十、vben框架如何使用table来写报表
在项目开发的过程中,有很多特殊的table样式,有的时候后端会用帆软来写报表,但是有的特殊的报表后端就不能支持实现了,那么前端是如何实现的呢,今天我们就来讲讲。
先上效果图:

本次使用的tsx组件来写的报表。
思路:
- 将需要展示的参数写入tsx页面,props接受参数
- 根据页面划分模块,写几个table。
- 将所有模块组合起来进行输出。
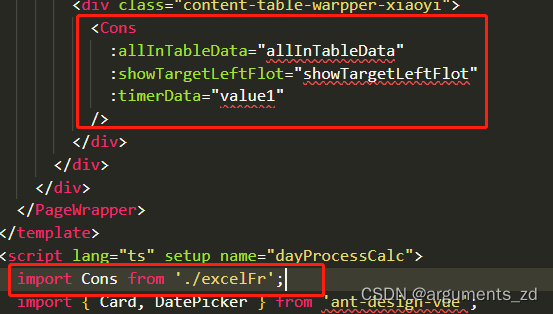
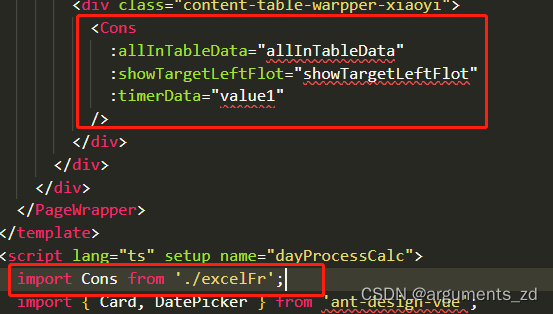
下面直接上代码:
//里面的allInTableData和showTargetLeftFlot都为传入的数据
import { defineComponent } from 'vue';
import './index.less';
interface AllInfoData {firstTableData: any[];sencedTableData: any[];footerTableData: any[];thirdTable: any[];remake: string;
}
export default defineComponent({name: 'FrExcel',props: {allInTableData: {type: Object as PropType<AllInfoData>,default: () => {return {firstTableData: [], //一级表格数据sencedTableData: [], //二级表格数据footerTableData: [], //表格底部数据thirdTable: [], //三级表格数据remake: '', //备注};},},showTargetLeftFlot: {type: Boolean,default: false,},},setup(props) {
const tableElement = (): JSX.Element =>()return { tableElement };
},render() {return <>{this.tableElement()}</>;},
});在setup写一个table。
// 一级表格头部const tableColumns = (): JSX.Element => (<><div class={'table-header-warpper'}><div class={'table-columns'}><divclass={['unit-card','table-title fixed-white',props.showTargetLeftFlot ? 'flot-left' : '',]}>单位</div><div class={'table-title'}>产量</div><div class={'table-title '}>钢坯网价</div><div class={'table-title table-three-width'}>铁水网价</div><div class={'table-title'}>铁水综合单价</div><div class={'table-card-warpper'}><div class={'table-card-title table-title'}>钢坯炼制费</div><div class={'table-card-row'}><div class={'table-title'}>钢铁料单耗</div><div class={'table-title'}>铁料费用</div><div class={'table-title'}>合金费用</div><div class={'table-title'}>溶剂费用</div><div class={'table-title'}>其他费用</div><div class={'table-title'}>当日合计</div></div></div><div class={'table-title'}>钢坯成本</div><div class={'table-title'}>模拟差额参考值</div><div class={'table-title'}>累计产量</div><div class={'table-title'}>累计炼制费</div><div class={'table-title'}>累计模拟差额参考值</div></div></div></>);组成tableElement进行输出
// 一级表格头部
const tableColumns = (): JSX.Element => (...)// 一级表格主体内容
const tableBody = (): JSX.Element => (...)
//二级表格头部
const tableColumnsSenced = (): JSX.Element => (...)
// 二级表格主体内容
const tableUnitBody = (): JSX.Element => (...)//备注
const remark = (): JSX.Element => (...)//表格底部合计
const tableFooter = (): JSX.Element => (...)
//组合生成页面const tableElement = (): JSX.Element => (<><div class={'table-warpper-xiaoyi'}>{[tableColumns(),tableBody(),tableColumnsSenced(),tableUnitBody(),tableFooter(),remark(),]}</div></>);return { tableElement };
上面就是子页面tsx里写的代码,只需要在父页面引用即可。

