前端框架Vue学习 ——(六)Vue组件库Element
文章目录
- Element 介绍
- 快速入门
- 常见组件
- 表格
- 分页
- Dialog 对话框组件
- 表单
- Container 布局容器
Element 介绍
Element:是饿了么团队研发的,一套为开发者、 设计师和产品经理准备的基于Vue 2.0的桌面端组件库。
组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
官网: https://element.eleme.cn/#/zh-CNListener
快速入门
- 安装 ElementUI 组件库(在当前工程的目录下),在命令执行指令:
npm install element-ui@2.15.3
- 引入 ElementUI 组件库(官网有)

main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)
});
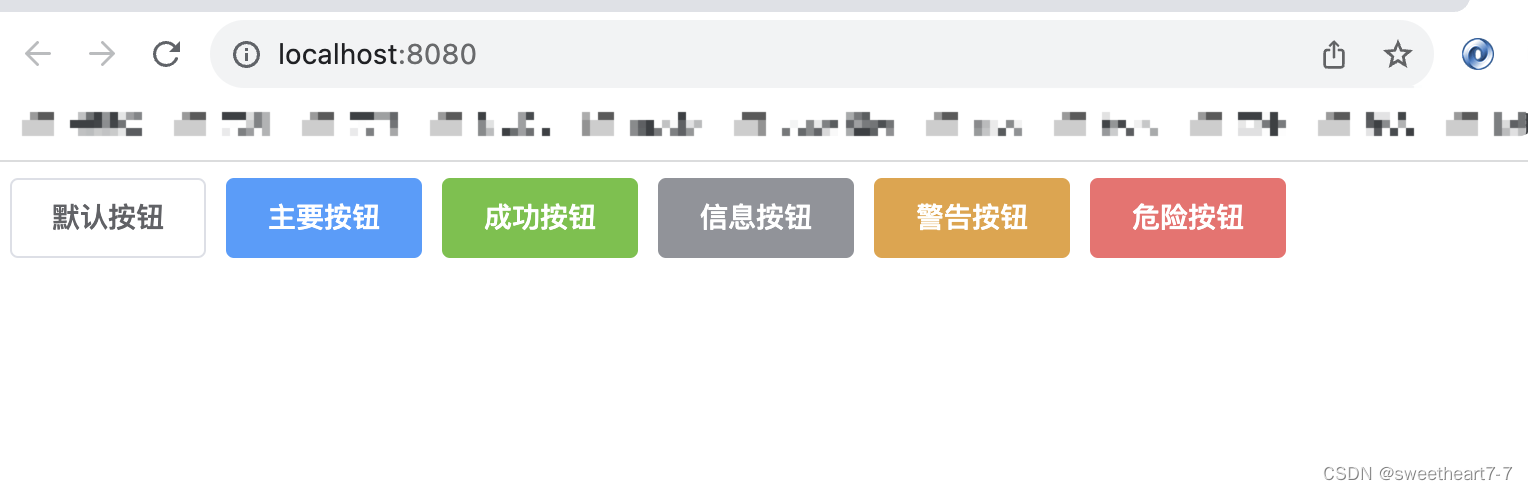
- 访问官网复制组件代码,调整(比如按钮)
views/element/ElementView.vue 中
<template><div><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row></div>
</template>
<script>
export default {name: "ElementView"
}
</script>
<style scoped></style>
App.vue 中导入上述组件
<template><div id="app"><ElementView></ElementView></div>
</template><style>
</style>
<script setup>
import ElementView from "@/views/element/ElementView.vue";
</script>
显示效果

