VuePress介绍及使用指南
VuePress是一个基于Vue.js的静态网站生成工具,它专注于以Markdown为中心的项目文档。VuePress具有简单易用的特性,同时提供了强大的自定义和扩展性。在本文中,我们将介绍VuePress的基本概念,并提供一个简单的使用指南。

什么是VuePress?
官方文档地址: https://vuepress.vuejs.org/zh/
github地址:https://github.com/vuejs/vuepress
VuePress是一个由Vue.js提供支持的静态网站生成器。它的主要特点包括:
-
基于Markdown: VuePress以Markdown为中心,使得编写文档变得简单而直观。
-
Vue驱动: VuePress使用Vue.js进行开发,允许用户在Markdown中嵌入Vue组件,从而提供更强大的定制和交互性。
-
默认主题: VuePress提供了一个现代化、响应式的默认主题,适用于各种文档项目。
-
插件系统: VuePress具有灵活的插件系统,允许用户通过插件来扩展和定制网站的功能。
快速使用
虽然VuePress已经发布了v2.0的beta 版本,但是v2.0版本依赖的node版本必须大于 v18.16.0+,在linux上build的时候GLIBC_2.28版本也要2.28,会有一系列问题,所以我们选用的是相对稳定的v1.0版本。v1.0版本依赖的 Node.js (opens new window)>= 8.6。
- 创建一个vuepress的文件夹
mkdir vuepresscd vuepress
- 使用你喜欢的包管理器进行初始化(建议使用yarn)
如果本地没用yarn 可先使用以下命令安转yarn
npm install -g yarn
初始化
yarn init # npm init
- 将 VuePress 安装为本地依赖
yarn add -D vuepress # npm install -D vuepress
注意: 如果你的现有项目依赖了 webpack 3.x,推荐使用 Yarn (opens new window)而不是 npm 来安装 VuePress。因为在这种情形下,npm 会生成错误的依赖树。
- 创建文档
mkdir docs && echo '# Hello VuePress' > docs/README.md
此处可以使用其它工具编辑README.md文件
- 在 package.json 中添加scripts
{"scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"}
}
- 添加config.js配置
在docs下的.vuepress文件夹下添加config.js文件
module.exports = {title: '修己xj',// 设置网站标题description: '修己xj',base: '/', // 设置站点根路径dist: './docs/.vuepress/dist', // 设置输出目录port: 8012,head: [['link', { rel: 'icon', href: '/logo.jpg' }] // 增加一个自定义的 favicon],plugins: [],themeConfig: {logo: '/logo.jpg',// 添加导航栏nav: [{ text: '主页', link: '/' },{ text: '博客',items: [{ text: 'csdn', link: 'https://blog.csdn.net/weixin_44002151?type=blog' },{ text: '掘金', link: 'https://juejin.cn/user/2641475936724142' },{ text: '知乎', link: 'https://www.zhihu.com/people/xiuji_lew' },{ text: '51cto', link: 'https://blog.51cto.com/xiuji' }]}]}
}
图片的默认地址是docs/.vuepress/public
- 在本地启动服务
使用以下命令启动服务
yarn docs:dev # npm run docs:dev
默认端口是8080,在config.js中可以自己定义,我们此处使用的是8012,启动好之后访问localhost:8012就可以访问到我们的服务了

- nginx部署
我们使用以下命令打包服务
yarn docs:build # npm run docs:build
构建好之后的静态文件在 docs/.vuepress/dist目录下,我们只需将dist文件夹下的文件及文件夹复制到我们部署的nginx服务的html文件夹下即可,docker部署nginx可以参考博主之前的文章Nginx简介与Docker Compose部署指南
结语
VuePress是一个强大而灵活的静态网站生成工具,特别适合构建文档和博客。通过简单的安装和初始化步骤,你就可以轻松开始使用VuePress构建自己的网站。希望这篇介绍和指南对你了解和使用VuePress有所帮助。
相关文章:

VuePress介绍及使用指南
VuePress是一个基于Vue.js的静态网站生成工具,它专注于以Markdown为中心的项目文档。VuePress具有简单易用的特性,同时提供了强大的自定义和扩展性。在本文中,我们将介绍VuePress的基本概念,并提供一个简单的使用指南。 什么是Vue…...

