flutter实现上拉到底部加载更多数据
实现上拉加载数据,效果如下:
flutter滚动列表加载数据
使用的库主要是infinite_scroll_pagination ,
安装请查看官网
接口用的是https://reqres.in/提供的接口
请求接口用到的库是dio
下面主要是介绍如何使用infinite_scroll_pagination实现上拉加载数据,详细学习其它例子请查看infinite_scroll_pagination
main.dart全部代码如下
// ignore_for_file: non_constant_identifier_names
import 'package:flutter/material.dart';
import 'package:infinite_scroll_pagination/infinite_scroll_pagination.dart';import 'package:dio/dio.dart' as MyDio;void main() => runApp(const MyApp());class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Infinite Scroll Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: const InfiniteScrollList(),);}
}class InfiniteScrollList extends StatefulWidget {const InfiniteScrollList({super.key});@override// ignore: library_private_types_in_public_api_InfiniteScrollListState createState() => _InfiniteScrollListState();
}class _InfiniteScrollListState extends State<InfiniteScrollList> {final PagingController<int, UserData> _listController =PagingController(firstPageKey: 1);@overridevoid initState() {super.initState();_listController.addPageRequestListener((page) {_fetchListData(page);});}Future<void> _fetchListData(int page) async {MyDio.Dio dio = MyDio.Dio();MyDio.Response response = await dio.get('https://reqres.in/api/users',queryParameters: {'page': page,// 'stage_id': 4,// 'category_id': 3,});ApiResponse data = ApiResponse.fromJson(response.data);if (data.data.isEmpty) {_listController.appendLastPage(data.data);} else {final nextPageKey = page + 1;_listController.appendPage(data.data, nextPageKey);}}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Infinite Scroll Demo')),body: PagedListView<int, UserData>(pagingController: _listController,builderDelegate: PagedChildBuilderDelegate<UserData>(itemBuilder: (context, item, index) =>ListTile(title: SizedBox(child: Text(item.firstName))),noMoreItemsIndicatorBuilder: (context) => const Center(child: Padding(padding: EdgeInsets.all(20.0),child: Text('没有更多了'),),),),),);}@overridevoid dispose() {_listController.dispose();super.dispose();}
}class ApiResponse {final int page;final int perPage;final int total;final int totalPages;final List<UserData> data;final Support support;ApiResponse({required this.page, required this.perPage, required this.total, required this.totalPages, required this.data, required this.support});factory ApiResponse.fromJson(Map<String, dynamic> json) {var list = json['data'] as List;List<UserData> dataList = list.map((i) => UserData.fromJson(i)).toList();return ApiResponse(page: json['page'],perPage: json['per_page'],total: json['total'],totalPages: json['total_pages'],data: dataList,support: Support.fromJson(json['support']),);}
}class UserData {final int id;final String email;final String firstName;final String lastName;final String avatar;UserData({required this.id, required this.email, required this.firstName, required this.lastName, required this.avatar});factory UserData.fromJson(Map<String, dynamic> json) {return UserData(id: json['id'],email: json['email'],firstName: json['first_name'],lastName: json['last_name'],avatar: json['avatar'],);}
}class Support {final String url;final String text;Support({required this.url, required this.text});factory Support.fromJson(Map<String, dynamic> json) {return Support(url: json['url'],text: json['text'],);}
}
相关文章:

flutter实现上拉到底部加载更多数据
实现上拉加载数据,效果如下: flutter滚动列表加载数据 使用的库主要是infinite_scroll_pagination , 安装请查看官网 接口用的是https://reqres.in/提供的接口 请求接口用到的库是dio 下面主要是介绍如何使用infinite_scroll_pagination实现上拉加载…...

