react fiber架构【详细讲解,看这一篇就够了】
文章目录
- 前言
- 什么是fiber架构
- React Fiber的运行流程
- Fiber关键特性
- 在没有fiber架构之前的react是什么样子的?
- Fiber解决问题的核心?
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:react.js
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
什么是fiber架构
React Fiber 架构首次在 React v16.0 中引入,这是在2017年9月26日发布的。该版本的发布标志着 React Fiber 架构的正式推出,为 React 应用程序的性能和交互体验带来了重大改进。React Fiber 架构的引入使得 React 应用程序更具灵活性和可扩展性,能够更好地处理大型应用程序的渲染和交互需求。
fiber其实指的一种数据结构,它可以用纯JS对象来表示
Fiber是一个执行单元,每次执行完一个执行单元,React就会检查现在还剩多少事件,如果没有事件就将控制权让出去
React Fiber的运行流程

Fiber关键特性
1.增量渲染
- 通过fiber可以把我们的一些渲染任务进行拆分,均匀到每一帧里面去执行
2.暂停,终止,复用渲染任务
3.不同更新的优先级
更新的时候给我们需要更新的不同的任务赋予不同的优先级
高优先级的比如说是:键盘输入事件之类的,点击事件之类的这都是优先级比较高的,因为我们希望我们点击或者键盘输入之后就能有一些交互效果。
低优先级比如是一些网络请求之类的
fiber除了有优先级之类的,还允许我们对里面的任务进行插队
4.并发方面的新的基础能力
- 在我们的并发模式下React可以暂停高消耗非紧急的组件的渲染,并聚焦再更加紧迫的任务中。
- 比如说:ui渲染始终保持应用和响应,避免白屏卡顿等现象
在没有fiber架构之前的react是什么样子的?
react的15版本分为两层
- Reconclier(协调器)-- 找出需要更新的组件,以及标识出如何更新
- Renderer(渲染器) – 负责将变化后的组件渲染到页面上
执行:react15的reconciler是stack-reconciler。即是采用递归形式工作的,是同步的,在生成虚拟dom树并diff过程中是无法中断的。这样在组件层级过深时,会造成js执行时间过长,浏览器无法布局和绘制,造成丢帧。
根本原因
大量的同步计算任务阻塞了浏览器的 UI 渲染。默认情况下,JS 运算、页面布局和页面绘制都是运行在浏览器的主线程当中,他们之间是互斥的关系。如果 JS 运算持续占用主线程,页面就没法得到及时的更新。当我们调用setState更新页面的时候,React 会遍历应用的所有节点,计算出差异,然后再更新 UI。整个过程是一气呵成,不能被打断的。如果页面元素很多,整个过程占用的时机就可能超过 16 毫秒,就容易出现掉帧的现象。
Fiber解决问题的核心?
其实就是是将运算切割为多个步骤,分批完成。也就是说在完成一部分任务之后,将控制权交回给浏览器,让浏览器有时间进行页面的渲染。等浏览器忙完之后,再继续之前未完成的任务。
旧版 React 通过递归的方式进行渲染,使用的是 JS 引擎自身的函数调用栈,它会一直执行到栈空为止。而Fiber实现了自己的组件调用栈,它以链表的形式遍历组件树,可以灵活的暂停、继续和丢弃执行的任务。实现方式是使用了浏览器的requestIdleCallback这一个 API。
requestIdleCallback
window.requestIdleCallback()会在浏览器空闲时期依次调用函数,这就可以让开发者在主事件循环中执行后台或低优先级的任务,而且不会对像动画和用户交互这些延迟触发但关键的事件产生影响。函数一般会按先进先调用的顺序执行,除非函数在浏览器调用它之前就到了它的超时时间。
React 框架内部的运作可以分为 3 层:
- Virtual DOM 层,描述页面长什么样。
- Reconciler 层,负责调用组件生命周期方法,进行 Diff 运算等。
- Renderer 层,根据不同的平台,渲染出相应的页面,比较常见的是 ReactDOM 和 ReactNative。
这次改动最大的当属 Reconciler 层了,React 团队也给它起了个新的名字,叫Fiber Reconciler。这就引入另一个关键词:Fiber。
为了便于大家区分,以前的 Reconciler 被命名为Stack Reconciler。Stack Reconciler 运作的过程是不能被打断的:

