Vue学习笔记(3)
3.1 计算属性和监视属性
3.1.1 计算属性
计算属性是一种计算值的方式,可以根据其他属性的值来动态地计算新的属性值。计算属性可以缓存计算结果,当依赖的属性发生改变时,才会重新计算。在Vue中,可以使用computed选项来定义计算属性,例如:
<template><div>{{ fullName }}</div> </template><script> export default {data() {return {firstName: '张',lastName: '三'}},computed: {fullName() {return this.firstName + '-' + this.lastName}} } </script>
3.1.2 监视属性
监视属性用于监听一个属性的变化,并在变化时执行相应的操作。在Vue中,可以使用watch选项来定义监视属性,例如:
<template><div>{{ message }}</div> </template><script> export default {data() {return {count: 0,message: ''}},watch: {count(newValue, oldValue) {this.message = 'Count changed from ' + oldValue + ' to ' + newValue}} } </script>
3.1.3 两个属性的异同
相同点:
- 都是处理响应式数据的方法,可以实时监控数据变化并做出相应的响应。
- 都可以依赖于其他数据(data 中的属性、计算属性、甚至是其他监视属性),当这些数据变化时,计算属性和监视属性都会重新计算/执行。
不同点:
- 计算属性是根据它的依赖属性(data 中的属性、计算属性)动态计算而来,它会根据依赖属性的变化自动重新计算;而监视属性是在某个属性变化时执行一段特定的代码,可以用来处理一些复杂的业务逻辑。
- 计算属性可以缓存计算结果,当依赖的属性没有发生变化时,会直接返回之前缓存的计算结果,提高了性能;而监视属性不能缓存计算结果,每次依赖属性变化时都会重新计算。
- 计算属性可以直接在模板中使用,不需要手动调用;而监视属性只能通过代码来触发执行。
3.1.4 使用场景
计算属性的使用场景:
- 需要根据多个依赖属性计算得出一个属性值的场景,如一个购物车的总价。
- 需要对某个属性进行复杂的逻辑计算,如对一个列表进行排序、筛选等操作。
- 需要对模板中的数据进行格式化,如将时间戳转化为日期格式。
- 需要对数据进行缓存,避免频繁计算,如根据条件过滤后的结果。
监视属性的使用场景:
- 当需要在某个属性发生变化时执行一些操作,如发送 Ajax 请求、更新本地存储、修改其他数据等。
- 当需要监听一个复杂对象或数组的变化时,如监听一个表单对象的变化,可以使用深度监视。
- 当需要在组件加载时或销毁时执行一些操作时,如在组件加载时获取数据、在组件销毁时清除定时器。
总的来说,计算属性适合处理复杂的属性计算和数据格式化等场景,而监视属性适合监听数据的变化和执行一些特定的操作等场景,需要根据具体的业务需求来选择使用哪个特性。
3.2 v-show和v-if
3.2.1 作用
v-show和v-if是 Vue.js 框架中的指令,都用于控制元素的显示与隐藏。使用v-show或v-if指令,将其添加到需要控制显示与隐藏的元素上,例如:<div v-show="isVisible">Hello, World!</div> <div v-if="isVisible">Hello, World!</div>
isVisible是一个布尔类型元素,当isVisible的值为true时,元素会显示出来,当isVisible的值为false时,元素会隐藏起来。
3.2.2 区别
v-show通过 CSS 样式的控制来显示或隐藏元素。当v-show的值为true时,元素会被设置为display: block,显示出来;当v-show的值为false时,元素会被设置为display: none,隐藏起来。这种方式虽然不需要重新渲染 DOM,但是元素依然存在于页面中,可能会影响页面布局和性能。v-if是基于条件判断的动态组件,它会根据条件动态地添加或删除元素,以实现显示或隐藏的效果。当v-if的值为true时,元素会被添加到 DOM 中,显示出来;当v-if的值为false时,元素会从 DOM 中移除,隐藏起来。这种方式虽然需要重新渲染 DOM,但是可以更好地控制页面的布局和性能。
3.2.3 使用场景
v-show适用于需要频繁切换显示与隐藏的元素,因为它的切换速度比v-if快,不需要重新渲染 DOM。但是,如果需要在初始渲染时就确定元素是否需要显示,应该优先考虑使用v-if指令,因为它可以在元素的添加和删除之间切换,可以更好地控制 DOM 的渲染和销毁。v-if适用于需要根据条件动态地添加或删除元素的场景,例如当数据满足一定条件时才需要显示某个元素。但是,如果需要频繁切换元素的显示与隐藏,应该优先考虑使用v-show指令,因为它的切换速度更快,不需要重新渲染 DOM。
3.3 过滤器
Vue.js 中的过滤器(filters)是一种用于格式化文本输出的工具,可以在模板中使用
{{ }}插值表达式和v-bind指令中使用。它可以将原始数据进行处理和转换,生成一个新的值,然后输出到视图中显示给用户。Vue.js 中的过滤器可以通过全局过滤器和局部过滤器两种方式来定义。全局过滤器可以在任何 Vue 实例中使用,而局部过滤器只能在定义它的组件实例中使用。
下面是使用全局过滤器的例子:
<!-- 定义全局过滤器 --> <script> Vue.filter('uppercase', function(value) {return value.toUpperCase(); }); </script> <!-- 在模板中使用过滤器 --> <div>{{ message | uppercase }}</div>上面的例子中,我们定义了一个名为
uppercase的全局过滤器,用于将字符串转换为大写格式。在模板中,我们使用|管道符将需要过滤的数据message与过滤器名称uppercase进行连接,输出的结果将是message中的字符串全部大写。除了字符串转换,过滤器还可以进行格式化日期、数字、货币等各种类型的数据。Vue.js 内置了一些常用的过滤器,如
capitalize(将首字母转换为大写)、currency(将数字格式化为货币格式)等,也可以通过自定义过滤器来满足特定的需求。
相关文章:
)
Vue学习笔记(3)
3.1 计算属性和监视属性 3.1.1 计算属性 计算属性是一种计算值的方式,可以根据其他属性的值来动态地计算新的属性值。计算属性可以缓存计算结果,当依赖的属性发生改变时,才会重新计算。在Vue中,可以使用computed选项来定义计算属…...

