为什么文档对 SaaS 公司至关重要?
在过去十年左右的时间里,SaaS的兴起使全球数百家公司成为家喻户晓的公司。但他们并不是仅仅依靠产品的力量到达那里的。客户服务和支持是使一切在幕后顺利进行的原因——其中很大一部分是文档。
以正确的风格和正确的位置在您的网站上找到适当的用户文档对于将浏览器转变为买家至关重要。这是因为现在的人们真的很重视有用的在线用户内容。毕竟,您有多少次因为不包含应该显而易见的信息而对网站感到沮丧?很多人正在使用产品文档软件(如知识库)来实现优秀 SaaS 产品文档的目标。
在本文中,您将了解为什么良好的文档对于构建强大的 SaaS 品牌真正至关重要的原因,以及如何实际坐下来使用知识库软件完成文档。
2023年SaaS的环境情况
如果你环顾一些竞争对手的网站,你会注意到设计语言中的几个不同的主题。现在的网站看起来与十年前不同,那些看起来与以前不同。
有趣的是,尽管 2010 年和 2022 年的网站可能向访问者提供大致相似的内容类型,但 2020 3年的网站几乎普遍有一个全新的部分。大多数企业已转向开放内容文档,因此即使您尚未注册该软件,也可以看到帮助文件。以前,您会阅读软件本身中的帮助文件,或者从安装CD随附的自述文件中读取帮助文件(还记得吗?尽管它似乎不直观地使每个人都可以使用帮助文件,但它实际上具有许多优点。
品牌宣传效果
其中最主要的是您的信息来自哪里。如果你看看今天的SaaS巨头,比如Salesforce,就会发现有一整个高级用户的论坛互相告诉对方如何使用Salesforce做事。
您的产品可能没有那么多的公共必需品,但是将您的文档放在网站上供所有人查看的好处是,您可以更轻松地信任自己公司在产品支持主题上的专业知识。
一家锁定其帮助文档的公司(或者更糟糕的是,首先文档很差)可能会比整个互联网上的爱好者更不认真,他们在谈论如何解决软件问题时很容易为竞争对手插入插头。
通过将所有内容保存在一个地方,您可以使自己成为权威,并使其他人看起来好像他们只是在复制可供任何人查看的知识库文章。
提升您的搜索排名
企业拥有充满面向公众的文章的知识库的另一个原因是更实用的:它使他们在网络搜索结果中排名更高。
搜索引擎喜欢有很多相关链接和许多类似的流行页面的内容。由于文档经常链接到其他文档页面,这意味着您的帮助台文章是良好搜索排名的自然候选者。
当您使用内容丰富的页面设计时,这一点变得更加真实,其中包含图片、代码片段等的文章。这使您的文章对搜索者更具吸引力,从而提高了这些页面的排名。
理想情况下,只需一个关键字搜索您的产品可以做的事情,就会在Google的第一页上从您自己的文档中显示多个页面结果。
您可能会想,好吧,这就是内容营销和网站其他有趣部分的目的。为什么文档应该填补这个角色?
为什么文档对 SaaS 公司至关重要
让我们面对现实吧。很多SaaS公司都是好软件,而不是好软件。
现在市场上有这么多不同的初创公司,以至于其中任何一个的核心功能都可能被复制,不是出于任何形式的企业间谍活动,而只是因为没有那么多独特的功能可供发明。
人们使用一个平台而不是另一个平台的真正原因是SaaS的服务部分。
至关重要的是,您的用户能够直观地使用您网站的功能,并尽可能降低任何文化、设计或知识障碍。如果他们觉得你的产品不好用,那么他们可以马上转身和其他人一起去。
当然,没有人期望他们会立即知道如何第一次使用该软件。你的工作是使学习使用它的过程 - 并解决出现的问题 - 直观。
这就是高质量文档的用武之地。当人们看到您的帮助台页面时,他们应该能够每次都对他们的问题的正确信息进行有根据的猜测。
您需要有一个严肃的搜索引擎,向用户显示必要的文章在哪里,以及易于阅读的文章类别层次结构,让他们了解他们可以在几秒钟内访问相关文章。它还需要看起来像您的网站,这样就没有潜意识的线索表明他们发现自己在错误的地方。
为什么当你可以让人们接听电话和支持电子邮件时,花时间和精力编写有效的文档是如此必要?
好吧,事实证明,用户更喜欢帮助自己,而不是他们喜欢被告知如何解决问题。你需要让他们满足他们点击网站的第一个冲动,看看是否真的有一个自助服务区可以帮助他们,只有当这条途径用尽时,你才会向他们指出联系表格。
如果用户可以在您的网站上找到必要的答案,那么突然间您的网站对他们来说似乎是精心设计的,他们将很乐意在未来更频繁地返回并使用它。
另外,正如您可能已经猜到的那样,即使您将其外包到海外,文档也比雇用人员接听电话便宜得多。即使是兼职电话支持每月也可能花费超过一千美元,而即使是最昂贵的企业级知识库平台的成本也不到其中的一半。