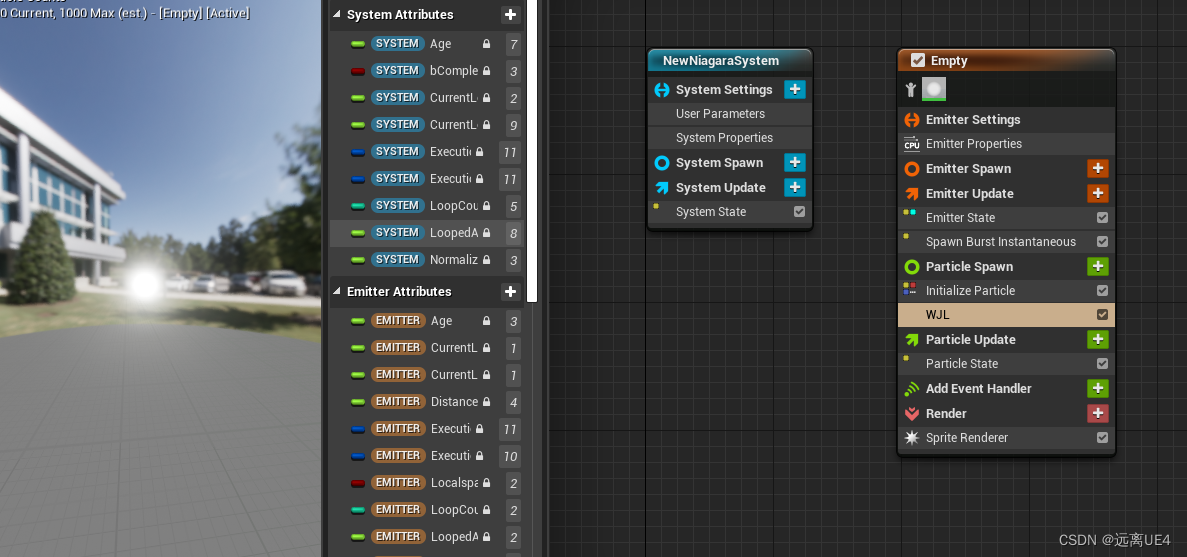
UE4 Niagara Module Script 初次使用笔记
这里可以创建一个Niagara模块脚本 创建出来长这样 点击号,输出staticmesh,点击它 这样就可以拿到对应的一些模型信息 这里的RandomnTriCoord是模型的坐标信息 根据坐标信息拿到位置信息 最后的Position也是通过Map Set的号,选择Particles的P…...

【Spring Boot 源码学习】JedisConnectionConfiguration 详解
Spring Boot 源码学习系列 JedisConnectionConfiguration 详解 引言往期内容主要内容1. RedisConnectionFactory1.1 单机连接1.2 集群连接1.3 哨兵连接 2. JedisConnectionConfiguration2.1 RedisConnectionConfiguration2.2 导入自动配置2.3 相关注解介绍2.4 redisConnectionF…...

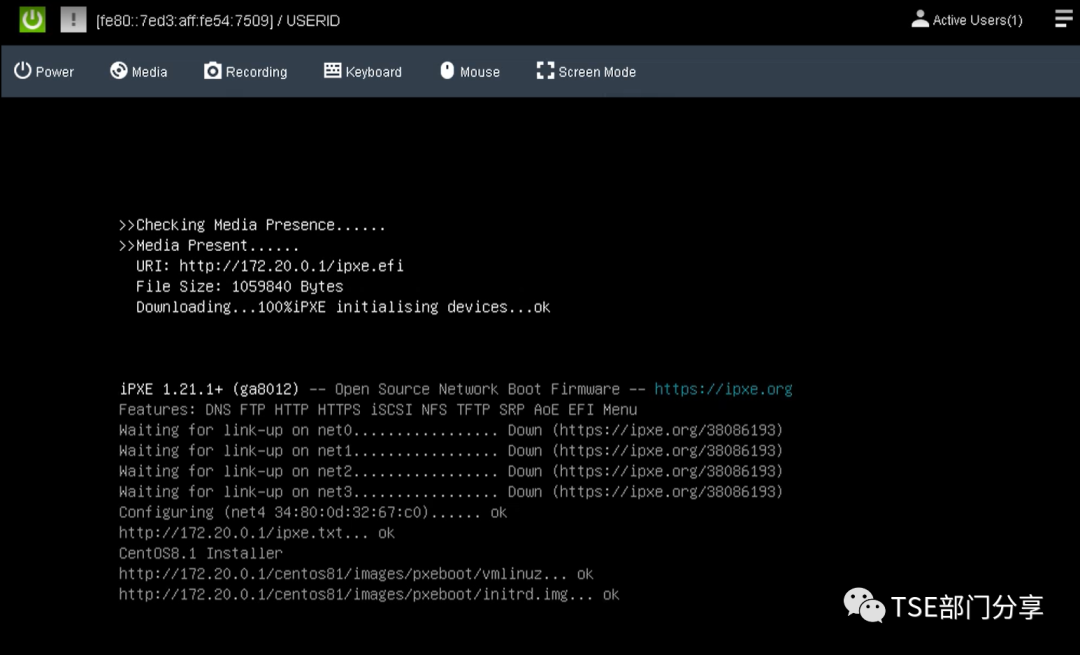
联想服务器-HTTP boot安装Linux系统
HTTP boot与传统PXE的主要差异 HTTP不再需要使用UDP协议的tftp服务(连接不可靠、不支持大文件)了,只需要dhcp 和http 两个服务即可,支持较稳定的大文件传输。 实验环境 ThinkSystem服务器SR650V2 SR660V2 通过HTTP boot安装Cen…...