以上就是在vben中如何写自定义table的方法,当然这个方法不仅可以写table,像如果传进来不同的参数,输出不同的element,那么就可以做成slot(插槽),验证等等功能,拥有无限的可能。
如果还有什么不懂的,可以留言讨论。
相关文章:

十、vben框架如何使用table来写报表
在项目开发的过程中,有很多特殊的table样式,有的时候后端会用帆软来写报表,但是有的特殊的报表后端就不能支持实现了,那么前端是如何实现的呢,今天我们就来讲讲。 先上效果图: 本次使用的tsx组件来写的报表…...

jQuery:入门
jQuery 入门 Date: January 19, 2023 目标: 能够说出什么是 jQuery 能够说出 jQuery 的优点 能够简单使用 jQuery 能够说出 DOM 对象和 jQuery 对象的区别 jQuery 概述 JavaScript 库 仓库: 可以把很多东西放到这个仓库里面。找东西只需要到仓库里…...

实例3:树莓派呼吸灯
实例3:树莓派呼吸灯 实验目的 通过背景知识学习,了解digital与analog的区别。通过GPIO对外部LED灯进行呼吸控制,熟悉PWM技术。 实验要求 通过python编程,用GPIO控制LED灯,使之亮度逐渐增大,随后减小&am…...

android适配ipv6,请求慢?
先贴一篇我们经常能搜索到的解决方案: Android 在 4G 下访问 IPV6 慢的解决方案 文章很有参考意义,但也并不是所有请求慢的的原因! 本文是另一种原因,有兴趣就继续往下看一看. 使用的okhttp框架,模式支持ipv6和ipv4协议,但两种协议同时存在时…...

