Git同时配置Gitee和GitHub
Git同时配置Gitee和GitHub
- 一、删除原先ssh密钥
- 二、生成密钥
这里的同时配置是针对于之前配置过单个gitee或者github而言的,如果需要看git从安装开始的配置,则可以看这一篇文章 git安装配置教程
一、删除原先ssh密钥
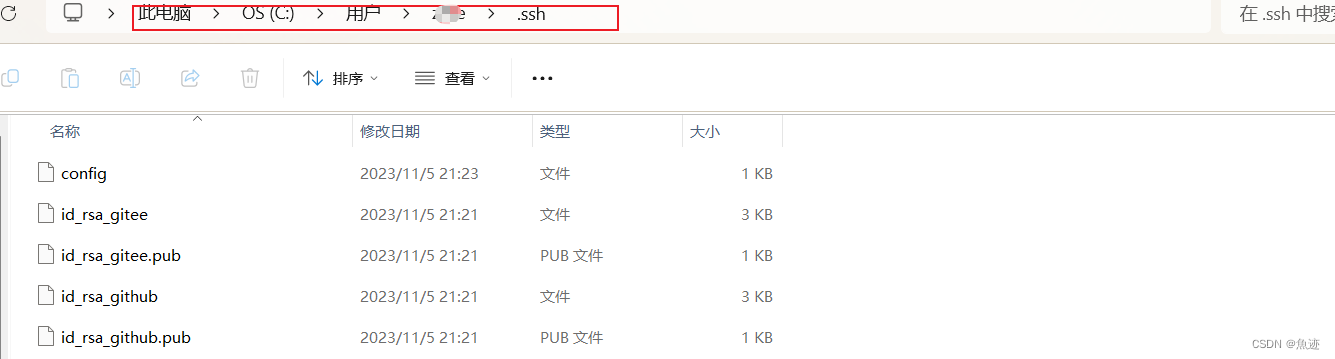
- 在C盘下用户/用户名/.ssh文件下找到之前生成的密钥,直接清空就可以
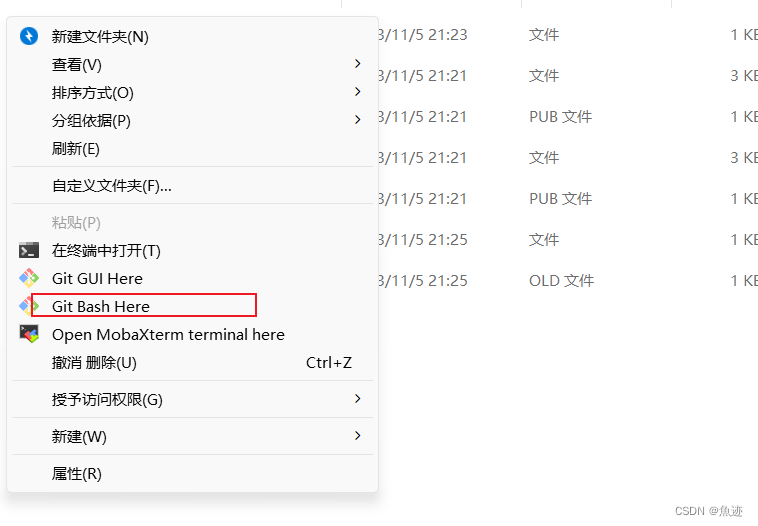
 2. 然后鼠标右键选择git bash here
2. 然后鼠标右键选择git bash here

- 之后可以查看自己的全局配置,使用以下命令
git config --global --list
如下所示:

我这里已经配置过用户名和邮箱。
二、生成密钥
- 这里同时生成github密钥和gitee密钥,分别使用以下命令
# 下面的邮箱分别是你github和gitee绑定的邮箱
# github
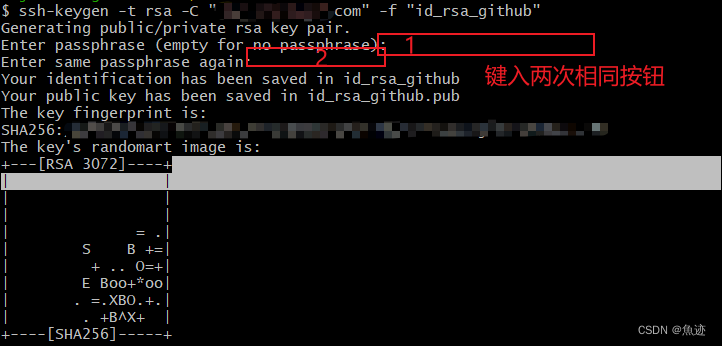
ssh-keygen -t rsa -C "xxxxxx@163.com" -f "id_rsa_github"
# gitee
ssh-keygen -t rsa -C "xxxxxxx@163.com" -f "id_rsa_gitee"- 分开输入以上命令后,在运行过程中需要按两次回车(其他按键也可以,但两次要一样)
- 命令解释:rsa表示使用的rsa加密算法,-f后则是指定了生成的密钥文件的名称。
执行结果如下所示:

