【手撕面试题】JavaScript(高频知识点二)
目录
面试官:请你谈谈JS的this指向问题
面试官:说一说call apply bind的作用和区别?
面试官:请你谈谈对事件委托的理解
面试官:说一说promise是什么与使用方法?
面试官:说一说跨域是什么?如何解决跨域问题?
面试官:说一说JavaScript有几种方法判断变量的类型?
面试官:说一说JS实现异步的方法?
面试官:说一说数组去重都有哪些方法?
面试官:说一说es6中箭头函数?
面试官:说一说JS变量提升?
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起探讨技术 之美。
面试官:请你谈谈JS的this指向问题
我:呃~,我们知道this中有个准则就是谁调用就指向谁,这句话潜移默化的会导致我们出现一些误区,现将可能会出错的情况总结如下,并付出代码:
1)我们要知道在全局的时候去得到这个this的话,this都会指向windows,因为我们在全局的情况下使用的东西都会被挂载到window上。
<script>console.log(this) // 指向windowfunction a(){console.log(this)}a() // 相当于 window.a(),指向的依旧是 window
</script>2)我要知道this的指向是会指向上一个调用者的,代码如下:
看完了代码,我们知道虽然本质上是由于a才调用了d函数,但是中间还是有一层是c调用了d函数,所以this指向上一级会有一个就近原则的,这点很重要!!!
<script>var a = {b:10,c:{b:12,d:function(){console.log(this)}}}a.c.d() // {b: 12, d: ƒ}
</script>3)我们要知道箭头函数是没有作用域的,也就是说是没有自己的this,它的this永远向的是上一级的this,下面给出一道某大厂的面试题,大家可以猜一下最后的打印结果是什么?
假设你已经仔细的看完了这道面试题,相信你心中已经有了答案是66了,为什么呢?,要知道箭头函数是没有自己的this的,所以需要其去上一级去寻找this,而上一级处于全局作用域,所以打印的便是全局已经挂载的id数66。
<script>var id = 66function a(){setTimeout(()=>{console.log(this.id)},500)}a({id:22}) // 猜猜结果是什么?