容器滚动更新过程中流量无损
应用在发布或重启的期间会出现少量的 5xx 异常,应该如何解决? 我们发现导致流量有损的原因有很多,比如: 上线时,应用在就绪前收到流量,导致请求无法被处理; 下线时,应用没有做优雅…...

深入理解JS中的this
1、浅谈this 1.1、调用位置 在学习this的绑定过程之前,首先要理解调用位置,即函数在代码中被调用的位置,因此我们需要分析调用栈,看以下代码 function baz(){// 当前调用栈是baz// 因此调用位置就是全局作用域console。log(&qu…...

rust 基础数据类型
默认类型 大部分情况下,rust 可以基于上下文自动推导出变量的类型。下面代码中,变量 x 没有显式,rust 默认是 i32 类型。 fn main() {let x 5; }但也有一些例外情况,比如,字符串类型的转换中变量 x 的类型ÿ…...

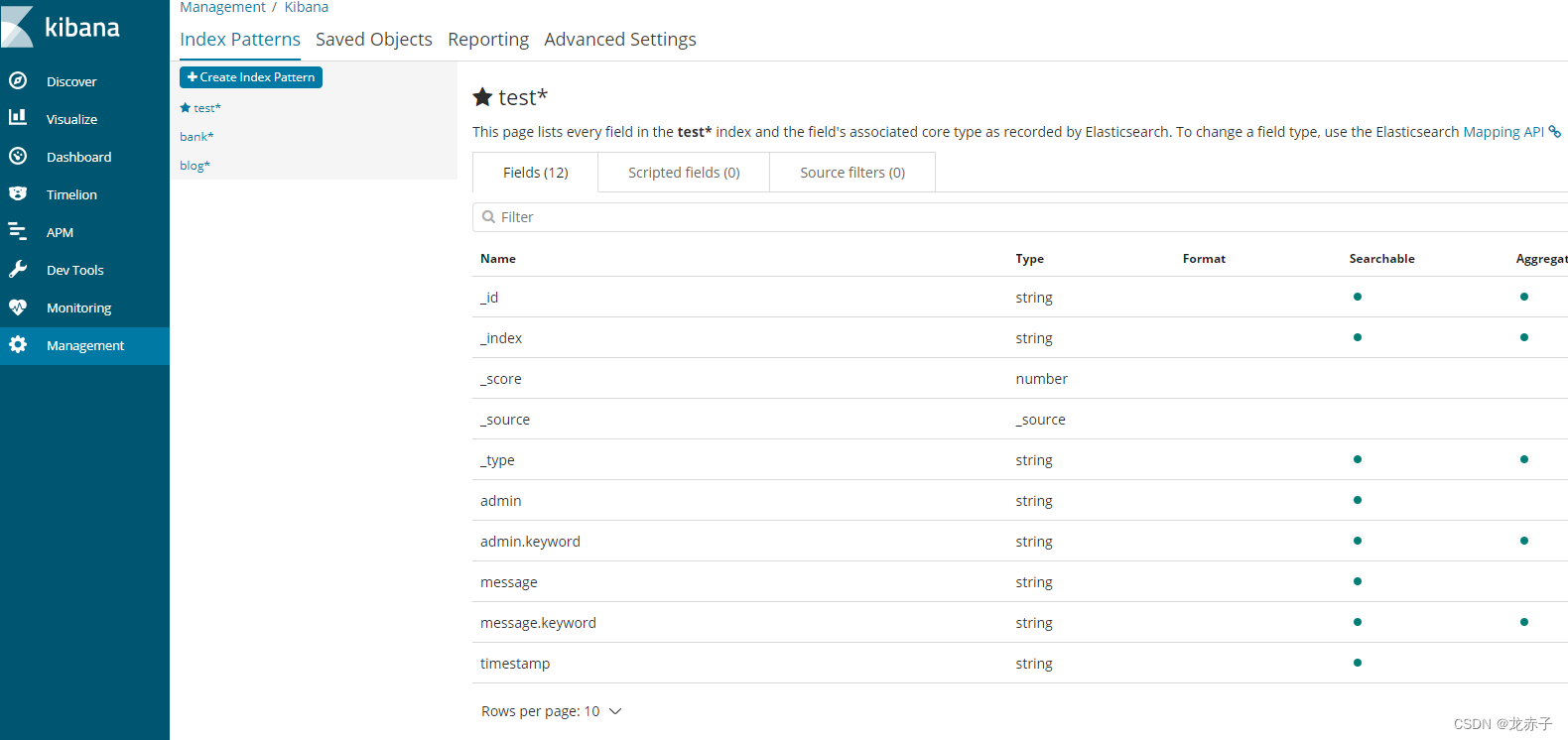
ELK极简上手
目录 引言 首先,下载相关的包 其次,安装启动elasticsearch 下一步,安装并启动logstash 最后,安装并启动kibana 进一步的,测试数据的流动 引言 最近整理电脑发现之前的一篇ELK极简入门笔记,现整理发出…...

