将 Figma 轻松转换为 Sketch 的免费方法
最近浏览网站的时候,发现很多人不知道Figma是怎么转Sketch的。众所周知,Figma支持Sketch文件的导入,但不支持Sketch的导出,那么Figma是如何转Sketch的呢?不用担心,建议使用神器即时设计。它是一个可以实现在线协作设计的工具,可以直接在浏览器上使用。不仅可以跨平台实现Sketch的导入和导出功能,还可以优化Sketch的迁移。那么如何通过即时设计实现Figma转Sketch呢?

Figma转Sketch,原来如此简单
首先将Figma文件导入即时设计中。
第一步,导入本地Figma文件。在Figma中导出.fig文件到本地。

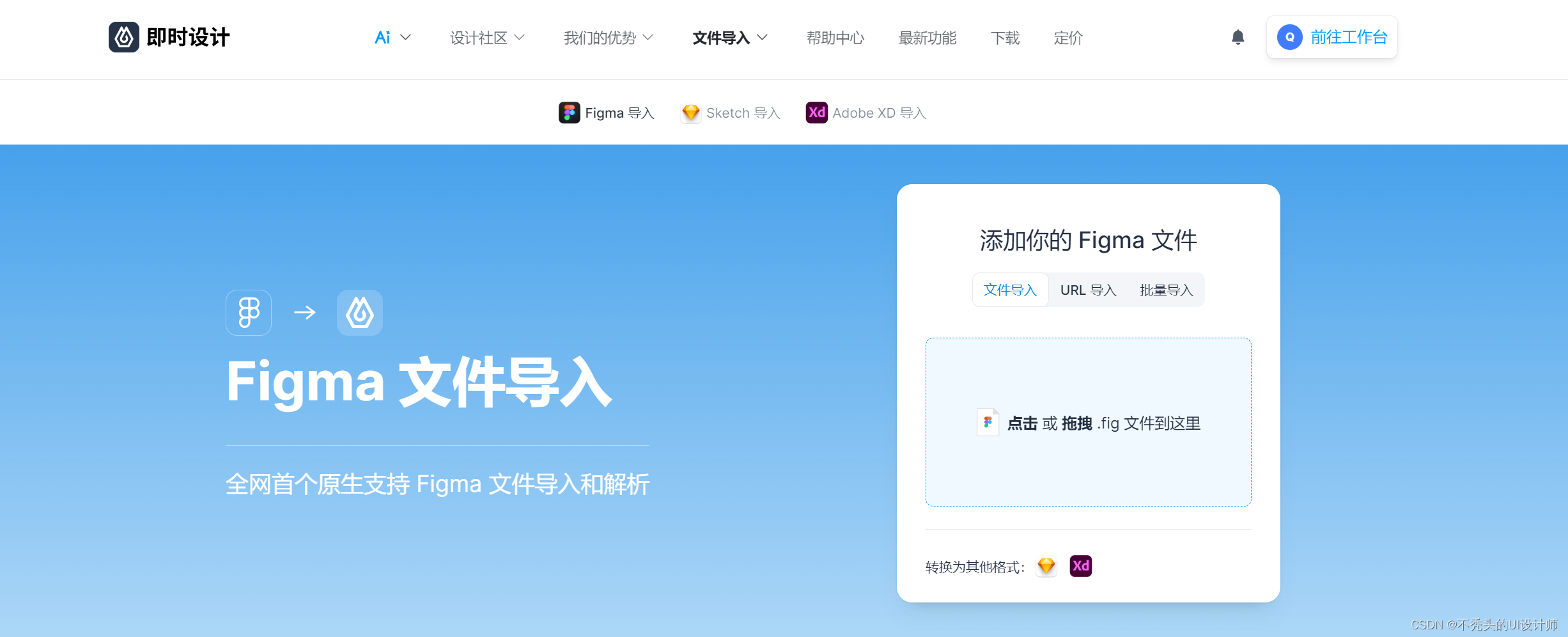
第二步,从即时设计工作台找到文件导入入口。目前共有三个入口可以导入Figma本地文件:从【最近打开】、【我的草稿】、【项目】等位置,可以看到导入Figma文件的入口。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/import?source=csdn&plan=bttcsdn11082
https://js.design/import?source=csdn&plan=bttcsdn11082
从【文件导入】中,选择Figma文件。