Spring-Security前后端分离权限认证
前后端分离 一般来说,我们用SpringSecurity默认的话是前后端整在一起的,比如thymeleaf或者Freemarker,SpringSecurity还自带login登录页,还让你配置登出页,错误页。 但是现在前后端分离才是正道,前后端分离的话,那就…...

Django中Cookie和Session的使用
目录 一、Cookie的使用 1、什么是Cookie? 2、Cookie的优点 3、Cookie的缺点 4、Django中Cookie的使用 二、Session的使用 1、什么是Session? 2、Session的优点 3、Session的缺点 4、Django中Session的使用 三、Cookie和Session的对比 总结 D…...

云原生周刊:KubeSphere 3.4.1 发布 | 2023.11.13
开源项目推荐 Inspektor Gadget Inspektor Gadget 是一组用于调试和检查 Kubernetes 资源与应用程序的工具(或小工具)。它在 Kubernetes 集群中管理 eBPF 程序的打包、部署和执行,包括许多基于 BCC 工具的程序,以及一些专为在 I…...

逐帧动画demo
用这一张图实现一个在跑的猎豹的动画 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv"X…...

Mongodb 中,与索引相关的监控指标
Mongodb为集合添加索引,能够提高查询的效率,减少查询过程中检索文档的数量,改变文档检索的方式。 索引,采用集合中的一部分数据,构建了B tree,支持mongodb的高效检索。除$indexStats命令外,mong…...

图论14-最短路径-Dijkstra算法+Bellman-Ford算法+Floyed算法
文章目录 0 代码仓库1 Dijkstra算法2 Dijkstra算法的实现2.1 设置距离数组2.2 找到当前路径的最小值 curdis,及对应的该顶点cur2.3 更新权重2.4 其他接口2.4.1 判断某个顶点的连通性2.4.2 求源点s到某个顶点的最短路径 3使用优先队列优化-Dijkstra算法3.1 设计内部类…...

OpenCV 实现透视变换
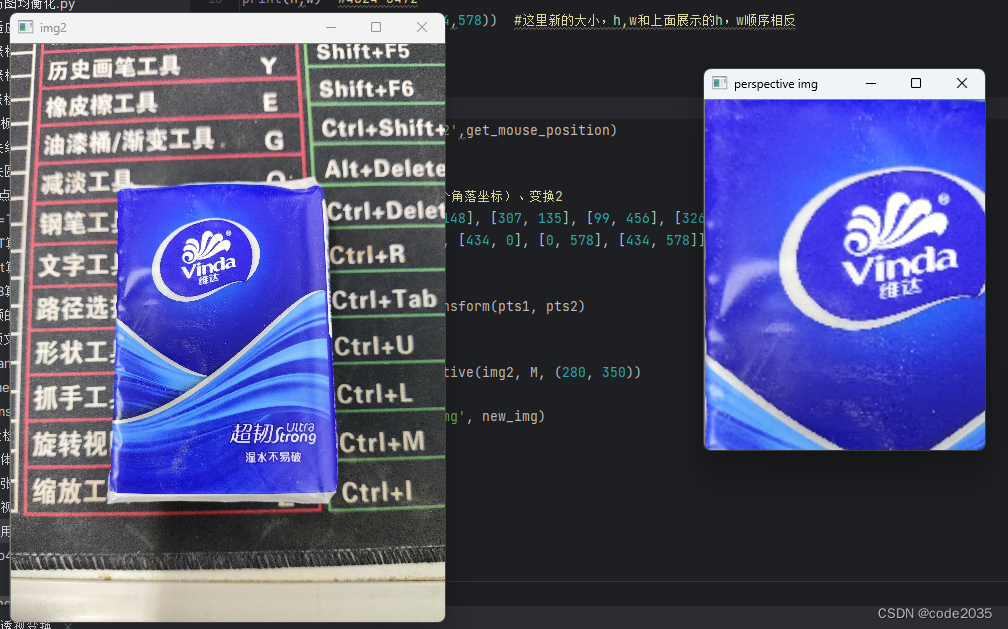
一:OpenCV透视变换的概念 仿射变换(affine transform)与透视变换(perspective transform)在图像还原、图像局部变化处理方面有重要意义。通常,在2D平面中,仿射变换的应用较多,而在3D平面中,透视变换又有了自己的一席之…...