常见组件
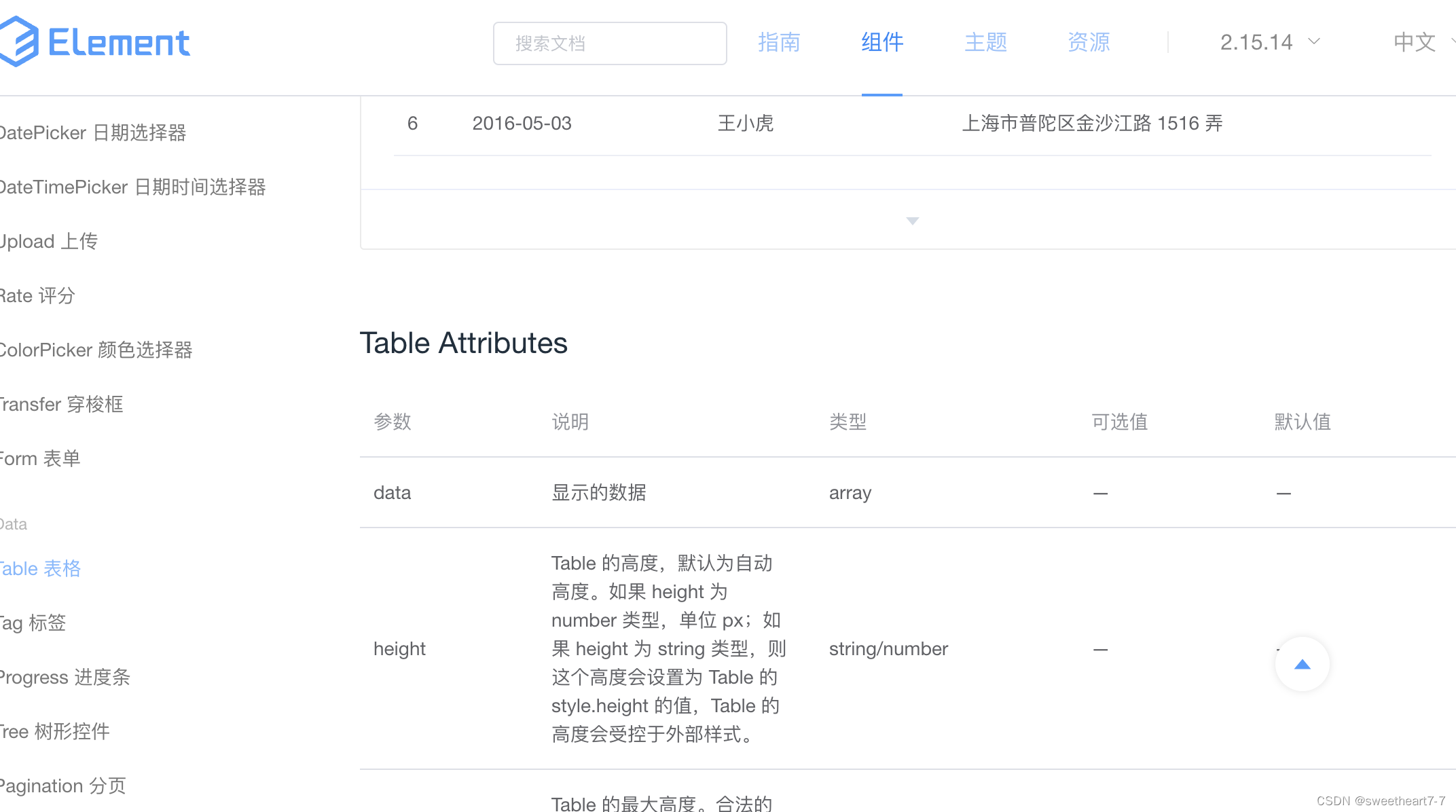
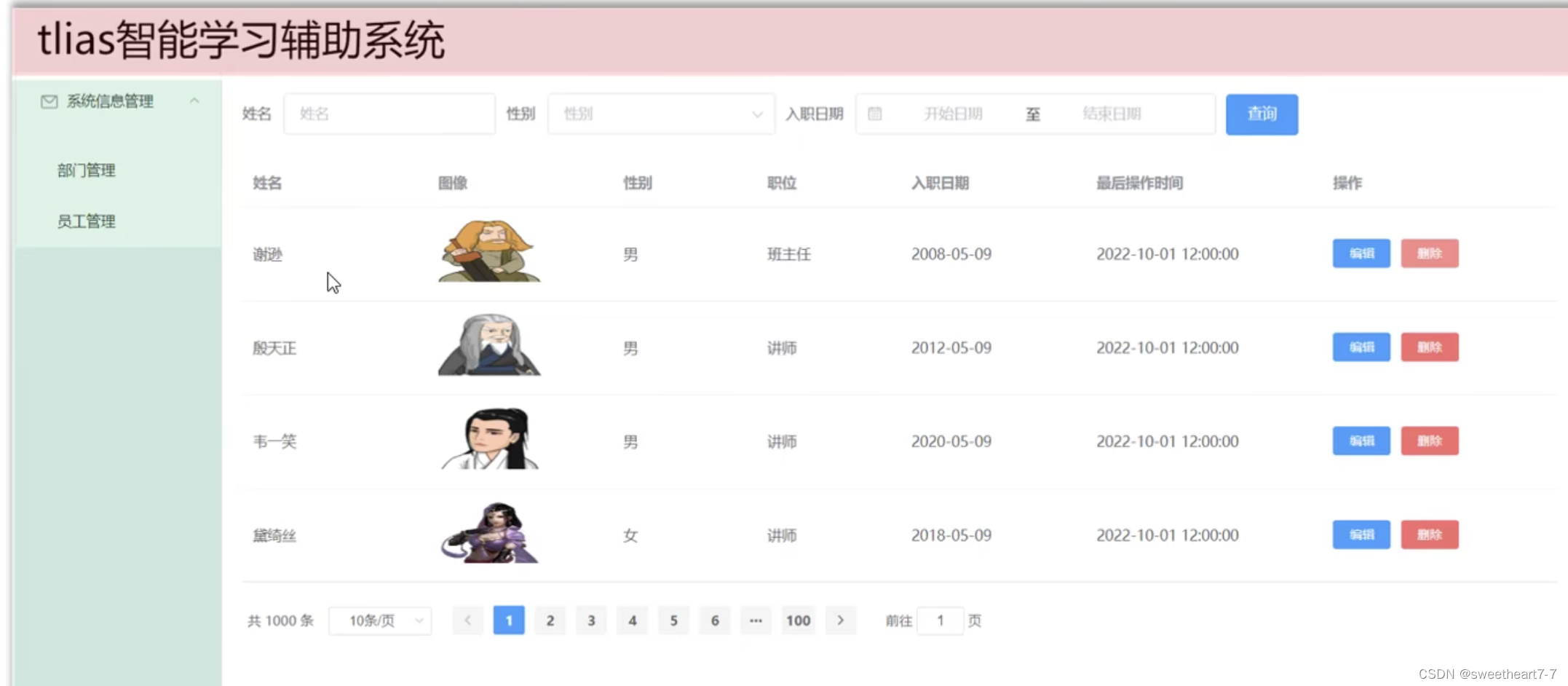
表格

