【星海出品】flask(一)demo
如何安装很早就讲过了,这里就省略了
创建虚拟环境
python -m venv ./venv
激活虚拟环境
source venv/Scripts/activate
退出虚拟环境
deactivate
打开一个vue项目,安装一些东西,然后启动
npm run serve
npm install element-plus --save
npm install axios --save
pip3 freeze > requirements.txt
cat requirements.txt
blinker==1.6.2
click==8.1.7
colorama==0.4.6
docx==0.2.4
fire==0.5.0
Flask==3.0.0
fonttools==4.39.3
itsdangerous==2.1.2
Jinja2==3.1.2
lxml==4.9.2
MarkupSafe==2.1.3
mod-wsgi @ file:///C:/Users/wang/Downloads/mod_wsgi-4.9.2-cp310-cp310-win_amd64.whl#sha256=fcb20934ba7e732d9407644f2e40dd73beac04013590ead5e16546a160411684
numpy==1.24.3
opencv-python==4.7.0.72
pdf2docx==0.5.6
Pillow==9.5.0
PyMuPDF==1.22.2
python-docx==0.8.11
six==1.16.0
termcolor==2.3.0
Werkzeug==3.0.0
写了一个简单的flask接口
命名随便命名,python直接启动就可。
企业级别启动会涉及到并发等问题。
可以使用 gunicorn 组件来启动。
详细功能可自己百度 gunicorn 的详细功能。
from flask import Flask,request
from flask import render_template
from flask import jsonifyapp = Flask(__name__)
app.config['JSON_AS_ASCII'] = False # 禁止中文转义@app.route('/')
def hello_world():return 'Hello World!'@app.route("/user/login", methods=["POST"])
def user_login():"""用户登录:return:"""data = request.get_json()userName = data.get("userName")password = data.get("password")if userName == "admin" and password == "123456":return jsonify({"code": 0,"data": {"token": "666666"}})else:return jsonify({"code": 99999999,"msg": "用户名或密码错误"})@app.route("/user/info", methods=["GET", "POST"])
def user_info():"""获取当前用户信息:return:"""token = request.headers.get("token")if token == "666666":return jsonify({"code": 0,"data": {"id": "1","userName": "admin","realName": "张三","userType": 1}})return jsonify({"code": 99990403,"msg": "token不存在或已过期"})@app.route('/my/blog/<blog_id>')
def blog_detail(blog_id):return 'you doing access {}'.format(blog_id)@app.route('/book/list')
def book_detail():page = request.args.get('page',default=1,type=int)return '你获取的是{}'.format(page)@app.route('/book/index')
def template():return render_template('book.html')if __name__ == '__main__':app.run(host="0.0.0.0",debug=True)
# 增加host="0.0.0.0"
# 提供了局域网IP网文
写了一个简单vue访问界面,使用axios访问。之前讲了VUE的使用,这里就不展开了,只显示了axios界面
更多功能详情自己查看axios的功能,UI设计可以直接套用阿里或其他公司等完善的UI组件,这里就不展开了。
<template><div><p>账号<input type="text" v-model="UserNameA"></p><p>密码<input type="text" v-model="PassWordA"></p><button type="primary" @click="getMsg"> 获取token </button><button @click="consoleLog"> 验证 {{CheckV}} </button><button type="primary" @click="getName">获取名字</button><div>用户名:{{ this.userName }}</div><div>姓名:{{ this.userRealName }}</div></div>
</template><script>
// @ is an alias to /src
import axios from "axios";
export default {data() {return {user: {},token: "null",CheckV: "",userName: "",userRealName: ""};},methods:{getMsg(){console.log(this.UserNameA),console.log(this.PassWordA),this.token = axios.post("/api/user/login",{"userName": this.UserNameA,"password": this.PassWordA},{headers:{},}).then((res) => {if (res.data.code === 0){this.token = res.data.data.token;}})},consoleLog(){console.log(this.token),this.CheckV = "True"},getName(){axios.post("/api/user/info",{},{headers: {token: this.token,},}).then((res) => {if (res.data.code === 0) {this.user = res.data.data;}});this.userName = this.user.userName,this.userRealName = this.user.realName},}
};
</script>
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
module.exports = {devServer: {// 设置代理proxy: {"/api": {target: "http://localhost:5000", // 访问数据的计算机域名ws: true, // 是否启用websocketschangOrigin: true, //开启代理,pathRewrite: { // 重写代理规则,/api开头,代理到/'^/api': '/'// 例:/api/user/login代理到// http://localhost:5000/user/login}}}}
};
相关文章:
demo)
【星海出品】flask(一)demo
如何安装很早就讲过了,这里就省略了 创建虚拟环境 python -m venv ./venv 激活虚拟环境 source venv/Scripts/activate 退出虚拟环境 deactivate 打开一个vue项目,安装一些东西,然后启动 npm run serve npm install element-plus --save npm…...