-
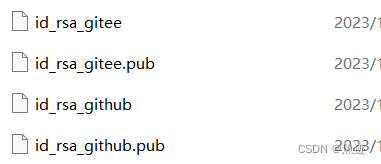
然后.ssh文件下可以看到如下内容

-
打开以记事本方式打开
id_rsa.gitee.pub,然后复制全部内容。 -
在浏览器打开gitee,登陆后打开账号设置,如下所示

-
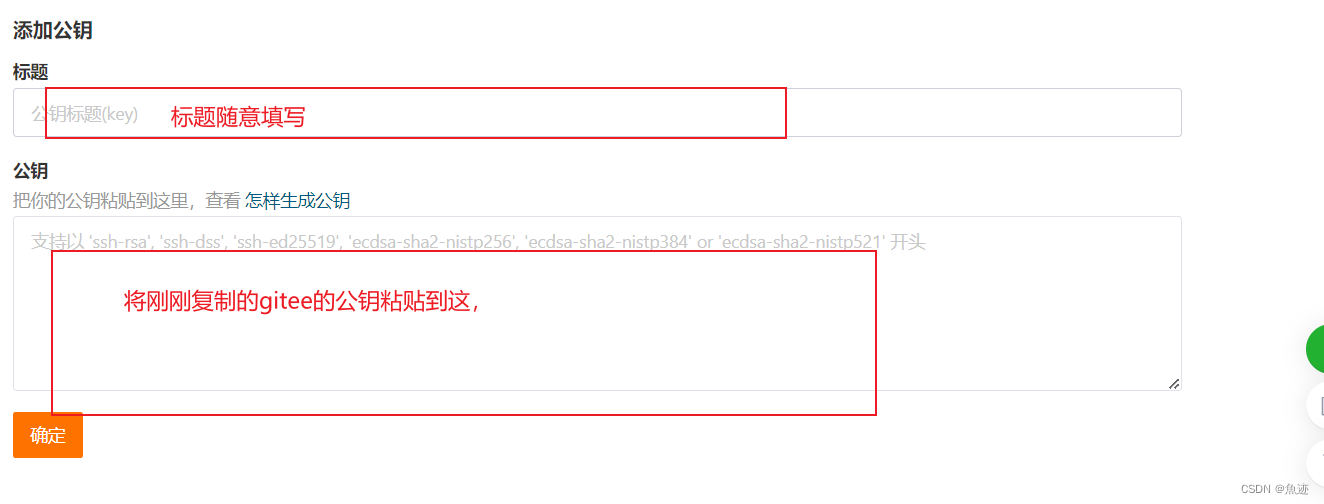
然后选择SSH公钥

-
把刚刚复制的公钥粘贴在下面,然后点击确定

-
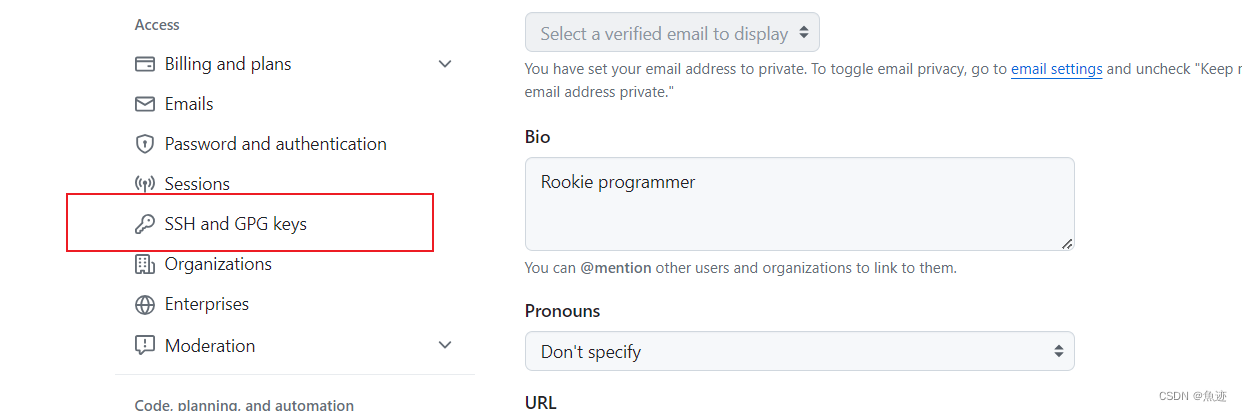
按照同样的步骤,复制github的公钥内容,然后打开github的账号设置页面,找到SSH公钥,如下所示:

-
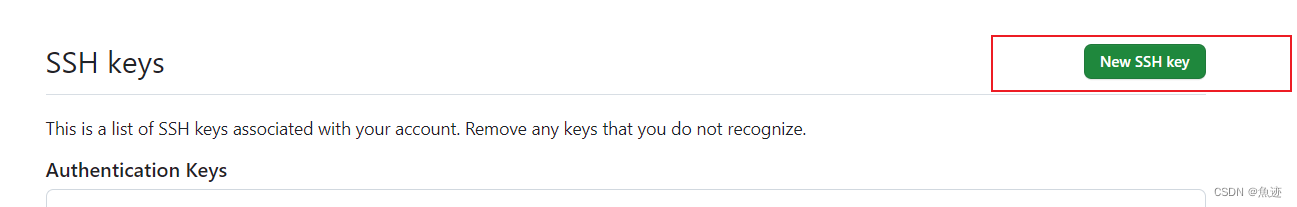
然后选择新建公钥

-
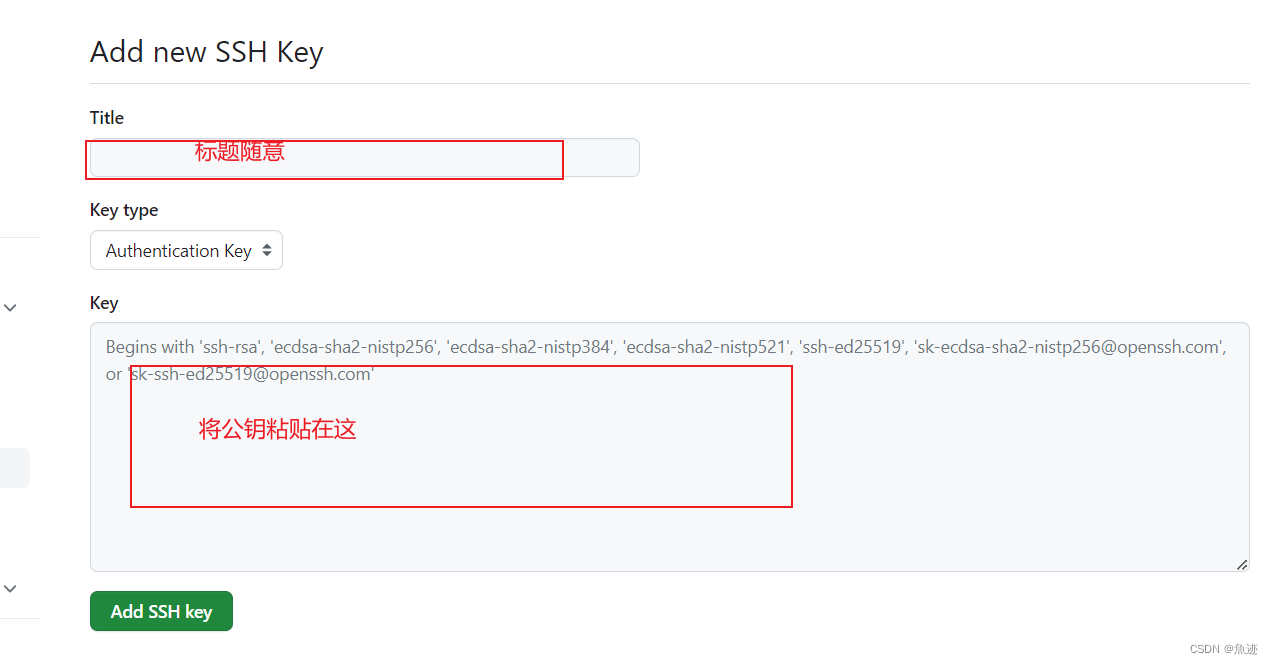
然后粘贴复制的公钥

点击添加按钮。 -
然后再git bash中输入如下命令,配置gitee和github
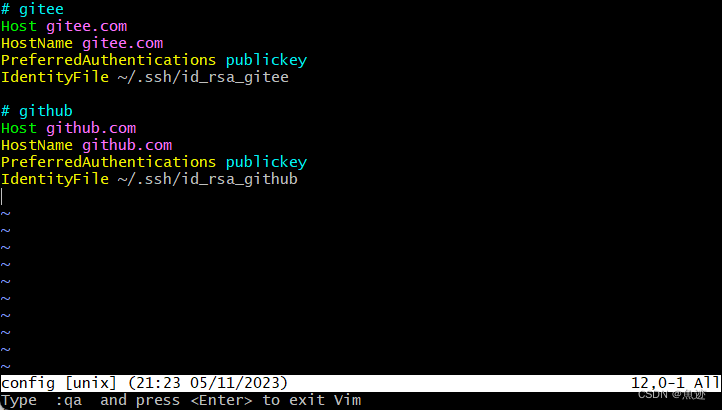
vi config
上面的命令会创建一个config文件,运行上面命令之后,将如下内容粘贴到里面,可以直接粘贴使用,这个配置主要是为了防止gitee和github多配置造成的冲突。
# gitee
Host gitee.com
HostName gitee.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa_gitee# github
Host github.com
HostName github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa_github如下所示:

