vue的双向绑定的原理,和angular的对比
目录
前言
Vue的双向绑定用法
代码
Vue的双向绑定原理
Angular的双向绑定用法
代码
Angular的双向绑定原理
理解
效率: 虽然Vue和Angular的双向绑定原理不同,但它们都致力于提供高效的数据更新机制。但是,由于Vue使用的是数据劫持,其效率通常比Angular的脏值检查更高。
灵活性: Vue和Angular都为开发者提供了灵活的双向绑定选项,但Vue的API通常更为简洁。
兼容性: Vue的数据劫持基于Object.defineProperty(),这意味着它可能不支持某些旧版浏览器。而Angular的脏值检查不受此限制。
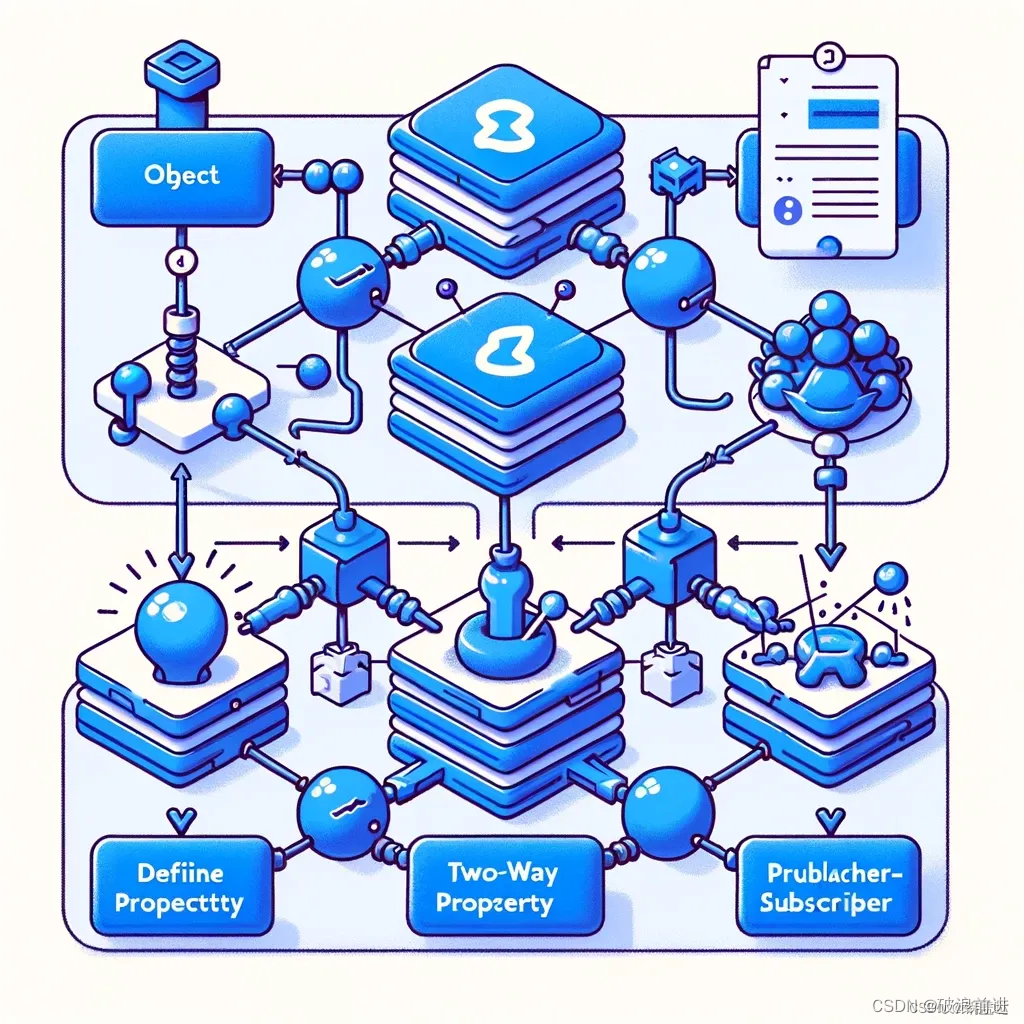
图片
第一张图片展示了Vue的双向绑定机制。基于Object.defineProperty的数据劫持以及发布者-订阅者模式,当数据发生变化时,Vue能够自动更新视图,并且当视图发生变化时,也能自动更新数据。
第二张图片描绘了Angular的双向绑定机制。基于脏值检查,当数据模型中的数据发生变化时,Angular会遍历整个数据模型,查找并更新发生变化的数据,从而实现视图的自动更新。
以下是双向数据绑定的几个关键点:
自动性:开发者不需要手动更新视图或数据模型,框架会自动处理这些操作。
实时性:当数据模型发生变化时,视图的更新几乎是实时的,反之亦然。
简化开发:双向数据绑定可以大大简化前端开发的复杂性,因为开发者不再需要手动同步数据和视图。
如何实现?
Vue.js: Vue使用v-model指令实现双向绑定。它的原理主要基于Object.defineProperty(),通过这个方法,Vue可以劫持对象的属性,从而监听数据的变化。
Angular: Angular使用[(ngModel)]指令实现双向绑定。它的原理是基于脏检查机制,当数据模型发生变化时,Angular会遍历整个数据模型来查找变化。
优点与缺点
优点:
缺点:
关于Vue的双向绑定原理和与Angular的对比,我们可以从以下几个方面进行深入探讨:
前言
双向绑定是现代前端框架的核心特性之一。它允许开发者在应用中的数据模型和视图之间建立一个自动的、实时的连接,使数据的更新可以自动反映在视图上,反之亦然。Vue和Angular都实现了这一特性,但它们的实现方式有所不同。
Vue的双向绑定用法
代码
在Vue中,双向绑定主要依赖于v-model指令。例如,对于一个输入框,我们可以这样使用:
<input v-model="message">
这样,当输入框的值发生改变时,Vue实例中的message属性也会相应地更新;反之,当message属性发生改变时,输入框的值也会更新。
Vue的双向绑定原理
Vue的双向绑定原理主要基于Object.defineProperty()方法,通过这个方法,Vue能够拦截对象属性的读写操作,从而实现数据劫持。同时,Vue还使用了发布者-订阅者模式,当数据发生变化时,会通知所有订阅了该数据的订阅者,使其进行更新。
Angular的双向绑定用法
代码
Angular的双向绑定使用[(ngModel)]指令。例如:
<input [(ngModel)]="message">
与Vue类似,这样的绑定也意味着输入框和数据模型之间的双向连接。
Angular的双向绑定原理
Angular的双向绑定原理基于其核心特性——脏值检查。当应用中的某个数据模型发生改变时,Angular会检查整个数据模型,查找所有发生变化的数据,并更新相应的视图。这与Vue的数据劫持机制有所不同。
理解
效率: 虽然Vue和Angular的双向绑定原理不同,但它们都致力于提供高效的数据更新机制。但是,由于Vue使用的是数据劫持,其效率通常比Angular的脏值检查更高。
灵活性: Vue和Angular都为开发者提供了灵活的双向绑定选项,但Vue的API通常更为简洁。
兼容性: Vue的数据劫持基于Object.defineProperty(),这意味着它可能不支持某些旧版浏览器。而Angular的脏值检查不受此限制。
图片