每一个组件对应的属性,在组件底部都有说明。

<template><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}}</script>

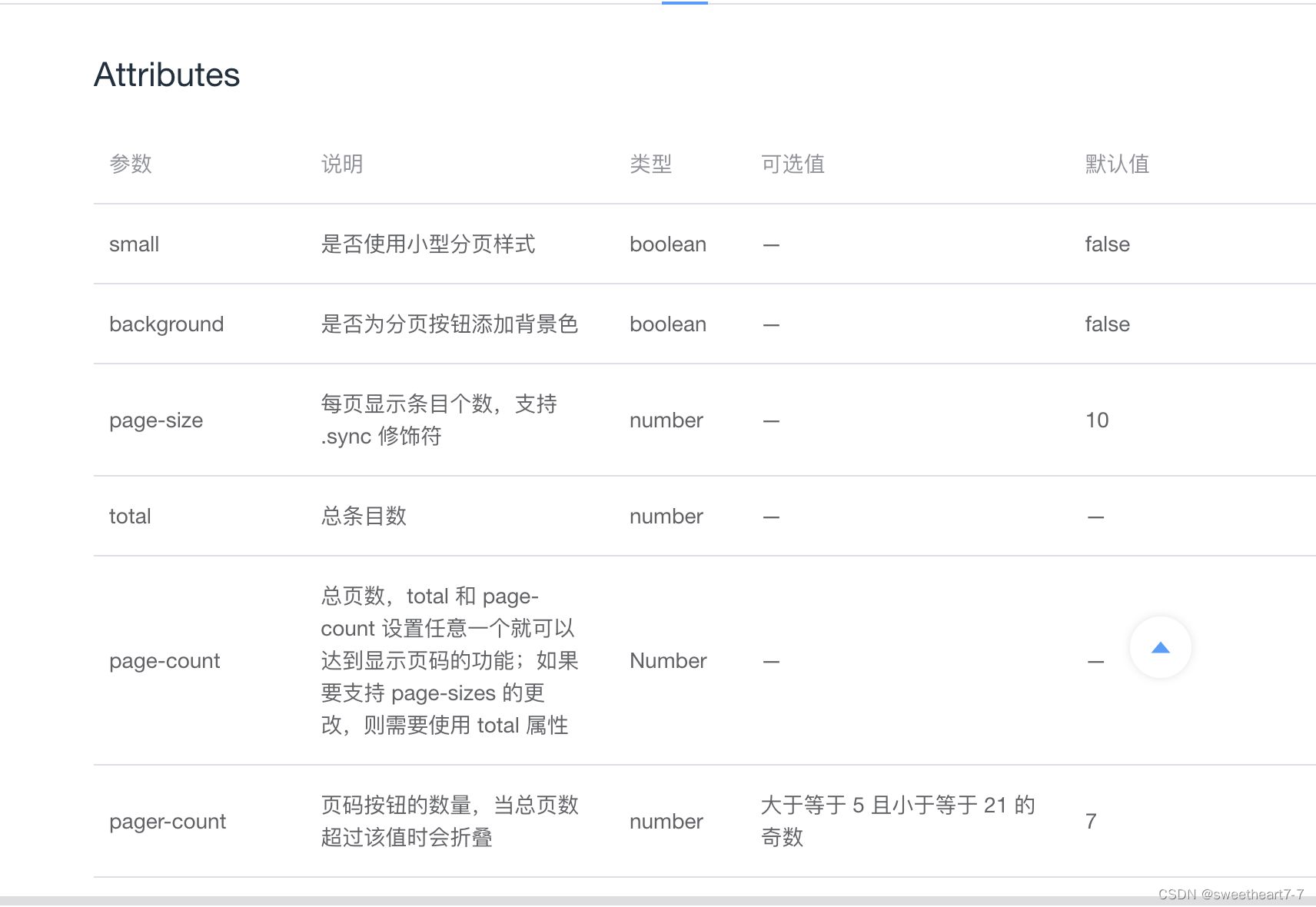
分页
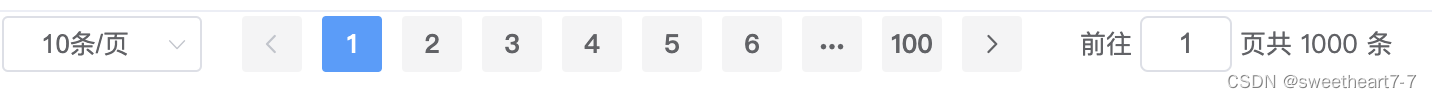
<el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000">
</el-pagination>
<script>
export default {methods: {handleSizeChange: function (val) {alert("每页记录数变化" + val)},handleCurrentChange: function (val) {alert("页码发生变化" + val)}}
}</script>