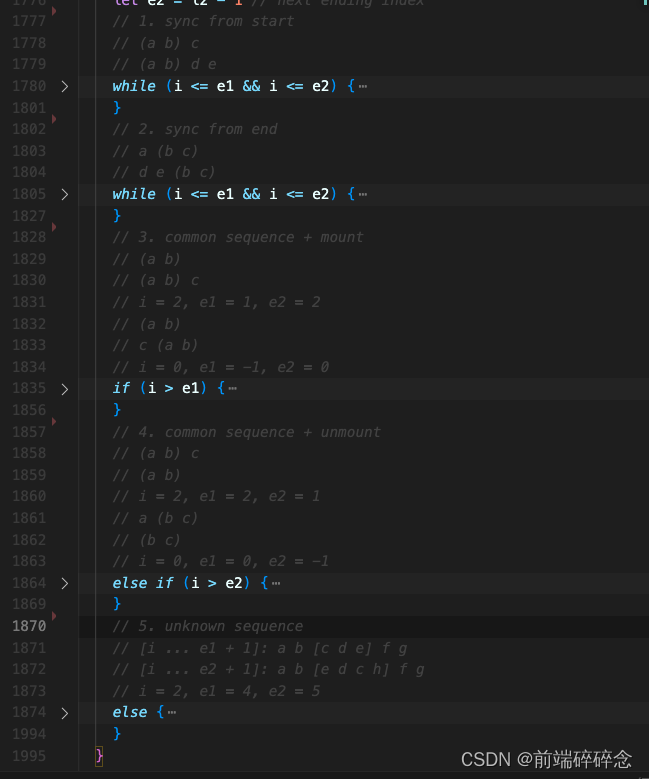
从vue源码中看diff算法
一、v-for必须要指定key,其作用是什么? 在源码中有一个函数为,其中就是通过判断两个vnode的type和key进行判断,如果这两个属性相同,那么这两个vnode就是相同,所以在设置key的时候也不可以设置为object等无…...
)
【17】c++11新特性 —>弱引用智能指针weak_ptr(2)
返回管理this的shared_ptr 通过wek_ptr返回管理this资源的共享智能指针对象shared_ptr。C11中为我们提供了一个模板类叫做std::enable_shared_from_this,这个类中有一个方法叫做shared_from_this(),通过这个方法可以返回一个共享智能指针,在…...

如何去除视频水印?三种简便有效的方法解决视频水印问题
在当今社交媒体时代,视频分享已成为一种流行趋势。然而,很多人在分享自己的作品时却苦于视频上存在的水印,水印通常是出于版权保护或品牌推广的目的而添加到视频中的,但有时它们可能会对用户体验造成负面影响。 如果您正在寻找如何…...

