ts面试题总结
文章目录
- 前言
- ts和js的区别?
- 什么是Typescript的方法重载?
- Typescript中never 和 void 的区别?
- typescript 中的 is 关键字有什么用?
- TypeScript支持的访问修饰符有哪些?
- 如何定义一个数组,它的元素可能是字符串类型,也可能是数值类型?
- Typescript中泛型是什么?
- TypeScript 的内置数据类型有哪些?
- ts中any和unknown有什么区别?
- 如何将 unknown 类型指定为一个更具体的类型?
- 说说对 TypeScript 中命名空间与模块的理解?区别?
- ts中的枚举类型
- typeScript中的方法重写是什么?
- 什么是TypeScript映射文件?
- Typescript中 interface 和 type 的差别是什么?
- 说一说TypeScript中的类及其特性。
- Typescript中什么是装饰器,它们可以应用于什么?
- TypeScript mixin。
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:Typescript
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
ts和js的区别?
ts和js的区别?
什么是Typescript的方法重载?
在TypeScript中,方法重载(Method Overloading)是一种允许函数在不同参数数量或参数类型下具有不同的返回类型或行为的特性。这允许您以一种更灵活的方式定义函数,并根据传入的参数类型或数量来选择适当的行为或返回类型。
方法重载通常用于提供更加严格的类型检查和更好的类型推断,以及在代码中提供更清晰的接口。它使得函数可以根据不同的参数签名,提供不同的实现方式,而无需使用额外的运行时检查。
要定义方法重载,您需要按照以下步骤进行:
- 首先,定义一个函数的多个签名(overload signatures)。每个签名包含一个参数列表和一个返回类型。
- 然后,定义一个实际的函数体,这个函数体实现了多个签名所涵盖的不同情况。
这里有一个简单的例子,演示了如何在TypeScript中使用方法重载:
function greet(name: string): string;
function greet(age: number): string;
function greet(value: string | number): string {if (typeof value === "string") {return `Hello, ${value}!`;} else {return `You are ${value} years old!`;}
}console.log(greet("Lydia")); // Output: "Hello, Lydia!"
console.log(greet(30)); // Output: "You are 30 years old!"
上面定义了greet函数的两个不同的签名:一个接受string类型参数,另一个接受number类型参数。然后,我们实现了一个函数体,根据传入的参数类型进行相应的处理。
使用方法重载,TypeScript能够更好地检查函数调用,以确保传递的参数类型与预期的类型相符,并提供适当的类型推断,从而增加代码的类型安全性和可读性。
Typescript中never 和 void 的区别?
- void 表示没有任何类型(可以被赋值为 null 和 undefined)。
- never 表示一个不包含值的类型,即表示永远不存在的值。
- 拥有 void 返回值类型的函数能正常运行。拥有 never 返回值类型的函数无法正常返回,无法终止,或会抛出异常。
typescript 中的 is 关键字有什么用?
TypeScript 中的 is 关键字用于类型保护,可以在运行时判断一个对象是否属于某个类型,并根据不同的类型执行不同的逻辑。
具体来说,is 关键字通常和 instanceof 运算符一起使用,用于判断一个对象是否是某个类的实例。例如:
class Animal {name: string;constructor(name: string) {this.name = name;}
}class Dog extends Animal {breed: string;constructor(name: string, breed: string) {super(name);this.breed = breed;}
}function isDog(animal: Animal): animal is Dog {return (animal as Dog).breed !== undefined;
}let a1 = new Animal("Tom");
let d1 = new Dog("Tony", "Poodle");console.log(isDog(a1)); // false
console.log(isDog(d1)); // true
在上面的代码中,我们定义了一个 isDog 函数,它接受一个 Animal 类型的参数,返回值是一个布尔值。如果这个参数是 Dog 类型的实例,则返回 true;否则返回 false。注意,这里我们使用 animal is Dog 语法来显式地指定返回值类型为布尔值,表示这个函数就是一个类型谓词函数。
在 isDog 函数中,我们通过判断传入的 animal 参数是否含有 breed 属性,来判断它是否是 Dog 类型的实例。如果是,则返回 true;否则返回 false。
最后,我们可以通过调用 isDog 函数来判断一个对象是否是 Dog 类型的实例,并根据不同的类型执行相应的逻辑。
TypeScript支持的访问修饰符有哪些?
-
公共(public),类的所有成员,其子类以及该类的实例都可以访问。
-
受保护(protected),该类及其子类的所有成员都可以访问它们。 但是该类的实例无法访问。
-
私有(private),只有类的成员可以访问它们。
如何定义一个数组,它的元素可能是字符串类型,也可能是数值类型?
// 方法1:
let arr1: (number | string)[] = [1]
arr1.push(1)
arr1.push('3')// 方法2:
let arr2 : Array<string | number> = [1, '2']
arr2.push(1)
arr2.push('3')// 方法3:
type newType = number|string
let arr3:newType []= [3]
arr3.push(1)
arr4.push('5')
Typescript中泛型是什么?
泛型程序设计(generic programming)是程序设计语言的一种风格或范式
泛型允许我们在强类型程序设计语言中编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型 在typescript中,定义函数,接口或者类的时候,不预先定义好具体的类型,而在使用的时候在指定类型的一种特性
假设我们用一个函数,它可接受一个 number 参数并返回一个 number 参数,如下写法:
function returnItem (para: number): number {return para
}
如果我们打算接受一个 string 类型,然后再返回 string类型,则如下写法:
function returnItem (para: string): string {return para
}
上述两种编写方式,存在一个最明显的问题在于,代码重复度比较高
虽然可以使用 any类型去替代,但这也并不是很好的方案,因为我们的目的是接收什么类型的参数返回什么类型的参数,即在运行时传入参数我们才能确定类型
这种情况就可以使用泛型,如下所示:
function returnItem<T>(para: T): T {return para
}
可以看到,泛型给予开发者创造灵活、可重用代码的能力
使用方式
-
函数
-
接口
-
类
函数声明
声明函数的形式如下:
function returnItem<T>(para: T): T {return para
}
定义泛型的时候,可以一次定义多个类型参数,比如我们可以同时定义泛型 T 和 泛型 U:
function swap<T, U>(tuple: [T, U]): [U, T] {return [tuple[1], tuple[0]];
}swap([7,'seven']);//['seven', 7]
接口声明
声明接口的形式如下:
interface ReturnItemFn<T> {(para: T): T
}
那么当我们想传入一个number作为参数的时候,就可以这样声明函数:
const returnItem: ReturnItemFn<number> = para => para
类声明
使用泛型声明类的时候,既可以作用于类本身,也可以作用与类的成员函数
下面简单实现一个元素同类型的栈结构,如下所示:
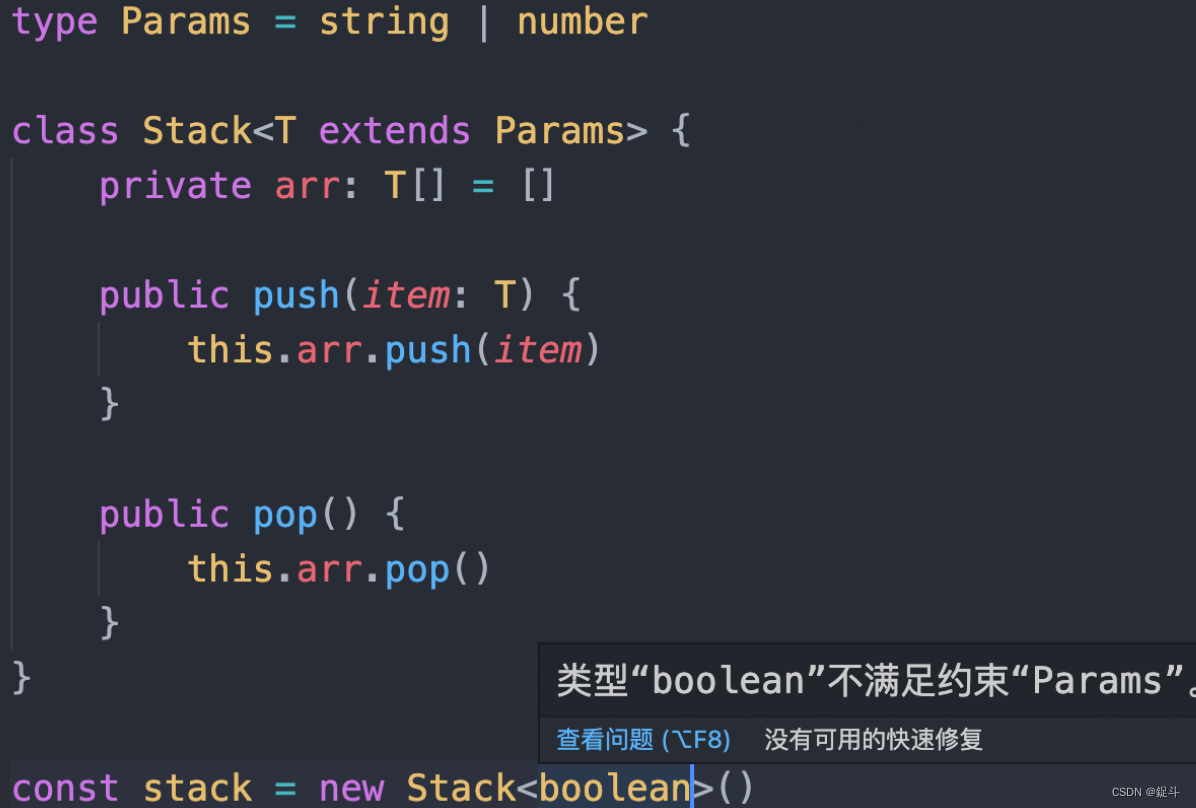
class Stack<T> {private arr: T[] = []public push(item: T) {this.arr.push(item)}public pop() {this.arr.pop()}
}
使用方式如下:
const stack = new Stacn<number>()
如果上述只能传递 string 和 number 类型,这时候就可以使用 的方式猜实现约束泛型,如下所示:

除了上述的形式,泛型更高级的使用如下:
例如要设计一个函数,这个函数接受两个参数,一个参数为对象,另一个参数为对象上的属性,我们通过这两个参数返回这个属性的值
这时候就设计到泛型的索引类型和约束类型共同实现
索引类型、约束类型
索引类型 keyof T 把传入的对象的属性类型取出生成一个联合类型,这里的泛型 U 被约束在这个联合类型中,如下所示:
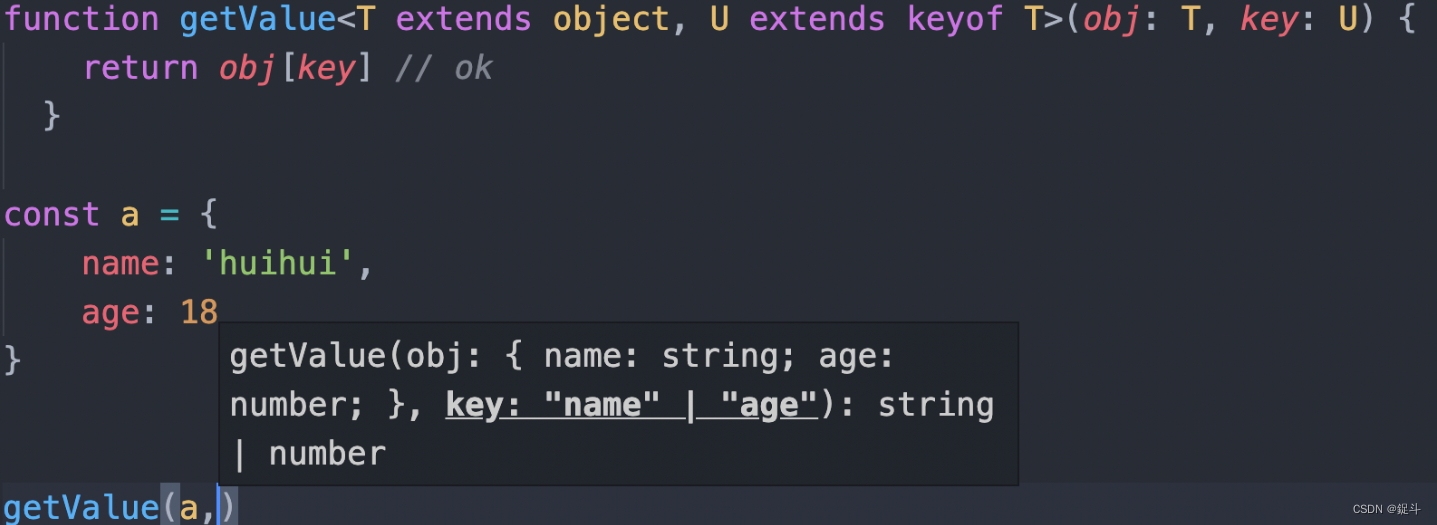
function getValue<T extends object, U extends keyof T>(obj: T, key: U) {return obj[key] // ok
}
上述为什么需要使用泛型约束,而不是直接定义第一个参数为 object类型,是因为默认情况 object 指的是{},而我们接收的对象是各种各样的,一个泛型来表示传入的对象类型,比如 T extends object
使用如下图所示:

多类型约束
例如如下需要实现两个接口的类型约束:
interface FirstInterface {doSomething(): number
}interface SecondInterface {doSomethingElse(): string
}可以创建一个接口继承上述两个接口,如下:
interface ChildInterface extends FirstInterface, SecondInterface {}
正确使用如下:
class Demo<T extends ChildInterface> {private genericProperty: Tconstructor(genericProperty: T) {this.genericProperty = genericProperty}useT() {this.genericProperty.doSomething()this.genericProperty.doSomethingElse()}
}
TypeScript 的内置数据类型有哪些?
- boolean:表示布尔值,可以是 true 或 false。
- number:表示数字,包括整数和浮点数。
- string:表示字符串。可以使用单引号或双引号来表示字符串。
- void:表示没有任何返回值的函数的返回类型。
- null 和 undefined:这两个类型是所有类型的子类型。 symbol:表示独特的值,类似于数字或字符串。
除此之外,TypeScript 还支持以下复合类型:
- array:表示一个元素类型为 T 的数组。例如,number[] 表示一个数字数组。
- tuple:表示已知元素数量和类型的数组。例如,[string, number] 表示一个字符串和数字组成的元组。
- enum:表示一个命名的常量枚举。
- any:表示任意类型。
- unknown:与 any 类似,但是在更严格的类型检查下使用。
- object:表示非原始类型的对象。
- 还有一些其他的类型,例如 never、union 和 intersection,它们可以用于描述更复杂的类型。
ts中any和unknown有什么区别?
unknown 和 any 的主要区别是 unknown 类型会更加严格:在对 unknown 类型的值执行大多数操作之前,我们必须进行某种形式的检查。而在对 any 类型的值执行操作之前,我们不必进行任何检查。
举例说明:
let foo: any = 123;
console.log(foo.msg); // 符合TS的语法
let a_value1: unknown = foo; // OK
let a_value2: any = foo; // OK
let a_value3: string = foo; // OKlet bar: unknown = 222; // OK
console.log(bar.msg); // Error
let k_value1: unknown = bar; // OK
let K_value2: any = bar; // OK
let K_value3: string = bar; // Error
因为bar是一个未知类型(任何类型的数据都可以赋给 unknown 类型),所以不能确定是否有msg属性。不能通过TS语法检测;而 unknown 类型的值也不能将值赋给 any 和 unknown 之外的类型变量
any 和 unknown 都是顶级类型,但是 unknown 更加严格,不像 any 那样不做类型检查,反而 unknown 因为未知性质,不允许访问属性,不允许赋值给其他有明确类型的变量。
如何将 unknown 类型指定为一个更具体的类型?
方法一
- 使用 typeof 进行类型判断(这些缩小类型范围的技术都有助于TS基于控制流程下的类型分析)
function unknownToString(value: unknown): string {if (typeof value === "string") {return value;}return String(value);}
方法二
- 对 unknown 类型使用类型断言
要强制编译器信任类型为 unknown 的值为给定类型,则可以使用类型断言:
const value: unknown = "Hello World";const foo: string = value; // Errorconst bar: string = value as string; // OK
断言错了时语法能通过检测,但是运行的时候就会报错了!
const value: unknown = "Hello World";const bar: number = value as number; // runtime Error
说说对 TypeScript 中命名空间与模块的理解?区别?
模块
TypeScript 与 ECMAScript 2015 一样,任何包含顶级 import 或者 export 的文件都被当成一个模块
相反地,如果一个文件不带有顶级的import或者export声明,那么它的内容被视为全局可见的
例如我们在在一个 TypeScript 工程下建立一个文件 1.ts,声明一个变量a,如下:
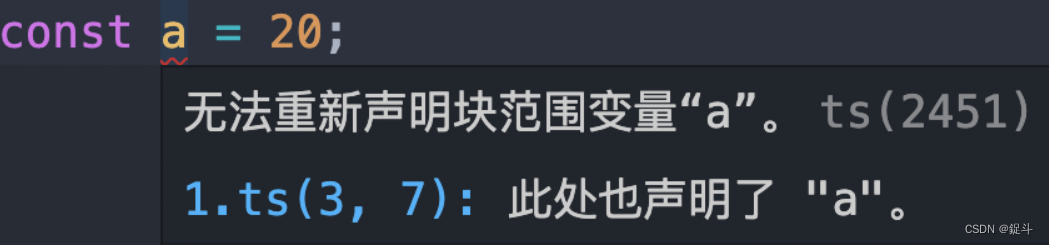
const a:number = 1;
然后在另一个文件同样声明一个变量a,这时候会出现错误信息

