react-native 0.63 适配 Xcode 15 iOS 17.0+
iOS 17.0 Simulator(21A328)下载失败
App Store 更新到 Xcode15 后,无法运行模拟器和真机。需要下载iOS 17对应的模拟器。Xcode中更新非常容易中断失败,可以在官网单独下载iOS 17模拟器文件,例如:iOS_17.0.1_Simulator_Runtime.dmg(7GB),官方下载链接:developer.apple.com/download/al…![]() https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.apple.com%2Fdownload%2Fall%2F%3Fq%3DXcode
https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.apple.com%2Fdownload%2Fall%2F%3Fq%3DXcode

选择对应版本的 Simulator Runtime 下载即可,下载完成后执行如下命令进行安装:
sudo xcode-select -s /Applications/Xcode.app
xcodebuild -runFirstLaunch
xcrun simctl runtime add "/Users/songlcy/Downloads/iOS_17.0.1_Simulator_Runtime.dmg"
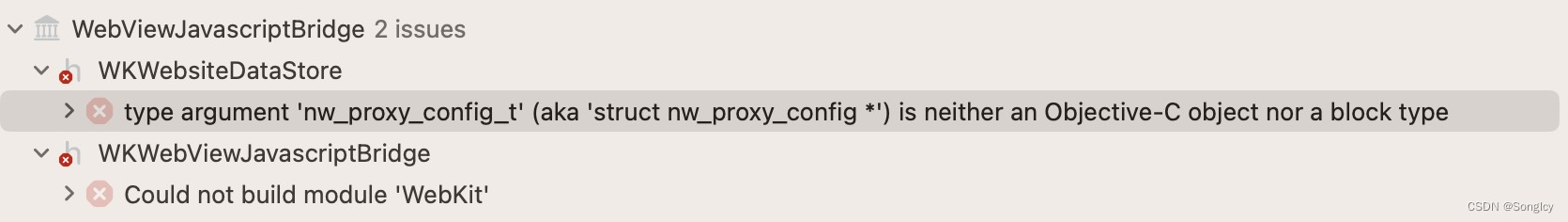
WkwebsiteDataStore: type argument ‘nw_proxy_config_t‘ is neither an Objective-C object nor a block type

找到 WkwebsiteDataStore.h 文件,将 170000 修改为 180000 :