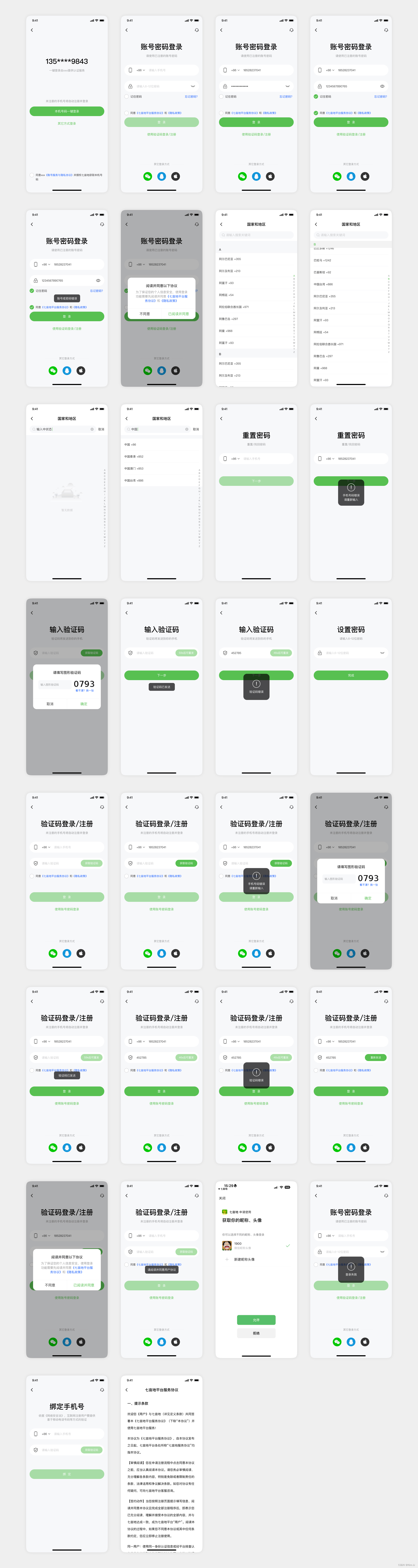
快速构建高质量中文APP登录注册页面Figma源文件
在这个数字化时代,移动应用程序(APP)已经成为我们日常生活中不可或缺的一部分。如果您正在为您的中文APP开发登录注册页面,并寻找高质量的UI设计素材,那么您来对地方了!我们为您提供了一个完整的Figma源文件…...

MySQL库的库操作指南
1.创建数据库 一般格式:create database (if not exists) database1_name,database2_name...... 特殊形式: create database charset harset_name collate collate_name 解释: 红色字是用户自己设置的名称charset:指定数据…...

【单目测距】单目相机测距(三)
文章目录 一、前言二、测距代码2.1、地面有坡度2.2、python代码2.2.1、旋转矩阵转角度2.2.2、角度转旋转矩阵2.2.3、三维旋转原理 (Rotation 原理)2.2.4、完整代码 2.3、c 代码 一、前言 上篇博客【单目测距】单目相机测距(二) 有讲到当相机不是理想状态…...

Evaluating Large Language Models: A Comprehensive Survey
本文是LLM系列文章,针对《Evaluating Large Language Models: A Comprehensive Survey》的翻译。 评估大型语言模型:一项综合调查 摘要1 引言2 分类和路线图3 知识和能力评估4 对齐评估5 安全评估6 专业LLM评估7 评估组织8 未来方向9 结论 摘要 大型语…...

ElasticSearch 实现 全文检索 支持(PDF、TXT、Word、HTML等文件)通过 ingest-attachment 插件实现 文档的检索
一、Attachment 介绍 Attachment 插件是 Elasticsearch 中的一种插件,允许将各种二进制文件(如PDF、Word文档等)以及它们的内容索引到 Elasticsearch 中。插件使用 Apache Tika 库来解析和提取二进制文件的内容。通过使用 Attachment 插件&a…...

