Spring后端HttpClient实现微信小程序登录
这是微信官方提供的时序图。我们需要关注的是前后端的交互,以及服务端如何收发网络请求。

小程序端
封装基本网络请求
我们先封装一个基本的网络请求。
const baseUrl="localhost:8080"
export default{sendRequsetAsync
}
/* e
url:目标页面,带斜杠:/user
method:方法,默认GET
data:json格式的数据
*/
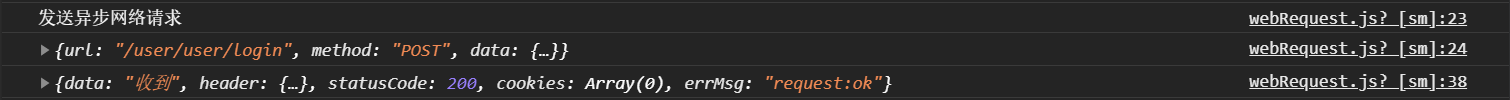
async function sendRequsetAsync(e) {let responseconsole.log("发送异步网络请求")console.log(e)let promise = await new Promise((resolve, reject) => {wx.request({url: baseUrl + e.url,method: e.method || "GET",data: e.data || {},success: (res) => {resolve(res)},fail: (error) => {reject(error)}})})console.log(promise);return promise
}指定baseUrl为本地8080端口。之后所有的小程序网络请求都基于这个方法。
这样当服务端地址变更时,只需要修改这里的baseUrl,而不需要对每个涉及网络请求的js文件都作修改。
使用promise获取服务端返回的数据。直接接受wx.request()的返回值,得到的是一个网络请求任务对象。

赋值采用的是JS特有的括号()方法。如果用等号可能会赋值失败。
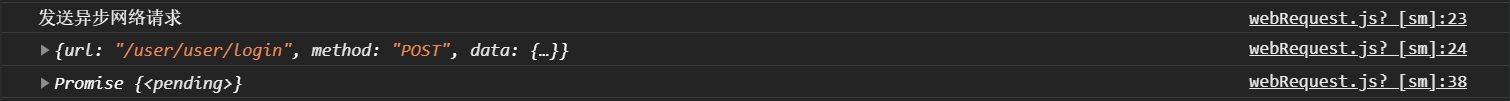
如果没有await,创建对象直接直接输出,得到的是一个promise对象。

这是因为promise是一个异步请求对象。在执行结束前,设计的数据会随时变动。
如果要等待异步请求结束,查看最终结算,则需要加上await。

方法内使用await的前提是方法外使用async。

实现小程序登录
我们已经封装了基本的网络请求,根据微信官方提供的时序图,我们接下来需要获取用户登录授权码code。
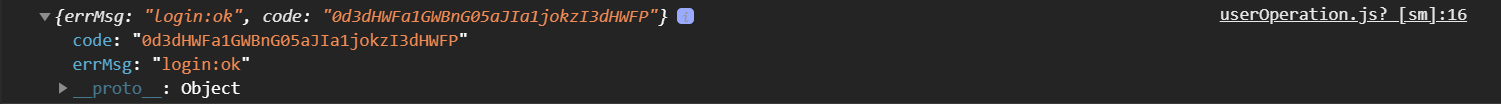
调用wx.login()方法可以直接获取:

wx.login()会弹出提示请求用户授权,这也是一个异步请求,如果要等接收到用户反馈之后再执行下一步操作,也需要添加await。
let loginResultLocal = await wx.login()
console.log(loginResultLocal)
if (loginResultLocal.errMsg == "login:ok") {//本地请求登录,获取codelet loginResultServer = await loginByCode(loginResultLocal.code)//尝试通过code登陆if (loginResultServer.state == 0) {//用户未注册console.log("用户未注册")} else if (loginResultServer.state == 1) {//用户已注册console.log("用户已注册");}
} else {//如果用户不同意登录,跳转到拒绝服务页面,直到同意wx.reLaunch({url: '/pages/user/userRegister/userRegister'})
}
当然,这段代码也需要封装进工具类中,也需要调用之前封装好的其他工具类。
导入其他工具类只需要这一行代码,照葫芦画瓢即可:import webRequest from "./webRequest.js";
现在已经获取到了code,也封装了基本网络请求。接下来需要实现登陆方法,将小程序端获取到的code发送到服务端,接收服务端返回的openid等信息。
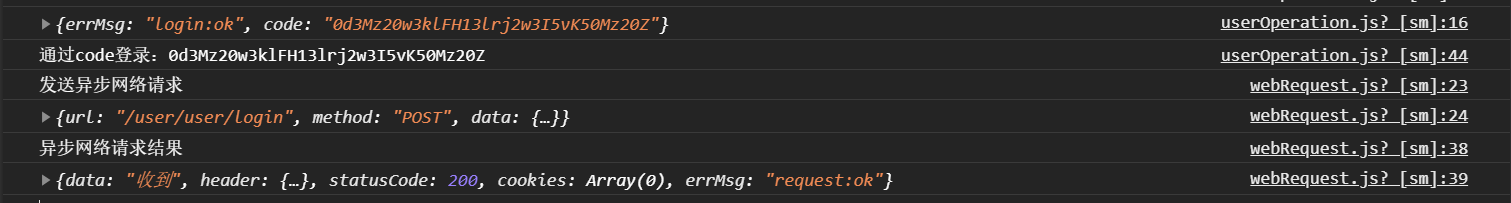
现在我们还没介绍服务端的业务逻辑,无论发送什么内容,返回数据都是“收到”。
async function loginByCode(code) {//通过code登录console.log("通过code登录:"+code);let e = {"url": "/user/user/login","method": "POST","data": {"loginMethod": "code","code": code}}let requestResult = await webRequest.sendRequsetAsync(e)return requestResult
}
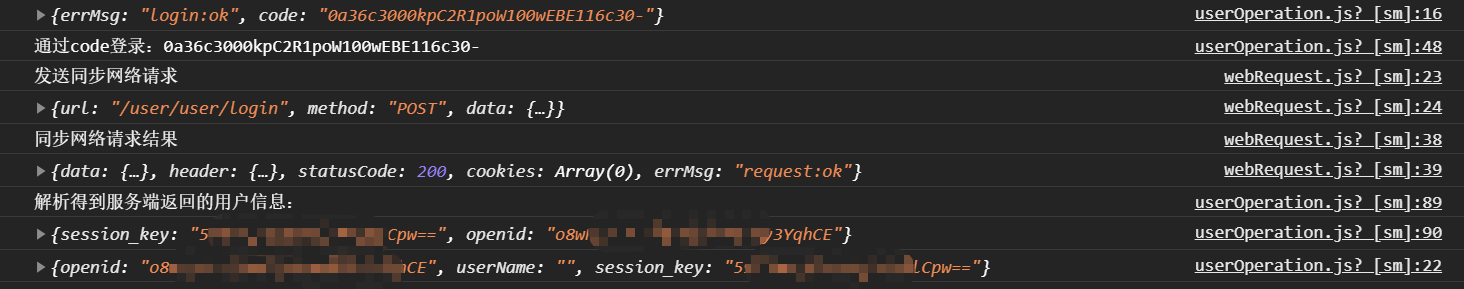
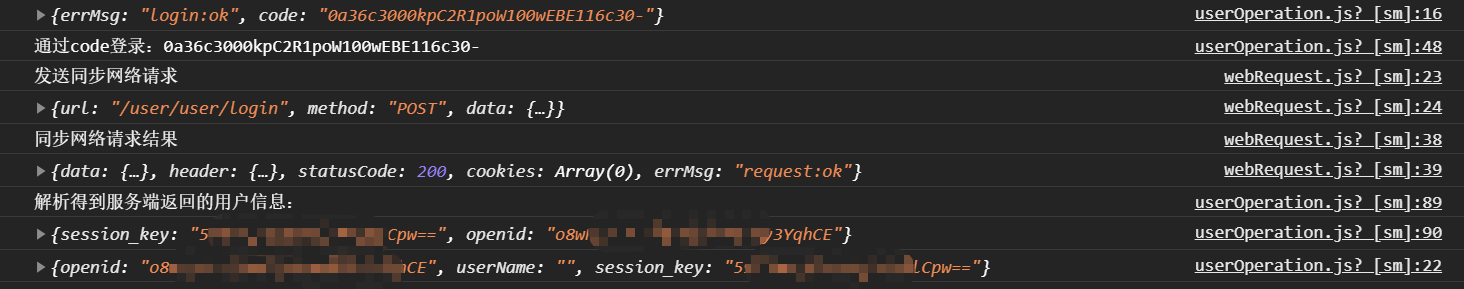
控制台输出

服务端好像收到了小程序端发送到数据,但服务端接受的实际内容、服务端的业务逻辑,我们目前还是不清楚的。
服务端
小程序端以json形式,以POST方法发送了用户凭证code。
openid需要从服务端通过GET方法获取
可以得出,服务端应能够:
- 解析json
- 响应post方法
- 发送get请求
解析JSON,响应POST方法

