里OS 下班后我立马用系统导出TXT&#…...

2022 icpc杭州站 C. No Bug No Game - 背包dp
题面 分析 能拿整个 p i p_i pi的就拿整个的,不能拿了可以拿一部分的,因此可以分成0和1两种情况,0表示拿整个的,1表示还可以拿部分的,两种情况放在一起做一遍01背包,找到最大价值。 代码 #include &l…...

Temp directory ‘C:\WINDOWS\TEMP‘ does not exist
问题描述 解决方法 管理员权限问题,进入temp文件夹更改访问权限即可。 点击 temp文件夹 属性 -> 安全 -> 高级 -> 更改主体Users权限 给读取和写入权限 参考博客 开发springboot项目时无法启动Temp directory ‘C: \WINDOWS\TEMP‘ does not exist...

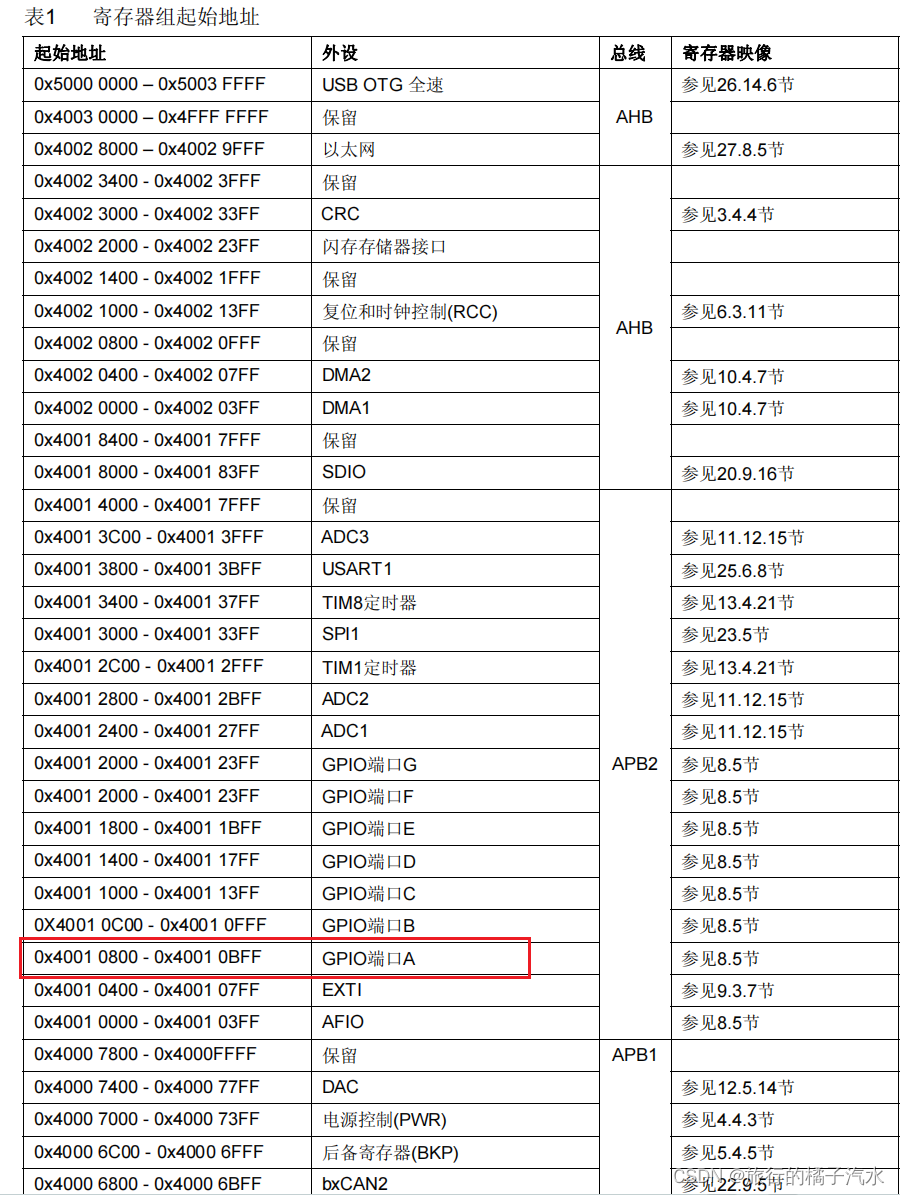
【单片机基础小知识-如何通过指针来读写寄存器】
寄存器的本质就是内存,RAM,而指针是可以对内存进行操作的,因此可以通过指针来读写寄存器。 如何读取以下一片地址: 步骤1、首地址 结构体,它所占用的内存空间大小与它内部成员有关。 构造一个28字节的类型 type…...

CountDownTimer倒计时使用
CountDownTimer倒计时使用 CountDownTimer使用 CountDownTimer 代码片. // An highlighted blockprivate MyCountDownTimer timer;private final long TIME 7 * 1000L;private final long INTERVAL 1000L;private class MyCountDownTimer extends CountDownTimer{/*** p…...