在 JavaScript 中,变量的作用域是如何确定的?
在 JavaScript 中,变量的作用域是由作用域链(Scope Chain)来确定的。作用域链是指变量在执行期间访问的作用域的链式结构。 JavaScript 中的作用域分为全局作用域和局部作用域(函数作用域和块级作用域)。 全局作用域…...

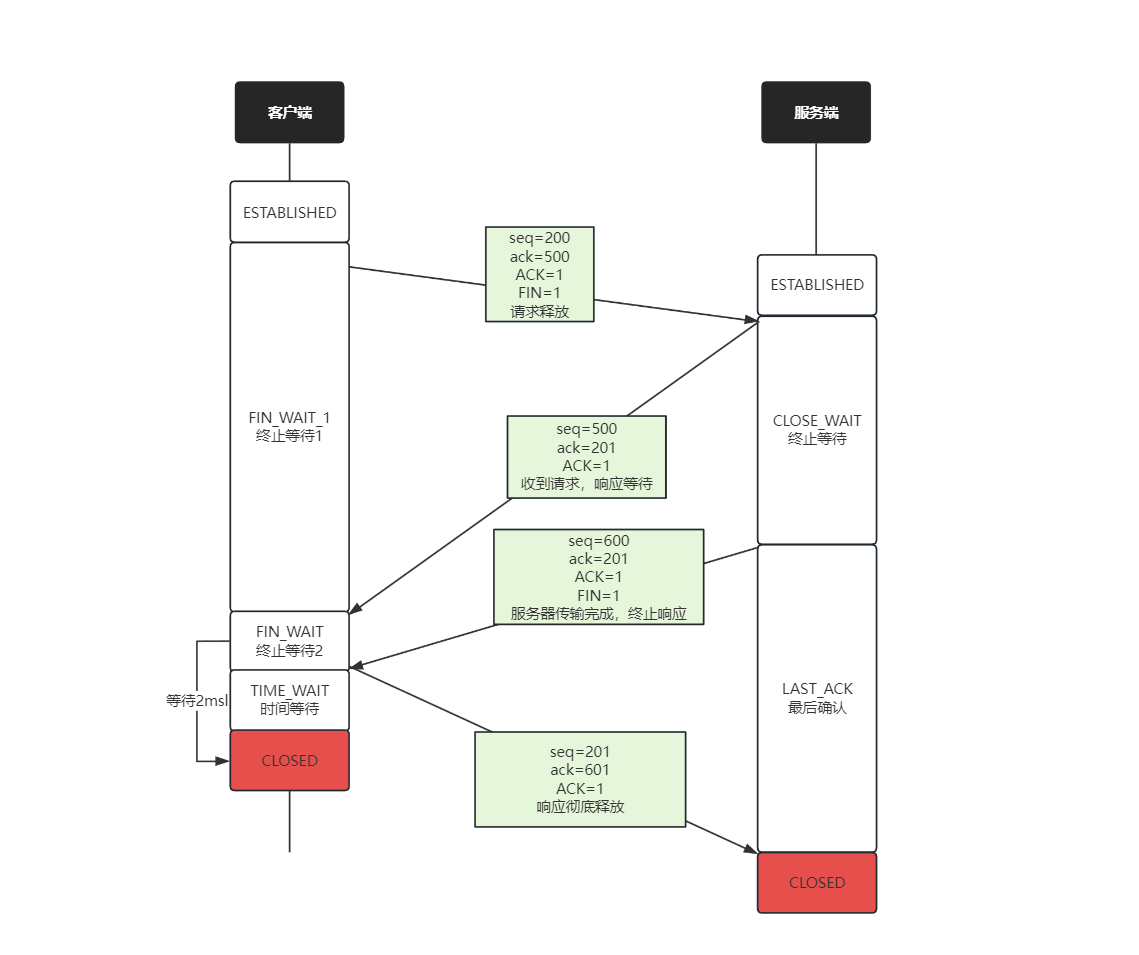
常见面试题-TCP三次握手四次挥手
TCP 三次握手/四次挥手 参数用途SYN用于启动和建立连接时,同步设备之间的序列号。0到2^32 - 1的随机数。ACK向另一端确认已经收到 SYN,数值为收到 SYN 增一。SYN-ACK确认之前收到了 SYN,数值为自定义值。FIN终止连接。RST重置连接。 三次握…...