【LeetCode】剑指 Offer(10)
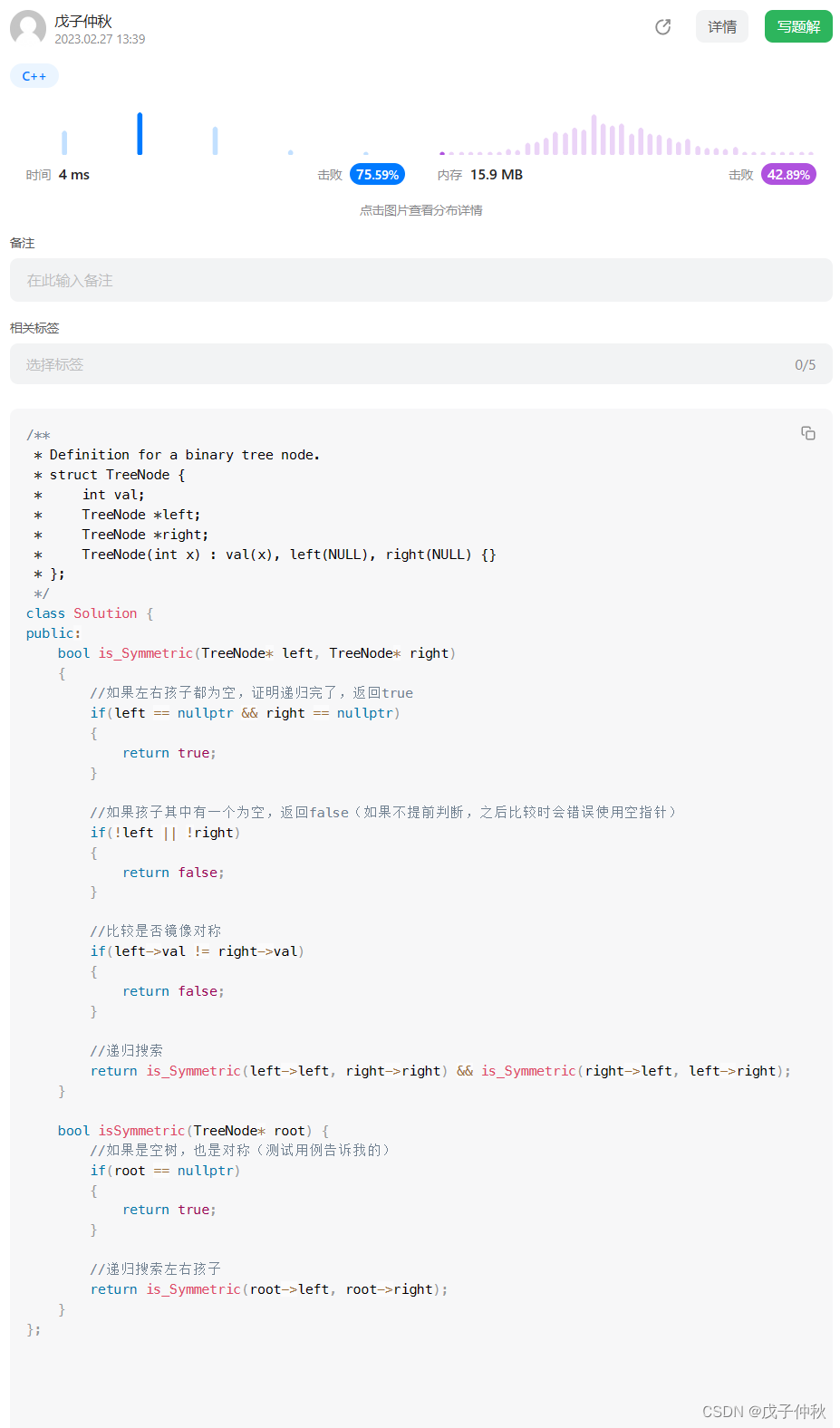
目录 题目:剑指 Offer 27. 二叉树的镜像 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 28. 对称的二叉树 - 力扣࿰…...

学校AI视频行为分析监测系统 opencv
学校AI视频行为分析监测系统通过pythonopencv网络模型AI视频分析技术,学校AI视频行为分析监测算法对学校区域人员打架行为识别、跌倒行为识别、翻墙识别、人员聚众识别、攀高识别、抽烟行为等进行智能识别预警。OpenCV的全称是Open Source Computer Vision Library&…...