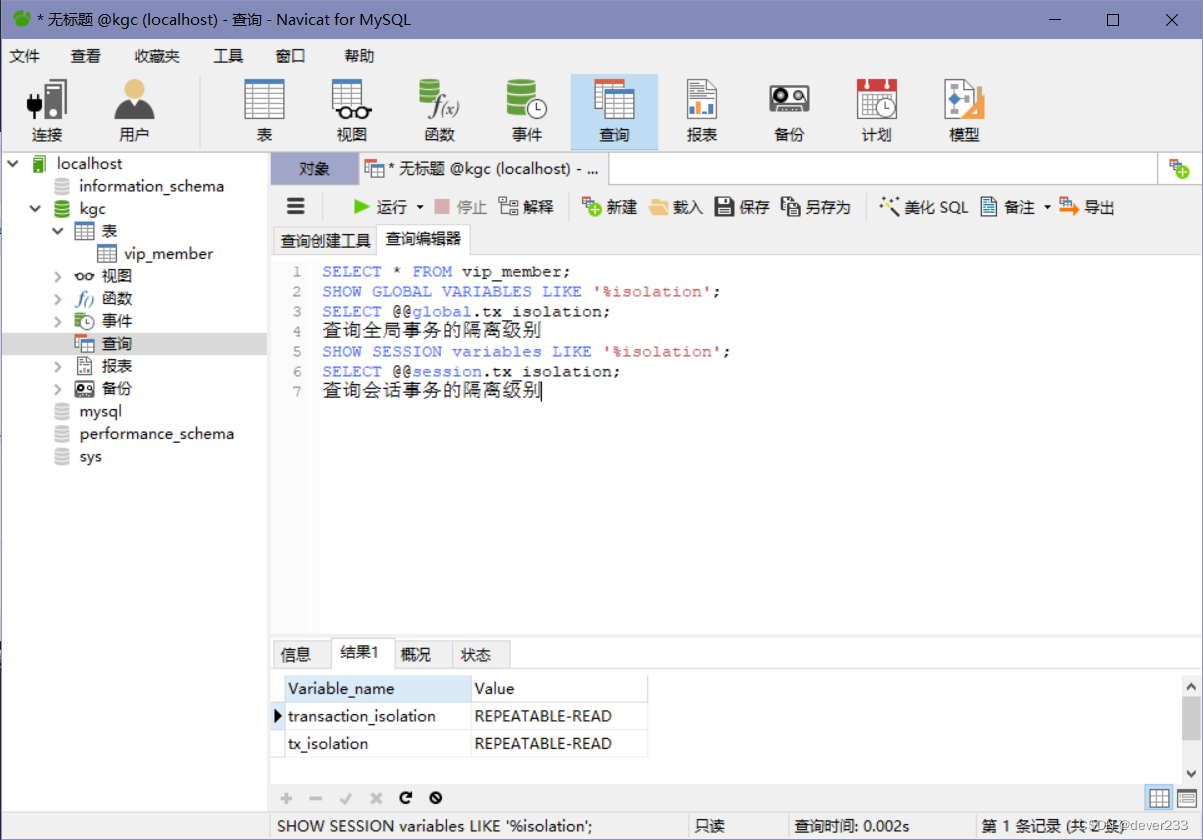
MySQL索引事务存储引擎
索引:是一个排序的列表 列表中存储的是索引的值和包含这个值数据所在行的物理地址 索引的作用 利用索引数据库可以快速定位 大大加快查询速度表的数据很大 或查询需要关联多个表 使用索引也可以查询速度加快表与表之间的连接速度使用分组和排序时可以大大减少时间提…...

【服务器使用】vscode winscp进行服务器容器连接(含修改初始密码)
1:获取docker的登陆信息 例如节点(host)、端口(port)、密码(passwd)等信息,这个自己找组内的前辈获取即可 2:配置config文件 找到vscode里面ssh处的config文件 人工找…...

Go和JavaScript结合使用:抓取网页中的图像链接
前言 在当今数字化时代,数据是金钱的源泉,对于许多项目和应用程序来说,获取并利用互联网上的数据是至关重要的。其中之一的需求场景是从网页中抓取图片链接,这在各种项目中都有广泛应用,特别是在动漫类图片收集项目中…...

通信协议---串口、RS232、RS485
串口 起始位:低电平(0) 数据位:通常为8位 校验位:数据位校验位中为1的位是奇或偶 停止位:高电平(1) 5V TTL电平标准 2.4V~5V:逻辑1; 0~0.4V:逻辑0。 图中是对字符’c’进行数据传输,十进制99,…...