在【导入Figma文件】弹窗中,可以将.fig文件拖拽至弹窗内,或者点击中间导入区域,可以从系统位置中选择文件,支持多选文件。随后等待文件导入即可,显示导入结果,你可以在工作台查看导入完成的文件,你可以根据自身需求,选择是否继续导入或导入完成,也可以将鼠标移动到文件处,选择打开文件。
接下来是通过即时设计导出文件到Sketch,来实现Figma转Sketch。
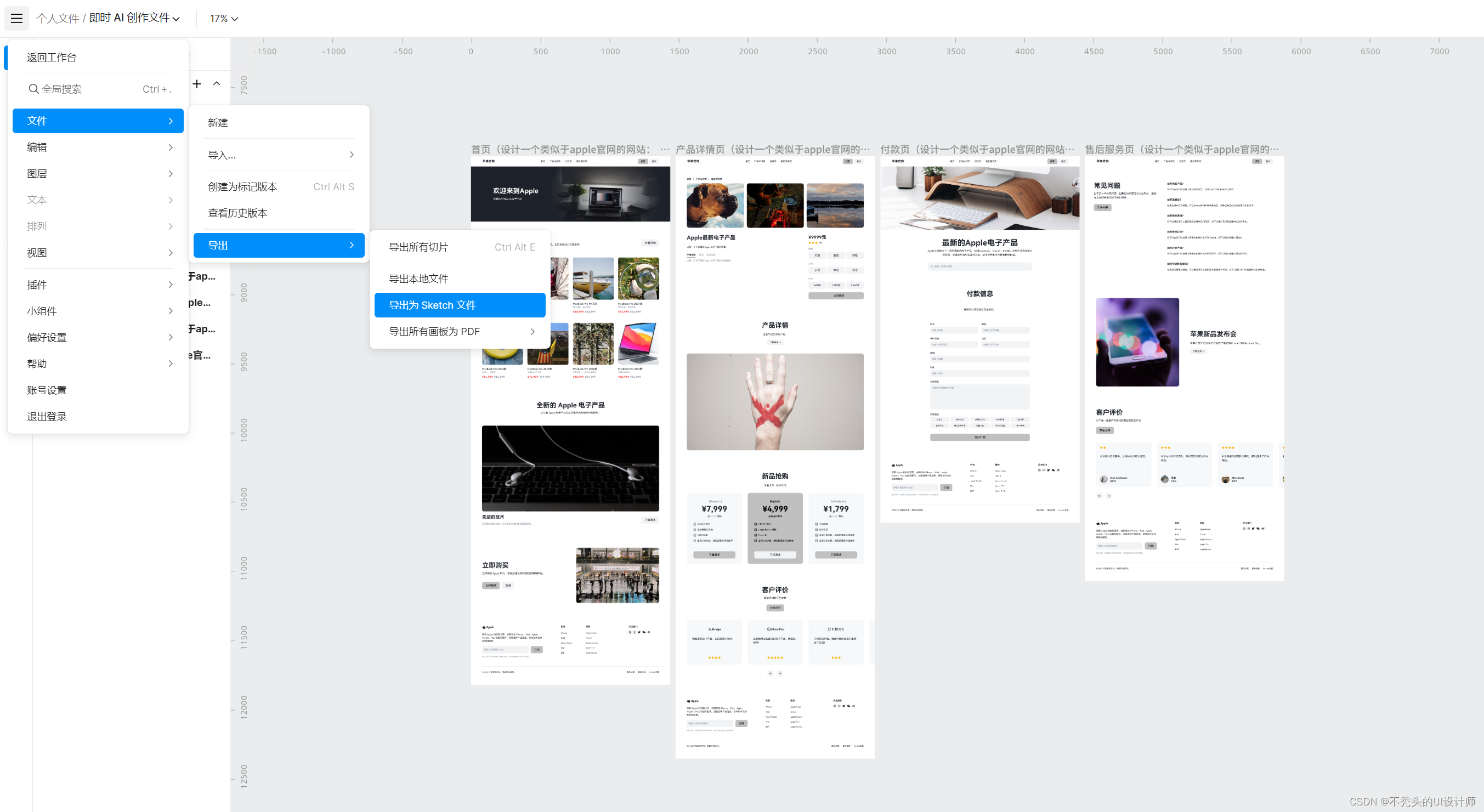
将Figma 文件导入即时设计 后,点击左上角的菜单,依次选择文件,导出,导出为Sketch文件,即可将文件导出为Sketch 格式。