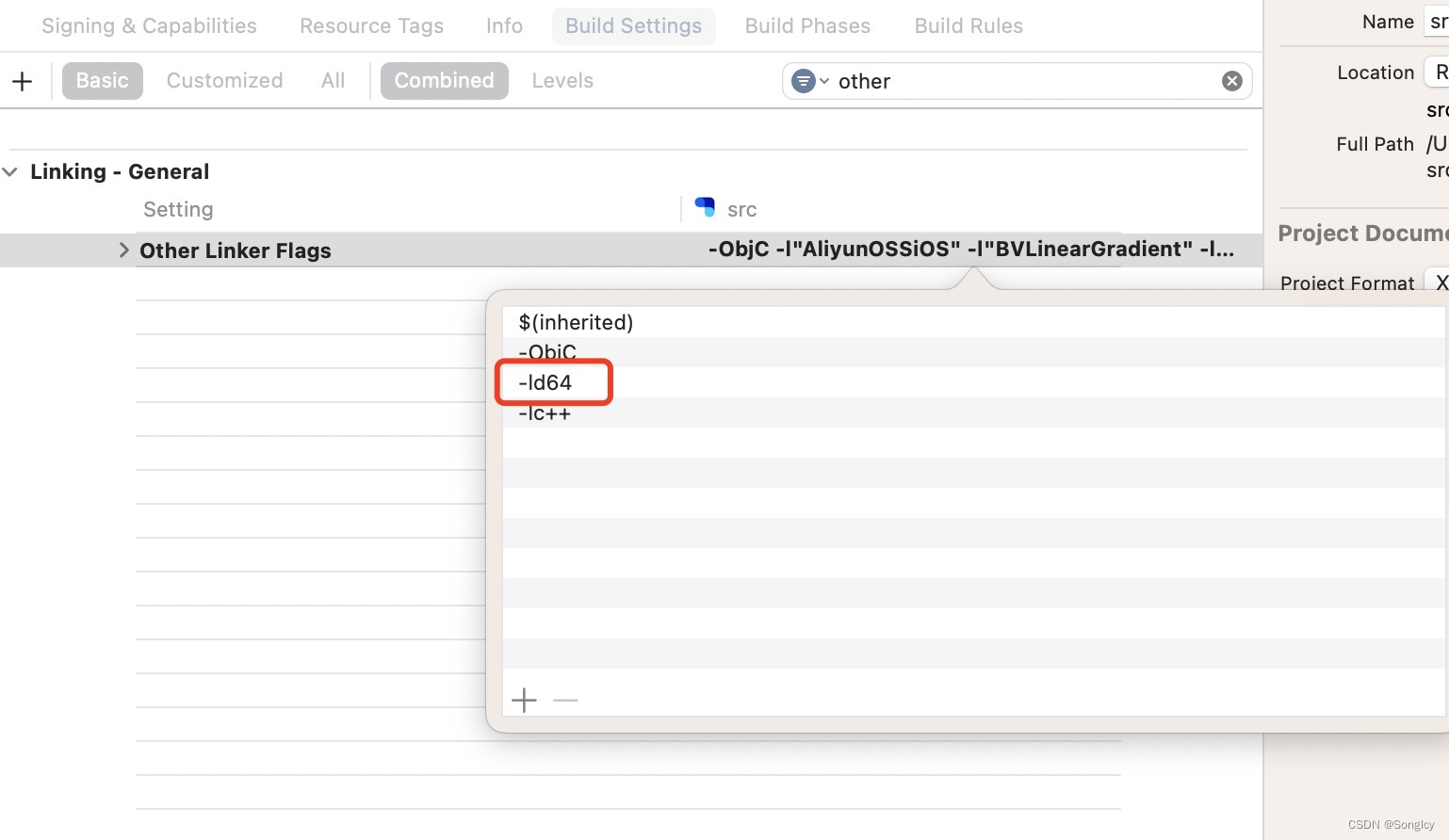
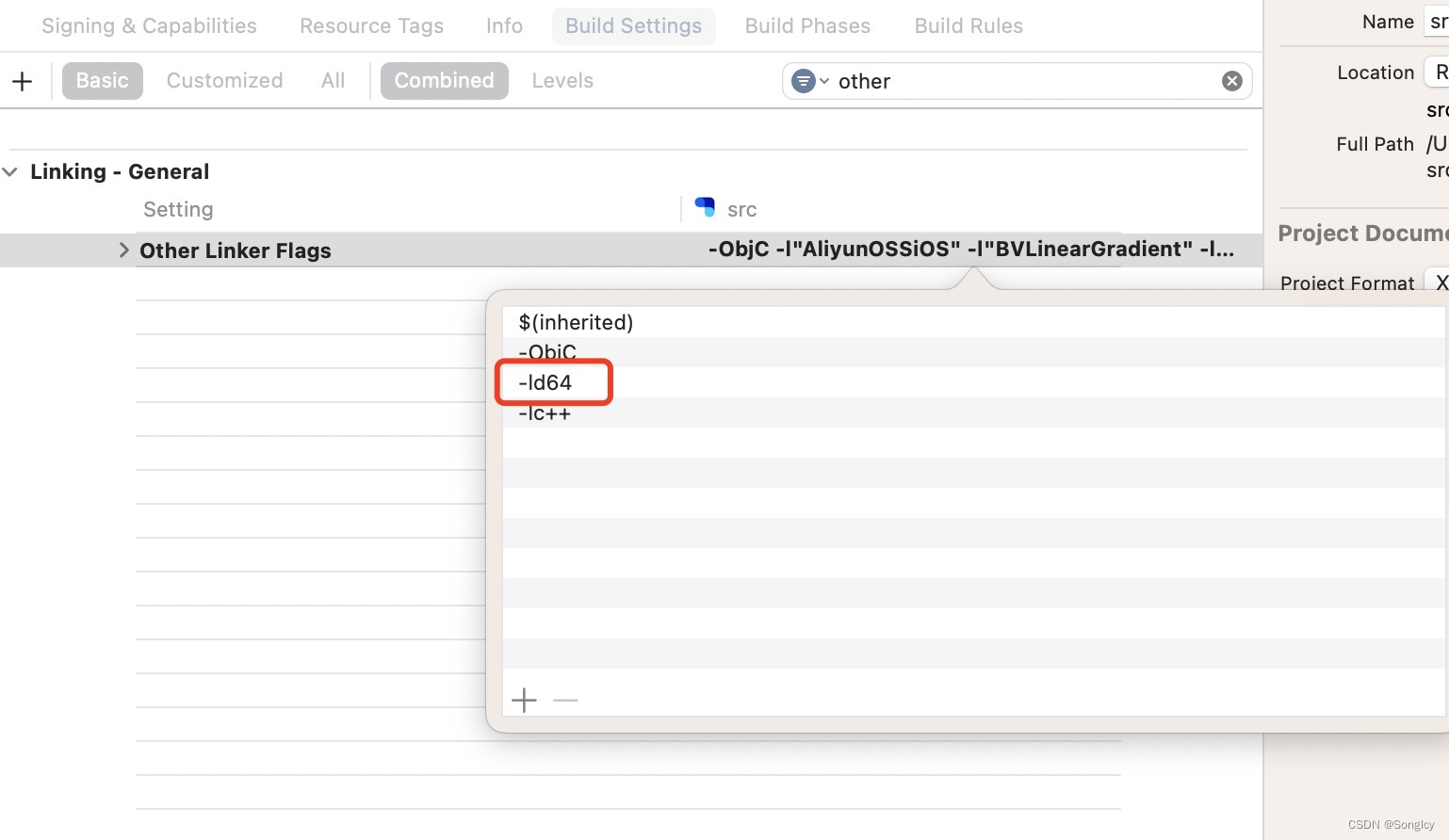
Assertion failed: (false && "compact unwind compressed function offset doesn't fit in 24 bits"), function operator(), file Layout.cpp, line 5758.