然后按Esc按键,输入WQ即可保存退出编辑文件。
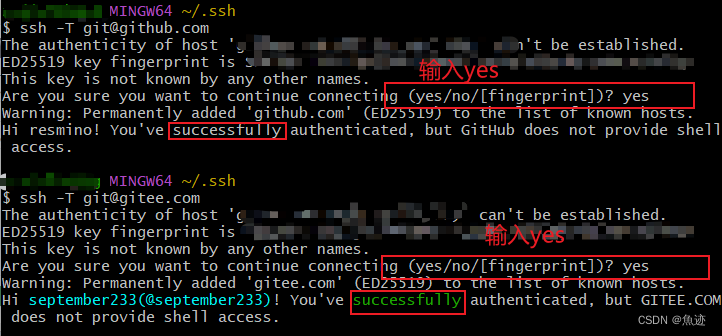
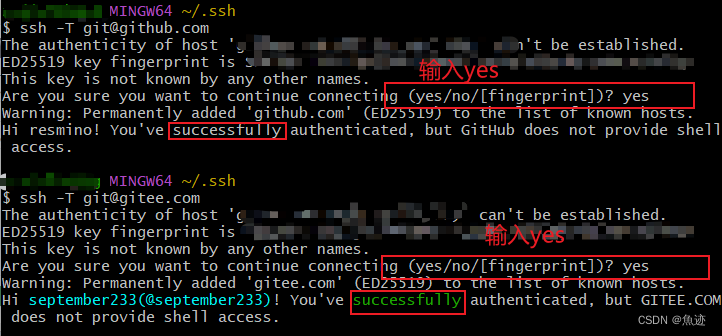
- 然后分别在git bash中输入以下两条命令
ssh -T git@github.com
ssh -T git@gitee.com
注意,每次输入的时候中间需要输入一次yes,否则会失败,失败之后重新输入命令再次运行即可。如下图所示。

之后就可以从gitee或者github开心的clone项目到本地了。重要的是,经过上面的配置之后我在idea中就可以同时将项目上传在
Gitee和Github中了。
相关文章:

Git同时配置Gitee和GitHub
Git同时配置Gitee和GitHub 一、删除原先ssh密钥二、生成密钥 这里的同时配置是针对于之前配置过单个gitee或者github而言的,如果需要看git从安装开始的配置,则可以看这一篇文章 git安装配置教程 一、删除原先ssh密钥 在C盘下用户/用户名/.ssh文件下找到…...

IGP高级特性简要介绍(OSPF-上篇)
OSPF高级特性 一、OSPF_提升故障收敛及网络恢复速度 1.FRR与BFD快速恢复故障 1.1 FRR 在传统转发模式下,当到达同一个目的网络存在多条路由时,路由器总是选择最优路由使用,并且下发到FIB表指导数据转发。 当最优路由故障时,需…...

Oracle-Ogg集成模式降级为经典模式步骤
前言: Ogg集成模式降级为经典模式的场景比较少,因为降级为经典模式会导致无法支持压缩表同步,XA事务,多线程模式,PDB模式同步等功能,除非遇到集成模式暂时无法解决的bug或者环境不支持集成模式,比如DG备库环…...

链表面试OJ题(1)
今天讲解两道链表OJ题目。 1.链表的中间节点 给你单链表的头结点 head ,请你找出并返回链表的中间结点。 如果有两个中间结点,则返回第二个中间结点。 示例 输入:head [1,2,3,4,5] 输出:[3,4,5] 解释:链表只有一个…...

[极客大挑战 2019]Upload 1
题目环境: 根据题目和环境可知此题目是一道文件上传漏洞 编写一句话木马脚本<?php eval($_POST[shell]);?>将脚本文件更改为jpg图片文件我这里是flag.jpg上传文件并burpsuite抓包Repeater重放 报错一句话木马里面有<?字符 换一种一句话木马继续编写木马…...

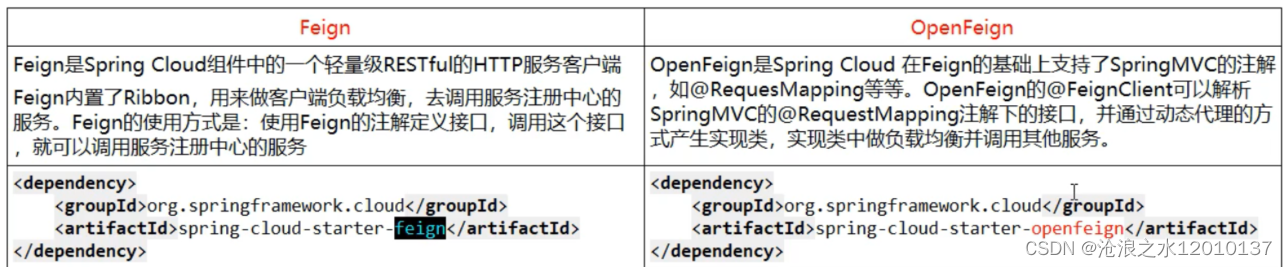
OpenFeign讲解+面试题
一:OpenFeign是什么? 是一个声明式的web客户端,只需要创建一个接口,添加注解即可完成微服务之间的调用 二:调用微服务的方式? ribbon restTemplate方式调用openFeign通过接口注解的方式调用 三:如何使用OpenFeign&…...