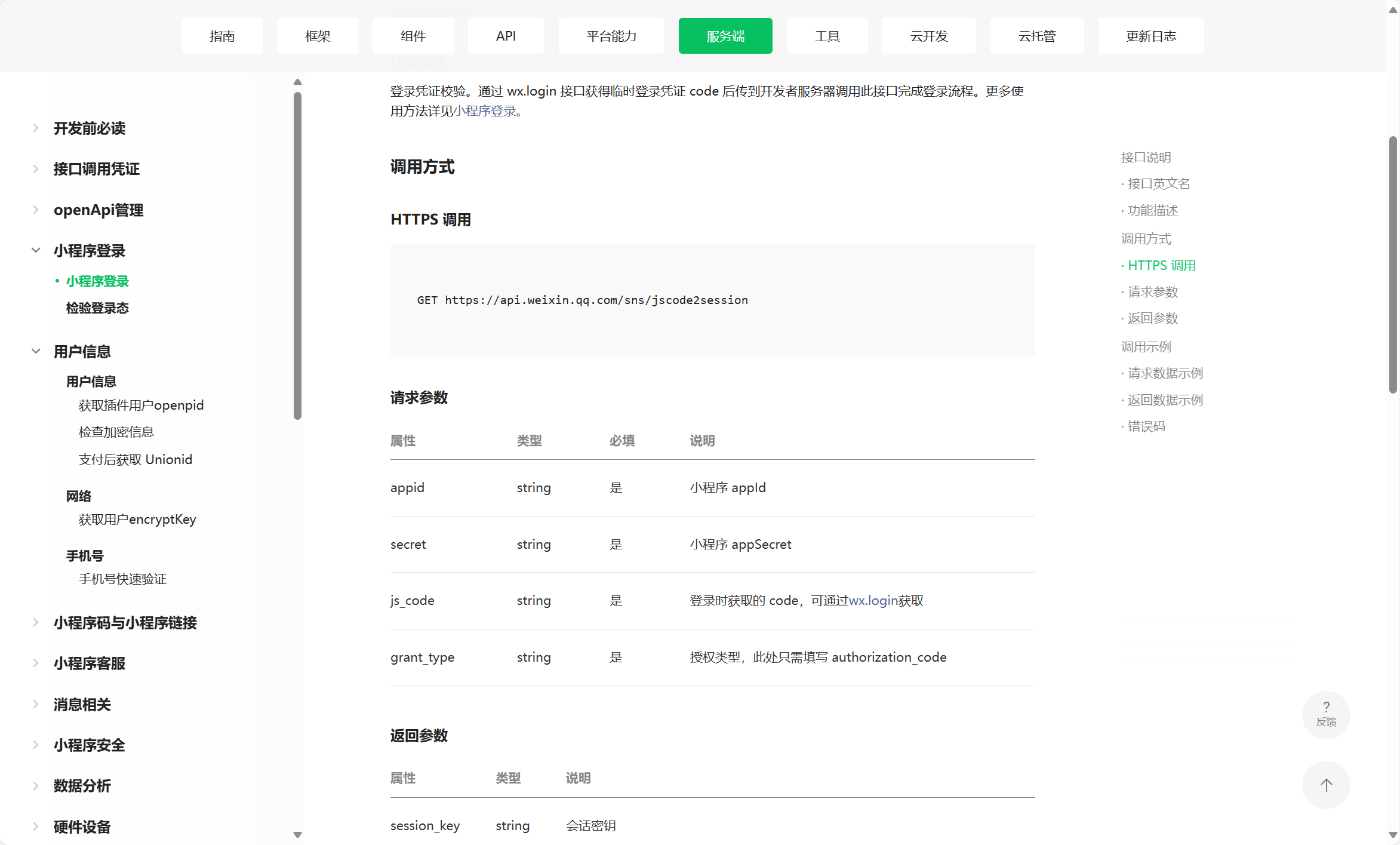
根据开发文档,我们需要提前准备好appid和secret。如果不知道在哪里,可以直接私我。