而 Fiber Reconciler 每执行一段时间,都会将控制权交回给浏览器,可以分段执行:

为了达到这种效果,就需要有一个调度器 (Scheduler) 来进行任务分配。任务的优先级有六种:
- synchronous:与之前的Stack Reconciler操作一样,同步执行
- task:在next tick之前执行
- animation:下一帧之前执行
- high:在不久的将来立即执行
- low:稍微延迟执行也没关系
- offscreen:下一次render时或scroll时才执行
优先级高的任务(如键盘输入)可以打断优先级低的任务(如Diff)的执行,从而更快的生效。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

react fiber架构【详细讲解,看这一篇就够了】
文章目录 前言什么是fiber架构React Fiber的运行流程Fiber关键特性在没有fiber架构之前的react是什么样子的?Fiber解决问题的核心?后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:react.js 🐱&#…...

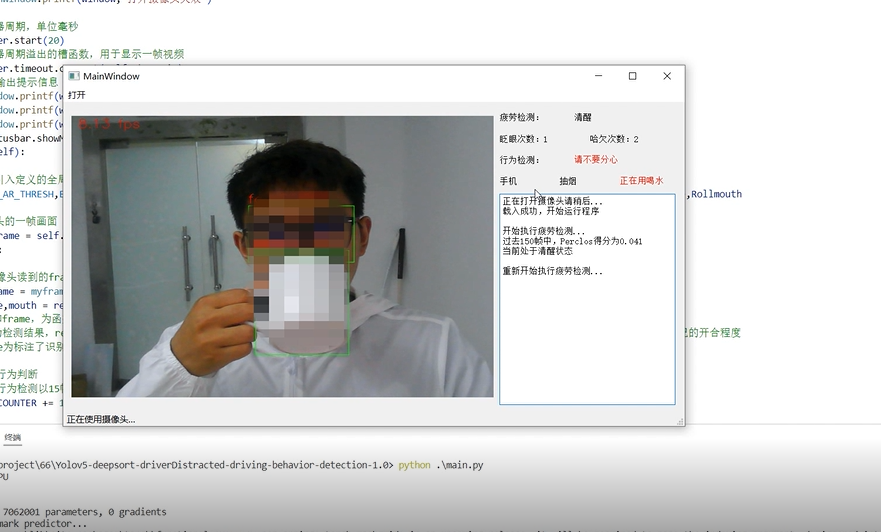
竞赛 深度学习疲劳检测 驾驶行为检测 - python opencv cnn
文章目录 0 前言1 课题背景2 相关技术2.1 Dlib人脸识别库2.2 疲劳检测算法2.3 YOLOV5算法 3 效果展示3.1 眨眼3.2 打哈欠3.3 使用手机检测3.4 抽烟检测3.5 喝水检测 4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习加…...

国风数字人:数字时代的传统戏剧文化代言人
国风数字人不是简单搬运中国元素,而是创新优秀传统文化,结合现代元素,富含艺术性、趣味性、科技感,利用数字人的形式将国风文化“活”起来。 数字人翎Ling登上国风少年创演节目,演绎梅派京剧经典《天女散花》ÿ…...

腾讯广告RACE曝光归因模型
今天我们以腾讯广告RACE曝光归因模型为例(以下简称RACE模型),来聊聊行业在衡量广告效果上的努力与成效。 第一类:衡量转化以及转化过程的归因 如同前面所讲,如果只是衡量ROI,对广告投放的效果衡量就只有一…...

使用python将word转pdf
平常想将word转pdf,只能使用办公工具,但是这些工具还收费,真实太犊子了,净想着平民手里的三瓜俩枣了。今天发现用python 可以将word转pdf,很好用特别记录下、可以直接调用 # -*- coding: utf-8 -*- # Time : 2023/11/7 9:42 # …...

Python装饰器的艺术
文章目录 装饰器基础示例代码:执行结果:参数化装饰器示例代码:执行结果:类装饰器示例代码:执行结果:装饰器的堆栈示例代码:执行结果:在Python中,装饰器是一种非常强大的特性,允许开发人员以一种干净、可读性强的方式修改或增强函数和方法。以下是一个关于Python装饰器…...