内存数据库的设计与实现(已在大型项目中应用)
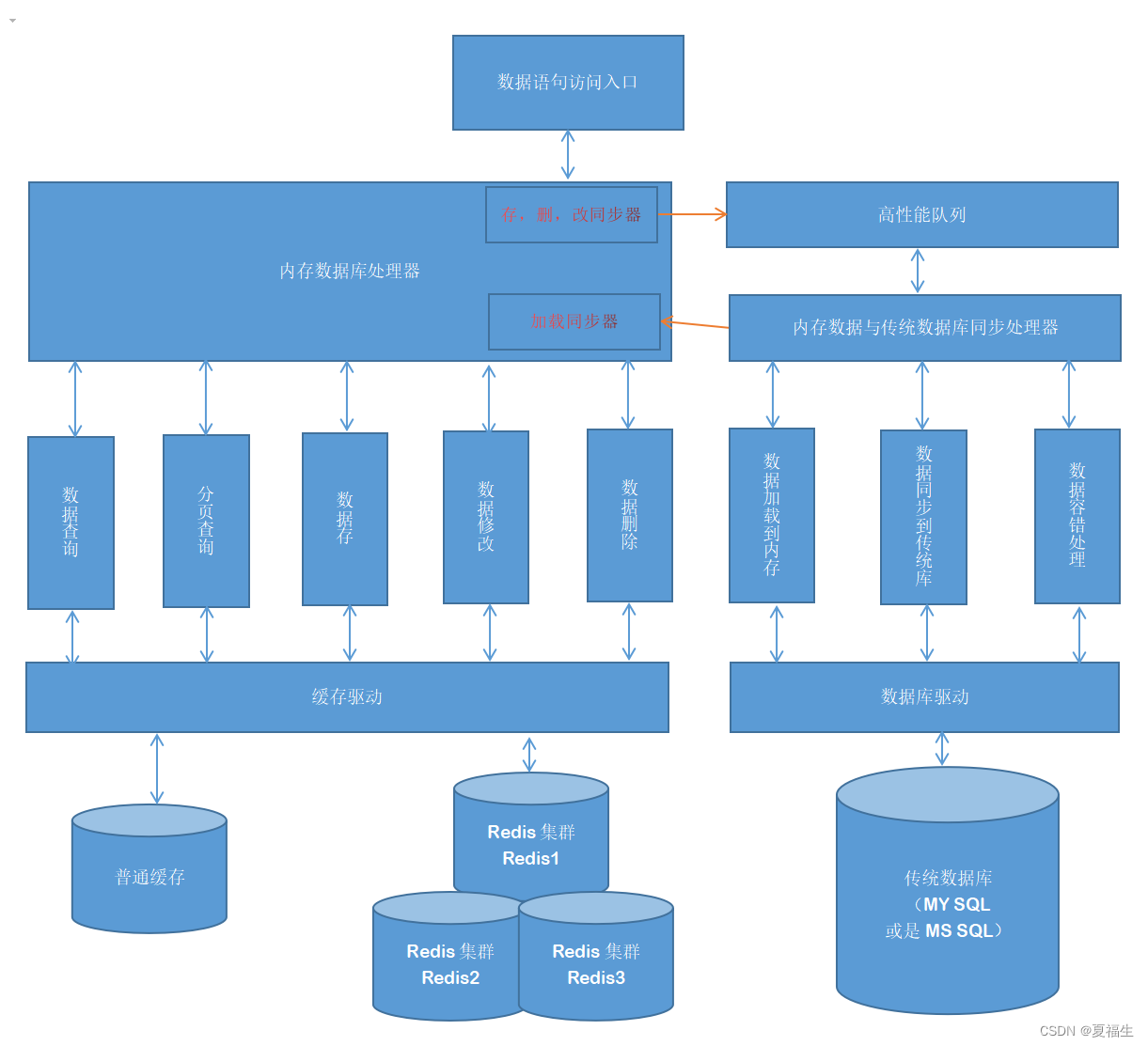
一、概况 1、设计总图 组成,由Redis集群缓存,普通缓存,传统数据库,各类数据驱动 2、内存数据库的增删改查,分页查询 组成,由数据查询,分页查询,数据存储,数据修改,数据删除 3、内存数据库的驱动 组成,由驱动适配器,普通缓存驱动,Redis缓存驱动 4、内存数据库与…...

Linux基础命令-stat显示文件的状态信息
文章目录 stat 命令介绍 语法格式 基本参数 测试三个时间的变化过程 1)使用cat命令 2)使用echo命令 3)使用chmod命令 4)使用vim命令 参考实例 1)显示文件的状态信息 2)以简洁的形式显示状态信…...