按照上面的格式添加到配置文件中。
这并没有通过全局静态常量的方式保存在类中。因为小程序信息可能会经常用到,之后也可能会发生改变,通过引用的方式,可以只修改这一处。
@Value("${wechat.appid}")
private String appid;
@Value("${wechat.secret}")
private String secret;
通过@Value注解将配置文件中的值赋值给下面的字符串。
GET方法的参数暴露在Url中,可以选择用简单粗暴的字符串拼接方式发送GET请求。
服务端发送登录请求还需要code,这由小程序端通过POST请求传入。
可以提前创建实体类。
public class UserLoginDTO {@Getterprivate String code;
}
响应POST请求通过@PostMapping注解实现
解析POST请求携带的JSON,作为函数参数传入,通过@RequestBody注解实现

HttpClient
HttpClient工具包用于在spring中发送网络请求。
https://hc.apache.org/httpcomponents-client-5.2.x/quickstart.html
发送请求步骤:
- 创建HttpClient对象
- 创建Http请求对象
- 调用HttpClient的execute方法发送请求
//创建HttpClient对象
CloseableHttpClient httpClient = HttpClients.createDefault();
//创建请求对象
HttpGet httpGet = new HttpGet("https://api.weixin.qq.com/sns/jscode2session?appid=" + appid+ "&secret=" + secret+ "&js_code=" + userLoginDTO.getCode()+ "&grant_type=authorization_code");
//发送请求,接受响应结果
CloseableHttpResponse response = httpClient.execute(httpGet); //获取服务端返回的状态码
if (response.getCode() == 200) {//获取服务端返回的数据HttpEntity entity = response.getEntity();String body = EntityUtils.toString(entity);System.out.println(body);//关闭资源response.close();httpClient.close();return body;
}
Api测试
回到小程序端。服务端返回的消息随着软件开发的完善可能会作出修改。将相关代码单独封装。
目前输出结果如下:

可以通过wx.getStorageSync和wx.setStorageSync方法把openid和会话密钥在用户本地存取。
相关文章:

Spring后端HttpClient实现微信小程序登录
这是微信官方提供的时序图。我们需要关注的是前后端的交互,以及服务端如何收发网络请求。 小程序端 封装基本网络请求 我们先封装一个基本的网络请求。 const baseUrl"localhost:8080" export default{sendRequsetAsync } /* e url:目标页…...

Linux下部署MySQL-MHA环境
目前的环境如下:centos7 有四台虚拟机,20,21,22,23 20为master,21,22,23 为20的从库,21 为管理节点。 搭建MySQL主从复制的,可以参考我之前的文章 MHA&#…...
开发笔记 20231114-阿里云mysql外部访问)
DaoWiki(基于Django)开发笔记 20231114-阿里云mysql外部访问
文章目录 创建mysql用户,用户远程访问配置阿里云安全策略下载安装mysql workbench 创建mysql用户,用户远程访问 创建用户 CREATE USER dao_wiki% IDENTIFIED BY password;授权访问dao_wiki数据库 GRANT ALL PRIVILEGES ON dao_wiki.* TO dao_wiki%; F…...

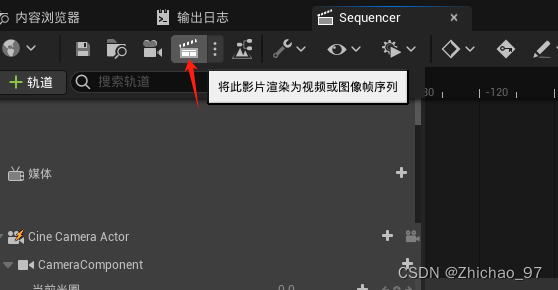
【UE5】 虚拟制片教程
目录 效果 步骤 一、下载素材 二、将视频转成PNG序列 三、开始虚拟制片 效果 步骤 一、下载素材 首先下载绿幕视频素材 链接:百度网盘 请输入提取码 提取码:jyfk 二、将视频转成PNG序列 打开“Adobe Premiere Pro”,导入素材 …...