ChinaSoft 论坛巡礼|开源软件供应链论坛
2023年CCF中国软件大会(CCF ChinaSoft 2023)由CCF主办,CCF系统软件专委会、形式化方法专委会、软件工程专委会以及复旦大学联合承办,将于2023年12月1-3日在上海国际会议中心举行。 本次大会主题是“智能化软件创新推动数字经济与社…...

VUE 组合式API
响应式 data 选项式API_响应式 <template><h3>选项式API</h3><p>{{ message }}</p> </template> <script> export default {data(){return{message:"选项式API 绑定数据"}} } </script>组合式API_响应式 <…...

尝试使用php给pdf添加水印
在开发中增加pdf水印的功能是很常见的,经过实验发现这中间还是会有很多问题的。第一种模式,采用生成图片的方式把需要添加的内容保存成图片,再将图片加到pdf中间,这种方法略麻烦一些,不过可以解决中文乱码的问题&#…...

ubuntu上安装edge浏览器
1下载edge浏览器 官网下载 edge浏览器的linux版本可在上面的官网中寻找。 我选择的是Linux(.deb)。 2 安装 可在终端的edge安装包所在的路径下输入下面命令安装。 sudo dpkg -i edge安装包的名称.deb3 安装可能存在的问题 1dpkg:依赖关系问题使得edge-stable的配置工作不…...

动态切换 Spring Boot 打包配置:使用 Maven Profiles 管理 JAR 和 WAR
引言 在多环境开发中,我们经常需要根据部署环境来改变 Spring Boot 应用的打包方式。本文将探讨如何使用 Maven Profiles 结合依赖排除来动态地切换 JAR 和 WAR 打包配置。 1. 修改 pom.xml 以支持 WAR 包 转换 Spring Boot 应用从 JAR 到 WAR 时,首先…...

微信小程序使用阿里巴巴矢量图标
一,介绍 微信小程序使用图标有两种方式,一种是在线获取,一种是下载到本地使用, 第一种在线获取的有个缺点就是图标是灰色的,不能显示彩色图标,而且第一种是每次请求资源的,虽然很快࿰…...

使用JAVA pdf转word
使用spire.pdf 非常简单。 查看 https://mvnrepository.com/artifact/e-iceblue/spire.pdf 注意,这个包在 e-iceblue 下。 下面开始撸代码 先来pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://mav…...

成都瀚网科技有限公司抖音带货的正规
成都瀚网科技有限公司,一家在科技领域有着深厚积累的公司,近年来也开始涉足电子商务领域,特别是在抖音等短视频平台上进行带货活动。在这个充满机遇与挑战的时代,该公司以其独特的商业模式和运营策略,正在赢得消费者的…...

windows服务器热备、负载均衡配置
安装网络负载平衡 需要加入的服务器上全部需要安装网络负载平衡管理器 图形化安装:使用服务器管理器安装 在服务器管理器中,使用“添加角色和功能”向导添加网络负载均衡功能。 完成向导后,将安装 NLB,并且不需要重启计算机。 …...

samba服务器搭建 挂载远程目录 常用配置参数介绍
samba 直接复用linux的用户,但是Linux 用户的密码和 smbpasswd 设置的密码是分开的。 Linux 用户的密码是存储在 Linux 系统的用户数据库中,通常是 /etc/shadow 文件中以加密形式存储的。Samba 用户的密码是存储在专门的 Samba 密码数据库中 smbpasswd…...

Ansible命令使用
ansible ansible的命令 ansible命令模块Pingcommand 模块shell 模块copy 模块file 模块fetch 模块cron 模块yum 模块service 模块user 模块group 模块script 模块setup 模块get_url模块stat模块unarchive模块unarchive模块 ansible的命令 /usr/bin/ansible Ansibe AD-Hoc 临…...

element 周选择器el-date-picker
2023.11.13今天我学习了在使用element 周选择器的时候,我们会发现默认的时间选择为星期日到下一个星期一,如图: 我们需要改成显示星期一到星期天,只需要加一行代码:picker-options <el-date-pickertype"week&…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