构建文档的平台
到目前为止,我们已经多次提到知识库作为您可能想要使用的平台,但公平地提及也适用于某些公司的其他产品文档软件包。
当然,对您来说,最简单,最具成本效益的解决方案(除了根本没有文档)是编写快速用户指南或回答一些常见问题解答,并将其放在您网站上的静态页面上。
这是无痛且可以免费设置的,但有几个明显的缺点。首先,您只能获得一个页面来帮助提高您的搜索排名。其次,每次软件更改时,您都必须手动更新它,这在 SaaS 中可能会发生很多。
最后,只要您有超过十或十五个问题要回答(大多数用户可能会提出十个或十五个关于登录屏幕的问题),您真的应该将它们拆分到多个页面上,否则您的用户会分心。
然后更新页面变得更加乏味,并且网站上有几个帮助页面,网站管理员可能会对后端组织感到恼火。
另一种方法是使用免费的wiki软件,就像一些公司所做的那样,建立一个易于编辑的帮助页面集合。
只要您愿意托管 wiki 软件,对于那些不想习惯学习如何使用其他类型的专用知识管理平台的人来说,这可能是一个不错的解决方案。毕竟,大多数人都使用过维基百科,因此对这种平台的外观及其工作原理有很好的了解。
然而,大多数wiki的设计往往非常缺乏,很明显,你正在将wiki解决方案固定到你现有的网站上,而不是顺利地集成一些自然的东西。
维基也往往有相当糟糕的搜索功能——看看维基百科本身,看看它的搜索功能似乎卡在 2000 年代初。搜索是快速找到答案的关键组成部分,如果您的客户对您的文档平台感到沮丧,他们可能会感到与您的整个产品隔绝。
这就是为什么大多数人使用知识库(也被某些提供商称为帮助台)作为其文档需求的基础。
知识库的设计不是像 Wiki 那样是一个多合一的软件包,而是完成添加和编辑帮助文章的特定工作 - 并且做好这项工作。许多与CRM或其他帮助台软件功能(如即时聊天或客户问题跟踪)集成,而其他像Baklib这样的功能则完全专注于构建和维护帮助页面。
Baklib具有验证您的知识的功能,以便用户可以信任内容是最新的。Baklib会定期提示专家验证信息,以便您的知识库始终保持准确。这就是Baklib作为知识管理软件的与众不同之处,它使您的团队能够更有效地协作。您可以轻松设置谁可以访问特定卡片、图板和收藏夹的权限,以便您可以管理您的知识。您可以将卡片链接在一起,以便向用户显示他们可能没有发现的相关知识。
Baklib知识库优势:
1.主题模板,我们展示效果更好,且支持自定义
2.可绑定独立域名
3.价格优势,我们套餐二支持200人协同,套餐三3000人协同
4.搜索功能,我们采用全局检索,更准确直观
5.api接口,接口文档:api.baklib.com这边可以调用相关数据
6.数据统计,页面的关键词搜索日志及用户的搜索相关数据可在后台查看,具体在插件中心-关键词搜索,另外可以接入百度统计、友盟、51LA
7.可接入客服系统,这边可以接入美洽、udesk…
8.操作简单,轻松上手,零代码基础也可使用............

相关文章:

为什么文档对 SaaS 公司至关重要?
在过去十年左右的时间里,SaaS的兴起使全球数百家公司成为家喻户晓的公司。但他们并不是仅仅依靠产品的力量到达那里的。客户服务和支持是使一切在幕后顺利进行的原因——其中很大一部分是文档。以正确的风格和正确的位置在您的网站上找到适当的用户文档对于将浏览器…...