第一张图片展示了Vue的双向绑定机制。基于Object.defineProperty的数据劫持以及发布者-订阅者模式,当数据发生变化时,Vue能够自动更新视图,并且当视图发生变化时,也能自动更新数据。

第二张图片描绘了Angular的双向绑定机制。基于脏值检查,当数据模型中的数据发生变化时,Angular会遍历整个数据模型,查找并更新发生变化的数据,从而实现视图的自动更新。
这两种机制都非常强大,但它们的工作原理和优缺点有所不同。选择哪种框架取决于项目的具体需求和开发者的偏好。
双向数据绑定是前端开发中的一个概念,它指的是数据模型与视图之间的双向连接。这意味着,当数据模型中的数据发生变化时,视图会自动更新;反之,当用户在视图中进行操作(例如输入文本、选择下拉菜单等)导致视图发生变化时,数据模型也会相应地更新。
以下是双向数据绑定的几个关键点:
自动性:开发者不需要手动更新视图或数据模型,框架会自动处理这些操作。
实时性:当数据模型发生变化时,视图的更新几乎是实时的,反之亦然。
简化开发:双向数据绑定可以大大简化前端开发的复杂性,因为开发者不再需要手动同步数据和视图。
如何实现?
不同的前端框架有不同的双向数据绑定实现方法:
Vue.js: Vue使用v-model指令实现双向绑定。它的原理主要基于Object.defineProperty(),通过这个方法,Vue可以劫持对象的属性,从而监听数据的变化。
<input v-model="message">Angular: Angular使用[(ngModel)]指令实现双向绑定。它的原理是基于脏检查机制,当数据模型发生变化时,Angular会遍历整个数据模型来查找变化。
<input [(ngModel)]="message">React: React本身并不提供双向数据绑定功能,但可以通过状态管理和事件处理器实现类似的效果。
优点与缺点
优点:
提高开发效率:自动同步数据和视图,减少手动操作。
提高用户体验:实时响应数据变化,使页面更加动态。
缺点:
性能问题:大量的数据绑定和监听可能导致性能问题,特别是在大型应用中。
调试困难:自动化的数据绑定可能使得问题的追踪和调试变得更加困难。
总的来说,双向数据绑定是现代前端框架的一个重要特性,它可以大大提高开发效率和用户体验,但也需要注意潜在的性能和调试问题。