最后将文件下载到本地后,用Sketch 打开,就能实现Figma转Sketch啦!
总的来说,通过即时设计实现Figma转Sketch非常简单。只需将Figma文件导入即时设计,然后导出为Sketch文件即可。这种在线协作设计的工具不仅可以实现跨平台的导入和导出功能,还可以优化Sketch的迁移,使得文件转换更加简单、方便和高效。如果你还在为Figma如何转Sketch而烦恼,不妨试试这种方法吧!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11082
https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11082
相关文章:
将 Figma 轻松转换为 Sketch 的免费方法
最近浏览网站的时候,发现很多人不知道Figma是怎么转Sketch的。众所周知,Figma支持Sketch文件的导入,但不支持Sketch的导出,那么Figma是如何转Sketch的呢?不用担心,建议使用神器即时设计。它是一个可以实现在…...

GPU推理提速4倍!FlashDecoding++技术加速大模型推理
推理大模型(LLM)是AI服务提供商面临的巨大经济挑战之一,因为运营这些模型的成本非常高。FlashDecoding 是一种新的技术,旨在解决这一问题,它通过提高LLM推理速度和降低成本,为使用大模型赚钱提供了新的可能…...

class类默认导出,header字段在请求中的位置
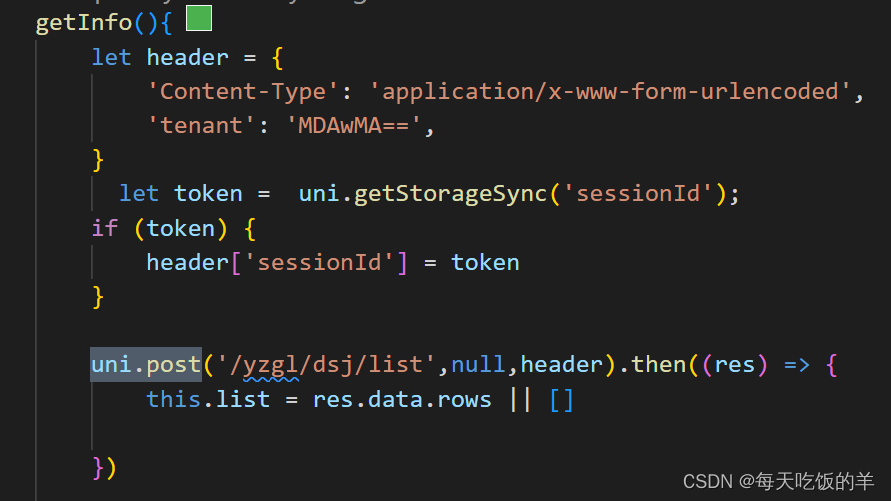
这是封装好的,没封装的如下 如果没有用uni.post那么就是如下的结构 let header {Content-Type: application/x-www-form-urlencoded,tenant: MDAwMA, } request({url:/sal/formula/validFormula,method:post,data:{},header })...

PHP将pdf转为图片后用OCR识别
1.确保apt包是最新 sudo apt update 2.使用apt安装 sudo apt install tesseract-ocr 3.检查版本 tesseract --version 4.pdf转成图片,这边需要安装imagick插件 $pdf new Imagick(); $pdf->setResolution(150, 150); $pdf->readImage(..$temp); $pdf->…...

IDEA 函数下边出现红色的波浪线,提示报错
Inferred annotations: Method makeOkResult: org.jetbrains.annotations.Contract("_, _, _, _ -> new") org.jetbrains.annotations.NotNull Parameter headers: org.jetbrains.annotations.NotNull 出现这个提示,我应该怎么处理这个函数࿱…...