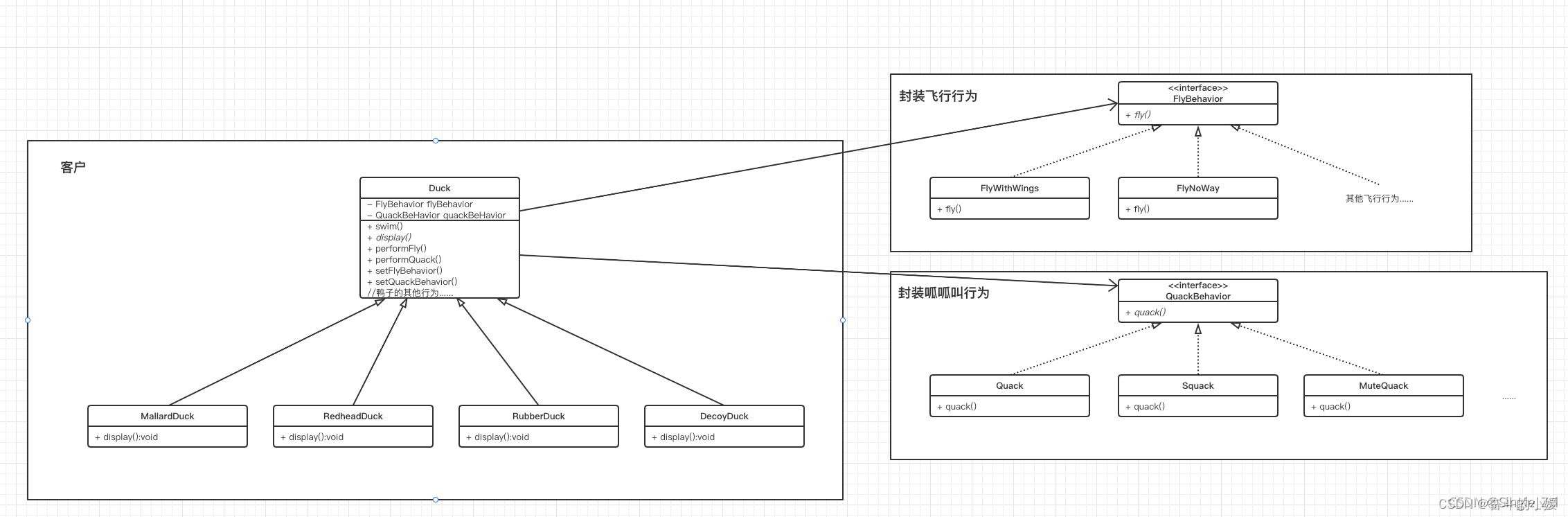
【Head First 设计模式】-- 策略模式
一、背景 Head First 设计模式第一章设计模式入门–策略模式 二、工具箱的工具(本章) 1、OO基础 封装 继承 多态 抽象 2、OO原则 封装变化 面向接口编程,而非面向实现编程 组合优于继承 3、OO模式 策略模式,所谓策略模式就是定义…...

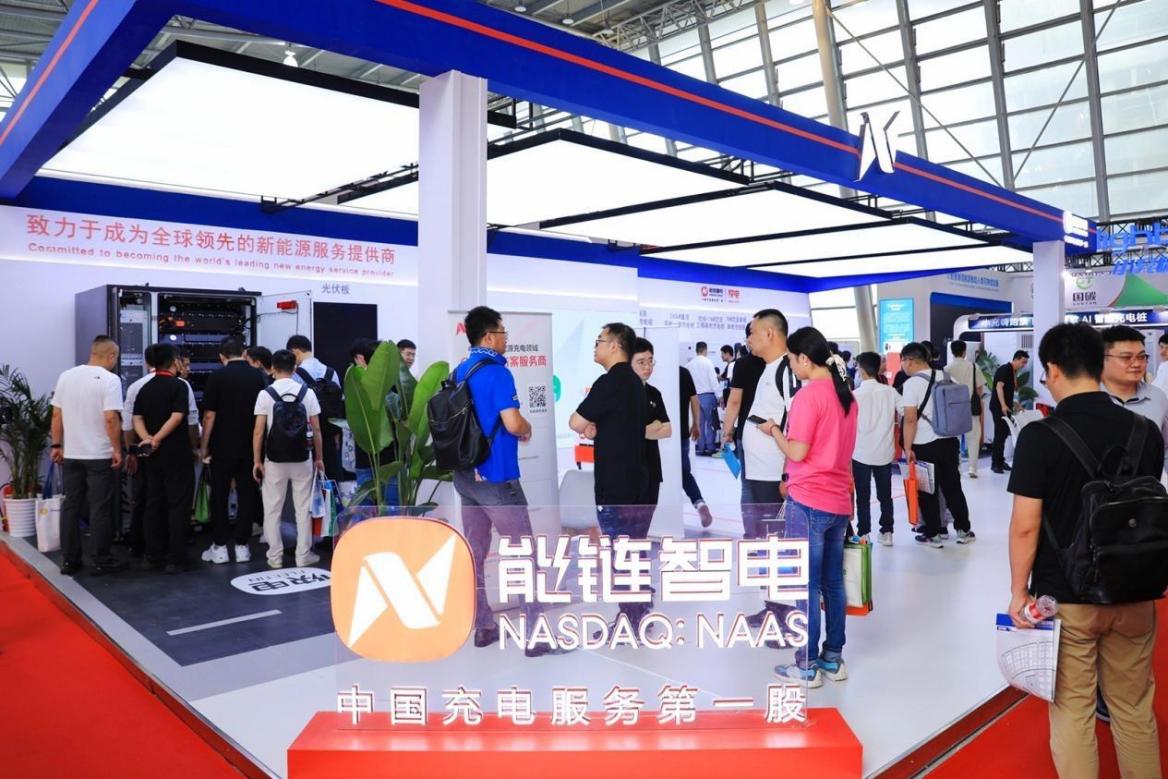
能链智电,“重”症在身
文 | 智能相对论 作者 | 陈选滨 在过去的1-9月,充电基础设施增量为243.2万台,新能源汽车销量627.8万辆,充电桩与新能源汽车的增量比为1:2.6,距离工信部此前提出“2025年实现车桩比2:1,2030年实现车桩比1:…...