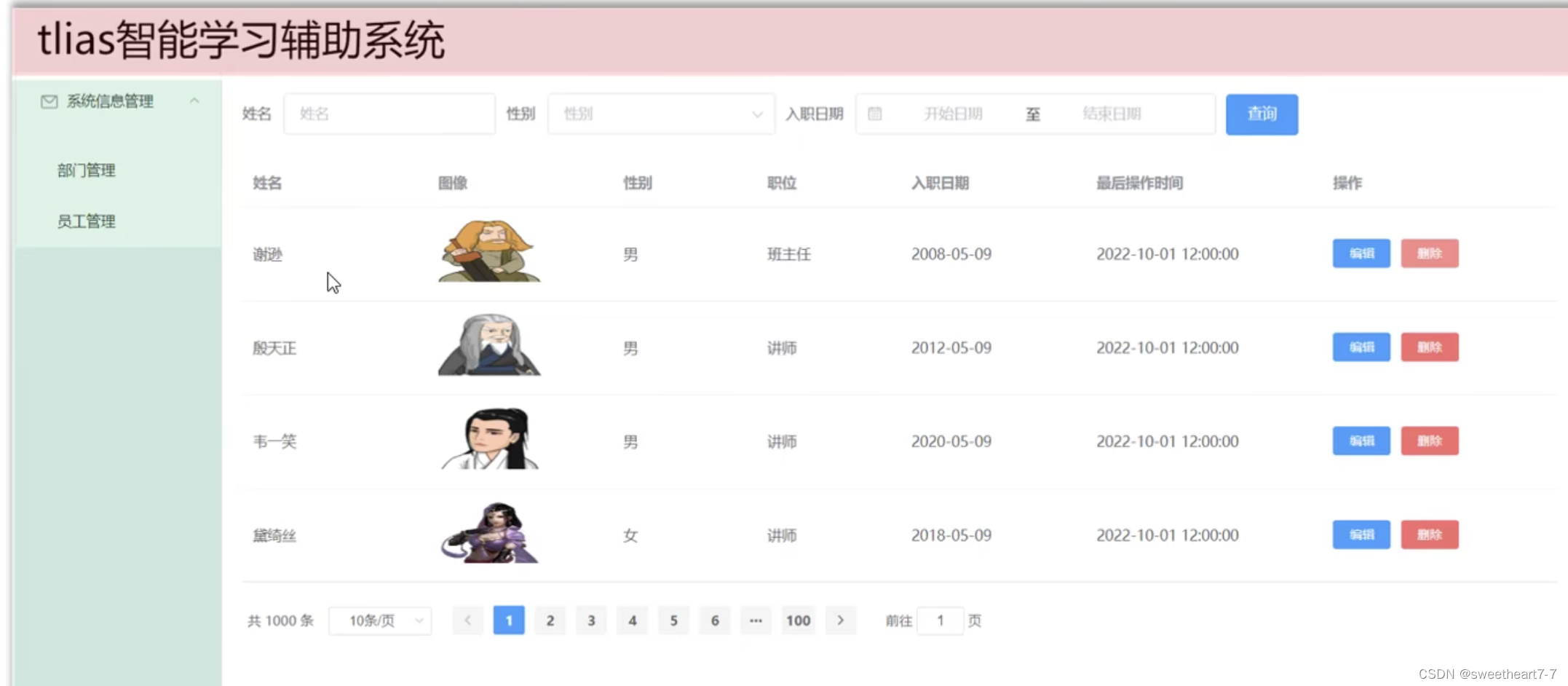
前端框架Vue学习 ——(六)Vue组件库Element
文章目录 Element 介绍快速入门常见组件表格分页Dialog 对话框组件表单 Container 布局容器 Element 介绍 Element:是饿了么团队研发的,一套为开发者、 设计师和产品经理准备的基于Vue 2.0的桌面端组件库。 组件:组成网页的部件,…...