嬴图 | LLM+Graph:大语言模型与图数据库技术的协同
前言 2022年11月以来,大语言模型席卷全球,在自然语言任务中表现卓越。尽管存在一系列伦理、安全等方面的担心,但各界对该技术的热情和关注并未减弱。 本文不谈智能伦理方面的问题,仅集中于Ulitpa嬴图在应用中的一些探索与实践&a…...

微信小程序下载文件和转发文件给好友总结
这段时间公司让我负责小程序的一些功能开发,回想上次开发小程序还是在上一次,这次开发小程序主要实现的功能就是转发文件给好友和下载文件,总结一下这次遇到的各种问题和解决方法。 下载文件 首先正常下载 wx.downloadFile({url: https://img.haihaina.cn/月度支出表.xls,…...

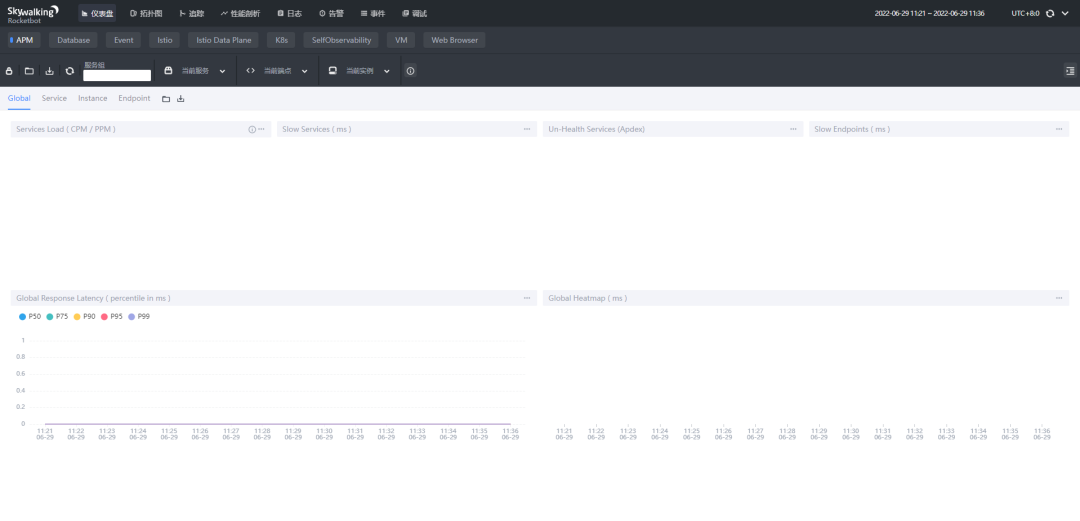
一文掌握 Apache SkyWalking
Apache SkyWalking SkyWalking是一个开源可观测平台,用于收集、分析、聚合和可视化来自服务和云原生基础设施的数据。SkyWalking 提供了一种简单的方法来保持分布式系统的清晰视图,甚至跨云。它是一种现代APM,专为云原生、基于容器的分布式系…...

外贸网站优化常用流程和一些常识
外贸网站google排名,总以为是单个网页标签的优化过程。 显然,这些观点都是错误的,九凌网络是做谷歌优化服务,九凌网络跟大家分享外贸网站Google优化常用流程和一些常识需要做以下几个步骤: 第一步:网站诊断࿰…...

Hive的时间操作函数
目录 前言函数使用介绍实际使用判断该天是星期几判断该天对应的周(包含一周开始和结束) 前言 hive 里面的时间函数有很多,今天单讲dayofweek函数,背景:有时候不仅要出日报,还要出周报,需要很多…...

【Web安全】CORS跨域资源共享漏洞
文章目录 前言一、漏洞概述二、漏洞原理三、CORS响应头类型四、漏洞挖掘五、修复建议前言 本篇文章主要介绍CORS跨域漏洞产生的原理,漏洞复现过程,挖掘手段以及如何进行修复,文章难免会有失误,烦请留下宝贵建议,谢谢! 一、漏洞概述 跨域资源共享(CORS)是一种浏览器机制…...