[答疑]校长出轨主任流程的业务建模
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 艳阳天 2023-10-27 19:45 我有点迷糊。校长出轨主任在酒店被拍到,不属于学校的业务流程,但闹出这种事对学校有很大影响。如果学校想用一个系统抓风纪ÿ…...

【网络管理——操作系统与安全】
文章目录 一、安装WindowsServer操作系统1、新建虚拟机2、进入Windows虚拟机进行相关配置 二、Windows用户账户管理与配置1、创建用户账户2、创建用户组 三、Windows操作系统的本地安全策略设置1、配置用户账户密码策略2、配置用户账户锁定策略3、配置组策略安全选项4、配置审核…...

62、使用python进行rk3588开发板进行推流亚马逊云服务上,进行实时播放
基本思想:之前写了一套c++的推理和视频编解码,使用rk3588的mpp硬件进行编码和解码,然后使用RTSPServer进行推流,总是有问题,虽然可以使用ffplay和vlc进行拉取和播放,但是就是无法使用gstreamer推流到亚马逊云服务上,因为项目需求的紧急,所以先用python把流程跑同,后续…...

Microsoft Dynamics 365 CE 扩展定制 - 7. 安全
在本章中,我们将介绍以下内容: 构建累积安全角色配置业务单元层次结构基于分层位置配置访问配置和分配字段级安全组建团队并共享设置访问团队对静止数据进行加密以满足FIPS 140-2标准管理Dynamics 365在线SQLTDE加密密钥简介 Dynamics 365是一个强大的平台,具有超过10年的良…...

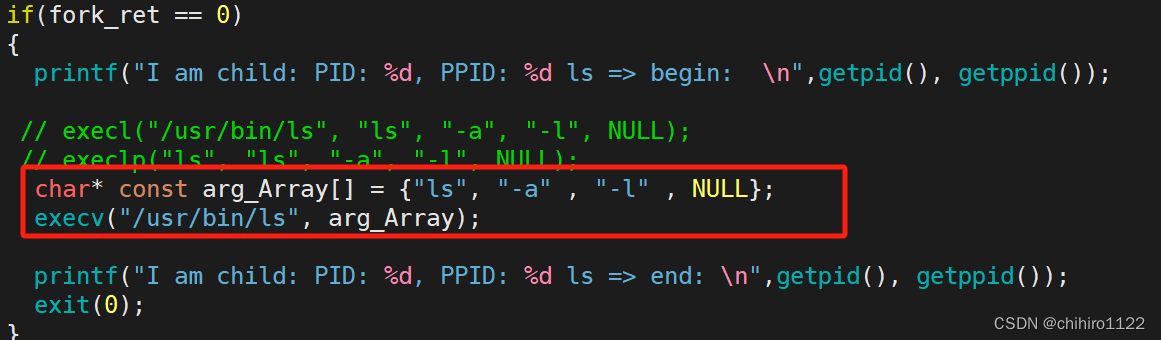
Linux - 进程程序替换 - C/C++ 如何实现与各个语言之间的相互调用 - 替换环境变量
前言 我们之前利用 fork()函数来创建子进程,这种方式是 父子进程 共用一个代码,只是在代码当中使用了 if-else 语句来分流,达到父子进程运行不同的代码块的目的。但是其实本质上,还是父子共用一个代码和数…...