提示重复声明a变量,但是所处的空间是全局的
如果需要解决这个问题,则通过import或者export引入模块系统即可,如下:
const a:number = 10;export default a
在typescript中,export关键字可以导出变量或者类型,用法与es6模块一致,如下:
export const a = 1
export type Person = {name: String
}
通过import 引入模块,如下:
import { a, Person } from './export';
命名空间
命名空间一个最明确的目的就是解决重名问题
命名空间定义了标识符的可见范围,一个标识符可在多个名字空间中定义,它在不同名字空间中的含义是互不相干的
这样,在一个新的名字空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其他名字空间中
TypeScript 中命名空间使用 namespace 来定义,语法格式如下:
namespace SomeNameSpaceName {export interface ISomeInterfaceName { }export class SomeClassName { }
}
以上定义了一个命名空间 SomeNameSpaceName,如果我们需要在外部可以调用 SomeNameSpaceName 中的类和接口,则需要在类和接口添加 export 关键字
使用方式如下:
SomeNameSpaceName.SomeClassName
命名空间本质上是一个对象,作用是将一系列相关的全局变量组织到一个对象的属性,如下:
namespace Letter {export let a = 1;export let b = 2;export let c = 3;// ...export let z = 26;
}
编译成js如下:
var Letter;
(function (Letter) {Letter.a = 1;Letter.b = 2;Letter.c = 3;// ...Letter.z = 26;
})(Letter || (Letter = {}));
区别
-
命名空间是位于全局命名空间下的一个普通的带有名字的 JavaScript 对象,使用起来十分容易。但就像其它的全局命名空间污染一样,它很难去识别组件之间的依赖关系,尤其是在大型的应用中
-
像命名空间一样,模块可以包含代码和声明。 不同的是模块可以声明它的依赖
-
在正常的TS项目开发过程中并不建议用命名空间,但通常在通过 d.ts 文件标记 js 库类型的时候使用命名空间,主要作用是给编译器编写代码的时候参考使用
ts中的枚举类型
在 TypeScript 中,枚举(Enum)类型是一种用来定义命名常量集合的数据类型。枚举类型可以帮助开发者更清晰地表达代码中的意图,提高代码的可读性和可维护性。
enum Gender {Male,FemaleOther
}
console.log(Gender.Male); // Output: 0//We can also access an enum value by it's number value.
console.log(Gender[1]); // Output: Female
typeScript中的方法重写是什么?
如果子类(子类)具有与父类中声明的相同的方法,则称为方法覆盖。换句话说,在派生类或子类中重新定义基类方法。
方法重写的规则
- 该方法必须具有与父类相同的名称
- 该方法必须具有与父类相同的参数。
- 必须有一个IS-A关系(继承)。
例子
class NewPrinter extends Printer { doPrint(): any { super.doPrint(); console.log("Called Child class."); } doInkJetPrint(): any { console.log("Called doInkJetPrint()."); }
}
let printer: new () => NewPrinter;
printer.doPrint();
printer.doInkJetPrint();
什么是TypeScript映射文件?
- TypeScript Map文件是一个源映射文件,其中包含有关我们原始文件的信息。
- .map文件是源映射文件,可让工具在发出的JavaScript代码和创建它的TypeScript源文件之间进行映射。
- 许多调试器可以使用这些文件,因此我们可以调试TypeScript文件而不是JavaScript文件。
Typescript中 interface 和 type 的差别是什么?
- 都可以描述一个对象或者函数
interface
interface User {name: stringage: number
}interface SetUser {(name: string, age: number): void;
}
type
type User = {name: stringage: number
};type SetUser = (name: string, age: number)=> void;
都允许拓展(extends)
interface 和 type 都可以拓展,并且两者并不是相互独立的,也就是说 interface 可以 extends type, type 也可以 extends interface 。 虽然效果差不多,但是两者语法不同。
interface extends interface
interface Name { name: string;
}
interface User extends Name { age: number;
}
type extends type
type Name = { name: string;
}
type User = Name & { age: number };
interface extends type
type Name = { name: string;
}
interface User extends Name { age: number;
}
type extends interface
interface Name { name: string;
}
type User = Name & { age: number;
}
总结
语法形式:
- interface:使用关键字 interface 定义,例如:interface Person { name: string; age: number; }
- type:使用关键字 type 定义,例如:type Person = { name: string; age: number; }
扩展:
- interface 可以被 extends 和 implements 扩展,可以继承另一个 interface。
- type 可以使用交叉类型(&)将多个类型组合成一个类型。
兼容性:
- interface 能够进行合并(merging),如果多次定义同名 interface,则会自动合并定义。
- type 不具备合并功能,如果多次定义同名 type,则会报错。
适用范围:
- 在一般情况下,interface 更适合用于定义对象的形状,而 type 更适合用于复杂的类型操作。
综合来说,interface 更倾向于用于描述对象的形状,能够进行合并和扩展,并且在大多数情况下更符合直觉。而 type 则更适合用于定义联合类型、交叉类型等较为复杂的类型操作。在实际开发中,可以根据具体需求和场景来选择使用 interface 还是 type。
说一说TypeScript中的类及其特性。
TypeScript 引入了类,以便它们可以利用诸如封装和抽象之类的面向对象技术的好处。
TypeScript 编译器将 TypeScript 中的类编译为普通的 JavaScript 函数,以跨平台和浏览器工作。
一个类包括以下内容:
- 构造器(Constructor)
- 属性(Properties)
- 方法(Methods)
class Employee {empID: number;empName: string;constructor(ID: number, name: string) {this.empName = name;this.empID = ID;}getSalary(): number {return 40000;}
}
类的其他特性有:
- 继承(Inheritance)
- 封装(Encapsulation)
- 多态(Polymorphism)
- 抽象(Abstraction)
Typescript中什么是装饰器,它们可以应用于什么?
装饰器是一种特殊的声明,它允许你通过使用@注释标记来一次性修改类或类成员。每个装饰器都必须引用一个将在运行时评估的函数。
例如,装饰器@sealed将对应于sealed函数。任何标有 的@sealed都将用于评估sealed函数。
function sealed(target) {// do something with 'target' ...
}
它们可以附加到:
类声明
- 方法
- 配件
- 特性
- 参数
注意:默认情况下不启用装饰器。要启用它们,你必须experimentalDecorators从tsconfig.json文件或命令行编辑编译器选项中的字段。
TypeScript mixin。
Mixin 本质上是在相反方向上工作的继承。Mixins 允许你通过组合以前类中更简单的部分类设置来构建新类。
相反,类A继承类B来获得它的功能,类B从类A需要返回一个新类的附加功能。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

ts面试题总结
文章目录 前言ts和js的区别?什么是Typescript的方法重载?Typescript中never 和 void 的区别?typescript 中的 is 关键字有什么用?TypeScript支持的访问修饰符有哪些?如何定义一个数组,它的元素可能是字符串…...

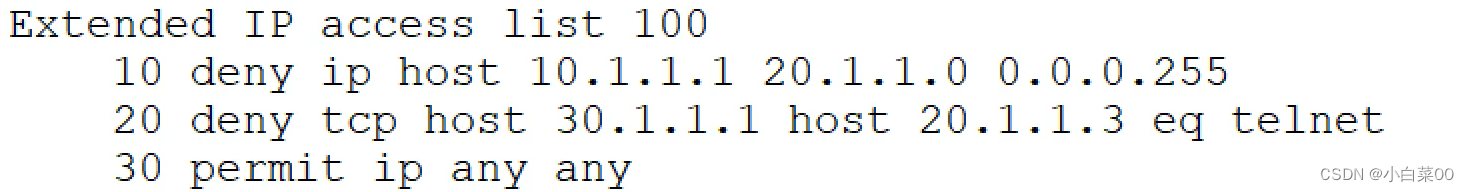
访问控制列表
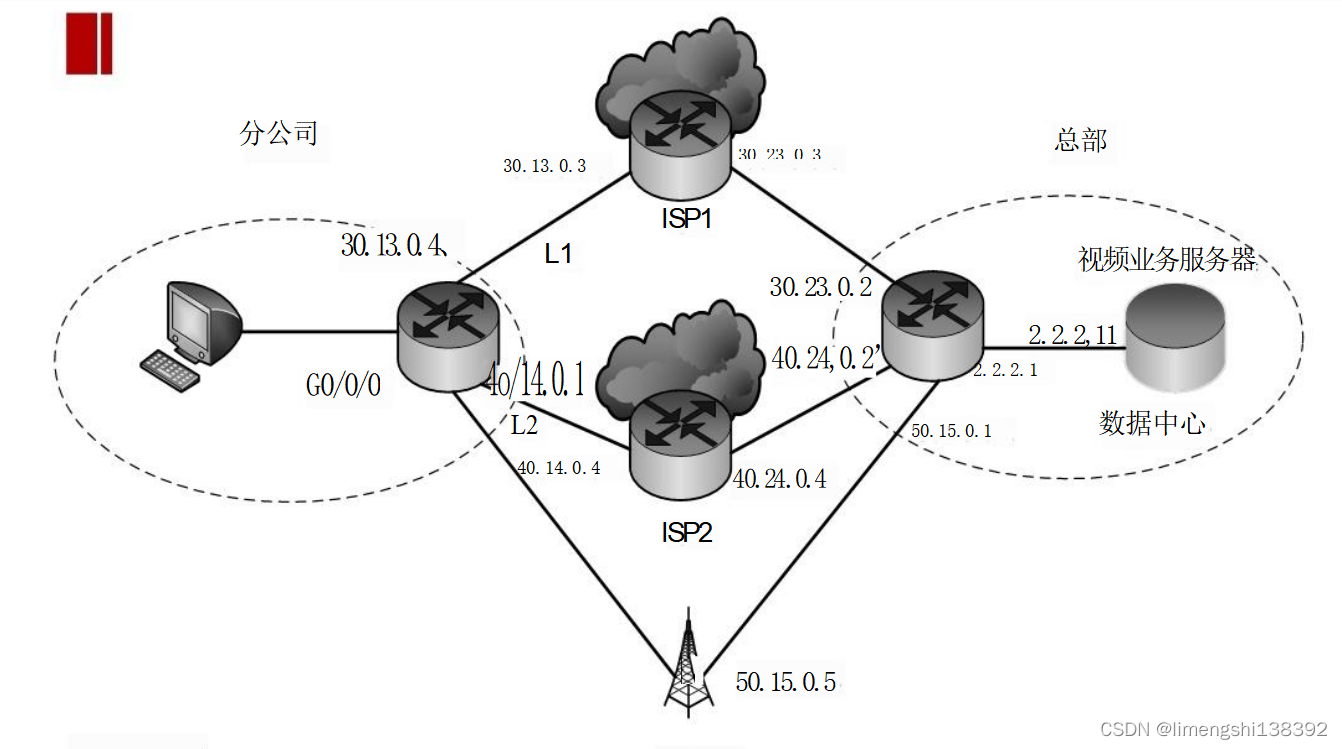
目录 ACL ACL原理 ACL包过滤方式 ACL通用命令 查看ACL表命令 删除整张表命令 接口配置ACL ACL分类 标准ACL 标准ACL的动作与条件 通配符掩码 扩展ACL 扩展ACL的动作与条件 命名ACL 前言 书写方式 ACL 含义:访问控制列表,其是一种包过滤…...