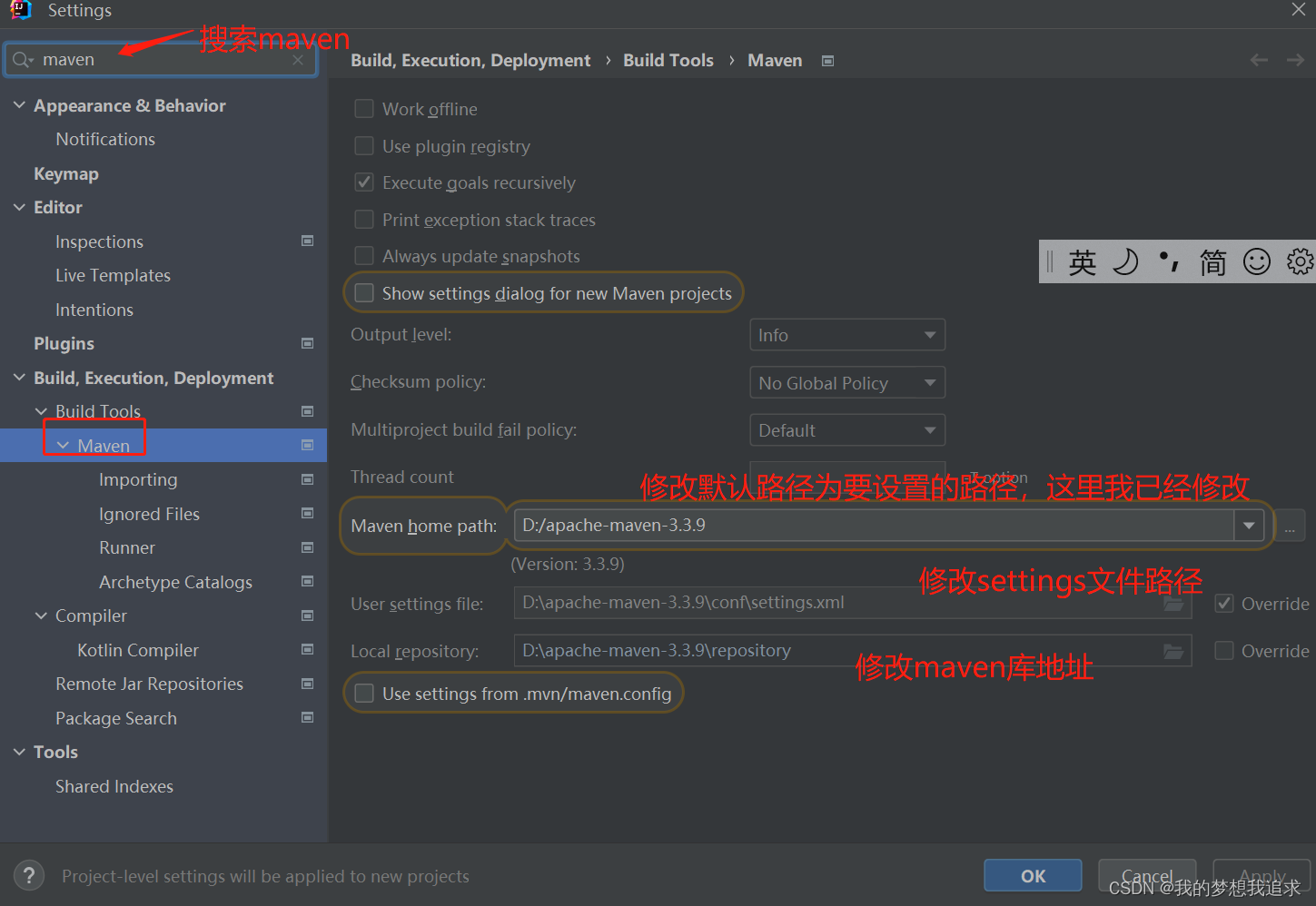
IntelliJ IDEA 如何修改默认Maven仓库地址
在使用idea过程中,每次新建项目或者打开项目时,maven仓库地址都会变为默认地址。如何修改默认地址,让其保持不变,如下这种方式可以简单快捷的设置。 1.打开idea,取消项目自动加载 2.点击 Customize,然后再点击 All se…...

Vue3 <script setup>是什么?作用?
结论先行: <script setup> 是 Vue3 的语法糖,简化了组合式 API 的写法,实现了 “顶层的绑定”。例如: ① 声明的属性和方法无需 return,就可以直接在模板使用; ② 引入组件的时候,会自…...