打开 Build Settings,找到 Other Linker Flags,在当下添加 -ld64

react-native-fast-image
修改 FFFastImageView.m 文件:
diff --git a/node_modules/react-native-fast-image/ios/FastImage/FFFastImageView.m b/node_modules/react-native-fast-image/ios/FastImage/FFFastImageView.m
index 9c0f1d3..e71f92f 100644
--- a/node_modules/react-native-fast-image/ios/FastImage/FFFastImageView.m
+++ b/node_modules/react-native-fast-image/ios/FastImage/FFFastImageView.m
@@ -71,11 +71,11 @@ - (void)setImageColor:(UIColor *)imageColor {- (UIImage*)makeImage:(UIImage *)image withTint:(UIColor *)color {UIImage *newImage = [image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
- UIGraphicsBeginImageContextWithOptions(image.size, NO, newImage.scale);
- [color set];
- [newImage drawInRect:CGRectMake(0, 0, image.size.width, newImage.size.height)];
- newImage = UIGraphicsGetImageFromCurrentImageContext();
- UIGraphicsEndImageContext();
+ UIGraphicsImageRenderer *renderer = [[UIGraphicsImageRenderer alloc] initWithSize:image.size];
+ newImage = [renderer imageWithActions:^(UIGraphicsImageRendererContext * _Nonnull rendererContext) {
+ [color setFill];
+ [newImage drawInRect:CGRectMake(0, 0, image.size.width, newImage.size.height)];
+ }];return newImage;}持续更新中...
相关文章:

react-native 0.63 适配 Xcode 15 iOS 17.0+
iOS 17.0 Simulator(21A328)下载失败 App Store 更新到 Xcode15 后,无法运行模拟器和真机。需要下载iOS 17对应的模拟器。Xcode中更新非常容易中断失败,可以在官网单独下载iOS 17模拟器文件,例如:iOS_17.0.1_Simulator_Runtime.d…...

易点易动设备管理系统:提升设备巡检和维修效率,延长设备使用寿命的利器
在现代企业中,设备管理是一个至关重要的环节。然而,许多企业在设备巡检和维修方面面临挑战,如效率低下、信息不透明等问题。为了帮助企业提升设备巡检和维修效率,并延长设备的使用寿命,易点易动设备管理系统应运而生。…...

Vue3:解决基地址不同 数据交互http与https跨域问题
配置公共管理的api文件和vue.config.js可以解决跨域问题。一个项目对接不同的基地址和接口同理。 api export default {//接口基地址Millia: process.env.NODE_ENV development ? location.protocol // location.host /milliaApi : http://xx.xxx.xxxx/index.php/,Milli…...

chatgpt升级啦,训练数据时间更新到2023年4月,支持tools(升级functionCall),128k上下文
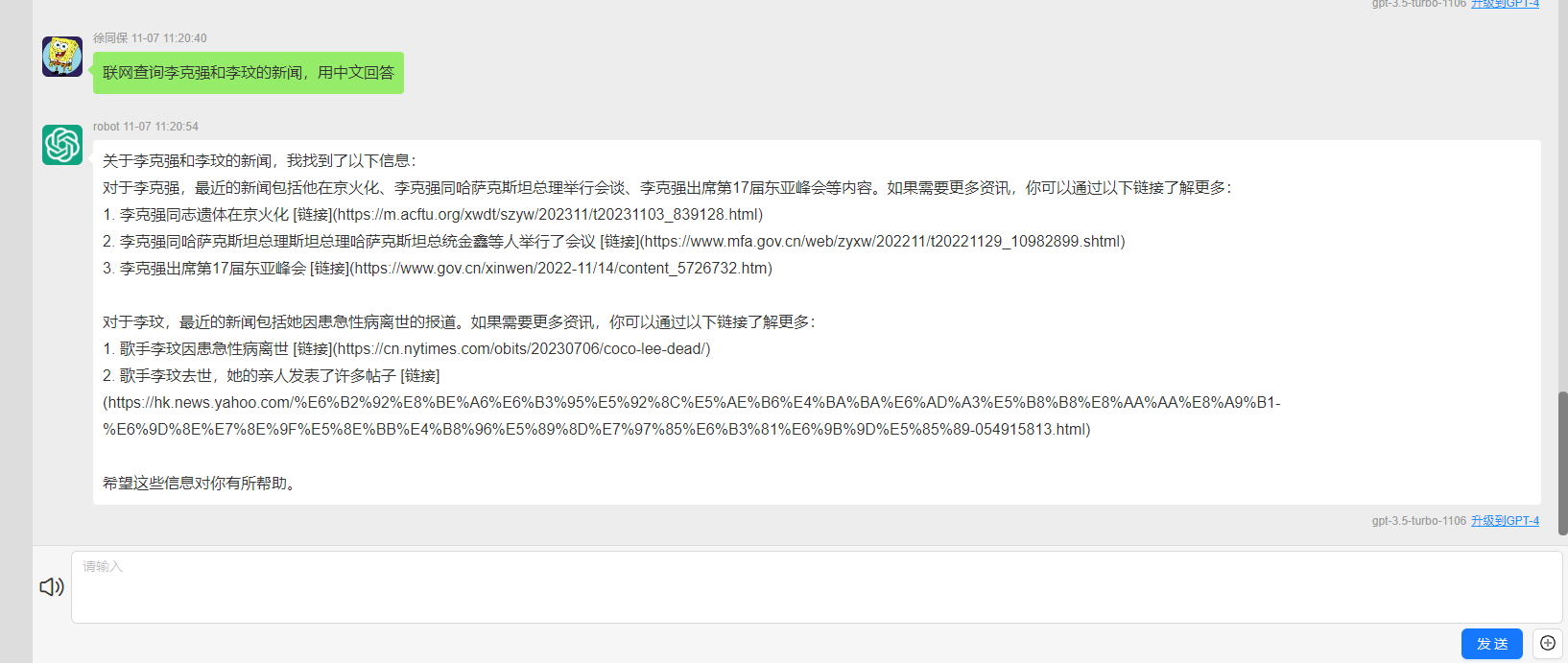
(2023年11月7日) gpt-4-1106-preview https://platform.openai.com/docs/models/gpt-4-and-gpt-4-turbo 训练数据日期升级到2023年四月 上线文增加到128k 调用一次chatgpt接口,可以得到多次函数调用 import OpenAI from "openai"…...