Echarts 实现电池效果的柱状图
第022个点击查看专栏目录本示例是解决显示电池电量状态的柱状图,具体的核心代码请参考源代码。 文章目录示例效果示例源代码(共102行)相关资料参考专栏介绍示例效果 示例源代码(共102行) /* * Author: 还是大剑师兰特…...

计算机网络高频知识点(一)
目录 一、http状态码 二、浏览器怎么数据缓存 三、强缓存与协商缓存 1、强缓存 2、协商缓存 四、简单请求与复杂请求 五、PUT 请求类型 六、GET请求类型 七、GET 和 POST 的区别 八、跨域 1、什么时候会跨域 2、解决方式 九、计算机网络的七层协议与五层协议分别指…...

JavaScript split()方法
JavaScript split()方法 目录JavaScript split()方法一、定义和用法二、语法三、参数值四、返回值五、更多实例5.1 省略分割参数5.2 使用limit参数5.3 使用一个字符作为分割符一、定义和用法 split() 方法用于把一个字符串分割成字符串数组。 二、语法 string.split(separat…...

前端面试题 —— 性能优化
目录 一、CDN的作用 二、CDN的使用场景 三、懒加载的概念 四、懒加载与预加载的区别 五、documentFragment 是什么?用它跟直接操作 DOM 的区别是什么? 六、常见的图片格式及使用场景 七、懒加载的特点 八、如何优化动画? 九、如何提⾼…...

我的周刊(第080期)
我的信息周刊,记录这周我看到的有价值的信息,主要针对计算机领域,内容主题极大程度被我个人喜好主导。这个项目核心目的在于记录让自己有印象的信息做一个留存以及共享。🎯 项目stable-diffusion-webui-docker[1]基于 Docker 的一…...

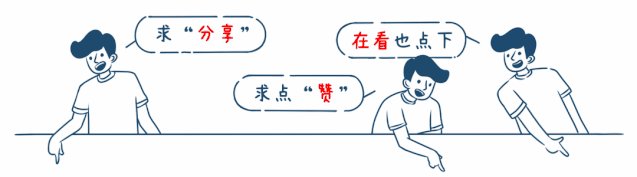
操作系统——7.进程的定义,组成,组成方式和特征
目录 1.概述 编辑2.定义 2.1单道程序 2.2多道程序 2.3进程定义 3.进程的组成 3.1进程的组成内容 3.2 PCB中的内容 4.进程的组织 4.1进程的两种组织方式 4.2链接方式 4.3索引方式 5.进程的特征 6.小结 这篇文章,我们主要来学习一下进程的定义࿰…...