Marshmallow 库
文章目录Marshmallow 库介绍使用序列化反序列化参数介绍schema参数fields 参数钩子函数内置验证器Meta 属性Marshmallow 库 介绍 marshmallow是一个用来将复杂的orm对象与python原生数据类型之间相互转换的库,简而言之,就是实现object -> dict&#…...

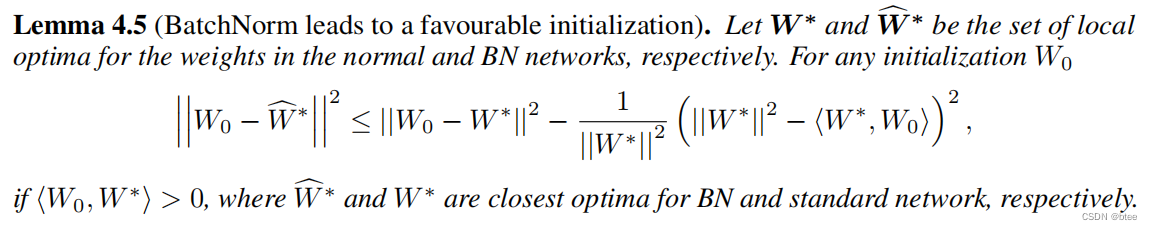
【BN层的作用】论文阅读 | How Does Batch Normalization Help Optimization?
前言:15年Google提出Batch Normalization,成为深度学习最成功的设计之一,18年MIT团队将原论文中提出的BN层的作用进行了一一反驳,重新揭示BN层的意义 2015年Google团队论文:【here】 2018年MIT团队论文:【h…...
用法的详细介绍)
re.sub()用法的详细介绍
一、前言 在字符串数据处理的过程中,正则表达式是我们经常使用到的,python中使用的则是re模块。下面会通过实际案例介绍 re.sub() 的详细用法,该函数主要用于替换字符串中的匹配项。 二、函数原型 首先从源代码来看一下该函数原型…...