Discourse 如何在 header 上添加 HTML
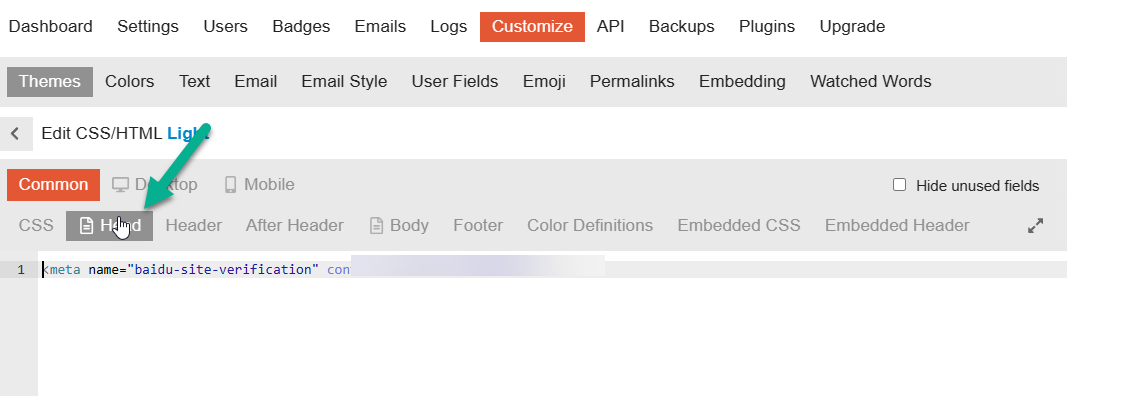
虽然现在大部分网站都开始支持使用 CDN 的网站校验了。 但还有些网站在你需要他们提供服务的时候要求使用 header 的 meta 数据校验。 Discourse 是可以轻松的实现上面的功能的。 添加方法 选择你的 Discourse 网站下的自定义。 然后在左侧选择你需要添加的主题。 为了方便…...

[深入理解SSD] 总目录
SSD 综述 [SSD综述 1.1] 导论_SSD让开机击败99%的电脑 [SSD综述 1.2] 固态硬盘(SSD)和机械硬盘(HDD)区别对比介绍? [SSD综述 1.3] SSD及固态存储技术30年简史 [SSD综述 1.4] SSD固态硬盘的结构 [SSD综述 1.5] SSD 主控和固件核心功能详解 [S…...