react-native 0.63 适配 Xcode 15 iOS 17.0+
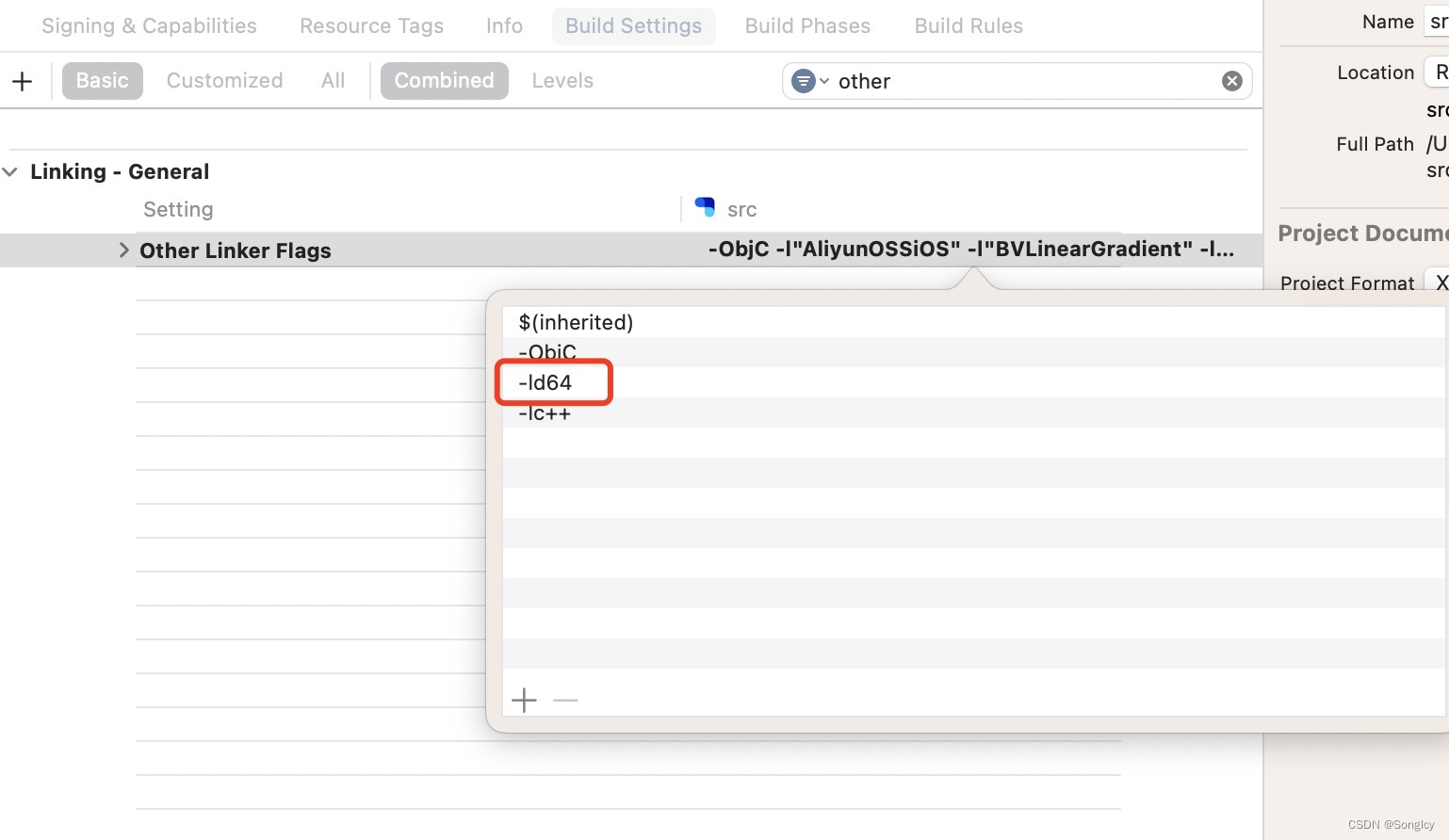
iOS 17.0 Simulator(21A328)下载失败 App Store 更新到 Xcode15 后,无法运行模拟器和真机。需要下载iOS 17对应的模拟器。Xcode中更新非常容易中断失败,可以在官网单独下载iOS 17模拟器文件,例如:iOS_17.0.1_Simulator_Runtime.d…...

易点易动设备管理系统:提升设备巡检和维修效率,延长设备使用寿命的利器
在现代企业中,设备管理是一个至关重要的环节。然而,许多企业在设备巡检和维修方面面临挑战,如效率低下、信息不透明等问题。为了帮助企业提升设备巡检和维修效率,并延长设备的使用寿命,易点易动设备管理系统应运而生。…...