layout 与下面组件的对应关系


size-change 和 current-change 事件来处理页码大小和当前页变动时候触发的事件。
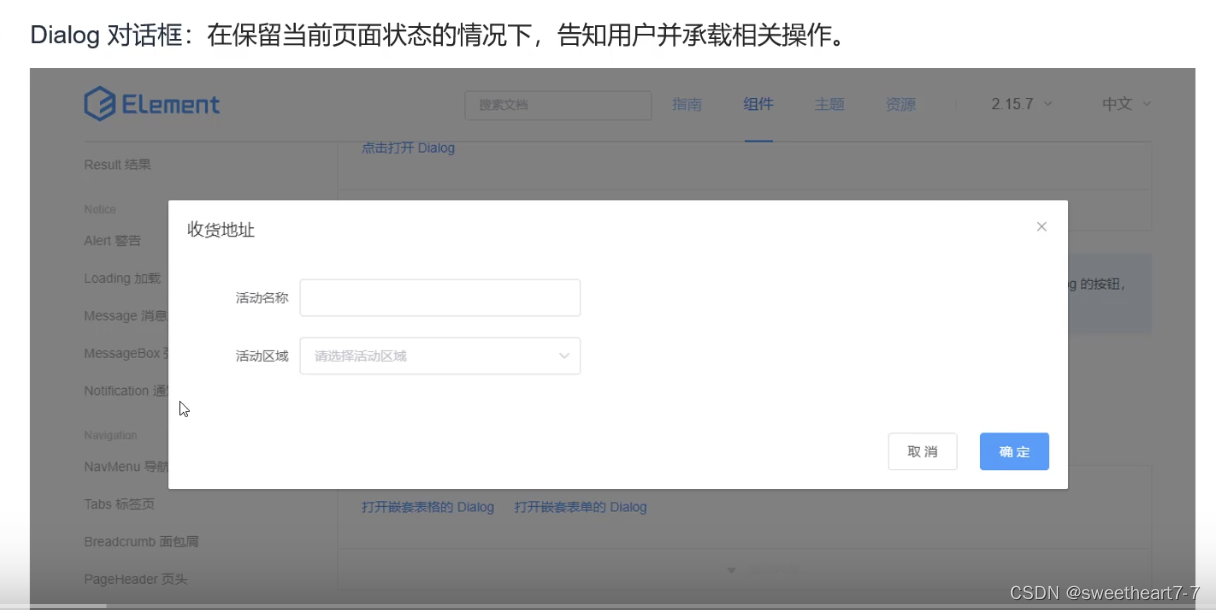
Dialog 对话框组件

<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table>
</el-dialog><!-- Form -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogFormVisible"><el-form :model="form"><el-form-item label="活动名称" :label-width="formLabelWidth"><el-input v-model="form.name" autocomplete="off"></el-input></el-form-item><el-form-item label="活动区域" :label-width="formLabelWidth"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dialogFormVisible = false">确 定</el-button></div>
</el-dialog><script>export default {data() {return {gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,dialogFormVisible: false,form: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''},formLabelWidth: '120px'};}};
</script>
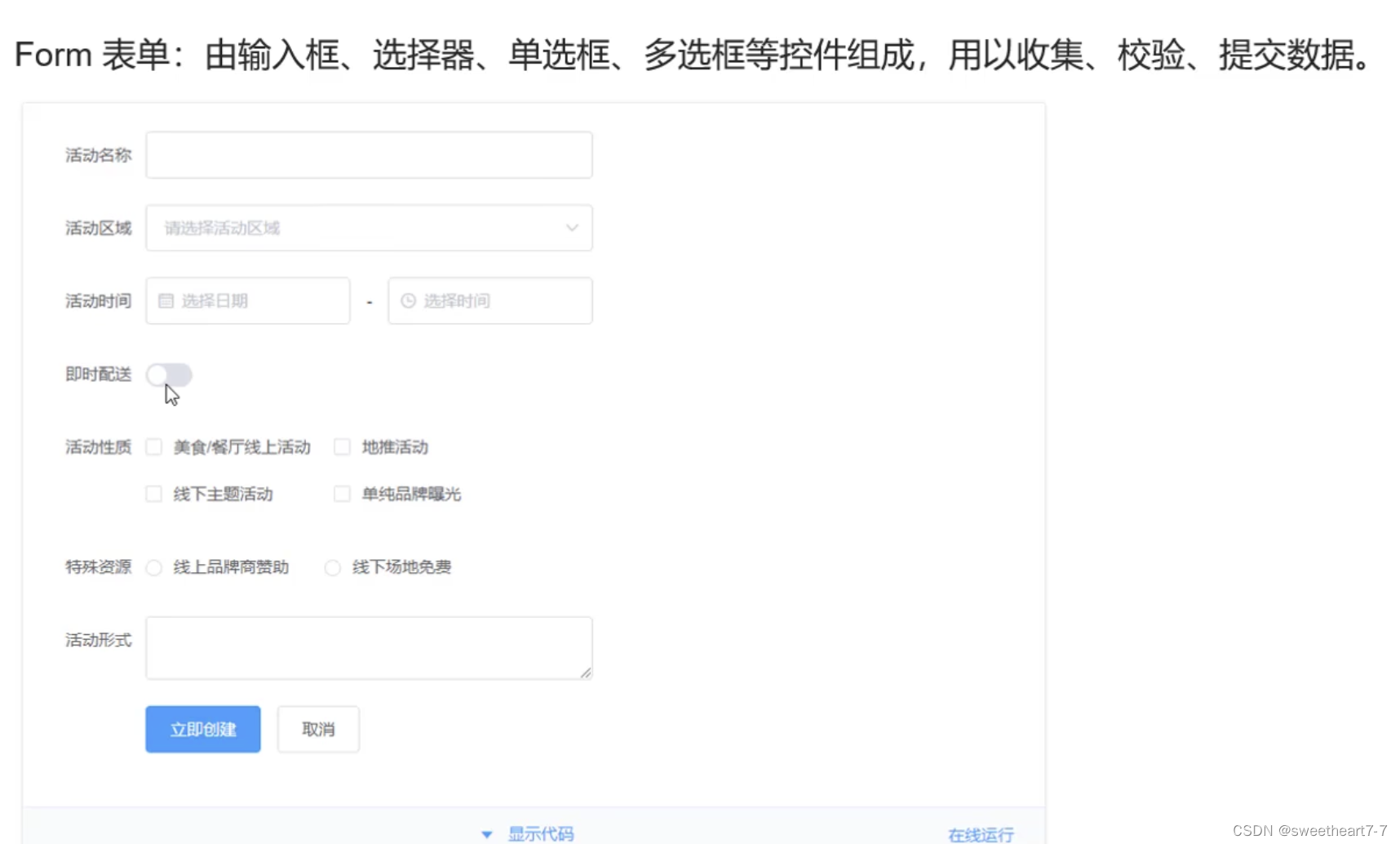
表单