SQL入门DEMO
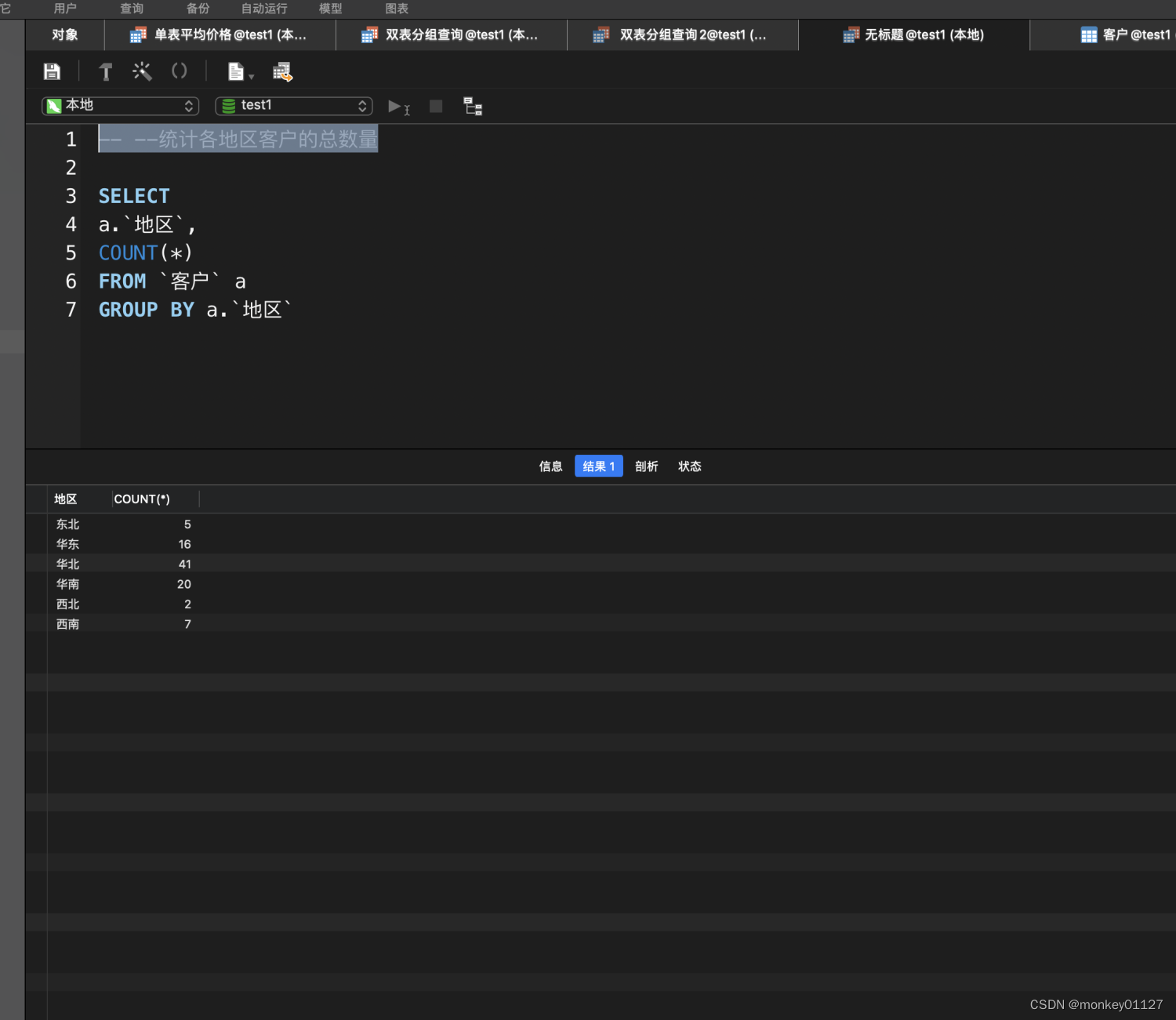
单表查询 ● --查询订购日期在1996年7月1日至1996年7月15日之间的订单的订购日期、订单ID、客户ID和雇员ID等字段的值 ● --查询供应商的ID、公司名称、地区、城市和电话字段的值。条件是“地区等于华北”并且“联系人头衔等于销售代表”。 –查询供应商的ID、公司名称、地…...

辉光管时钟学习制作及开源软硬件工程
文章目录前言开源地址辉光管项目介绍辉光管的工作条件硬件部分部分介绍充电电路驱动电路不足之处软件部分总结前言 作为一个电子人,一直想做一个辉光管时钟,算是大学的一个心愿,终于在快要毕业前做了一个,下面把软件和硬件的部分…...