</script>那我们如何改变this的指向,去控制this指向我们想要的结果呢?给出如下三种方法:
<script>var id = 66function a(){setTimeout(()=>{console.log(this.id || this)},500)}// call => {} 改变之后并执行一次a.call({id:22}) // 打印22 // apply => [] 改变之后并执行一次a.apply([12]) // 打印 [12]// bind() 不调用,只改变this指向a.bind(a(id=32)) // 32
</script>面试官:说一说call apply bind的作用和区别?
我:呃~,好的,总结如下:
call apply bind三个方法都可以用来改变函数的this指向,具体区别如下:
1)fn.call (newThis,params) call函数的第一个参数是this的新指向,后面依次传入函数fn要用到的参数。会立即执行fn函数。
2)fn.apply (newThis,paramsArr) apply函数的第一个参数是this的新指向,第二个参数是fn要用到的参数数组,会立即执行fn函数。
3)fn.bind (newThis,params) bind函数的第一个参数是this的新指向,后面的参数可以直接传递,也可以按数组的形式传入。 不会立即执行fn函数,且只能改变一次fn函数的指向,后续再用bind更改无效。返回的是已经更改this指向的新fn
面试官:请你谈谈对事件委托的理解
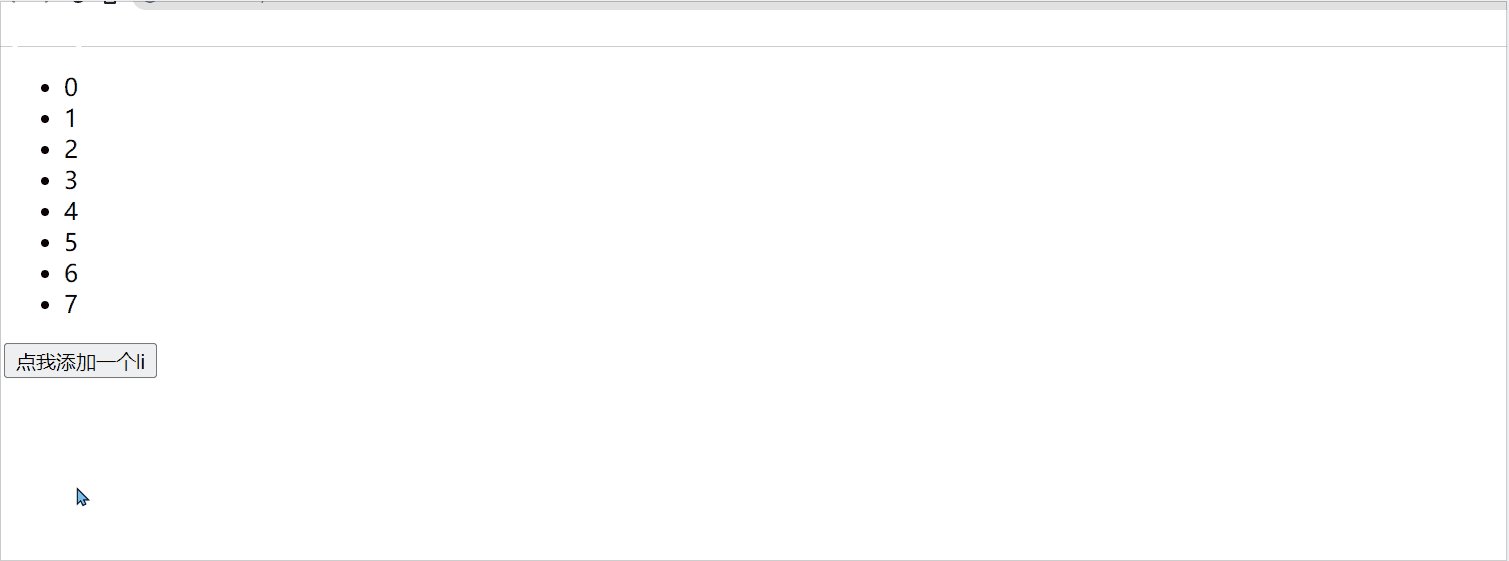
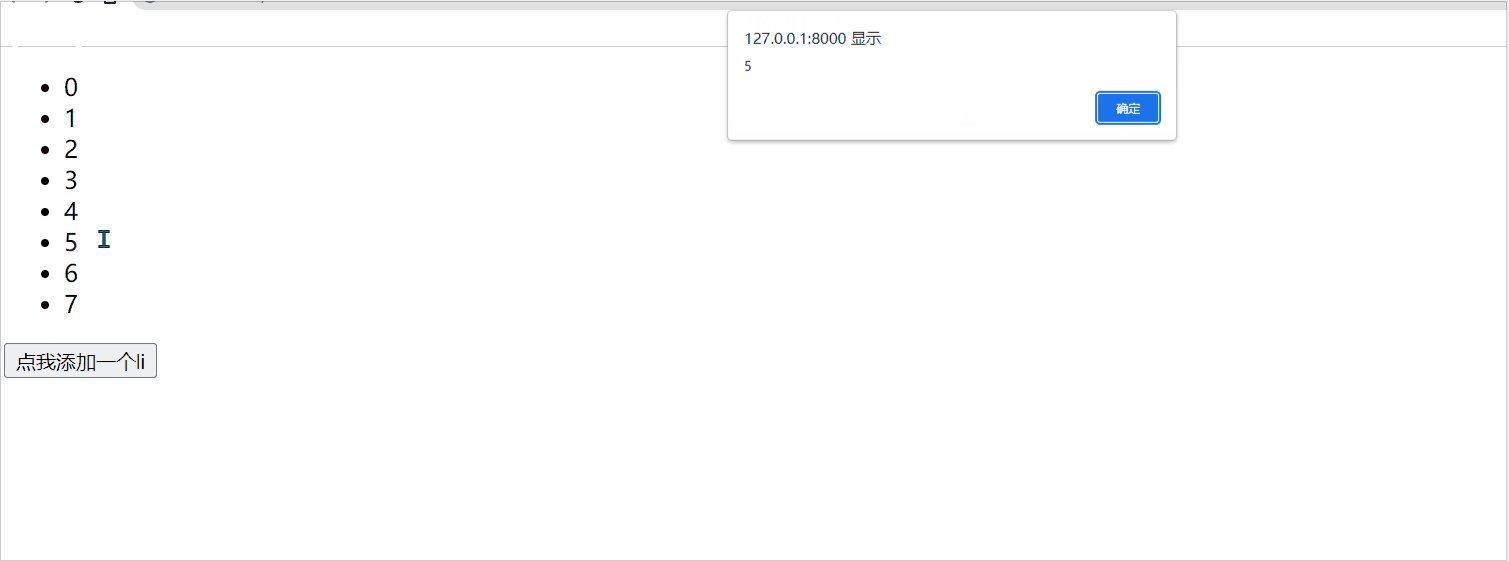
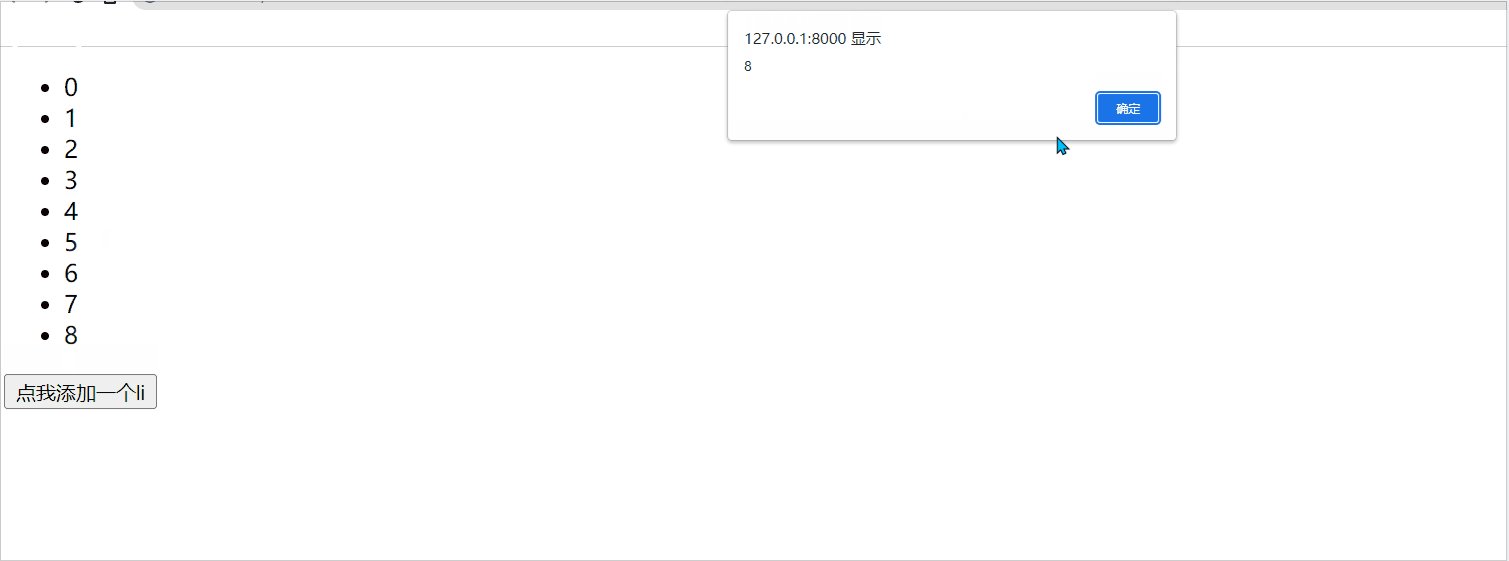
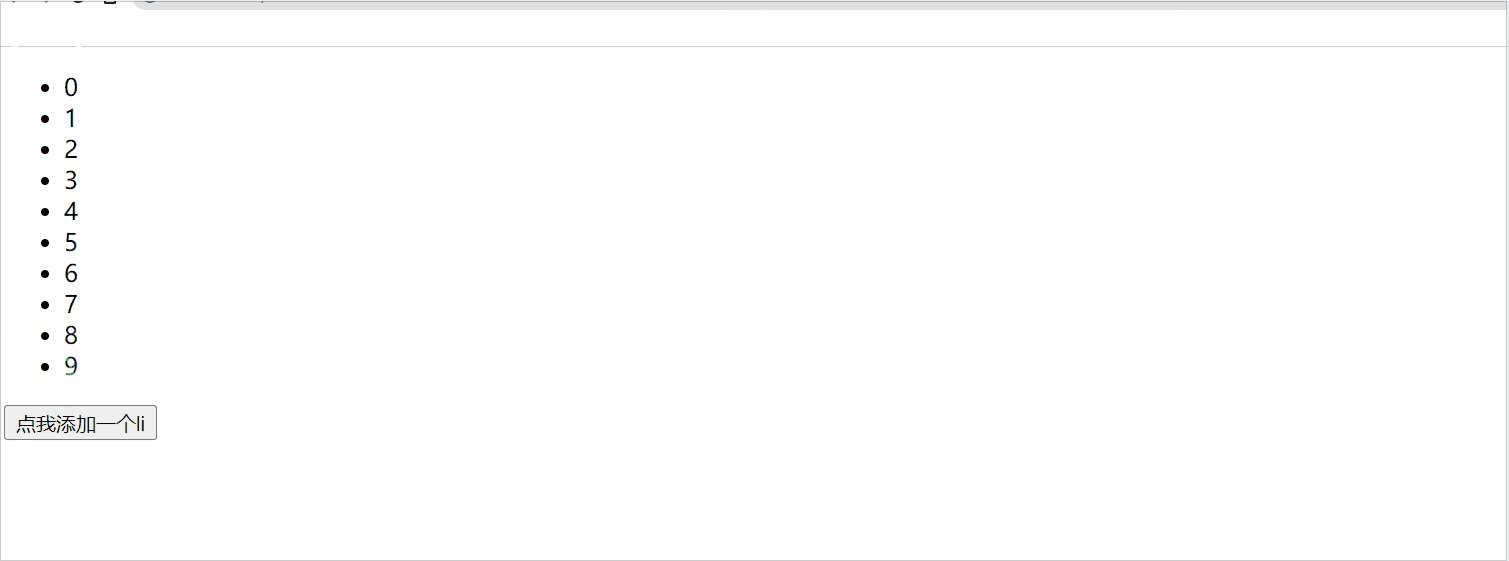
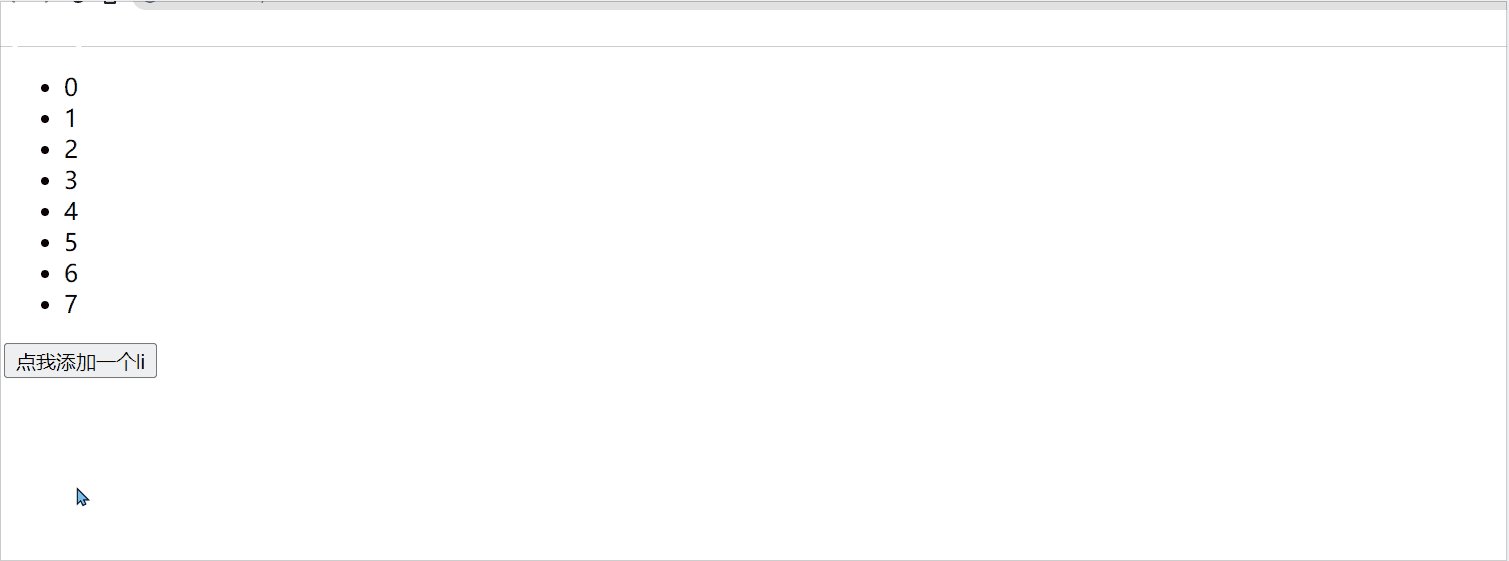
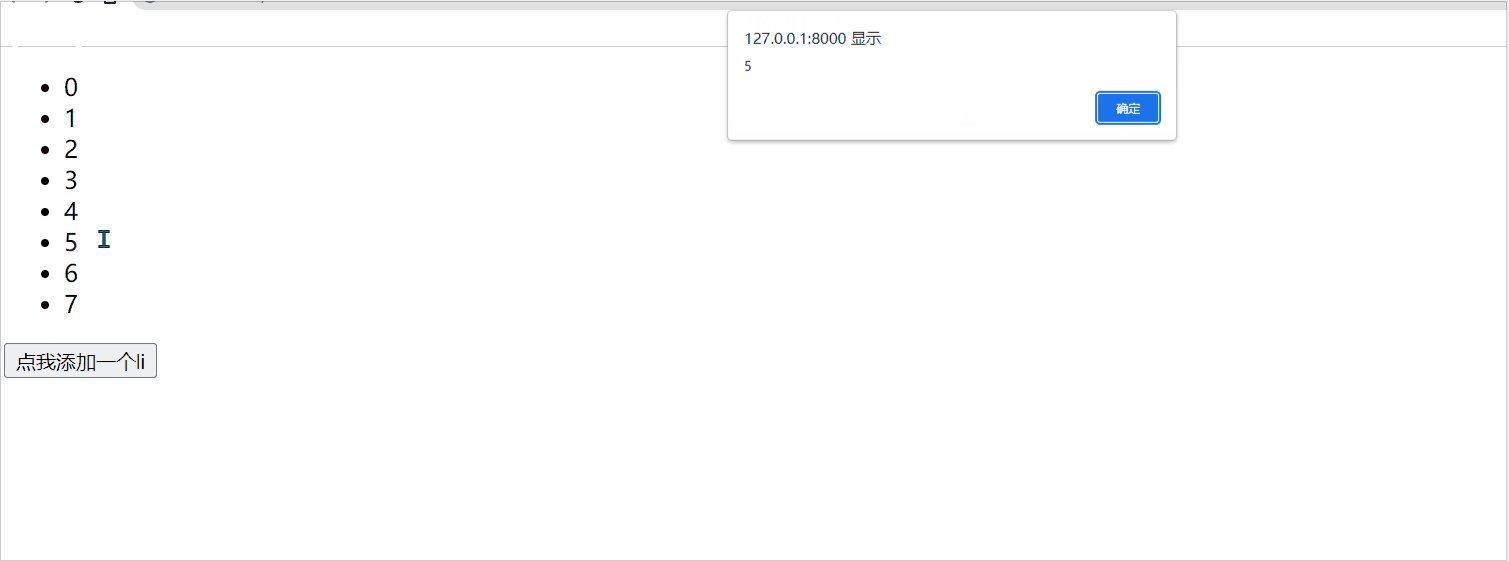
我:呃~,好的,事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。说白了就是将还没有出现的事件,挂载到已经出现的事件上。整出代码如下:
<body>
<ul id="ul"><li>0</li><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li>