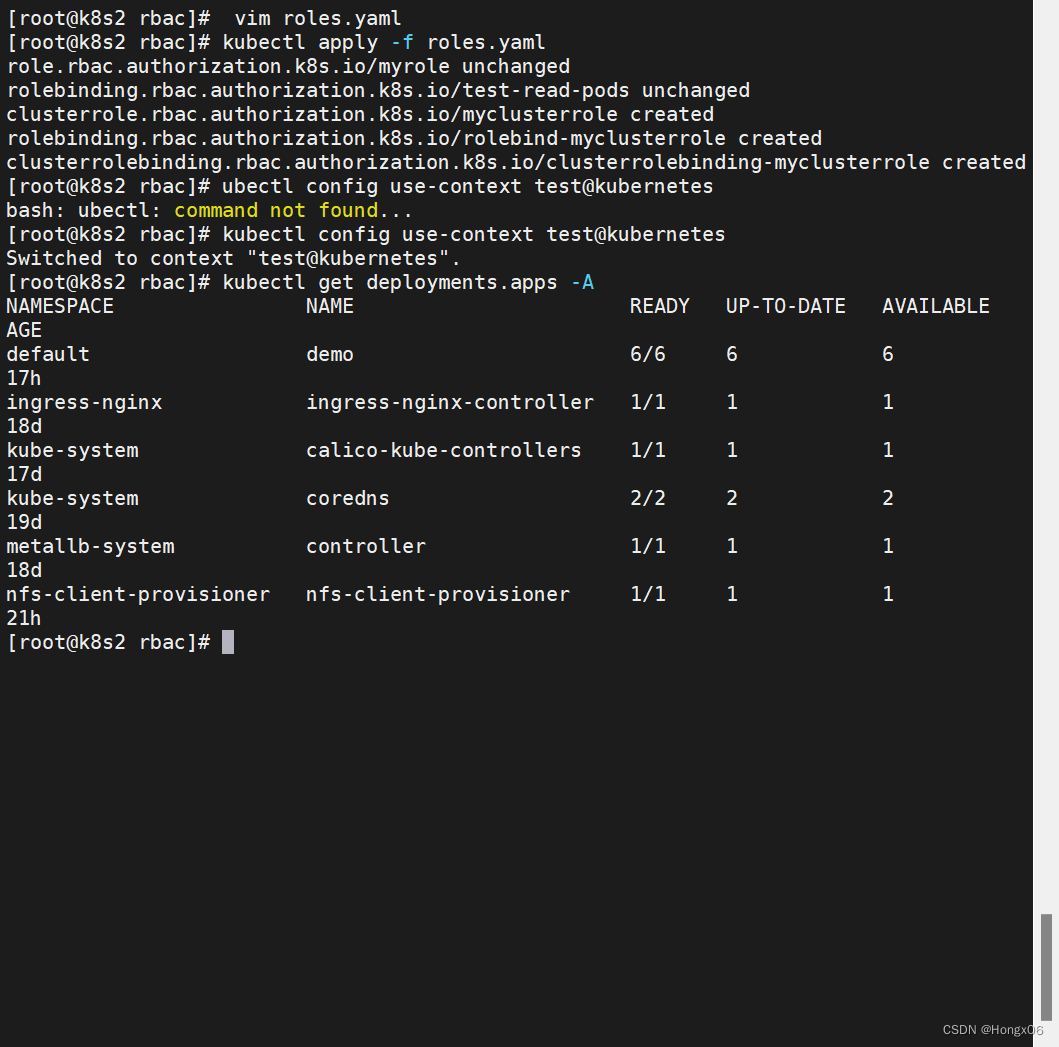
kubernetes集群编排(7)
目录 k8s认证授权 pod绑定sa 认证 授权 k8s认证授权 pod绑定sa [rootk8s2 ~]# kubectl create sa admin //在当前 Kubernetes 集群中创建一个名为 "admin" 的新服务账户[rootk8s2 secret]# vim pod3.yaml apiVersion: v1 kind: Pod metadata:name: mypod spec…...

mfc 下的OpenGL
建立一个SDI 的MFC工程,然后按freeglut 在mfc 下的编译_leon_zeng0的博客-CSDN博客 一文设置好include lib 路径 在view 中建立这2个函数: // Standard OpenGL Init StuffBOOL CmfcOpenglDemoView::SetupPixelFormat() {static PIXELFOR…...

机器翻译目前广泛应用于文档翻译以及硬件翻译
机器翻译(Machine Translation,MT)是一种自动化技术,用于将一种语言的文本转换为另一种语言的文本。它通常被用于跨语言交流和全球化的需求。 机器翻译目前可分为软件和硬件,软件常用的则是文档翻译、文字翻译、图片翻…...

