案例-注册页面(css)
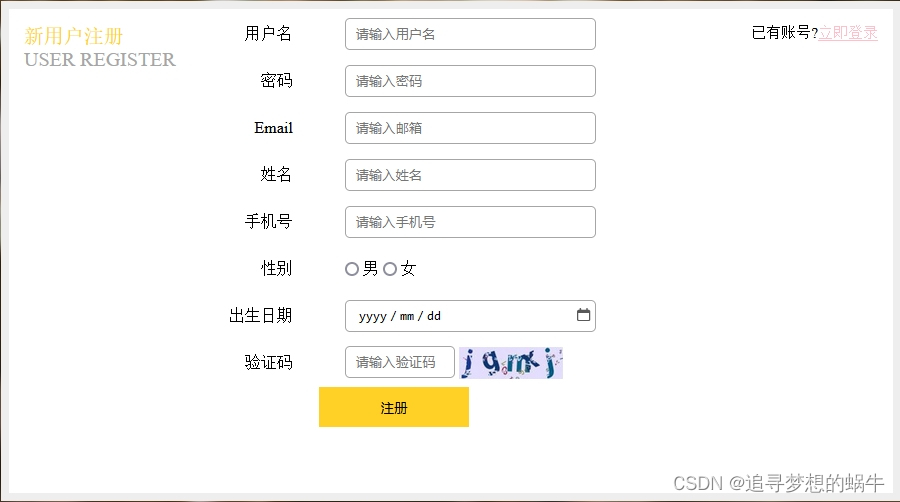
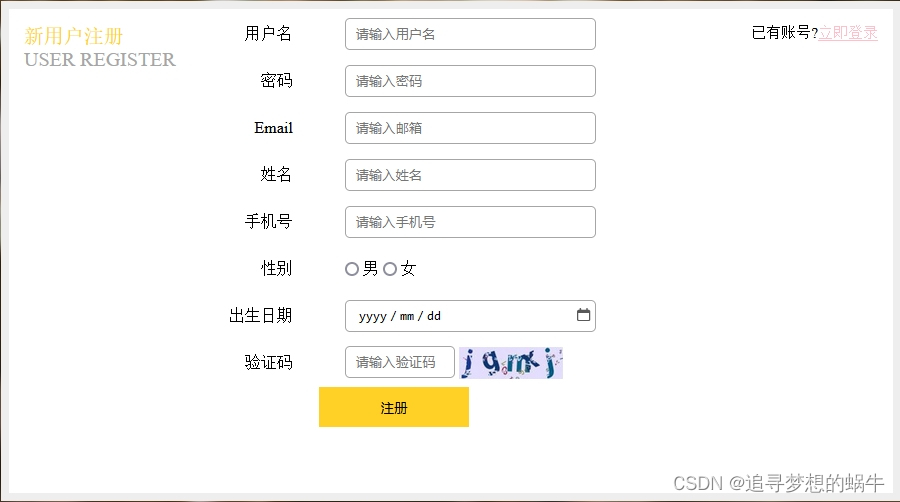
html页面用css控制样式,画一个注册页面。
页面最终效果如下:

页面代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册页面</title>
<style>*{margin: 0px;padding: 0px;box-sizing: border-box;}body{background: url("img/register_bg.png") no-repeat center;padding-top: 25px;}.rg_layout{width: 900px;height: 500px;border: 8px solid #EEEEEE;background-color: white;/*让div水平居中*/margin: auto;}.rg_left{/*border: 1px solid red;*/float: left;margin: 15px;}.rg_left > p:first-child{color:#FFD026;font-size: 20px;}.rg_left > p:last-child{color:#A6A6A6;font-size: 20px;}.rg_center{float: left;/* border: 1px solid red;*/}.rg_right{/*border: 1px solid red;*/float: right;margin: 15px;}.rg_right > p:first-child{font-size: 15px;}.rg_right p a {color:pink;}.td_left{width: 100px;text-align: right;height: 45px;}.td_right{padding-left: 50px ;}#username,#password,#email,#name,#tel,#birthday,#checkcode{width: 251px;height: 32px;border: 1px solid #A6A6A6 ;/*设置边框圆角*/border-radius: 5px;padding-left: 10px;}#checkcode{width: 110px;}#img_check{height: 32px;vertical-align: middle;}#btn_sub{width: 150px;height: 40px;background-color: #FFD026;border: 1px solid #FFD026 ;}</style></head>
<body><div class="rg_layout"><div class="rg_left"><p>新用户注册</p><p>USER REGISTER</p></div><div class="rg_center"><div class="rg_form"><!--定义表单 form--><form action="#" method="post"><table><tr><td class="td_left"><label for="username">用户名</label></td><td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td></tr><tr><td class="td_left"><label for="password">密码</label></td><td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td></tr><tr><td class="td_left"><label for="email">Email</label></td><td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td></tr><tr><td class="td_left"><label for="name">姓名</label></td><td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td></tr><tr><td class="td_left"><label for="tel">手机号</label></td><td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td></tr><tr><td class="td_left"><label>性别</label></td><td class="td_right"><input type="radio" name="gender" value="male"> 男<input type="radio" name="gender" value="female"> 女</td></tr><tr><td class="td_left"><label for="birthday">出生日期</label></td><td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td></tr><tr><td class="td_left"><label for="checkcode" >验证码</label></td><td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"><img id="img_check" src="img/verify_code.jpg"></td></tr><tr><td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td></tr></table></form></div></div><div class="rg_right"><p>已有账号?<a href="#">立即登录</a></p></div></div></body>
</html>相关文章:

案例-注册页面(css)
html页面用css控制样式,画一个注册页面。 页面最终效果如下: 页面代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> <style>*{…...

Ansible--playbook 剧本
一、playbook: playbook是剧本的意思通过 task 调用 ansible 的模块将多个 play 组织在一 个playbook中运行。 1.1 playbook的组成: Tasks:任务,即通过 task 调用 ansible 的模板将多个操作组织在一个 playbook 中运行Variables…...

Vue3.0路由拦截
全局路由器拦截:官方叫导航守卫 index.js路由器 import { createRouter, createWebHistory } from "vue-router"; //导入vue-router路由模块,createWebHashHistor函数const routes [{path: "/", //路径: redirect: "/Films" //涉…...

EtherCAT转EtherNET/IP协议网关控制EtherCAT伺服驱动器的方法
只需一步,将你的EtherCAT协议设备转换为EthernetIP协议! 捷米特JM-ECTM-EIP网关,这款专为EtherCAT协议设备设计的转接装置,可以轻松地将EtherCAT设备数据采集的数据转换成EthernetIP协议。而且,我们的网关接口非常灵活…...

钉钉内嵌H5遇到的一些问题
基于钉钉内核开发的政务云APP,在里面开发H5应用时会遇到一些莫名其妙的BUG 标题1、React打包H5时,安卓手机白屏的问题。 1、钉钉安卓使用 UC3.0 内核,版本比较低 2、React Vite TS 打包的H5应用的安卓端无法正常使用 3、添加 build 配置项…...

LeetCode 热题100——链表专题(二)
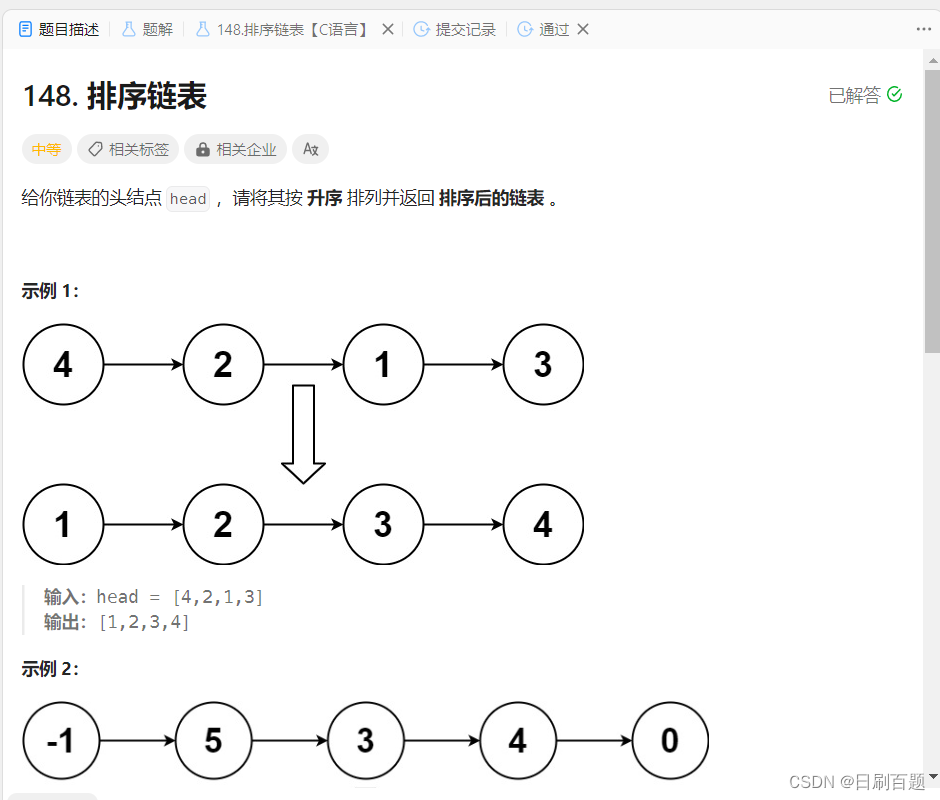
一、环形链表 141.环形链表(题目链接) 思路:使用快慢指针,慢指针走一步,快指针走俩步,如果是环形链表,那么快慢指针一定相遇,如果不是环形结构那么快指针或者快指针的next一定先为N…...