【Python数据挖掘入门】2.2文本分析-中文分词(jieba库cut方法/自定义词典load_userdict/语料库分词)
中文分词就是将一个汉字序列切分成一个一个单独的词。例如: 另外还有停用词的概念,停用词是指在数据处理时,需要过滤掉的某些字或词。 一、jieba库 安装过程见:https://blog.csdn.net/momomuabc/article/details/128198306 ji…...

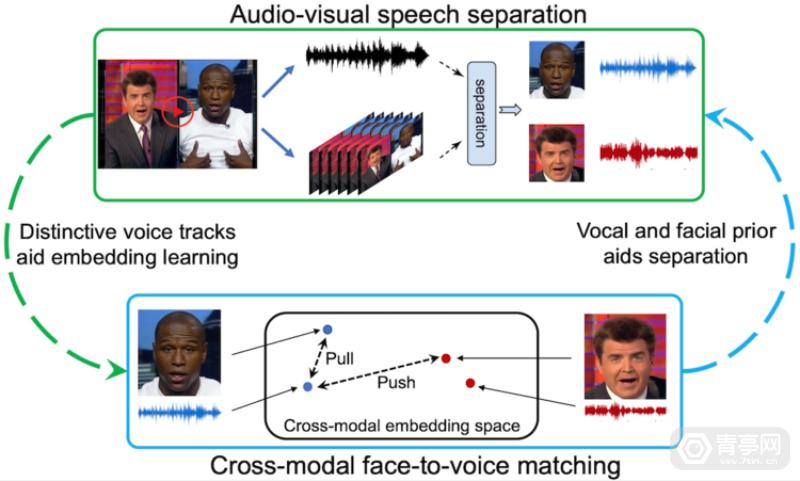
Meta利用视觉信息来优化3D音频模型,未来将用于AR/VR
我们知道,Meta为了给AR眼镜打造智能助手,专门开发了第一人称视觉模型和数据集。与此同时,该公司也在探索一种将视觉和语音融合的AI感知方案。相比于单纯的语音助手,同时结合视觉和声音数据来感知环境,可进一步增强智能…...

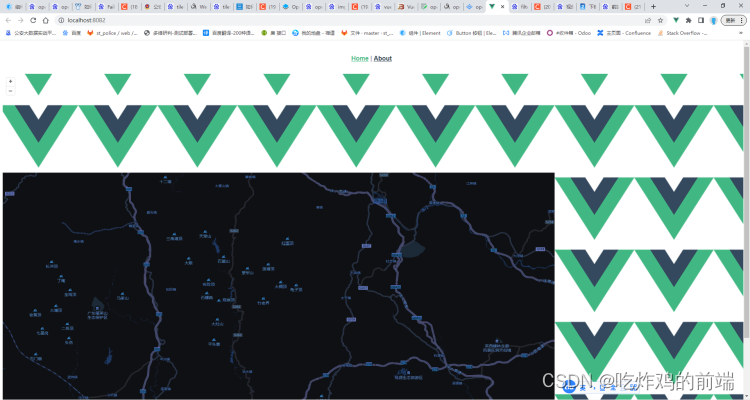
openlayers加载离线地图并实现深色地图
问题背景 我们自己一直使用的openlayergeoserver自己发布的地图,使用的是矢量地图。但是由于政府地图大都使用为天地图,所以需要将geoserver的矢量地图更改为天地图,并且依旧是搭配openlayers来使用。 解决步骤 一:加载离线地图&a…...

socket,tcp,http三者之间的区别和原理
目录 一、OSI模型也称七层网络模型 1、TCP/IP连接 1.1三次握手与四次挥手的简单理解:(面试重点) 1.2面试考题:如果已经建立了连接,但是客户端突然出现故障了怎么办? 1.3 socket、tcp、http三者之间有什…...