相关文章:

vue的双向绑定的原理,和angular的对比
目录 前言 Vue的双向绑定用法 代码 Vue的双向绑定原理 Angular的双向绑定用法 代码 Angular的双向绑定原理 理解 效率: 虽然Vue和Angular的双向绑定原理不同,但它们都致力于提供高效的数据更新机制。但是,由于Vue使用的是数据劫持,其…...

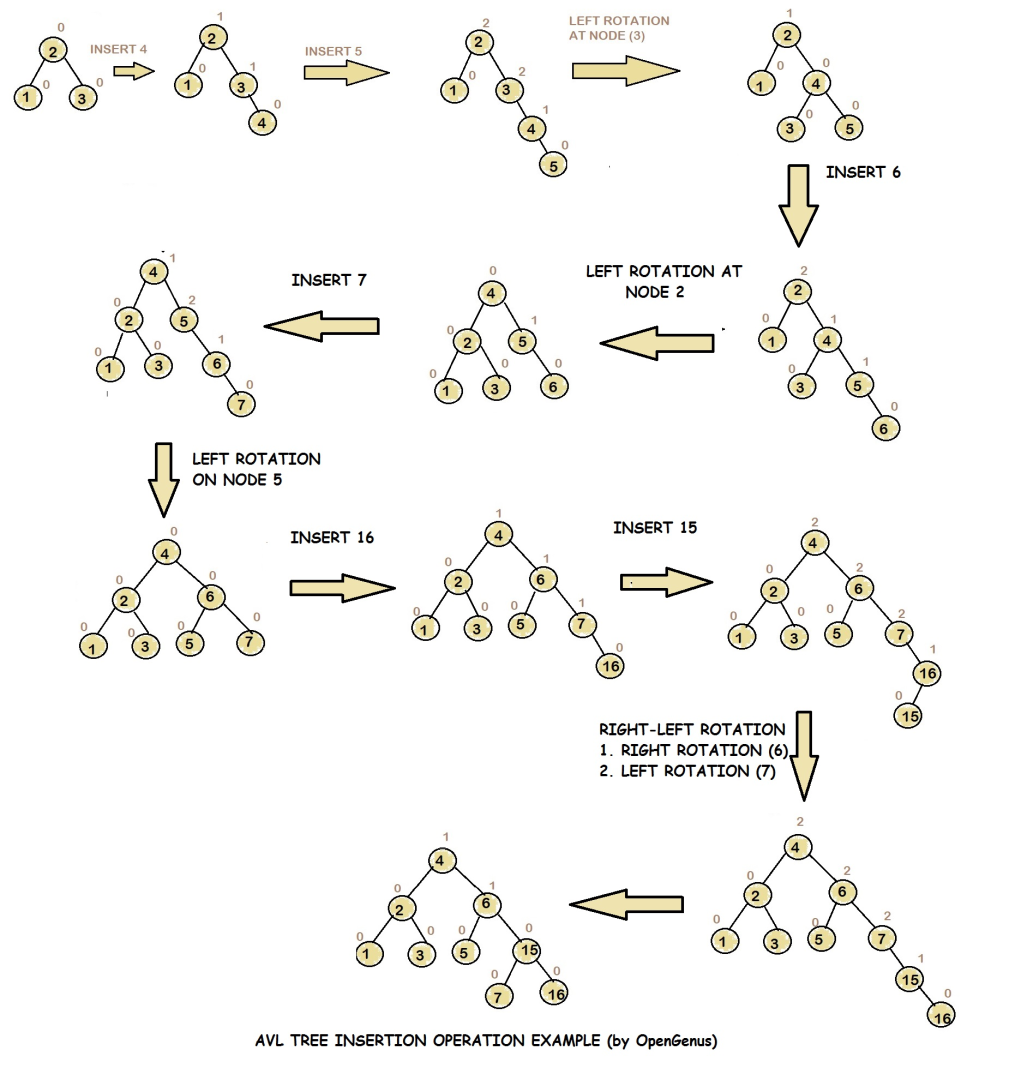
平衡树相关笔记
引入 二叉查找树 二叉查找树(Binary Search Tree),又名二叉搜索树。满足以下性质: 对于非空的左子树,左子树点权值小于根节点。对于非空的右子树,左子树点权值大于根节点。二叉查找树的左右子树均是二叉…...