2.9 CSS 响应式布局
1.媒体:media 媒体类型: all:检测所有设备。screen:检测电子屏幕,包括:电脑屏幕、平板屏幕、手机屏幕等。print:检测打印机 媒体特性: width:检测视口宽度。max-width:…...

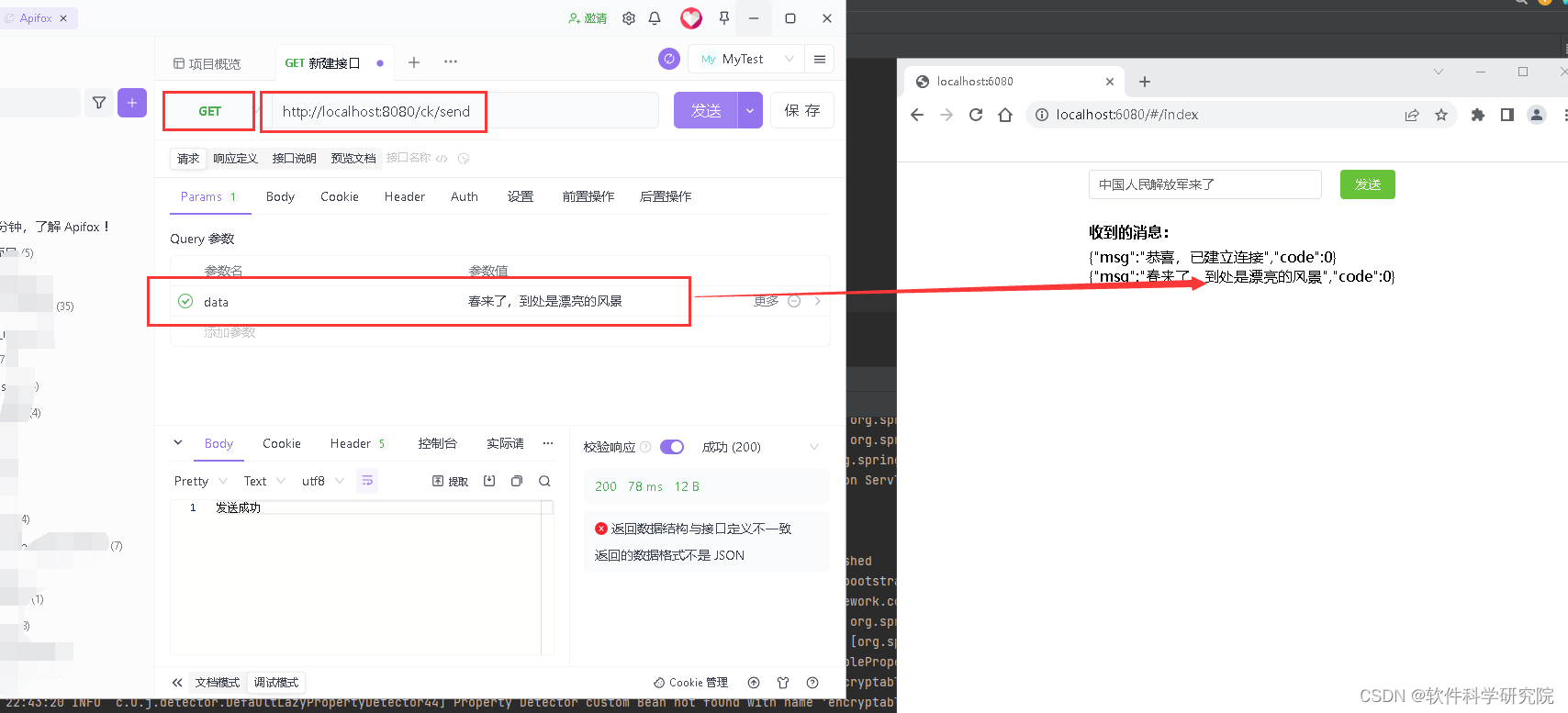
vue使用websocket与springboot通信
WebSocket是HTML5下一种新的协议,它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的 在很多项目中,都要用到websocket,使得前端页面与后端页进行实时通信,例如,实时查询…...

ChatGPT 实际上是如何工作的?
添加图片注释,不超过 140 字(可选) ChatGPT 操作的两个主要阶段 我们再用谷歌来打个比方。当你要求谷歌查找某些内容时,你可能知道它不会——在你提出要求的那一刻——出去搜索整个网络来寻找答案。相反,谷歌会在其数…...
orangepi zero2 全志H616 】.md updata: 23/11/07)
【SSD1306 OLED屏幕测试程序 (开源)orangepi zero2 全志H616 】.md updata: 23/11/07
orangepi zero2 H616 SSD1306 OLED屏幕测试程序 orangepi zero2 配置wiringpi 库后,突发奇想构建一个测试oled屏幕的程序,放一个蜗牛每次移动一个像素点,实时显示蜗牛的步数,后面要显示其他内容在此代码上修改即可,如…...

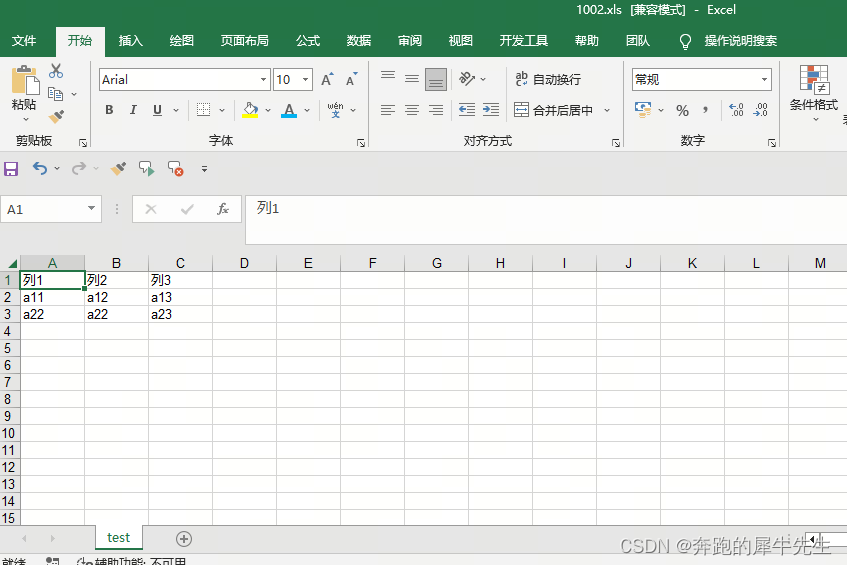
【python VS vba】(5) 在python中使用xlwt操作Excel(待完善ing)
目录 1 什么是xlwt 2 导入xlwt 3 相关语法 3.1 创建新的workbook 3.2 创建新的sheet 3.3 保存workbook 4 python里表格的形式 4.1 矩阵 4.2 EXCEL的数据形式 完全等于矩阵的数字结构 4.3 python里矩阵 5 具体代码 5.1 代码 5.2 结果 5.3 要注意的问题 5.3.1 不能…...