红日(vulnstack)1 内网渗透ATTCK实战
环境准备 靶机链接:百度网盘 请输入提取码 提取码:sx22 攻击机系统:kali linux 2022.03 网络配置: win7配置: kali配置: kali 192.168.1.108 192.168.111.129 桥接一块,自定义网卡4 win7 1…...

ik 分词器怎么调用缓存的词库
IK 分词器是一个基于 Java 实现的中文分词器,它支持在分词时调用缓存的词库。 要使用 IK 分词器调用缓存的词库,你需要完成以下步骤: 创建 IK 分词器实例 首先,你需要创建一个 IK 分词器的实例。可以通过以下代码创建一个 IK 分…...

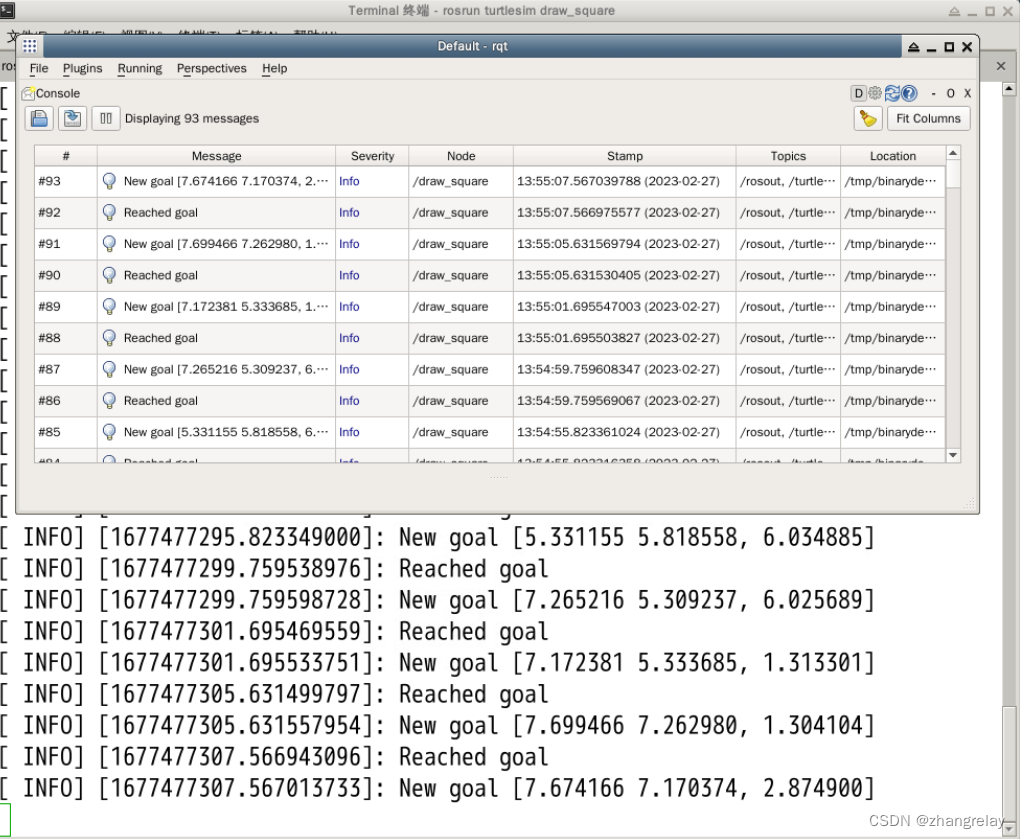
ROS1/2机器人操作系统与时间Time的不解之缘
时间对于机器人操作系统非常重要。所有机器人类的编程中所涉及的变量如果需要在网络中传输都需要这个数据结构的时间戳。宏观上,ROS1、ROS2各版本都有官方支持的时间节点。ROS时钟--支持时间倒计时小工具效果如下:如果要部署机器人操作系统,R…...
)
华为OD机试真题2022(JAVA)
华为机试题库已换 →→→ 华为OD机试2023(JAVA) 以下题目为旧版题库,供大家课外消遣 基础题: 序号题目分值1查找众数及中位数1002出错的或电路1003连续字母长度1004分班1005计算面积1006最远足迹1007判断一组不等式是否满足约束…...