</ul>
<button id="btn">点我添加一个li</button>
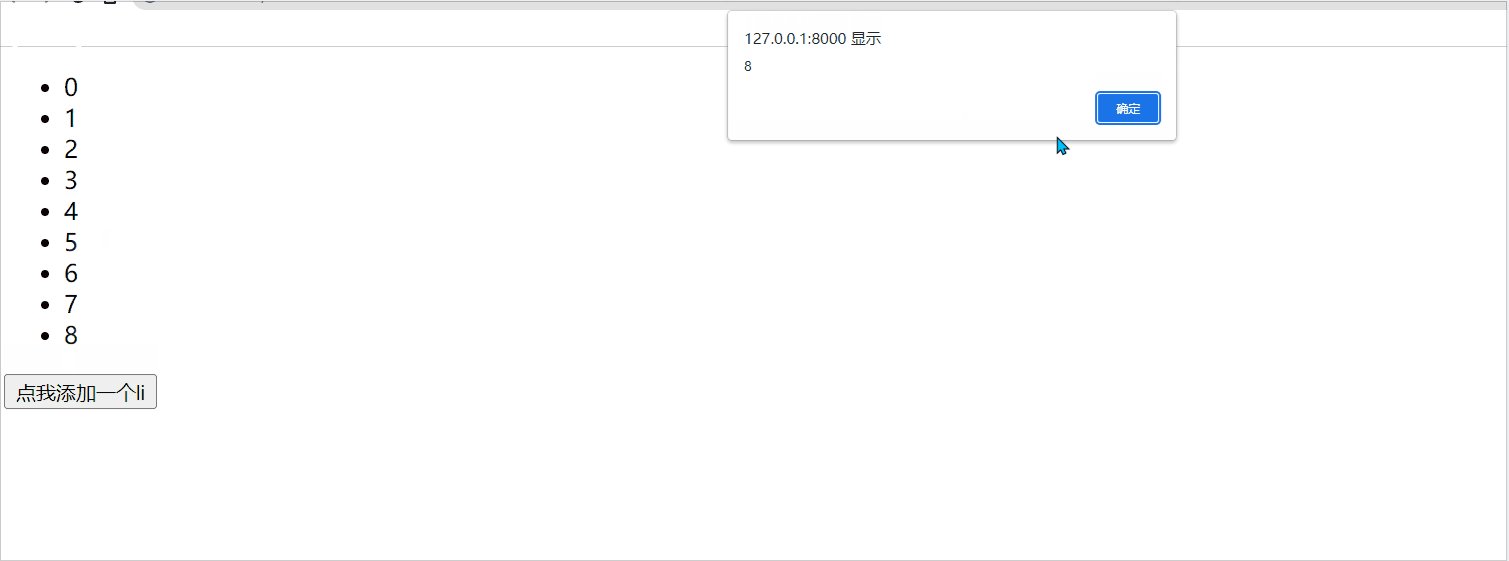
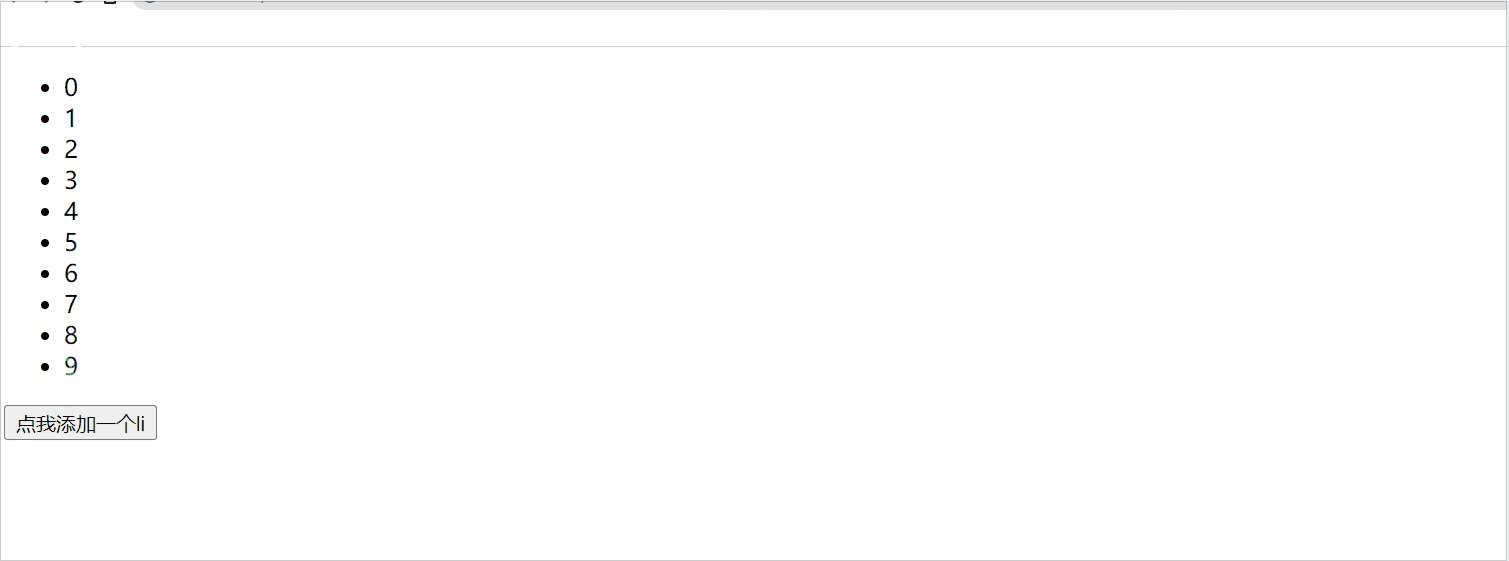
<script>// 事件委托let ul = document.getElementById("ul")ul.addEventListener('click',(event)=>{console.log(event)event = event || window.eventlet target = event.targetif(target.nodeName == 'LI'){alert(target.innerHTML)}})let btn = document.getElementById('btn')btn.addEventListener('click',()=>{let li = document.createElement('li')li.textContent = ul.children.lengthul.appendChild(li)})
</script>
</body>
面试官:说一说promise是什么与使用方法?
我:呃~,好的,Promise是ES6提供的一个构造函数,可以使用Promise构造函数new一个实例,Promise构造函数接收一个函数作为参数,这个函数有两个参数,分别是两个函数 resolve和reject,resolve将Promise的状态由等待变为成功,将异步操作的结果作为参数传递过去;reject则将状态由等待转变为失败,在异步操作失败时调用,将异步操作报出的错误作为参数传递过去。实例创建完成后,可以使用then方法分别指定成功或失败的回调函数,也可以使用catch捕获失败,then和catch最终返回的也是一个Promise,所以可以链式调用。
Promise的作用:
Promise是异步微任务,解决了异步多层嵌套回调的问题,让代码的可读性更高,更容易维护 Promise使用
Promise的特点:
1)对象的状态不受外界影响
2)一旦状态改变,就不会再变,任何时候都可以得到这个结果
3)resolve 方法的参数是then中回调函数的参数,reject 方法中的参数是catch中的参数
4)then 方法和 catch方法 只要不报错,返回的都是一个fullfilled状态的promise
应用场景:
解决地狱回调问题