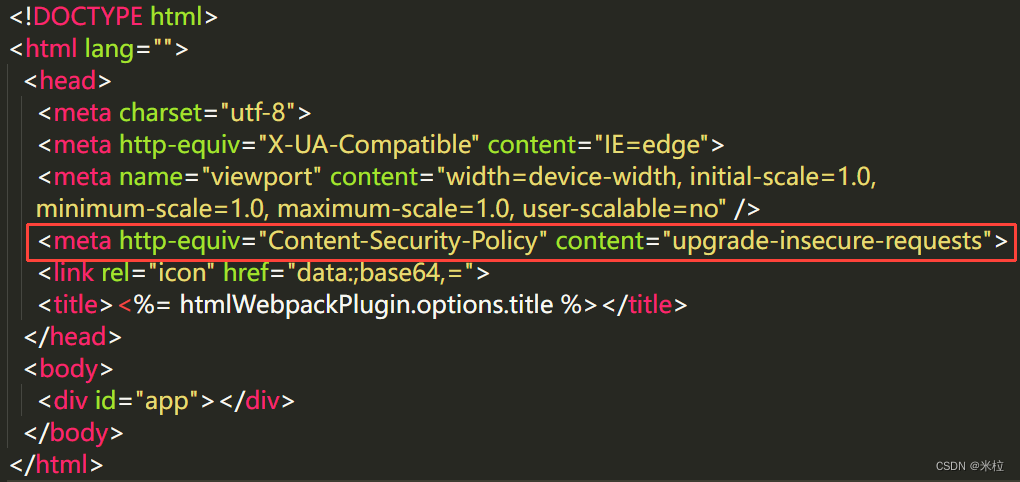
各种格式文件预览
pdf文件 <embed:src"文件的地址" style"position:absolute; left: 0; top: 0;" width"100%" height"100%" type"application/pdf"> 图片 <img :src"文件的地址" style"width: 100%;height: 100%;ob…...

21款奔驰GLE350升级迈巴赫电动踏板 上下车更加方便
奔驰GLE级车型原厂都没有电动踏板,都是固定踏板,或者没有踏板。这次安装的迈巴赫款式电动踏板是副厂的,虽然是副厂,但是脚下面积大,外观整洁大气,非常适合GLE。...

【Android】Lombok for Android Studio 离线插件
下载地址 https://plugins.jetbrains.com/plugin/6317-lombok/versions/stable 安装方法 File - Settings - Plugins - 设置按钮 - Install Plugin from Disk - 选择插件包 添加依赖 //Lombokapi org.projectlombok:lombok:1.18.30annotationProcessor org.projectlombok:l…...

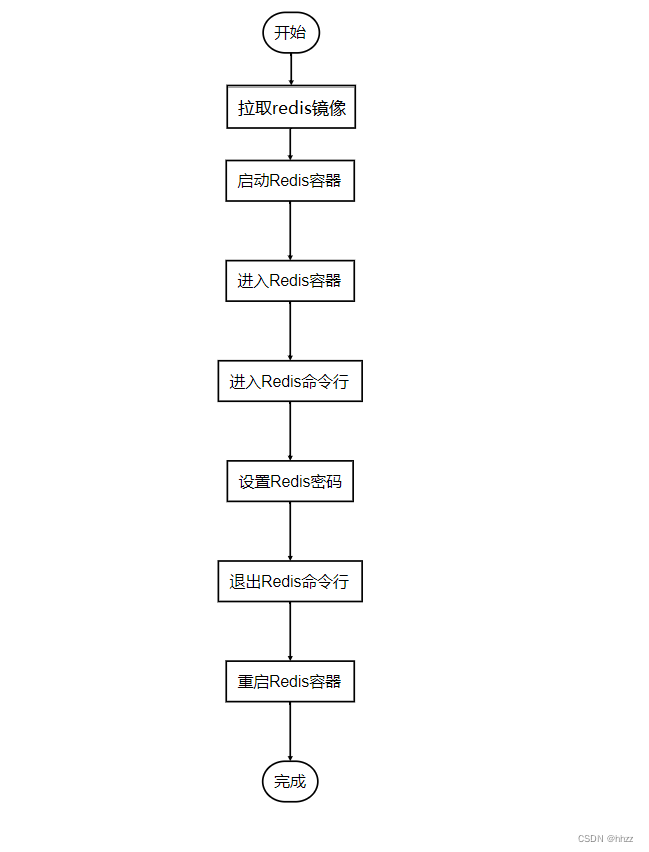
在Docker中设置Redis的密码
目录 1,介绍2,实现“Docker Redis设置密码”的整体流程3,具体实现步骤4,结论 1,介绍 Docker是一个开源的应用容器引擎,可以自动化部署、扩展应用程序。它可以帮助开发人员将应用程序及其依赖项打包到一个可…...