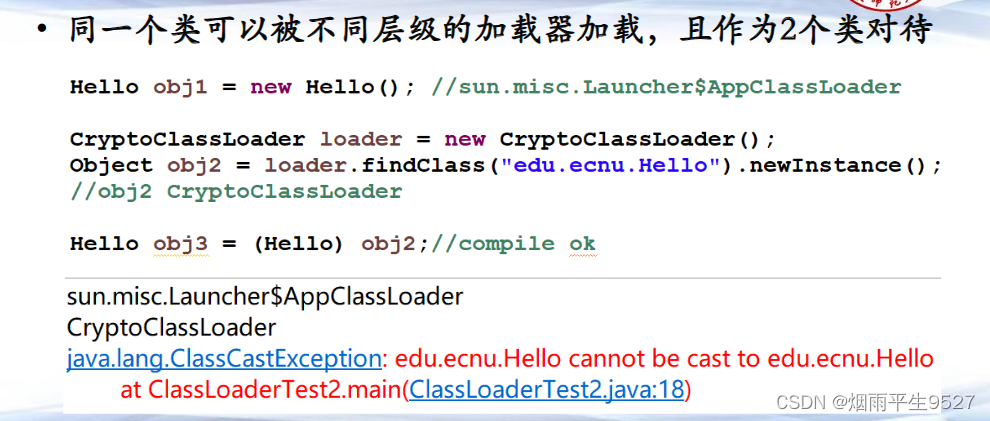
java入坑之类加载器
一、类加载机制 1.1类加载过程 类加载是Java虚拟机将类的字节码数据从磁盘或网络中读入内存,并转换成在JVM中可以被执行的Java类型的过程。类加载器是Java虚拟机的重要组成部分,负责加载和解析类的字节码,将其转换成Java虚拟机中的类对象&am…...

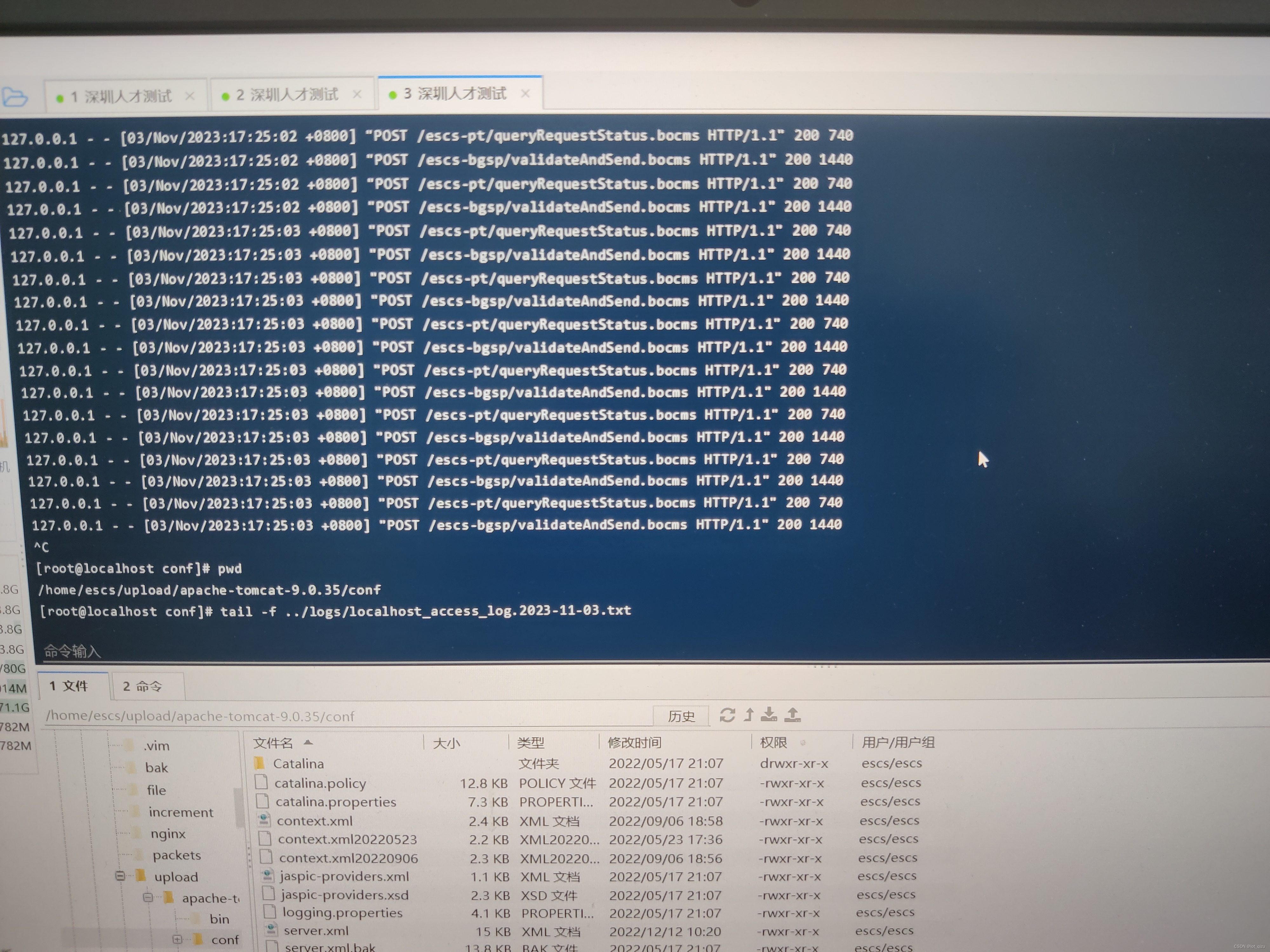
登录Tomcat控制台,账号密码输入正确但点击登录没反应不跳转到控制台页面
在tomcat-users.xml里面可以查看登录tomcat控制台的账号密码,如果账号密码输入正确还是登录不进去,则很有可能是tomcat的账号被锁了(可在catalina.xxx.log里面查看)。tomcat账号被锁定后默认情况是不访问控制台后5分钟自动解锁&am…...