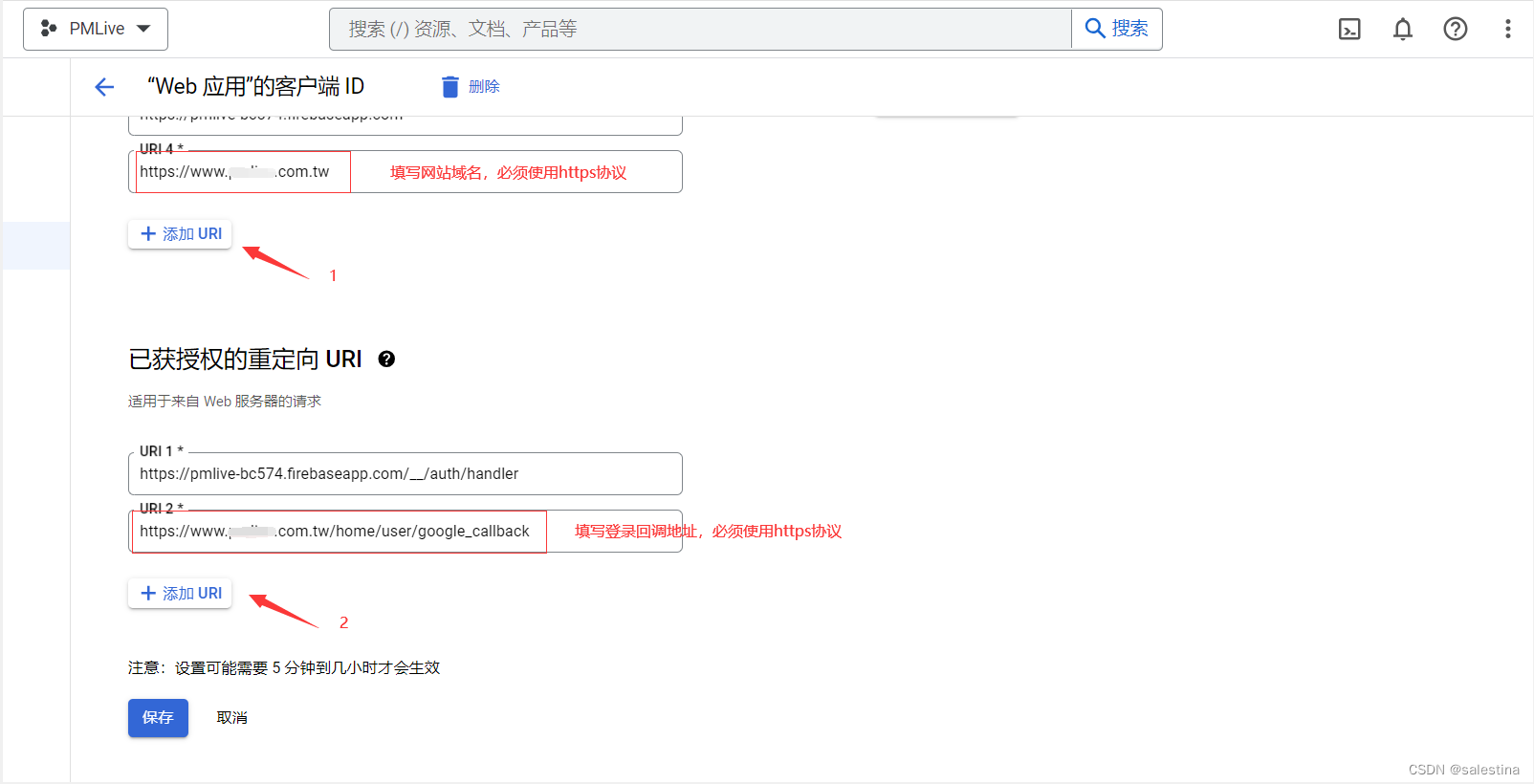
集成Line、Facebook、Twitter、Google、微信、QQ、微博、支付宝的三方登录sdk
下载地址: https://githubfast.com/anerg2046/sns_auth 安装方式建议使用composer进行安装 如果linux执行composer不方便的话,可以在本地新建个文件夹,然后执行上面的composer命令,把代码sdk和composer文件一起上传到项目适当位…...

2022年09月 Python(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 已知字符串:s=“语文,数学,英语”,执行print(s.split(“,”))语句后结果是?( ) A: [‘语文’, ‘数学’, ‘英语’] B: [语文, 数学, 英语] C: [‘语文, 数学, 英语’] D: [‘语…...

C. Number of Pairs
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standard output You are given an array a� of n� integers. Find the number of pairs (i,j)(�,�) (1≤i<j≤n1≤…...