【Rust日报】2023-11-06 ESP上使用 Rust实现 SNTP协议
ESP上使用 Rust实现 SNTP协议 在这篇文章中,作者使用 ESP 和 Rust 使用 SNTP 协议将设备系统时间与网络时间同步。 SNTP 是 Simple Network Time Protocol 的缩写,它是一种用于在计算机系统之间通过分组交换、可变延迟数据网络进行时钟同步的网络协议。S…...

LibreOJ - 2874 历史研究 (回滚莫队)
回滚莫队就是在基础莫队的前提下,用更多的增加操作代替了减操作。 分成两种情况 1、一个询问的整个区间都在一个块儿里;这种情况直接暴力求即可,因为在一个块儿里,时间复杂度不会高。 2、一个询问的整个区间不在一个块儿里&#…...

人工智能-卷积神经网络之多输入多输出通道
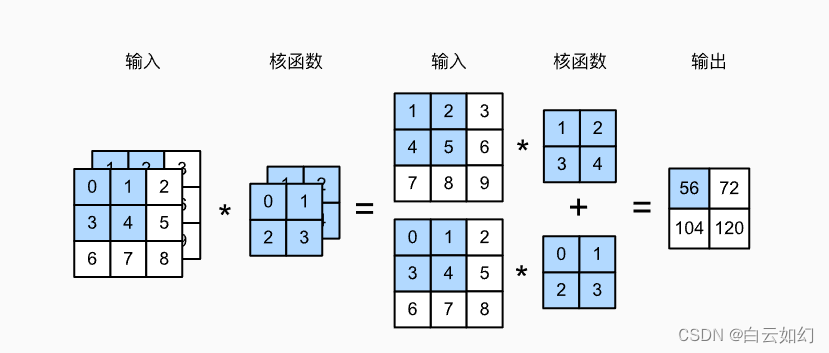
多输入多输出通道 每个图像的多个通道和多层卷积层。例如彩色图像具有标准的RGB通道来代表红、绿和蓝。 但是到目前为止,我们仅展示了单个输入和单个输出通道的简化例子。 这使得我们可以将输入、卷积核和输出看作二维张量。 当我们添加通道时,我们的输…...
 Umeyama算法求两个点云的变换矩阵)
Open3D(C++) Umeyama算法求两个点云的变换矩阵
目录 一、算法原理1、原理概述2、主要函数3、算法源码4、参考文献二、代码实现1、详细过程2、调用函数三、结果展示四、相关链接一、算法原理 1、原理概述 原版英文论文有很详细的公式推导过程,考虑到论文年代久远,存在下载困难问题。因此,这里给出论文中的推导过程截图。...

【C++】从入门到精通第二弹——类的构造与析构函数
这里写目录标题 类的构造函数类的析构函数 写在最前面的话 ——构造函数和析构函数是两个特殊的成员函数,都没有返回值,构造函数名和类名相同,析构函数名只是在类名前加上 ~ 构造函数主要用来在创建对象时给对象中的数据成员赋值,…...

C#8.0本质论第十一章--异常处理
C#8.0本质论第十一章–异常处理 11.1多异常类型 用关键字throw抛出异常实例,所选的异常类型应该能最好地说明发生异常的背景。 11.2捕捉异常 发生异常时,会跳转到与异常类型最匹配的catch块执行,匹配度由继承链决定。 从C#6.0起…...