具体使用方法,参考我之前的文章:一文搞懂JS中的Promise
面试官:说一说跨域是什么?如何解决跨域问题?
我:呃,好的,总结内容如下:
什么是跨域:
当前页面中的某个接口请求的地址和当前页面的地址如果协议、域名、端口其中有一项不同,就说该接口跨域了。
跨域限制的原因:浏览器为了保证网页的安全,出的同源协议策略。
跨域解决方案:
cors:
目前最常用的一种解决办法,通过设置后端允许跨域实现。
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader("Access-Control-Allow-Methods", "GET, PUT, OPTIONS, POST");node中间件、nginx反向代理:
跨域限制的时候浏览器不能跨域访问服务器,node中间件和nginx反向代理,都是让请求发给代理服务器,静态页面面和代理服务器是同源的,然后代理服务器再向后端服务器发请求,服务器和服务器之间不存在同源限制。
JSONP:利用的原理是script标签可以跨域请求资源,将回调函数作为参数拼接在url中。后端收到请求,调用该回调函数,并将数据作为参数返回去,注意设置响应头返回文档类型,应该设置成javascript。
面试官:说一说JavaScript有几种方法判断变量的类型?
我:呃,好的,JavaScript有4种方法判断变量的类型,总结如下:
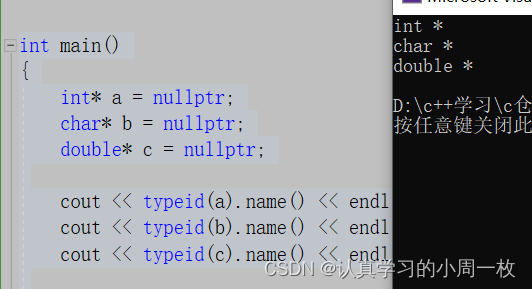
typeof:
常用于判断基本数据类型,对于引用数据类型除了function返回’function‘,其余全部返回’object'。
instanceof:
主要用于区分引用数据类型,检测方法是检测的类型在当前实例的原型链上,用其检测出来的结果都是true
Object.prototype.toString.call()(对象原型链判断方法):
适用于所有类型的判断检测,检测方法是Object.prototype.toString.call(数据) 返回的是该数据类型的字符串。
constructor(用于引用数据类型):
用于检测引用数据类型,检测方法是获取实例的构造函数判断和某个类是否相同,如果相同就说明该数据是符合那个数据类型的,这种方法不会把原型链上的其他类也加入进来,避免了原型链的干扰。
面试官:说一说JS实现异步的方法?
我:呃~,好的,所有异步任务都是在同步任务执行结束之后,从任务队列中依次取出执行。常见的实现异步的方式如下:
回调函数、事件监听、setTimeout(定时器)、Promise、async/await,generator生成器
面试官:说一说数组去重都有哪些方法?
我:呃~,数组去重的方法有很多,举几个例子并简单的加以说明,如下:
利用对象属性key排除重复项:
遍历数组,每次判断对象中是否存在该属性,不存在就存储在新数组中,并且把数组元素作为key,设置一个值,存储在对象中,最后返回新数组。
利用Set类型数据无重复项:
new 一个 Set,参数为需要去重的数组,Set 会自动删除重复的元素,再将 Set 转为数组返回。
filter+indexof 去重:
利用 Array 自带的 filter 方法,返回 arr.indexOf(num) 等于 index 的num。
reduce +includes去重:
利用reduce遍历和传入一个空数组作为去重后的新数组,然后内部判断新数组中是否存在当前遍历的元素,不存在就插入到新数组中。
面试官:说一说es6中箭头函数?
我:呃~,好的,箭头函数相当于匿名函数,简化了函数定义。箭头函数有两种写法,当函数体是单条语句的时候可以省略{}和return。另一种是包含多条语句,不可以省略{}和return。 箭头函数最大的特点就是没有this,所以this是从外部获取,就是继承外部的执行上下文中的this,由于没有this关键字所以箭头函数也不能作为构造函数。
箭头函数比普通函数的定义写法更加简洁明了和快捷。但是两者又有区别:箭头函数没有原型prototype和super,所以无法创建this,其this是通过继承外部函数环境中的变量获取的,所以call、bind、apply都无法改变其this的指向;在找不到最外层的普通函数时,其this一般指向window;箭头函数不能使用new;箭头函数没有arguments;也不能作为generator函数,不能使用yield命令;箭头函数不能用于对象域和回调函数动态this中,一般用在内部没有this引用。
面试官:说一说JS变量提升?
我:呃~,好的,变量提升是指JS的变量和函数声明会在代码编译期,提升到代码的最前面。 变量提升成立的前提是使用Var关键字进行声明的变量,并且变量提升的时候只有声明被提升,赋值并不会被提升,同时函数的声明提升会比变量的提升优先。 变量提升的结果,可以在变量初始化之前访问该变量,返回的是undefined。在函数声明前可以调用该函数。
使用let和const声明的变量是创建提升,形成暂时性死区,在初始化之前访问let和const创建的变量会报错。
相关文章:

【手撕面试题】JavaScript(高频知识点二)
目录 面试官:请你谈谈JS的this指向问题 面试官:说一说call apply bind的作用和区别? 面试官:请你谈谈对事件委托的理解 面试官:说一说promise是什么与使用方法? 面试官:说一说跨域是什么&a…...

Web学习1_HTML
在学校期间学的Web知识忘了一些,很多东西摸棱两可,现重新系统的学习一下。 首先下载安装完vsc后并下载拓展文件live server(模拟一个服务器) Auto Rename Tag(在写网页时,自动对齐前后标签)在设…...
)
华为OD机试真题Java实现【靠谱的车】真题+解题思路+代码(20222023)
靠谱的车 题目 程序员小明打了一辆出租车去上班。出于职业敏感,他注意到这辆出租车的计费表有点问题,总是偏大。 出租车司机解释说他不喜欢数字4,所以改装了计费表,任何数字位置遇到数字4就直接跳过,其余功能都正常。 比如: 23再多一块钱就变为25; 39再多一块钱变…...

【C++入门(下篇)】C++引用,内联函数,auto关键字的学习
前言: 在上一期我们进行了C的初步认识,了解了一下基本的概念还学习了包括:命名空间,输入输出以及缺省参数等相关的知识。今天我们将进一步对C入门知识进行学习,主要还需要大家掌握我们接下来要学习的——引用…...