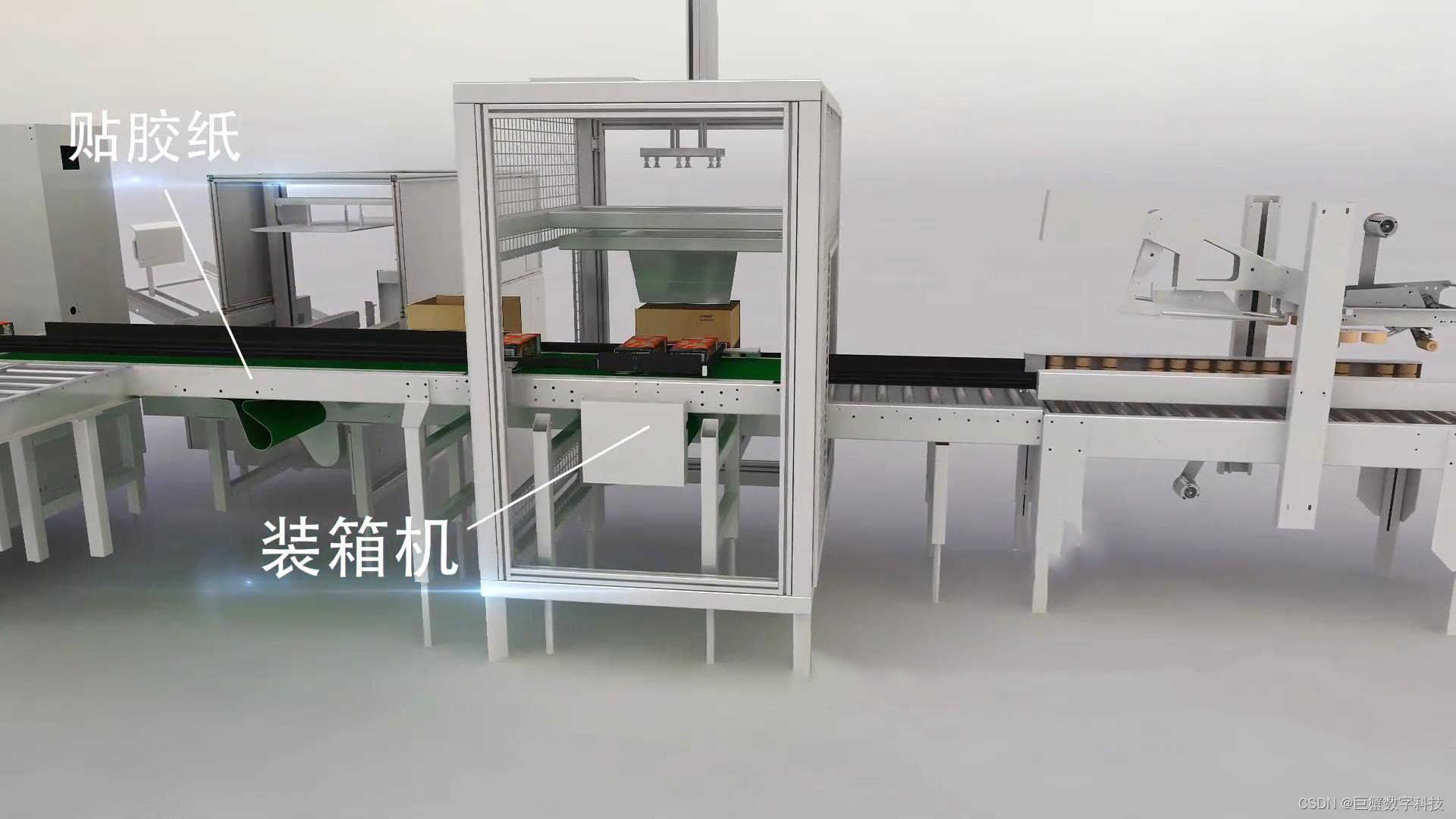
木材加工工厂数字孪生可视化管理平台,赋能传统木材制造业数字化高质转型
数字化是当今经济发展的主流话题,以赋能传统制造业转型升级的需求最为迫切、效果最为显著。目前世界各国正积极发力智能制造,力求争夺智能制造领先位置,而构建适应传统制造业转型的数字化平台成为当务之急。数字化、智能化已成为木材加工行业…...

企业级低代码开发,科技赋能让企业具备“驾驭软件的能力”
科技作为第一生产力,其强大的影响力在各个领域中都有所体现。数字技术,作为科技领域中的一股重要力量,正在对传统的商业模式进行深度的变革,为各行业注入新的生命力。随着数字技术的不断发展和应用,企业数字化转型的趋…...