ASP.net C# 用Aspose.pdf实现pdf合并
直接上代码,供参考,备忘! using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; using System.Data.SqlClient; using System.Xml; using System…...

C语言实现原码一位除
具体代码如下,直接运行即可。 #include <stdio.h> int main() {int i, a 0, b 0, c 0, flag 3; // flag相当于指针来指明Q的位置char x[6], y[6];int R[6], Q[6], yb[6], y1[6]; // yb是-y的补码,y1为绝对值yprintf("请输入X(带一位符号位四位数值位…...

three.js点滴yan(整理后)
场景、相机和渲染器 Three.js整个系统主要包含场景Scene、相机Camera和WebGL渲染器WebGLRenderer三大块,其中场景又包含模型和光源。WebGL渲染器的主要作用就是把相机对应场景渲染出来,显示在网页Cnavas画布上。 Three.js源码 Three.js各个构造函数对应…...

VMware安装CentOS最小化开发环境导引
目录 一、概要 二、介绍 三、下载 四、安装 4.1 创建虚拟机 4.2 安装CentOS 五、配置网卡 六、配置本地安装源 七、安装软件 7.1 gcc/g 7.2 C的atomic库 7.3 java 7.4 Cmake 7.5 MariaDB客户端(兼容mysql) 八、用户配置文件.bash_profile…...

服务器端编程/数据库驱动程序/RESTful API:介绍
目录 服务器端编程数据库驱动程序RESTful API 👍 点赞,你的认可是我创作的动力! ⭐️ 收藏,你的青睐是我努力的方向! ✏️ 评论,你的意见是我进步的财富! 服务器端编程 服务器端编程是一种计…...

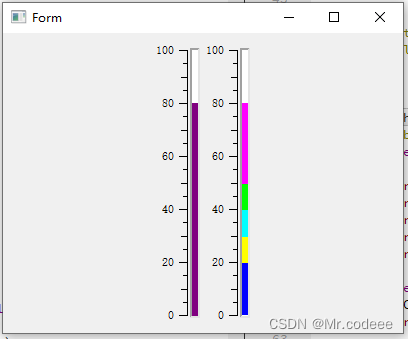
Qwt QwtThermo绘制温度计
1.简介 QwtThermo 是一个基于 Qt 框架的类库,用于创建温度计控件。它提供了一些方便的功能来展示和处理温度计相关的数据。 QwtThermo 添加了特定于温度计的功能。 使用 QwtThermo,可以实现以下功能: 设置温度范围:可以通过设置…...

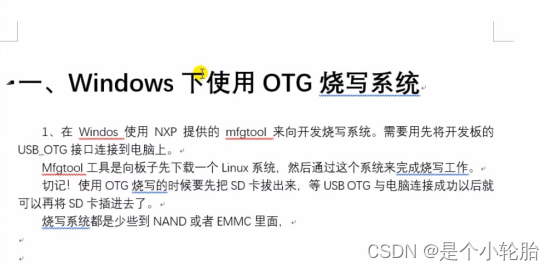
U_boot介绍
系统移植之前的了解的: 首先需要移植一个 bootloader 代码,这个 bootloader 代码用于启动 Linux 内核,bootloader 有很多,常用的就是 U-Boot;移植好 U-Boot 以后再移植 Linux 内核,移植完 Linux 内核以后 Linux 还不能…...
)
Flink -- window(窗口)
1、窗口主要分成三大种: 1、Time Window (时间窗口):固定时间触发一次窗口 a、SlidingEventTimeWindows: 滑动的事件时间窗口 public class Demo1TImeWindow {public static void main(String[] args) throws Exception {/*** 时…...