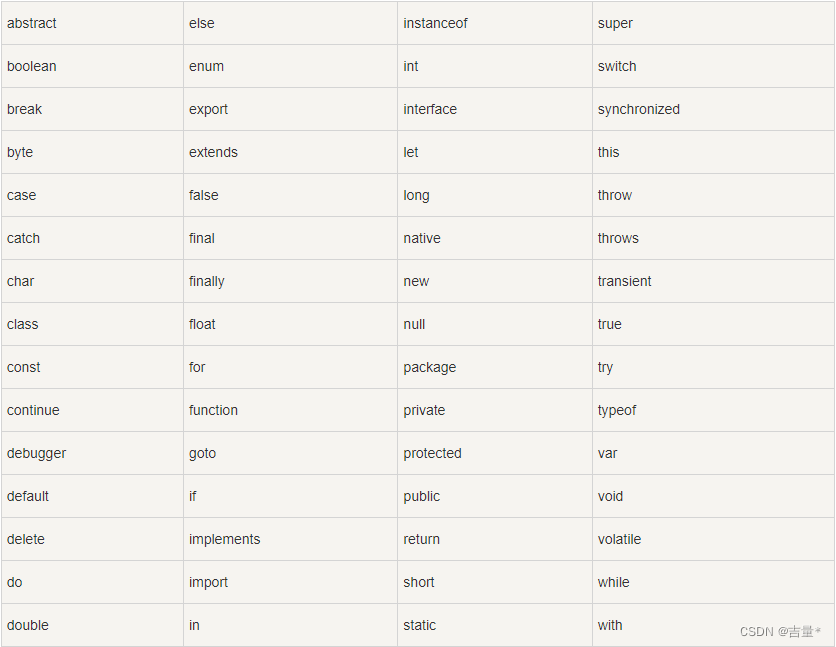
Js 保留关键字
JavaScript 关键字用于标识要执行的操作,和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用;这些关键字有些在目前的版本中可能没有使用,但在以后 JavaScript 扩展中会用到。 以下是JS中最重要的保留关键字…...

nodejs+vue+python+PHP+微信小程序-安卓-房产中介管理信息系统的设计与实现-计算机毕业设计
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

【系统架构设计】架构核心知识: 3.5 Redis和ORM
目录 一 Redis 1 Redis与MemCache 2 Redis分布式存储方案 3 Redis集群切片的方式 4 Redis数据分片...

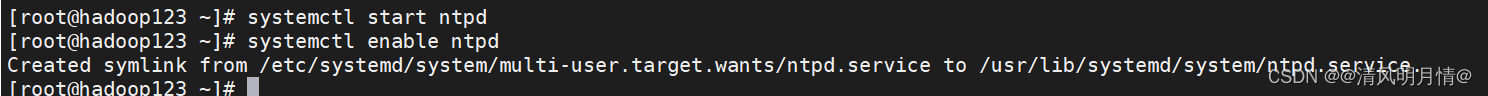
linux时间同步
搭建集群时,都会先设置时间同步,否则会出现多种问题。 方式一: 1.安装ntp软件 yum install -y ntp 2.更新时区 删除原有时区:sudo rm -f /etc/localtime 加载新时区:sudo ln -s /usr/share/zoneinfo/Asia/Shangh…...

mysql++库connected与ping方法的区别
mysql库connected与ping方法的区别 前段时间开发公司代码的时候,我写了一个多线程调用数据库的函数,每个线程都是要连接数据库的,为了防止在查找数据之前,线程连接数据库断开,我使用定时器每20s检测一下线程连接数据库…...

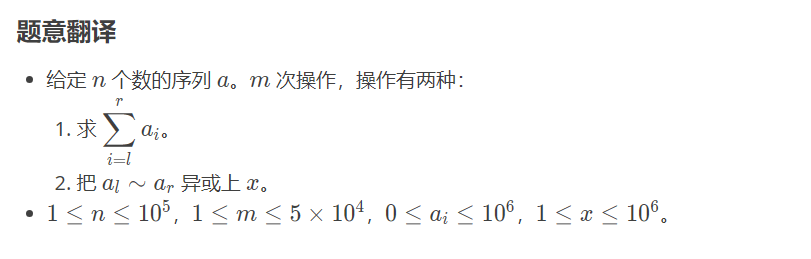
拆位线段树 E. XOR on Segment
Problem - E - Codeforces 区间求和,区间异或的操作跟线段树的区间求和、区间相见相似,考虑用线段树。 发现数组初始值最多是1e6,有不到25位,可以知道异或最大值是这些位数全是1的情况。 发现可以对每一位进行运算就和。 我们开…...