动手学深度学习(第二版)学习笔记 第三章
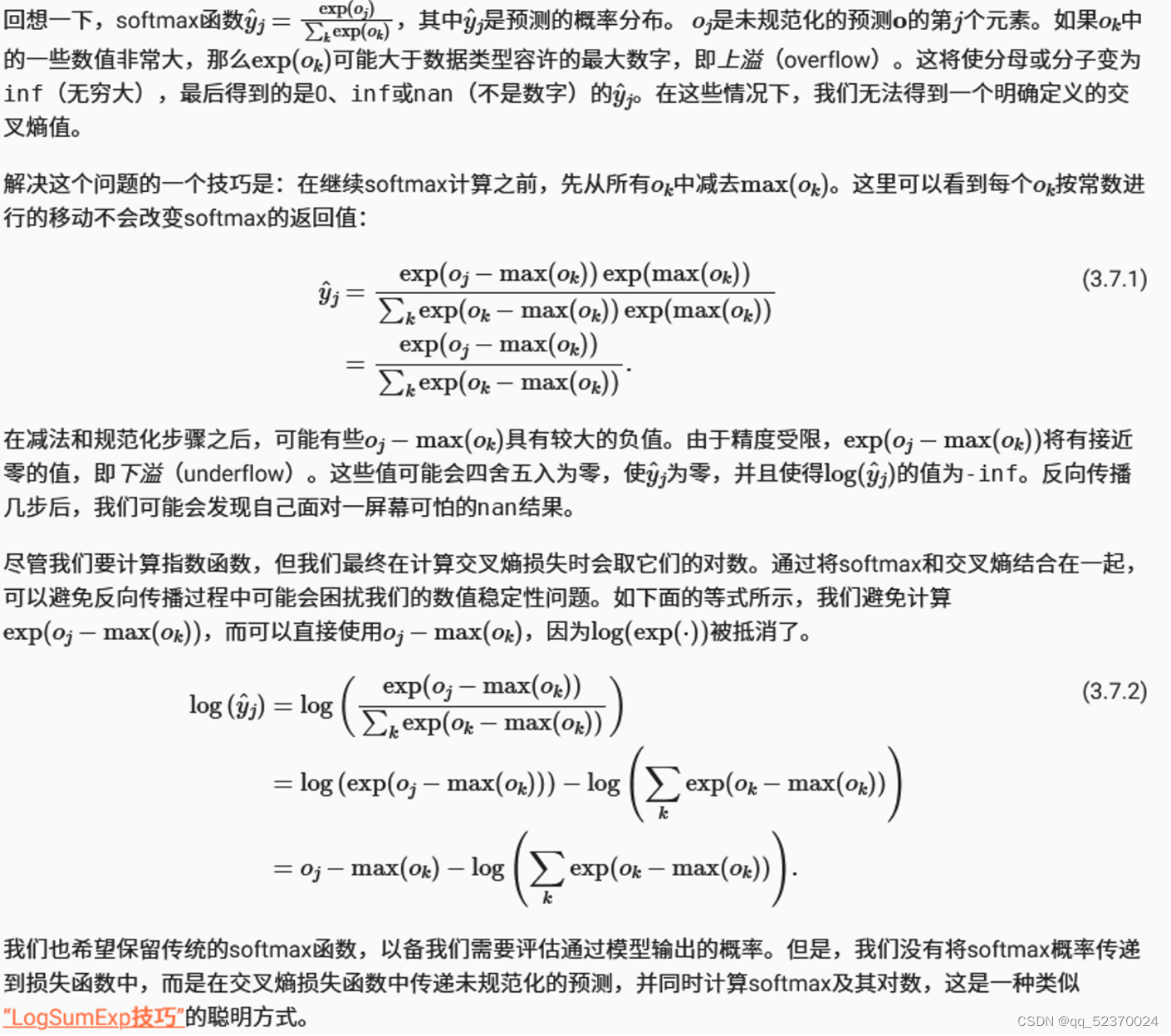
第三章 线性神经网络 代码:d2l-zh/pytorch/chapter_linear-networks 3.1 线性回归 3.1. 线性回归 — 动手学深度学习 2.0.0 documentation 解析解 线性回归的解可以用一个公式简单地表达出来,这类解叫作解析解(analytical solution&…...