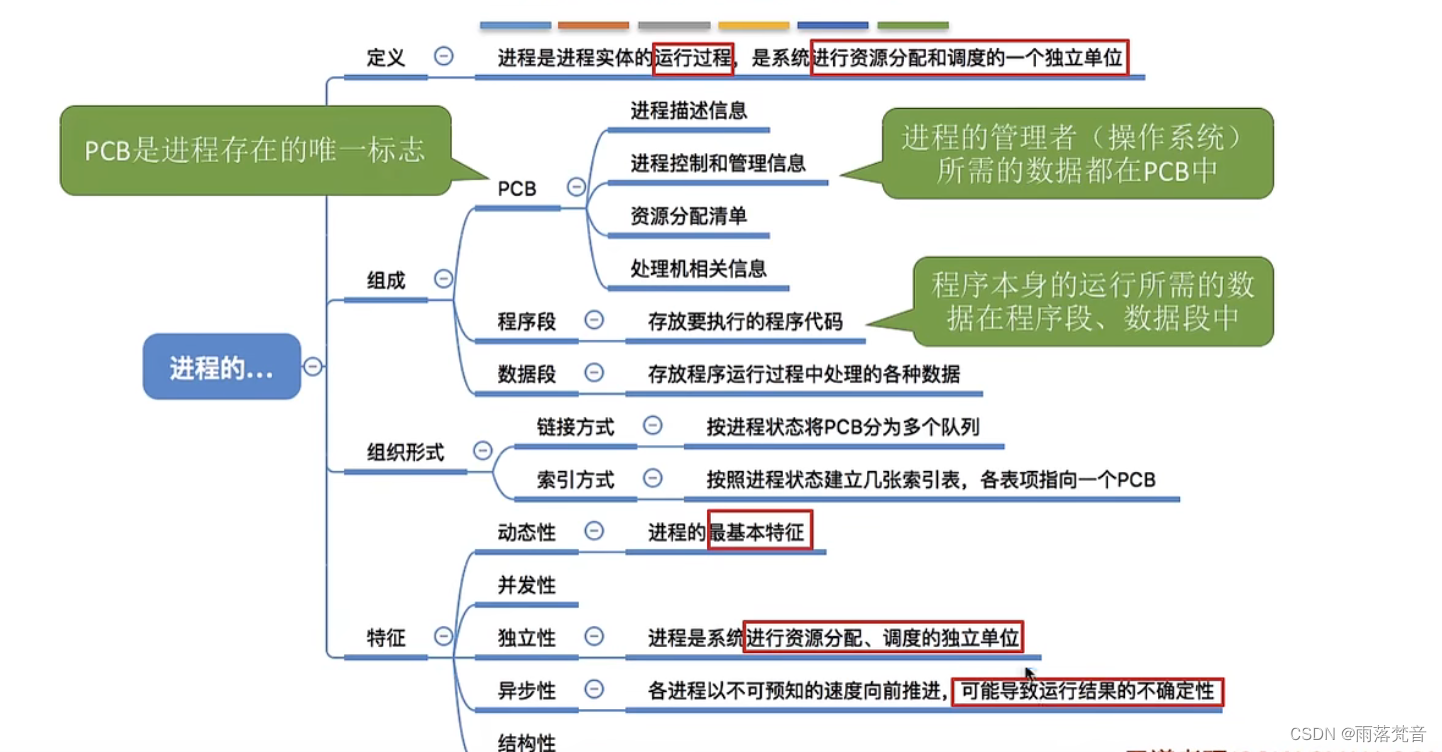
CRI-O, Containerd, Docker, Postman等概念介绍
参考:Docker,containerd,CRI,CRI-O,OCI,runc 分不清?看这一篇就够了Docker, containerd, CRI-O and runc之间的区别? Docker、Podman、Containerd 谁才是真正王者?CRI-O …...

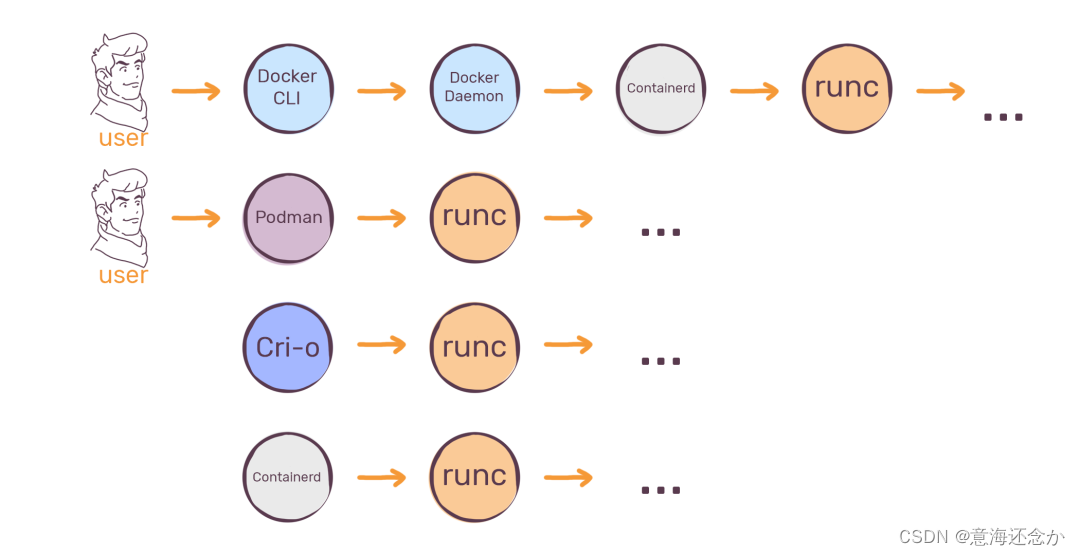
【原创】java+swing+mysql设备预约管理系统设计与实现
我们在办公室或者学校实验室的,经常需要使用一些设备,因此需要提前租借。今天我们主要介绍如何使用javaswing和mysql数据库去完成一个设备预约管理系统,方便用户进行设备管理和预约。 功能分析: 设备预约管理系统主要是为了方便…...
Dashboard 安装)
7、kubernetes(k8s)Dashboard 安装
本文内容以语雀为准 说明 Kubernetes Dashboard 是一个通用的、基于Web的UI,用于Kubernetes集群管理。 它允许用户管理群集中运行的应用程序并对其进行故障排除,以及管理群集本身。 不同 Kubernetes Dashboard 支持的 Kubernetes 版本不同,…...