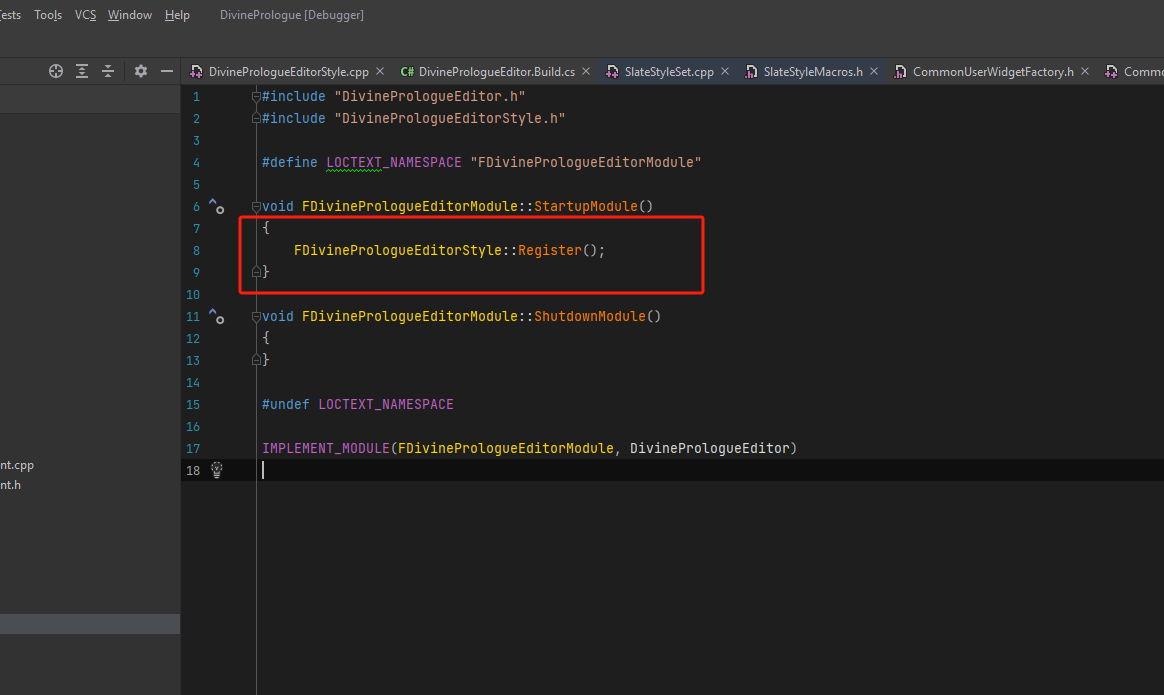
UE5 c++将自定义UserWdiget添加到对应菜单栏
前言: 为了实现与UserWidget一致的右键添加,便有了此章 注:这里使用的是UE5.3 目标内容: 这里可以参考UserWidget的源码,拷贝一份属于自己的就ok(本篇章只是全改成了属于自己的CommonUserWidgetÿ…...
】)
三级缓存【又称提前暴露(early exposure)】
三级缓存是Spring框架用于解决循环依赖问题的一种机制。它用于管理正在被创建的Bean实例,以确保它们在适当的时候被正确初始化。三级缓存分为三个阶段,分别是"未暴露"、"已暴露"和"已完成",以下是它们的解释&a…...
 详细介绍】)
【ARM Coresight 系列文章 3.5 - ARM Coresight -- JTAG-DP(JTAG Debug Port) 详细介绍】
请阅读【ARM Coresight SoC-400/SoC-600 专栏导读】 文章目录 概述1.1 DP elements1.1.1 外部连接到 JTAG-DP上的信号1.1.2 Debug TAP 状态机1.2 指令扫描链和指令1.3 DPv3 JTAG-DP 访问AP示意图概述 本节内容主要介绍 JTAG Debug Port 、Debug Test Access Port (DBGTAP), D…...

【笔记】回顾JavaWeb结合自身开发的项目——分层解耦与IOC、MySQL简单查询
分层解耦的三层架构 如下图所示是手术训练系统中的实现: 如果你需要从new EmpServiceA()变为new EmpServiceB(),那么必然需要修改Service和Controller层的代码,那么如果我们不new 这个对象呢?是不是就不需要依赖Controller层。 …...

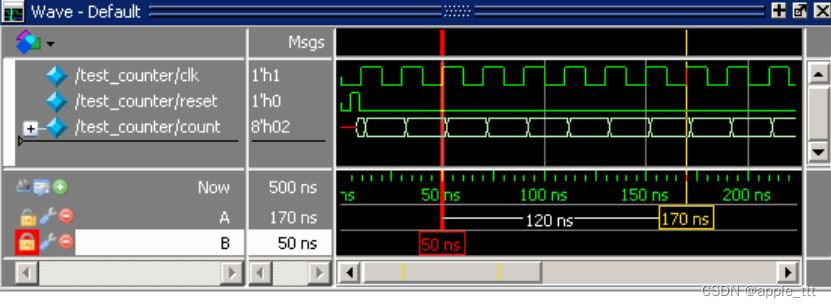
Modelsim 使用教程(5)——Analyzing Waveforms
一、概述 Wave窗口允许我们以HDL波形和数据的形式查看仿真结果。Wave窗口被划分为多个窗格。通过单击并在任意两个窗格之间拖动该条,可以调整路径名窗格、值窗格和波形窗格的大小。 二、加载一个设计(Loading a Design) 1、打开modelsim 2、…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