FPGA高端项目:图像缩放+GTP+UDP架构,高速接口以太网视频传输,提供2套工程源码加QT上位机源码和技术支持
目录 1、前言免责声明本项目特点 2、相关方案推荐我这里已有的 GT 高速接口解决方案我这里已有的以太网方案我这里已有的图像处理方案 3、设计思路框架设计框图视频源选择ADV7611 解码芯片配置及采集动态彩条跨时钟FIFO图像缩放模块详解设计框图代码框图2种插值算法的整合与选择…...

ansible安装和常见模块
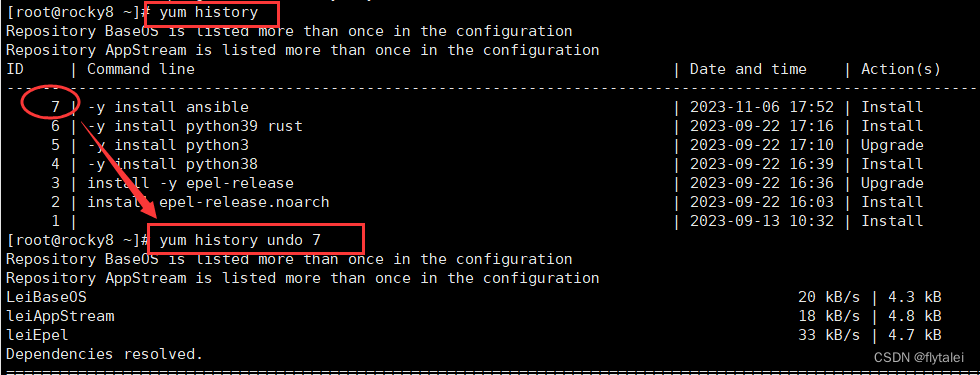
文章目录 ansible的安装1.1 yum install epel-release.noarch1.2配置epel源的baseurl1.3安装ansible1.4安装ansible报错问题1.5 yum卸载 ansible的安装 ansible是由epel源提供的,所以需要配置epel源。要么通过配置好的baseos源直接执行“yum install epel-release.…...

【Python基础】 Python设计模式之单例模式介绍
单例模式 1.设计模式2.单例设计模式的应用场景3.new方法4. Python 中的单例 1.设计模式 设计模式 是 前人工作的总结和提炼,通常,被人们广泛流传的设计模式都是针对 某一特定问题 的成熟的解决方案使用 设计模式 是为了可重用代码、让代码更容易被他人理…...

算法小白的心得笔记:关于Nan
NaN 是什么 在C中,NaN(Not a Number)是一种特殊的浮点数值,用于表示无法表示的数值或未定义的操作,例如0除以0。如果你的double类型变量显示为NaN,那么可能是在计算过程中出现了这种未定义的操作。 如果你…...

Photoshop 2023 v24.7
Photoshop是一款强大的图像编辑软件,被广泛应用于图像处理、图形设计、数字绘画等领域。它提供了丰富的图像编辑功能,可以用于调整图像的色彩、亮度、对比度等,添加特效、滤镜,以及进行复杂的图像合成和修复。 以下是Adobe Photo…...
-管道、消息队列、信号量、共享存储、socket)
进程间通信(IPC)-管道、消息队列、信号量、共享存储、socket
进程间通信(IPC,InterProcess Communication)是指在不同进程之间传播或交换信息。 IPC的方式通常有管道(包括无名管道PIPE和命名管道FIFO)、消息队列、信号量、共享存储、Socket、Streams等。其中 Socket和Streams支持…...

「Verilog学习笔记」使用generate…for语句简化代码
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 分析 generate…for语句是Verilog HDL语言特有的语句,使用循环结构编写可综合的多个形式相近的代码,循环变量必须由特定关键字genvar声明。 timesca…...

互联网Java工程师面试题·Spring篇·第七弹
目录 36、什么是基于 Java 的 Spring 注解配置? 给一些注解的例子. 37、什么是基于注解的容器配置? 38、怎样开启注解装配? 39、Required 注解 40、Autowired 注解 41、Qualifier 注解 42、在 Spring 框架中如何更有效地使用 JDBC? 43、JdbcTemplate 44…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