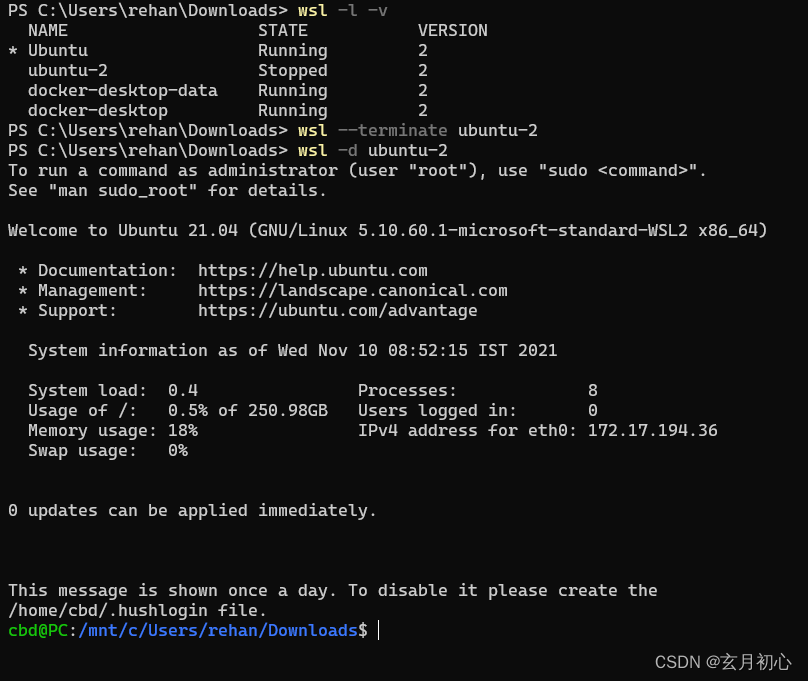
在WSL2中安装多个Ubuntu实例
参考:How to install multiple instances of Ubuntu in WSL2 本文主要内容 第一步:在 WSL2 中安装最新的 Ubuntu第二步:下载适用于 WSL2 的 Ubuntu 压缩包第三步:在 WSL2 中安装第二个 Ubuntu 实例第四步:登录到第二个…...

java--实体javaBean
1.什么是实体类 1.就是一种特殊形式的类 2.这个类中的成员变量都要私有,并且要对外提供相应的getXXX,setXXX方法 3.类中必须要有一个公共的无参的构造器 2.实体类有啥应用场景 实体类只负责数据存取,而对数据的处理交给其他类来完成&…...

重温设计模式之什么是设计模式?
设计面向对象软件比较困难,而设计可复用的面向对象软件就更加困难。你必须找到相关的对象,以适当的粒度将它们归类,再定义类的接口和继承层次,建立对象之间的基本关系。你的设计应该对手头的问题有针对性,同时对将来的…...

CSS关于默认宽度
所谓的默认宽度,就是不设置width属性时,元素所呈现出来的宽度 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title></title><style>* {margin: 0;padding: 0;}.box {/…...

JDBC(二)
第4章 操作BLOB类型字段 4.1 MySQL BLOB类型 MySQL中,BLOB是一个二进制大型对象,是一个可以存储大量数据的容器,它能容纳不同大小的数据。 插入BLOB类型的数据必须使用PreparedStatement,因为BLOB类型的数据无法使用字符串拼接写…...

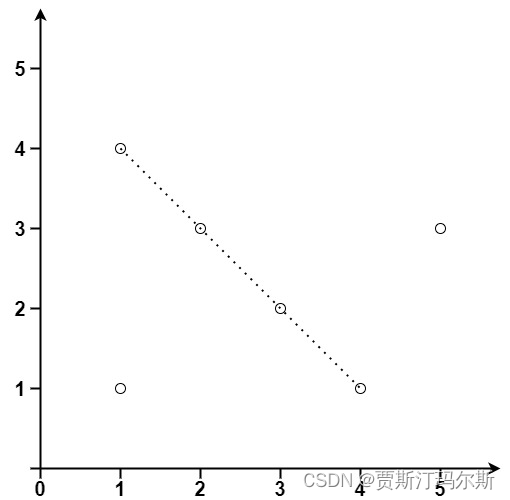
LeetCode----149. 直线上最多的点数
题目 给你一个数组 points ,其中 points[i] [ x i x_i xi, y i y_i yi] 表示 X-Y 平面上的一个点。求最多有多少个点在同一条直线上。 示例 1: 输入:points [[1,1],[2,2],[3,3]] 输出:3 示例 2: 输入…...