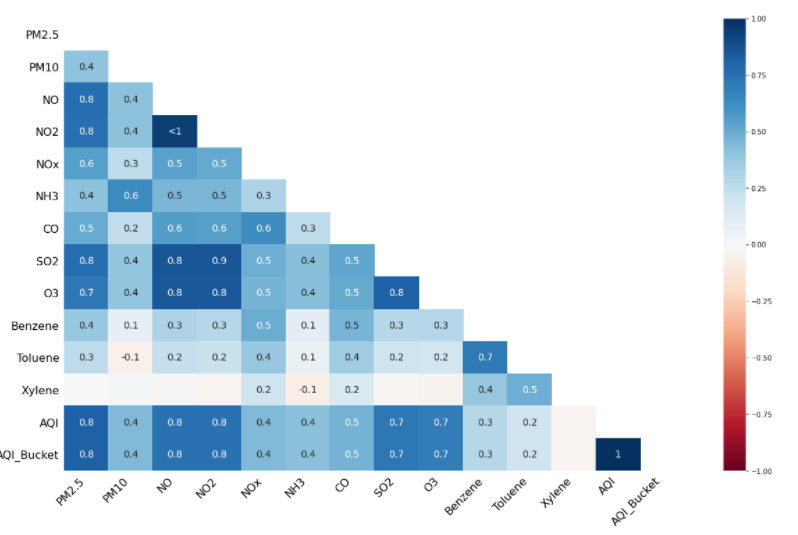
[黑马程序员Pandas教程]——Pandas缺失值处理
目录: 学习目标空值和缺失值查看缺失值 加载数据并通过info函数初步查看缺失值情况df.isnull().sum()空值数量统计Missingno库对缺失值的情况进行可视化探查 安装missingno库missingno.bar(df)缺失值数量可视化missingno.matrix(df)缺失值位置的可视化missingno.he…...

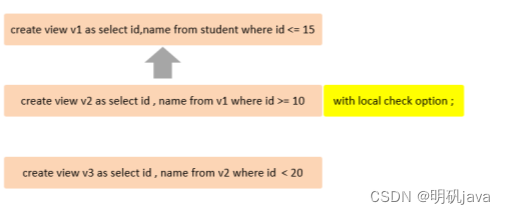
Mysql进阶-视图篇
介绍 视图(View)是一种虚拟存在的表。视图中的数据并不在数据库中实际存在,行和列数据来自定义视图的查询中使用的表,并且是在使用视图时动态生成的。 通俗的讲,视图只保存了查询的SQL逻辑,不保存查询结果。…...

一种libuv实现websockets服务的解决方案
方法是libuv用多事件循环来驱动。说起来容易,做起来还是比下面的方法更容易: 上图是某位网友的方法代表子大部分网络资料。此方法对部署不友好,因为软件仓库提供的libwebsockets是不能用了。如何简化部署,利用好现有的软件仓库呢&…...

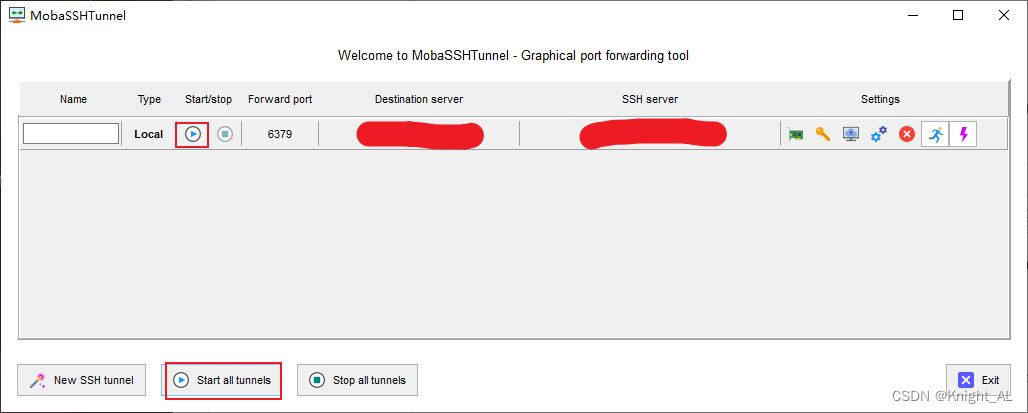
MobaXterm配置SSHTunnel
本地与远程服务器之间存在防火墙,防火墙只允许SSH端口通过,为访问远程服务器,我们可以借助MobaXterm来与SSH服务器建立隧道,使得防火墙外的用户能够访问远程服务器 配置 打开SSHTunnel 新建SSH tunnel 点击开启就生效了&…...

MySQL中的datetime和timestamp有什么区别
相同点: 存储格式相同 datetime和timestamp两者的时间格式都是YYYY-MM-DD HH:MM:SS 不同点: 存储范围不同. datetime的范围是1000-01-01到9999-12-31. 而timestamp是从1970-01-01到2038-01-19, 即后者的时间范围很小. 与时区关系. datetime是存储服务器当前的时区. 而timesta…...

如何开发一个求职招聘小程序?详细步骤解析与教程
一、确定需求和功能 在开发求职招聘小程序之前,需要明确需求和功能。通过对市场和用户需求的调研和分析,确定小程序需要具备哪些功能,如职位发布、简历投递、在线沟通、面试安排等。 二、选择开发方式 求职招聘小程序的开发方式有多种选择…...
招聘)
安克创新音频算法工程师(应届生)招聘
职位描述: 负责音频处理算法的研发和优化,包括但不限于噪声抑制、回声消除、声反馈抑制、音效、声纹、唤醒、指令词识别等。 持续跟进国际前沿技术方向,预研端侧可落地的音频技术,打造技术影响力。 对音频处理系统进行模拟和实验…...

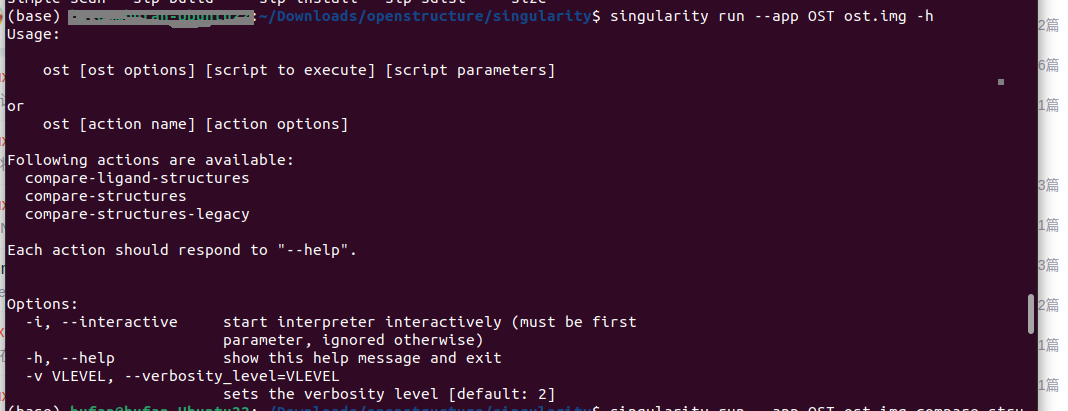
Ubuntu 22.04.3 LTS中安装singularity
文章目录 概要背景知识什么是singularity ? 安装流程1. 安装Go2. 下载Singularity3. 编译Singularity源代码 4. 验证安装是否成功singularity的使用安装open structure 小结 概要 这里主要记录singularity的安装和使用,安装过程中会出现相关的错误,所以…...