【3】MyBatis+Spring+SpringMVC+SSM整合一套通关
三、SpringMVC 1、SpringMVC简介 1.1、什么是MVC MVC是一种软件架构的思想,将软件按照模型、视图、控制器来划分 M:Model,模型层,指工程中的JavaBean,作用是处理数据 JavaBean分为两类: 一类称为实体…...
)
20道前端高频面试题(附答案)
ES6新特性 1.ES6引入来严格模式变量必须声明后在使用函数的参数不能有同名属性, 否则报错不能使用with语句 (说实话我基本没用过)不能对只读属性赋值, 否则报错不能使用前缀0表示八进制数,否则报错 (说实话我基本没用过)不能删除不可删除的数据, 否则报错不能删除变量delete p…...

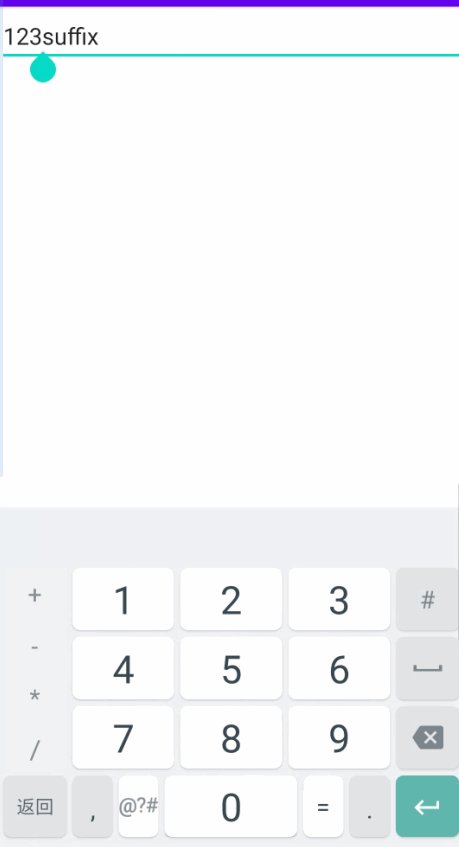
android EditText设置后缀
有两种实现方案。 方案一:是自己写一个TextWatcher。 方案二:是重写TextView的getOffsetForPosition方法,返回一个计算好的offset。 我在工作时,使用的是方案一。在离职之后,我还是对这个问题耿耿于怀,所以…...