<!-- Dialog对话框 Form表单 -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套form表单的 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible" width="800px"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form>
</el-dialog>
<script>
export default {name: "ElementView",data() {return {form: {name: '',region: '',date1: '',date2: ''},dialogFormVisible: false}},methods: {onSubmit: function () {alert(JSON.stringify(this.form));}}
}
</script>
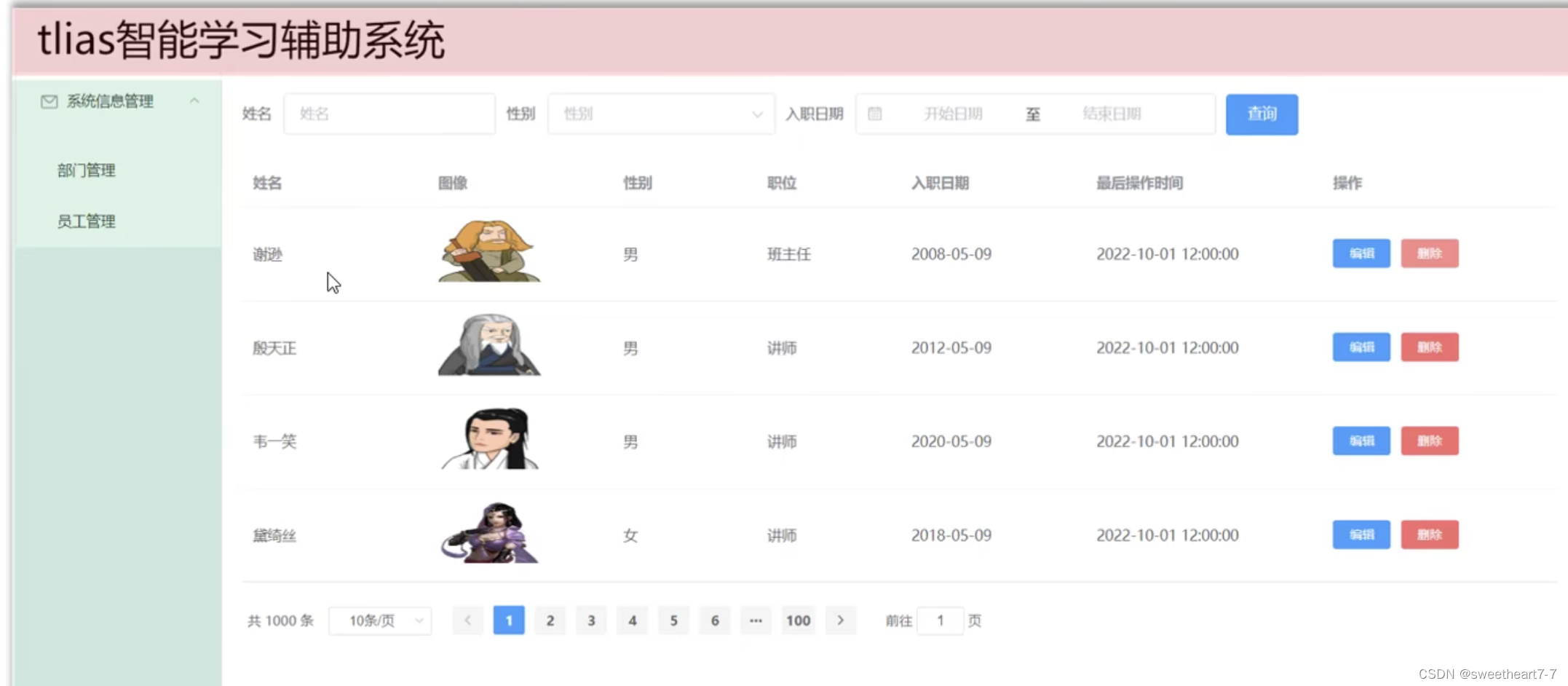
Container 布局容器
Container 布局容器可以实现如下类似的页面效果:

相关文章:

前端框架Vue学习 ——(六)Vue组件库Element
文章目录 Element 介绍快速入门常见组件表格分页Dialog 对话框组件表单 Container 布局容器 Element 介绍 Element:是饿了么团队研发的,一套为开发者、 设计师和产品经理准备的基于Vue 2.0的桌面端组件库。 组件:组成网页的部件,…...