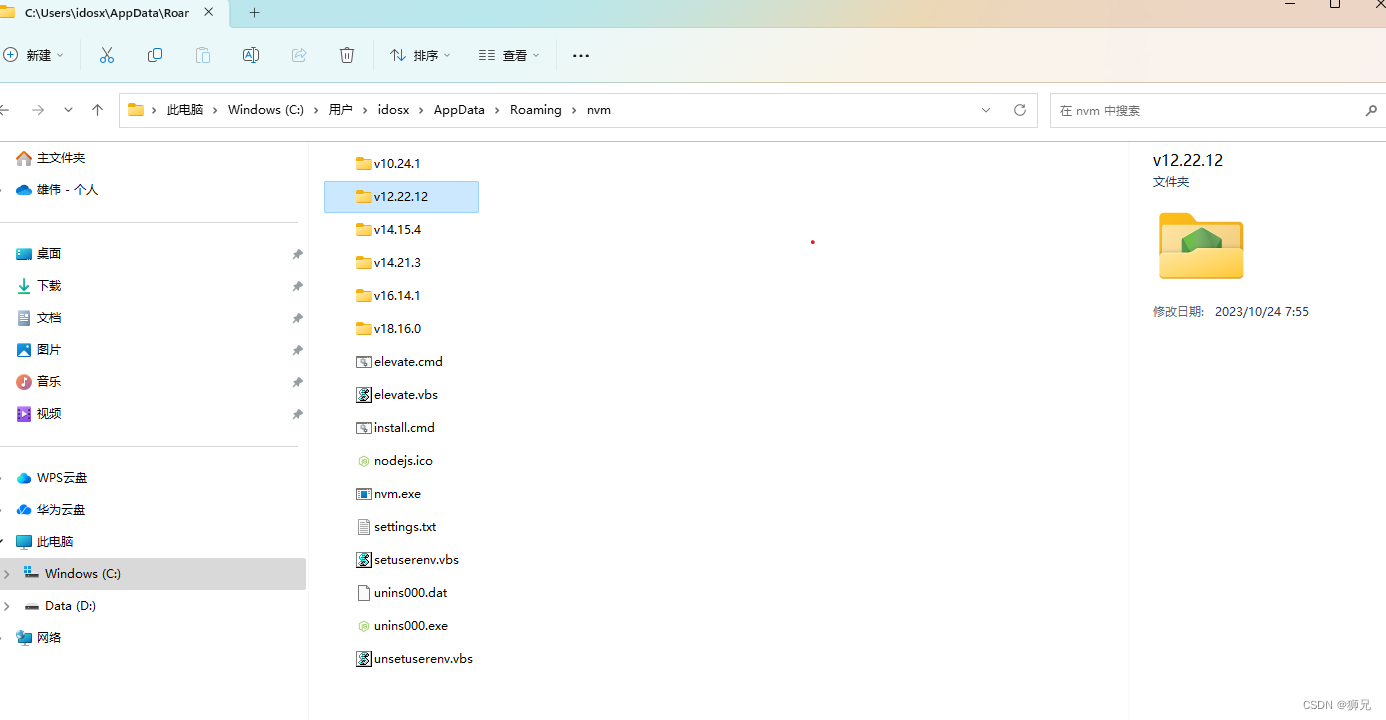
NVM安装node后提示没有对应npm包(即:无法将“npm”项识别为 cmdlet、函数、脚本文件)
背景 windows11 node版本降低到v12.22.12后,执行:nvm -v npm -v npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果 包括路径,请确保路径正确,然后再试一次。 所在位置 …...

路由器基础(十一):ACL 配置
访问控制列表 (Access Control List,ACL) 是目前使用最多的访问控制实现技术。访问控制列表是路由器接口的指令列表,用来控制端口进出的数据包。ACL适用于所有的被路由协议,如IP、IPX、AppleTalk 等。访问控制列表可以分为基本访问控制列表和高级访问控制…...

【今日文章】:如何用css 实现星空效果
【今日文章】:如何用css 实现星空效果 需求实现tips: 需求 用CSS 实现星空效果的需求: 屏幕上有“星星”,且向上移动。移动的时候,动画效果要连贯,不能出现闪一下的样子。 实现 这里我们需要知道,“星星”是…...

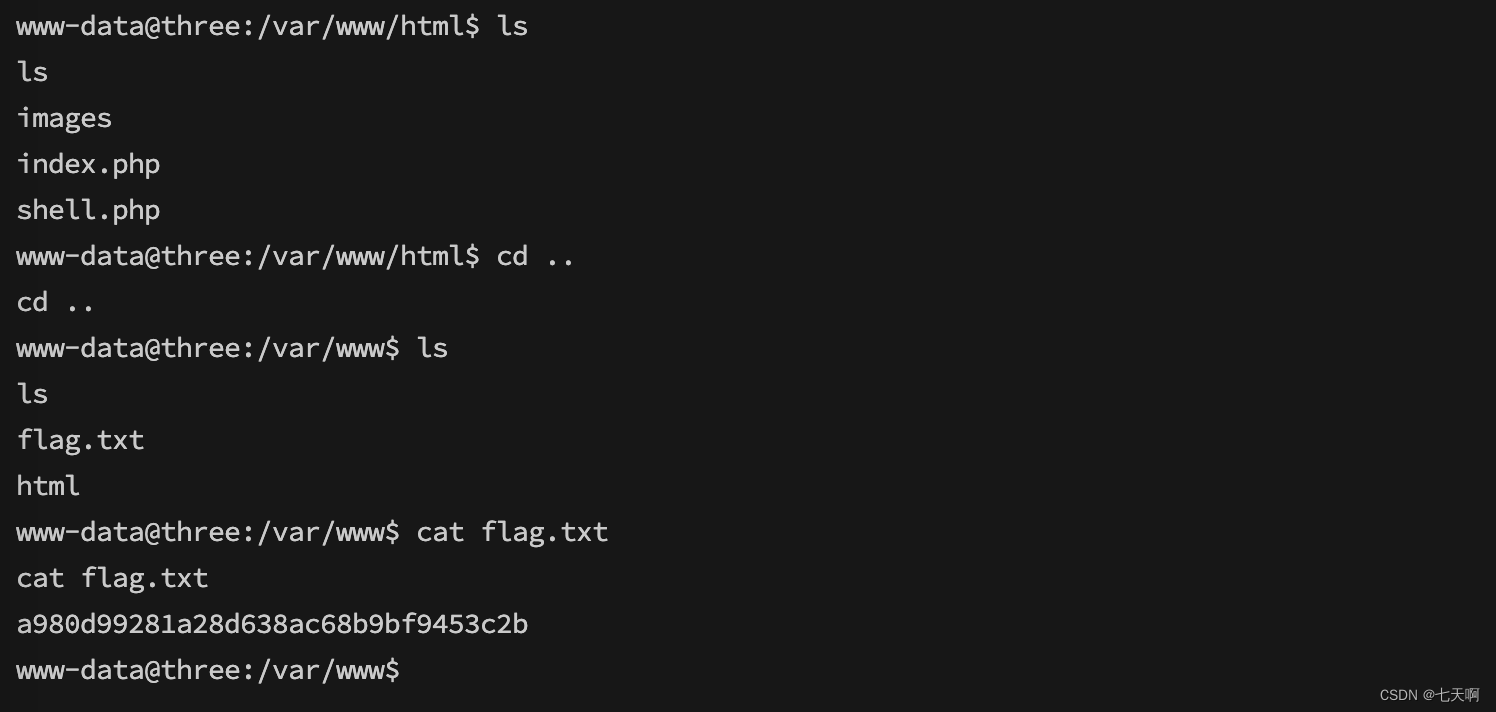
HackTheBox-Starting Point--Tier 1---Three
文章目录 一 题目二 实验过程 一 题目 Tags Web、Cloud、Custom Applications、AWS、AWS、Reconnaissance、Web Site Structure Discovery、Bucket Enumeration、Arbitrary File Upload、Anonymous/Guest Access译文:Web、云、定制应用程序、AWS、AWS、侦察、网站…...
:Machine驱动)
Linux Alsa声卡驱动(2):Machine驱动
一:Simple Card Simple Card是ASoC通用的machine driver,可支持大部分标准声卡。 驱动:kernel/sound/soc/generic/simple-card.c compatible = "simple-audio-card"; 1、设备树属性 (1)协议 属性协议格式描述simple-audio-card,format i2si2s标准格式right_j…...