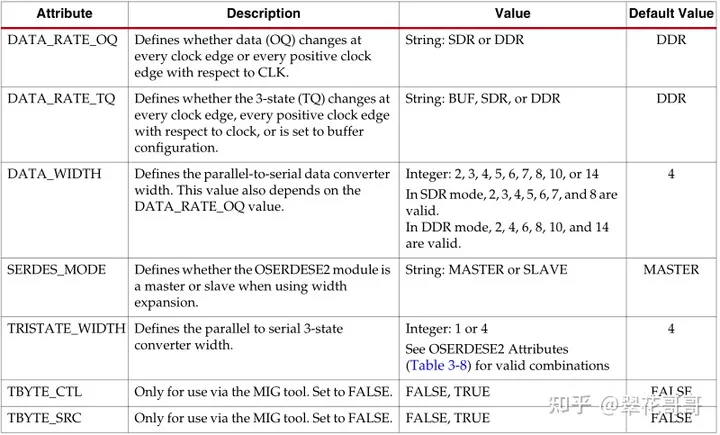
原语:串并转换器
串并转换器OSERDESE2 可被Select IO IP核调用。 OSERDESE2允许DDR功能 参考: FPGA原语学习与整理第二弹,OSERDESE2串并转换器 - 知乎 (zhihu.com) 正点原子。 ISERDESE2原语和OSERDESE2原语是串并转换器,他的的功能都是实现串行数据和并行…...

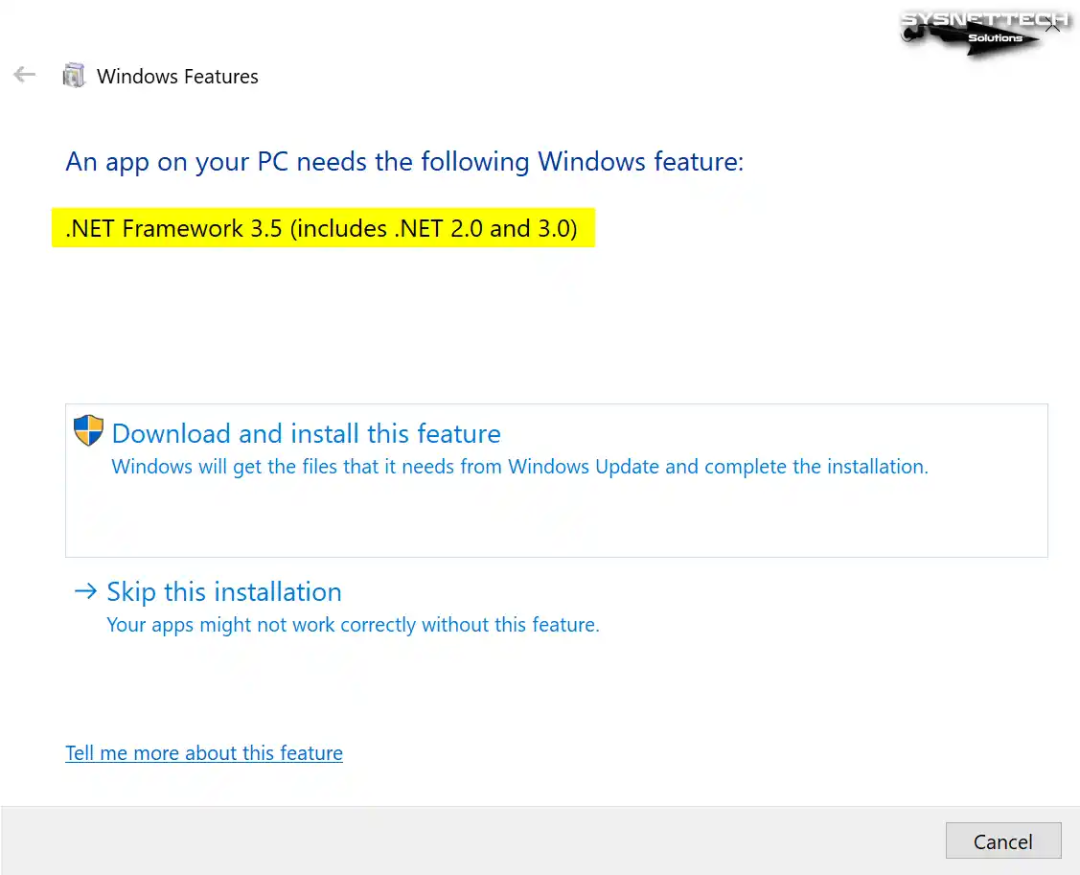
没网络也能安装.Net 3.5!如何脱机安装.NET Framework 3.5
.NET框架是由微软制定的一个软件框架。它有助于在Windows上运行控制台、Web或移动应用程序。此有用的工具适用于Windows设备。 如何脱机安装.NET Framework 3.5 如果你拥有Windows 10、8、8.1或7,有时第三方软件可能会导致问题。你可能会在图片中看到这样的问题。 看这张照片…...