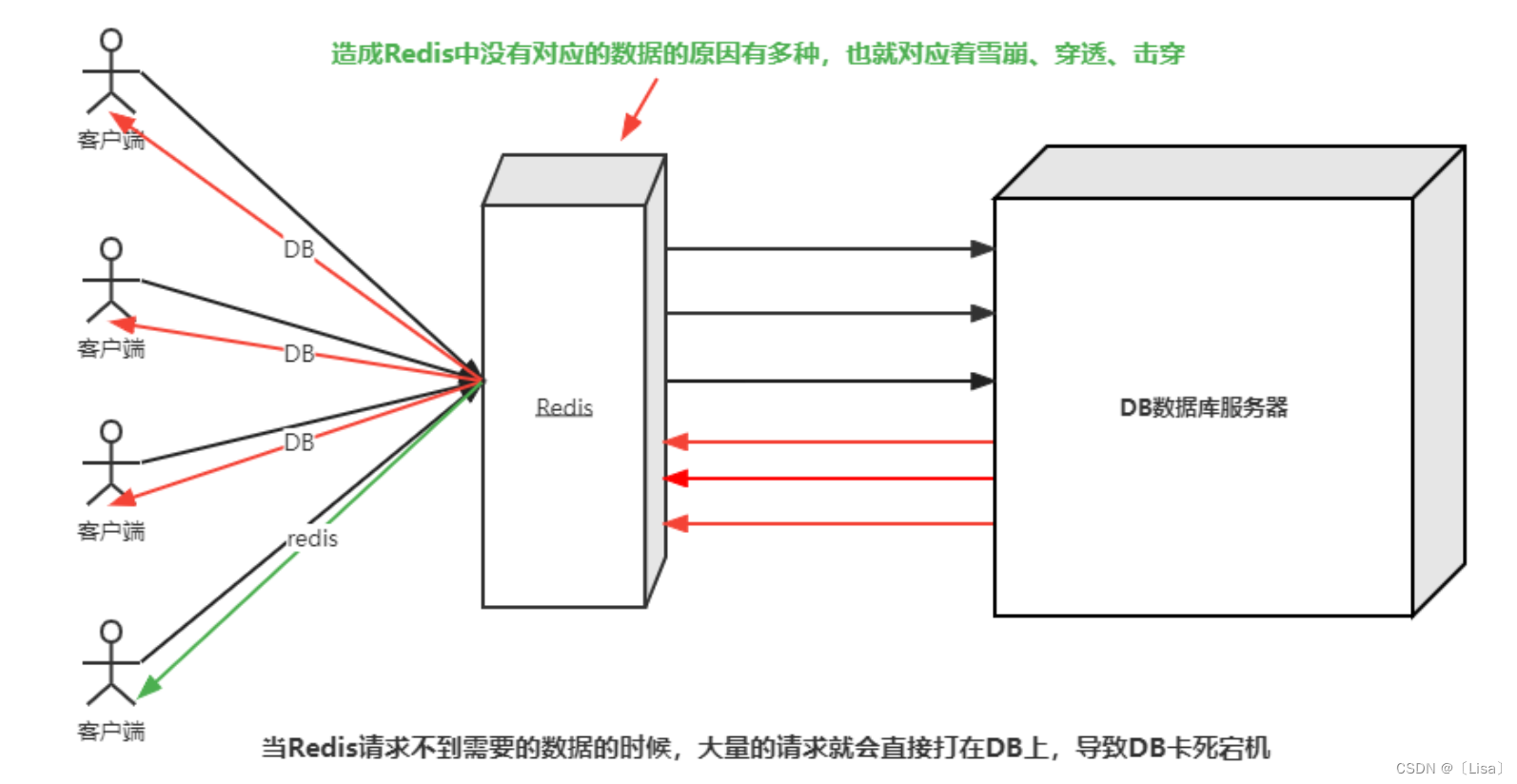
【Redis】Redis整合SSMRedis注解式缓存Redis中的缓存穿透、雪崩、击穿的原因以及解决方案(详解)
目录: 目录 一,SSM整合redis 二,redis注解式缓存 三,Redis中的缓存穿透、雪崩、击穿的原因以及解决方案(附图) 一,SSM整合redis 1.原因: 整合SSM和Redis可以提升系统的性能、可…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