第六章:Property-based Testing and Test Oracles
文章目录 Test OraclesActive and Passive Test OraclesTypes of Test OraclesFormal, executable specificationsSolved examplesMetamorphic oraclesAlternative implementations (备用实现)Heuristic oracles (启发式)The Golden Program!Oracle Deviation (Oracle偏差)T…...

react生命周期函数
React 组件的生命周期可分为三大阶段:挂载阶段(Mounting)、更新阶段(Updating)和卸载阶段(Unmounting)。 1.挂载阶段(Mounting) 在组件被插入到 DOM 中后,会…...

QSqlDatabase使用Sqlite
QSqlDatabase使用Sqlite Sqlite本身就可以被内嵌在程序中,QSqlDatabase也自带Sqlite驱动,无需任何第三方依赖,可以直接使用 QSqlDatabase _db QSqlDatabase::addDatabase("QSQLITE"); QString dbPath "/path/to/xxx.db&qu…...

宝马——使用人工智能制造和驾驶汽车
德国汽车制造商宝马(BMW)每年在全球制造和销售250万台汽车,其品牌包括宝马、MINI和劳斯莱斯。 宝马汽车以其卓越的性能和对新技术的应用而著名,它是道路上最精致的汽车之一,并且和其竞争对手戴姆勒(Daimler)一样,在将自动驾驶汽车…...

java入门,Map<? extends String, ?>
一、前言 是不是平时写业务代码的时候很少用到这个写法:Map<? extends String, ?>,这是Map类型,Map的键是? extends String 类型,值是?。为什么不是我们平时写的Map< String, Object>,这种写法有什么好…...

Spring Boot 统一处理功能
目录 1.用户登陆权限验证 1.1 每个方法验证 1.2 Spring AOP 用户统一登陆验证 1.3 拦截器 1.3.1 自定义拦截器 1.3.2 将自定义拦截器配置到系统设置中,并且设置拦截规则 1.3.3 排除所有的静态资源 1.4 登录拦截器(练习) 1.5 拦截器原…...

香港金融科技周VERTU CSO Sophie谈Web3.0的下一个风口 手机虚拟货币移动支付
10月31日,香港金融科技周正式拉开帷幕。这项香港金融科技界地年度盛事今年已经踏入了第八届,本届活动吸引超过数百位金融科技专业人士、创业者和行业领袖现场参与,线上参与观众超过10万人次。 在金融科技周的圆桌会议上,VERTU首席…...

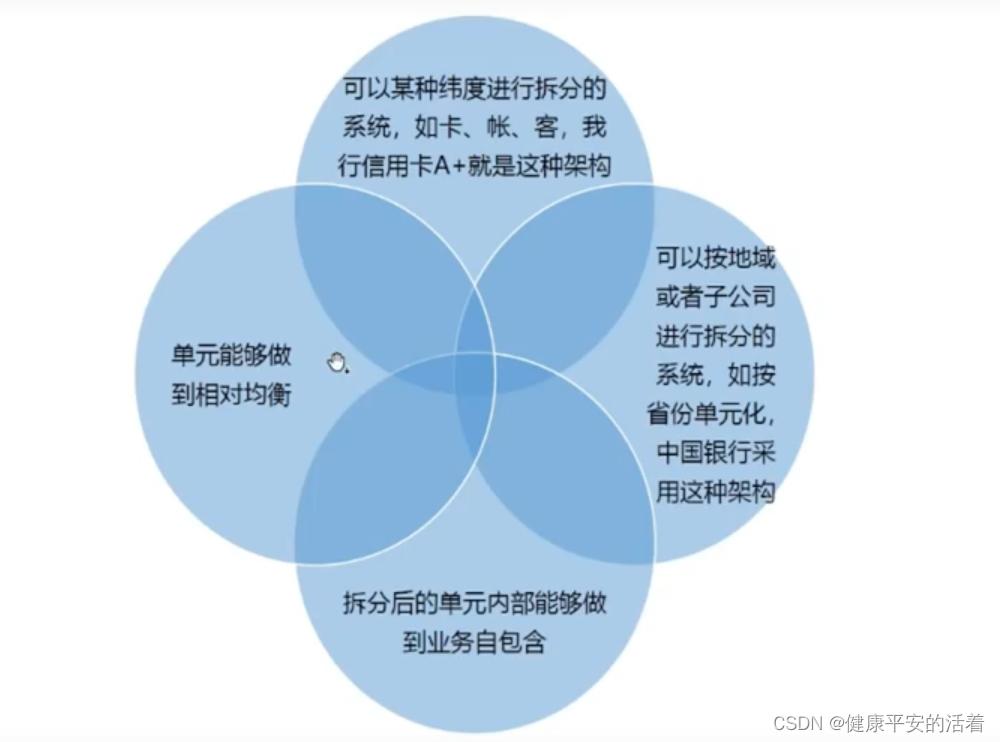
分布式单元化
一 分布式单元化 1.1 两地三中心 顾名思义,两地指的是两个城市:同城,异地。三中心指的是三个数据中心:生产中心、同城容灾中心、异地容灾中心。 在同一个城市或者临近的城市建设两个相同的系统,双中心具备相当的业…...