JVM运行时数据区-虚拟机栈
目录 一、内存中的栈 二、基本内容 三、优点 四、栈的存储单位 五、栈运行原理 六、栈的内部结构 (一)局部变量表 (二)操作数栈 (三)动态链接 (四)方法返回地址 …...

Java中介者模式
目录 定义 结构 案例 优点 缺点 使用场景 定义 又叫调停模式,定义一个中介角色来封装一系列对象之间的交互,使原有对象之间的耦合松散,且可以独立地改变它们之间的交互。 结构 中介者模式包含以下主要角色: 抽象中介者角…...

前端框架Vue学习 ——(五)前端工程化Vue-cli脚手架
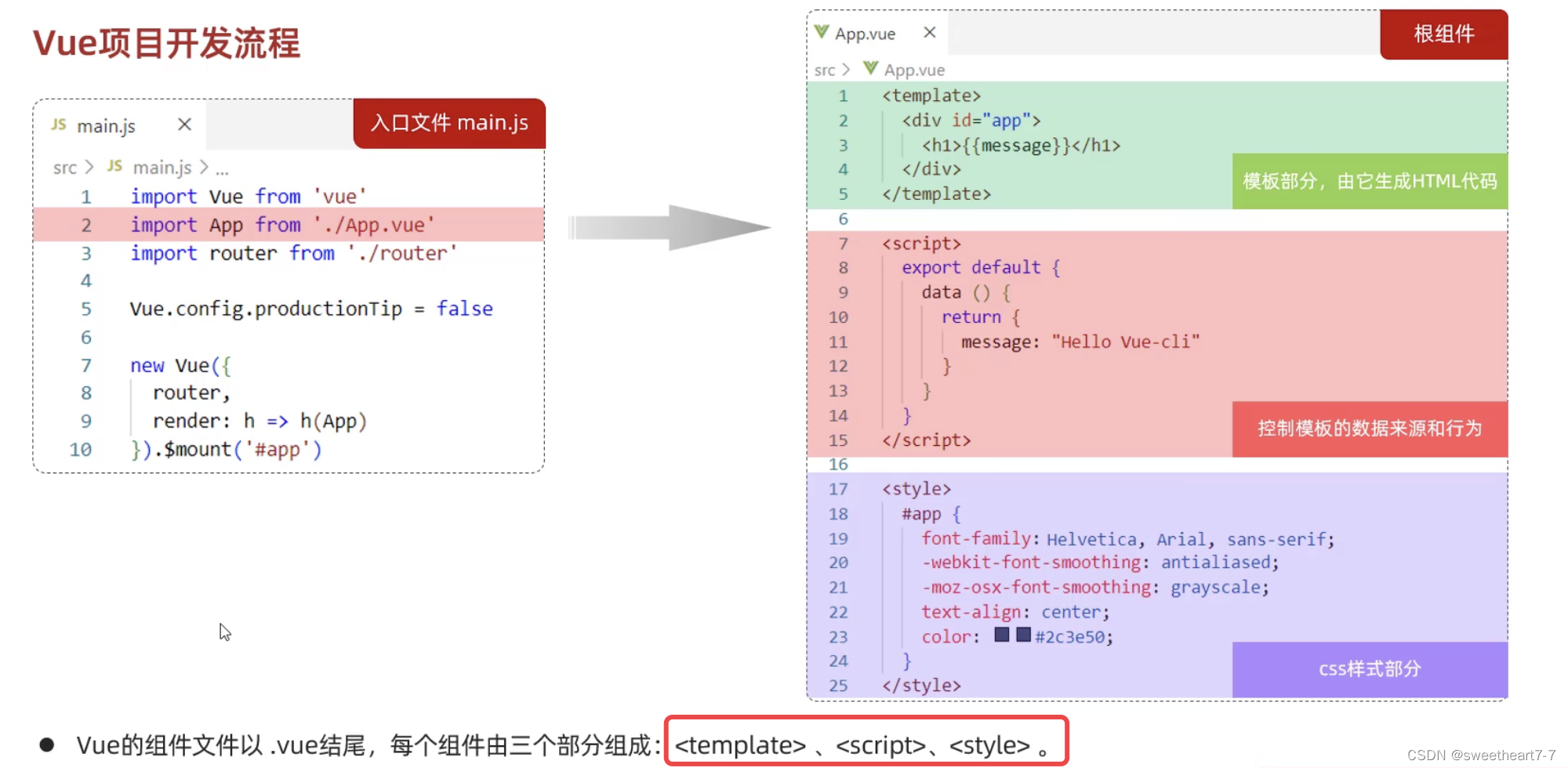
文章目录 Vue-cliVue项目-创建Vue项目-目录结构Vue项目-启动Vue项目-配置端口Vue项目开发流程 Vue-cli 介绍:Vue-cli 是 Vue 官方提供的一个脚手架,用于快速生成一个 Vue 的项目模版 安装 NodeJS安装 Vue-cli npm install -g vue/cliVue项目-创建 图…...