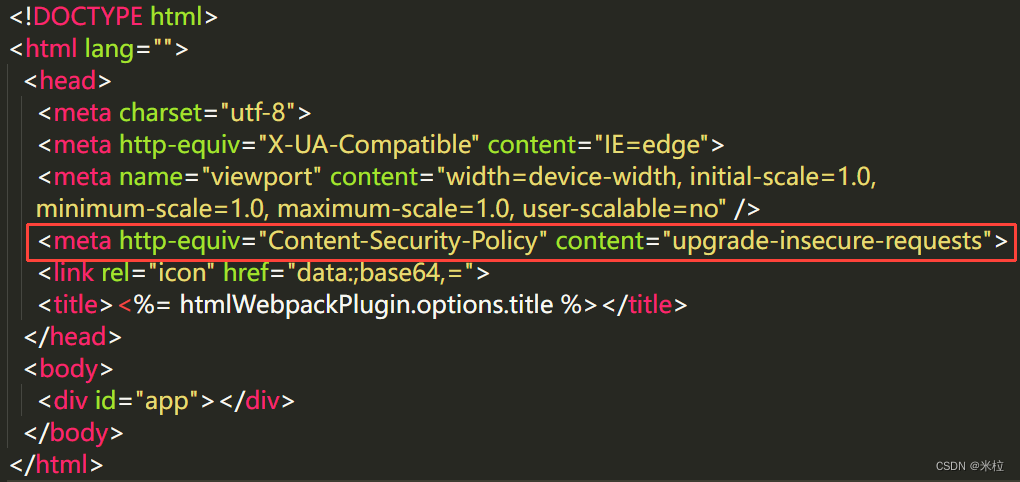
Vue3:解决基地址不同 数据交互http与https跨域问题
配置公共管理的api文件和vue.config.js可以解决跨域问题。一个项目对接不同的基地址和接口同理。 api export default {//接口基地址Millia: process.env.NODE_ENV development ? location.protocol // location.host /milliaApi : http://xx.xxx.xxxx/index.php/,Milli…...

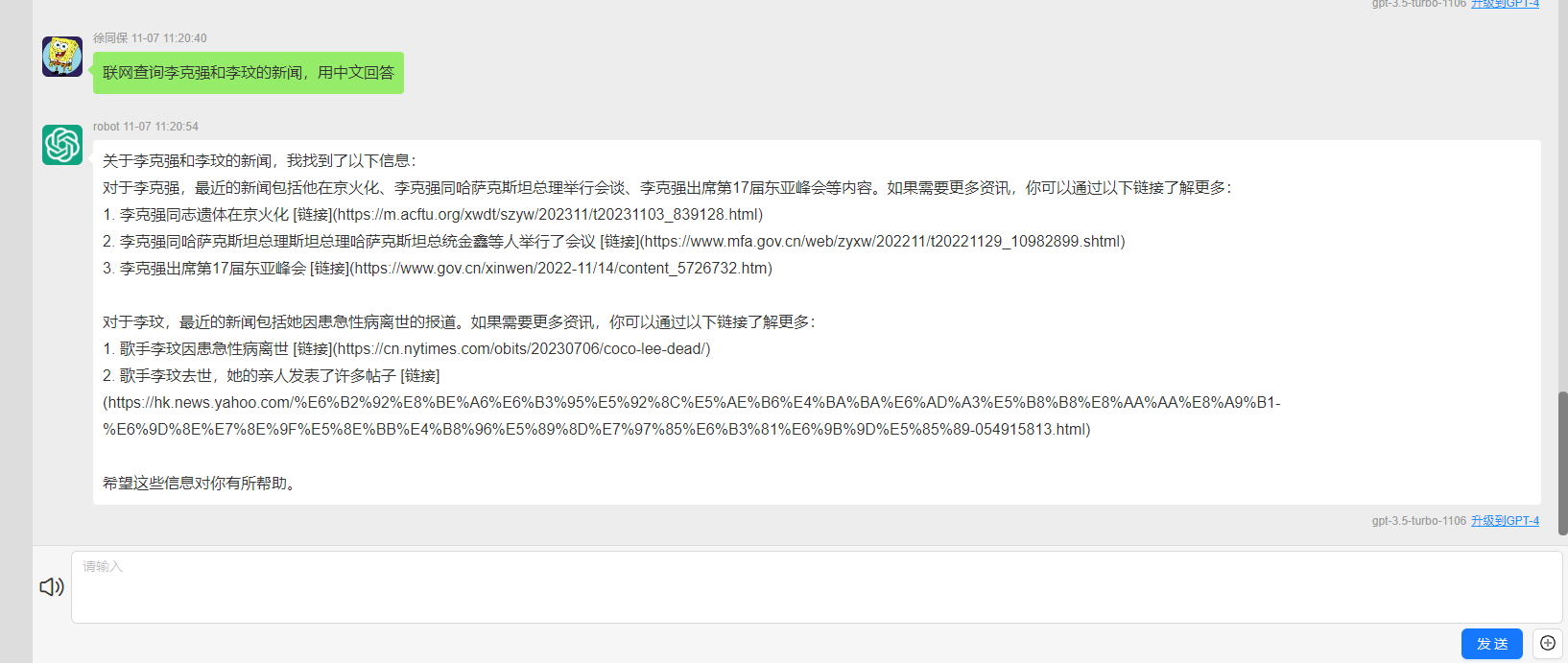
chatgpt升级啦,训练数据时间更新到2023年4月,支持tools(升级functionCall),128k上下文
(2023年11月7日) gpt-4-1106-preview https://platform.openai.com/docs/models/gpt-4-and-gpt-4-turbo 训练数据日期升级到2023年四月 上线文增加到128k 调用一次chatgpt接口,可以得到多次函数调用 import OpenAI from "openai"…...