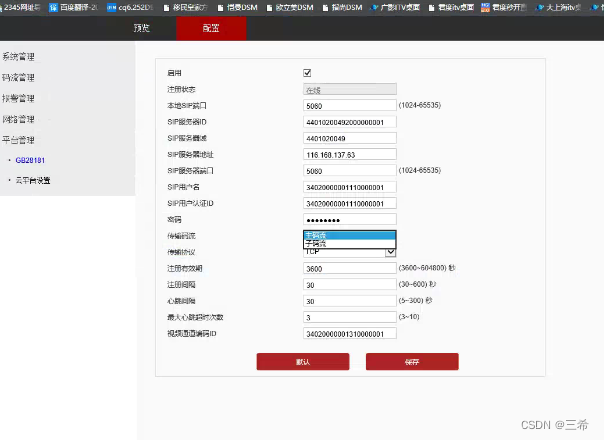
wvp-gb28181-pro接入海康摄像头
网络-高级配置-平台接入 sip服务器信息默认参数如下,一键安装wvp完成之后默认就是这样的参数 设置项 设置值 平台接入方式 28181 本地sip端口 5060 传输协议 tcp、udp(外网的话我建议还是用tcp) 启用 勾选 协议版本 GB/T28181-201…...

近视眼选择什么台灯好?专家推荐的防近视台灯
年轻的时候不懂,以为自己的眼睛不好,近视度数高,是因为长时间看书造成的,其实我们都忽视了一个最为重要的影响因素,那就是灯光。如今的孩子面临着比我们以前更要繁重的学习压力,因此更需要注意用眼健康了&a…...

数据标注工具【LabelImg】安装使用 用VOC制作自己的数据集
labelImg的安装 ⭐️LabelImg简介⭐️LabelImg的安装⭐️labelImg标注数据集⭐️利用VOC制作自己的数据集 ⭐️LabelImg简介 Labelimg是一款开源的数据标注工具,标签可用于分类和目标检测,它是用python写的,并使用Qt作为其图形界面…...

Zeus IoT : 基于 SpringBoot 的分布式开源物联网大数据平台
Zeus IoT 是一个集设备数据采集、存储、分析、观测为一体的开源物联网平台,全球首创基于 Zabbix 的物联网分布式数据采集架构,具备超百万级物联网设备的并发监控能力,真正具备工业级性能与稳定性的开源物联网大数据中台。 Zeus IoT 致力于让设…...

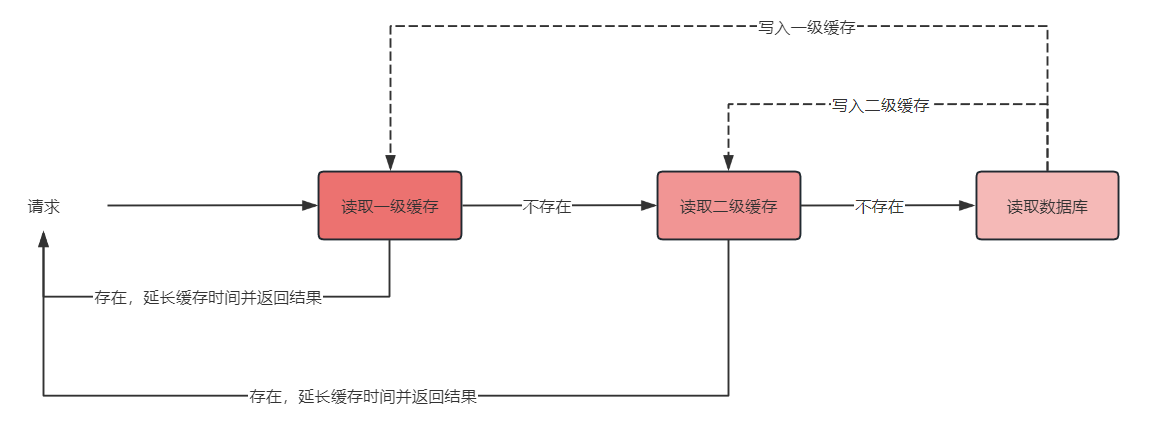
面试—如何介绍项目中的多级缓存?
项目中使用的多级缓存也就是 分布式缓存 Redis 本地缓存 Caffeine,那么令 Caffeine 作为一级缓存,Redis 作为二级缓存,在项目中通过记录数据的访问次数,将热点数据放在 本地缓存,将非热点数据放在 Redis缓存 中&#…...
:完整的模型训练套路)
PyTorch入门学习(十七):完整的模型训练套路
目录 一、构建神经网络 二、数据准备 三、损失函数和优化器 四、训练模型 五、保存模型 一、构建神经网络 首先,需要构建一个神经网络模型。在示例代码中,构建了一个名为Tudui的卷积神经网络(CNN)模型。这个模型包括卷积层、…...