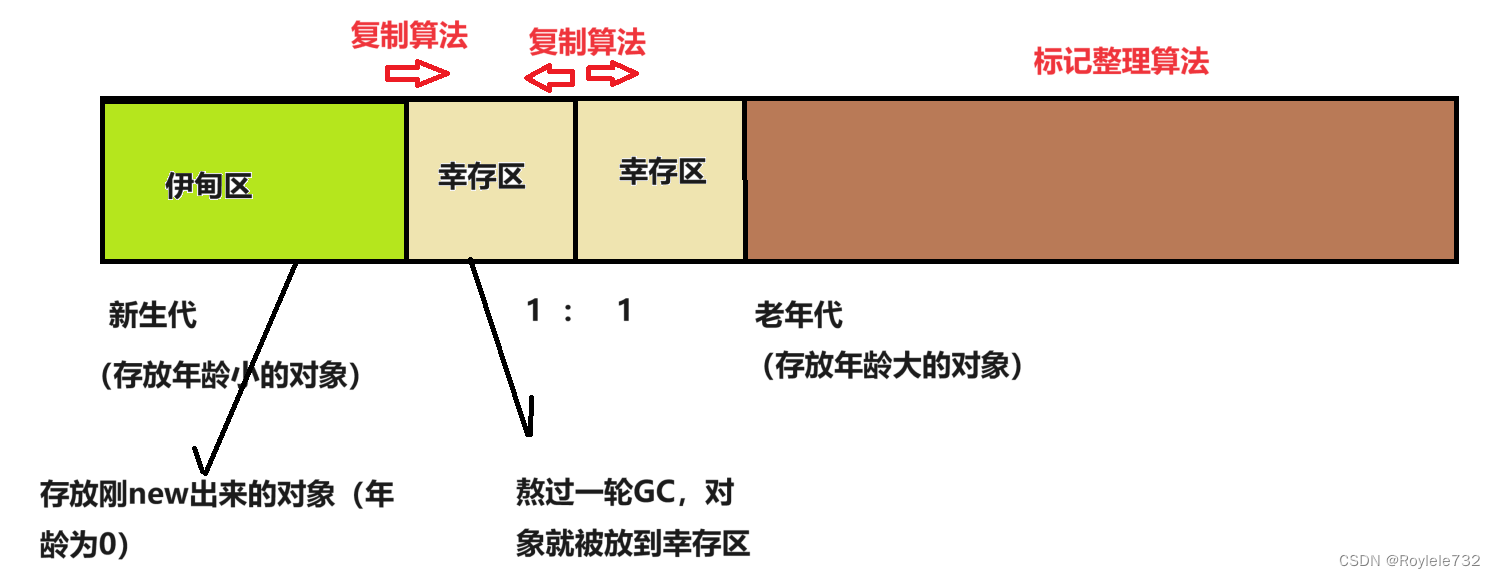
JVM及其垃圾回收机制(GC)
目录 一.JVM内存区域划分 二.JVM类加载机制 类加载过程 类加载的时机 双亲委派模型 三.JVM垃圾回收机制(GC) GC工作过程 1.找到垃圾/判断垃圾 (1)引用计数【python/PHP】 (2)可达性分析【Java】 2.对象释放…...

友元的三种实现
友元的三种实现 全局函数做友元类做友元成员函数做友元 #include <iostream> #include <string> using namespace std;//友元的三种实现 // //* 全局函数做友元 //* 类做友元 //* 成员函数做友元class Building {//告诉编译器 goodGay全局函数 是 Building类的好…...

聊聊logback的DuplicateMessageFilter
序 本文主要研究一下logback的DuplicateMessageFilter TurboFilter ch/qos/logback/classic/turbo/TurboFilter.java public abstract class TurboFilter extends ContextAwareBase implements LifeCycle {private String name;boolean start false;/*** Make a decision …...

WordPress 文档主题模板Red Line -v0.2.2
此主题作为框架,做承载第三方页面之用,例如飞书文档等, 您可以将视频图片等资源放第三方文档上,通过使用此主题做目录用。 此主题使用前后端分离开发,也使用了一些技术尽量不影响正常的SEO,还望注意。 源码…...

网络和Linux网络_1(网络基础)网络概念+协议概念+网络通信原理
目录 1. 网络简介 1.1 独立模式和互联网络模式 1.2 局域网LAN和广域网WAN 2. 协议和协议分层 2.1 协议的作用 2.2 协议分层 2.3 OSI七层模型 3.2 TCP/IP四层(五层)模型 3. 网络通信原理 3.1 协议报头 3.2 局域网和解包分用 3.3 广域网和跨网络 4. 网络中的地址 4…...