各种格式文件预览
pdf文件 <embed:src"文件的地址" style"position:absolute; left: 0; top: 0;" width"100%" height"100%" type"application/pdf"> 图片 <img :src"文件的地址" style"width: 100%;height: 100%;ob…...

21款奔驰GLE350升级迈巴赫电动踏板 上下车更加方便
奔驰GLE级车型原厂都没有电动踏板,都是固定踏板,或者没有踏板。这次安装的迈巴赫款式电动踏板是副厂的,虽然是副厂,但是脚下面积大,外观整洁大气,非常适合GLE。...

【Android】Lombok for Android Studio 离线插件
下载地址 https://plugins.jetbrains.com/plugin/6317-lombok/versions/stable 安装方法 File - Settings - Plugins - 设置按钮 - Install Plugin from Disk - 选择插件包 添加依赖 //Lombokapi org.projectlombok:lombok:1.18.30annotationProcessor org.projectlombok:l…...

在Docker中设置Redis的密码
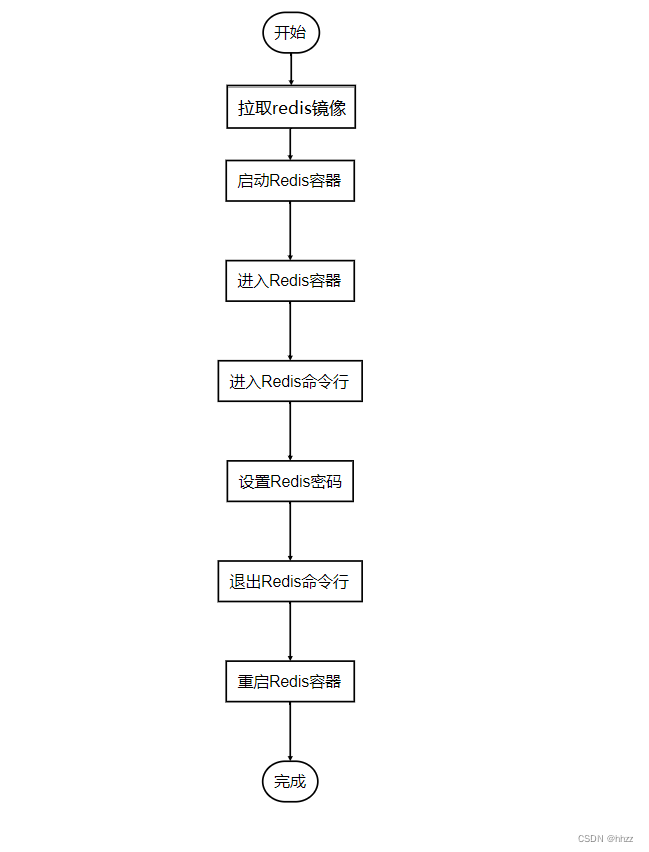
目录 1,介绍2,实现“Docker Redis设置密码”的整体流程3,具体实现步骤4,结论 1,介绍 Docker是一个开源的应用容器引擎,可以自动化部署、扩展应用程序。它可以帮助开发人员将应用程序及其依赖项打包到一个可…...

C++跨模块传递CRT引发问题
SDK新增加了一个接口,参数使用std::vector<Class>&,传给dll函数中填充数值,然后应用层拿到这个vector出现了崩溃 越界等问题,调了很久,之前知道这个问题,没有想起来,耽误了许多时间。…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