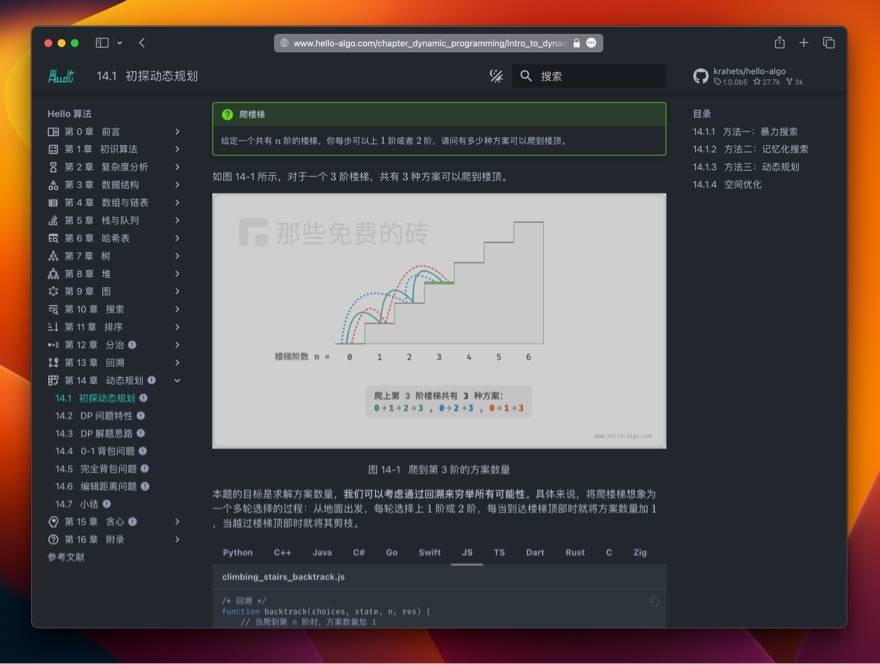
《 Hello 算法 》 - 免费开源的数据结构与算法入门教程电子书,包含大量动画、图解,通俗易懂
这本学习算法的电子书应该是我看过这方面最好的书了,代码例子有多种编程语言,JavaScript 也支持。 《 Hello 算法 》,英文名称是 Hello algo,是一本关于编程中数据解构和算法入门的电子书,作者是毕业于上海交通大学的…...

数据库之事务
数据库之事务 事务的特点: ACID 原子性 一致性:数据库的完整性约束,不能被破坏 隔离性 持久性:数据一旦提交,事务的效果将会被永久的保留在数据库中。而且不会被回滚 主从复制 高可用 备份 权限控制 脏读&am…...

NOIP2023模拟12联测33 B. 游戏
NOIP2023模拟12联测33 B. 游戏 文章目录 NOIP2023模拟12联测33 B. 游戏题目大意思路code 题目大意 期望题 思路 二分答案 m i d mid mid ,我们只关注学生是否能够使得被抓的人数 ≤ m i d \le mid ≤mid 那我们就只关心 a > m i d a > mid a>mid 的房…...

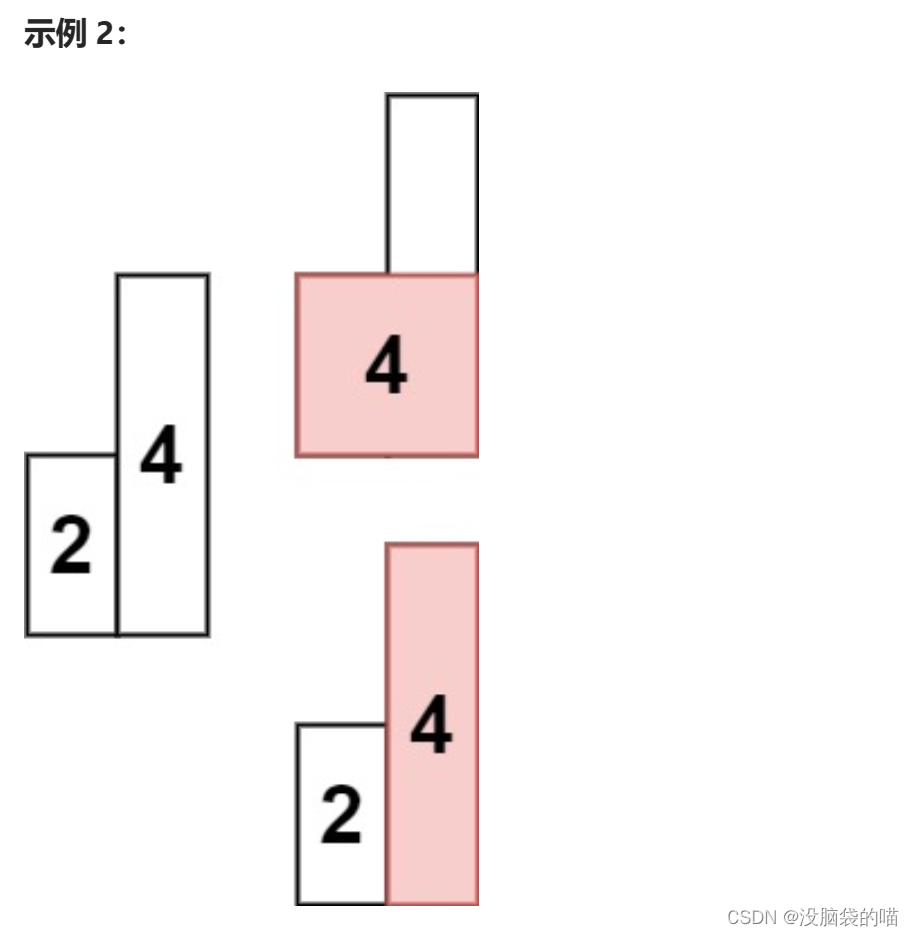
代码随想录打卡第六十三天|84.柱状图中最大的矩形
84.柱状图中最大的矩形 题目:给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。求在该柱状图中,能够勾勒出来的矩形的最大面积。 提示: 1 < heights.length <105 0 < h…...

python tempfile 模块使用
在Python中,tempfile 模块用于创建临时文件和目录,它们可以用于存储中间处理数据,不需要长期保存。该模块提供了几种不同的类和函数来创建临时文件和目录。 下面是几个常用的 tempfile 使用方法: 临时文件 使用 NamedTemporary…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