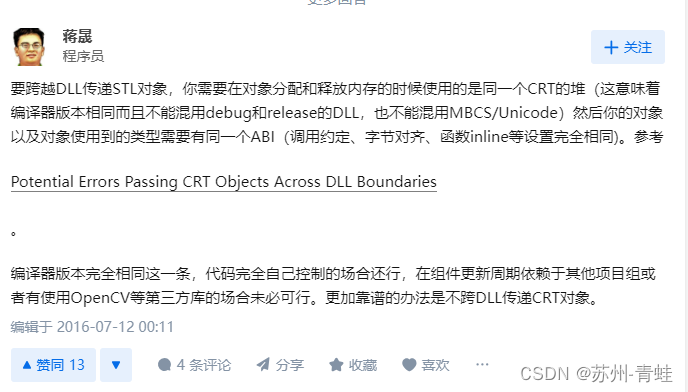
C++跨模块传递CRT引发问题
SDK新增加了一个接口,参数使用std::vector<Class>&,传给dll函数中填充数值,然后应用层拿到这个vector出现了崩溃 越界等问题,调了很久,之前知道这个问题,没有想起来,耽误了许多时间。…...

常用的国外邮箱服务有哪些?
邮箱作为现代生活中不可或缺的一部分,不仅用于收发邮件,还被广泛应用于各种重要的在线操作,如注册账号、查找密码等。在国外,人们使用各种各样的电子邮件,每种电子邮件都有其独特的特点和功能。本篇文章将详细介绍国外…...

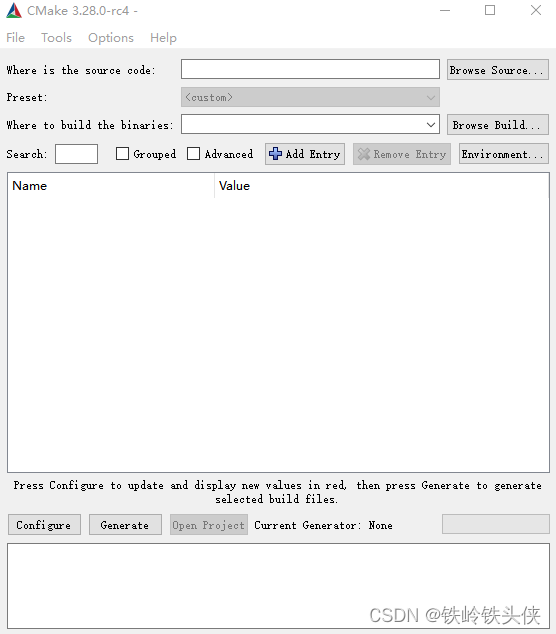
windows cmake x86 x64 下载与安装
cmake 下载路径:cmake 下载选择: 界面下拉选取适合自己的版本 这里是windows x86 x64 (x86是32位系统;x64是64位系统) 安装: 点击安装。 此处选择添加环境变量 命令提示符 验证查看 cmake 桌面可以…...