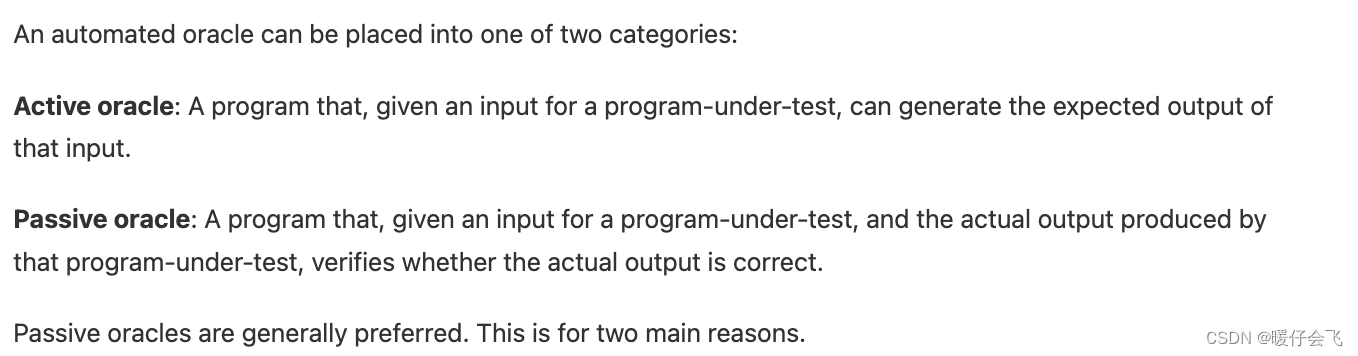
第六章:Property-based Testing and Test Oracles
文章目录 Test OraclesActive and Passive Test OraclesTypes of Test OraclesFormal, executable specificationsSolved examplesMetamorphic oraclesAlternative implementations (备用实现)Heuristic oracles (启发式)The Golden Program!Oracle Deviation (Oracle偏差)T…...

react生命周期函数
React 组件的生命周期可分为三大阶段:挂载阶段(Mounting)、更新阶段(Updating)和卸载阶段(Unmounting)。 1.挂载阶段(Mounting) 在组件被插入到 DOM 中后,会…...

QSqlDatabase使用Sqlite
QSqlDatabase使用Sqlite Sqlite本身就可以被内嵌在程序中,QSqlDatabase也自带Sqlite驱动,无需任何第三方依赖,可以直接使用 QSqlDatabase _db QSqlDatabase::addDatabase("QSQLITE"); QString dbPath "/path/to/xxx.db&qu…...

宝马——使用人工智能制造和驾驶汽车
德国汽车制造商宝马(BMW)每年在全球制造和销售250万台汽车,其品牌包括宝马、MINI和劳斯莱斯。 宝马汽车以其卓越的性能和对新技术的应用而著名,它是道路上最精致的汽车之一,并且和其竞争对手戴姆勒(Daimler)一样,在将自动驾驶汽车…...

java入门,Map<? extends String, ?>
一、前言 是不是平时写业务代码的时候很少用到这个写法:Map<? extends String, ?>,这是Map类型,Map的键是? extends String 类型,值是?。为什么不是我们平时写的Map< String, Object>,这种写法有什么好…...

Spring Boot 统一处理功能
目录 1.用户登陆权限验证 1.1 每个方法验证 1.2 Spring AOP 用户统一登陆验证 1.3 拦截器 1.3.1 自定义拦截器 1.3.2 将自定义拦截器配置到系统设置中,并且设置拦截规则 1.3.3 排除所有的静态资源 1.4 登录拦截器(练习) 1.5 拦截器原…...