冯诺依曼体系结构与操作系统的概念及理解
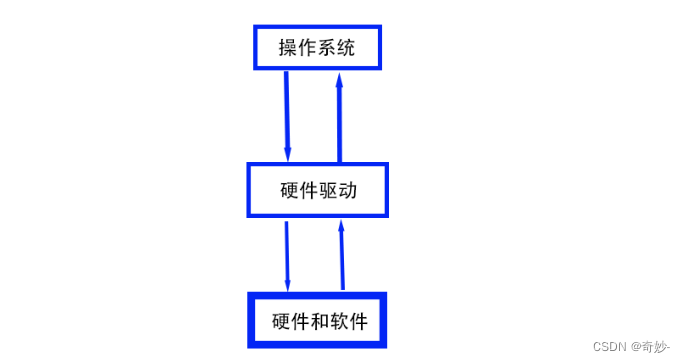
一、 冯诺依曼体系结构1、概念2、内存的作用3、硬件原理解释软件行为二、操作系统的概念及基本作用1、概念2、设计操作系统的目的3、操作系统的主要作用4、什么是管理5、管理的目的6、操作系统如何为我们服务一、 冯诺依曼体系结构 我们常见的计算机,如笔记本。我们…...

【深度探讨】如何利用区块链改善公共服务
发表时间:2022年5月4日 信息来源:bsvblockchain.org BSV区块链协会全力支持符合企业和政府对于节能降耗和合法合规等相关要求的区块链生态系统。 然而,虽然监管机构负责其监管范围内的技术服务的性质、目的和影响,但他们并不是全…...

【打卡】图分析与节点嵌入
背景介绍 图(Graphs)是一种对物体(objects)和他们之间的关系(relationships)建模的数据结构,物体以结点(nodes)表示,关系以边(edges)…...

python元编程详解
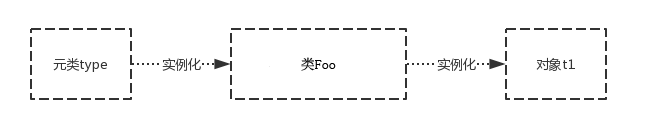
什么是元编程 软件开发中很重要的一条原则就是“不要重复自己的工作(Don’t repeat youself)”,也就是说当我们需要复制粘贴代码时候,通常都需要寻找一个更加优雅的解决方案,在python中,这类问题常常会归类…...

为什么文档对 SaaS 公司至关重要?
在过去十年左右的时间里,SaaS的兴起使全球数百家公司成为家喻户晓的公司。但他们并不是仅仅依靠产品的力量到达那里的。客户服务和支持是使一切在幕后顺利进行的原因——其中很大一部分是文档。以正确的风格和正确的位置在您的网站上找到适当的用户文档对于将浏览器…...

Echarts 实现电池效果的柱状图
第022个点击查看专栏目录本示例是解决显示电池电量状态的柱状图,具体的核心代码请参考源代码。 文章目录示例效果示例源代码(共102行)相关资料参考专栏介绍示例效果 示例源代码(共102行) /* * Author: 还是大剑师兰特…...

计算机网络高频知识点(一)
目录 一、http状态码 二、浏览器怎么数据缓存 三、强缓存与协商缓存 1、强缓存 2、协商缓存 四、简单请求与复杂请求 五、PUT 请求类型 六、GET请求类型 七、GET 和 POST 的区别 八、跨域 1、什么时候会跨域 2、解决方式 九、计算机网络的七层协议与五层协议分别指…...

JavaScript split()方法
JavaScript split()方法 目录JavaScript split()方法一、定义和用法二、语法三、参数值四、返回值五、更多实例5.1 省略分割参数5.2 使用limit参数5.3 使用一个字符作为分割符一、定义和用法 split() 方法用于把一个字符串分割成字符串数组。 二、语法 string.split(separat…...

前端面试题 —— 性能优化
目录 一、CDN的作用 二、CDN的使用场景 三、懒加载的概念 四、懒加载与预加载的区别 五、documentFragment 是什么?用它跟直接操作 DOM 的区别是什么? 六、常见的图片格式及使用场景 七、懒加载的特点 八、如何优化动画? 九、如何提⾼…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