某综合性能源集团绩效考核设计项目纪实
——设置分层分类的考核指标、建立多维度评价体系,增加考核结果信服力 【客户行业】能源行业 【问题类型】薪酬管理 【客户背景】 某综合性能源跨国集团是一家专注于能源加工行业的民营跨国企业,业务覆盖能源工程建设、高端装备制造、能源勘探开发、专…...

ubuntu18.04 通过创建服务实现开机自启, 启动指定脚本
下面是具体的操作过程 切换目录到root cd /root/ 新建一个脚本 vi myscript.sh 添加内容:设置指定网卡的ip地址 (这里根据自己需要修改) #!/bin/bash ifconfig enp0s3 10.20.60.113 赋予执行权限 chmod x myscript.sh 新建一个服务 vi /etc/systemd/system/myscr…...

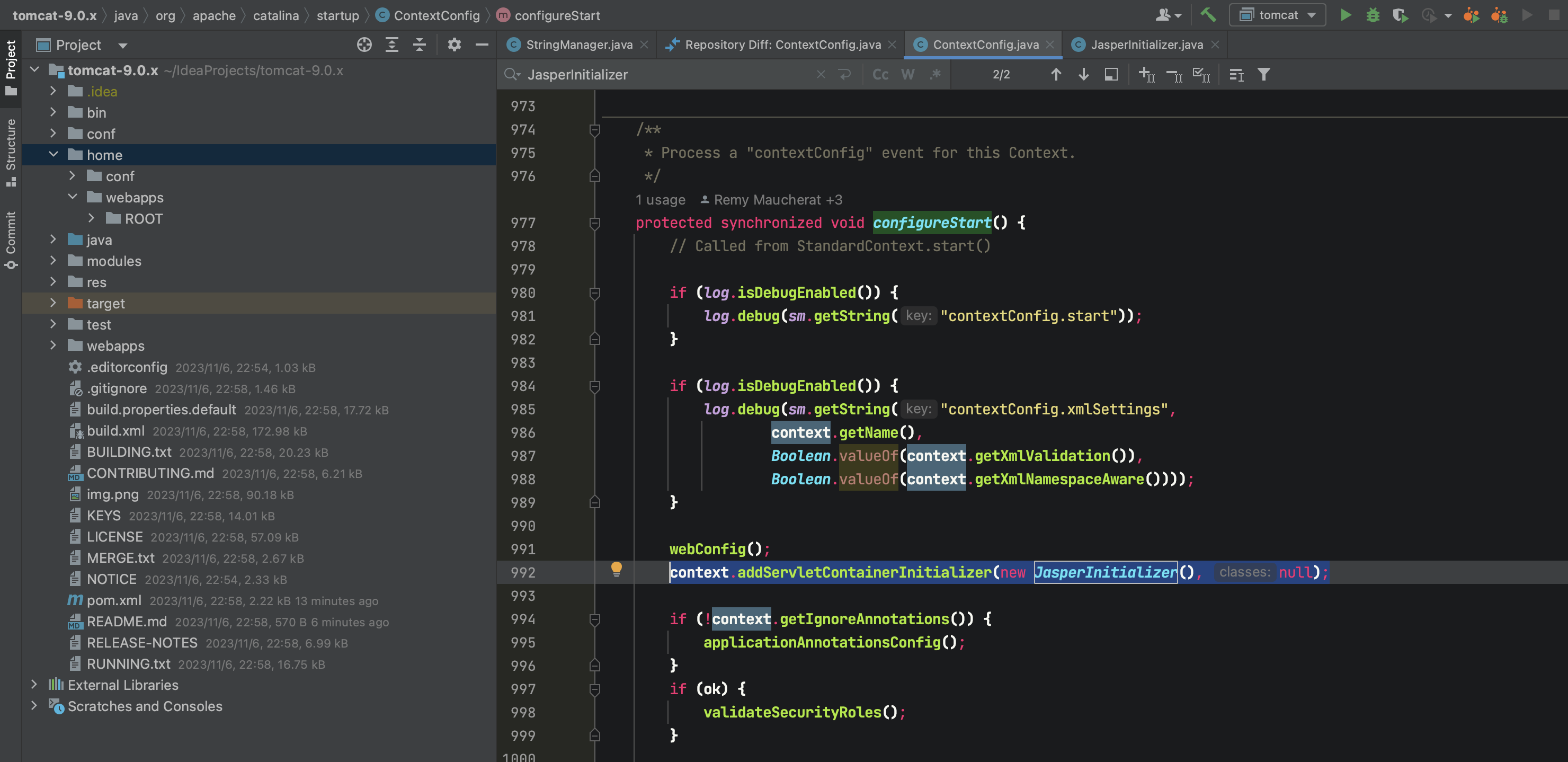
Tomcat 9.0.x 源码编译
文章目录 一、克隆源码二、构建 Maven1)在项目根目录中新建 pom.xml 文件2)然后 Add Maven Projects 三、在目录中增加 home 目录四、增加启动配置五、其它问题1)控制台乱码解决 2)启动后访问 localhost:8080 报错解决 一、克隆源…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