基于合作型Stackerlberg博弈的考虑差别定价和风险管理的微网运行策略研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

2023年全国最新保安员精选真题及答案8
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 81.以下各组情形都属于区域巡逻中异常情况的是()。 A&#x…...

JavaScript高级程序设计读书分享之6章——MapSet
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 Map 作为 ECMAScript 6 的新增特性,Map 是一种新的集合类型,为这门语言带来了真正的键/值存储机制。Map 的大多数特性都可以通过 Object 类型实现,但二者之间还是存在…...

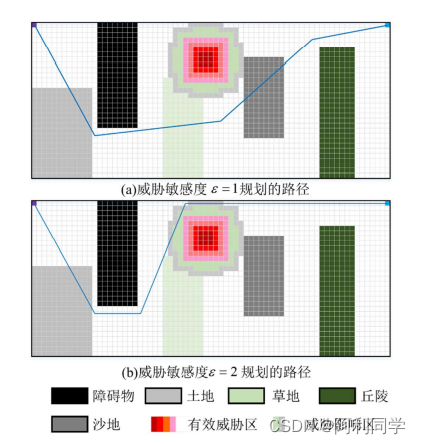
改进的 A*算法的路径规划(路径规划+代码+毕业设计)
引言 近年来,随着智能时代的到来,路径规划技术飞快发展,已经形成了一套较为成熟的理论体系。其经典规划算法包括 Dijkstra 算法、A算法、D算法、Field D算法等,然而传统的路径规划算法在复杂的场景的表现并不如人意,例…...

Tina_Linux存储性能参考指南
OpenRemoved_Tina_Linux_存储性能_参考指南 1 概述 1.1 编写目的 介绍TinaLinux 存储性能的测试方法和历史数据,提供参考。 1.2 适用范围 Tina V3.0 及其后续版本。 1.3 相关人员 适用于TinaLinux 平台的客户及相关技术人员。 2 经验性能值 Flash 性能与实…...

NCRE计算机等级考试Python真题(四)
第四套试题1、以下选项中,不属于需求分析阶段的任务是:A.需求规格说明书评审B.确定软件系统的性能需求C.确定软件系统的功能需求D.制定软件集成测试计划正确答案: D2、关于数据流图(DFD)的描述,以下选项中正…...

LeetCode每周刷题总结2.20-2.26
本栏目记录本人每周写的力扣题的相关学习总结。 虽然开新的栏目都没有完成 70.爬楼梯 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 解题思路: 斐波那契数列递归 class Solution {…...

u盘里删除的文件可以恢复吗?分享解决方法
u盘里删除的文件可以恢复吗?不知道使用过U盘的你,是否遇到过这样的问题呢?其实正常情况下,在电脑中操作u盘,并删除相关的文件,删除的文件是不会经过电脑回收站的。想要找回就需要借助相关的恢复工具才能实现。下面小编给大家分享…...

十、vben框架如何使用table来写报表
在项目开发的过程中,有很多特殊的table样式,有的时候后端会用帆软来写报表,但是有的特殊的报表后端就不能支持实现了,那么前端是如何实现的呢,今天我们就来讲讲。 先上效果图: 本次使用的tsx组件来写的报表…...

jQuery:入门
jQuery 入门 Date: January 19, 2023 目标: 能够说出什么是 jQuery 能够说出 jQuery 的优点 能够简单使用 jQuery 能够说出 DOM 对象和 jQuery 对象的区别 jQuery 概述 JavaScript 库 仓库: 可以把很多东西放到这个仓库里面。找东西只需要到仓库里…...

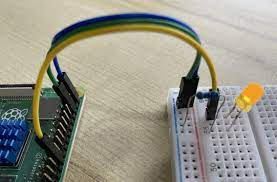
实例3:树莓派呼吸灯
实例3:树莓派呼吸灯 实验目的 通过背景知识学习,了解digital与analog的区别。通过GPIO对外部LED灯进行呼吸控制,熟悉PWM技术。 实验要求 通过python编程,用GPIO控制LED灯,使之亮度逐渐增大,随后减小&am…...

android适配ipv6,请求慢?
先贴一篇我们经常能搜索到的解决方案: Android 在 4G 下访问 IPV6 慢的解决方案 文章很有参考意义,但也并不是所有请求慢的的原因! 本文是另一种原因,有兴趣就继续往下看一看. 使用的okhttp框架,模式支持ipv6和ipv4协议,但两种协议同时存在时…...

【LeetCode】剑指 Offer(10)
目录 题目:剑指 Offer 27. 二叉树的镜像 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 28. 对称的二叉树 - 力扣࿰…...

学校AI视频行为分析监测系统 opencv
学校AI视频行为分析监测系统通过pythonopencv网络模型AI视频分析技术,学校AI视频行为分析监测算法对学校区域人员打架行为识别、跌倒行为识别、翻墙识别、人员聚众识别、攀高识别、抽烟行为等进行智能识别预警。OpenCV的全称是Open Source Computer Vision Library&…...