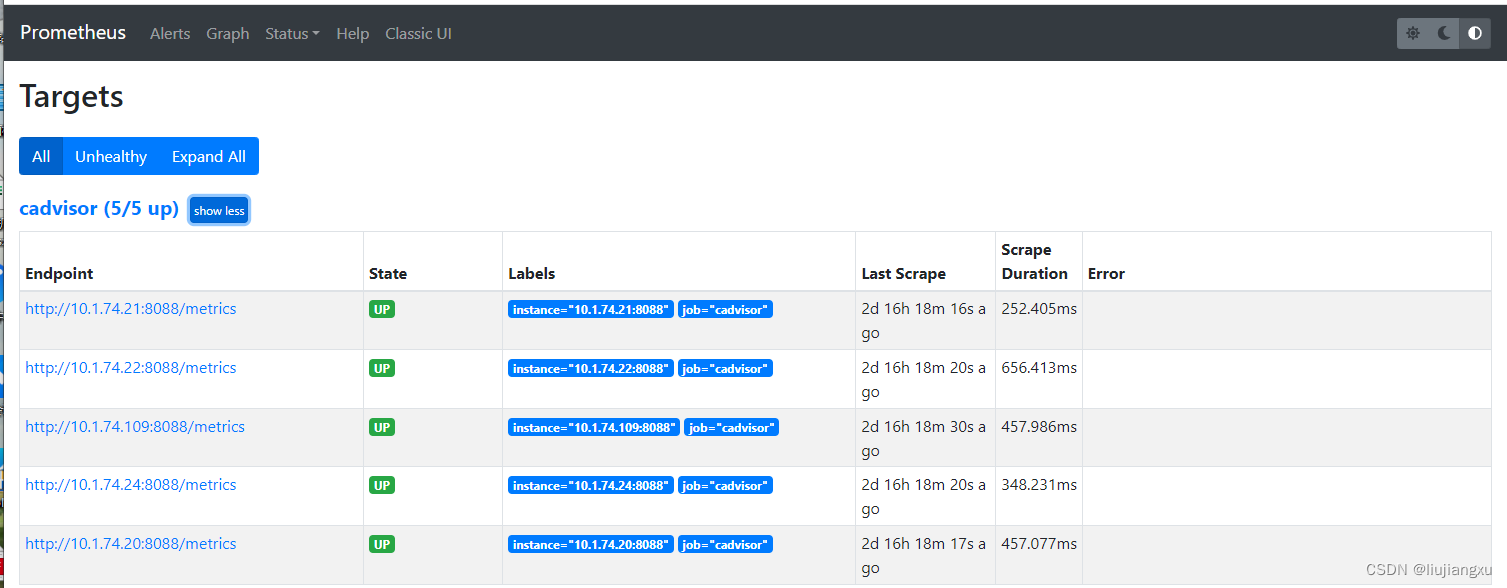
prometheus+cadvisor监控docker
官方解释 cAdvisor(ContainerAdvisor)为容器用户提供了对其运行容器的资源使用和性能特性的了解。它是一个正在运行的守护程序,用于收集、聚合、处理和导出有关正在运行的容器的信息。具体来说,它为每个容器保存资源隔离参数、历史…...

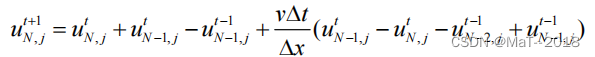
正演(1): 二维声波正演模拟程序(中心差分)Python实现
目录 1、原理: 1)二维声波波动方程: 编辑 2)收敛条件(不是很明白) 3)雷克子波 4)二维空间衰减函数 5)边界吸收条件 (不是很明白。。) 2、编程实现 1)参数设置&…...

珠海数据智能监控器+SaaS平台 轻松实现SMT生产管控
数据智能监控器 兼容市面上99%的SMT设备 直接读取设备生产数据与状态,如:计划产出、实际产出、累计产出、停机、节拍、线利用率、直通率、停产时间、工单状态、OEE…… 产品功能价值 ◎ OEE不达标报警,一手掌握生产效能 ◎ 首检/巡检/成…...

习题22对前面21节的归纳总结
笨方法学python --习题22 Vi---Rum 于 2021-01-12 14:16:10 发布 python 习题22 这节内容主要是归纳总结 ex1.py 第一次学习 1.print:打印 2.# :是注释的意思,井号右边的内容不再执行 3.end"":,在句子结尾加上这个就不会再换行…...

使用Vite快速构建前端React项目
一、Vite简介 Vite是一种面向现代浏览器的一个更轻、更快的前端构建工具,能够显著提升前端开发体验。除了Vite外,前端著名的构建工具还有Webpack和Gulp。目前,Vite已经发布了Vite3,Vite全新的插件架构、丝滑的开发体验,可以和Vue3完美结合。 相比Webpack和Gulp等构建工具…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