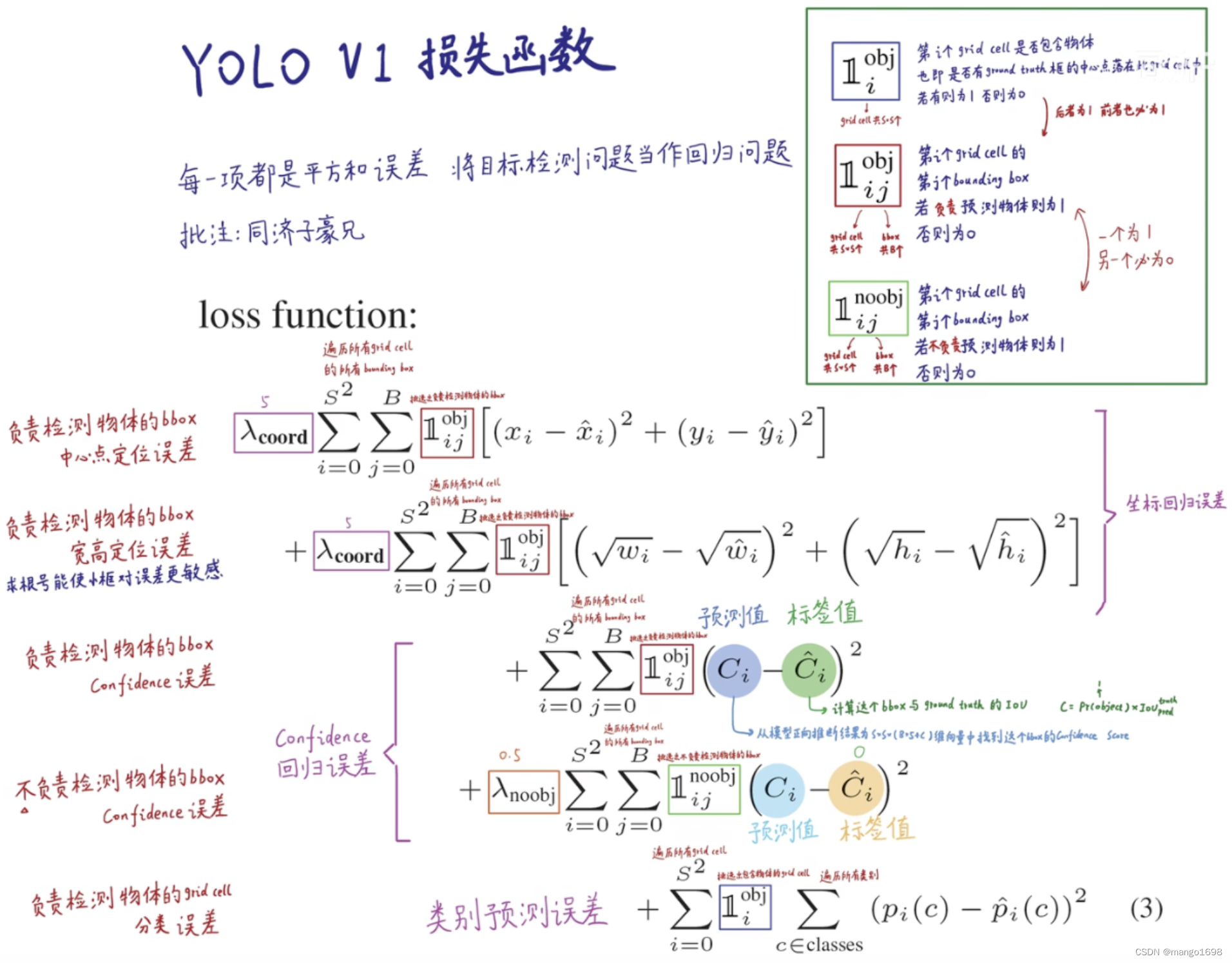
目标检测算法 - YOLOv1
文章目录 1. 作者简介2. 目标检测综述3. YOLOv1算法3.1 预测阶段3.2 预测阶段后处理3.3 训练阶段 YOLO的全称是you only look once,指只需要浏览一次就可以识别出图中的物体的类别和位置。 YOLO是目标检测模型。目标检测是计算机视觉中比较简单的任务,用…...

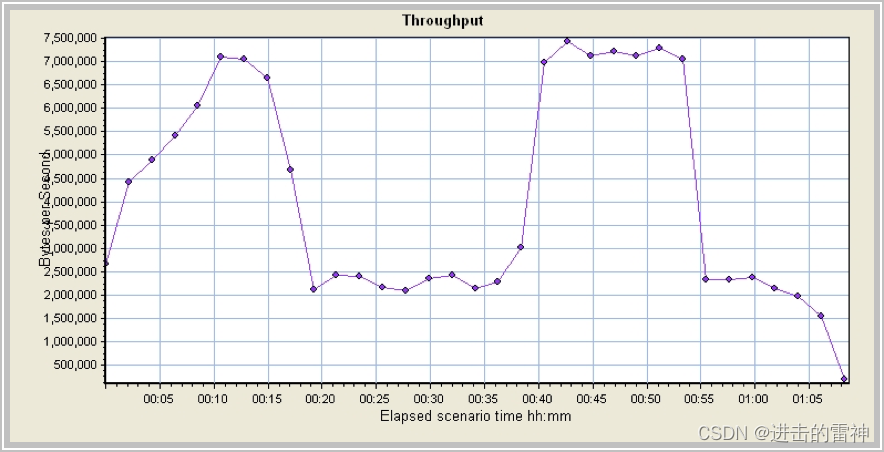
Mercury性能测试模板
xxxxxxxxxx 性能测试报告 2023年11月8日 目 录 1 前言 1 1第一章XXXXXXXX核心业务系统性能测试概述 1 1.1 被测系统定义 1 1.1.1 功能简介 1 1.1.2 性能测试指标 2 1.2 系统结构及流程 2 1.2.1 系统总体结构 2 1.2.2 功能模块描述 3 1.2.3 业务…...

ts面试题总结
文章目录 前言ts和js的区别?什么是Typescript的方法重载?Typescript中never 和 void 的区别?typescript 中的 is 关键字有什么用?TypeScript支持的访问修饰符有哪些?如何定义一个数组,它的元素可能是字符串…...