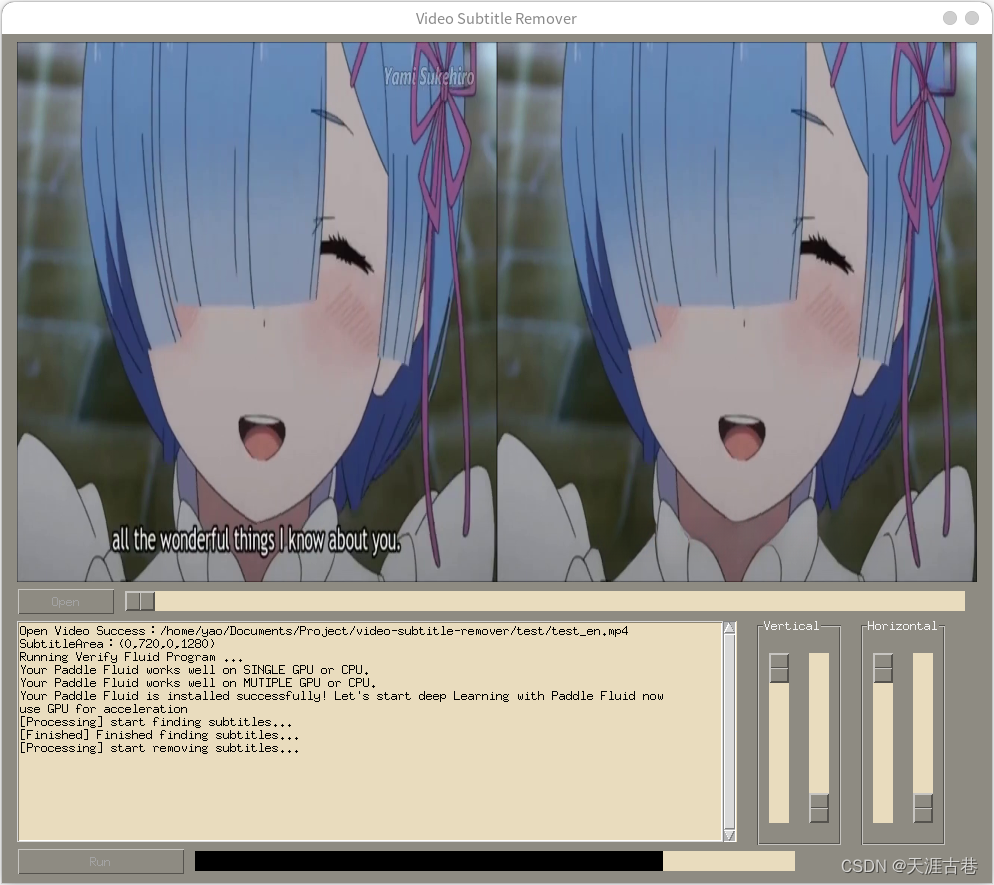
python 视频硬字幕去除 内嵌字幕去除工具 vsr
项目简介 开源地址:https://github.com/YaoFANGUK/video-subtitle-remover Video-subtitle-remover (VSR) 是一款基于AI技术,将视频中的硬字幕去除的软件。 主要实现了以下功能: 无损分辨率将视频中的硬字幕去除,生成去除字幕后…...