数学小课堂:虚数的媒介工具作用(虚构一个现实中不存在的概念,来解决现实问题)
文章目录 引言I 预备知识1.1 平方根1.2 三次方程1.3 极坐标II 虚数2.1 虚数的来源2.2 理解虚数存在的必要性2.3 虚数的影响III 复数3.1 人类认知升级的过程3.2 数字的扩展历史3.3 复数的用途引言 虚数的来源和存在的必要性:三次方程是一定有实数解的,因此根号里面负数的问题…...

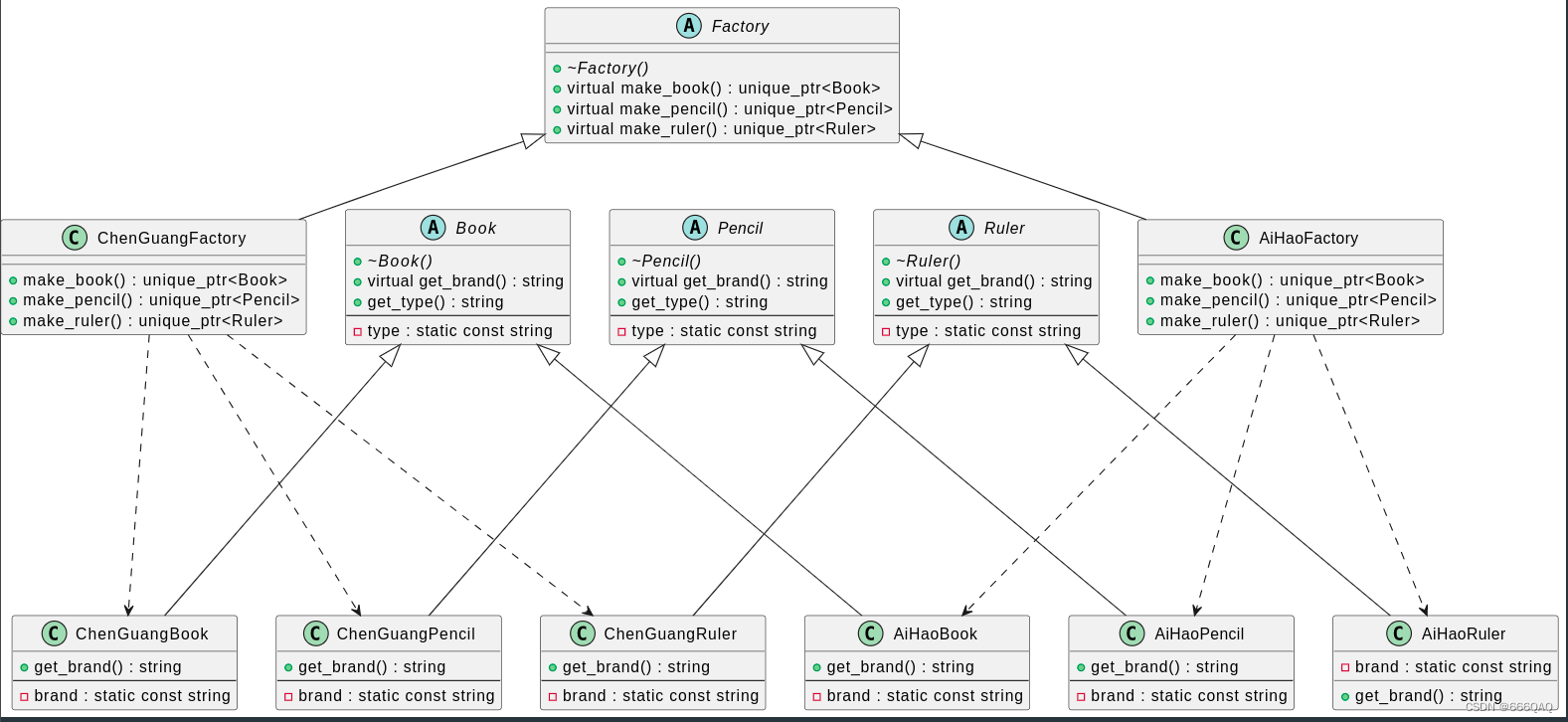
3.抽象工厂模式(Abstract Factory)
与工厂模式对比 工厂模式 工厂模式是类创建模式。在工厂模式中,只需要生产同一种产品,只不过是生产厂家不同。 所以产品类的设计: 抽象的产品类Product具体的产品类Product_A,Product_B, Product_C, Product_D…… 工厂的设计…...