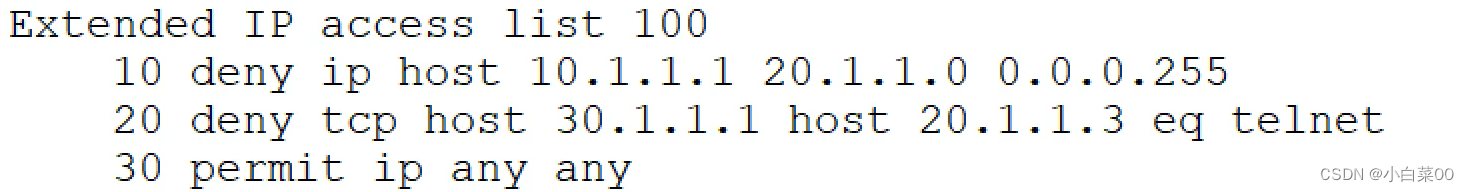
访问控制列表
目录 ACL ACL原理 ACL包过滤方式 ACL通用命令 查看ACL表命令 删除整张表命令 接口配置ACL ACL分类 标准ACL 标准ACL的动作与条件 通配符掩码 扩展ACL 扩展ACL的动作与条件 命名ACL 前言 书写方式 ACL 含义:访问控制列表,其是一种包过滤…...

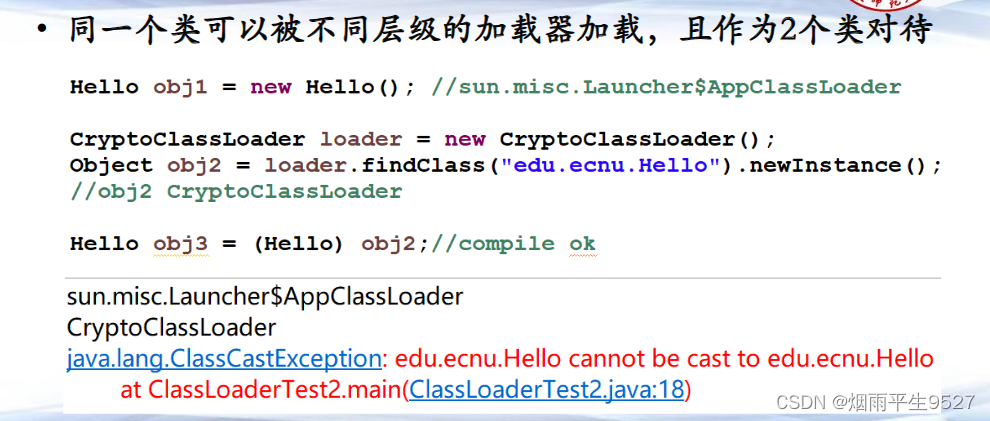
java入坑之类加载器
一、类加载机制 1.1类加载过程 类加载是Java虚拟机将类的字节码数据从磁盘或网络中读入内存,并转换成在JVM中可以被执行的Java类型的过程。类加载器是Java虚拟机的重要组成部分,负责加载和解析类的字节码,将其转换成Java虚拟机中的类对象&am…...

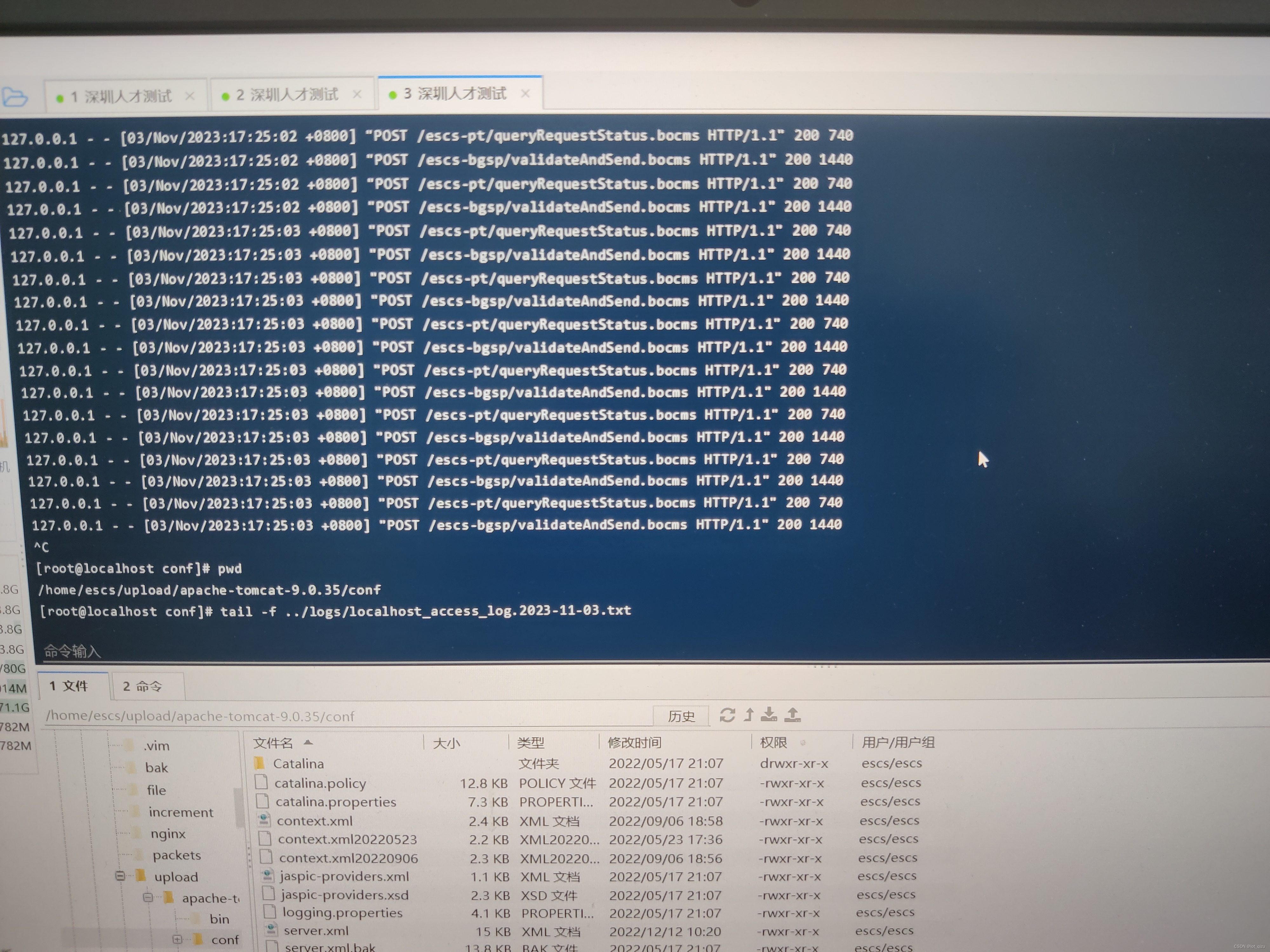
登录Tomcat控制台,账号密码输入正确但点击登录没反应不跳转到控制台页面
在tomcat-users.xml里面可以查看登录tomcat控制台的账号密码,如果账号密码输入正确还是登录不进去,则很有可能是tomcat的账号被锁了(可在catalina.xxx.log里面查看)。tomcat账号被锁定后默认情况是不访问控制台后5分钟自动解锁&am…...