蓝桥等考C++组别六级004
第一部分:选择题 1、C L6 (15分) 关于switch语句,以下说法正确的是( )。 A. break语句只能用于switch语句。 B. switch语句中可以使用多个default语句。 C. switch语句中只能使用一个break语句。 D. …...

SpringBoot之Swagger
文章目录 前言一、Swagger简介二、SpringBoot集成Swagger三、配置Swagger四、配置扫描接口五、配置Swagger开关六、配置API分组七、实体配置八、常用注解 前言 作为后端开放人员,最烦的事就是自己写接口文档和别人没有写接口文档,不管是前端还是后端开发…...

抖音小店新的流量变现新时代!
随着短视频平台的日益崛起,抖音小店已成为电商领域的一股不可忽视的力量。抖音小店不仅具有极高的流量优势,还为众多商家提供了一个全新的销售渠道。那么,如何才能充分利用抖音小店的优势,打造出爆款商品,实现流量变现…...

软件架构师
软件架构师在软件开发过程中扮演着至关重要的角色,其主要职责包括: 需求分析:与用户和开发团队沟通,确定软件的需求和功能。设计架构:根据需求分析,设计软件的架构,包括系统架构、数据库架构、…...

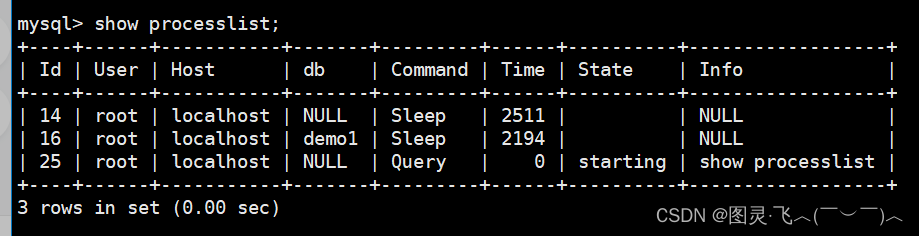
postman接口测试
postman使用 开发中经常用postman来测试接口,一个简单的注册接口用postman测试: 接口正常工作只是最基本的要求,经常要评估接口性能,进行压力测试。 postman进行简单压力测试 下面是压测数据源,支持json和csv两个格式…...

技术分享 | web自动化测试-PageObject 设计模式
为 UI 页面写测试用例时(比如 web 页面,移动端页面),测试用例会存在大量元素和操作细节。当 UI 变化时,测试用例也要跟着变化, PageObject 很好的解决了这个问题。 使用 UI 自动化测试工具时(包…...

Mall4cloud 微服务商城系统 2.0 发布
导读现在 jdk17 和 spring boot 以及 spring cloud alibaba 2022 的第三方依赖已经趋于成熟,所以 mall4cloud 也一把梭哈做了升级嗷。 本次更新重点: 系统由 jdk8 最低要求升级到 jdk17spring boot 由 2.7.x 升级到 3.1.xjavax 升级到 jakartaspring-cl…...

SpringBoot进制转换规则问题
1.填写yml文件 dataSource:driver-class-name: com.mysql.jdbc.Driver789password: 01272.测试类 package com.forever;import org.junit.jupiter.api.Test; import org.springframework.beans.factory.annotation.Value; import org.springframework.boot.test.context.Spri…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