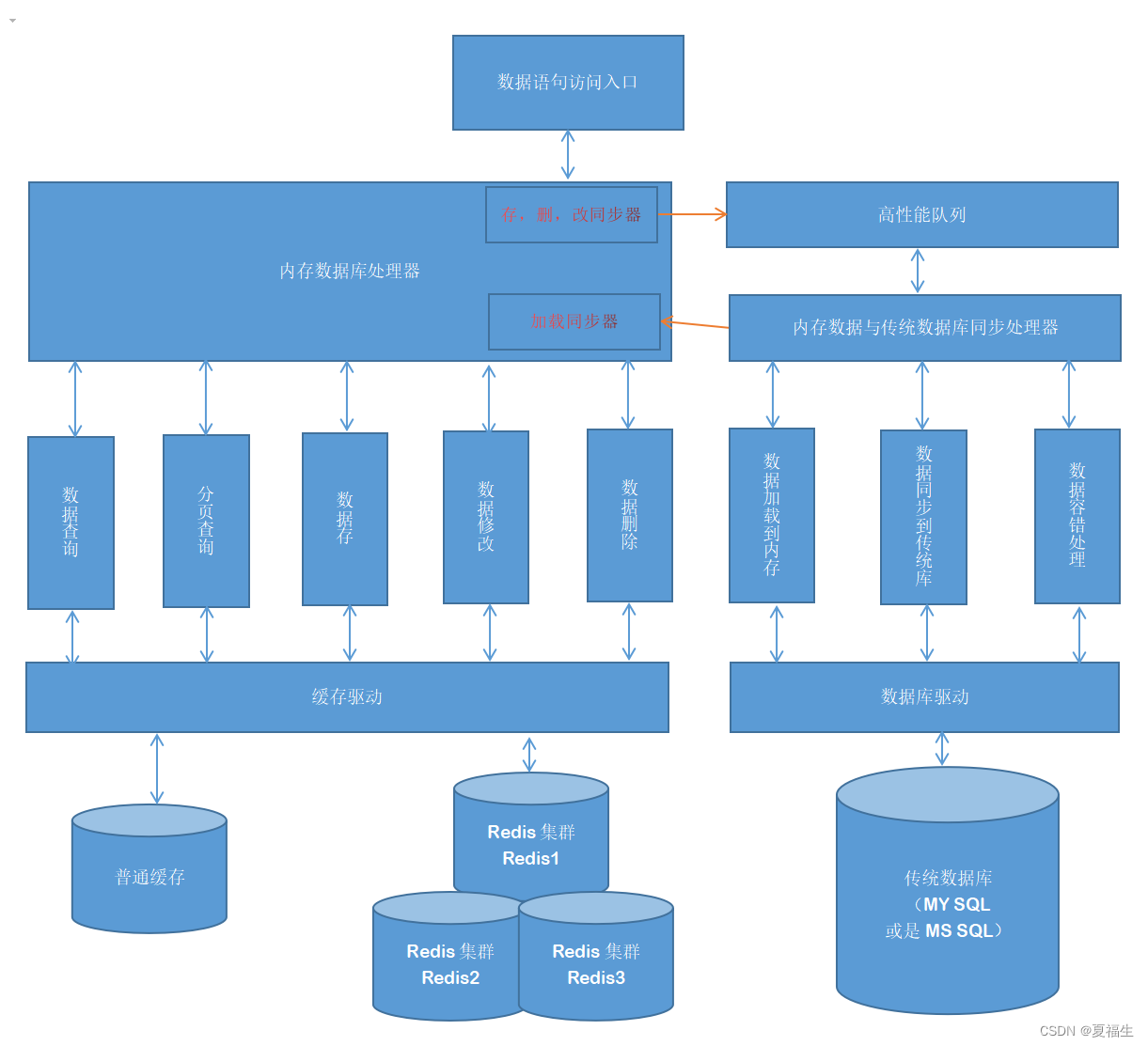
内存数据库的设计与实现(已在大型项目中应用)
一、概况 1、设计总图 组成,由Redis集群缓存,普通缓存,传统数据库,各类数据驱动 2、内存数据库的增删改查,分页查询 组成,由数据查询,分页查询,数据存储,数据修改,数据删除 3、内存数据库的驱动 组成,由驱动适配器,普通缓存驱动,Redis缓存驱动 4、内存数据库与…...

Linux基础命令-stat显示文件的状态信息
文章目录 stat 命令介绍 语法格式 基本参数 测试三个时间的变化过程 1)使用cat命令 2)使用echo命令 3)使用chmod命令 4)使用vim命令 参考实例 1)显示文件的状态信息 2)以简洁的形式显示状态信…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

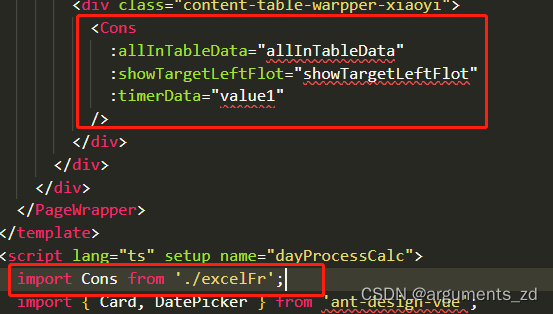
基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...

生产管理系统开发:专业软件开发公司的实践与思考
生产管理系统开发的关键点 在当前制造业智能化升级的转型背景下,生产管理系统开发正逐步成为企业优化生产流程的重要技术手段。不同行业、不同规模的企业在推进生产管理数字化转型过程中,面临的挑战存在显著差异。本文结合具体实践案例,分析…...