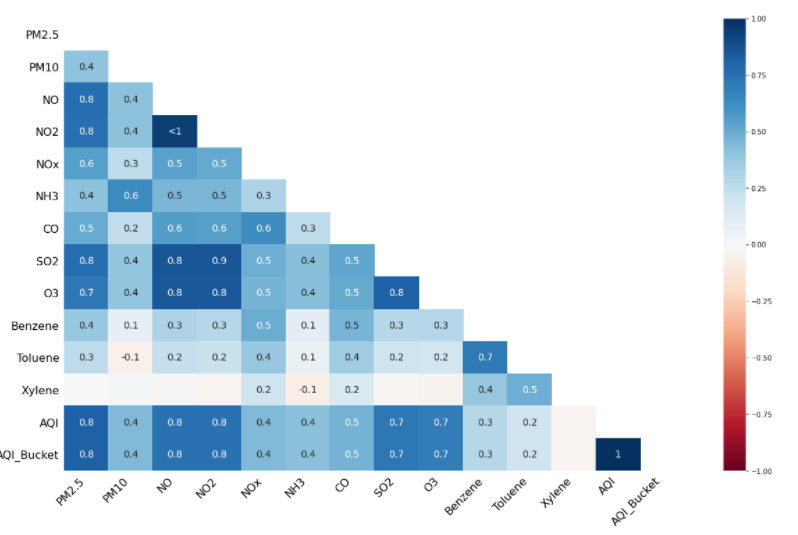
[黑马程序员Pandas教程]——Pandas缺失值处理
目录: 学习目标空值和缺失值查看缺失值 加载数据并通过info函数初步查看缺失值情况df.isnull().sum()空值数量统计Missingno库对缺失值的情况进行可视化探查 安装missingno库missingno.bar(df)缺失值数量可视化missingno.matrix(df)缺失值位置的可视化missingno.he…...

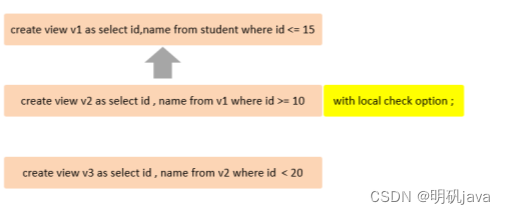
Mysql进阶-视图篇
介绍 视图(View)是一种虚拟存在的表。视图中的数据并不在数据库中实际存在,行和列数据来自定义视图的查询中使用的表,并且是在使用视图时动态生成的。 通俗的讲,视图只保存了查询的SQL逻辑,不保存查询结果。…...

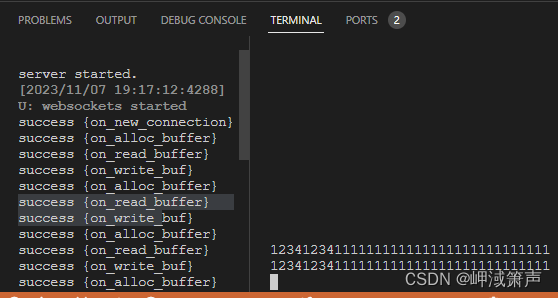
一种libuv实现websockets服务的解决方案
方法是libuv用多事件循环来驱动。说起来容易,做起来还是比下面的方法更容易: 上图是某位网友的方法代表子大部分网络资料。此方法对部署不友好,因为软件仓库提供的libwebsockets是不能用了。如何简化部署,利用好现有的软件仓库呢&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