香港金融科技周VERTU CSO Sophie谈Web3.0的下一个风口 手机虚拟货币移动支付
10月31日,香港金融科技周正式拉开帷幕。这项香港金融科技界地年度盛事今年已经踏入了第八届,本届活动吸引超过数百位金融科技专业人士、创业者和行业领袖现场参与,线上参与观众超过10万人次。 在金融科技周的圆桌会议上,VERTU首席…...

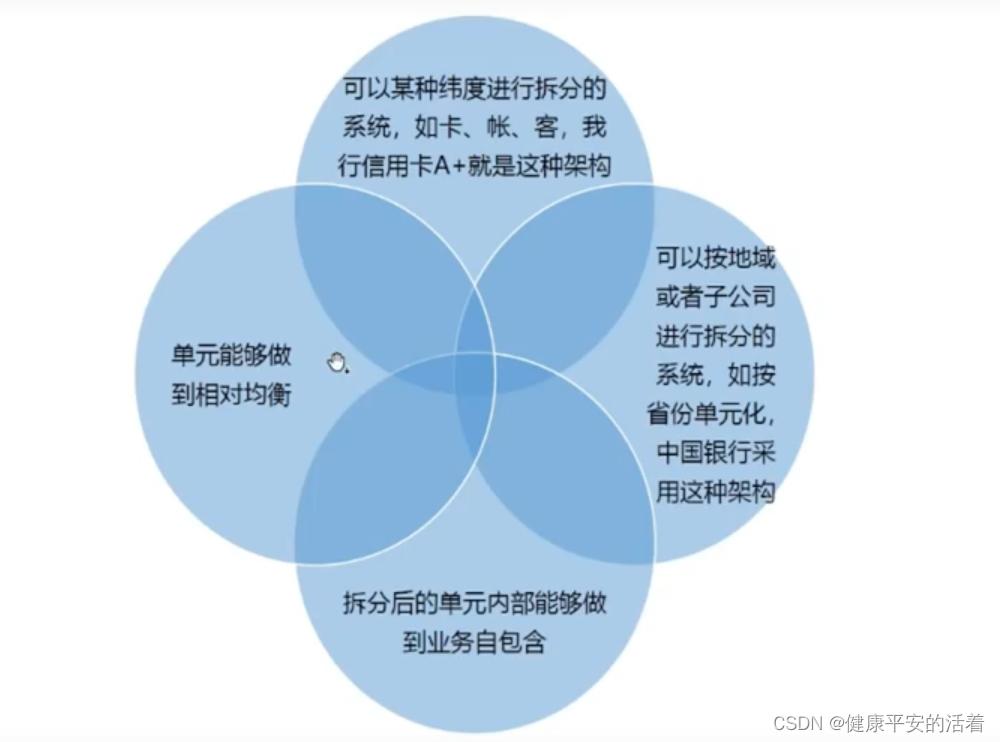
分布式单元化
一 分布式单元化 1.1 两地三中心 顾名思义,两地指的是两个城市:同城,异地。三中心指的是三个数据中心:生产中心、同城容灾中心、异地容灾中心。 在同一个城市或者临近的城市建设两个相同的系统,双中心具备相当的业…...

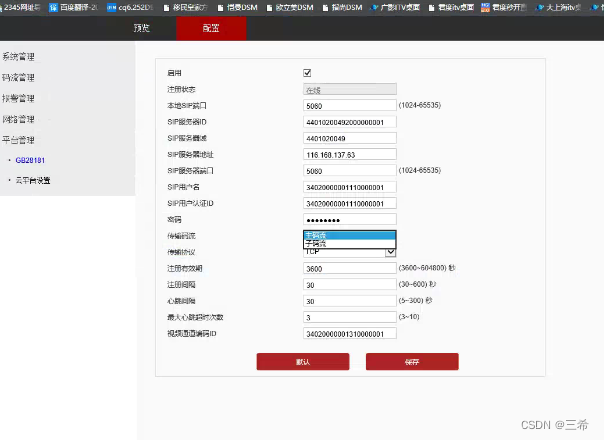
wvp-gb28181-pro接入海康摄像头
网络-高级配置-平台接入 sip服务器信息默认参数如下,一键安装wvp完成之后默认就是这样的参数 设置项 设置值 平台接入方式 28181 本地sip端口 5060 传输协议 tcp、udp(外网的话我建议还是用tcp) 启用 勾选 协议版本 GB/T28181-201…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