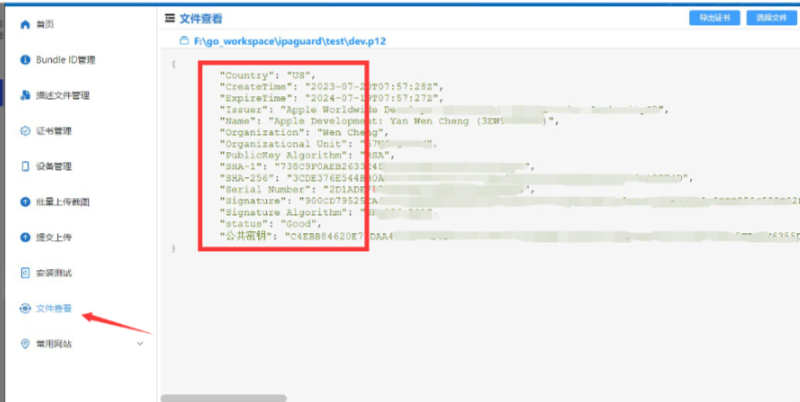
App备案-iOS云管理式证书 Distribution Managed 公钥及证书SHA-1指纹的获取方法
根据近日工业和信息化部发布的《工业和信息化部关于开展移动互联网应用程序备案工作的通知》,相信不少要进行IOS平台App备案的朋友遇到了一个问题,就是apple不提供云管理式证书的下载,也就无法获取公钥及证书SHA-1指纹。 已经上架的应用不想重…...

Spring -Spring之依赖注入源码解析
依赖注入底层原理流程图:Spring中Bean的依赖注入原理| ProcessOn免费在线作图,在线流程图,在线思维导图 Spring中到底有几种依赖注入的方式? 首先分两种: 手动注入自动注入 手动注入 在XML中定义Bean时,就是手动注入…...

Spire.Office for .NET 8.10.2 同步更新-Crk
Spire.Office for .NET是 E-iceblue 提供的企业级 Office .NET API 的组合。它包括Spire.Doc、Spire.XLS、Spire.Spreadsheet、Spire.Presentation、Spire.PDF、Spire.DataExport、Spire.OfficeViewer、Spire.PDFViewer、Spire.DocViewer、Spire.Barcode和Spire.Email。Spire.O…...

MFC 基础篇(一)
目录 一.SDK编程 二.为什么要学MFC? 三.MFC能做什么? 四.MFC开发环境搭建 五.MFC项目创建 六.消息映射机制 一.SDK编程 Application Programming Interface 应用程序编程接口。 Software Development Kit 软件开发工具包,一般会包括A…...

Android技术-修改SO导出符号
背景 经常在使用第三方SDK的时候会莫名其妙报错,其中最常见的一种就是SO符号冲突,比如libA.so静态链接了libC.a,而libB.so动态链接了libC.so。这样便会导致符号冲突。又或者在使用不同版本的动态库,也会造成符号冲突。 报错案例 案例1 DEB…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