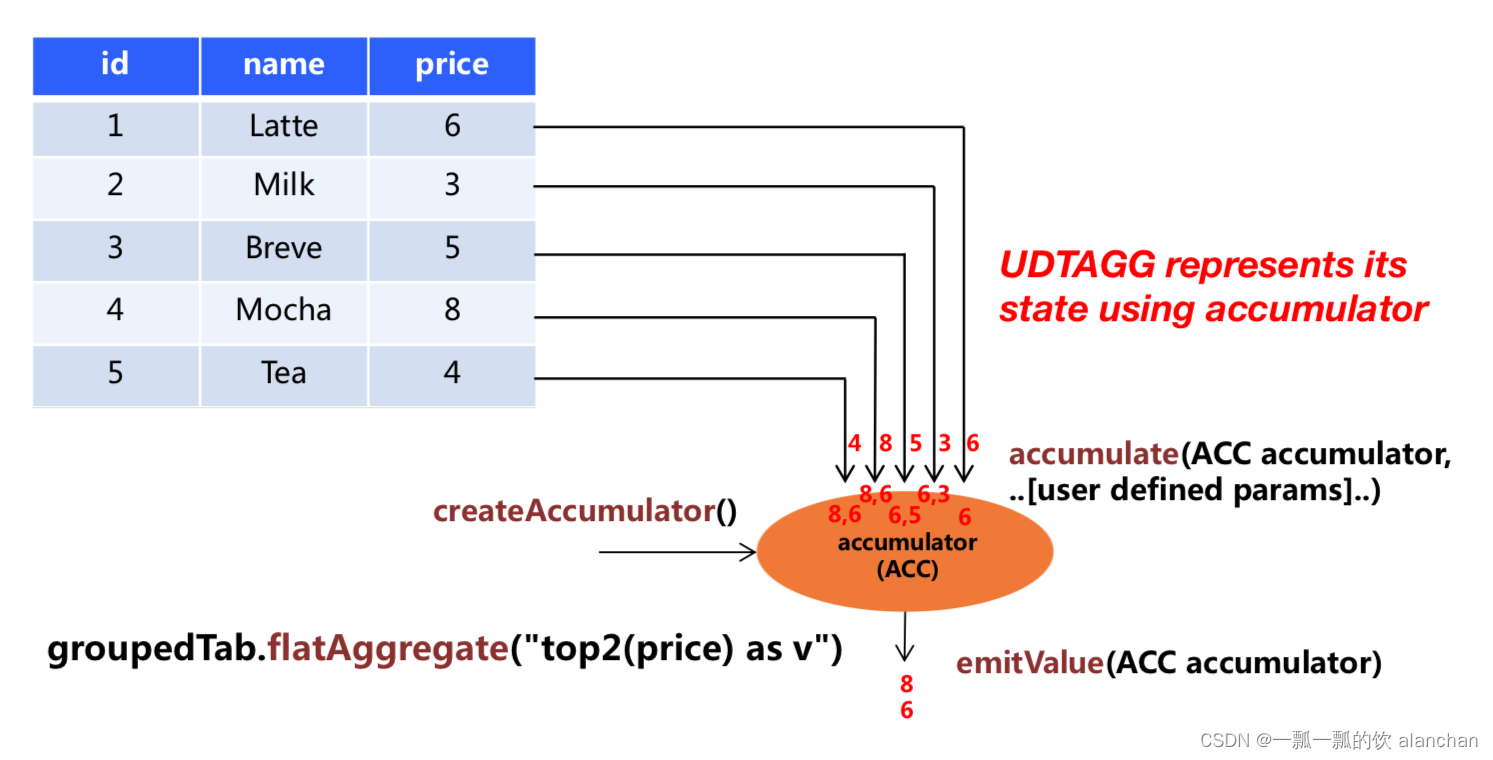
19、Flink 的Table API 和 SQL 中的自定义函数及示例(3)
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

Flutter IOS 前后台切换主题自动变化的问题
BUG 触发条件 设备 IOS 15 模拟器GetX 实现换肤GetMaterialApp 里面配置好 theme和darkTheme使用GetView和GetController进行开发 此时如果把App前后台切换,使用Obx包括起来的内容会跟谁异常主题变换,未使用Obx的颜色不会变化。 解决路径 首先在获取 …...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