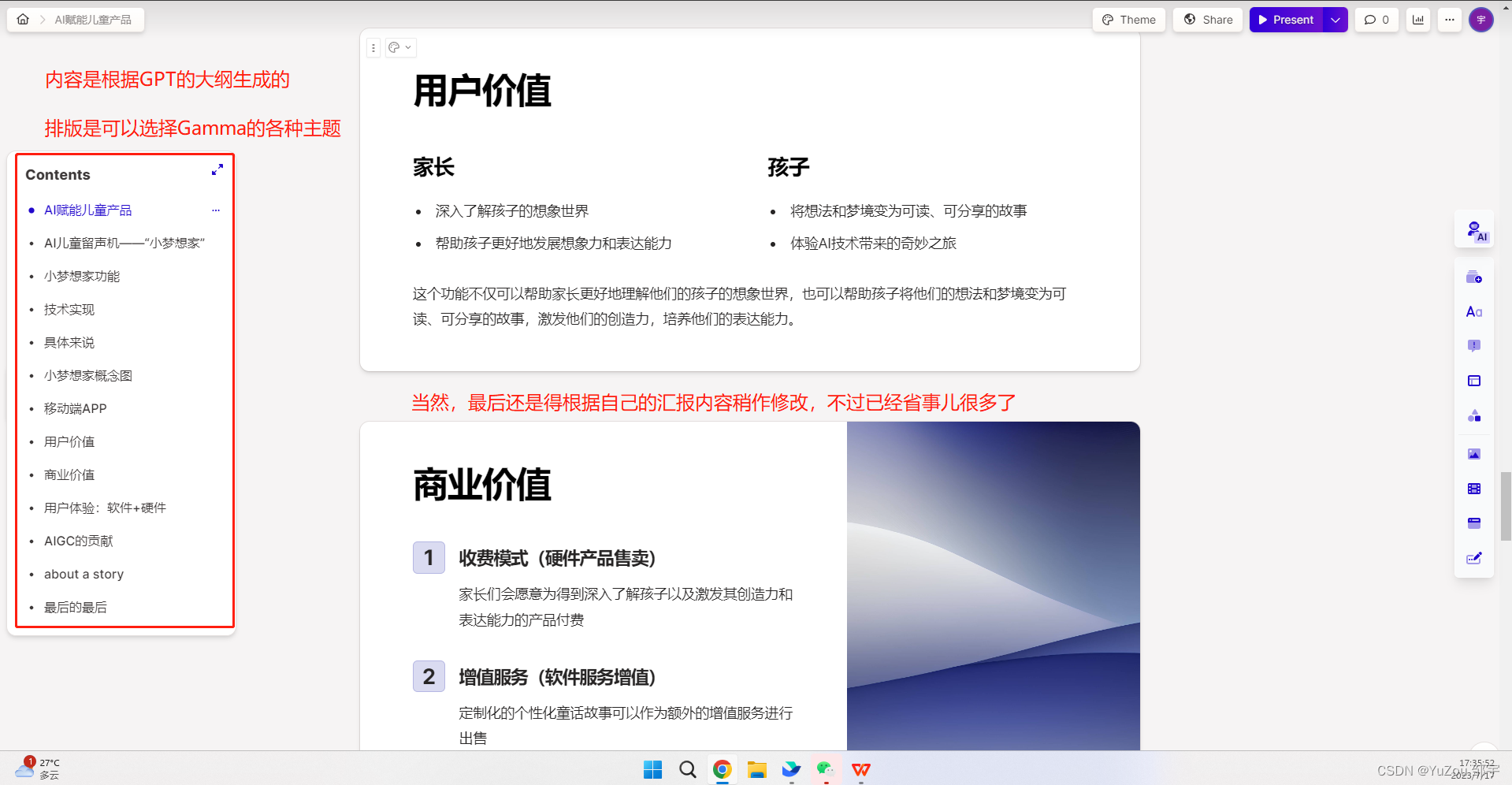
AI生成PPT工具——Gamma,结合GPT生成不错的效果
AI生成PPT工具——Gamma,结合GPT生成不错的效果 先告诉GPT我现在要参加一个比赛,请他帮忙梳理一下内容。当然整个过程需要不断调整,GPT生成的内容也不是一次就是最好的 不断调整之后让其列出提纲即可,如下: 紧接着我们…...

DcatAdmin使用模版文件时模板标签不生效
伪源码 PHP代码如下 public function 方法名(){return view(view_dir.view_name,[key1>value1]); }模版代码如下 <tr><td>键名</td> </tr> <tr><td>{{ $key1 }}</td> </tr>现象: 页面htmlt元素正常展示&…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