synchronized底层如何实现?什么是锁的升级、降级?
第16讲 | synchronized底层如何实现?什么是锁的升级、降级? 我在上一讲对比和分析了 synchronized 和 ReentrantLock,算是专栏进入并发编程阶段的热身,相信你已经对线程安全,以及如何使用基本的同步机制有了基础&#…...

node环境搭建以及接口的封装
node环境搭建 文章目录node环境搭建1.在cmd中输入命令安装express(全局)2.在自己的项目下安装serve3.测试接口4.连接mysql4.1 创建数据表4.2 在serve目录下建db下的sql.js4.3 sql.js4.4 在serve路径下安装mysql4.5 在routes 中引入并发送请求4.6 请求到数…...
第七天)
跟着我从零开始入门FPGA(一周入门系列)第七天
7、设计一个只有4条指令的CPU我们要设计一个简单的CPU既然做CPU,我们要做流水线的,要简单,做2级流水线就够了。为了实例的简单,我们选择设计一个8bit的MCU的内核仍然我们要简单,所以选择RISC的内核,类似PIC…...

Synopsys Sentaurus TCAD系列教程之--Sde概述
Sde 方便处理rule check相关的问题。同时也能让使用者进一步了解器件结构、掺杂和引线等基本操作。Sde用于搭建结构,重新优化网格,提供.mesh文件供后面Sdevice仿真,主要包含以下几部分: 第一部分: Scheme BasicsDefi…...

计算结构体大小
计算结构体大小 目录计算结构体大小一. 结构体内存对齐1. 简介2. 嵌套结构体二. offsetof三. 内存对齐的意义四. 修改默认对齐数一. 结构体内存对齐 以字节(bety)为单位 1. 简介 对于结构体成员在内存里的存储,存在结构体的对齐规则&#…...

第二十一篇 数据增强
文章目录 摘要1、数据增强的作用2、常用的图像增强方法2.1、一些辅助函数ToTensorToPILImageNormalizeResize2.2、中心裁剪2.3、亮度、对比度和颜色的变化2.4、随机裁剪2.5、随机灰度与灰度2.6、水平/竖直翻转2.6.1、水平翻转2.6.2、垂直旋转2.7、随机角度旋转2.8、随机仿射变换…...

记一次线上es慢查询导致的服务不可用
现象 某日线上业务同学反馈订单列表查询页面一直loding,然后提示请求超时,几分钟之后恢复正常 接到报障之后,马上根据接口URL,定位到了请求链路,发现是es查询超时,这里我们的业务订单表数据是由几百万的&a…...

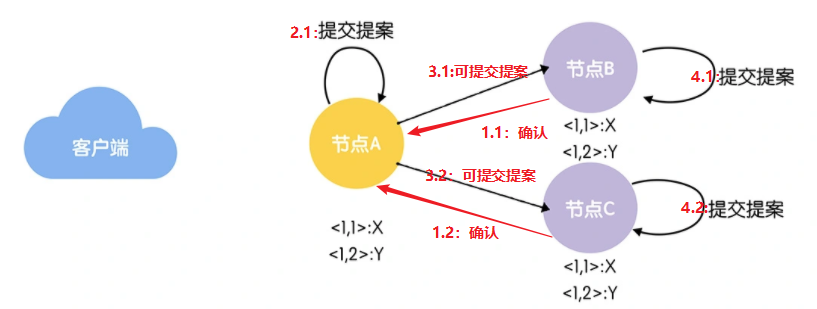
分布式之ZAB协议
写在前面 假定我们现在使用zk执行了如下的指令: [zk: 192.168.0.10:2181(CONNECTED) 0] create /dongshidaddy 123 Created /dongshidaddy [zk: 192.168.0.10:2181(CONNECTED) 1] create /dongshidaddy/mongo 456 Created /dongshidaddy/mongo假定因为节点故障最终…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
